如果您需要了解瀏覽器頁面、移動應用H5頁面的用戶Session數、PV、UV、頁面加載時間等數據,或者根據用戶ID快速定位問題,從而提升網站的用戶體驗,可以在網頁程序中引入ARMS用戶體驗監控的Web & H5 SDK。
阿里云用戶體驗監控于2024年06月24日00:00:00(UTC+8)起正式商用,計費詳情,請參見計費說明。如果您在使用中有任何問題,請聯系用戶體驗監控答疑釘釘群(群號:67370002064)獲取幫助。
方案概覽
創建應用:在控制臺創建一個用于監控Web & H5頁面的應用,復制和保存JavaScript腳本,該腳本以CDN方式引入Web & H5 SDK。
引入SDK:對于單個HTML文件,可以在
<body>部分插入腳本代碼。對于多個HTML文件,可以通過布局文件引入腳本,然后在所有頁面中引用該布局文件。查看監控:SDK會自動上報數據,您可以在應用詳情頁查看訪問網站的用戶數據。
創建告警:配置告警規則和通知策略,查看告警歷史。
數據準備
本文提供一個簡單的網站示例程序,并以一臺綁定公網IP的ECS實例作為網站的服務器。登錄ECS的步驟,請參見通過密碼或密鑰認證登錄Linux實例。
