本文介紹級聯選擇器全量選擇時各配置項的含義。
級聯選擇器暫時無法在移動端兼容顯示,后續變化請及時關注DataV官網信息。
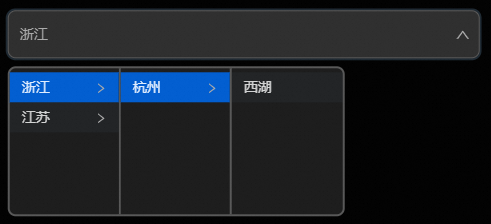
圖表樣式
級聯選擇器是高級控件組件的一種,可以作為級聯表單在可視化應用中使用,將用戶選擇的數據提交到后端進行處理或者通過交互配置,在其他組件上顯示用戶選擇的內容。
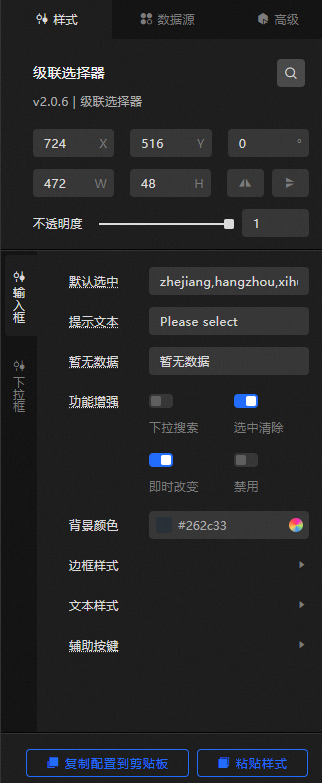
樣式面板
搜索配置:單擊樣式面板右上角的搜索配置項圖標
 ,可在搜索配置面板中輸入您需要搜索的配置項名稱,快速定位到該配置項,系統支持模糊匹配。詳情請參見搜索配置項。
,可在搜索配置面板中輸入您需要搜索的配置項名稱,快速定位到該配置項,系統支持模糊匹配。詳情請參見搜索配置項。尺寸:包括組件的寬度和高度,單位為px。
定位:包括組件的橫坐標和縱坐標,單位為px。橫坐標為組件左上角距離頁面左邊界的像素距離,縱坐標為組件左上角距離頁面上邊界的像素距離。
旋轉:以組件的中心為中心點,進行旋轉,單位為度(°)。
手動輸入角度值,控制組件的旋轉角度。
單擊
 圖標,控制組件左右翻轉樣式。
圖標,控制組件左右翻轉樣式。單擊
 圖標,控制組件上下翻轉樣式。
圖標,控制組件上下翻轉樣式。
不透明度:取值范圍為0~1。為0時,圖表隱藏;為1時,圖表全部顯示。默認為1。
輸入框
默認選中:自定義輸入默認選中的路徑,用英文,隔開,如zhejiang,hangzhou,xihu。
提示文本:輸入框內的提示文本內容,當輸入框沒選中值時,默認顯示內容。
暫無數據:當下拉列表為空時顯示的內容。
功能增強:輸入框的功能增強樣式。
參數
說明
下拉搜索
打開開關, 輸入框可自定義輸入搜索內容,過濾選出對應下拉列表內的數據內容;關閉開關,無法使用自定義輸入搜索內容功能。
選中清除
打開開關,在輸入框有值的情況下,當鼠標移入時,出現清除按鈕
 圖標,單擊該圖標可以清除輸入框的內容;關閉開關,無法使用清除選中內容的功能。
圖標,單擊該圖標可以清除輸入框的內容;關閉開關,無法使用清除選中內容的功能。即時改變
打開開關,當下拉框內容被選中,輸入框內容將實時改變;關閉開關,無法使用即時改變的功能。
禁用
打開開關,禁用當前級聯選擇器;關閉開關。正常使用級聯選擇器。
背景顏色:設置級聯選擇器的背景顏色。
邊框樣式:級聯選擇器邊框的樣式,默認樣式下可以設置默認邊框下的線粗細、線的可選類型、線顏色、邊框圓角的角度值和邊框的陰影顏色。
文本樣式:級聯選擇器中文本的樣式。
參數
說明
文本邊距
級聯選擇器內顯示文本距離左側的邊距。
文字樣式
級聯選擇器內顯示文字的字體樣式、文字的粗細、字號的大小和文字的顏色。
輔助按鍵:級聯選擇器的輔助按鍵樣式,主要包括下拉箭頭和清除圖標。
參數
說明
尺寸大小
級聯選擇器輔助按鍵的尺寸大小。
右邊距
級聯選擇器輔助按鍵距離右側的邊距。
下拉箭頭
打開開關,設置下拉箭頭的顏色;關閉開關,無法設置下拉箭頭的顏色。
清除圖標
級聯選擇器清除圖標的顏色及背景顏色。
下拉框
高度:下拉框高度樣式。
參數
說明
容器高度
下拉框整體列表高度值。
容器頂部間距
