分組柱狀圖(v3.0及以上版本)
本文介紹分組柱狀圖的圖表樣式和配置面板的功能。
本文介紹v3.0及以上版本的分組柱狀圖的配置項(xiàng),如需查看v3.0以下版本,請(qǐng)參見(jiàn)分組柱圖(v3.0以下版本)。
圖表樣式
分組柱狀圖是柱狀圖的一種,支持根據(jù)數(shù)據(jù)類目自動(dòng)分組展示,能夠更加清晰智能地展示各類別之間和各類別內(nèi)部的數(shù)據(jù)差異,但在可視化應(yīng)用中所占空間較大。

配置面板
- 搜索配置:?jiǎn)螕?b data-tag="uicontrol" id="uicontrol-siu-g4m-0i6" class="uicontrol">配置面板右上角的搜索配置,可在搜索配置面板中輸入您需要搜索的配置項(xiàng)名稱,快速定位到該配置項(xiàng),系統(tǒng)支持模糊匹配。詳情請(qǐng)參見(jiàn)搜索資產(chǎn)配置。
- 圖表尺寸:包括組件的寬度和高度,單位為px。可單擊
 圖標(biāo)鎖定組件的寬高比,等比例修改組件的寬高。再次單擊進(jìn)行解鎖,解鎖后寬高比不受限制。
圖標(biāo)鎖定組件的寬高比,等比例修改組件的寬高。再次單擊進(jìn)行解鎖,解鎖后寬高比不受限制。 - 圖表位置:包括組件的橫坐標(biāo)和縱坐標(biāo),單位為px。橫坐標(biāo)為組件左上角距離頁(yè)面左邊界的像素距離,縱坐標(biāo)為組件左上角距離頁(yè)面上邊界的像素距離。
- 旋轉(zhuǎn)角度:以組件的中心為中心點(diǎn),進(jìn)行旋轉(zhuǎn),單位為度(°)。
- 手動(dòng)輸入角度值,控制組件的旋轉(zhuǎn)角度。
- 拖動(dòng)
 圖標(biāo)內(nèi)的黑點(diǎn),控制組件的旋轉(zhuǎn)角度。
圖標(biāo)內(nèi)的黑點(diǎn),控制組件的旋轉(zhuǎn)角度。 - 單擊
 圖標(biāo),控制組件左右翻轉(zhuǎn)樣式。
圖標(biāo),控制組件左右翻轉(zhuǎn)樣式。 - 單擊
 圖標(biāo),控制組件上下翻轉(zhuǎn)樣式。
圖標(biāo),控制組件上下翻轉(zhuǎn)樣式。
- 不透明度:取值范圍為0~1。為0時(shí),圖表隱藏;為1時(shí),圖表全部顯示。默認(rèn)為1。
圖表

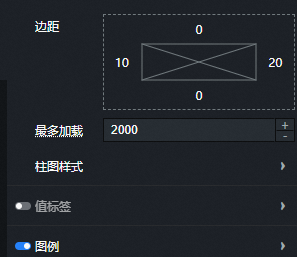
邊距:柱圖區(qū)域與組件上下左右四個(gè)邊界之間的距離,單位默認(rèn)px。
最多加載:自定義輸入數(shù)據(jù)加載限制數(shù)量,系統(tǒng)最多加載您輸入的數(shù)據(jù)記錄條數(shù)進(jìn)行布局、繪制與計(jì)算,以保證可視化應(yīng)用展示效果。
柱圖樣式:柱圖中每個(gè)柱子的樣式。
裝飾
參數(shù)
說(shuō)明
裝飾線
裝飾線的顏色。
裝飾形狀
裝飾五邊形內(nèi)部的填充顏色和邊框的顏色。
值標(biāo)簽:每個(gè)柱子值標(biāo)簽的樣式,可單擊
 圖標(biāo)控制值標(biāo)簽的顯隱。
圖標(biāo)控制值標(biāo)簽的顯隱。 參數(shù)
說(shuō)明
文本
值標(biāo)簽文本的字體樣式、文字粗細(xì)、字號(hào)和顏色。
位置
值標(biāo)簽文本的顯示位置,可選左側(cè)、中間和右側(cè)三種樣式。
空值數(shù)據(jù)
