三維模型數(shù)據(jù)看板搭建案例
本文通過DataV-Board(數(shù)據(jù)看板)實現(xiàn)三維模型和表單組件的交互,為您演示如何搭建可視化數(shù)據(jù)看板。
案例介紹
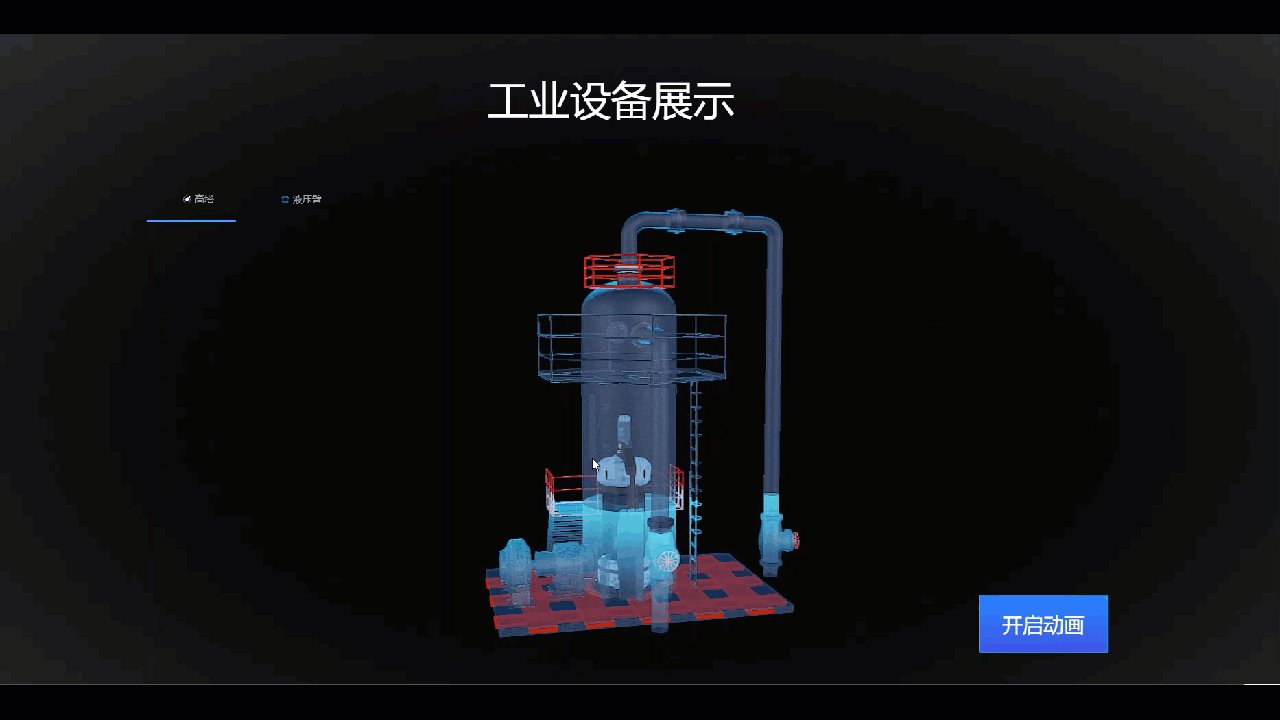
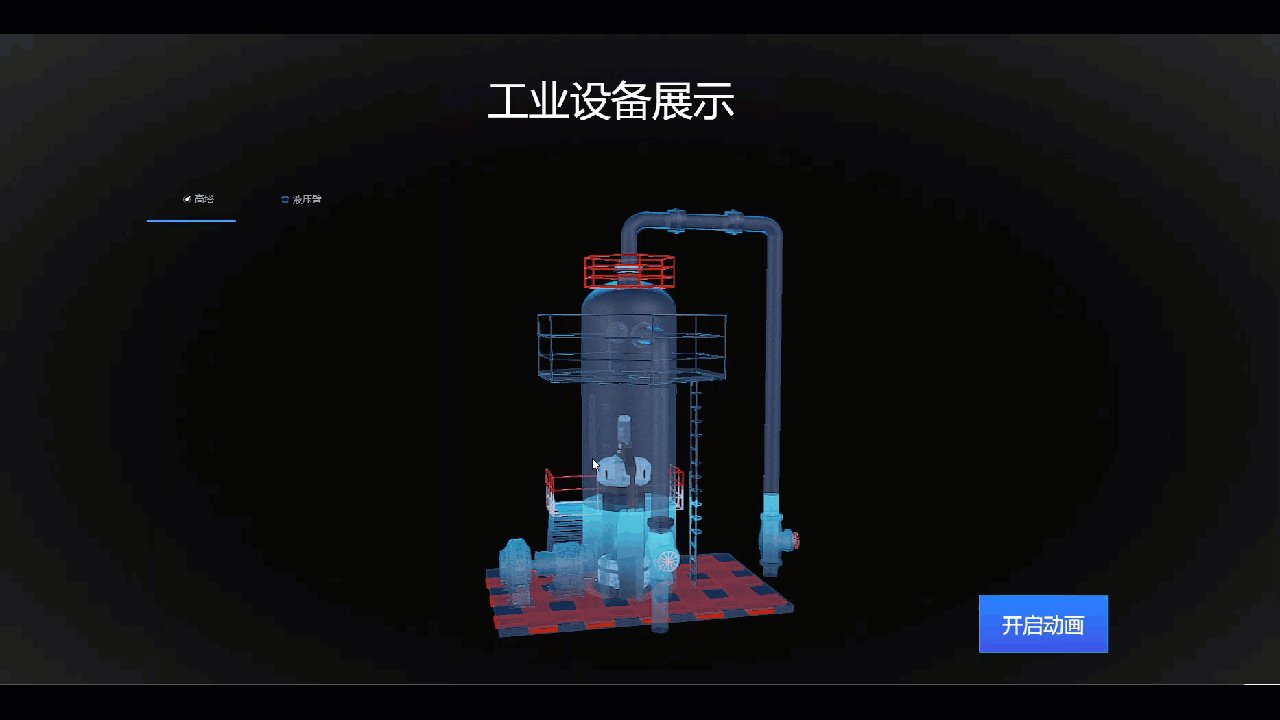
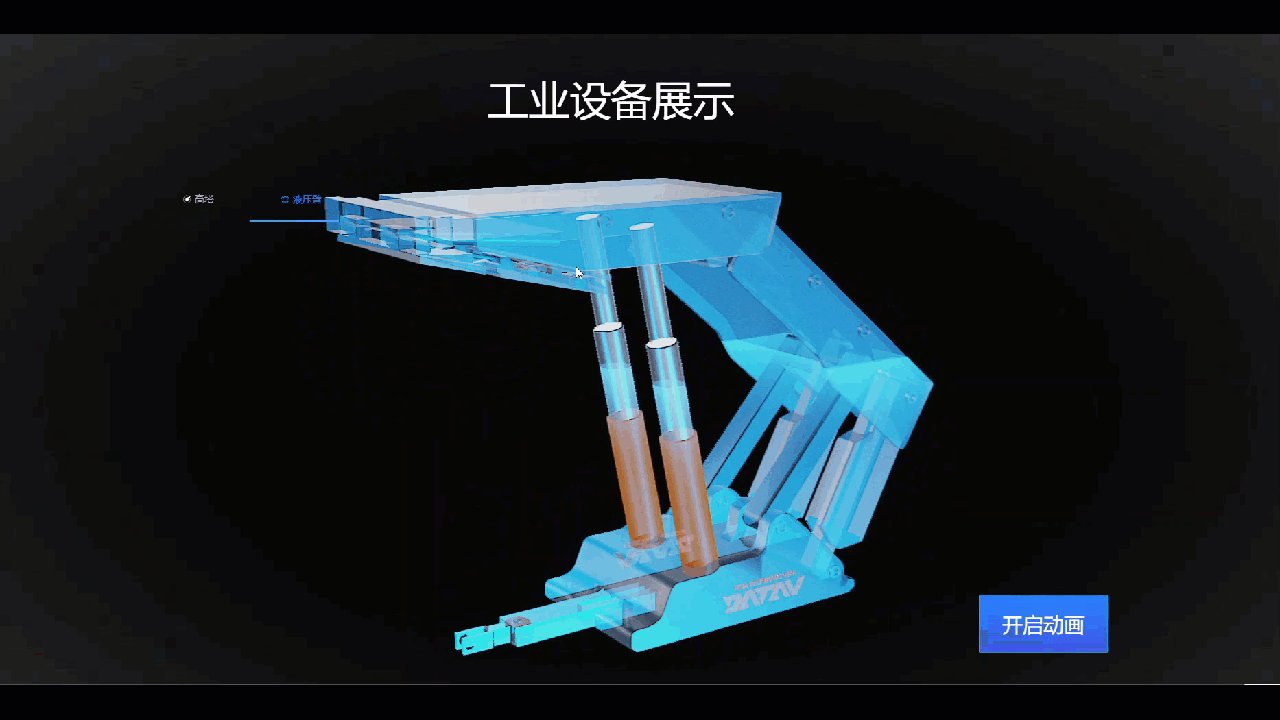
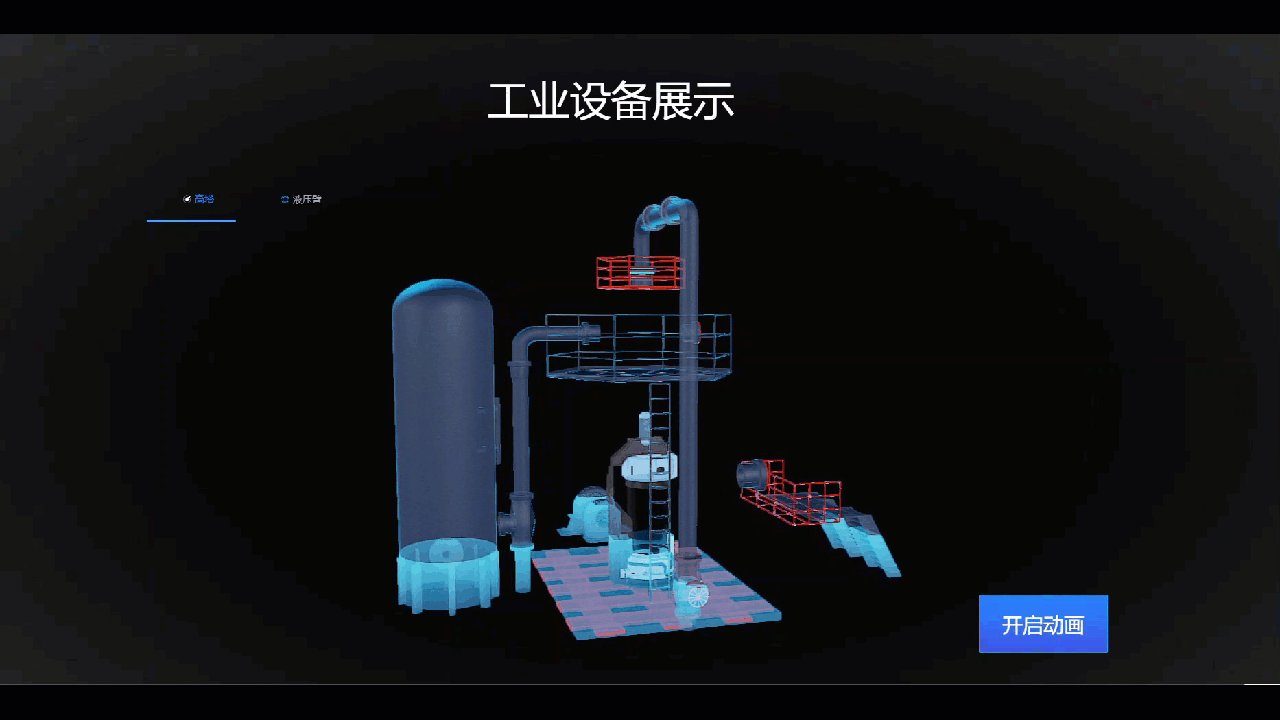
本案例演示如何使用三維模型創(chuàng)建PC端數(shù)據(jù)看板。首先,將高塔三維模型資源導(dǎo)入DataV-Board,使用模型查看器、通用標(biāo)題、按鈕、Tab列表等組件,實現(xiàn)工業(yè)設(shè)備的可視化展示。通過全局變量和藍(lán)圖編輯功能,實現(xiàn)三維模型與組件的動態(tài)交互,單擊Tab列表可切換顯示模型資源,單擊按鈕可觸發(fā)模型動畫播放。完成本案例后,您將得到類似下圖的數(shù)據(jù)看板。

準(zhǔn)備工作
開始本示例前,您需完成以下準(zhǔn)備工作:
準(zhǔn)備模型資源
本案例將使用高塔模型和液壓臂模型資源進(jìn)行演示,您需將該資源下載至本地,后續(xù)上傳至DataV-Board使用。
說明液壓臂模型資源將通過CDN進(jìn)行獲取。
案例提供的模型資源為樣例數(shù)據(jù),僅用于學(xué)習(xí)和交流。
(可選)創(chuàng)建項目分組
系統(tǒng)默認(rèn)不提供分組,創(chuàng)建的項目會處于未分組狀態(tài),您可按需創(chuàng)建項目分組。
操作流程
您可通過如下操作,完成三維模型數(shù)據(jù)看板的創(chuàng)建,快速體驗DataV-Board的相關(guān)功能。
