Echarts 正負(fù)條形圖
本文介紹Echarts 正負(fù)條形圖的圖表樣式和配置面板的功能。
圖表樣式
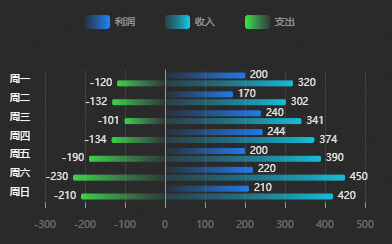
Echarts 正負(fù)條形圖是條形圖的一種,支持自定義x軸、多系列數(shù)據(jù)配置以及正負(fù)分維度式的數(shù)據(jù)展示,可以在較小的可視化應(yīng)用空間內(nèi),智能地展示多維的數(shù)據(jù)差異。
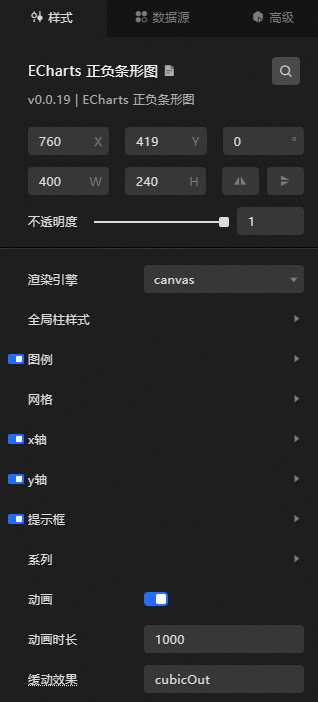
樣式面板
搜索配置:?jiǎn)螕?b data-tag="uicontrol" class="uicontrol">樣式面板右上角的搜索配置項(xiàng)圖標(biāo)
 ,可在搜索配置面板中輸入您需要搜索的配置項(xiàng)名稱,快速定位到該配置項(xiàng),系統(tǒng)支持模糊匹配。詳情請(qǐng)參見搜索配置項(xiàng)。
,可在搜索配置面板中輸入您需要搜索的配置項(xiàng)名稱,快速定位到該配置項(xiàng),系統(tǒng)支持模糊匹配。詳情請(qǐng)參見搜索配置項(xiàng)。尺寸:包括組件的寬度和高度,單位為px。
定位:包括組件的橫坐標(biāo)和縱坐標(biāo),單位為px。橫坐標(biāo)為組件左上角距離頁面左邊界的像素距離,縱坐標(biāo)為組件左上角距離頁面上邊界的像素距離。
旋轉(zhuǎn):以組件的中心為中心點(diǎn),進(jìn)行旋轉(zhuǎn),單位為度(°)。
手動(dòng)輸入角度值,控制組件的旋轉(zhuǎn)角度。
單擊
 圖標(biāo),控制組件左右翻轉(zhuǎn)樣式。
圖標(biāo),控制組件左右翻轉(zhuǎn)樣式。單擊
 圖標(biāo),控制組件上下翻轉(zhuǎn)樣式。
圖標(biāo),控制組件上下翻轉(zhuǎn)樣式。
不透明度:取值范圍為0~1。為0時(shí),圖表隱藏;為1時(shí),圖表全部顯示。默認(rèn)為1。
渲染引擎:設(shè)置條形圖的渲染引擎。包括canvas和svg。
全局柱樣式
柱子寬度:?jiǎn)螕?b data-tag="uicontrol" id="uicontrol-k51-nrn-804" class="uicontrol">+或-號(hào),或手動(dòng)輸入數(shù)值,調(diào)整柱子寬度,單位px。
柱子最大寬度:?jiǎn)螕?b data-tag="uicontrol" id="uicontrol-7rw-khg-dni" class="uicontrol">+或-號(hào),或手動(dòng)輸入數(shù)值,調(diào)整柱子最大寬度,單位px。
柱狀圖最小高度:?jiǎn)螕?b data-tag="uicontrol" id="uicontrol-yws-etk-6z0" class="uicontrol">+或-號(hào),或手動(dòng)輸入數(shù)值,調(diào)整柱狀圖最小高度,單位px。
類目?jī)?nèi)間隔:設(shè)置不同系列的柱間距離,內(nèi)容為百分比。
類目間間距:設(shè)置同一系列的柱間距離,內(nèi)容為百分比。
圖例:?jiǎn)螕粲覀?cè)的眼睛圖標(biāo)顯示圖例樣式。
水平位置:?jiǎn)螕粝吕斜恚x擇圖例標(biāo)記和文本的對(duì)齊方式。
自動(dòng):默認(rèn)自動(dòng),根據(jù)組件的位置和朝向決定。
左對(duì)齊:當(dāng)圖形在文字左邊時(shí),為左對(duì)齊。
居中對(duì)齊:當(dāng)圖例的圖形與文字重疊時(shí),為居中對(duì)齊。
右對(duì)齊:當(dāng)圖形在文字右邊時(shí),為右對(duì)齊。
垂直位置:?jiǎn)螕粝吕斜恚x擇圖例標(biāo)記和文本的對(duì)齊方式。
自動(dòng):默認(rèn)自動(dòng),根據(jù)組件的位置和朝向決定。