打開開關(guān),值標(biāo)簽數(shù)據(jù)為空時(shí)候依舊顯示在組件柱體中;關(guān)閉開關(guān),值標(biāo)簽數(shù)據(jù)為空時(shí)候不顯示在組件柱體中。
圖例:柱圖的圖例樣式,可單擊
 圖標(biāo)控制圖例的顯隱。
圖標(biāo)控制圖例的顯隱。 參數(shù)
說(shuō)明
文本
圖例文本的字體樣式、文字粗細(xì)、字號(hào)和顏色。
布局
各圖例之間的位置關(guān)系。
間距
左右間距:相鄰圖例之間左右兩側(cè)的距離,僅當(dāng)有多個(gè)系列時(shí)該配置項(xiàng)才有效。
上下間距:圖例與組件和柱圖上下邊界的距離。
位置:圖例相對(duì)于組件起始坐標(biāo)的位置,可選頂部居左、頂部居中、頂部居右、底部居左、底部居中和底部居右。
坐標(biāo)軸:組件坐標(biāo)軸包括x軸和y軸兩種。
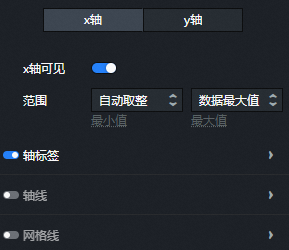
x軸

x軸可見(jiàn):打開開關(guān),組件內(nèi)x軸樣式顯示可見(jiàn);關(guān)閉開關(guān),組件內(nèi)x軸樣式不可見(jiàn)。
范圍:x軸的最小值和最大值的范圍值。
參數(shù)
說(shuō)明
最小值
x軸的最小值,支持自定義輸入,也支持系統(tǒng)選擇:
自動(dòng)取整:系統(tǒng)根據(jù)數(shù)據(jù)中的最大值、最小值和指標(biāo)點(diǎn)的個(gè)數(shù)自動(dòng)計(jì)算。
數(shù)據(jù)最小值:取數(shù)據(jù)中的最小值。
最大值
x軸的最大值,支持自定義輸入,也支持系統(tǒng)選擇:
自動(dòng)取整:系統(tǒng)根據(jù)數(shù)據(jù)中的最大值、最小值和指標(biāo)點(diǎn)的個(gè)數(shù)自動(dòng)計(jì)算。
數(shù)據(jù)最大值:取數(shù)據(jù)中的最大值。
軸標(biāo)簽:柱圖的x軸軸標(biāo)簽樣式,可單擊
 圖標(biāo)控制x軸軸標(biāo)簽的顯隱。
圖標(biāo)控制x軸軸標(biāo)簽的顯隱。參數(shù)
說(shuō)明
顯示格式
x軸軸標(biāo)簽數(shù)值顯示格式的樣式,可選默認(rèn)、11(整數(shù))、11.1(浮點(diǎn)數(shù))、11.11(浮點(diǎn)數(shù))、11%、11.1%和11.11%。
文本
x軸軸標(biāo)簽文本的字體樣式、文字粗細(xì)、字號(hào)和顏色。
軸標(biāo)簽展示
x軸軸標(biāo)簽的數(shù)量和單位。
軸線:柱圖的x軸軸線的樣式,可單擊
 圖標(biāo)控制x軸軸線的顯隱。
圖標(biāo)控制x軸軸線的顯隱。 顏色:x軸軸線的顏色。
網(wǎng)格線:柱圖的x軸網(wǎng)格線的樣式,可單擊
 圖標(biāo)控制x軸網(wǎng)格線的顯隱。
圖標(biāo)控制x軸網(wǎng)格線的顯隱。 顏色:x軸網(wǎng)格線的顏色。
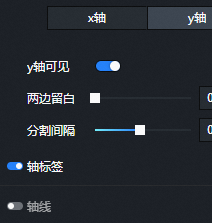
y軸

y軸可見(jiàn):打開開關(guān),組件內(nèi)y軸樣式顯示可見(jiàn);關(guān)閉開關(guān),組件內(nèi)y軸樣式不可見(jiàn)。
兩邊留白:y軸上下兩邊留下空白的距離,取值范圍為0~1。
分割間隔:y軸上柱子與柱子之間的間隔距離,數(shù)值越大柱子越細(xì),間隔更大,取值范圍為0~0.95。
