首頁
DataV數(shù)據(jù)可視化
DataV-Board 7.0 (數(shù)據(jù)看板)
操作指南
可視化工作臺
藍(lán)圖編輯器
藍(lán)圖編輯器常見問題
實(shí)現(xiàn)網(wǎng)頁跳轉(zhuǎn)
實(shí)現(xiàn)網(wǎng)頁跳轉(zhuǎn)
更新時間:
本文以按鈕組件控制頁面導(dǎo)航節(jié)點(diǎn)為例,實(shí)現(xiàn)數(shù)字大屏中的自定義網(wǎng)站跳轉(zhuǎn)。
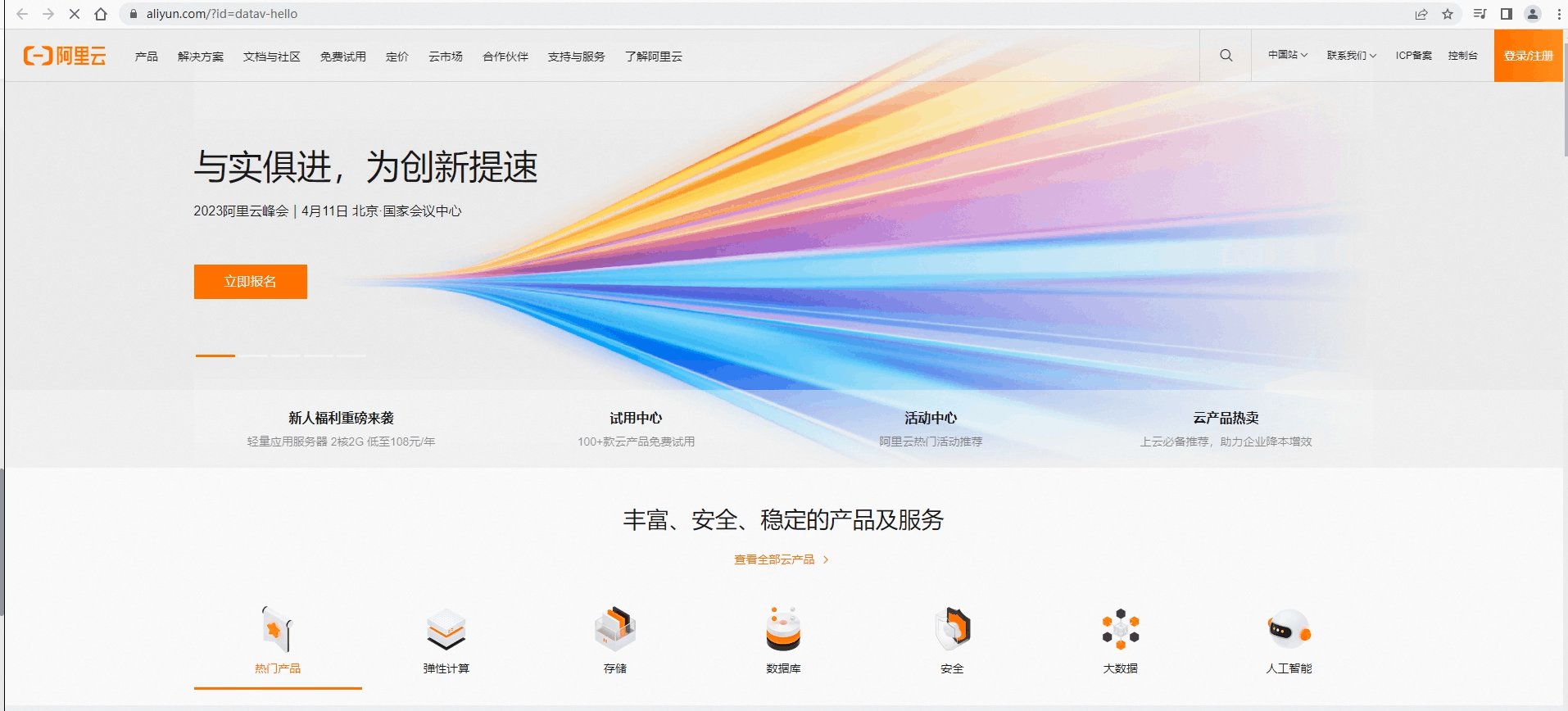
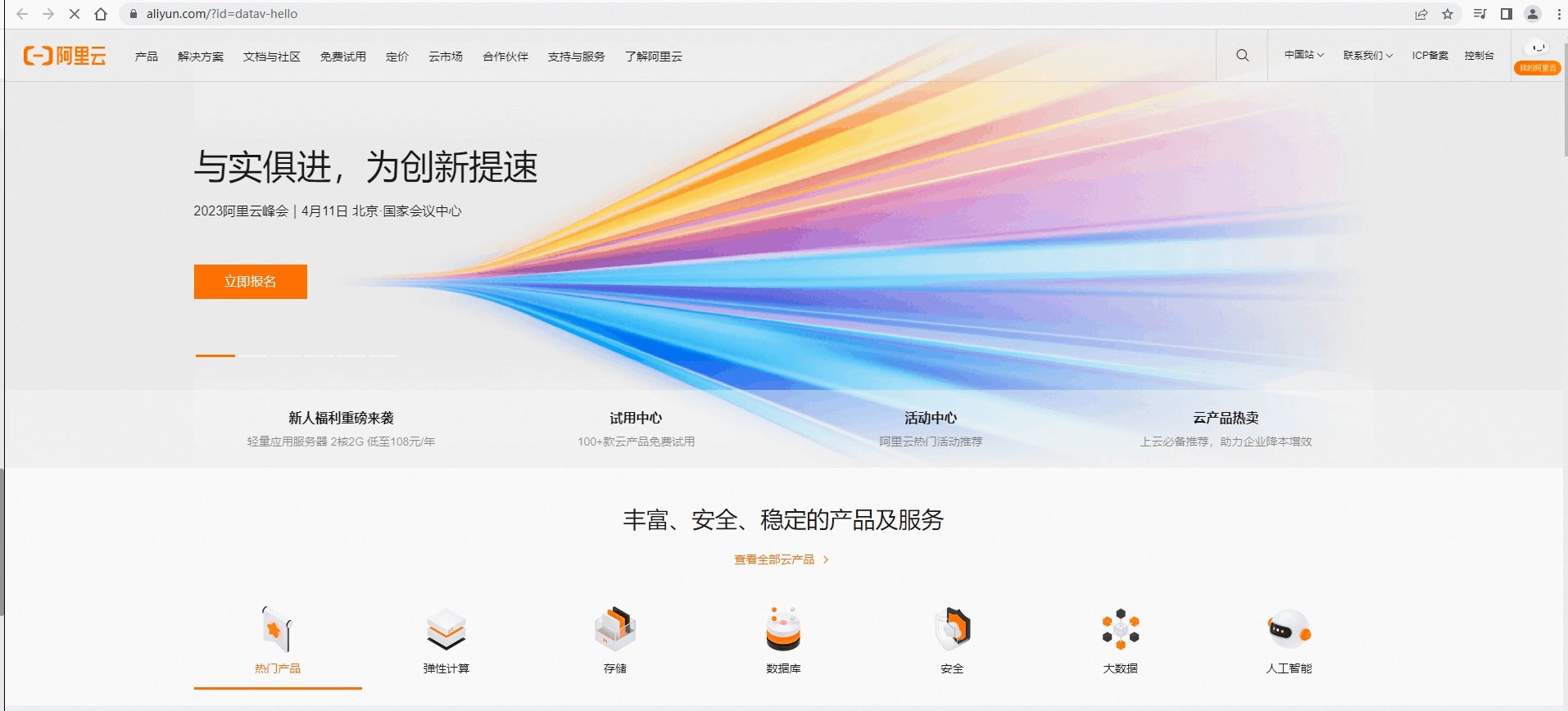
效果展示
操作步驟
登錄DataV控制臺。
選擇任一數(shù)據(jù)看板,單擊編輯,進(jìn)入畫布編輯器頁面。
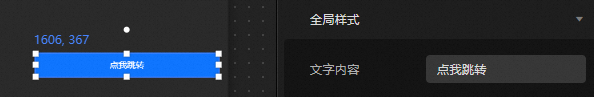
添加按鈕組件,并修改樣式面板全局樣式>文字內(nèi)容為點(diǎn)我跳轉(zhuǎn)。