頂部對(duì)齊:當(dāng)圖形在窗口上方時(shí),為頂部對(duì)齊。
居中對(duì)齊:當(dāng)圖形在窗口中間時(shí),為居中對(duì)齊。
底部對(duì)齊:當(dāng)圖形在窗口下方時(shí),為底部對(duì)齊。
朝向:?jiǎn)螕粝吕斜恚x擇圖例的布局朝向。
水平:圖例水平分布。
垂直:圖例垂直分布。
內(nèi)邊距:?jiǎn)螕?b data-tag="uicontrol" id="uicontrol-ivg-rzp-vrp" class="uicontrol">+或-號(hào),或手動(dòng)輸入數(shù)值,調(diào)整圖例內(nèi)邊距,單位px,默認(rèn)各方向內(nèi)邊距為5。
元素間距:?jiǎn)螕?b data-tag="uicontrol" id="uicontrol-tcf-tfc-u9t" class="uicontrol">+或-號(hào),或手動(dòng)輸入數(shù)值,調(diào)整圖例每項(xiàng)之間的距離。橫向布局時(shí)為水平間隔,縱向布局時(shí)為縱向間隔。
文本樣式
顏色:參考顏色選擇器,修改圖例文本的顏色。
字體樣式:圖例文本的字體風(fēng)格。
字體粗細(xì):圖例文本的字體粗細(xì)。
字體:圖例文本的字體系列。
字號(hào):?jiǎn)螕?b data-tag="uicontrol" id="uicontrol-j55-5bu-gyf" class="uicontrol">+或-號(hào),或手動(dòng)輸入數(shù)值,改變圖例字體的大小。
網(wǎng)格:?jiǎn)螕粲覀?cè)的
 圖標(biāo)顯示網(wǎng)格樣式。
圖標(biāo)顯示網(wǎng)格樣式。左邊距:?jiǎn)螕?b data-tag="uicontrol" id="uicontrol-gcr-xy8-1cd" class="uicontrol">+或-號(hào),或手動(dòng)輸入數(shù)值,調(diào)整網(wǎng)格左邊距,單位px。
上邊距:?jiǎn)螕?b data-tag="uicontrol" id="uicontrol-8fu-8eb-ff2" class="uicontrol">+或-號(hào),或手動(dòng)輸入數(shù)值,調(diào)整網(wǎng)格上邊距,單位px。
右邊距:?jiǎn)螕?b data-tag="uicontrol" id="uicontrol-sx3-3ul-het" class="uicontrol">+或-號(hào),或手動(dòng)輸入數(shù)值,調(diào)整網(wǎng)格右邊距,單位px。
下邊距:?jiǎn)螕?b data-tag="uicontrol" id="uicontrol-adh-4s4-98r" class="uicontrol">+或-號(hào),或手動(dòng)輸入數(shù)值,調(diào)整網(wǎng)格下邊距,單位px。
自適應(yīng)布局:勾選后,條形圖進(jìn)行自適應(yīng)布局;去勾選,條形圖根據(jù)您配置的樣式進(jìn)行布局。
x軸:?jiǎn)螕粲覀?cè)的眼睛圖標(biāo)顯示x軸樣式。
位置:設(shè)置x軸在窗口的位置。
底部:x軸在窗口的底部位置。
頂部:x軸在窗口的頂部位置。
名稱:自定義x軸名稱。
名稱位置:x軸名稱的位置,可選,包括起點(diǎn)、終點(diǎn)或居中,默認(rèn)值為 終點(diǎn)。
名稱樣式
顏色:參考顏色選擇器,修改x軸名稱文本的顏色。
字體樣式:x軸名稱的字體風(fēng)格。
字體粗細(xì):x軸名稱的字體粗細(xì)。
字體:x軸名稱的字體系列。
字號(hào):?jiǎn)螕?b data-tag="uicontrol" id="uicontrol-pyn-e9v-pwb" class="uicontrol">+或-號(hào),或手動(dòng)輸入數(shù)值,修改x軸名稱的字體大小。
