本文介紹進度條各配置項的含義。
圖表樣式
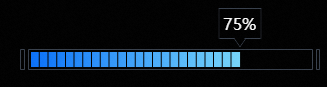
進度條支持自定義進度條的顏色、數值、邊框以及提示框文本和位置等配置項,適用于在可視化應用中直觀地展示工作任務的進度情況。
配置面板

- 搜索配置:單擊配置面板右上角的搜索配置,可在搜索配置面板中輸入您需要搜索的配置項名稱,快速定位到該配置項,系統支持模糊匹配。詳情請參見搜索資產配置。
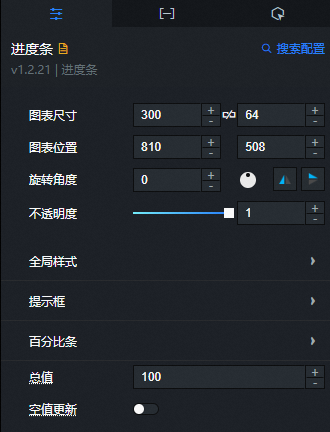
- 圖表尺寸:包括組件的寬度和高度,單位為px。可單擊
 圖標鎖定組件的寬高比,等比例修改組件的寬高。再次單擊進行解鎖,解鎖后寬高比不受限制。
圖標鎖定組件的寬高比,等比例修改組件的寬高。再次單擊進行解鎖,解鎖后寬高比不受限制。 - 圖表位置:包括組件的橫坐標和縱坐標,單位為px。橫坐標為組件左上角距離頁面左邊界的像素距離,縱坐標為組件左上角距離頁面上邊界的像素距離。
- 旋轉角度:以組件的中心為中心點,進行旋轉,單位為度(°)。
- 手動輸入角度值,控制組件的旋轉角度。
- 拖動
 圖標內的黑點,控制組件的旋轉角度。
圖標內的黑點,控制組件的旋轉角度。 - 單擊
 圖標,控制組件左右翻轉樣式。
圖標,控制組件左右翻轉樣式。 - 單擊
 圖標,控制組件上下翻轉樣式。
圖標,控制組件上下翻轉樣式。
- 不透明度:取值范圍為0~1。為0時,圖表隱藏;為1時,圖表全部顯示。默認為1。
全局樣式
參數
說明
字體
組件中所有文本的字體,默認為微軟雅黑。
兩邊間距
進度條與組件左右兩側的距離,單位為px,取值范圍為0~100。
提示框底部間距
提示框底部和進度條的間距,單位為px,取值范圍為0~50。
提示框

參數
說明
字號
提示框百分比文本的大小,取值范圍為10~100。
顏色
提示框百分比文本的顏色,請參見顏色選擇器說明進行修改。
字體粗細
提示框文本的字體粗細。
顯示真實值
打開開關,提示框文本顯示真實數值;關閉開關,提示框文本顯示百分比數值。
值單位
進度條顯示真實值的單位,僅在開啟顯示真實值配置項后可配置。
邊框樣式
提示框邊框的顏色,可單擊
 圖標可開啟或關閉邊框樣式。
圖標可開啟或關閉邊框樣式。小數點
小數點配置項僅在關閉顯示真實值時開啟。
是否需要小數點:打開開關,提示框內數據顯示百分比數值,且精確到小數。
保留小數位:保留的小數位數,取值范圍為1~4,僅在開啟是否需要小數點配置項后顯示。
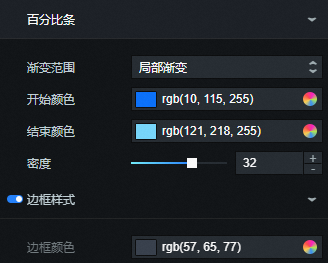
百分比條

