時間選擇器
本文介紹時間選擇器組件的圖表樣式和各配置項的含義。
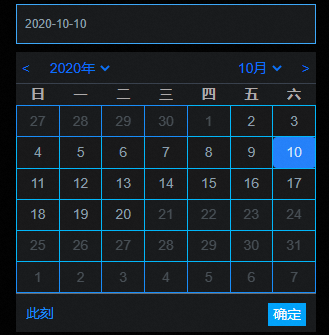
圖表樣式
時間選擇器是控件組件的一種,支持自定義日歷的背景顏色、日歷的日期時間樣式以及時間格式類型等,可以根據(jù)時間查詢并動態(tài)展示其他組件的數(shù)據(jù)。
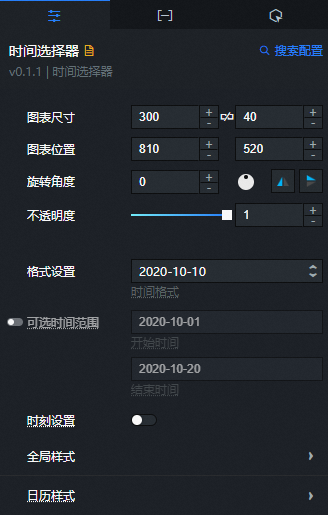
配置面板

- 搜索配置:單擊配置面板右上角的搜索配置,可在搜索配置面板中輸入您需要搜索的配置項名稱,快速定位到該配置項,系統(tǒng)支持模糊匹配。詳情請參見搜索資產(chǎn)配置。
- 圖表尺寸:包括組件的寬度和高度,單位為px。可單擊
 圖標(biāo)鎖定組件的寬高比,等比例修改組件的寬高。再次單擊進(jìn)行解鎖,解鎖后寬高比不受限制。
圖標(biāo)鎖定組件的寬高比,等比例修改組件的寬高。再次單擊進(jìn)行解鎖,解鎖后寬高比不受限制。 - 圖表位置:包括組件的橫坐標(biāo)和縱坐標(biāo),單位為px。橫坐標(biāo)為組件左上角距離頁面左邊界的像素距離,縱坐標(biāo)為組件左上角距離頁面上邊界的像素距離。
- 旋轉(zhuǎn)角度:以組件的中心為中心點,進(jìn)行旋轉(zhuǎn),單位為度(°)。
- 手動輸入角度值,控制組件的旋轉(zhuǎn)角度。
- 拖動
 圖標(biāo)內(nèi)的黑點,控制組件的旋轉(zhuǎn)角度。
圖標(biāo)內(nèi)的黑點,控制組件的旋轉(zhuǎn)角度。 - 單擊
 圖標(biāo),控制組件左右翻轉(zhuǎn)樣式。
圖標(biāo),控制組件左右翻轉(zhuǎn)樣式。 - 單擊
 圖標(biāo),控制組件上下翻轉(zhuǎn)樣式。
圖標(biāo),控制組件上下翻轉(zhuǎn)樣式。
- 不透明度:取值范圍為0~1。為0時,圖表隱藏;為1時,圖表全部顯示。默認(rèn)為1。
格式設(shè)置:設(shè)置時間格式的樣式,可選,請參見
%Y-%m-%d %H:%M:%S的樣式自定義配置時間格式類型。可選時間范圍:設(shè)置選擇器中可選時間的范圍,設(shè)置開始時間和結(jié)束時間兩個配置項內(nèi)容,可單擊
 圖標(biāo)開啟或關(guān)閉可選時間范圍配置項。
圖標(biāo)開啟或關(guān)閉可選時間范圍配置項。時刻設(shè)置:單擊
 圖標(biāo)開啟或關(guān)閉可選時刻設(shè)置配置項,開啟后,可設(shè)置時分秒內(nèi)容。
圖標(biāo)開啟或關(guān)閉可選時刻設(shè)置配置項,開啟后,可設(shè)置時分秒內(nèi)容。全局樣式

字體:文本的字體系列,默認(rèn)為微軟雅黑。
說明請選擇您系統(tǒng)中已經(jīng)安裝的字體,如果您系統(tǒng)中沒有選擇的字體,組件文本會顯示為默認(rèn)的字體樣式。
輸入框樣式
縮進(jìn):輸入框內(nèi)文字的縮進(jìn)。
背景色:輸入框的背景顏色。
普通邊框樣式
參數(shù)
說明
邊框?qū)挾?/b>
邊框的寬度,單位為px。
邊框顏色
邊框的顏色。
邊框圓角
邊框的圓角大小,取值范圍為0~360。數(shù)值為0的時候輸入框為方形,數(shù)值為360時輸入框為圓形。
懸浮邊框樣式
參數(shù)
說明
邊框?qū)挾?/b>
鼠標(biāo)懸浮在輸入框時邊框的寬度,單位為px。
邊框顏色
鼠標(biāo)懸浮在輸入框時邊框的顏色。
邊框圓角
鼠標(biāo)懸浮在輸入框時邊框的圓角大小,取值范圍為0~360。數(shù)值為0的時候輸入框為方形,數(shù)值為360時輸入框為圓形。