軸標(biāo)簽:柱圖的y軸軸標(biāo)簽樣式,可單擊
 圖標(biāo)控制y軸軸標(biāo)簽的顯隱。
圖標(biāo)控制y軸軸標(biāo)簽的顯隱。 參數(shù)
說(shuō)明
文本
y軸軸標(biāo)簽文本的字體樣式、文字粗細(xì)、字號(hào)和顏色。
軸標(biāo)簽展示
y軸軸標(biāo)簽的角度樣式,可選水平、傾斜和垂直三種。y軸軸標(biāo)簽的數(shù)量和單位。
軸線:柱圖的y軸軸線的樣式,可單擊
 圖標(biāo)控制y軸軸線的顯隱。
圖標(biāo)控制y軸軸線的顯隱。 顏色:y軸軸線的顏色。
網(wǎng)格線:柱圖的y軸網(wǎng)格線的樣式,可單擊
 圖標(biāo)控制y軸網(wǎng)格線的顯隱。
圖標(biāo)控制y軸網(wǎng)格線的顯隱。 顏色:y軸網(wǎng)格線的顏色。
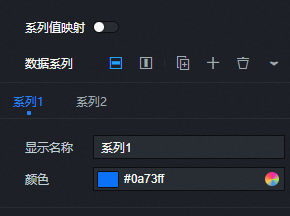
系列

系列值映射:打開開關(guān),開啟系列字段映射值;關(guān)閉開關(guān),關(guān)閉字段映射值。
數(shù)據(jù)系列:?jiǎn)螕粲覀?cè)的
 或
或 圖標(biāo),添加或刪除一個(gè)數(shù)據(jù)系列。 單擊
圖標(biāo),添加或刪除一個(gè)數(shù)據(jù)系列。 單擊 或
或 圖標(biāo)配置多個(gè)數(shù)據(jù)系列的排列樣式。單擊
圖標(biāo)配置多個(gè)數(shù)據(jù)系列的排列樣式。單擊 圖標(biāo),即可復(fù)制當(dāng)前選中數(shù)據(jù)系列配置內(nèi)容并新增一個(gè)同樣配置的數(shù)據(jù)系列。
圖標(biāo),即可復(fù)制當(dāng)前選中數(shù)據(jù)系列配置內(nèi)容并新增一個(gè)同樣配置的數(shù)據(jù)系列。 參數(shù)
說(shuō)明
字段映射值
數(shù)據(jù)系列的映射數(shù)值,可自定義。為空時(shí),系統(tǒng)會(huì)將組件數(shù)據(jù)中的s字段值作為系列字段映射值進(jìn)行顯示。如果不為空,您需要保證數(shù)據(jù)返回的順序。
顯示名稱
數(shù)據(jù)系列的顯示名稱,可自定義。
顏色
此系列下柱圖的顏色。
其它
緩動(dòng)動(dòng)畫:柱狀圖的動(dòng)畫效果樣式,單擊
 圖標(biāo)可開啟或關(guān)閉動(dòng)畫效果。
圖標(biāo)可開啟或關(guān)閉動(dòng)畫效果。 
參數(shù)
說(shuō)明
動(dòng)畫設(shè)置
緩動(dòng)效果:動(dòng)畫的緩動(dòng)效果,系統(tǒng)提供多種常見(jiàn)的動(dòng)畫緩動(dòng)效果供您選擇。
各系列依次動(dòng)畫:打開開關(guān),各系列柱圖依次按順序播放動(dòng)畫;關(guān)閉開關(guān),全部柱形一起播放動(dòng)畫。
入場(chǎng)動(dòng)畫
組件第一次渲染動(dòng)畫的時(shí)長(zhǎng),單位為ms。
更新動(dòng)畫
更新動(dòng)畫時(shí)長(zhǎng):組件數(shù)據(jù)更新時(shí)動(dòng)畫持續(xù)的時(shí)間,單位為ms。
是否從之前位置開始:打開開關(guān),組件數(shù)據(jù)更新時(shí)從上一個(gè)數(shù)據(jù)的位置開始播放動(dòng)畫;關(guān)閉開關(guān),組件數(shù)據(jù)更新時(shí)從初始位置開始播放動(dòng)畫。
