本文以柱狀圖控制輪播列表組件數據更新為例,實現數字大屏中的自定義數據篩選。
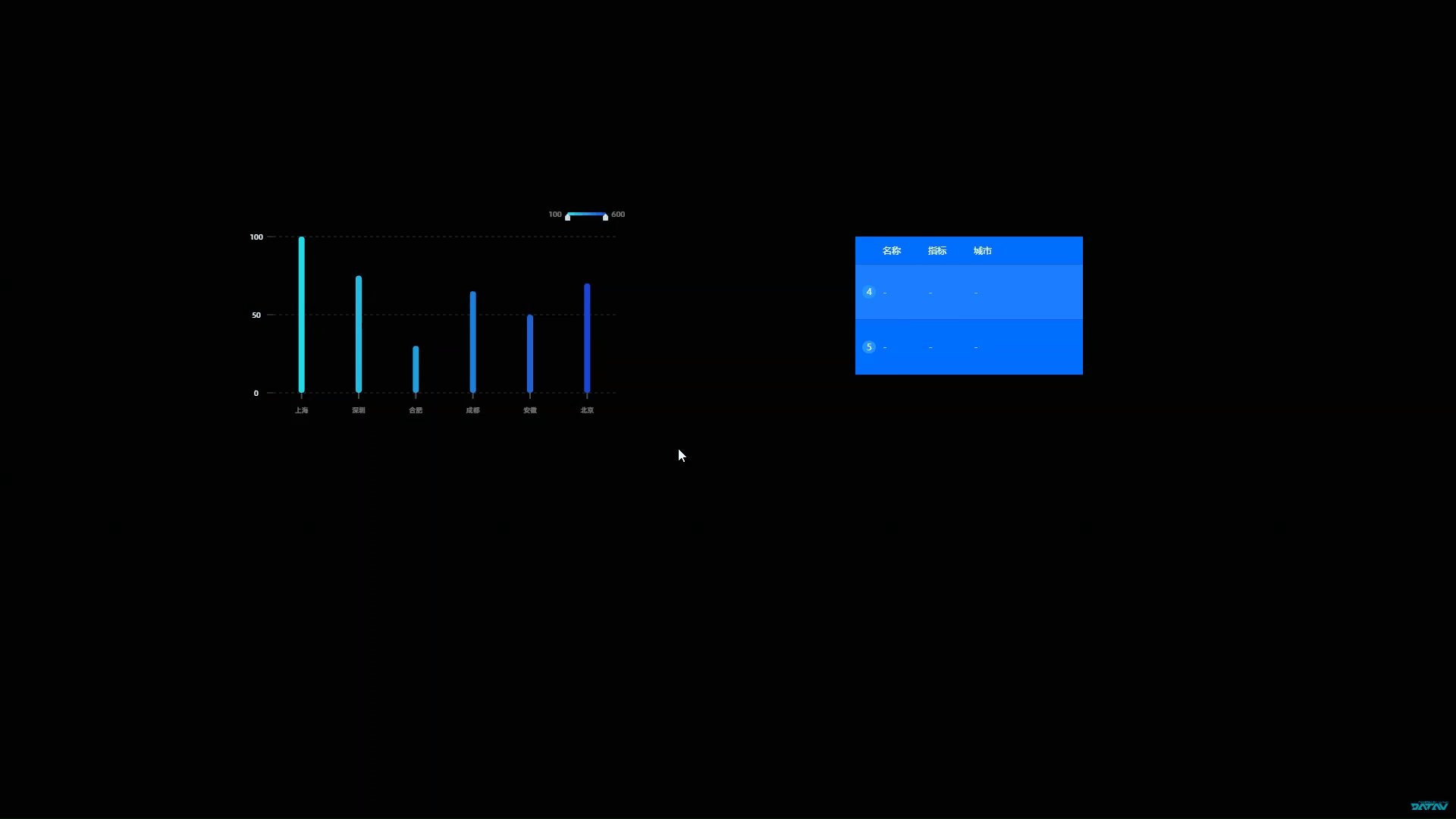
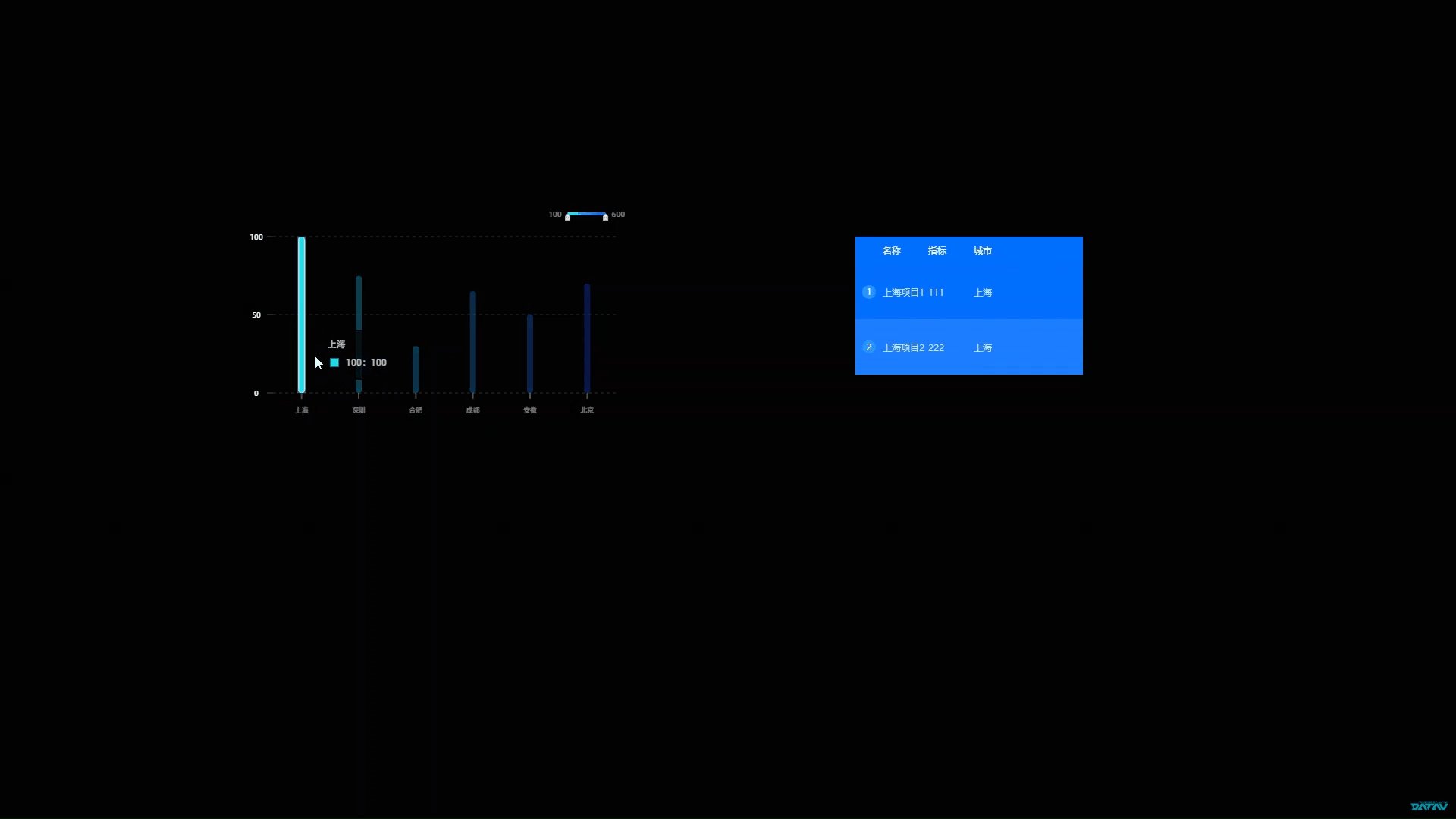
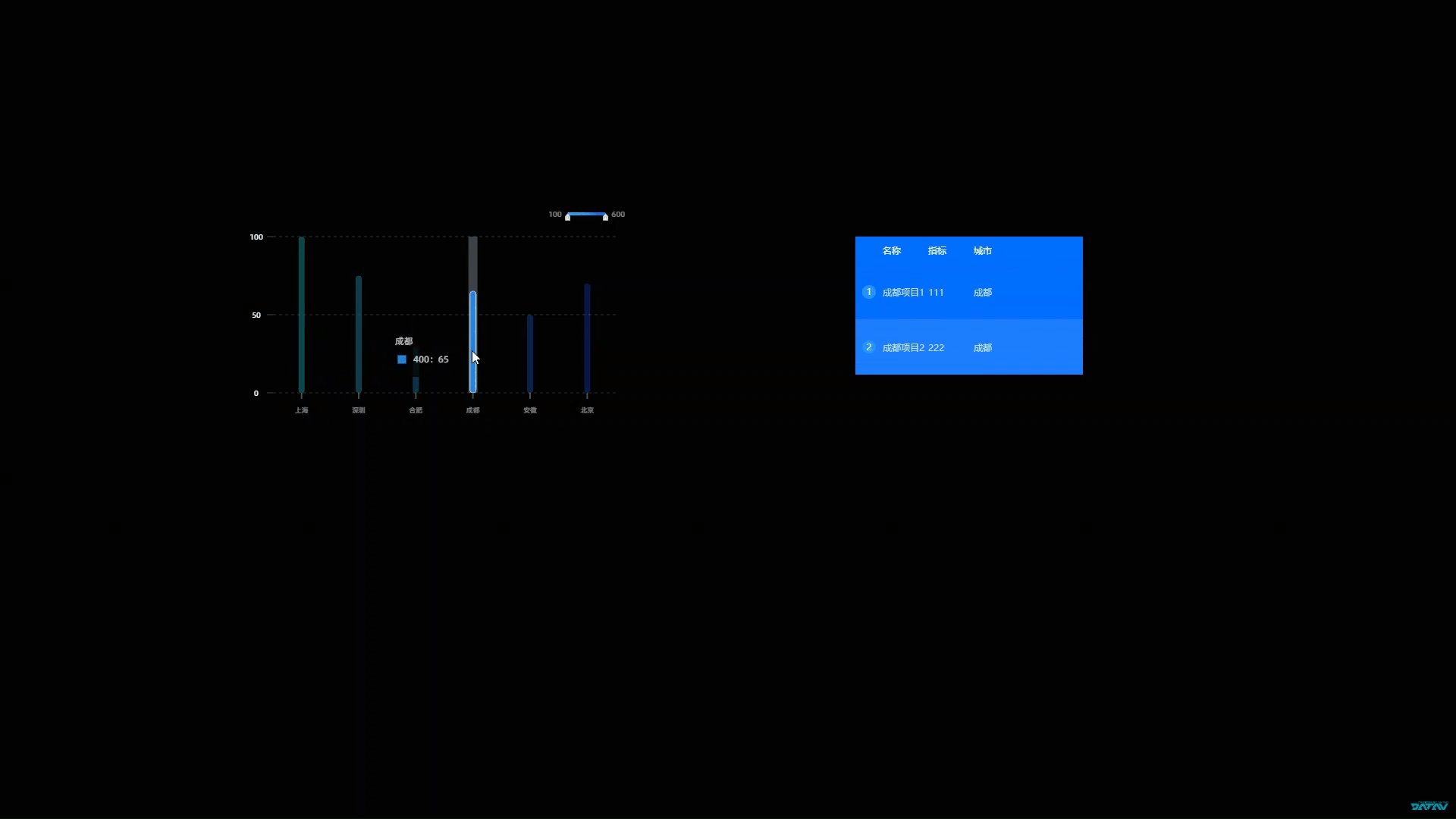
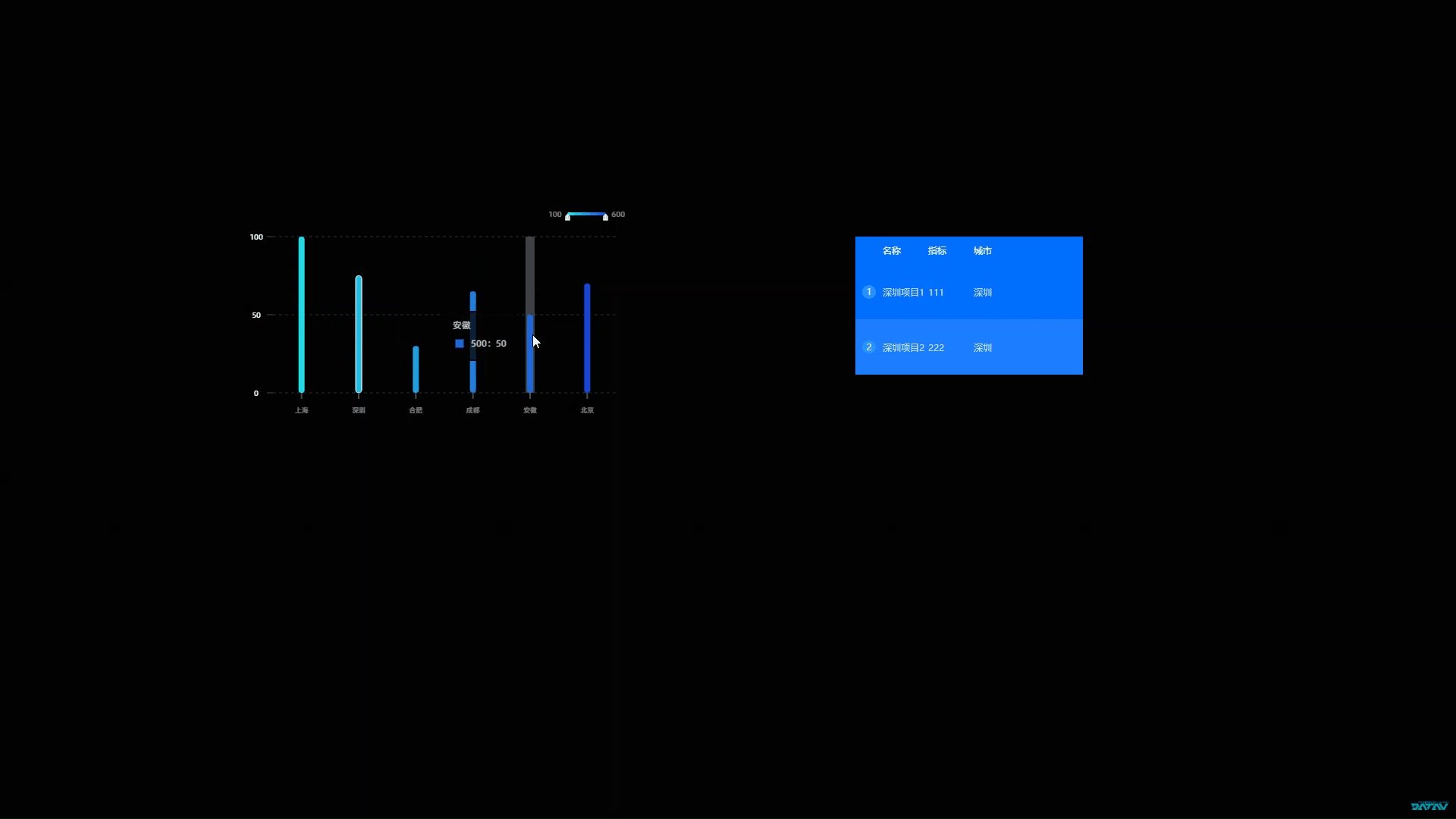
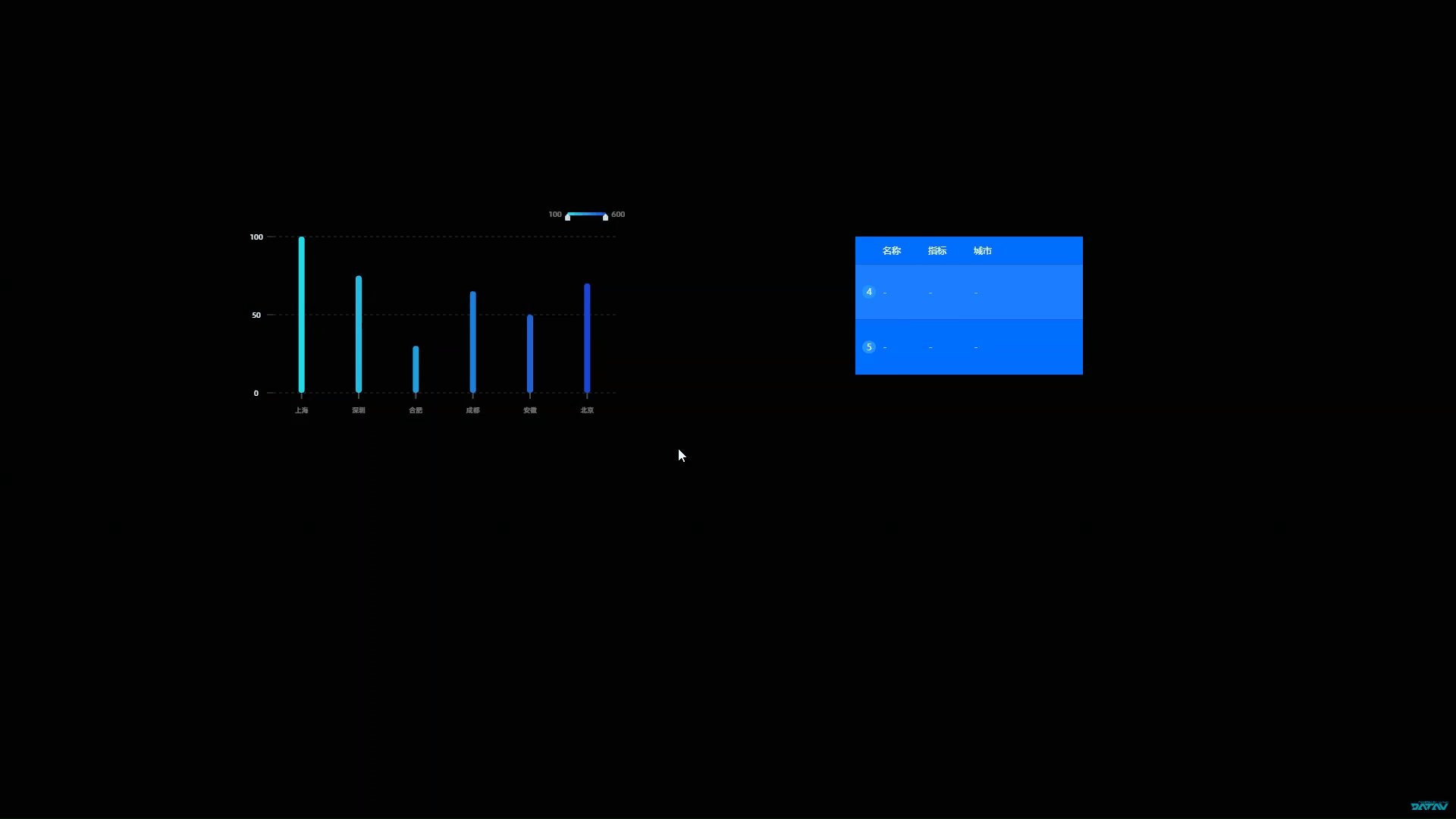