文本樣式
參數(shù)
說明
字號
文本字號的大小。
字體顏色
輸入框文本的顏色。
字體粗細(xì)
文本的字體粗細(xì),默認(rèn)為normal。
日歷樣式 :在預(yù)覽或配置頁面,單擊時間選擇器輸入框時,顯示的日歷框的樣式。該樣式配置項在PC端生效。

日歷框高度:日歷框的高度。
頂部間距:日歷頂部距離輸入框的距離。
圓角:日歷框的圓角大小,取值范圍為0~360。數(shù)值為0的時候日歷框為方形,數(shù)值為360時日歷框為圓形。
日歷框背景色:日歷框的背景色。
頂部樣式
日期文本樣式
參數(shù)
說明
字號
日期文本字號的大小。
字體顏色
日期文本的顏色。
字體粗細(xì)
日期文本的字體粗細(xì),默認(rèn)為normal。
時間文本樣式
參數(shù)
說明
字號
時間文本字號的大小。
字體顏色
時間文本的顏色。
字體粗細(xì)
時間文本的字體粗細(xì),默認(rèn)為normal。
頂部高度:日歷頂部高度的值,取值范圍為10~20。頂部高度值是基于日歷框高度的百分比數(shù)值。
上下月圖標(biāo)間距:日歷中上下月圖標(biāo)之間的距離,取值范圍為0~50。
年月選擇框間距:日歷中年月選擇框的間距值,取值范圍為0~50。
分割線樣式
參數(shù)
說明
顏色
頂部分割線的顏色。
線寬
頂部分割線寬度的大小。
主體樣式
分割線樣式
參數(shù)
說明
顏色
主體分割線的顏色。
線寬
主體分割線寬度的大小。
高度:主體部分整體的高度。
日期樣式
日期表格樣式:日期表格首行的樣式。
參數(shù)
說明
背景色
日期表格的背景顏色。
邊框樣式
日期表格邊框的寬度、顏色和圓角大小,取值范圍為0~360。數(shù)值為0的時候邊框為方形,數(shù)值為360時邊框為圓形。
字號
日期表格字號的大小。
日期表格行列樣式:日期表格具體選擇行列的樣式。
普通樣式
參數(shù)
說明
背景色
日期表格行列的背景顏色。
邊框樣式
日期表格行列中邊框的寬度、顏色和圓角大小,取值范圍為0~360。數(shù)值為0的時候邊框為方形,數(shù)值為360時邊框為圓形。
字體粗細(xì)
日期表格行列的字體粗細(xì)樣式,默認(rèn)為normal。
字體顏色
日期表格行列的字體顏色。
懸停樣式:鼠標(biāo)懸停在日期表格行列上的樣式。
參數(shù)
說明
背景色
鼠標(biāo)懸停在日期表格行列上時的背景顏色。
邊框樣式
鼠標(biāo)懸停在日期表格行列上時邊框的寬度、顏色和圓角大小,取值范圍為0~360。數(shù)值為0的時候邊框為方形,數(shù)值為360時邊框為圓形。
字體粗細(xì)
鼠標(biāo)懸停在日期表格行列上時字體粗細(xì),默認(rèn)為normal。
字體顏色
鼠標(biāo)懸停在日期表格行列上時的字體顏色。
選中樣式:鼠標(biāo)選中某個日期表格行列時的樣式。
參數(shù)
說明
背景色
鼠標(biāo)選中時日期表格行列的背景顏色。
邊框樣式
鼠標(biāo)選中時日期表格行列的邊框的寬度、顏色和圓角大小,取值范圍為0~360。數(shù)值為0的時候邊框為方形,數(shù)值為360時邊框為圓形。
字體粗細(xì)
鼠標(biāo)選中時日期表格行列字體粗細(xì)樣式,默認(rèn)為normal。
字體顏色
鼠標(biāo)選中時日期表格行列的字體顏色。
今日樣式:日期表格行列中當(dāng)天的樣式。
參數(shù)
說明
背景色
當(dāng)日日期在表格行列的背景顏色。
邊框樣式