下拉框容器頂部距離級聯選擇器的距離,單位為px。
背景:下拉框的背景顏色。
邊框:下拉框邊框的樣式。
參數
說明
粗細
下拉框邊框線的粗細值。
類型
下拉框邊框線類型樣式,可選實線、虛線和點線。
顏色
下拉框邊框的顏色。
圓角
下拉框邊框圓角的大小,取值范圍為0~360。數值為0的時候下拉框為方形,數值為360時下拉框為圓形。
選項樣式:下拉框內選項文本的樣式。
參數
說明
選項高度
下拉框選項的高度值,單位px。
文本樣式
下拉框內選項文本的樣式,包括文字的字體、文字的粗細值、文字的字號大小以及文字的顏色。
文本顏色
下拉框內選項文本在鼠標懸浮和選中時的顏色。
背景顏色
下拉框內選項背景的顏色,包括默認選項的背景顏色、鼠標懸浮時選項的背景顏色和選中后的背景顏色。
向右箭頭
右邊距:向右箭頭距離右側的邊距。
尺寸大小:向右箭頭的尺寸大小。
顏色:向右箭頭的顏色。
次級菜單
次級菜單的展開方式,可選點擊或懸浮。
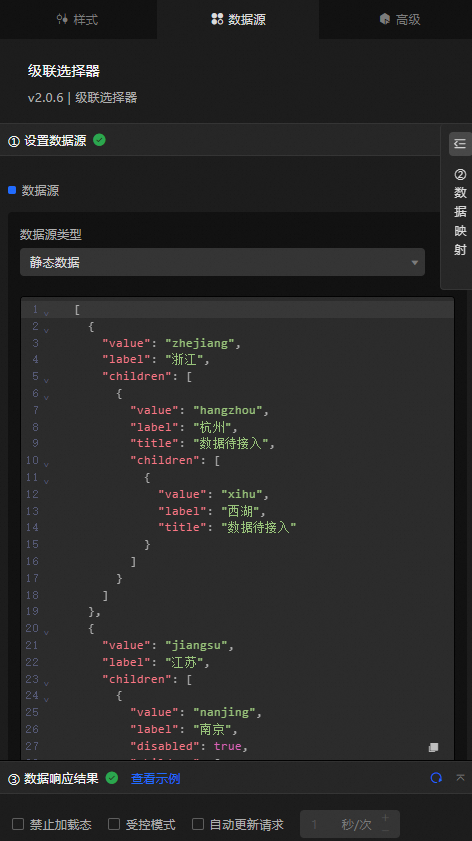
數據源面板
字段 | 說明 |
| 級聯選擇器中標簽顯示的文本內容。 |
| 級聯選擇器中各選項實際的值。 |
| 級聯選擇器中當前數據節點的子集。 |
| 當前選擇項是否能被選擇。true表示可以選擇。 |
| 鼠標hover時,系統自動提示的內容。 |
數據項配置 | 說明 |
數據源 | 組件的數據源中通過代碼編輯或可視化編輯展示了組件所包含的數據字段。也可以修改數據類型,靈活配置組件數據。 |
數據映射 | 當您需要自定義圖表字段配置時,可以在數據映射模塊設置不同的字段映射內容,將這些字段映射到組件對應的字段上。無需修改數據源中的字段,就可以實現數據的實時匹配。也可以單擊 |
過濾器 | 打開過濾器,選擇已創建的數據過濾器或新建數據過濾器,并配置數據過濾器腳本,實現數據的篩選功能。詳情請參見管理數據過濾器。 |
數據響應結果 | 實時展示了組件所使用的數據。當組件數據源發生變化時,數據響應結果會對應展示最新的數據。如果系統反應延遲,您可以單擊右側的 |
禁止加載態 | 勾選復選框,在組件更新和預覽數據看板時,將看不到組件初始化時的加載內容,去勾選則相反。默認為去勾選狀態。 |
受控模式 | 勾選復選框,組件初始化狀態下不請求數據,僅通過全局變量或藍圖編輯器配置的方法發起請求數據;去勾選復選框,可以使用自動更新請求數據。默認為去勾選狀態。 |
自動更新請求 | 勾選復選框,可以手動輸入輪詢的時間頻次設置動態輪詢。清除后則不會自動更新,需要手動刷新頁面,或通過藍圖編輯器和全局變量事件來觸發請求更新數據。 |
高級面板
打開開關,開啟關聯全局變量功能。可改變級聯選擇器選擇項中的內容,觸發數據請求,拋出臨時變量,在其他組件中配置使用。默認拋出數據源面板中配置的value值,具體配置請參見組件交互配置。
藍圖交互
單擊頁面左上角的
 圖標,進入藍圖頁面。
圖標,進入藍圖頁面。在圖層節點頁簽下,添加當前組件至主畫布中。
查看藍圖配置參數。

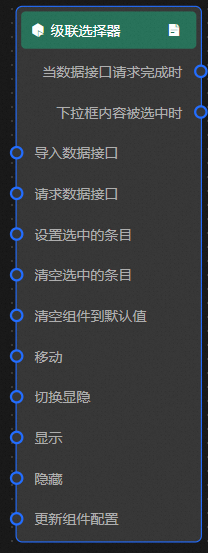
事件
事件
說明
當數據接口請求完成時