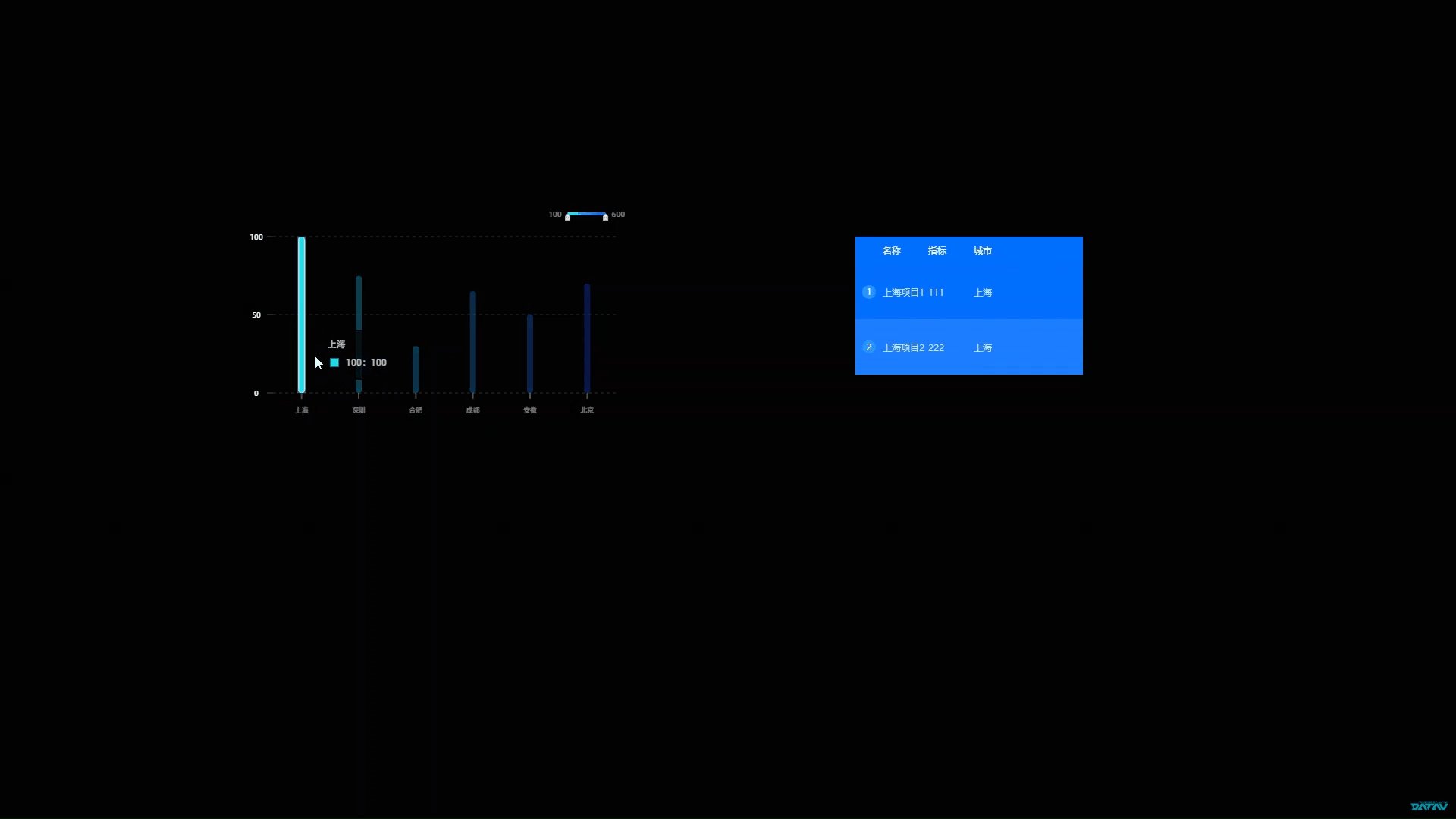
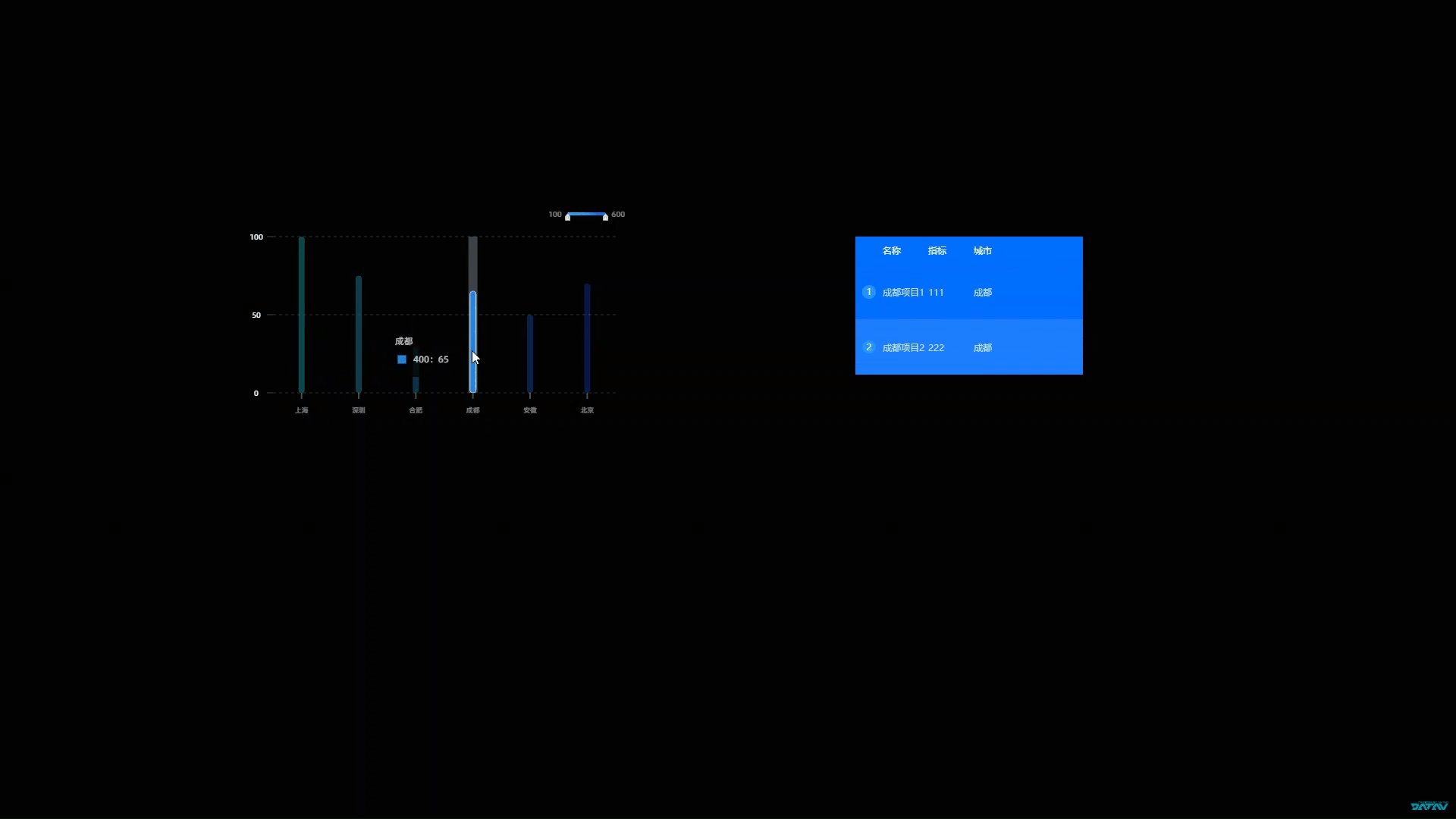
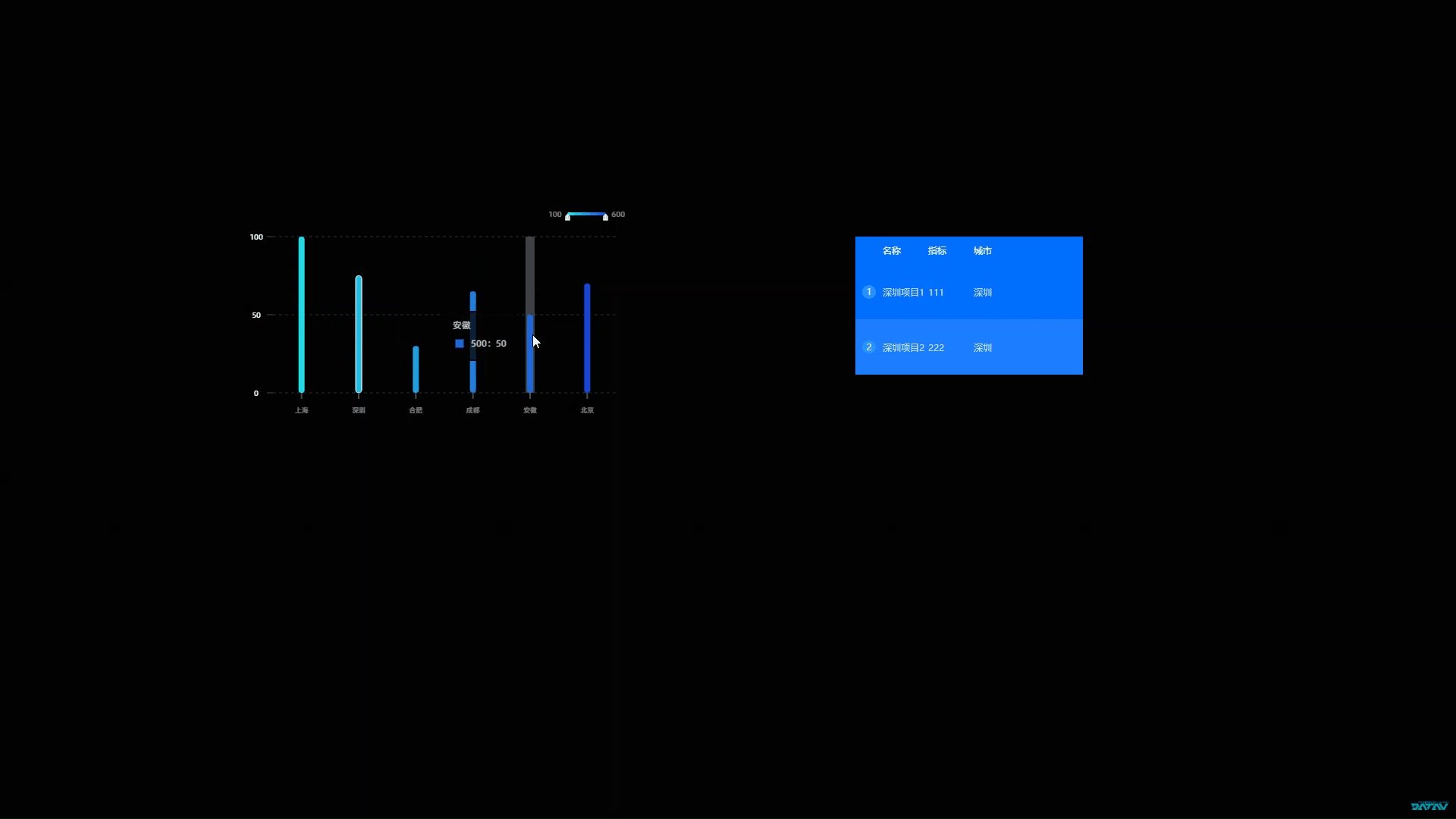
效果展示
操作步驟
- 登錄DataV控制臺。
選擇任一可視化應用,單擊編輯,進入畫布編輯器頁面。
添加柱狀圖組件和輪播列表組件到畫布中。
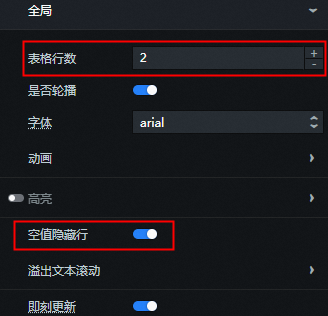
