分組柱圖(v3.0以下版本)
分組柱圖是柱狀圖的一種,支持根據(jù)數(shù)據(jù)類目自動(dòng)分組展示,能夠更加清晰智能地展示各類別之間和各類別內(nèi)部的數(shù)據(jù)差異,但在可視化應(yīng)用中所占空間較大。本文介紹分組柱圖各配置項(xiàng)的含義。
配置
本文介紹v3.0以下版本的分組柱圖的配置項(xiàng),如需查看v3.0及以上版本,請(qǐng)參見分組柱狀圖(v3.0及以上版本)。
搜索配置:?jiǎn)螕?b data-tag="uicontrol" id="uicontrol-siu-g4m-0i6" class="uicontrol">配置面板右上角的搜索配置,可在搜索配置面板中輸入您需要搜索的配置項(xiàng)名稱,快速定位到該配置項(xiàng),系統(tǒng)支持模糊匹配。詳情請(qǐng)參見搜索資產(chǎn)配置。
- 圖表尺寸:包括組件的寬度和高度,單位為px。可單擊
 圖標(biāo)鎖定組件的寬高比,等比例修改組件的寬高。再次單擊進(jìn)行解鎖,解鎖后寬高比不受限制。
圖標(biāo)鎖定組件的寬高比,等比例修改組件的寬高。再次單擊進(jìn)行解鎖,解鎖后寬高比不受限制。 - 圖表位置:包括組件的橫坐標(biāo)和縱坐標(biāo),單位為px。橫坐標(biāo)為組件左上角距離頁面左邊界的像素距離,縱坐標(biāo)為組件左上角距離頁面上邊界的像素距離。
- 旋轉(zhuǎn)角度:以組件的中心為中心點(diǎn),進(jìn)行旋轉(zhuǎn),單位為度(°)。
- 手動(dòng)輸入角度值,控制組件的旋轉(zhuǎn)角度。
- 拖動(dòng)
 圖標(biāo)內(nèi)的黑點(diǎn),控制組件的旋轉(zhuǎn)角度。
圖標(biāo)內(nèi)的黑點(diǎn),控制組件的旋轉(zhuǎn)角度。 - 單擊
 圖標(biāo),控制組件左右翻轉(zhuǎn)樣式。
圖標(biāo),控制組件左右翻轉(zhuǎn)樣式。 - 單擊
 圖標(biāo),控制組件上下翻轉(zhuǎn)樣式。
圖標(biāo),控制組件上下翻轉(zhuǎn)樣式。
- 透明度:取值范圍為[0,1]。為0時(shí),圖表隱藏;為1時(shí),圖表全部顯示。默認(rèn)為1。
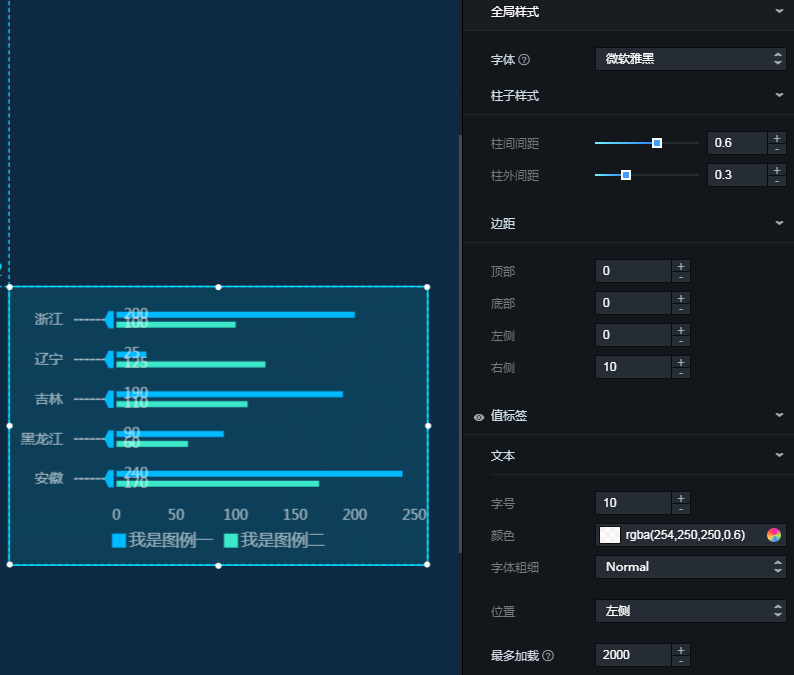
全局樣式

字體:組件所有文本的字體系列,默認(rèn)為微軟雅黑。