數據接口請求返回并經過過濾器處理后拋出的事件,同時拋出處理后的JSON格式的數據。具體數據示例請參見畫布編輯器中組件右側配置面板數據源頁簽的數據響應結果區域。
下拉框內容被選中時
當下拉框內容被選中時拋出的事件,同時拋出該值對應的數據項,參考數據示例。
[ { "value": "zhejiang", "label": "浙江" }, { "value": "hangzhou", "label": "杭州", "title": "數據待接入" } ]動作
動作
說明
導入數據接口
按組件繪制格式處理數據后,導入組件,重新繪制。不需要重新請求服務端數據,參考數據示例。
[ { "label": "浙江", "value": "zhejiang" } ]請求數據接口
重新請求服務端數據,上游數據處理節點或圖層節點拋出的數據將作為參數。例如級聯選擇器配置了API數據源為
https://api.test,傳到請求數據接口動作的數據為{ id: '1'},則最終請求接口為https://api.test?id=1。設置選中的條目
設置當前級聯選擇器選中的條目,參考數據示例。
[ "zhejiang", "hangzhou", "xihu" ]清空選中的條目
清空級聯選擇器選中條目的值,不需要參數。
清空組件到默認值
將組件的默認值清空,不需要參數。
移動
將組件移動到指定位置,參考數據示例。
{ // 移動方式。絕對定位:to,相對定位:by。默認值:to。 "positionType": "to", // 指定位置。x坐標,y坐標。 "attr": { "x": 0, "y": 0 }, // 動畫方式。 "animation": { "enable": false, // 動畫延時。 "animationDuration": 1000, // 動畫曲線。可選值為:linear|easeInOutQuad|easeInOutExpo。 "animationEasing": "linear" } }切換顯隱
切換組件顯示或隱藏,不需要參數。
顯示
顯示組件,參考數據示例。
{ "animationType": "",//動畫方式,可選值:fade,不填無動畫。 "animationDuration": 1000,//動畫延遲,單位ms。 "animationEasing": ""http://動畫曲線 }隱藏
隱藏組件,參考數據示例。
{ "animationType": "",//動畫方式,可選值:fade,不填無動畫。 "animationDuration": 1000,//動畫延遲,單位ms。 "animationEasing": ""http://動畫曲線 }更新組件配置
動態更新組件的樣式配置。需要先在組件的樣式面板中,單擊復制配置到剪貼板,獲取組件配置數據。再根據需要在藍圖編輯器配置頁面的數據處理節點中更改對應樣式的字段值。
 圖標對字段分別樣式配置。
圖標對字段分別樣式配置。 圖標,查看數據響應結果,也可以單擊右側的
圖標,查看數據響應結果,也可以單擊右側的 圖標,獲取組件的最新數據。您也可以單擊查看示例,查看當前組件的響應結果示例。
圖標,獲取組件的最新數據。您也可以單擊查看示例,查看當前組件的響應結果示例。