當(dāng)日在日期表格行列的邊框的寬度、顏色和圓角大小,取值范圍為0~360。數(shù)值為0的時候邊框為方形,數(shù)值為360時邊框為圓形。
字體粗細(xì)
當(dāng)日在日期表格行列字體粗細(xì)樣式,默認(rèn)為normal。
字體顏色
當(dāng)日在日期表格行列的字體顏色。
上下月樣式:日期表格行列中除了當(dāng)月之外上下月部分的顯示樣式。
參數(shù)
說明
背景色
上下月日期表格行列的背景顏色。
邊框樣式
上下月日期表格行列的邊框的寬度、顏色和圓角大小,取值范圍為0~360。數(shù)值為0的時候邊框為方形,數(shù)值為360時邊框為圓形。
字體粗細(xì)
上下月日期表格行列字體粗細(xì)樣式,默認(rèn)為normal。
字體顏色
上下月日期表格行列的字體顏色。
星期字體樣式:日期表格首行星期字體的樣式。
參數(shù)
說明
字體顏色
日期表格首行星期字體顏色。
字體粗細(xì)
日期表格首行星期字體粗細(xì)樣式,默認(rèn)為normal。
時間樣式
時間容器樣式
參數(shù)
說明
邊框樣式
時間容器的邊框?qū)挾群皖伾?/p>
字號
時間容器的字體大小。
時間行樣式
普通樣式
參數(shù)
說明
背景色
時間行的背景顏色。
字體粗細(xì)
時間行字體粗細(xì)樣式,默認(rèn)為normal。
字體顏色
時間行字體顏色。
懸停樣式:鼠標(biāo)懸停在時間行時候的樣式。
參數(shù)
說明
背景色
懸停時候時間行的背景顏色。
字體粗細(xì)
懸停時候時間行字體粗細(xì)樣式,默認(rèn)為normal。
字體顏色
懸停時候時間行字體顏色。
選中樣式:選中特定時間行時候的樣式。
參數(shù)
說明
背景色
選中某一時間行時的背景顏色。
字體粗細(xì)
選中某一時間行時字體粗細(xì)樣式,默認(rèn)為normal。
字體顏色
選中某一時間行時字體顏色。
底部樣式
高度:最底部樣式中高度的大小數(shù)值。
底部偏移值:底部內(nèi)容距離最底端的偏移距離值的大小。
此刻按鍵樣式
參數(shù)
說明
字號
此刻按鍵字號的大小。
字體顏色
此刻按鍵的字體顏色。
字體粗細(xì)
此刻按鍵字體粗細(xì)樣式,默認(rèn)為normal。
左側(cè)偏移值
此刻按鍵距離最左側(cè)偏移的數(shù)值大小。
頂部偏移值
此刻按鍵距離底部最頂端偏移的數(shù)值大小。
切換按鍵樣式:切換按鍵包括選擇時間和選擇時刻兩種切換模式。
參數(shù)
說明
字號
切換按鍵字號的大小。
字體顏色
切換按鍵的字體顏色。
字體粗細(xì)
切換按鍵字體粗細(xì)樣式,默認(rèn)為normal。
右側(cè)偏移值
切換按鍵距離最右側(cè)偏移的數(shù)值大小。
頂部偏移值
切換按鍵距離底部最頂端偏移的數(shù)值大小。
確定按鍵樣式
參數(shù)
說明
字號
確定按鍵字號的大小。
字體顏色
確定按鍵的字體顏色。
字體粗細(xì)
確定按鍵字體粗細(xì)樣式,默認(rèn)為normal。
右側(cè)偏移值
確定按鍵距離最右側(cè)偏移的數(shù)值大小。
頂部偏移值
確定按鍵距離底部最頂端偏移的數(shù)值大小。
背景顏色
確定按鍵的背景顏色。
圓角
確定按鍵的圓角大小,取值范圍為0~360。數(shù)值為0的時候按鍵邊框為方形,數(shù)值為360時按鍵邊框為圓形。
年份跨度:設(shè)置日歷年份前后年度跨數(shù),取值范圍為1~50年。
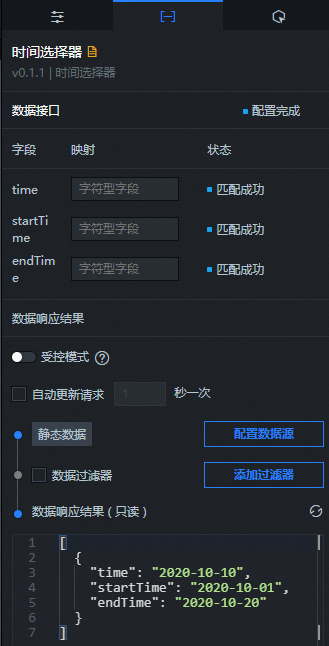
數(shù)據(jù)面板

配置字段說明
字段 | 說明 |
