本文介紹折線柱狀圖的圖表樣式和配置面板的功能。
圖表樣式
折線柱狀圖是柱狀圖的一種,支持使用柱圖和折線圖分別來表示同一類目下的兩個維度值,能夠在有限的空間內,清晰智能地展示各類別之間和各類別內部的更多維度的數據差異。

配置面板
搜索配置:單擊配置面板右上角的搜索配置,可在搜索配置面板中輸入您需要搜索的配置項名稱,快速定位到該配置項,系統支持模糊匹配。詳情請參見搜索資產配置。
- 圖表尺寸:包括組件的寬度和高度,單位為px。可單擊
 圖標鎖定組件的寬高比,等比例修改組件的寬高。再次單擊進行解鎖,解鎖后寬高比不受限制。
圖標鎖定組件的寬高比,等比例修改組件的寬高。再次單擊進行解鎖,解鎖后寬高比不受限制。 - 圖表位置:包括組件的橫坐標和縱坐標,單位為px。橫坐標為組件左上角距離頁面左邊界的像素距離,縱坐標為組件左上角距離頁面上邊界的像素距離。
- 旋轉角度:以組件的中心為中心點,進行旋轉,單位為度(°)。
- 手動輸入角度值,控制組件的旋轉角度。
- 拖動
 圖標內的黑點,控制組件的旋轉角度。
圖標內的黑點,控制組件的旋轉角度。 - 單擊
 圖標,控制組件左右翻轉樣式。
圖標,控制組件左右翻轉樣式。 - 單擊
 圖標,控制組件上下翻轉樣式。
圖標,控制組件上下翻轉樣式。
- 不透明度:取值范圍為0~1。為0時,圖表隱藏;為1時,圖表全部顯示。默認為1。
全局樣式

字體:組件中所有文本的字體系列,默認為微軟雅黑。
邊距
頂部:圖表與組件上邊界的距離。
底部:圖表與組件下邊界的距離。
左側:圖表與組件左邊界的距離。
右側:圖表與組件右邊界的距離。
柱子樣式
柱間間距:柱子之間的距離,取值范圍為0~1。
柱外間距:上下兩側柱子與坐標軸之間的距離,取值范圍為0~1。
柱子背景:柱子的背景顏色。
最多加載:系統最多加載您輸入的數據記錄條數,進行布局、繪制與計算,以保圖標控制y軸的顯隱。
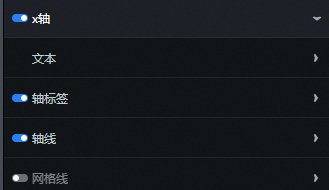
x軸:柱圖的x軸樣式,可單擊眼睛圖標控制x軸的顯隱。

文本
字號:x軸文本的大小。
顏色:x軸文本的顏色。
字體粗細:x軸文本字體的粗細。
軸標簽:x軸的標簽樣式,可單擊眼睛圖標控制標簽的顯隱。
角度:軸標簽的角度,可選:水平、斜角、垂直。
數量:軸標簽數量。
軸線:x軸的軸線樣式,可單擊眼睛圖標控制軸線的顯隱。
顏色:軸線的顏色。
網絡線:x軸的網絡線樣式,可單擊眼睛圖標控制網格線的顯隱。
顏色:網絡線的顏色。
y軸:柱圖左側y軸的樣式,可單擊眼睛圖標控制y軸的顯隱。

文本
字號:左側y軸文本的大小。
顏色:左側y軸文本的顏色。
字體粗細:左側y軸文本字體的粗細。
軸標簽:左側y軸的軸標簽樣式,可單擊
 圖標控制軸標簽的顯隱。
圖標控制軸標簽的顯隱。 最小值:左側y軸最小值的顯示方式,支持自定義輸入數值,也支持系統選擇:
0:系統默認y軸范圍最小值為0。
數據最小值:取數據中的最小值。
自動取整:系統根據數據中的最大值、最小值和軸標簽的數量自動計算。
最大值:左側y軸最大值的顯示方式,支持自定義輸入數值,也支持系統選擇:
數據最大值:取數據中的最大值。
自動取整:系統根據數據中的最大值、最小值和軸標簽的數量自動計算。
數量:軸標簽的數量。
顯示格式:左側y軸標簽數值顯示格式的樣式,可選默認、11(整數)、11.1(浮點數)、11.11(浮點數)、11%、11.1%和11.11%。
軸單位:左側y軸的單位,支持自定義輸入,可單擊
 圖標控制軸單位的顯隱。
圖標控制軸單位的顯隱。軸線:左側y軸的軸線樣式,可單擊
 圖標控制軸線的顯隱。
圖標控制軸線的顯隱。 顏色:軸線的顏色。
網格線:左側y軸的網格線樣式,可單擊
 圖標控制網格線的顯隱。