柱子樣式
柱間間距:柱子之間的距離,取值范圍為0~1。
柱外間距:上下兩側(cè)柱子與坐標(biāo)軸之間的距離,取值范圍為0~1。
邊距
頂部:柱圖與組件上邊界的距離。
底部:柱圖與組件下邊界的距離。
左側(cè):柱圖與組件左邊界的距離。
右側(cè):柱圖與組件右邊界的距離。
值標(biāo)簽:每個(gè)柱子值標(biāo)簽的樣式,可單擊
 圖標(biāo)控制值標(biāo)簽的顯隱。
圖標(biāo)控制值標(biāo)簽的顯隱。 文本
字號(hào):值標(biāo)簽文本的字體大小。
顏色:值標(biāo)簽文本的顏色。
字體粗細(xì):值標(biāo)簽文本的字體粗細(xì)。
位置:值標(biāo)簽顯示的位置,可選:右側(cè)、中間、左側(cè)。
最多加載:系統(tǒng)最多加載您輸入的數(shù)據(jù)記錄條數(shù),進(jìn)行布局、繪制與計(jì)算,以保證可視化應(yīng)用展示效果。
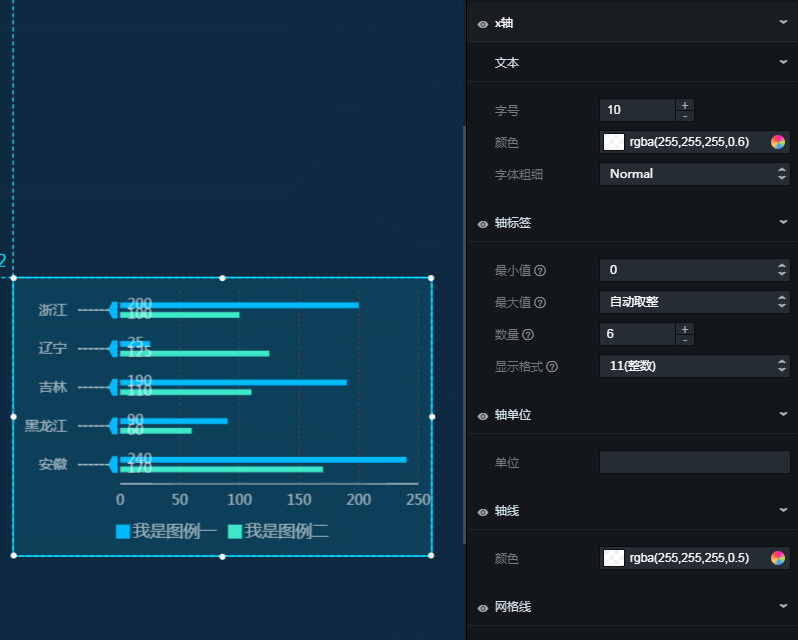
x軸:柱圖的x軸樣式,可單擊
 圖標(biāo)控制x軸的顯隱。
圖標(biāo)控制x軸的顯隱。 
文本
字號(hào):x軸文本的大小。
顏色:x軸文本的顏色。
字體粗細(xì):x軸文本字體的粗細(xì)。
軸標(biāo)簽:x軸的標(biāo)簽樣式,可單擊
 圖標(biāo)控制標(biāo)簽的顯隱。
圖標(biāo)控制標(biāo)簽的顯隱。 最小值:x軸最小值的顯示方式,支持自定義輸入,也支持系統(tǒng)選擇:
數(shù)據(jù)最小值:取數(shù)據(jù)中的最小值。
自動(dòng)取整:系統(tǒng)根據(jù)數(shù)據(jù)中的最大值、最小值和軸標(biāo)簽的數(shù)量自動(dòng)計(jì)算。
最大值:x軸最大值的顯示方式,支持自定義輸入,也支持系統(tǒng)選擇:
數(shù)據(jù)最大值:取數(shù)據(jù)中的最大值。
自動(dòng)取整:系統(tǒng)根據(jù)數(shù)據(jù)中的最大值、最小值和軸標(biāo)簽的數(shù)量自動(dòng)計(jì)算。
數(shù)量:手軸標(biāo)簽的數(shù)量。
顯示格式:軸標(biāo)簽的顯示格式,支持自定義輸入,也支持系統(tǒng)選擇。當(dāng)選擇默認(rèn)時(shí),系統(tǒng)按照數(shù)據(jù)的原始格式進(jìn)行展示。