用戶體驗監控按照會話(Session)數 、自定義上報次數進行計費, 一個OCU對應一定數量的會話數和自定義上報次數,每個用戶每個月有100 OCU的免費額度,計費信息請參見計費說明。
1. 創建應用
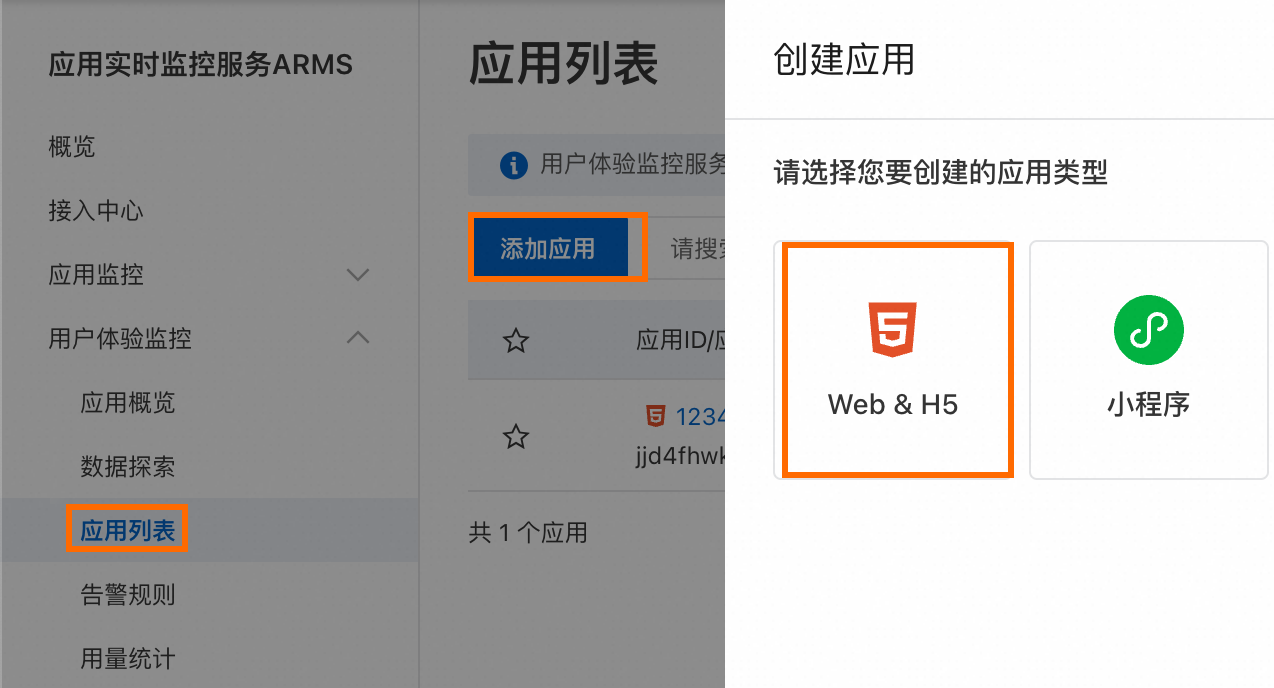
登錄ARMS控制臺,進入用戶體驗監控>應用列表頁面,單擊添加應用。

在右側面板輸入應用名稱,單擊創建,其他參數保持默認,然后復制JavaScript腳本代碼。
<script> window.__rum = { "pid": "jjd****@37****", "endpoint": "https://jjd****-default-cn.rum.aliyuncs.com" }; </script> <script type="text/javascript" src="https://jjd****-sdk.rum.aliyuncs.com/v2/browser-sdk.js" crossorigin></script>參數
說明
pidWeb & H5應用的ID。
endpointWeb & H5應用數據的上報地址。