參數
說明
漸變范圍
百分比條的漸變類型,可選:全局漸變或局部漸變。
開始顏色
百分比條起始位置的顏色。
結束顏色
百分比條達到數據占比時的顏色。
密度
百分比條占滿時總共顯示多少個小格子,取值范圍為1~50。
邊框樣式
百分比條邊框的顏色,可單擊
 圖標可開啟或關閉邊框樣式。
圖標可開啟或關閉邊框樣式。總值:進度到達到100%時對應的實際數值。
重要百分值為(value / sum或總值),
value的值從數據面板中獲取。數據面板中的sum值內容優先級高于配置欄內的總值。空值更新:打開開關,當數據為空或者異常時組件進度顯示為0;關閉開關,數據為空或者異常時組件進度不更新進度。
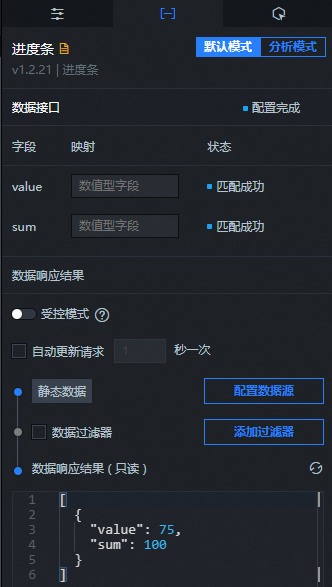
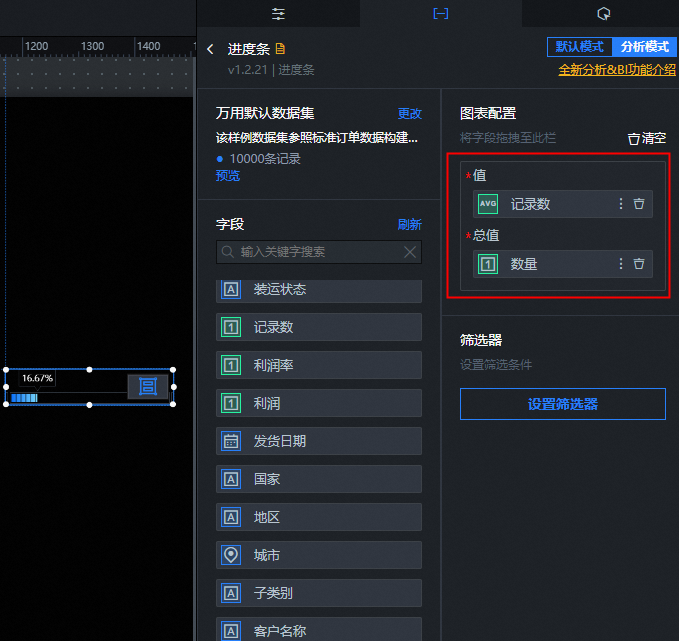
數據面板(默認模式)
組件數據面板默認是默認模式,您可以單擊切換數據面板右上角的分析模式,即可在彈窗對話框內,確認將組件轉為分析模式并創建分析器,并單擊確認變更,使用DataV數據集提供的分析模式功能后,當前組件會轉換成BI分析模式組件,組件數據面板變為分析模式。

配置字段說明
字段 | 說明 |
| 進度條的具體數值,圖中百分比值為value值/sum值。 |
| 進度條的總值,數據面板中的 |
| 配置項 | 說明 |
| 受控模式 | 打開開關,資產初始化狀態下不請求數據,僅通過回調ID或藍圖編輯器配置的方法發起請求數據;關閉開關,可以使用自動更新請求數據。開關默認為關閉狀態。 |
| 自動更新請求 | 選中后可以設置動態輪詢,還可以手動輸入輪詢的時間頻次。取消選中后則不會自動更新,需要手動刷新頁面,或通過藍圖編輯器和回調ID事件來觸發請求更新數據。 |
| 數據源 | 單擊配置數據源,可在設置數據源面板中修改數據源類型和數據查詢代碼、預覽數據源返回結果以及查看數據響應結果,詳情請參見配置資產數據。 |
| 數據過濾器 | 數據過濾器提供數據結構轉換、篩選和一些簡單的計算功能。單擊添加過濾器,可在設置數據源面板配置數據過濾器腳本,詳情請參見過濾器使用說明。 |
| 數據響應結果 | 展示數據請求的響應結果。當數據源發生改變時,可單擊右側的 |
數據面板(分析模式)
在使用DataV數據集提供的BI分析功能之前,系統會對進度條進行以下變更。
數據源進度條數據接口由靜態數據切換至DataV數據集。
更新DataV數據集配置(此操作不會使字段配置丟失)。