軸單位:x軸的單位,支持自定義輸入,可單擊
 圖標(biāo)控制軸單位的顯隱。
圖標(biāo)控制軸單位的顯隱。 軸線:x軸的軸線樣式,可單擊
 圖標(biāo)控制軸線的顯隱。
圖標(biāo)控制軸線的顯隱。 顏色:軸線的顏色。
網(wǎng)格線:x軸的網(wǎng)格線樣式,可單擊
 圖標(biāo)控制網(wǎng)格線的顯隱。
圖標(biāo)控制網(wǎng)格線的顯隱。 顏色:網(wǎng)格線的顏色。
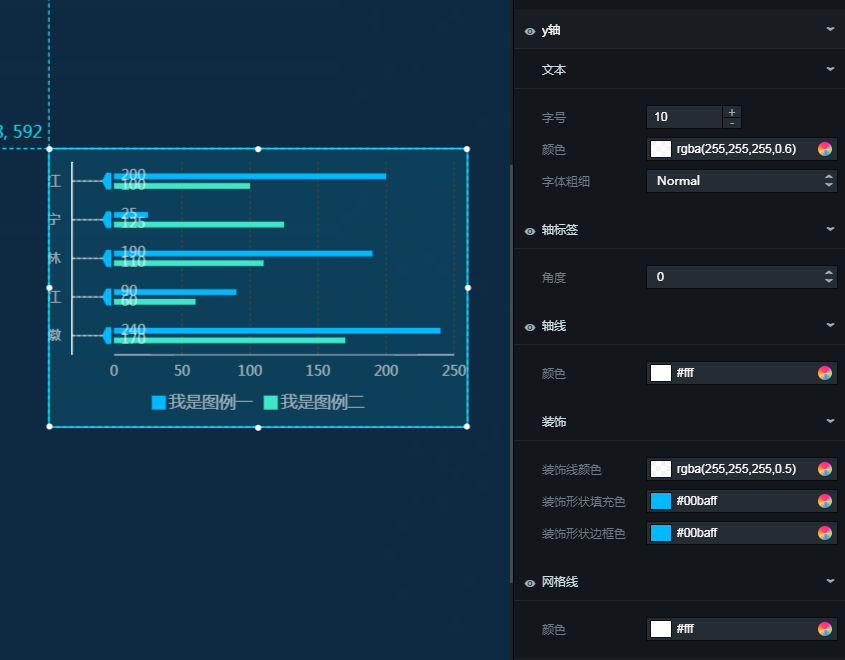
y軸:柱圖的y軸樣式,可單擊
 圖標(biāo)控制y軸的顯隱。
圖標(biāo)控制y軸的顯隱。 
文本
字號(hào):y軸文本的大小。
顏色:y軸文本的顏色。
字體粗細(xì):y軸文本字體的粗細(xì)。
軸標(biāo)簽:y軸的標(biāo)簽樣式,可單擊
 圖標(biāo)控制標(biāo)簽的顯隱。
圖標(biāo)控制標(biāo)簽的顯隱。 角度:軸標(biāo)簽的顯示角度,可選:水平、斜角、垂直。
軸線:y軸的軸線樣式,可單擊
 圖標(biāo)控制軸線的顯隱。
圖標(biāo)控制軸線的顯隱。 顏色:軸線的顏色。
裝飾
裝飾線顏色:裝飾線虛線的顏色。
裝飾形狀填充色:裝飾五邊形內(nèi)部的填充顏色。
裝飾形狀邊框色:裝飾五邊形邊框的顏色。
網(wǎng)格線:y軸的網(wǎng)格線樣式,可單擊
 圖標(biāo)控制網(wǎng)格線的顯隱。
圖標(biāo)控制網(wǎng)格線的顯隱。 顏色:網(wǎng)格線的顏色。
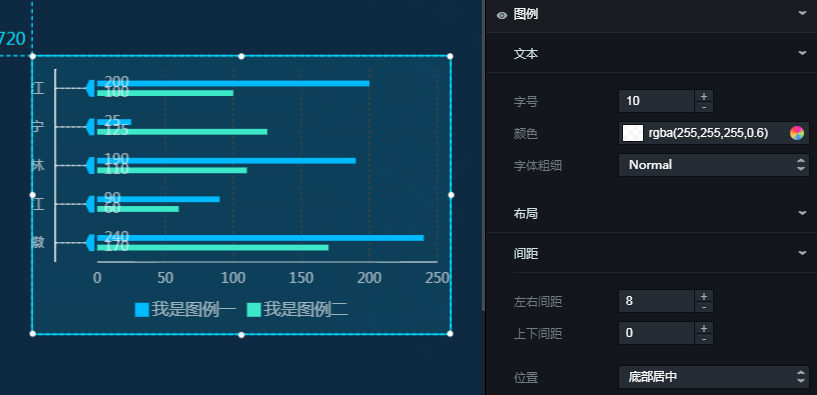
圖例:柱圖的圖例樣式,可單擊
 圖標(biāo)控制圖例的顯隱。
圖標(biāo)控制圖例的顯隱。 
文本
字號(hào):圖例文本的大小。
顏色:圖例文本的顏色。
字體粗細(xì):圖例文本字體的粗細(xì)。
布局
間距
左右間距:相鄰圖例之間左右兩側(cè)的距離,僅當(dāng)有多個(gè)系列時(shí)該配置項(xiàng)才有效。
上下間距:圖例與組件和柱圖上下邊界的距離。
位置:圖例相對(duì)于組件起始坐標(biāo)的位置,可選頂部居左、頂部居中、頂部居右、底部居左、底部居中底部居右。
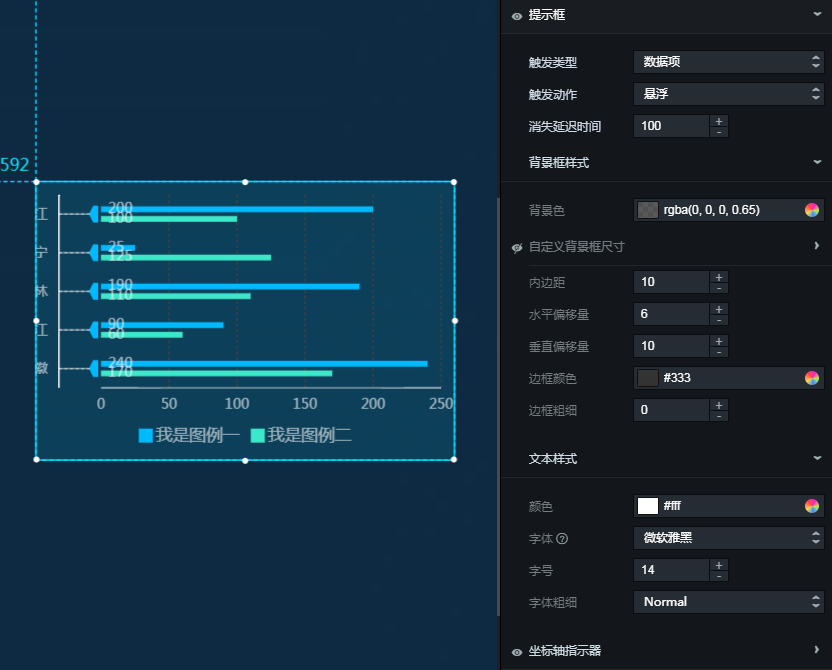
提示框:在預(yù)覽或發(fā)布頁面,鼠標(biāo)懸浮或單擊柱圖時(shí)出現(xiàn)的提示框的樣式。