| 默認(rèn)時間值,字符串類型,具體內(nèi)容樣式請參見 說明 如果您的數(shù)據(jù)源類型為MySQL或其他類型的數(shù)據(jù)庫,并且需要使用時間選擇器組件展示時間類型(DateTime、Date等)的字段,可在DataV的數(shù)據(jù)配置中使用SQL語句,將時間類型轉(zhuǎn)換為字符串類型。 |
| 設(shè)置時間范圍區(qū)間的開始時間值。 |
| 設(shè)置時間范圍區(qū)間的結(jié)束時間值。 |
| 配置項 | 說明 |
| 受控模式 | 打開開關(guān),資產(chǎn)初始化狀態(tài)下不請求數(shù)據(jù),僅通過回調(diào)ID或藍(lán)圖編輯器配置的方法發(fā)起請求數(shù)據(jù);關(guān)閉開關(guān),可以使用自動更新請求數(shù)據(jù)。開關(guān)默認(rèn)為關(guān)閉狀態(tài)。 |
| 自動更新請求 | 選中后可以設(shè)置動態(tài)輪詢,還可以手動輸入輪詢的時間頻次。取消選中后則不會自動更新,需要手動刷新頁面,或通過藍(lán)圖編輯器和回調(diào)ID事件來觸發(fā)請求更新數(shù)據(jù)。 |
| 數(shù)據(jù)源 | 單擊配置數(shù)據(jù)源,可在設(shè)置數(shù)據(jù)源面板中修改數(shù)據(jù)源類型和數(shù)據(jù)查詢代碼、預(yù)覽數(shù)據(jù)源返回結(jié)果以及查看數(shù)據(jù)響應(yīng)結(jié)果,詳情請參見配置資產(chǎn)數(shù)據(jù)。 |
| 數(shù)據(jù)過濾器 | 數(shù)據(jù)過濾器提供數(shù)據(jù)結(jié)構(gòu)轉(zhuǎn)換、篩選和一些簡單的計算功能。單擊添加過濾器,可在設(shè)置數(shù)據(jù)源面板配置數(shù)據(jù)過濾器腳本,詳情請參見過濾器使用說明。 |
| 數(shù)據(jù)響應(yīng)結(jié)果 | 展示數(shù)據(jù)請求的響應(yīng)結(jié)果。當(dāng)數(shù)據(jù)源發(fā)生改變時,可單擊右側(cè)的 |
交互面板
選中當(dāng)前時間變化時右側(cè)的啟用,開啟組件交互功能。時間選擇器組件擁有交互配置,可改變選擇器中的時間數(shù)據(jù)內(nèi)容,觸發(fā)數(shù)據(jù)請求,拋出回調(diào)值,然后在其他組件中配置使用。默認(rèn)拋出數(shù)據(jù)面板中配置的time、startTime和endTime值,具體配置請參見組件回調(diào)ID配置。
藍(lán)圖編輯器交互配置
- 在畫布編輯器頁面,右鍵單擊組件,選擇導(dǎo)出到藍(lán)圖編輯器。
- 單擊頁面左上角的
 圖標(biāo)。
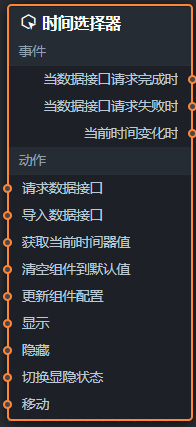
圖標(biāo)。 在藍(lán)圖編輯器配置頁面,單擊導(dǎo)入節(jié)點欄內(nèi)的時間選擇器組件,在畫布中可以看到如下圖所示的時間選擇器的藍(lán)圖編輯器配置參數(shù)。

事件
事件
說明
當(dāng)數(shù)據(jù)接口請求完成時
數(shù)據(jù)接口請求返回并經(jīng)過過濾器處理后拋出的事件,同時拋出處理后的JSON格式的數(shù)據(jù)。具體數(shù)據(jù)示例請參見畫布編輯器中組件右側(cè)配置面板數(shù)據(jù)頁簽的數(shù)據(jù)響應(yīng)結(jié)果區(qū)域。