圖標控制網格線的顯隱。 顏色:網格線的顏色。
Y2軸:柱圖右側軸線的樣式,可單擊
 圖標控制軸線的顯隱。
圖標控制軸線的顯隱。
文本
字號:右側軸線文本的大小。
顏色:右側軸線文本的顏色。
字體粗細:右側軸線文本字體的粗細。
軸標簽:右側軸線的標簽樣式,可單擊
 圖標控制標簽的顯隱。
圖標控制標簽的顯隱。 最小值:右側軸線最小值的顯示方式,支持自定義輸入數值,也支持系統選擇:
數據最小值:取數據中的最小值。
自動取整:系統根據數據中的最大值、最小值和軸標簽的數量自動計算。
最大值:右側軸線最大值的顯示方式,支持自定義輸入數值,也支持系統選擇:
數據最大值:取數據中的最大值。
自動取整:系統根據數據中的最大值、最小值和軸標簽的數量自動計算。
數量:軸標簽數量。
顯示格式:右側軸標簽數值顯示格式的樣式,可選默認、11(整數)、11.1(浮點數)、11.11(浮點數)、11%、11.1%和11.11%。
軸單位:右側軸線的單位,支持自定義輸入,可單擊
 圖標控制軸單位的顯隱。
圖標控制軸單位的顯隱。軸線:右側軸線的軸線樣式,可單擊
 圖標控制軸線的顯隱。
圖標控制軸線的顯隱。 顏色:軸線的顏色。
網絡線:右側軸線的網絡線樣式,可單擊
 圖標控制網格線的顯隱。
圖標控制網格線的顯隱。 顏色:網絡線的顏色。
圖例:柱圖的圖例樣式,可單擊
 圖標控制圖例的顯隱。
圖標控制圖例的顯隱。
文本
字號:圖例文本的大小。
顏色:圖例文本的顏色。
字體粗細:圖例文本字體的粗細。
布局
間距
左右間距:相鄰圖例之間左右兩側的距離,僅當有多個系列時該配置項才有效。
上下間距:圖例與組件和柱圖上下邊界的距離。
位置:圖例相對于組件起始坐標的位置,可選頂部居左、頂部居中、頂部居右、底部居左、底部居中和底部居右。
提示框:在預覽或發布頁面,鼠標懸浮或單擊柱圖時出現的提示框的樣式。可單擊
 圖標控制提示框的顯隱。
圖標控制提示框的顯隱。
觸發類型:提示框被觸發的目標類型,可選,包括數據項和坐標軸。
觸發動作:提示框被觸發的動作,可選,包括懸浮和點擊。
消失延遲時間:當不滿足觸發條件時,提示框就會消失,此配置項設置提示框消失前延遲的時間,單位為ms。
背景框樣式:提示框的背景框樣式。
背景色:提示框的背景顏色。
自定義背景框尺寸:提示框的寬度和高度,單位為px。可單擊
 圖標控制自定義背景框尺寸的顯隱。
圖標控制自定義背景框尺寸的顯隱。 內邊距:提示框的內部邊距,單位為px。
水平偏移量:提示框相對鼠標箭頭位置的水平偏移量,單位為px。
垂直偏移量:提示框相對鼠標箭頭位置的垂直偏移量,單位為px。
邊框顏色:提示框的邊框顏色。
邊框粗細:提示框邊框的粗細,單位為px。
文本樣式:提示框中文本的樣式。
顏色:提示框文本的顏色。
字體:提示框文本的字體系列。
字號:提示框文本的大小。
字體粗細:提示框文本的字體粗細。
坐標軸指示器:當提示框的觸發類型為坐標軸,且執行觸發動作時,展示的坐標軸指示器的樣式。
類型:坐標軸指示器的類型,目前只支持直線指示器。
指示線樣式:指示線顏色、寬度和類型(類型可選,包括實線、虛線和點線)。
數據系列:單擊右側的
 或
或 圖標,添加或刪除一個數據系列。單擊
圖標,添加或刪除一個數據系列。單擊 或
或 圖標配置多個數據系列的排列樣式。單擊
圖標配置多個數據系列的排列樣式。單擊 圖標,即可復制當前選中數據系列配置內容并新增一個同樣配置的數據系列。
圖標,即可復制當前選中數據系列配置內容并新增一個同樣配置的數據系列。
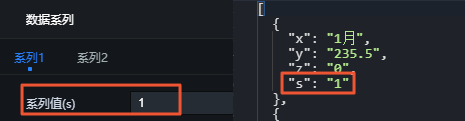
系列值:數據系列的值,對應數據面板里的s字段值。
柱子:此系列下柱子的樣式,可單擊
 圖標控制柱子的顯隱。