圖 1. 提示框面板

圖 2. 提示框示例

觸發(fā)類型:提示框被觸發(fā)的目標(biāo)類型,可選,包括數(shù)據(jù)項(xiàng)和坐標(biāo)軸。
觸發(fā)動(dòng)作:提示框被觸發(fā)的動(dòng)作,可選,包括懸浮和點(diǎn)擊。
消失延遲時(shí)間:當(dāng)不滿足觸發(fā)條件時(shí),提示框就會(huì)消失,此配置項(xiàng)設(shè)置提示框消失前延遲的時(shí)間,單位為ms。
背景框樣式:提示框的背景框樣式。
背景色:提示框的背景顏色。
自定義背景框尺寸:提示框的寬度和高度,單位為px。
內(nèi)邊距:提示框的內(nèi)部邊距,單位為px。
水平偏移量:提示框相對(duì)鼠標(biāo)箭頭位置的水平偏移量,單位為px。
垂直偏移量:提示框相對(duì)鼠標(biāo)箭頭位置的垂直偏移量,單位為px。
邊框顏色:提示框的邊框顏色。
邊框粗細(xì):提示框邊框的粗細(xì),單位為px。
文本樣式:提示框中文本的樣式。
顏色:提示框文本的顏色。
字體:提示框文本的字體系列。
字號(hào):提示框文本的大小。
字體粗細(xì):提示框文本的字體粗細(xì)。
坐標(biāo)軸指示器:當(dāng)提示框的觸發(fā)類型為坐標(biāo)軸,且執(zhí)行觸發(fā)動(dòng)作時(shí),展示的坐標(biāo)軸指示器的樣式。
類型:坐標(biāo)軸指示器的類型,目前只支持直線指示器。
指示線樣式:指示線顏色、寬度和類型(類型可選,包括實(shí)線、虛線和點(diǎn)線)。
數(shù)據(jù)系列:?jiǎn)螕粲覀?cè)的
 或
或 圖標(biāo),添加或刪除一個(gè)數(shù)據(jù)系列。
圖標(biāo),添加或刪除一個(gè)數(shù)據(jù)系列。 
系列名:數(shù)據(jù)系列的命名,可自定義。為空時(shí),系統(tǒng)會(huì)將組件數(shù)據(jù)中的s字段值作為系列名進(jìn)行顯示。如果不為空,您需要保證數(shù)據(jù)返回的順序。
顏色:此系列下柱圖的顏色。
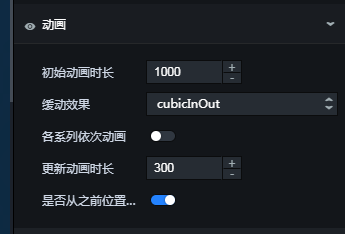
動(dòng)畫:柱圖的動(dòng)畫效果樣式,可單擊
 圖標(biāo)開啟或關(guān)閉動(dòng)畫效果。
圖標(biāo)開啟或關(guān)閉動(dòng)畫效果。 