<script type="text/javascript" src="...">通過CDN方式加載Web & H5 SDK。
2. 引入SDK
對于單個HTML文件,可以在
<body>部分插入腳本代碼。對于多個HTML文件,可以通過布局文件引入腳本,然后在所有頁面中引用該布局文件。本文的網站示例程序shopping.zip通過布局文件引入,您需要用上一步驟中的腳本替換layout.html文件中的<script>標簽的內容。<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Shopping Site</title> <script> window.__rum = { "pid": "jj*****", // 替換為實際的應用信息 "endpoint": "https://jj****-default-cn.rum.aliyuncs.com" }; </script> <script type="text/javascript" src="https://jj******-sdk.rum.aliyuncs.com/v2/browser-sdk.js" crossorigin></script> </head> <body> {% block content %}{% endblock %} </body> </html>引入SDK后,在服務器的終端輸入
python app.py運行網站程序。
3. 查看監控詳情
在瀏覽器輸入
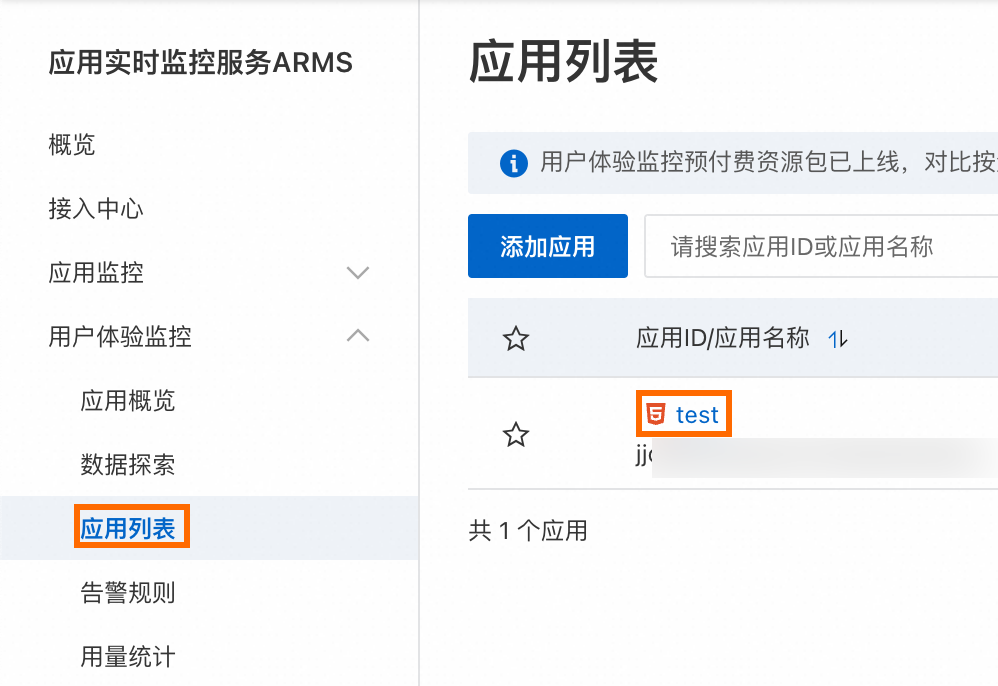
${ECS實例的公網IP:5000}訪問網站并操作。在ARMS控制臺的用戶體驗監控>應用列表頁面,單擊目標應用名稱,查看應用概覽、會話跟蹤、頁面訪問、資源加載等頁面,監控頁面的詳細說明請參見Web & H5監控詳情。

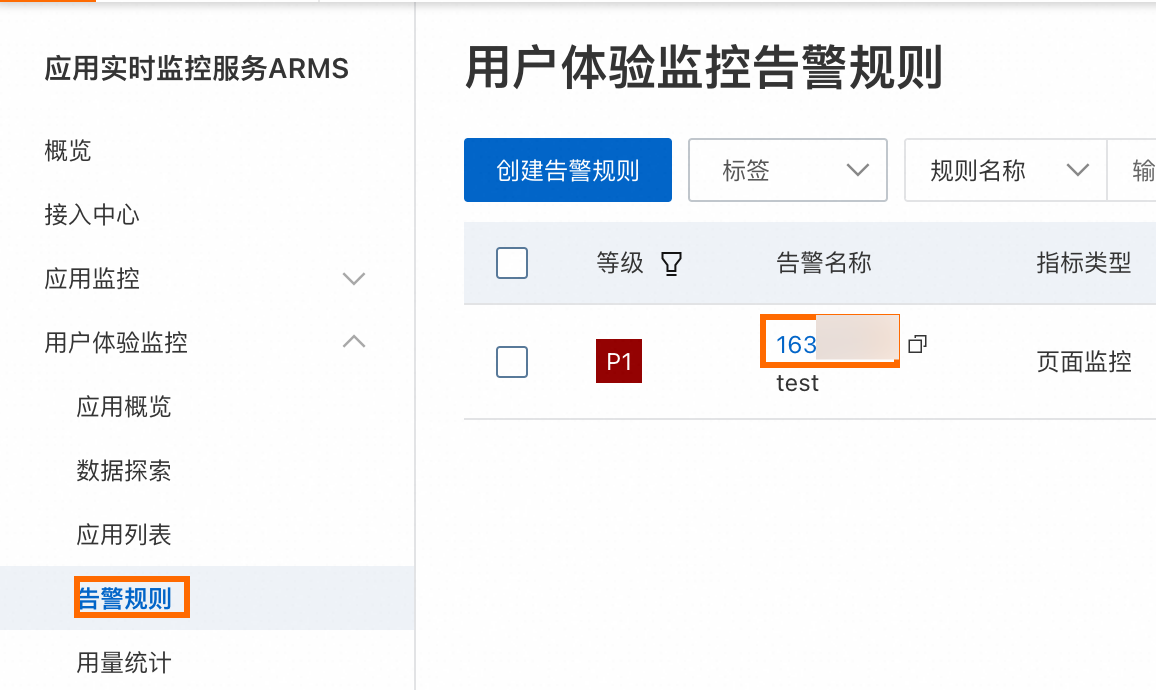
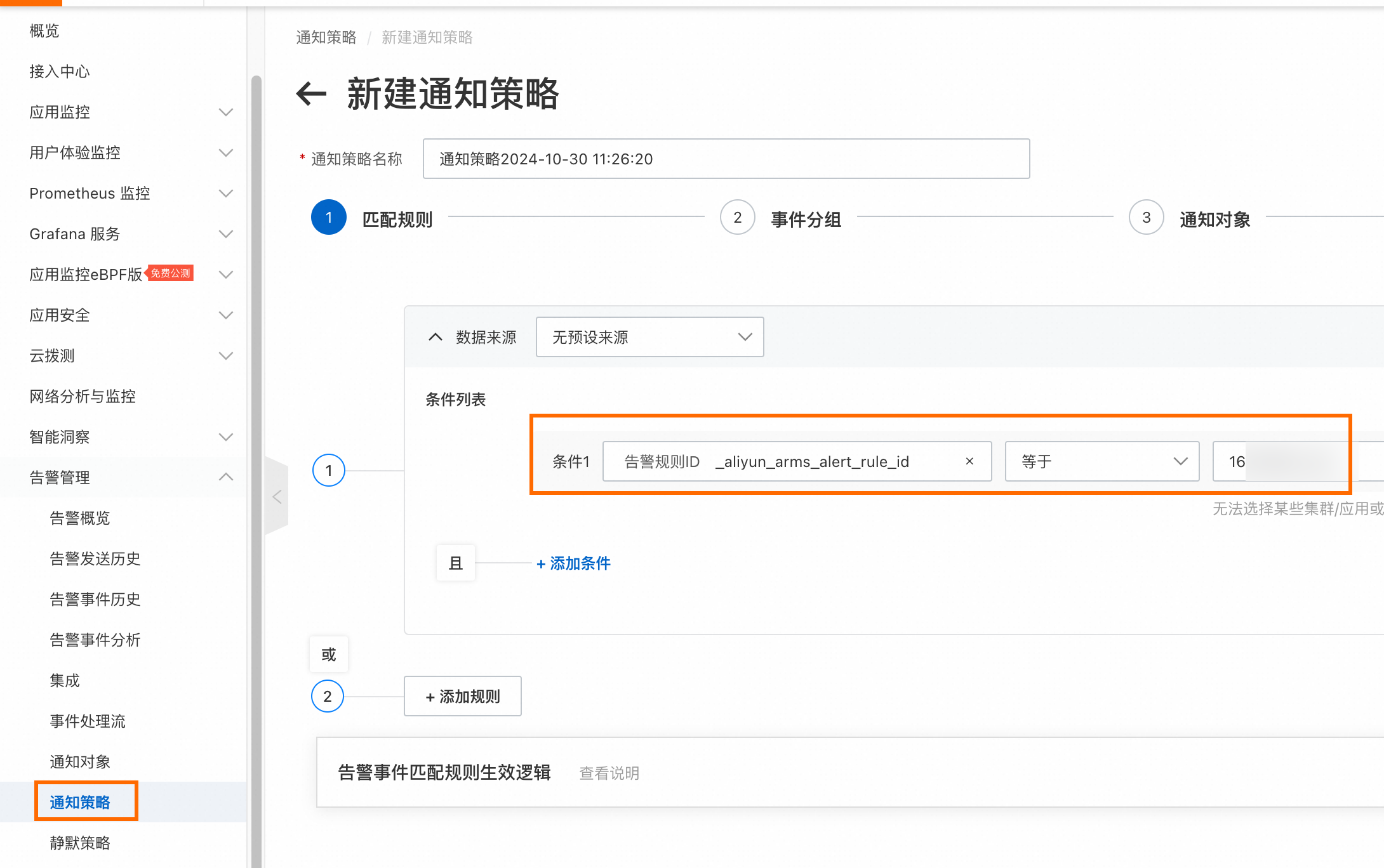
4. 創建告警
后續步驟
本文使用默認的CDN同步加載方式,用戶體驗監控還支持CDN異步加載和npm包的安裝方式,三種方式的配置步驟和使用場景,請參見接入Web & H5應用。
Web & H5 SDK支持應用ID、上報地址、應用環境等配置項,請參見SDK配置參考。