圖標控制柱子的顯隱。 系列名:數據系列的命名,可自定義。若數據s字段可直接顯示,就把它定義為空。
顏色:柱子的顏色,支持顏色填充和漸變填充。
標簽:柱子標簽的樣式,可單擊
 圖標控制柱子標簽的顯隱。
圖標控制柱子標簽的顯隱。 字號:柱子標簽文本的大小。
顏色:柱子標簽文本的顏色。
字體粗細:柱子標簽文本的字體粗細。
位置:標簽的位置,可選:頂部、中間、底部。
折線:此系列下折線的樣式,可單擊
 圖標控制折線的顯隱。重要
圖標控制折線的顯隱。重要只有在該系列的z字段有數據時,折線才會顯示。
系列名:數據系列的命名,可自定義。若數據s字段可直接顯示,就把它定義為空。
顏色:折線的顏色,支持顏色填充。
樣式:折線的線條類型,可選:實線和虛線。
粗細:折線的線條粗細。
近似曲線:開啟后折線顯示為曲線模式。
圓點:折線上的圓點樣式,可單擊
 圖標控制圓點的顯隱。
圖標控制圓點的顯隱。 半徑:折線上圓點的半徑,單位為px。
標簽:折線的標簽樣式。
字號:折線標簽文本的大小。
顏色:折線標簽文本的顏色。
字體粗細:折線標簽文本字體的粗細。
動畫:柱圖的動畫效果樣式,可單擊
 圖標開啟或關閉動畫效果。
圖標開啟或關閉動畫效果。
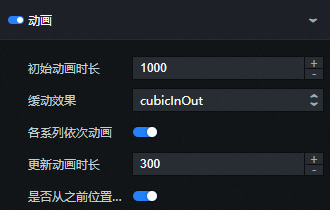
初始動畫時長:組件第一次渲染動畫的時長,單位為ms。
緩動效果:動畫的緩動效果,系統提供多種常見的動畫緩動效果供您選擇。
各系列依次動畫:打開開關,各系列柱圖依次按順序播放動畫;關閉開關 ,全部柱圖一起播放動畫。
更新動畫時長:組件數據更新時的動畫時長,單位為ms。
是否從之前位置開始:打開開關,組件數據更新時,從上一個數據的位置開始播放動畫;關閉開關,組件數據更新時,從初始位置開始播放動畫。
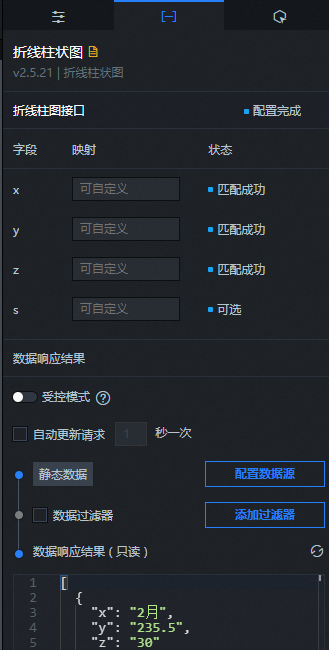
數據面板
配置字段說明
參數 | 說明 |
| 組件的類目,即x軸的值。 |
| 每個柱子的值,即y軸的值。 |
| 折線上每個點的值,即z軸的值。 |
| (可選) 對應系列數值。 |
配置項 | 說明 |
受控模式 | 打開開關,資產初始化狀態下不請求數據,僅通過回調ID或藍圖編輯器配置的方法發起請求數據;關閉開關,可以使用自動更新請求數據。開關默認為關閉狀態。 |
自動更新請求 | 選中后可以設置動態輪詢,還可以手動輸入輪詢的時間頻次。取消選中后則不會自動更新,需要手動刷新頁面,或通過藍圖編輯器和回調ID事件來觸發請求更新數據。 |
數據源 | 單擊配置數據源,可在設置數據源面板中修改數據源類型和數據查詢代碼、預覽數據源返回結果以及查看數據響應結果,詳情請參見配置資產數據。 |
數據過濾器 | 數據過濾器提供數據結構轉換、篩選和一些簡單的計算功能。單擊添加過濾器,可在設置數據源面板配置數據過濾器腳本,詳情請參見過濾器使用說明。 |
數據響應結果 | 展示數據請求的響應結果。當數據源發生改變時,可單擊右側的 |
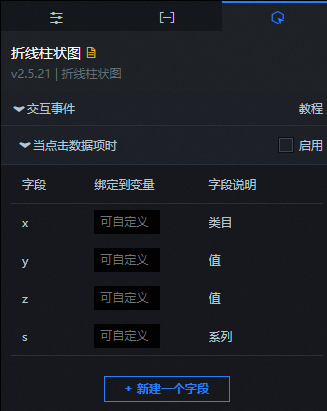
交互面板
選中啟用,開啟組件交互功能。當單擊折線柱狀圖的柱子或圓點時,會觸發數據請求,拋出回調值,動態加載不同柱子或圓點的數據。默認拋出數據中的x、y、z和s值,具體配置請參見如何配置數字翻牌器組件的回調ID。
藍圖編輯器交互配置
- 在畫布編輯器頁面,右鍵單擊組件,選擇導出到藍圖編輯器。
- 單擊頁面左上角的
 圖標。
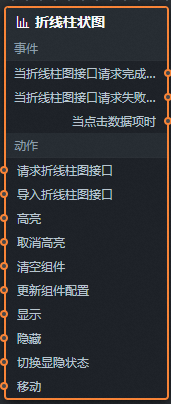
圖標。 在藍圖編輯器配置頁面,單擊導入節點欄內的折線柱狀圖組件,在畫布中可以看到如下圖所示的折線柱狀圖的藍圖編輯器配置參數。

事件
事件
說明
當折線柱狀圖接口請求完成時