初始動(dòng)畫時(shí)長(zhǎng):組件第一次渲染動(dòng)畫的時(shí)長(zhǎng),單位為ms。
緩動(dòng)效果:動(dòng)畫的緩動(dòng)效果,系統(tǒng)提供多種常見的動(dòng)畫緩動(dòng)效果供您選擇。
各系列依次動(dòng)畫:打開開關(guān),各系列柱圖依次按順序播放動(dòng)畫;關(guān)閉開關(guān),全部柱圖一起播放動(dòng)畫。
更新動(dòng)畫時(shí)長(zhǎng):組件數(shù)據(jù)更新時(shí)的動(dòng)畫時(shí)長(zhǎng),單位為ms。
是否從之前位置開始:打開開關(guān),組件數(shù)據(jù)更新時(shí),從上一個(gè)數(shù)據(jù)的位置開始播放動(dòng)畫;關(guān)閉開關(guān),組件數(shù)據(jù)更新時(shí),從初始位置開始播放動(dòng)畫。
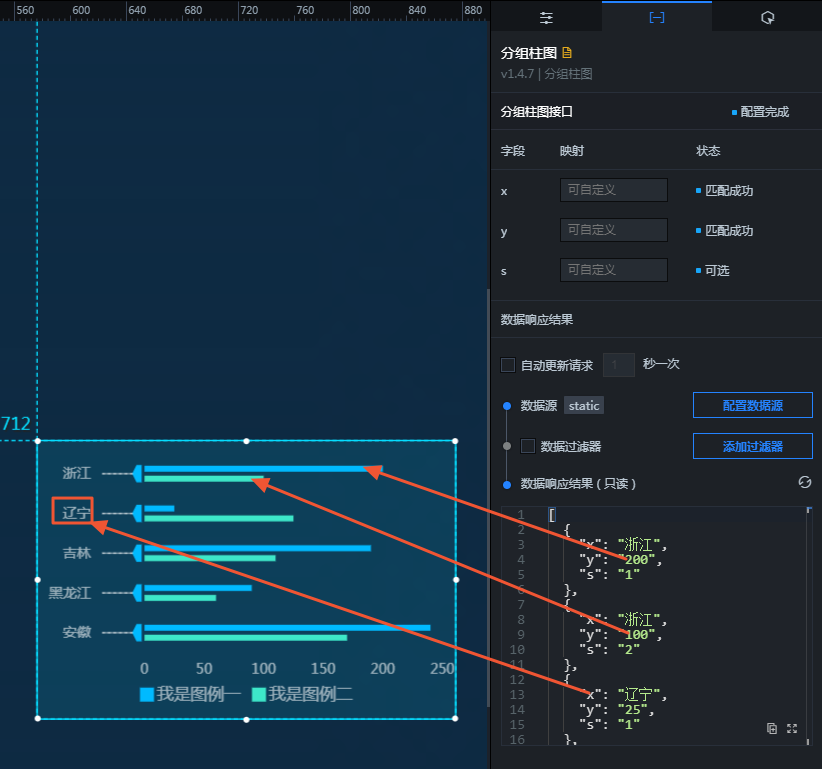
數(shù)據(jù)
 上圖中的示例JSON代碼如下。
上圖中的示例JSON代碼如下。
[
{
"x": "浙江",
"y": "200",
"s": "1"
},
{
"x": "浙江",
"y": "100",
"s": "2"
},
{
"x": "遼寧",
"y": "25",
"s": "1"
},
{
"x": "遼寧",
"y": "125",
"s": "2"
},
{
"x": "吉林",
"y": "190",
"s": "1"
},
{
"x": "吉林",
"y": "110",
"s": "2"
},
{
"x": "黑龍江",
"y": "90",
"s": "1"
},
{
"x": "黑龍江",
"y": "60",
"s": "2"
},
{
"x": "安徽",
"y": "240",
"s": "1"
},
{
"x": "安徽",
"y": "170",
"s": "2"
}
]x:柱圖中每個(gè)柱子的類目。
y:柱圖中每個(gè)柱子的值。
s:(可選) 對(duì)應(yīng)系列數(shù)據(jù)。
配置項(xiàng) | 說明 |
受控模式 | 打開開關(guān),資產(chǎn)初始化狀態(tài)下不請(qǐng)求數(shù)據(jù),僅通過回調(diào)ID或藍(lán)圖編輯器配置的方法發(fā)起請(qǐng)求數(shù)據(jù);關(guān)閉開關(guān),可以使用自動(dòng)更新請(qǐng)求數(shù)據(jù)。開關(guān)默認(rèn)為關(guān)閉狀態(tài)。 |