名稱間隔:?jiǎn)螕?b data-tag="uicontrol" id="uicontrol-72k-zzx-vwx" class="uicontrol">+或-號(hào),或手動(dòng)輸入數(shù)值,修改坐標(biāo)軸名稱與軸線之間的距離。
名稱旋轉(zhuǎn):?jiǎn)螕?b data-tag="uicontrol" id="uicontrol-vc5-wy1-071" class="uicontrol">+或-號(hào),或手動(dòng)輸入數(shù)值,修改坐標(biāo)軸名稱旋轉(zhuǎn)的角度值。
反向:勾選后,坐標(biāo)軸反向顯示;去勾選,坐標(biāo)軸正向顯示。
最小值:坐標(biāo)軸刻度最小值,默認(rèn)值為自自動(dòng),表示取數(shù)據(jù)在該軸上的最小值作為最小刻度。不設(shè)置時(shí)會(huì)自動(dòng)計(jì)算最小值保證坐標(biāo)軸刻度的均勻分布。
最大值:坐標(biāo)軸刻度最大值,默認(rèn)值為自動(dòng),表示取數(shù)據(jù)在該軸上的最大值作為最大刻度。不設(shè)置時(shí)會(huì)自動(dòng)計(jì)算最大值保證坐標(biāo)軸刻度的均勻分布。
自動(dòng)伸縮:勾選后,坐標(biāo)刻度不會(huì)強(qiáng)制包含零刻度。只在數(shù)值軸中有效,設(shè)置了最大值和最小值后該配置項(xiàng)無效。
分割段數(shù):?jiǎn)螕?b data-tag="uicontrol" id="uicontrol-0ys-05l-by8" class="uicontrol">+或-號(hào),或手動(dòng)輸入數(shù)值,設(shè)置坐標(biāo)軸的分割段數(shù)。不設(shè)置時(shí)會(huì)自動(dòng)計(jì)算最小值保證坐標(biāo)軸刻度的均勻分布。需要注意的是這個(gè)分割段數(shù)只是個(gè)預(yù)估值,最后實(shí)際顯示的段數(shù)會(huì)在這個(gè)基礎(chǔ)上根據(jù)分割后坐標(biāo)軸刻度顯示的易讀程度作調(diào)整。在類目軸中無效。
最小間隔大小:?jiǎn)螕?b data-tag="uicontrol" id="uicontrol-mah-nlb-zk8" class="uicontrol">+或-號(hào),或手動(dòng)輸入數(shù)值,設(shè)置坐標(biāo)軸最小間隔大小。例如可以設(shè)置成1保證坐標(biāo)軸分割刻度顯示成整數(shù)。只在數(shù)值軸或時(shí)間軸中有效。
最大間隔大小:?jiǎn)螕?b data-tag="uicontrol" id="uicontrol-t7r-qsi-sf7" class="uicontrol">+或-號(hào),或手動(dòng)輸入數(shù)值,設(shè)置坐標(biāo)軸最大間隔大小。例如可以設(shè)置成500保證坐標(biāo)軸分割刻度顯示成整數(shù)。只在數(shù)值軸或時(shí)間軸中有效。
靜態(tài):勾選后,坐標(biāo)軸為靜態(tài)無法交互。
軸線:?jiǎn)螕粲覀?cè)的眼睛圖標(biāo)顯示x軸軸線。
在零上:x 軸或者 y 軸的軸線是否在另一個(gè)軸的 0 刻度上,只有在另一個(gè)軸為數(shù)值軸且包含 0 刻度時(shí)有效。
線樣式
顏色:?jiǎn)螕粝吕颍x擇軸線顏色的填充樣式,包括顏色填充和漸變填充。參考顏色選擇器,修改x軸軸線的顏色。
寬度:?jiǎn)螕?b data-tag="uicontrol" id="uicontrol-y43-xsm-l1s" class="uicontrol">+或-號(hào),或手動(dòng)輸入數(shù)值,修改x軸軸線的寬度。
類型:坐標(biāo)軸軸線的類型。可選,包括實(shí)線、虛線和點(diǎn)線。