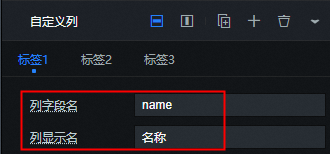
單擊輪播列表組件,選擇配置面板,修改全局>表格行數為2,打開空值隱藏行開關,修改自定義列標簽的列字段名和列顯示名。

 說明
說明列字段名-列顯示名:name-名稱。
列字段名-列顯示名:value-指標。
列字段名-列顯示名:city-城市。
單擊柱狀圖組件,選擇數據面板,修改靜態數據。
[ { "x": "上海", "y": 100, "colorField": 100 }, { "x": "深圳", "y": 75, "colorField": 200 }, { "x": "合肥", "y": 30, "colorField": 300 }, { "x": "成都", "y": 65, "colorField": 400 }, { "x": "安徽", "y": 50, "colorField": 500 }, { "x": "北京", "y": 70, "colorField": 600 } ]全選組件,右鍵導出到藍圖編輯器中。
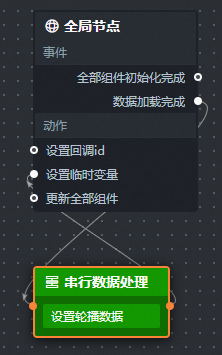
在邏輯節點下選擇全局節點添加至藍圖畫布中,做自身連接。修改處理方法為設置輪播數據。

配置串行數據處理節點處理方法。
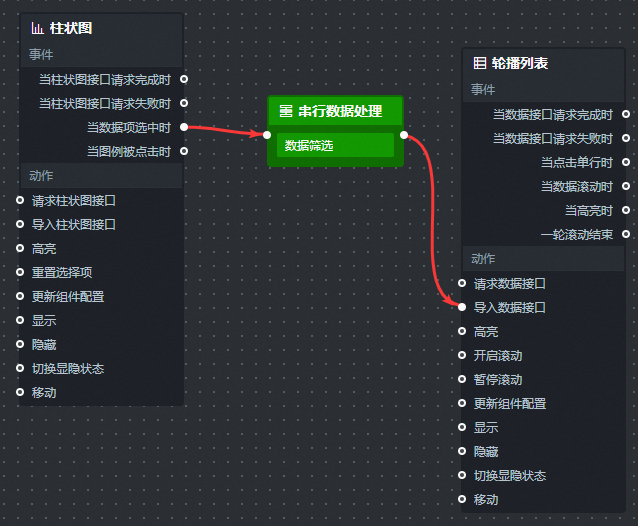
return { data: [{ name: "carouselData", value: [ { "name": "上海項目1", "value": 111, "type": "上海" }, { "name": "上海項目2", "value": 222, "type": "上海" }, { "name": "深圳項目1", "value": 111, "type": "深圳" }, { "name": "深圳項目2", "value": 222, "type": "深圳" }, { "name": "合肥項目1", "value": 111, "type": "合肥" }, { "name": "合肥項目2", "value": 222, "type": "合肥" }, { "name": "成都項目1", "value": 111, "type": "成都" }, { "name": "成都項目2", "value": 222, "type": "成都" }, { "name": "安徽項目1", "value": 111, "type": "安徽" }, { "name": "安徽項目2", "value": 222, "type": "安徽" }, { "name": "北京項目1", "value": 111, "type": "北京" }, { "name": "北京項目2", "value": 222, "type": "北京" } ] }] }將柱狀圖組件和輪播列表組件添加至藍圖畫布中,連接組件。修改處理方法為數據篩選。

配置串行數據處理節點處理方法。
const allData = getLocalValue("carouselData"); return allData ? allData.filter(d => { return d.type == data.x; }) : [];單擊頁面右上角的
 圖標,預覽展示結果。
圖標,預覽展示結果。
文檔內容是否對您有幫助?