數據接口請求返回并經過過濾器處理后拋出的事件,同時拋出處理后的JSON格式的數據。具體數據示例請參見畫布編輯器中組件右側配置面板數據頁簽的數據響應結果區域。
當折線柱狀圖接口請求失敗時
數據接口請求失敗時(請求失敗的情況可能是:網絡問題或接口報錯等)返回并經過過濾器處理后拋出的事件,同時拋出處理后的JSON格式的數據。具體數據示例請參見畫布編輯器中組件右側配置面板數據頁簽的數據響應結果區域。
當點擊數據項時
當單擊折線柱狀圖的柱子或折線上的圓點時拋出的事件,同時拋出該柱子或圓點對應的數據項。
動作
動作
說明
請求折線柱狀圖接口
重新請求服務端數據,上游數據處理節點或圖層節點拋出的數據將作為參數。例如折線柱狀圖配置了API數據源為
https://api.test,傳到請求折線柱狀圖接口動作的數據為{ id: '1'},則最終請求接口為https://api.test?id=1。導入折線柱狀圖接口
按組件繪制格式處理數據后,導入組件,重新繪制。不需要重新請求服務端數據。具體數據示例請參見畫布編輯器中組件右側配置面板數據頁簽的數據響應結果區域。
高亮
高亮數據項對應的元素。參考數據示例如下。
return { "data": {}, "options": { "style": { "stroke": "#f00", "fill": "" }, "selectMode": "single", "cancelHighlightFirst": false } }取消高亮
取消數據項對應元素的高亮。參考數據示例如下。
return { "data": {}, "options": { "mode": "single" } }清空組件
清空組件數據,不需要參數。
更新組件配置
動態更新組件的樣式配置。需要先在組件的配置面板中,單擊復制配置到剪貼板,獲取組件配置數據。再根據需要在藍圖編輯器配置頁面的數據處理節點中更改對應樣式的字段值。
顯示
顯示組件,參考數據示例如下。
return{ "animationType": "", "animationDuration": 1000, "animationEasing": "linear" }隱藏
隱藏組件,參考數據示例如下。
return{ "animationType": "", "animationDuration": 1000, "animationEasing": "linear" }切換顯隱狀態
切換組件顯示或者隱藏,參考數據示例如下。
return { "animationIn": { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" }, "animationOut": { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" } }移動
將組件移動到指定位置。參考數據示例如下。
return{ // 移動方式。絕對定位:to,相對定位:by。默認值:to。 "positionType": "to", // 指定位置。x坐標,y坐標。 "attr": { "x": 0, "y": 0 }, // 動畫方式。 "animation": { "enable": false, // 動畫延時。 "animationDuration": 1000, // 動畫曲線。可選值為:linear|easeInOutQuad|easeInOutExpo。 "animationEasing": "linear" } }
常見問題
如何給折線柱狀圖添加折線或柱子?
在組件的數據系列配置項中添加多個系列。
修改數據配置,添加s字段。
重要s字段值需要與系列值保持一致。