透明度:?jiǎn)螕?b data-tag="uicontrol" id="uicontrol-c2s-0uy-9lv" class="uicontrol">+或-號(hào),或手動(dòng)輸入數(shù)值,修改x軸軸線的透明度。范圍為 [0,1]。
刻度線:?jiǎn)螕粲覀?cè)的眼睛圖標(biāo)顯示x軸刻度。
內(nèi)部:勾選后,坐標(biāo)軸刻度朝內(nèi);去勾選,坐標(biāo)軸刻度朝外。
長(zhǎng)度:?jiǎn)螕?b data-tag="uicontrol" id="uicontrol-h6b-lsu-8qs" class="uicontrol">+或-號(hào),或手動(dòng)輸入數(shù)值,修改坐標(biāo)軸刻度的長(zhǎng)度。
線樣式
顏色:?jiǎn)螕粝吕颍x擇刻度線顏色的填充樣式,包括顏色填充和漸變填充。參考顏色選擇器,修改刻度線的顏色。
寬度:?jiǎn)螕?b data-tag="uicontrol" id="uicontrol-8yh-a3s-m40" class="uicontrol">+或-號(hào),或手動(dòng)輸入數(shù)值,修改刻度線的寬度。
類型:坐標(biāo)軸軸線的類型。可選,包括實(shí)線、虛線和點(diǎn)線。
透明度:?jiǎn)螕?b data-tag="uicontrol" id="uicontrol-917-wqy-opp" class="uicontrol">+或-號(hào),或手動(dòng)輸入數(shù)值,修改刻度線的透明度。范圍為 [0,1]。
刻度標(biāo)簽:?jiǎn)螕粲覀?cè)的眼睛圖標(biāo)顯示x軸刻度標(biāo)簽。
內(nèi)部:勾選后,坐標(biāo)軸刻度標(biāo)簽朝內(nèi);去勾選,坐標(biāo)軸刻度標(biāo)簽朝外。
旋轉(zhuǎn):刻度標(biāo)簽旋轉(zhuǎn)的角度,在類目軸的類目標(biāo)簽顯示不下的時(shí)候可以通過旋轉(zhuǎn)防止標(biāo)簽之間重疊。旋轉(zhuǎn)的角度從 -90 度到 90 度。
外間距:刻度標(biāo)簽與軸線之間的距離。
格式器:刻度標(biāo)簽的格式。包括整數(shù)、1位小數(shù)和2位小數(shù)。默認(rèn)為整數(shù)。
顯示最小標(biāo)簽:勾選后,顯示最小的刻度標(biāo)簽。默認(rèn)自動(dòng)判定,即如果標(biāo)簽重疊,不會(huì)顯示最小的刻度標(biāo)簽。
顯示最大標(biāo)簽:勾選后,顯示最大的刻度標(biāo)簽。默認(rèn)自動(dòng)判定,即如果標(biāo)簽重疊,不會(huì)顯示最大的刻度標(biāo)簽。
顏色:參考顏色選擇器,修改坐標(biāo)軸刻度標(biāo)簽的顏色。
字體樣式:坐標(biāo)軸刻度標(biāo)簽文字的字體風(fēng)格。
字體粗細(xì):坐標(biāo)軸刻度標(biāo)簽文字的字體粗細(xì)。
字體:坐標(biāo)軸刻度標(biāo)簽文字的字體系列。
字號(hào):坐標(biāo)軸刻度標(biāo)簽文字的字體大小。
分割線:?jiǎn)螕粲覀?cè)的眼睛圖標(biāo)顯示分割線。
線樣式
顏色:參考顏色選擇器,修改x軸分割線的顏色。
寬度:?jiǎn)螕?b data-tag="uicontrol" id="uicontrol-znf-hve-9vj" class="uicontrol">+或-號(hào),或手動(dòng)輸入數(shù)值,修改x軸分割線的線寬。
類型:x軸分割線的類型。可選,包括實(shí)線、虛線和點(diǎn)線。
透明度:?jiǎn)螕?b data-tag="uicontrol" id="uicontrol-zqt-evx-zk0" class="uicontrol">+或-號(hào),或手動(dòng)輸入數(shù)值,修改x軸分割線的透明度,范圍為 [0,1]。
