數據處理類節點包括頁面導航節點、并行數據處理節點、串行數據處理節點、序列執行節點和WebSocket節點。本文介紹在藍圖編輯器中,配置數據處理類節點的方法。
頁面導航節點
頁面導航節點,可用于實現頁面跳轉的功能,支持新開瀏覽器標簽頁跳轉或在當前標簽頁內跳轉,并支持頁面跳轉時帶入自定義參數。
使用場景:頁面導航節點在跳轉新頁面時使用較多。例如以下場景,單擊地圖上的一個區域,即可跳轉到已配置的區域下級頁面內。當單擊地圖區域時,可通過串行數據處理節點得到當前區域的adcode字段值,返回參數數據為return {adcode: data.area_id};,然后在導航節點的配置面板中,設置好下級跳轉頁面鏈接地址為https://www.other-page.com,同時自定義帶入的參數變量名adcode,最后將串行數據處理返回的結果輸入頁面導航節點的打開頁面即可。
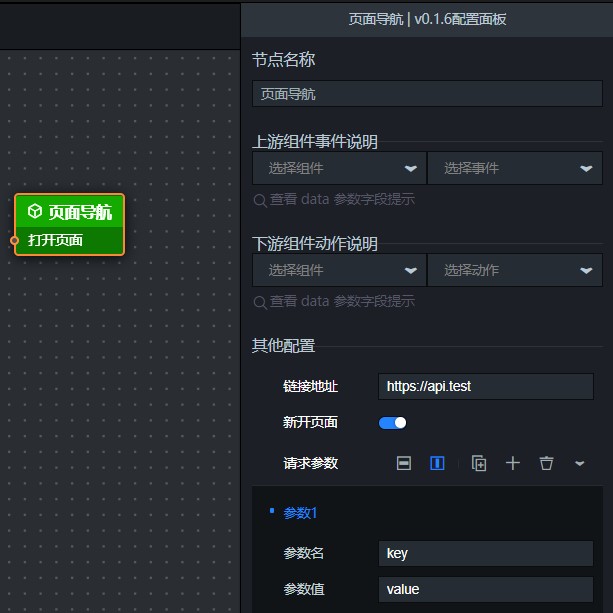
添加頁面導航節點至畫布中,可查看頁面導航節點支持的事件或動作,以及配置參數。添加方式請參見使用邏輯節點。

參數 | 說明 |
鏈接地址 | 目標跳轉頁面的鏈接地址。 |
新開頁面 | 打開開關,新開一個網頁頁面打開跳轉鏈接地址;關閉開關,在原有網頁頁面打開跳轉鏈接地址。 |
請求參數 | 跳轉頁面時可自定義請求參數的參數名和參數值內容。 單擊右側的 |
表格中僅提供其他配置中的參數說明,其他參數配置請參見公共參數說明。
輸出結果:無。
并行數據處理節點
并行數據處理節點,是使用并行方式來處理多個事件,各事件之間互不影響。
使用場景:并行數據處理節點在數據分發場景中使用較多。例如一個組件接口返回的數據為{name: '藍圖編輯器', version: 'v1.0' },分發到2個通用標題組件中,一個取的是name字段,另一個取的是version字段。可以使用該節點新增兩個處理方法,一個為return [{value: data.name}],另一個為return [{value: data.version}]。
添加并行數據處理節點至畫布中,可查看并行數據處理節點支持的事件或動作,以及配置參數。添加方式請參見使用邏輯節點。

事件或動作 | 說明 |
處理方法 | 并行的數據處理方法。可在配置面板中添加多個處理方法,添加后,并行數據處理節點中顯示您添加的處理方法;不同處理方法可連接不同的上游節點,實現數據并行處理。 |
參數 | 說明 |
處理方法 | 編寫JavaScript函數體,返回結果可為任意類型。 |
表格中僅提供其他配置中的參數說明,其他參數配置請參見公共參數說明。
輸出結果:每個處理方法對相應上游節點的輸出結果進行計算后,得到的輸出結果。
串行數據處理節點
串行數據處理節點,是使用串行方式來處理一個事件。
使用場景:例如,小數0.835要轉換成整數百分比83%,可經過:單位轉換(83.5) -> 取整(83)-> 添加字符串后綴(83%),一系列串行操作完成。
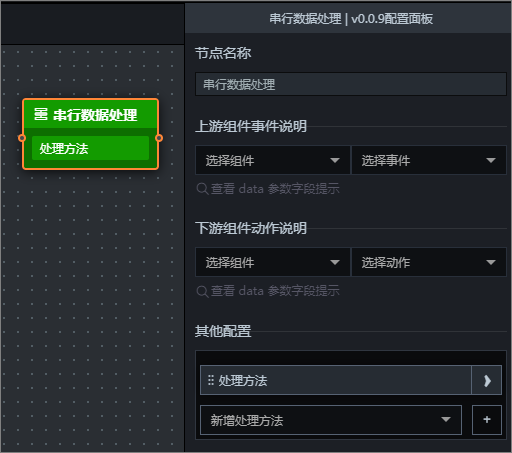
添加串行數據處理節點至畫布中,可查看串行數據處理節點支持的事件或動作,以及配置參數。添加方式請參見使用邏輯節點。