步驟一:上傳模型資源
上傳準(zhǔn)備好的模型資源至設(shè)計資源,用于后續(xù)創(chuàng)建數(shù)據(jù)看板。
在左側(cè)導(dǎo)航欄單擊資源管理下的設(shè)計資源,進(jìn)入設(shè)計資源頁。
單擊創(chuàng)建設(shè)計資源下的上傳模型,進(jìn)入上傳模型頁。
按照界面指引上傳準(zhǔn)備好的模型資源,等待模型加載完成后,單擊完成。
步驟二:創(chuàng)建數(shù)據(jù)看板并導(dǎo)入模型資源
創(chuàng)建一個空白畫布,導(dǎo)入準(zhǔn)備好的模型資源。
創(chuàng)建數(shù)據(jù)看板。
在DataV-Board控制臺中單擊。
在空白看板上單擊創(chuàng)建看板。
輸入看板名稱,使用默認(rèn)的項目分組,單擊創(chuàng)建看板。
本示例看板名稱為
工業(yè)設(shè)備展示。
看板創(chuàng)建后,將自動跳轉(zhuǎn)至畫布編輯器頁面,進(jìn)行后續(xù)操作。
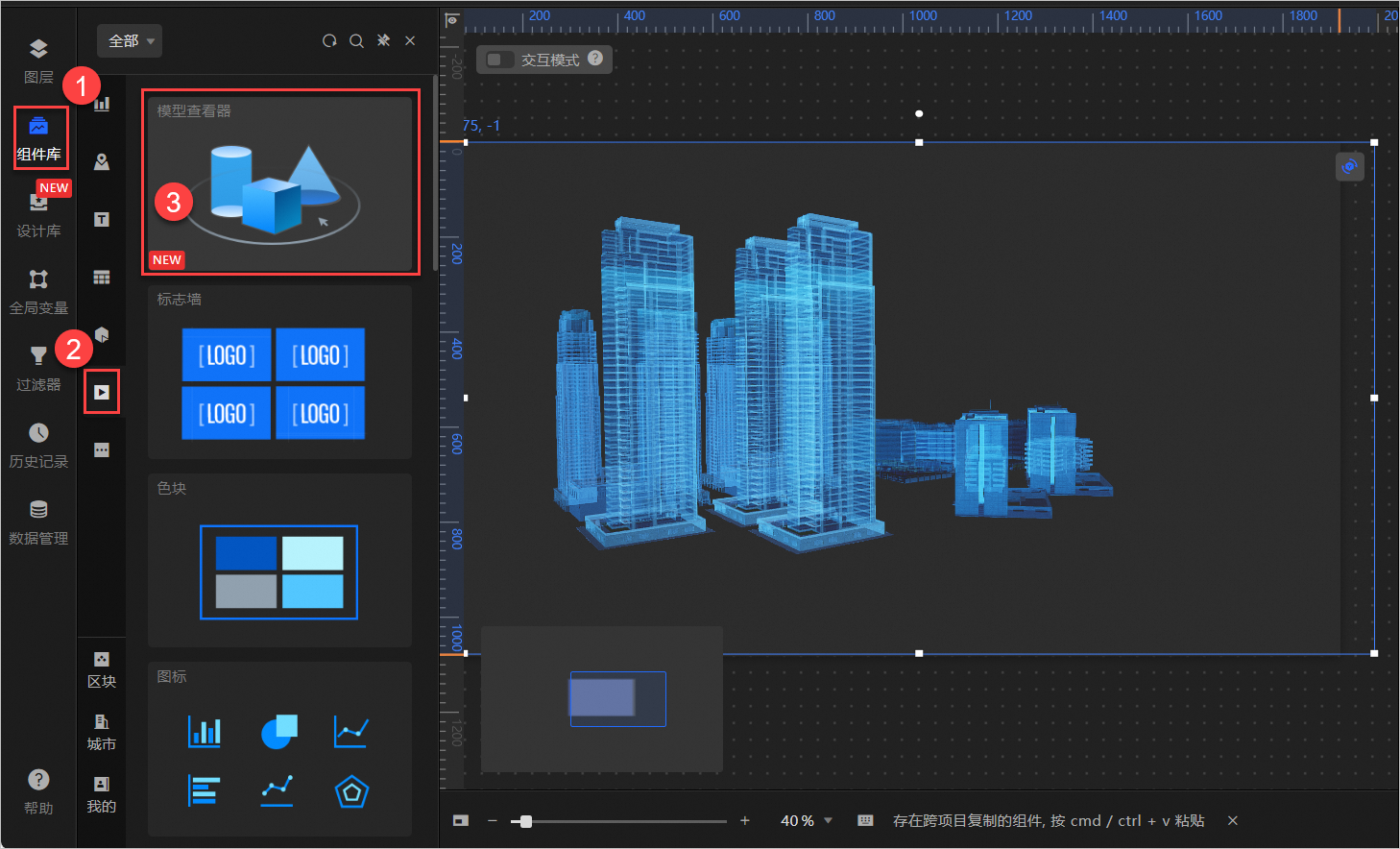
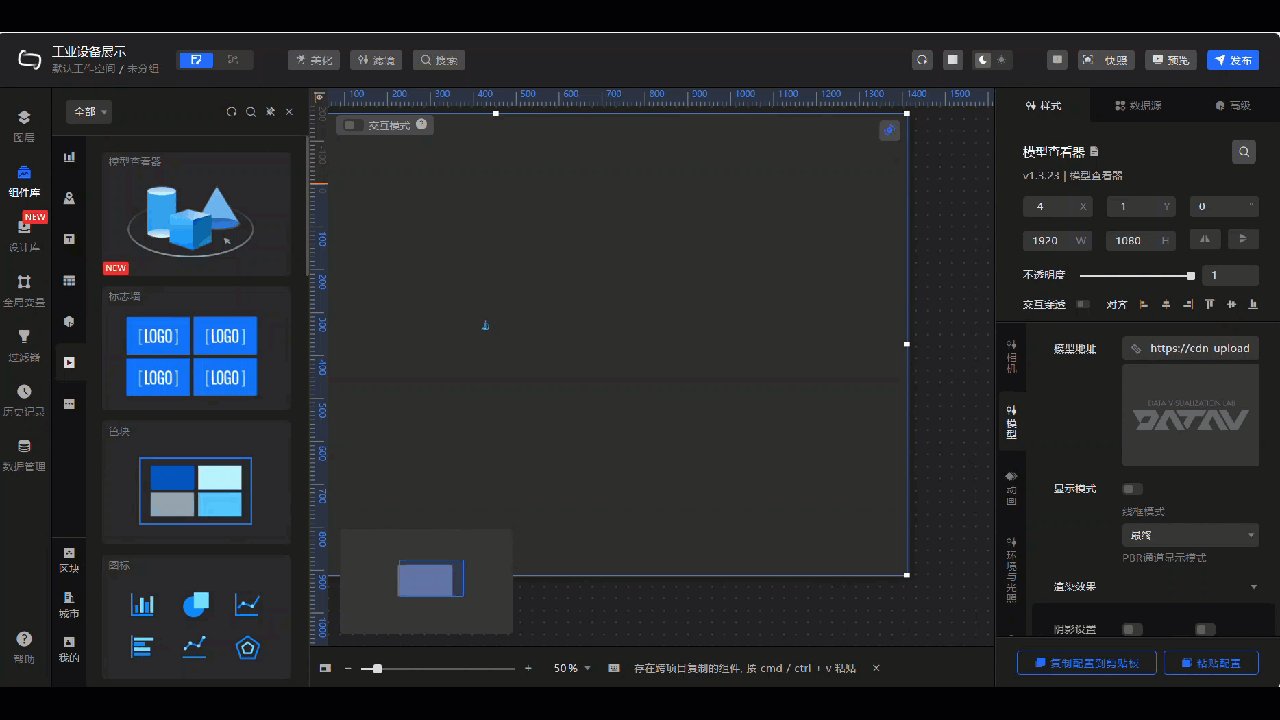
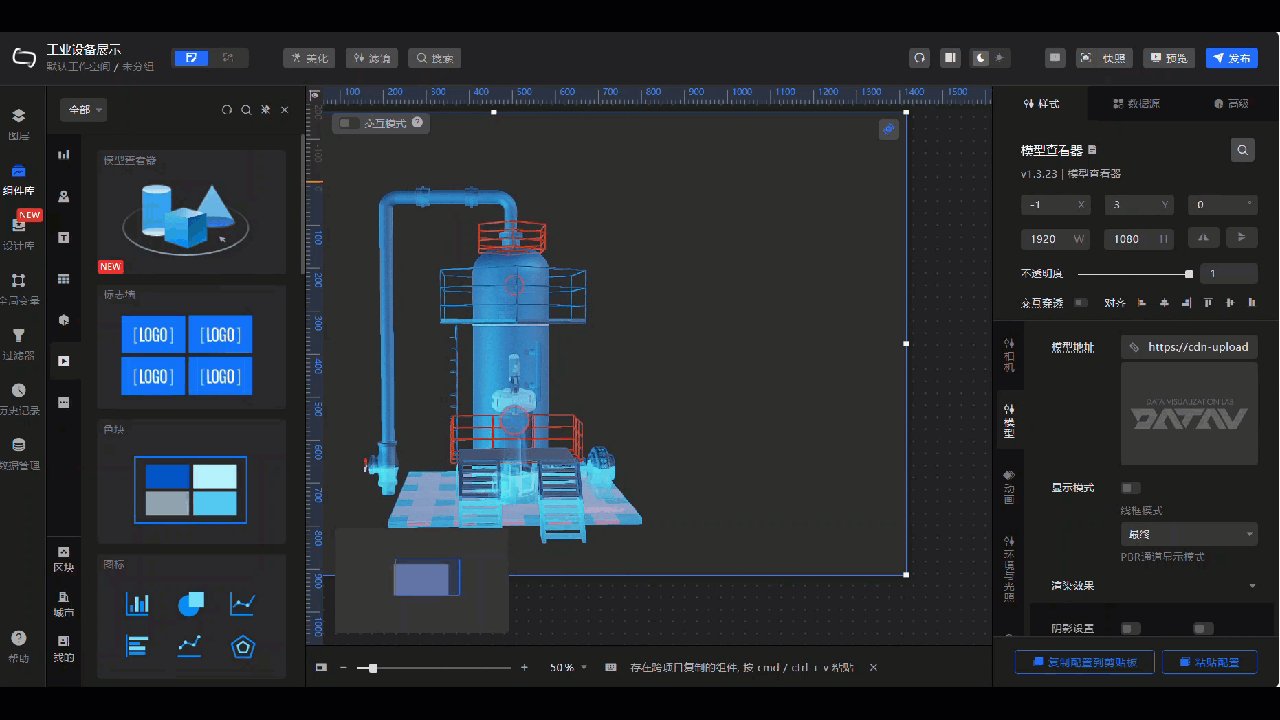
在畫布編輯頁中添加模型查看器組件。

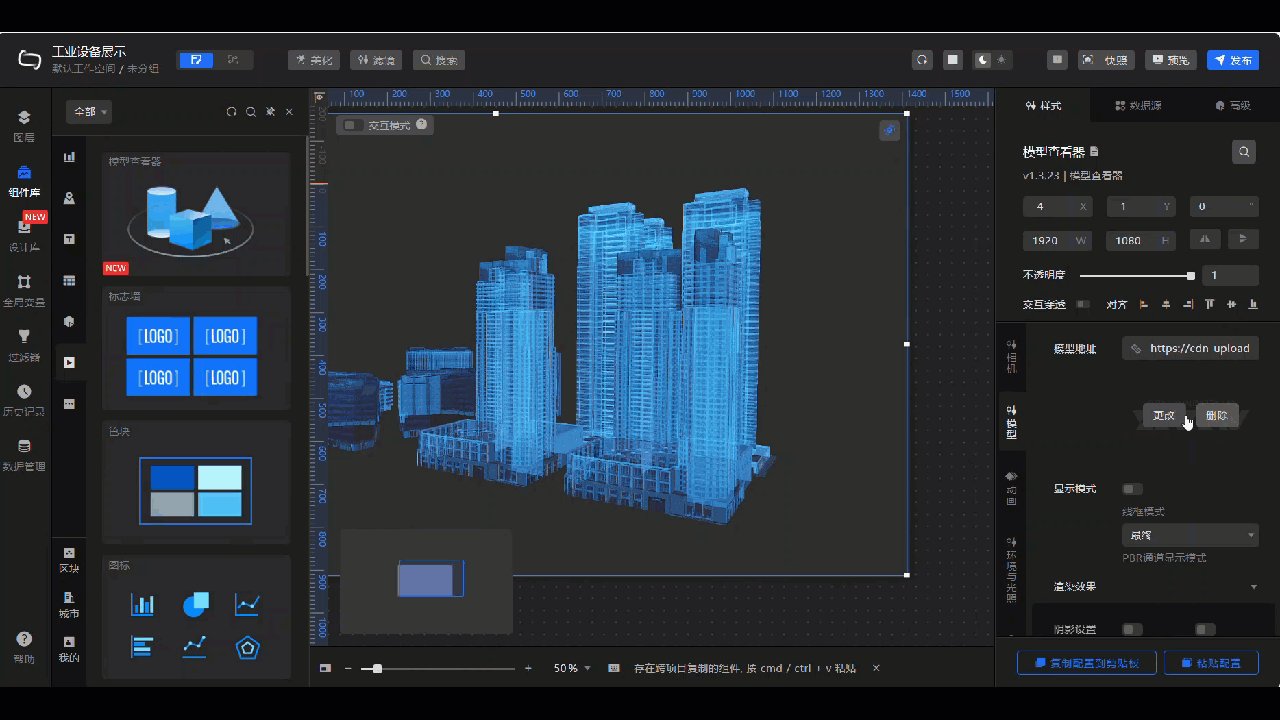
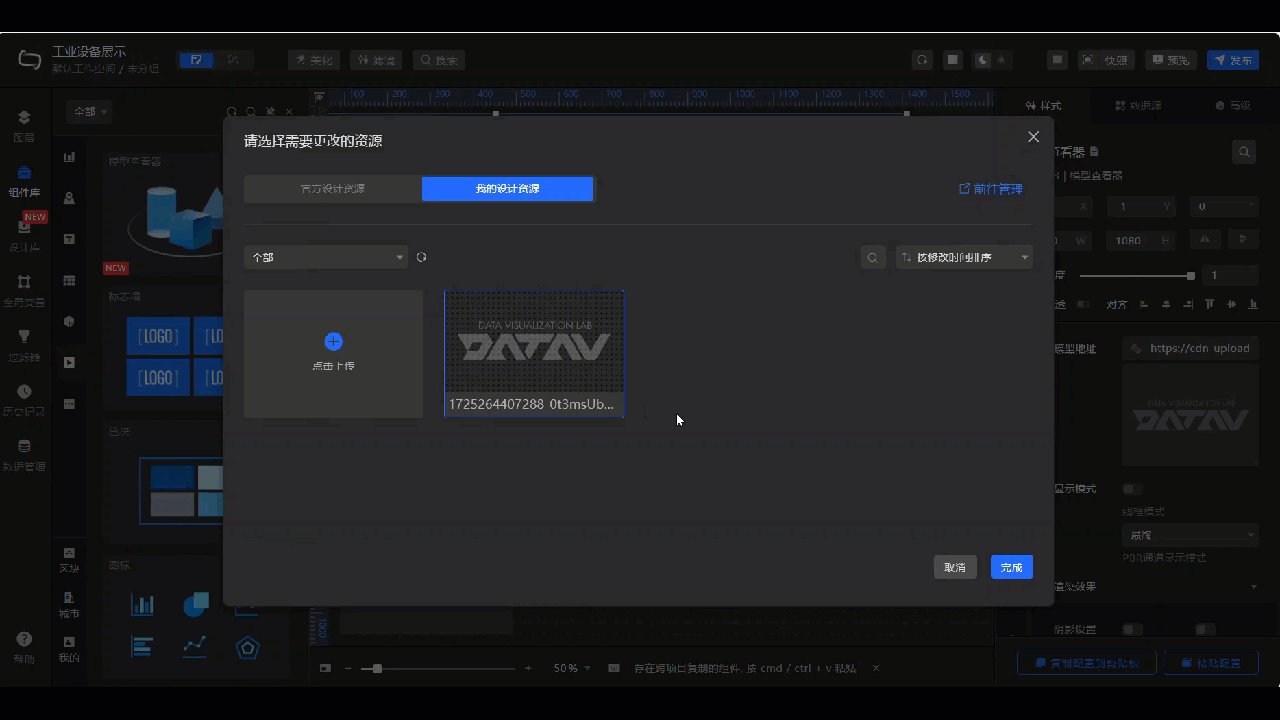
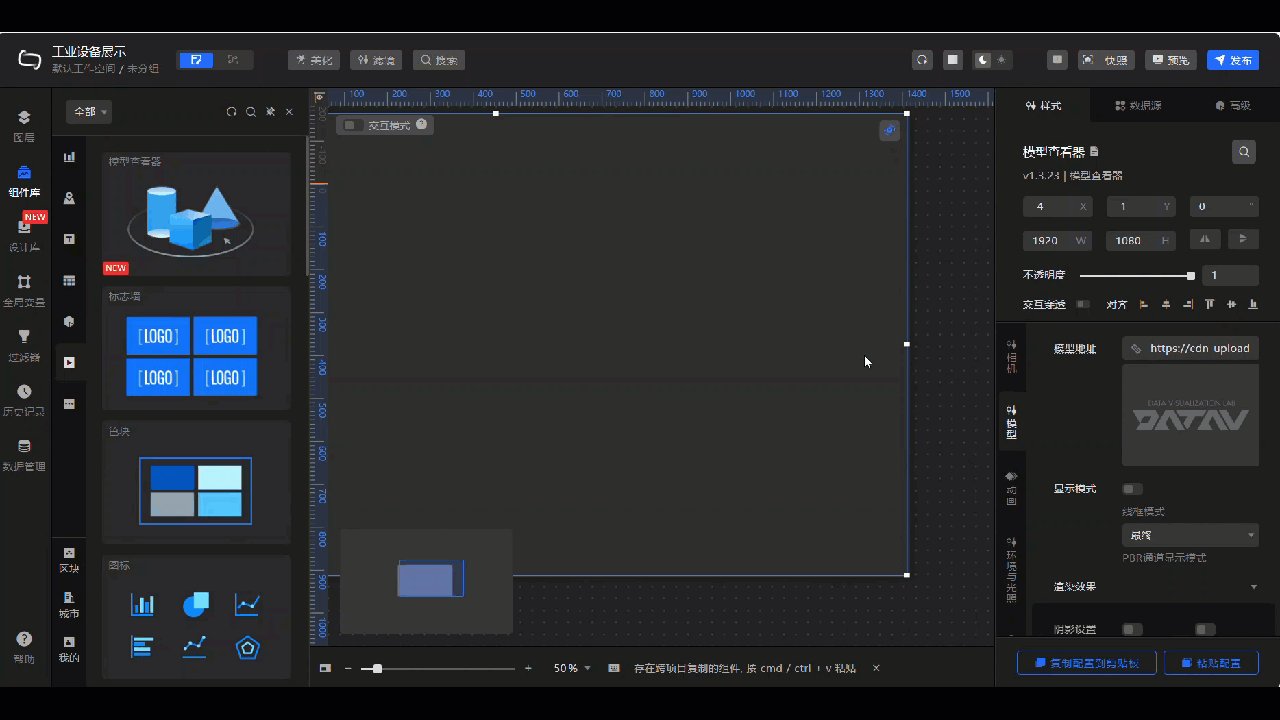
在畫布中單擊組件,更改默認(rèn)模型為您上傳的模型資源。

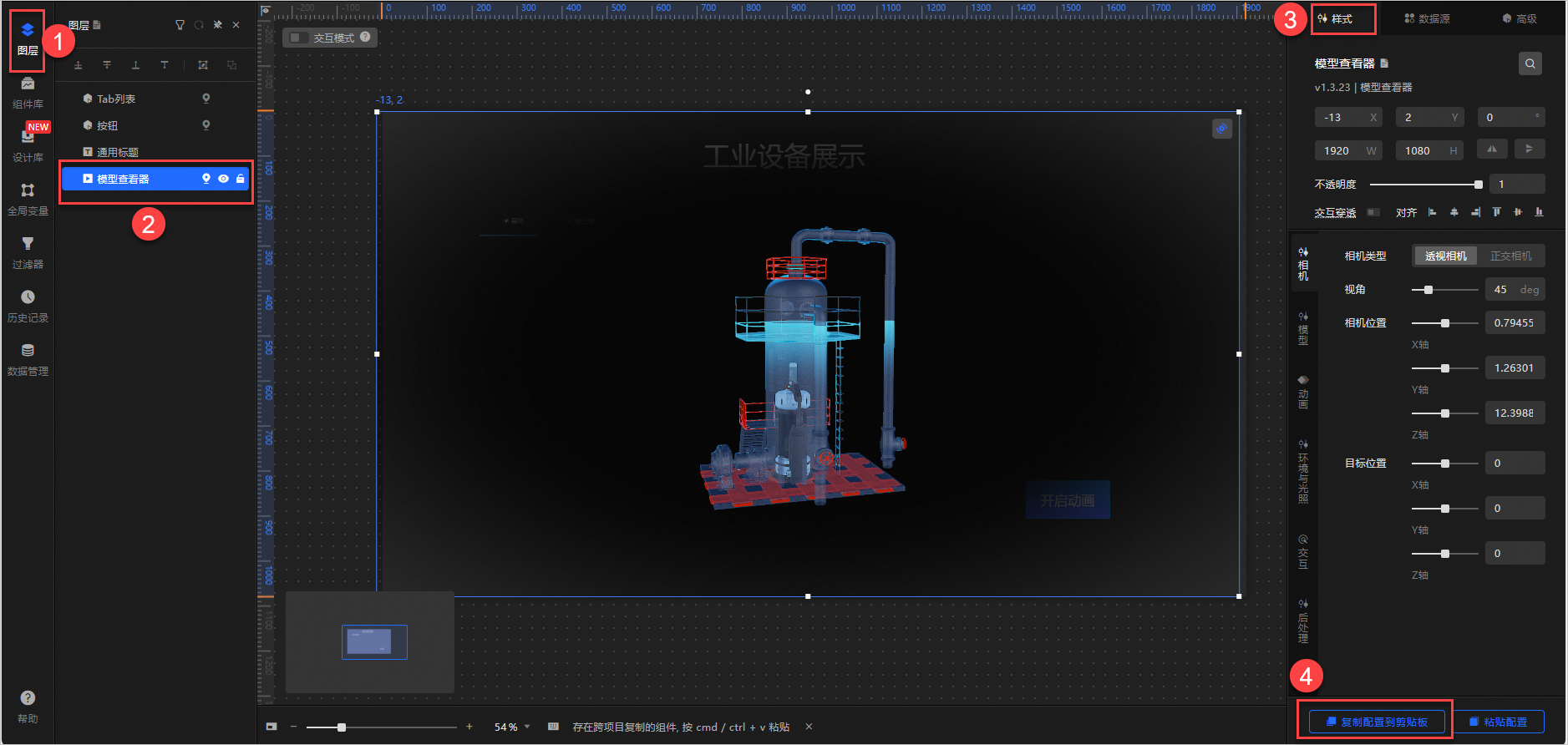
步驟三:設(shè)置三維模型樣式
DataV-Board提供了豐富的模型樣式設(shè)置。下面將通過調(diào)整模型樣式,使模型更加具體和生動。