y軸:請(qǐng)參考x軸樣式進(jìn)行配置。
提示框:?jiǎn)螕粲覀?cè)的眼睛圖標(biāo)顯示提示框。
觸發(fā)類型:自定義觸發(fā)類型,可選,默認(rèn)為坐標(biāo)軸。
數(shù)據(jù)項(xiàng):數(shù)據(jù)項(xiàng)圖形觸發(fā),主要在散點(diǎn)圖,餅圖等無類目軸的圖表中使用。
坐標(biāo)軸:坐標(biāo)軸觸發(fā),主要在柱狀圖,折線圖等會(huì)使用類目軸的圖表中使用。
不觸發(fā):什么都不觸發(fā)。
坐標(biāo)軸指示器:?jiǎn)螕粲覀?cè)的眼睛圖標(biāo)顯示坐標(biāo)軸指示器。
類型:指示器類型,包括直線指示器、陰影指示器和交叉指示器。
自動(dòng)吸附:勾選后,坐標(biāo)軸指示器自動(dòng)吸附到點(diǎn)上。這個(gè)功能在數(shù)值軸和時(shí)間軸上比較有意義,可以自動(dòng)尋找細(xì)小的數(shù)值點(diǎn)。
指示線樣式
顏色:參考顏色選擇器,修改指示線的顏色。
寬度:?jiǎn)螕?b data-tag="uicontrol" id="uicontrol-0yd-hay-ma5" class="uicontrol">+或-號(hào),或手動(dòng)輸入數(shù)值,修改指示線的線寬。
類型:指示線的類型。可選,包括實(shí)線、虛線和點(diǎn)線。
透明度:?jiǎn)螕?b data-tag="uicontrol" id="uicontrol-2c1-4b7-gon" class="uicontrol">+或-號(hào),或手動(dòng)輸入數(shù)值,修改指示線的透明度,范圍為 [0,1]。
指示陰影樣式
顏色:參考顏色選擇器,修改指示陰影的顏色。
透明度:?jiǎn)螕?b data-tag="uicontrol" id="uicontrol-0l5-uw4-8fe" class="uicontrol">+或-號(hào),或手動(dòng)輸入數(shù)值,修改指示陰影的透明度,范圍為 [0,1]。
指示交叉樣式
顏色:參考顏色選擇器,修改指示交叉的顏色。
寬度:?jiǎn)螕?b data-tag="uicontrol" id="uicontrol-kkr-3rt-gr0" class="uicontrol">+或-號(hào),或手動(dòng)輸入數(shù)值,修改指示交叉的線寬。
類型:指示交叉的類型。可選,包括實(shí)線、虛線和點(diǎn)線。
透明度:?jiǎn)螕?b data-tag="uicontrol" id="uicontrol-fc7-07e-ij5" class="uicontrol">+或-號(hào),或手動(dòng)輸入數(shù)值,修改指示交叉的透明度,范圍為 [0,1]。
背景色:提示框文本標(biāo)簽的背景顏色。
文本樣式
顏色:參考顏色選擇器,修改提示框標(biāo)簽文本的顏色。
字體樣式:提示框文本的字體風(fēng)格。
字體粗細(xì):提示框標(biāo)簽文本的字體粗細(xì)。
字體:提示框標(biāo)簽文本的字體系列。
字號(hào):提示框標(biāo)簽文本的字體大小。
系列:?jiǎn)螕粲覀?cè)的
 或
或 圖標(biāo),添加或刪除一個(gè)條件樣式。 單擊
圖標(biāo),添加或刪除一個(gè)條件樣式。 單擊 或
或 圖標(biāo)配置多個(gè)條件樣式的排列樣式。單擊
圖標(biāo)配置多個(gè)條件樣式的排列樣式。單擊 圖標(biāo),即可復(fù)制當(dāng)前選中的條件樣式配置并新增一個(gè)同樣配置的條件樣式。
圖標(biāo),即可復(fù)制當(dāng)前選中的條件樣式配置并新增一個(gè)同樣配置的條件樣式。名稱:自定義系列名稱,需要與數(shù)據(jù)中的
s字段值配合使用。圖例聯(lián)動(dòng)高亮:勾選后,啟動(dòng)圖例hover時(shí)的聯(lián)動(dòng)高亮。