事件或動作 | 說明 |
處理方法 | 串行的數據處理方法。可在配置面板中添加多個處理方法,添加后,串行數據處理節點中顯示您添加的處理方法;各方法共同實現數據處理。 |
參數 | 說明 |
處理方法 | 編寫JavaScript函數體,返回結果可為任意類型。 |
表格中僅提供其他配置中的參數說明,其他參數配置請參見公共參數說明。
輸出結果:上游節點的輸出結果經過所有處理方法計算后,得到的輸出結果。
序列執行節點
當您對下游節點的動作執行有順序要求時,可使用序列執行節點,保證動作從上到下依次執行。
使用場景:例如,當您需要切換不同場景的數據面板時,每個場景有很多數據面板,先把場景A相關的數據面板切出,再把場景B相關的數據面板切進。可使用序列執行節點,對不同場景的數據面板進行分組,再按照先A后B的順序執行。
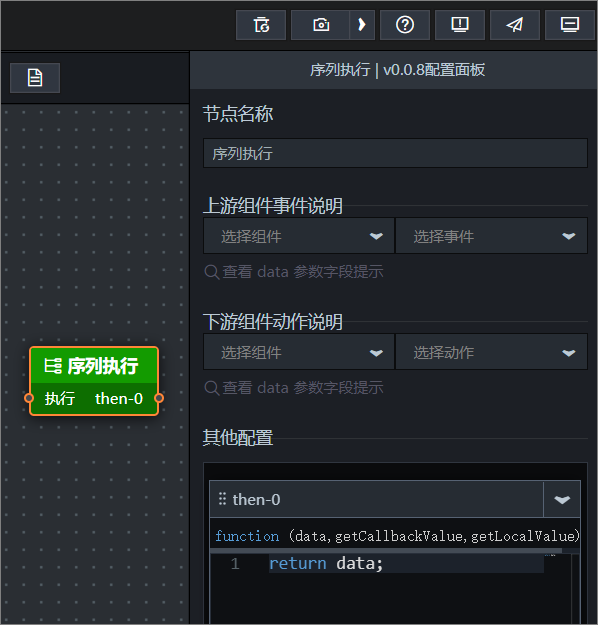
添加序列執行節點至畫布中,可查看序列執行節點支持的事件或動作,以及配置參數。添加方式請參見使用邏輯節點。