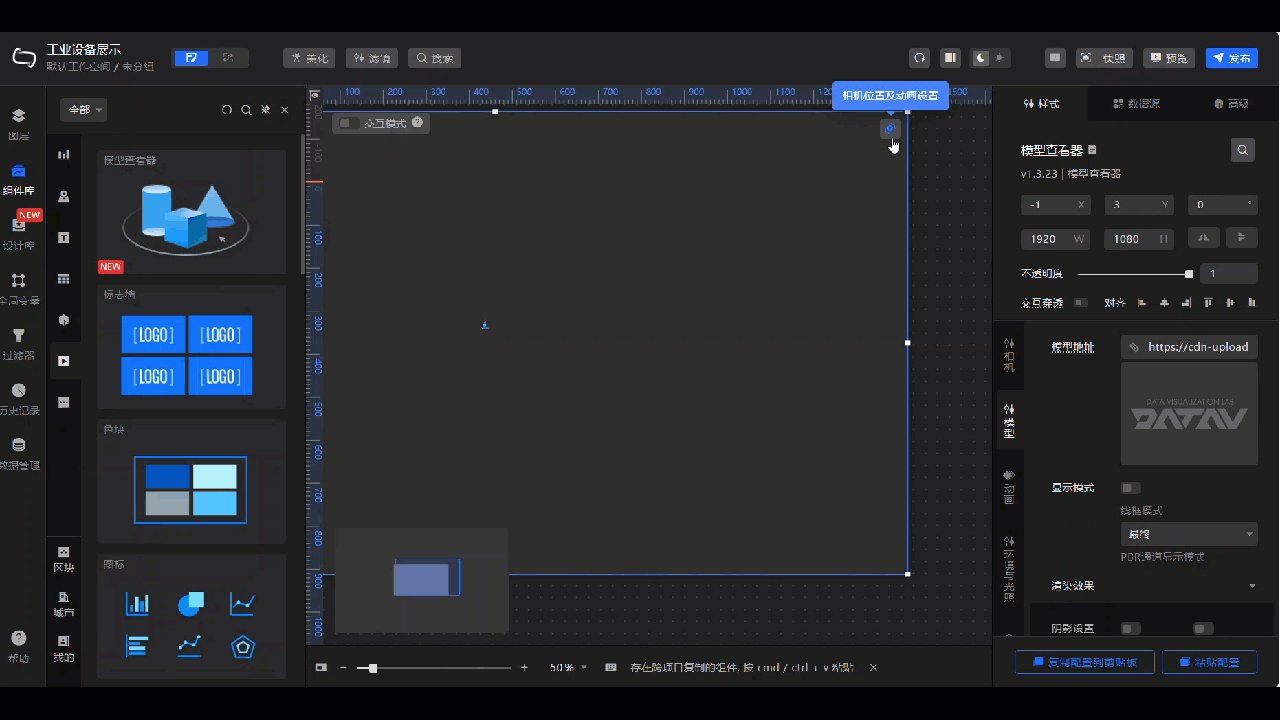
單擊已導(dǎo)入模型右上方的
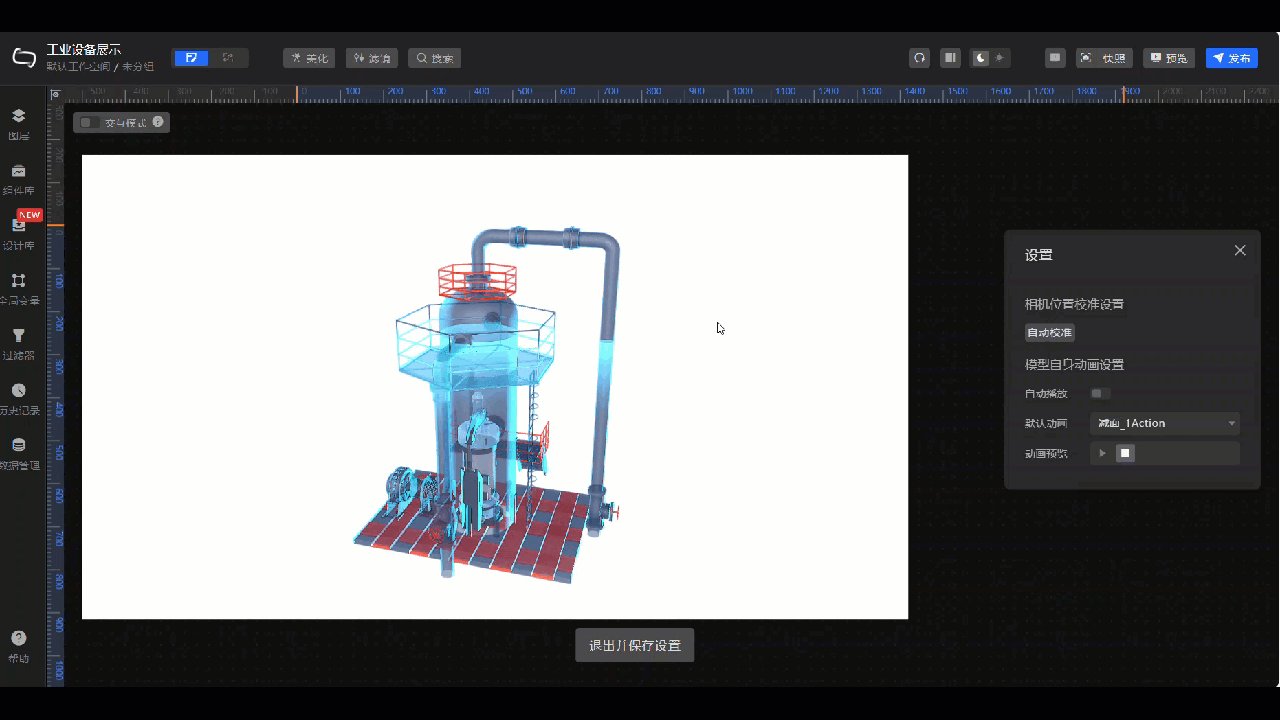
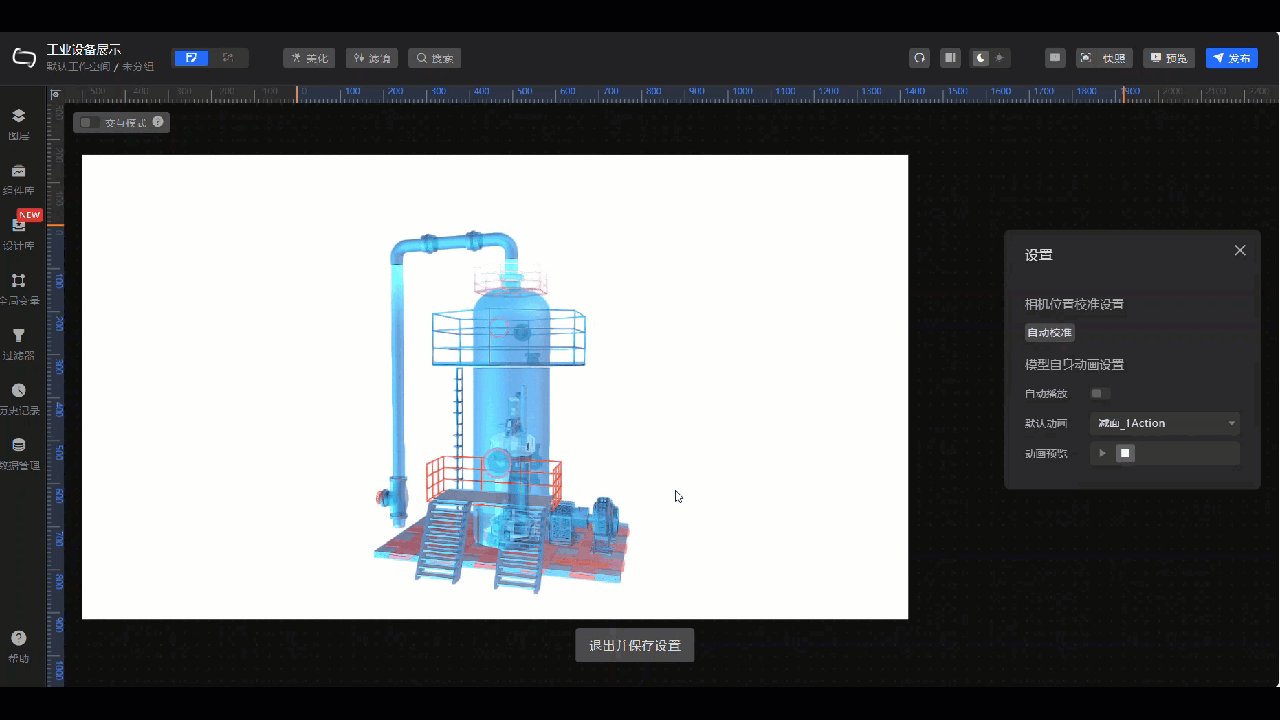
 圖標(biāo)進(jìn)入沉浸態(tài)編輯,單擊自動校準(zhǔn),調(diào)整三維模型的位置和鏡頭設(shè)置,達(dá)到滿意的模型展示角度。
圖標(biāo)進(jìn)入沉浸態(tài)編輯,單擊自動校準(zhǔn),調(diào)整三維模型的位置和鏡頭設(shè)置,達(dá)到滿意的模型展示角度。
選擇三維模型右側(cè)標(biāo)簽欄的樣式,根據(jù)下圖的步驟,完成對三維模型背景顏色的設(shè)置。
 說明
說明DataV-Board提供了豐富的模型樣式設(shè)置,更多模型樣式配置詳情,請參見模型查看器。
步驟四:數(shù)據(jù)看板添加組件
模型樣式設(shè)置完成后,為數(shù)據(jù)看板添加通用標(biāo)題、按鈕、Tab列表組件,豐富數(shù)據(jù)看板的展示效果。后續(xù)將使用組件實現(xiàn)交互功能。
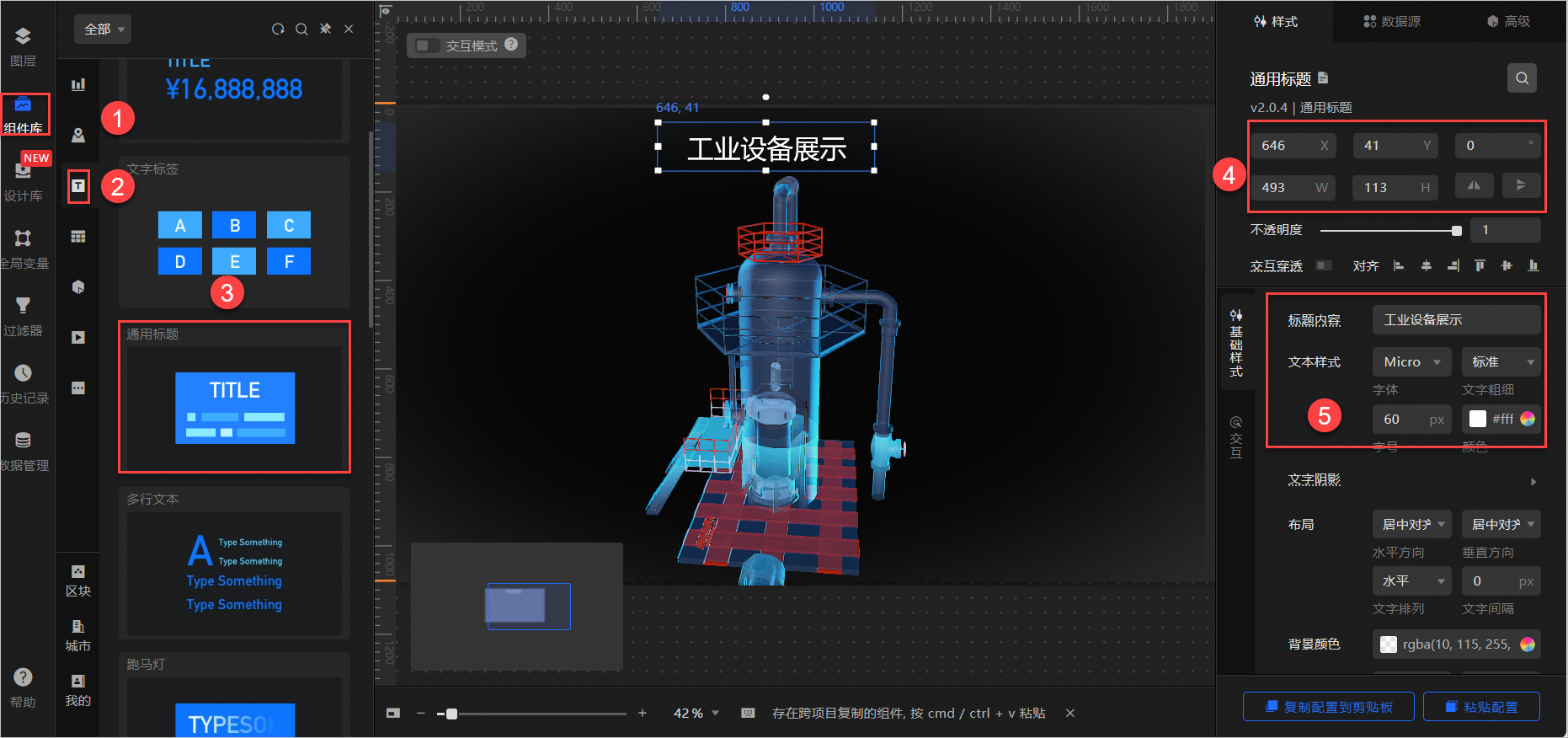
在左側(cè)導(dǎo)航欄中選擇組件庫,按照下圖步驟為三維模型添加通用標(biāo)題組件。單擊選中畫布中的組件,修改組件名稱為
工業(yè)設(shè)備展示,更改組件樣式配置。
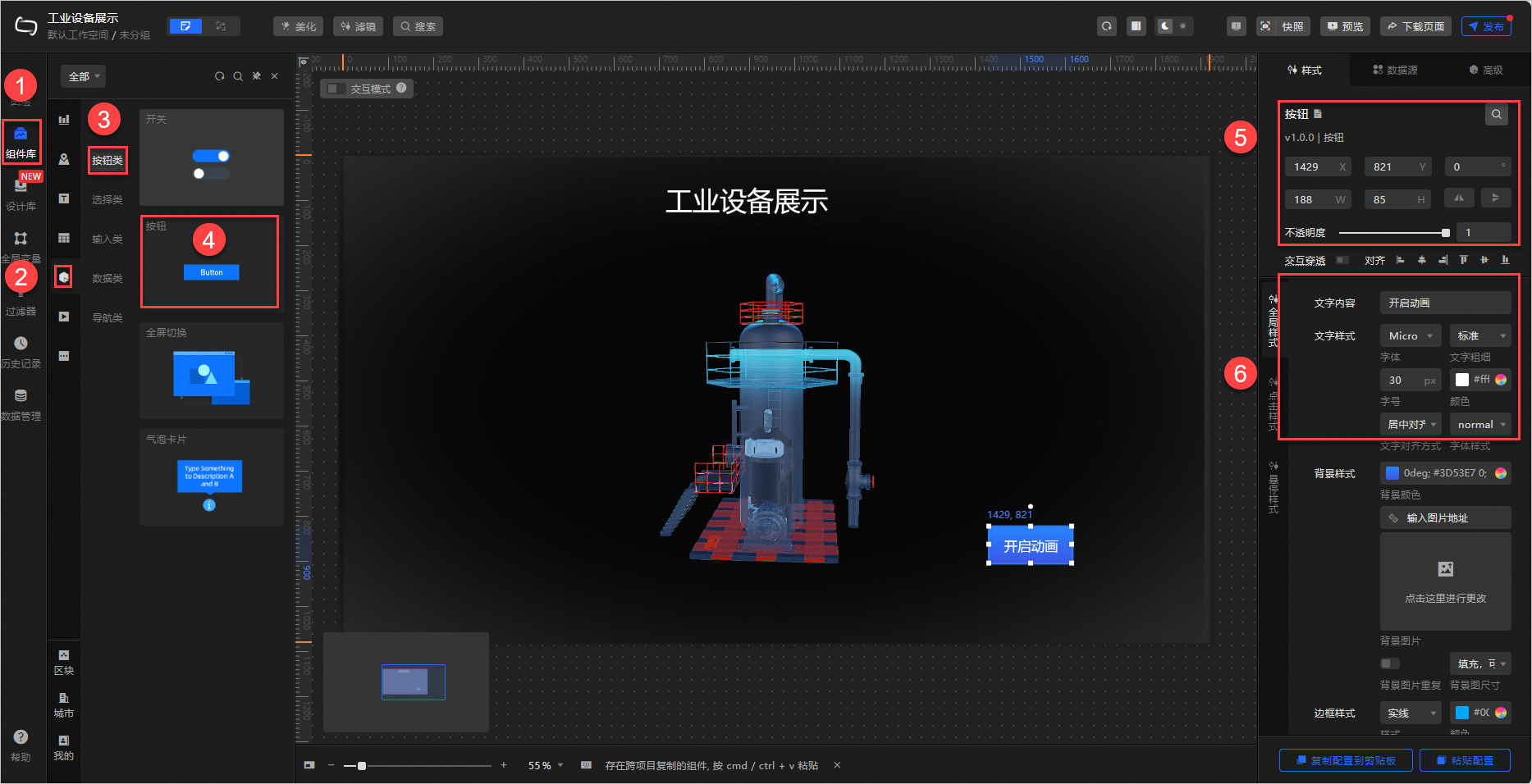
在左側(cè)導(dǎo)航欄中選擇組件庫,按照下圖步驟為三維模型添加按鈕組件。單擊選中畫布中新添加的組件,修改組件名稱為
開啟動畫,更改組件樣式配置。
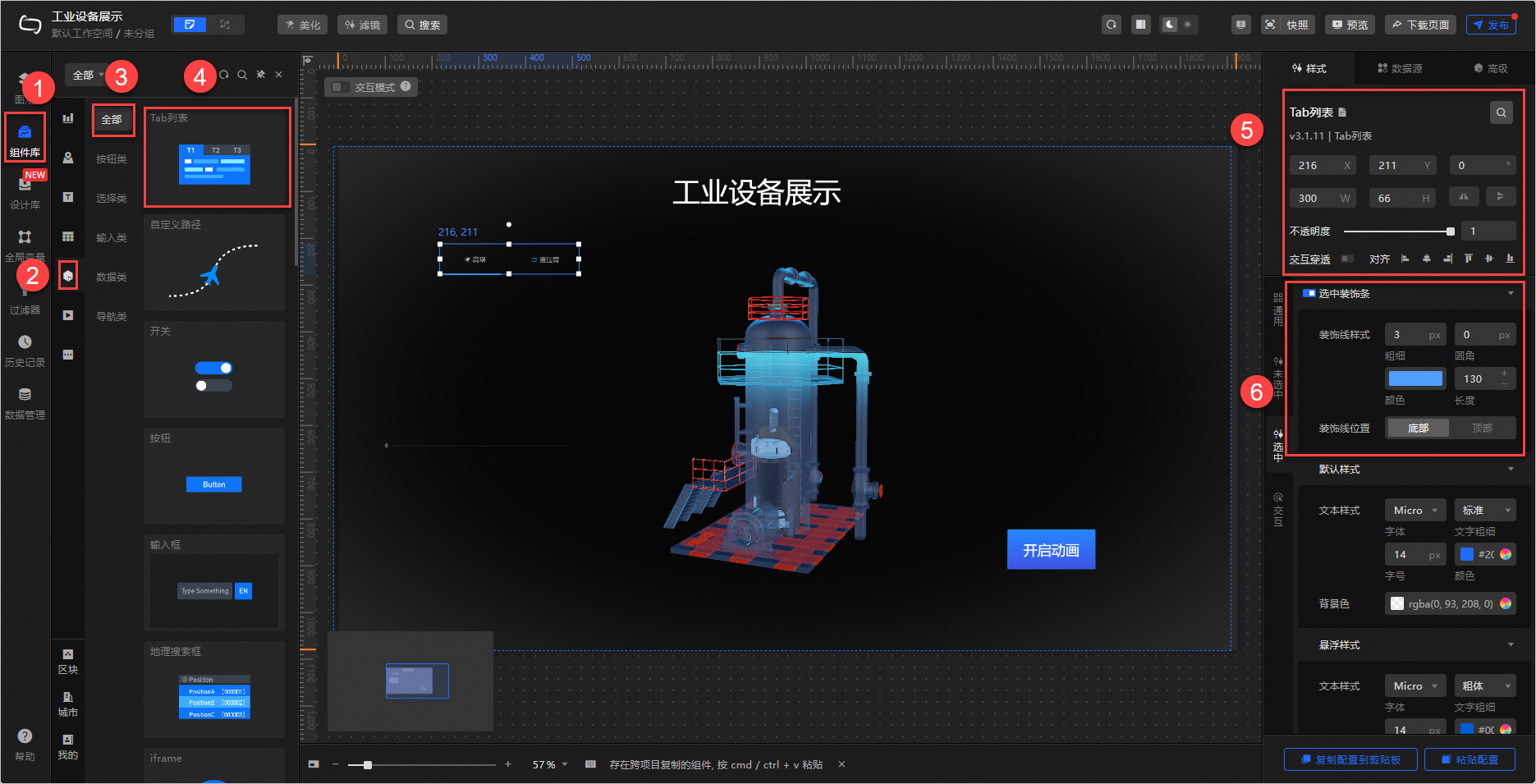