自動(dòng)更新請(qǐng)求 | 選中后可以設(shè)置動(dòng)態(tài)輪詢,還可以手動(dòng)輸入輪詢的時(shí)間頻次。取消選中后則不會(huì)自動(dòng)更新,需要手動(dòng)刷新頁面,或通過藍(lán)圖編輯器和回調(diào)ID事件來觸發(fā)請(qǐng)求更新數(shù)據(jù)。 |
數(shù)據(jù)源 | 單擊配置數(shù)據(jù)源,可在設(shè)置數(shù)據(jù)源面板中修改數(shù)據(jù)源類型和數(shù)據(jù)查詢代碼、預(yù)覽數(shù)據(jù)源返回結(jié)果以及查看數(shù)據(jù)響應(yīng)結(jié)果,詳情請(qǐng)參見配置資產(chǎn)數(shù)據(jù)。 |
數(shù)據(jù)過濾器 | 數(shù)據(jù)過濾器提供數(shù)據(jù)結(jié)構(gòu)轉(zhuǎn)換、篩選和一些簡(jiǎn)單的計(jì)算功能。單擊添加過濾器,可在設(shè)置數(shù)據(jù)源面板配置數(shù)據(jù)過濾器腳本,詳情請(qǐng)參見過濾器使用說明。 |
數(shù)據(jù)響應(yīng)結(jié)果 | 展示數(shù)據(jù)請(qǐng)求的響應(yīng)結(jié)果。當(dāng)數(shù)據(jù)源發(fā)生改變時(shí),可單擊右側(cè)的 |
交互
選中啟用,開啟組件交互功能。當(dāng)單擊分組柱圖的柱子時(shí),會(huì)觸發(fā)數(shù)據(jù)請(qǐng)求,拋出回調(diào)值,動(dòng)態(tài)加載不同柱子的數(shù)據(jù)。默認(rèn)拋出數(shù)據(jù)中的x、y和s值,具體配置請(qǐng)參見組件回調(diào)ID配置。
藍(lán)圖編輯器交互配置
在畫布編輯器頁面,右鍵單擊組件,選擇導(dǎo)出到藍(lán)圖編輯器。
單擊頁面左上角的
 圖標(biāo)。
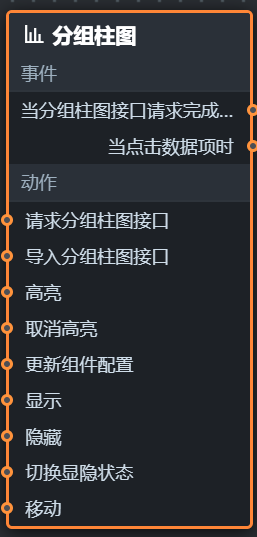
圖標(biāo)。在藍(lán)圖編輯器配置頁面,單擊導(dǎo)入節(jié)點(diǎn)欄內(nèi)的分組柱圖組件,在畫布中可以看到如下圖所示的分組柱圖的藍(lán)圖編輯器配置參數(shù)。