事件或動作 | 說明 |
執行 | 輸入上游節點的輸出結果,用于該節點的結果計算。 |
數據處理 | 序列執行節點的數據處理方法。可在配置面板中添加多個處理方法,添加后,序列執行節點中顯示您添加的處理方法;各方法按照順序進行數據處理。 |
參數 | 說明 |
處理方法 | 編寫JavaScript函數體,返回結果支持任意類型。可疊加,每個處理方法獨立計算,輸入均為上一個節點的輸出結果,輸出為每個處理方法自己的計算結果,相互不影響。 |
表格中僅提供其他配置中的參數說明,其他參數配置請參見公共參數說明。
輸出結果:每個處理方法按照順序,對上游節點的輸出結果進行計算后,得到的輸出結果。
WebSocket節點
WebSocket節點為屏間通信節點。每個消息由消息名稱和數據組成,消息名稱在配置項中自定義,數據為上一個節點的輸出結果。
使用場景:WebSocket節點用于多端之間的命令和數據傳輸。例如大屏與移動端、大屏與觸摸屏端的數據傳輸等。
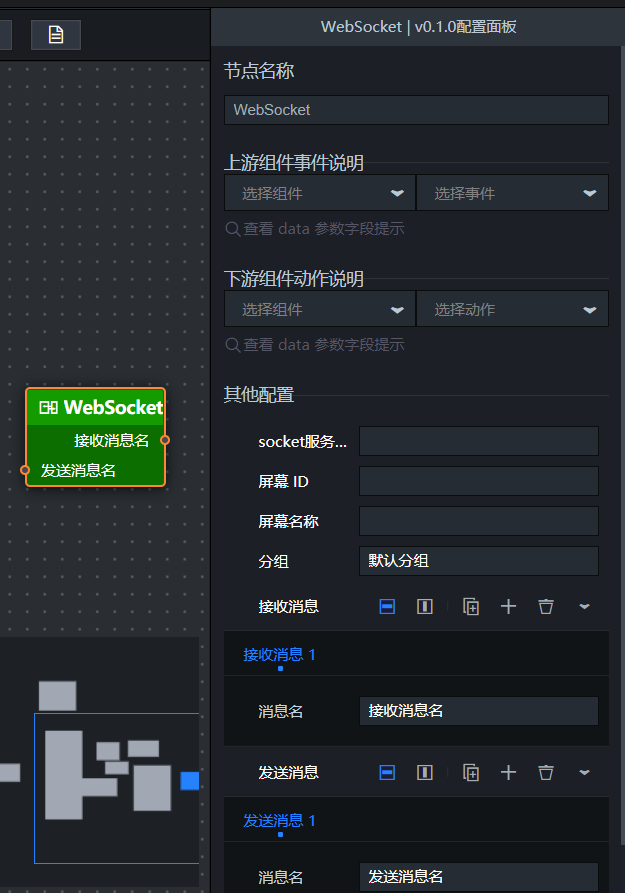
添加WebSocket節點至畫布中,可查看WebSocket節點的配置參數。添加方式請參見使用邏輯節點。

參數 | 說明 |
socket服務地址 | socket后端服務的地址。我們提供了DataV-WS工具包供您選擇,具體操作請參見如何使用DataV-WS服務。 |
屏幕ID | 該WebSocket節點所在屏幕的ID號,自定義輸入。 |
屏幕名稱 | 該WebSocket節點所在屏幕的名稱,自定義輸入。 |
分組 | WebSocket節點消息只在同socket服務下的同分組中進行廣播。一般同一項目約定一個分組名稱。 |
接收消息 | 該WebSocket節點接收來自其他端的消息名稱。 單擊右側的 |
發送消息 | 該WebSocket節點發送到其他端的消息名稱。 單擊右側的 |
表格中僅提供其他配置中的參數說明,其他參數配置請參見公共參數說明。
輸出結果:無。
自建WebSocket節點服務說明
如果您已經創建了WebSocket節點服務,那么您無需編寫任何前端代碼,即可將服務接入DataV提供的WebSocket節點中。前提是您的Webocket服務符合以下格式。
配置示例
注冊消息
WebSocket節點發送消息格式如下。
{ event: "register", data: { sid: 407194, //屏幕的ID name: "數據源受控模式測試", //屏幕的名稱 group: "默認分組" //默認分組 }, callback: "callback_15832235175585251131307383912" //當前注冊時間戳,自動生成 }WebSocket節點服務獲取注冊消息之后,需返回如下消息才能成功注冊。
{ event: "callback_15832235175585251131307383912", //返回與之前同樣的注冊時間戳 data: { isError: false, //置為false data: "ok" } }發送消息
WebSocket節點發送消息格式如下。
{ event: 'broadcast', data: { event: "發送出去的消息1", //發送消息名稱 data: {} //data為任意格式 } }接收消息
WebSocket節點接收消息格式如下。
{ event: "broadcast_接收到的消息1", //broadcast_${接收消息名稱} data: {} //data為任意格式 }
無法正常連接WebSocket的服務端時,可根據以下步驟排查問題
WS服務不能直接在HTTPS協議下訪問,需要用WSS服務,在使用自己的SSL證書去代理WS服務地址后,才能在HTTPS下訪問。
使用功能鍵F12,打開瀏覽器調試頁面,查看瀏覽器network頁簽下的WS標簽連接提示信息,檢查是否因跨域未配置以及在連接返回的response的header里是否有設置Sec-WebSocket-Protocol為echo-protocol。
連接成功后,根據文檔中的消息格式傳遞參數即可。
 或
或 圖標,添加或刪除一個請求參數。單擊
圖標,添加或刪除一個請求參數。單擊 或
或 圖標配置多個請求參數的排列樣式。單擊
圖標配置多個請求參數的排列樣式。單擊