標(biāo)簽:?jiǎn)螕粲覀?cè)的眼睛圖標(biāo)顯示標(biāo)簽樣式。
位置:設(shè)置標(biāo)簽相當(dāng)于條形圖的位置,包括但不限于top、left和inside。
定位距離:設(shè)置標(biāo)簽相當(dāng)于條形圖上邊框線的距離。
旋轉(zhuǎn):標(biāo)簽旋轉(zhuǎn)的角度,在類目軸的類目標(biāo)簽顯示不下的時(shí)候可以通過旋轉(zhuǎn)防止標(biāo)簽之間重疊。旋轉(zhuǎn)的角度從 -90 度到 90 度。
顏色:參考顏色選擇器,修改標(biāo)簽文本的顏色。
字體樣式:標(biāo)簽文本的字體風(fēng)格。
字體粗細(xì):標(biāo)簽文本的字體粗細(xì)。
字體:標(biāo)簽文本的字體系列。
字號(hào):標(biāo)簽文本的字體大小。
元素樣式
顏色:參考顏色選擇器,修改元素樣式的顏色。
柱狀圖圓角:?jiǎn)螕?b data-tag="uicontrol" id="uicontrol-c8g-xee-ji3" class="uicontrol">+或-號(hào),或手動(dòng)輸入數(shù)值,修改柱狀圖的圓角。
透明度:?jiǎn)螕?b data-tag="uicontrol" id="uicontrol-hb6-apl-c0j" class="uicontrol">+或-號(hào),或手動(dòng)輸入數(shù)值,修改指示交叉的透明度,范圍為 [0,1]。
堆疊圖:數(shù)據(jù)堆疊,同個(gè)類目軸上相同的 stack 值可以堆疊放置。例如:總量。
大規(guī)模優(yōu)化:?jiǎn)螕粲覀?cè)的眼睛圖標(biāo)開啟或關(guān)閉大規(guī)模優(yōu)化模式。
動(dòng)畫:勾選后,開啟動(dòng)畫效果。
動(dòng)畫時(shí)長(zhǎng):?jiǎn)螕?b data-tag="uicontrol" id="uicontrol-iit-i1f-heo" class="uicontrol">+或-號(hào),或手動(dòng)輸入數(shù)值,修改初始動(dòng)畫的時(shí)長(zhǎng),單位為毫秒。
緩動(dòng)效果:?jiǎn)螕粝吕颍x擇數(shù)據(jù)更新動(dòng)畫的緩動(dòng)效果,默認(rèn)為cubicOut。
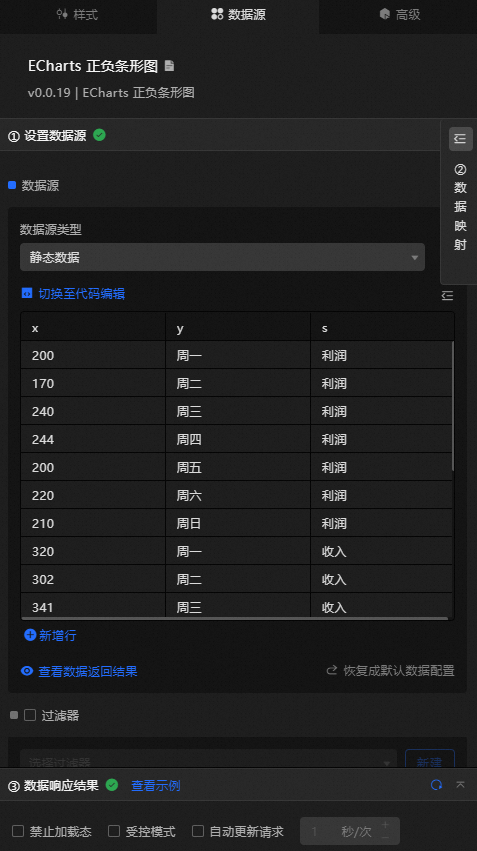
數(shù)據(jù)源面板
字段 | 說明 |
| 用于配置條形圖中每個(gè)柱子的類目,即x軸的值。 |
| 用于配置條形圖中每個(gè)柱子的值。 |
| (可選) 系列值,與樣式面板中的系列配置項(xiàng)配合使用。 |
數(shù)據(jù)項(xiàng)配置 | 說明 |
數(shù)據(jù)源 | 組件的數(shù)據(jù)源中通過代碼編輯或可視化編輯展示了組件所包含的數(shù)據(jù)字段。也可以修改數(shù)據(jù)類型,靈活配置組件數(shù)據(jù)。 |
數(shù)據(jù)映射 | 當(dāng)您需要自定義圖表字段配置時(shí),可以在數(shù)據(jù)映射模塊設(shè)置不同的字段映射內(nèi)容,將這些字段映射到組件對(duì)應(yīng)的字段上。無需修改數(shù)據(jù)源中的字段,就可以實(shí)現(xiàn)數(shù)據(jù)的實(shí)時(shí)匹配。也可以單擊 |
過濾器 | 打開過濾器,選擇已創(chuàng)建的數(shù)據(jù)過濾器或新建數(shù)據(jù)過濾器,并配置數(shù)據(jù)過濾器腳本,實(shí)現(xiàn)數(shù)據(jù)的篩選功能。詳情請(qǐng)參見管理數(shù)據(jù)過濾器。 |