在左側(cè)導(dǎo)航欄中選擇組件庫,按照下圖步驟為三維模型添加Tab列表組件,單擊選中畫布中新添加的組件,修改組件樣式配置。

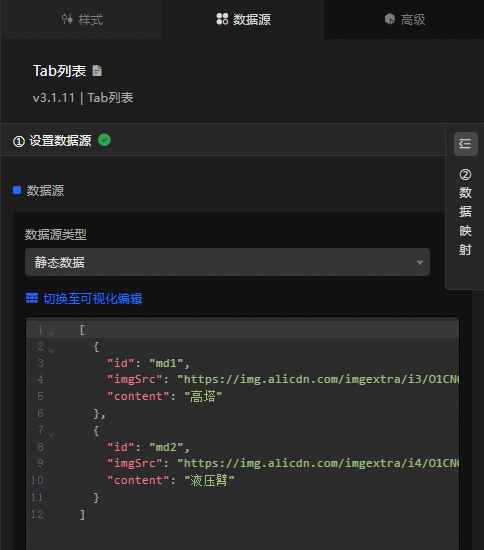
單擊Tab列表組件的數(shù)據(jù)源標(biāo)簽,為Tab列表替換準(zhǔn)備好的數(shù)據(jù)源。

[ { "id": "md1", "imgSrc": "https://img.alicdn.com/imgextra/i3/O1CN016hZVyj29jgY7SqaJn_!!6000000008104-55-tps-200-200.svg", "content": "高塔" }, { "id": "md2", "imgSrc": "https://img.alicdn.com/imgextra/i4/O1CN01WR3zo21DiXqeRUJOm_!!6000000000250-55-tps-200-200.svg", "content": "液壓臂" } ]說明DataV-Board內(nèi)置文本展示、常規(guī)圖表、多媒體展示、交互組件等100+圖表/表單模塊,覆蓋常規(guī)需求。更多模型樣式配置詳情,請參見組件管理。
步驟五:添加全局變量
全局變量可以理解為參數(shù)變量,用于控制組件之間參數(shù)的傳遞,從而達(dá)到交互的目的。下面將添加模型配置和模型地址全局變量,用于后續(xù)在組件交互中獲取組件配置信息。
在導(dǎo)航欄左側(cè)選中圖層組件,按照下圖步驟,復(fù)制組件配置。

在編輯器導(dǎo)航欄左側(cè)單擊全局變量下的新建變量,添加