提示框:在預(yù)覽或發(fā)布頁(yè)面,鼠標(biāo)懸浮或單擊柱圖時(shí)出現(xiàn)的提示框的樣式,單擊
 圖標(biāo)可開啟或關(guān)閉提示框 。
圖標(biāo)可開啟或關(guān)閉提示框 。
參數(shù)
說(shuō)明
消失延遲時(shí)間
當(dāng)不滿足觸發(fā)條件時(shí),提示框就會(huì)消失,此配置項(xiàng)設(shè)置提示框消失前延遲的時(shí)間,單位為ms。
觸發(fā)方式
觸發(fā)類型:提示框被觸發(fā)的目標(biāo)類型,可選,包括數(shù)據(jù)項(xiàng)和坐標(biāo)軸。
觸發(fā)動(dòng)作:提示框被觸發(fā)的動(dòng)作,可選,包括懸浮和點(diǎn)擊。
文本樣式
提示框中文本的樣式,包括文字字體樣式、文字粗細(xì)、字號(hào)和顏色。
背景框樣式
提示框的背景框樣式。
背景色:提示框的背景顏色。
自定義:提示框的寬度和高度,單位為px。單擊
 圖標(biāo)可開啟或關(guān)閉自義定提示框。
圖標(biāo)可開啟或關(guān)閉自義定提示框。內(nèi)邊距:提示框的內(nèi)部邊距,單位為px。
偏移量
水平偏移量:提示框相對(duì)鼠標(biāo)箭頭位置的水平偏移量,單位為px。
垂直偏移量:提示框相對(duì)鼠標(biāo)箭頭位置的垂直偏移量,單位為px。
邊框
邊框粗細(xì):提示框邊框的粗細(xì),單位為px。
邊框顏色:提示框的邊框顏色。
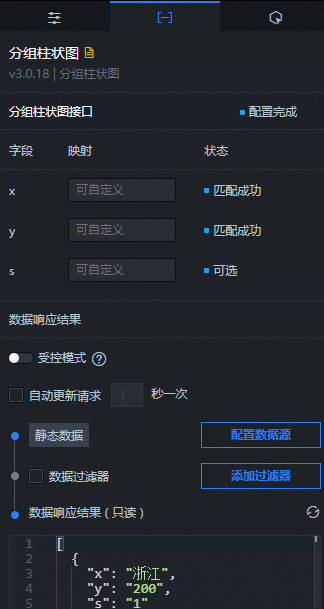
數(shù)據(jù)面板

配置字段說(shuō)明
字段 | 說(shuō)明 |
| 柱圖中每個(gè)柱子的類目。 |
| 柱圖中每個(gè)柱子的值。 |
| (可選)對(duì)應(yīng)系列數(shù)據(jù)。 |
| 配置項(xiàng) | 說(shuō)明 |
| 受控模式 | 打開開關(guān),資產(chǎn)初始化狀態(tài)下不請(qǐng)求數(shù)據(jù),僅通過(guò)回調(diào)ID或藍(lán)圖編輯器配置的方法發(fā)起請(qǐng)求數(shù)據(jù);關(guān)閉開關(guān),可以使用自動(dòng)更新請(qǐng)求數(shù)據(jù)。開關(guān)默認(rèn)為關(guān)閉狀態(tài)。 |
| 自動(dòng)更新請(qǐng)求 | 選中后可以設(shè)置動(dòng)態(tài)輪詢,還可以手動(dòng)輸入輪詢的時(shí)間頻次。取消選中后則不會(huì)自動(dòng)更新,需要手動(dòng)刷新頁(yè)面,或通過(guò)藍(lán)圖編輯器和回調(diào)ID事件來(lái)觸發(fā)請(qǐng)求更新數(shù)據(jù)。 |
| 數(shù)據(jù)源 | 單擊配置數(shù)據(jù)源,可在設(shè)置數(shù)據(jù)源面板中修改數(shù)據(jù)源類型和數(shù)據(jù)查詢代碼、預(yù)覽數(shù)據(jù)源返回結(jié)果以及查看數(shù)據(jù)響應(yīng)結(jié)果,詳情請(qǐng)參見(jiàn)配置資產(chǎn)數(shù)據(jù)。 |