當(dāng)數(shù)據(jù)接口請求失敗時
數(shù)據(jù)接口請求失敗時(請求失敗的情況可能是:網(wǎng)絡(luò)問題或接口報錯等)返回并經(jīng)過過濾器處理后拋出的事件,同時拋出處理后的JSON格式的數(shù)據(jù)。具體數(shù)據(jù)示例請參見畫布編輯器中組件右側(cè)配置面板數(shù)據(jù)頁簽的數(shù)據(jù)響應(yīng)結(jié)果區(qū)域。
當(dāng)前時間變化時
當(dāng)前時間發(fā)生變化時拋出的事件,同時拋出該時間下對應(yīng)的數(shù)據(jù)項。
動作
動作
說明
請求數(shù)據(jù)接口
重新請求服務(wù)端數(shù)據(jù),上游數(shù)據(jù)處理節(jié)點或圖層節(jié)點拋出的數(shù)據(jù)將作為參數(shù)。例如時間選擇器配置了API數(shù)據(jù)源為
https://api.test,傳到請求數(shù)據(jù)接口動作的數(shù)據(jù)為{ id: '1'},則最終請求接口為https://api.test?id=1。導(dǎo)入數(shù)據(jù)接口
按組件繪制格式處理數(shù)據(jù)后,導(dǎo)入組件,重新繪制。不需要重新請求服務(wù)端數(shù)據(jù)。具體數(shù)據(jù)示例請參見畫布編輯器中組件右側(cè)配置面板數(shù)據(jù)頁簽的數(shù)據(jù)響應(yīng)結(jié)果區(qū)域。
獲取當(dāng)前時間器值
獲取當(dāng)前時間選擇器的值。
清空組件到默認(rèn)值
表示還原到默認(rèn)值。
更新組件配置
動態(tài)更新組件的樣式配置。需要先在組件的配置面板中,單擊復(fù)制配置到剪貼板,獲取組件配置數(shù)據(jù)。再根據(jù)需要在藍(lán)圖編輯器配置頁面的數(shù)據(jù)處理節(jié)點中更改對應(yīng)樣式的字段值。
顯示
顯示組件,參見數(shù)據(jù)示例如下。
return { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" };隱藏
隱藏組件,參見數(shù)據(jù)示例如下。
return { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" };切換顯隱狀態(tài)
切換組件顯示或者隱藏,參見數(shù)據(jù)示例如下。
return { "animationIn": { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" }, "animationOut": { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" } };移動
將組件移動到指定位置,參見數(shù)據(jù)示例如下。
return { // 移動方式。絕對定位:to,相對定位:by。默認(rèn)值:to。 "positionType": "to", // 指定位置。x坐標(biāo),y坐標(biāo)。 "attr": { "x": 0, "y": 0 }, // 動畫方式。 "animation": { "enable": false, // 動畫延時。 "animationDuration": 1000, // 動畫曲線。可選值為:linear|easeInOutQuad|easeInOutExpo。 "animationEasing": "linear" } };