自定義路徑組件可用于呈現兩點之間的物體運動軌跡或路徑情況。本文為您介紹如何添加并配置自定義路徑組件。
圖表樣式
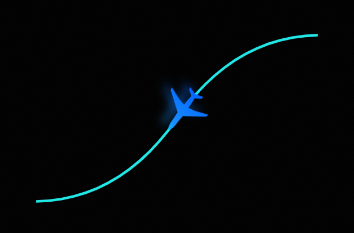
自定義路徑支持設置運動物體的樣式及運動軌跡,可直觀的呈現物體的整個運動過程。

前提條件
添加自定義路徑組件
登錄DataV控制臺。
在單擊目標看板,進入看板的畫布編輯頁面。
在左側導航欄的列表下,單擊自定義路徑組件,添加該組件至畫布。
您也可使用全局搜索添加相關組件。
配置自定義路徑組件
單擊自定義路徑組件,即可在右側面板配置組件的基礎樣式、全局變量和交互事件等高級配置,以及藍圖交互配置。
樣式配置
相關配置項介紹如下。
配置項 | 描述 | 圖示 |
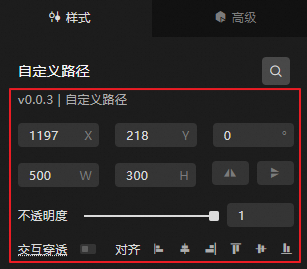
基礎配置 | 定義組件在數據看板中的位置分布、透明程度、交互穿透。
|
|
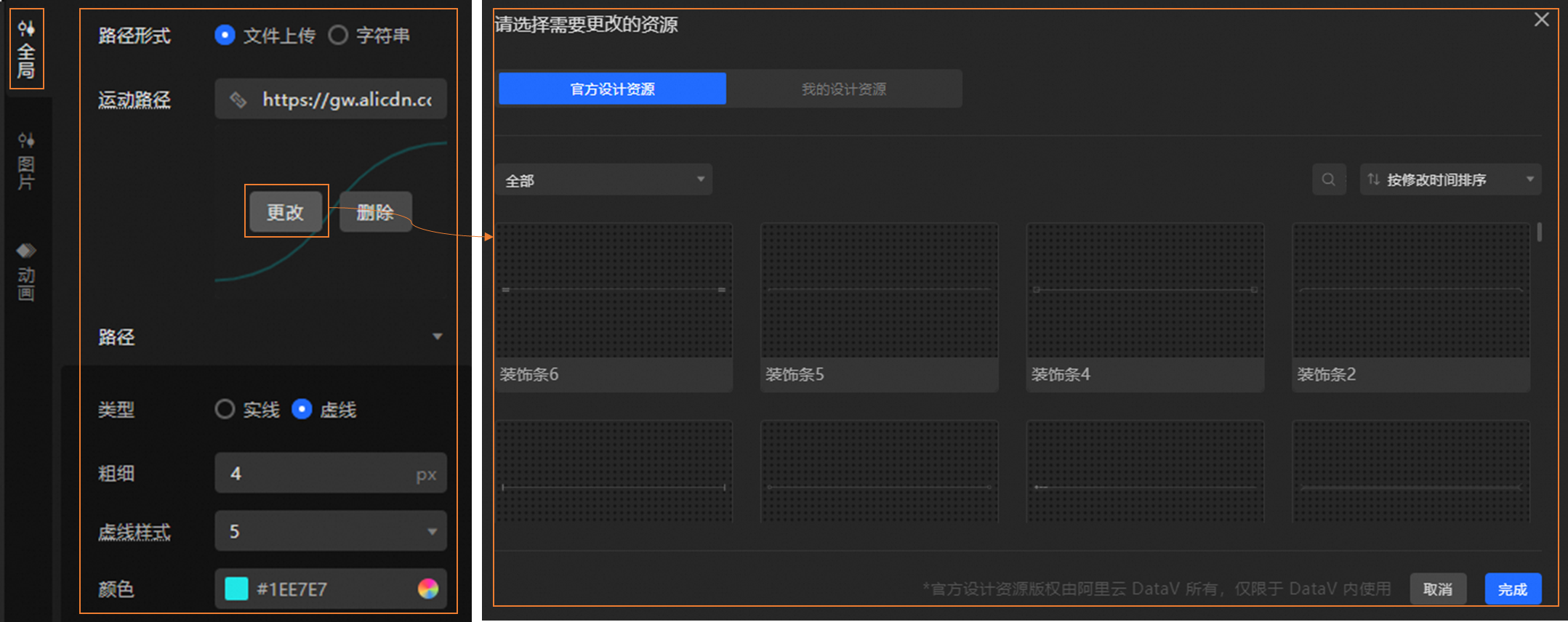