BI分析數據配置面板中的詳細操作說明,請參見BI分析模式數據面板功能介紹。
配置字段說明
字段 | 說明 |
| 進度條的具體數值,圖中百分比值為value值/sum值。 |
| 進度條的總值,數據面板中的 |
當組件是以分析模式添加后,您可以單擊切換數據面板右上角的默認模式,即可在彈窗對話框內確認退出分析模式并刪除該BI分析組件對應的分析器。退出分析模式后,組件數據面板為默認模式。
交互面板
此組件沒有交互事件。
藍圖編輯器交互配置
- 在畫布編輯器頁面,右鍵單擊組件,選擇導出到藍圖編輯器。
- 單擊頁面左上角的
 圖標。
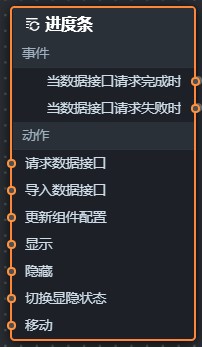
圖標。 在藍圖編輯器配置頁面,單擊導入節點欄內的進度條組件,在畫布中可以看到如下圖所示的進度條的藍圖編輯器配置參數。

事件
事件
說明
當數據接口請求完成時
數據接口請求返回并經過過濾器處理后拋出的事件,同時拋出處理后的JSON格式的數據。具體數據示例請參見畫布編輯器中組件右側配置面板數據頁簽的數據響應結果區域。
當數據接口請求失敗時
數據接口請求失敗時(請求失敗的情況可能是:網絡問題或接口報錯等)返回并經過過濾器處理后拋出的事件,同時拋出處理后的JSON格式的數據。具體數據示例請參見畫布編輯器中組件右側配置面板數據頁簽的數據響應結果區域。
動作
動作
說明
請求數據接口
重新請求服務端數據,上游數據處理節點或圖層節點拋出的數據將作為參數。例如進度條配置了API數據源為
https://api.test,傳到請求數據接口動作的數據為{ id: '1'},則最終請求接口為https://api.test?id=1。導入數據接口
按組件繪制格式處理數據后,導入組件,重新繪制。不需要重新請求服務端數據。具體數據示例請參見畫布編輯器中組件右側配置面板數據頁簽的數據響應結果區域。
更新組件配置
動態更新組件的樣式配置。需要先在組件的配置面板中,單擊復制配置到剪貼板,獲取組件配置數據。再根據需要在藍圖編輯器配置頁面的數據處理節點中更改對應樣式的字段值。
顯示
顯示組件,參考數據示例如下。
return { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" };隱藏
隱藏組件,參考數據示例如下。
return { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" };切換顯隱狀態
切換組件顯示或者隱藏,參考數據示例如下。
return { "animationIn": { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" }, "animationOut": { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" } };移動
將組件移動到指定位置,參考數據示例如下。
return { // 移動方式。絕對定位:to,相對定位:by。默認值:to。 "positionType": "to", // 指定位置。x坐標,y坐標。 "attr": { "x": 0, "y": 0 }, // 動畫方式。 "animation": { "enable": false, // 動畫延時。 "animationDuration": 1000, // 動畫曲線。可選值為:linear|easeInOutQuad|easeInOutExpo。 "animationEasing": "linear" } };