| 數(shù)據(jù)過(guò)濾器 | 數(shù)據(jù)過(guò)濾器提供數(shù)據(jù)結(jié)構(gòu)轉(zhuǎn)換、篩選和一些簡(jiǎn)單的計(jì)算功能。單擊添加過(guò)濾器,可在設(shè)置數(shù)據(jù)源面板配置數(shù)據(jù)過(guò)濾器腳本,詳情請(qǐng)參見(jiàn)過(guò)濾器使用說(shuō)明。 |
| 數(shù)據(jù)響應(yīng)結(jié)果 | 展示數(shù)據(jù)請(qǐng)求的響應(yīng)結(jié)果。當(dāng)數(shù)據(jù)源發(fā)生改變時(shí),可單擊右側(cè)的 |
交互面板
選中啟用,開啟組件交互功能。當(dāng)單擊分組柱狀圖的柱子時(shí),會(huì)觸發(fā)數(shù)據(jù)請(qǐng)求,拋出回調(diào)值,動(dòng)態(tài)加載不同柱子的數(shù)據(jù)。默認(rèn)拋出數(shù)據(jù)中的x、y和s值,具體配置請(qǐng)參見(jiàn)如何配置數(shù)字翻牌器組件的回調(diào)ID。
藍(lán)圖編輯器交互配置
- 在畫布編輯器頁(yè)面,右鍵單擊組件,選擇導(dǎo)出到藍(lán)圖編輯器。
- 單擊頁(yè)面左上角的
 圖標(biāo)。
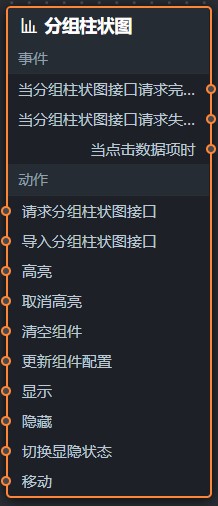
圖標(biāo)。 在藍(lán)圖編輯器配置頁(yè)面,單擊導(dǎo)入節(jié)點(diǎn)欄內(nèi)的分組柱狀圖組件,在畫布中可以看到如下圖所示的分組柱狀圖的藍(lán)圖編輯器配置參數(shù)。

事件
事件
說(shuō)明
當(dāng)分組柱狀圖接口請(qǐng)求完成時(shí)
數(shù)據(jù)接口請(qǐng)求返回并經(jīng)過(guò)過(guò)濾器處理后拋出的事件,同時(shí)拋出處理后的JSON格式的數(shù)據(jù)。具體數(shù)據(jù)示例請(qǐng)參見(jiàn)畫布編輯器中組件右側(cè)配置面板數(shù)據(jù)頁(yè)簽的數(shù)據(jù)響應(yīng)結(jié)果區(qū)域。
當(dāng)分組柱狀圖接口請(qǐng)求失敗時(shí)
數(shù)據(jù)接口請(qǐng)求失敗時(shí)(請(qǐng)求失敗的情況可能是:網(wǎng)絡(luò)問(wèn)題或接口報(bào)錯(cuò)等)返回并經(jīng)過(guò)過(guò)濾器處理后拋出的事件,同時(shí)拋出處理后的JSON格式的數(shù)據(jù)。具體數(shù)據(jù)示例請(qǐng)參見(jiàn)畫布編輯器中組件右側(cè)配置面板數(shù)據(jù)頁(yè)簽的數(shù)據(jù)響應(yīng)結(jié)果區(qū)域。
當(dāng)點(diǎn)擊數(shù)據(jù)項(xiàng)時(shí)
當(dāng)單擊分組柱狀圖的柱子時(shí)拋出的事件,同時(shí)拋出該柱子對(duì)應(yīng)的數(shù)據(jù)項(xiàng)。
動(dòng)作
動(dòng)作
說(shuō)明
請(qǐng)求分組柱狀圖接口
重新請(qǐng)求服務(wù)端數(shù)據(jù),上游數(shù)據(jù)處理節(jié)點(diǎn)或圖層節(jié)點(diǎn)拋出的數(shù)據(jù)將作為參數(shù)。例如分組柱狀圖配置了API數(shù)據(jù)源為