全局配置 | 定義組件呈現的運動路徑及路徑的顯示樣式(實線或虛線、線的粗細、線的顏色等)。 可通過如下形式定義路徑軌跡:
說明
|
|
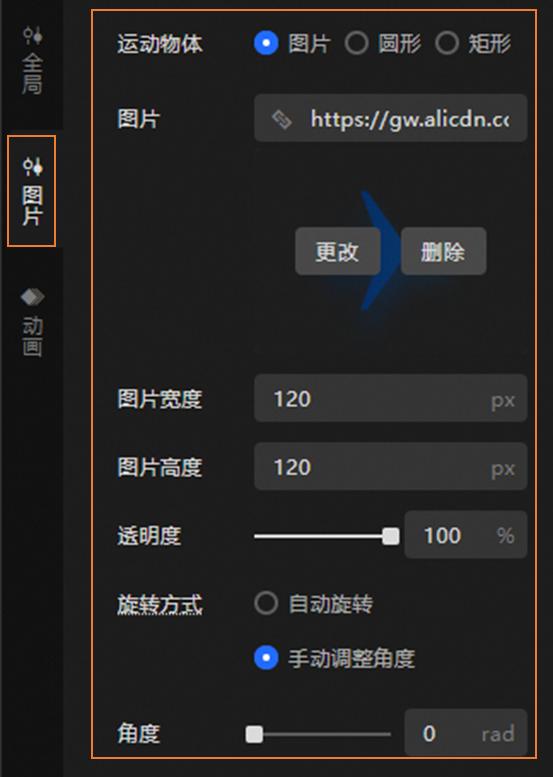
圖片配置 | 定義組件中描述運動軌跡的物體樣式,可使用圓形、矩形或自定義圖片。 鼠標懸停至圖片上方,單擊更改,即可上傳官方或您本地的設計資源。同時,支持設置圖片/圖形的寬度、高度、顏色、邊框粗細等樣式。 說明 運動物體不同,樣式配置項存在差異,具體請以實際界面為準。 |
|
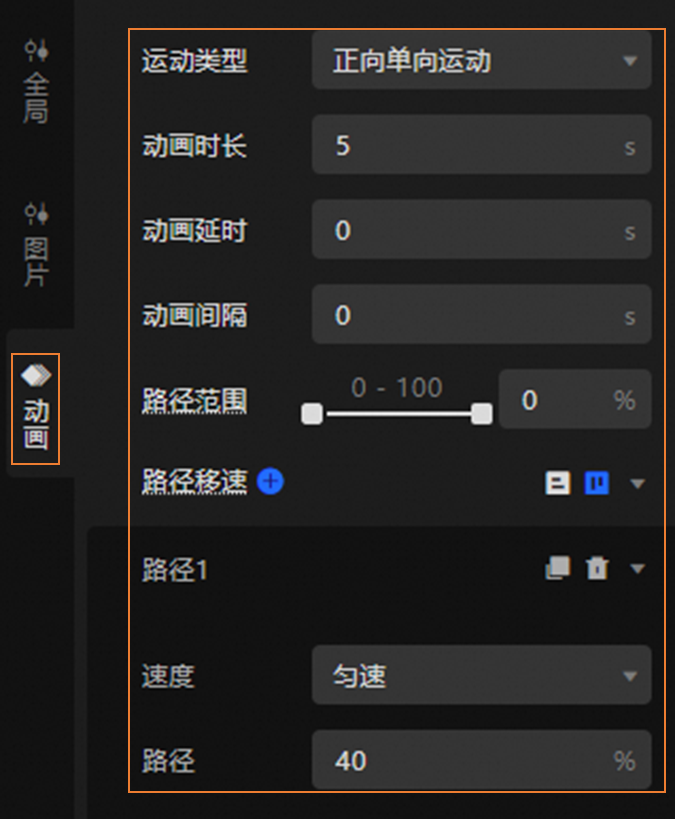
動畫配置 | 定義組件運動軌跡的動畫效果。包括,運動方向、時長、路徑范圍、速度等。
|
|
高級配置
相關配置項介紹如下。
配置項 | 描述 | 圖示 |
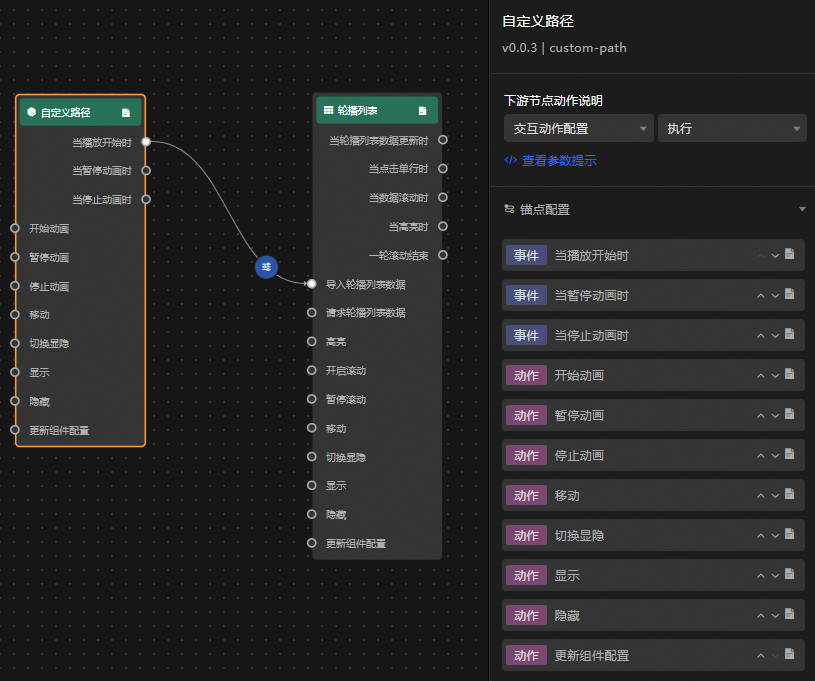
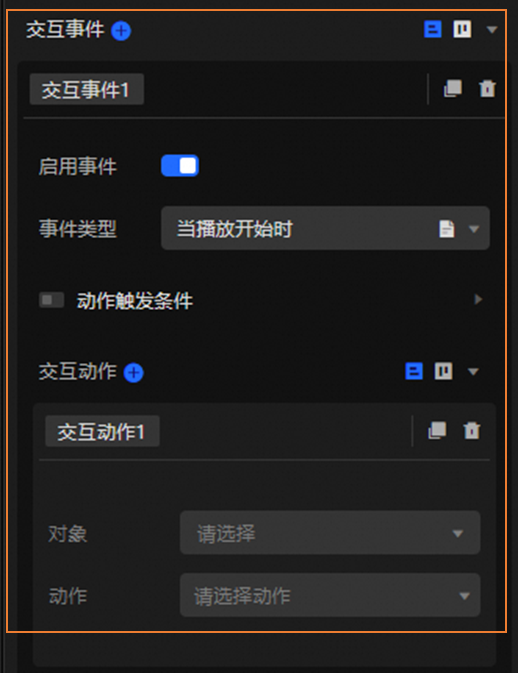