數(shù)據(jù)響應(yīng)結(jié)果 | 實(shí)時(shí)展示了組件所使用的數(shù)據(jù)。當(dāng)組件數(shù)據(jù)源發(fā)生變化時(shí),數(shù)據(jù)響應(yīng)結(jié)果會(huì)對(duì)應(yīng)展示最新的數(shù)據(jù)。如果系統(tǒng)反應(yīng)延遲,您可以單擊右側(cè)的 |
禁止加載態(tài) | 勾選復(fù)選框,在組件更新和預(yù)覽數(shù)據(jù)看板時(shí),將看不到組件初始化時(shí)的加載內(nèi)容,去勾選則相反。默認(rèn)為去勾選狀態(tài)。 |
受控模式 | 勾選復(fù)選框,組件初始化狀態(tài)下不請(qǐng)求數(shù)據(jù),僅通過全局變量或藍(lán)圖編輯器配置的方法發(fā)起請(qǐng)求數(shù)據(jù);去勾選復(fù)選框,可以使用自動(dòng)更新請(qǐng)求數(shù)據(jù)。默認(rèn)為去勾選狀態(tài)。 |
自動(dòng)更新請(qǐng)求 | 勾選復(fù)選框,可以手動(dòng)輸入輪詢的時(shí)間頻次設(shè)置動(dòng)態(tài)輪詢。清除后則不會(huì)自動(dòng)更新,需要手動(dòng)刷新頁面,或通過藍(lán)圖編輯器和全局變量事件來觸發(fā)請(qǐng)求更新數(shù)據(jù)。 |
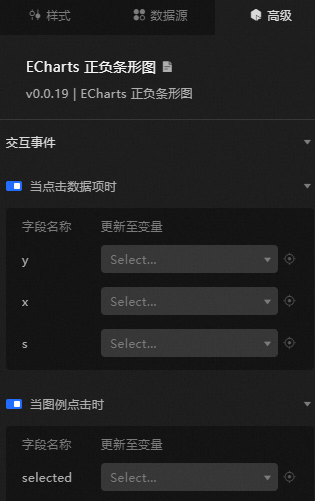
高級(jí)面板
交互 | 說明 |
當(dāng)點(diǎn)擊數(shù)據(jù)項(xiàng)時(shí) | 打開開關(guān),開啟組件交互功能。當(dāng)單擊選中某個(gè)數(shù)據(jù)項(xiàng)時(shí)拋出回調(diào)值,默認(rèn)拋出數(shù)據(jù)中的 |
當(dāng)圖例點(diǎn)擊時(shí) | 打開開關(guān),開啟組件交互功能。當(dāng)單擊某個(gè)圖例時(shí)拋出回調(diào)值,默認(rèn)拋出數(shù)據(jù)中的 |
藍(lán)圖交互
單擊頁面左上角的
 圖標(biāo),進(jìn)入藍(lán)圖頁面。
圖標(biāo),進(jìn)入藍(lán)圖頁面。在圖層節(jié)點(diǎn)頁簽下,添加當(dāng)前組件至主畫布中。
查看藍(lán)圖配置參數(shù)。

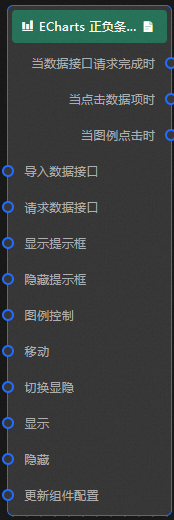
事件
事件
說明
當(dāng)數(shù)據(jù)接口請(qǐng)求完成時(shí)
數(shù)據(jù)接口請(qǐng)求返回并經(jīng)過過濾器處理后拋出的事件,同時(shí)拋出處理后的JSON格式的數(shù)據(jù)。具體數(shù)據(jù)示例請(qǐng)參見畫布編輯器中組件右側(cè)配置面板數(shù)據(jù)源頁簽的數(shù)據(jù)響應(yīng)結(jié)果區(qū)域。
當(dāng)點(diǎn)擊數(shù)據(jù)項(xiàng)時(shí)
當(dāng)單擊正負(fù)條形圖的數(shù)據(jù)時(shí)拋出的事件,同時(shí)拋出對(duì)應(yīng)的數(shù)據(jù)項(xiàng)。
當(dāng)圖例點(diǎn)擊時(shí)
當(dāng)單擊正負(fù)條形圖的圖例時(shí)拋出的事件,同時(shí)拋出對(duì)應(yīng)的數(shù)據(jù)項(xiàng)。
動(dòng)作
動(dòng)作
說明
請(qǐng)求數(shù)據(jù)接口
重新請(qǐng)求服務(wù)端數(shù)據(jù),上游數(shù)據(jù)處理節(jié)點(diǎn)或圖層節(jié)點(diǎn)拋出的數(shù)據(jù)將作為參數(shù)。例如正負(fù)條形圖配置了API數(shù)據(jù)源為
https://api.test,傳到請(qǐng)求數(shù)據(jù)接口動(dòng)作的數(shù)據(jù)為{ id: '1'},則最終請(qǐng)求接口為https://api.test?id=1。導(dǎo)入數(shù)據(jù)接口