https://api.test,傳到請(qǐng)求分組柱狀圖接口動(dòng)作的數(shù)據(jù)為{ id: '1'},則最終請(qǐng)求接口為https://api.test?id=1。導(dǎo)入分組柱狀圖接口
按組件繪制格式處理數(shù)據(jù)后,導(dǎo)入組件,重新繪制。不需要重新請(qǐng)求服務(wù)端數(shù)據(jù)。具體數(shù)據(jù)示例請(qǐng)參見(jiàn)畫布編輯器中組件右側(cè)配置面板數(shù)據(jù)頁(yè)簽的數(shù)據(jù)響應(yīng)結(jié)果區(qū)域。
高亮
高亮數(shù)據(jù)項(xiàng)對(duì)應(yīng)的元素,參考數(shù)據(jù)示例如下。
return { "data": {}, "options": { "style": { "stroke": "#f00", "fill": "" }, "selectMode": "single", "cancelHighlightFirst": false } }取消高亮
取消數(shù)據(jù)項(xiàng)對(duì)應(yīng)元素的高亮,參考數(shù)據(jù)示例如下。
return { "data": {}, "options": { "mode": "single" } }清空組件
清空組件數(shù)據(jù),不需要參數(shù)。
更新組件配置
動(dòng)態(tài)更新組件的樣式配置。需要先在組件的配置頁(yè)簽中,單擊復(fù)制配置到剪貼板,獲取組件配置數(shù)據(jù)。再根據(jù)需要在藍(lán)圖編輯器配置頁(yè)面的數(shù)據(jù)處理節(jié)點(diǎn)中更改對(duì)應(yīng)樣式的字段值。
顯示
顯示組件,參考數(shù)據(jù)示例如下。
return{ "animationType": "", "animationDuration": 1000, "animationEasing": "linear" }隱藏
隱藏組件,參考數(shù)據(jù)示例如下。
return{ "animationType": "", "animationDuration": 1000, "animationEasing": "linear" }切換顯隱狀態(tài)
切換組件顯示或者隱藏,參考數(shù)據(jù)示例如下。
return { "animationIn": { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" }, "animationOut": { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" } }移動(dòng)
將組件移動(dòng)到指定位置,參考數(shù)據(jù)示例如下。
return{ // 移動(dòng)方式。絕對(duì)定位:to,相對(duì)定位:by。默認(rèn)值:to。 "positionType": "to", // 指定位置。x坐標(biāo),y坐標(biāo)。 "attr": { "x": 0, "y": 0 }, // 動(dòng)畫方式。 "animation": { "enable": false, // 動(dòng)畫延時(shí)。 "animationDuration": 1000, // 動(dòng)畫曲線。可選值為:linear|easeInOutQuad|easeInOutExpo。 "animationEasing": "linear" } }