交互事件 | 定于與其他組件間的交互行為,實現組件聯動。例如,該組件可用于航班信息展示,可實現當自定義路徑組件開始運動時,輪播列表顯示當前航班的位置信息。 單擊 |
|
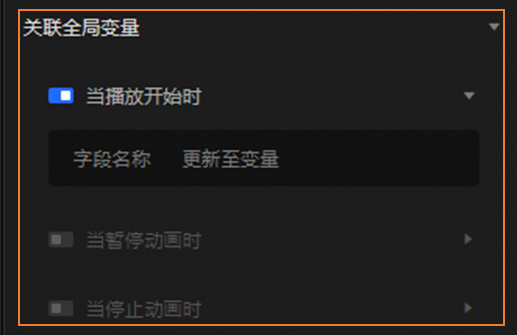
關聯全局變量 | 可在組件中關聯全局參數,實現組件間的參數傳遞,進行組件交互。單擊 |
|
藍圖交互
可通過藍圖編輯器使用可視化連線方式,定義組件間的交互關系及行為邏輯。操作步驟如下:
在畫布編輯頁面,單擊頂部菜單欄左側的
 圖標,進入藍圖編輯器。
圖標,進入藍圖編輯器。在圖層節點列表,鼠標懸停至自定義路徑組件,單擊
 圖標,添加該組件至主畫布。
圖標,添加該組件至主畫布。通過連線方式,按需配置相關組件的藍圖交互效果。
示例如下。





 圖標,即可定義相關交互事件及交互動作。
圖標,即可定義相關交互事件及交互動作。
 圖標,即可開啟相應指令,并為該指令關聯所需
圖標,即可開啟相應指令,并為該指令關聯所需