事件
事件
說明
當(dāng)分組柱圖接口請(qǐng)求完成時(shí)
數(shù)據(jù)接口請(qǐng)求返回并經(jīng)過過濾器處理后拋出的事件,同時(shí)拋出處理后的JSON格式的數(shù)據(jù)。具體數(shù)據(jù)可參見上文的數(shù)據(jù)示例。
當(dāng)點(diǎn)擊數(shù)據(jù)項(xiàng)時(shí)
當(dāng)單擊分組柱圖的柱子時(shí)拋出的事件,同時(shí)拋出該柱子對(duì)應(yīng)的數(shù)據(jù)項(xiàng)。
動(dòng)作
動(dòng)作
說明
請(qǐng)求分組柱圖接口
重新請(qǐng)求服務(wù)端數(shù)據(jù),上游數(shù)據(jù)處理節(jié)點(diǎn)或圖層節(jié)點(diǎn)拋出的數(shù)據(jù)將作為參數(shù)。例如分組柱圖配置了API數(shù)據(jù)源為
http://api.test,傳到請(qǐng)求分組柱圖接口動(dòng)作的數(shù)據(jù)為{ id: '1'},則最終請(qǐng)求接口為http://api.test?id=1。導(dǎo)入分組柱圖接口
按組件繪制格式處理數(shù)據(jù)后,導(dǎo)入組件,重新繪制。不需要重新請(qǐng)求服務(wù)端數(shù)據(jù)。具體數(shù)據(jù)可參見上文的數(shù)據(jù)示例。
高亮
高亮數(shù)據(jù)項(xiàng)對(duì)應(yīng)的元素。參數(shù)示例如下。
{ data: { x: '上海' //可列舉多個(gè)高亮條件,類似filter。 }, options: { style: { fill: 'red' }, selectMode: 'single', cancelHighlightFirst: true } }取消高亮
取消數(shù)據(jù)項(xiàng)對(duì)應(yīng)元素的高亮。參數(shù)示例如下。
{ data: { x: '上海' }, options: { mode: 'single' // 當(dāng)為single時(shí),多個(gè)數(shù)據(jù)項(xiàng)命中時(shí),只取消一個(gè)高亮;當(dāng)為multiple時(shí),多個(gè)數(shù)據(jù)項(xiàng)命中時(shí),取消所有高亮。 } }更新組件配置