單擊左上角的
 圖標(biāo),進(jìn)入藍(lán)圖。
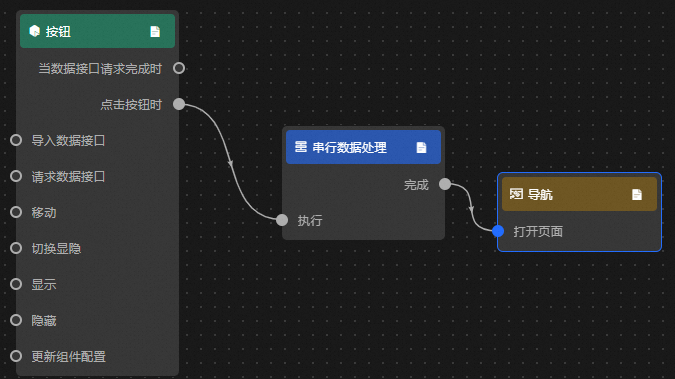
圖標(biāo),進(jìn)入藍(lán)圖。將左側(cè)圖層節(jié)點(diǎn)頁簽下的按鈕節(jié)點(diǎn)和邏輯節(jié)點(diǎn)欄內(nèi)的導(dǎo)航節(jié)點(diǎn)和串行數(shù)據(jù)處理節(jié)點(diǎn)拖至藍(lán)圖畫布中。
連接組件。

配置串行數(shù)據(jù)處理節(jié)點(diǎn)處理方法。
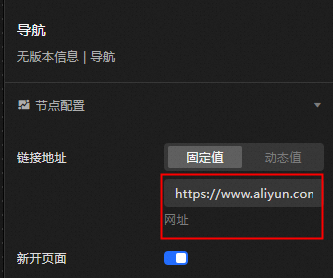
return { id: 'datav-hello' }單擊導(dǎo)航節(jié)點(diǎn),打開右側(cè)配置面板,在面板的鏈接地址內(nèi),自定義輸入需要跳轉(zhuǎn)網(wǎng)頁的URL地址。

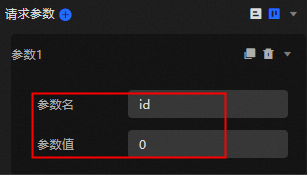
(可選)實(shí)現(xiàn)帶入?yún)?shù)到新打開的頁面的效果:增加請求參數(shù),設(shè)置參數(shù)名為
id,參數(shù)值為0。
單擊頁面右上角的預(yù)覽圖標(biāo),預(yù)覽展示結(jié)果。

文檔內(nèi)容是否對您有幫助?