按組件繪制格式處理數(shù)據(jù)后,導(dǎo)入組件,重新繪制。不需要重新請(qǐng)求服務(wù)端數(shù)據(jù)。具體數(shù)據(jù)示例請(qǐng)參見畫布編輯器中組件右側(cè)配置面板數(shù)據(jù)源頁簽的數(shù)據(jù)響應(yīng)結(jié)果區(qū)域。
顯示提示框
動(dòng)作傳入數(shù)據(jù)為object類型,參數(shù)包括
dataindex(數(shù)據(jù)索引)、name(數(shù)據(jù)名)、x(橫坐標(biāo)位置)和y(縱坐標(biāo)位置)。參考數(shù)據(jù)示例{ "dataIndex": 1, "name": "", "x": 1, "y": 1 }隱藏提示框
隱藏提示框,不需要參數(shù)。
圖例控制
動(dòng)作傳入數(shù)據(jù)為object類型,參數(shù)包括
type(圖例動(dòng)作類型)和name(圖例名稱)。參考數(shù)據(jù)示例{ "type": "",//圖例動(dòng)作類型包括: legendSelect, legendUnSelect, legendToggleSelect "name": "" }移動(dòng)
將組件移動(dòng)到指定位置,參考數(shù)據(jù)示例。
{ // 移動(dòng)方式。絕對(duì)定位:to,相對(duì)定位:by。默認(rèn)值:to。 "positionType": "to", // 指定位置。x坐標(biāo),y坐標(biāo)。 "attr": { "x": 0, "y": 0 }, // 動(dòng)畫方式。 "animation": { "enable": false, // 動(dòng)畫延時(shí)。 "animationDuration": 1000, // 動(dòng)畫曲線。可選值為:linear|easeInOutQuad|easeInOutExpo。 "animationEasing": "linear" } }切換顯隱
切換組件顯示或者隱藏,不需要參數(shù)。
顯示
顯示組件,參考數(shù)據(jù)示例。
{ "animationType": "",//動(dòng)畫方式,可選值:fade,不填無動(dòng)畫。 "animationDuration": 1000,//動(dòng)畫延遲,單位ms。 "animationEasing": ""http://動(dòng)畫曲線 }隱藏
隱藏組件,參考數(shù)據(jù)示例。
{ "animationType": "",//動(dòng)畫方式,可選值:fade,不填無動(dòng)畫。 "animationDuration": 1000,//動(dòng)畫延遲,單位ms。 "animationEasing": ""http://動(dòng)畫曲線 }更新組件配置
動(dòng)態(tài)更新組件的樣式配置。需要先在組件的樣式面板中,單擊復(fù)制配置到剪貼板,獲取組件配置數(shù)據(jù)。再根據(jù)需要在藍(lán)圖編輯器配置頁面的數(shù)據(jù)處理節(jié)點(diǎn)中更改對(duì)應(yīng)樣式的字段值。
 圖標(biāo)對(duì)字段分別樣式配置。
圖標(biāo)對(duì)字段分別樣式配置。 圖標(biāo),查看數(shù)據(jù)響應(yīng)結(jié)果,也可以單擊右側(cè)的
圖標(biāo),查看數(shù)據(jù)響應(yīng)結(jié)果,也可以單擊右側(cè)的 圖標(biāo),獲取組件的最新數(shù)據(jù)。您也可以單擊查看示例,查看當(dāng)前組件的響應(yīng)結(jié)果示例。
圖標(biāo),獲取組件的最新數(shù)據(jù)。您也可以單擊查看示例,查看當(dāng)前組件的響應(yīng)結(jié)果示例。