動(dòng)態(tài)更新組件的樣式配置。需要先在組件的配置面板中,單擊復(fù)制配置到剪貼板,獲取組件配置數(shù)據(jù)。再根據(jù)需要在藍(lán)圖編輯器配置頁面的數(shù)據(jù)處理節(jié)點(diǎn)中更改對(duì)應(yīng)樣式的字段值。
顯示
顯示組件,不需要參數(shù)。
隱藏
隱藏組件,不需要參數(shù)。
切換顯隱狀態(tài)
切換組件顯示或者隱藏。
{ // 顯示為true,隱藏為false。 "status": true, // 顯示動(dòng)畫。 "animationIn": { // 動(dòng)畫方式,可選fade,不填無動(dòng)畫。 "animationType": "fade", // 顯示延時(shí),單位為ms。 "animationDuration": 1000, // 顯示動(dòng)畫函數(shù),可選linear|easeInOutQuad|easeInOutExpo。 "animationEasing": "linear" }, // 隱藏動(dòng)畫。 "animationOut": { // 動(dòng)畫方式,可選fade,不填無動(dòng)畫。 "animationType": "fade", // 隱藏延時(shí),單位為ms。 "animationDuration": 1000, // 隱藏動(dòng)畫函數(shù),可選linear|easeInOutQuad|easeInOutExpo。 "animationEasing": "linear" } }移動(dòng)
將組件移動(dòng)到指定位置。
{ // 移動(dòng)方式。絕對(duì)定位:to,相對(duì)定位:by。默認(rèn)值:to。 "positionType": "to", // 指定位置。x坐標(biāo),y坐標(biāo)。 "attr": { "x": 0, "y": 0 }, // 動(dòng)畫方式。 "animation": { "enable": false, // 動(dòng)畫延時(shí)。 "animationDuration": 1000, // 動(dòng)畫曲線。可選值為:linear|easeInOutQuad|easeInOutExpo。 "animationEasing": "linear" } }