var_cam_arm和var_md_lib全局變量數(shù)據(jù)。{ "md1": { "options": { "model": { "url": "https://cdn-upload.datav.aliyun.com/upload/download/1729674610188-j2yNxK8G.glb", "viewMode": { "channel": "final", "wireframe": false, "wireframeType": "triangle", "wireframeColor": "#3c3c3c", "wireframeWidth": 0.73 }, "transform": { "scale": { "scaleX": 1, "scaleY": 1, "scaleZ": 1 }, "position": { "offsetX": 0, "offsetY": 0, "offsetZ": 0 }, "rotation": { "rotationX": 0, "rotationY": 0, "rotationZ": 0 } }, "renderEffect": { "shadow": { "castShadow": false, "receiveShadow": false }, "opacity": 0.5 } }, "camera": { "fov": 45, "type": "perspective", "zoom": 1, "target": { "tx": 0, "ty": 0, "tz": 0 }, "position": { "px": 0.7945574069414394, "py": 1.2630150675219762, "pz": 12.39889675619276 } }, "lights": { "background": { "show": true, "type": "color", "color": "#000000" }, "ambientLight": [ { "color": "#1d65ff", "_active": true, "intensity": 2 } ], "groundShadow": { "show": false, "size": 1, "height": 0, "opacity": 1, "boundary": 1, "groundColor": "#ffffff", "shadowColor": "#000000" }, "directionalLight": [ { "color": "#005dff", "_active": true, "position": { "x": 0, "y": -50, "z": -80 }, "intensity": 5, "shadowMap": { "bias": 0, "scale": 1, "width": 2048, "height": 2048, "helper": false } } ], "environmentLight": { "show": true, "hdrUrl": "https://cdn-upload.datav.aliyun.com/upload/download/1606467134385_studio_small_08_1k.hdr", "hdrIntensity": 0.3, "hdrOrientation": 0 } }, "animate": { "scanner": { "color": "#0b85ff", "speed": 0.002, "enable": true, "length": 0.3, "axisType": 2, "frontier": 1, "direction": -1 }, "autoRotate": { "axis": "y", "speed": 0.003, "enable": true, "showAxis": false, "direction": 1, "randomAxis": { "x": 0, "y": 1, "z": 0 } }, "modelAnimate": { "autoPlay": false, "animationList": [ "減面_1Action", "立方體_2_0_2Action", "立方體_1_2Action", "管道_10Action", "立方體_1_5Action" ], "defaultAnimation": "減面_1Action" } }, "interaction": { "enable": false, "pickType": "gpu", "clickType": "click", "interactiveExt": "local", "interactiveColor": "RGBA(79, 240, 252, 0.2)" }, "postprocessing": { "ssr": { "show": false, "blurSize": 4, "glossiness": 0.6, "maxIteration": 20, "maxRayDistance": 500, "strideMagnitude": 1 }, "ssao": { "bias": 0.1, "show": false, "radius": 10, "blurSize": 4, "intensity": 1, "sharpness": 1 }, "bokeh": { "show": false, "aperture": 10, "focalSize": 0.05, "bokehRadius": 1, "focalDistance": 10 }, "ueBloom": { "mask": false, "show": true, "radius": 4, "opacity": 0.5, "strength": 1, "threshold": 0.5, "smoothWidth": 0.7 }, "motionBlur": { "show": false, "blurSize": 16, "intensity": 0.06 }, "antialiasType": "FXAA", "colorCorrection": { "hue": 0, "contrast": 1.5, "brightness": 0, "saturation": 0 }, "sharpenVignetteGrain": { "show": true, "sharpness": 0.2, "grainFactor": 0.1795, "vignetteRadius": 0.8, "vignetteSoftness": 0.5 } } } }, "md2": { "options": { "camera": { "type": "perspective", "fov": 30, "position": { "px": 15.302952415372028, "py": 8.222470271404996, "pz": -0.8703615128540956 }, "target": { "tx": 0.6615507106842622, "ty": 2.143284279923242, "tz": 0.40059515 } } } } }{ "md1": { "name": "md_1", "source": "https://cdn-upload.datav.aliyun.com/upload/download/1725264407288-0t3msUbo.glb" }, "md2": { "name": "md_2", "source": "https://cdn-upload.datav.aliyun.com/upload/download/1725264542158-A6GQhRWx.glb" } }說明全局變量中提供了模型交互需要的資源信息。上面案例完成了高塔模型資源的配置,液壓臂模型資源的配置信息通過全局變量獲取。
var_cam_config:高塔和液壓臂模型的配置數(shù)據(jù)。md1是案例中復(fù)制好的高塔模型配置信息,md2是通過地址獲取的液壓臂模型配置信息。
var_md_lib:高塔和液壓臂的模型資源地址。
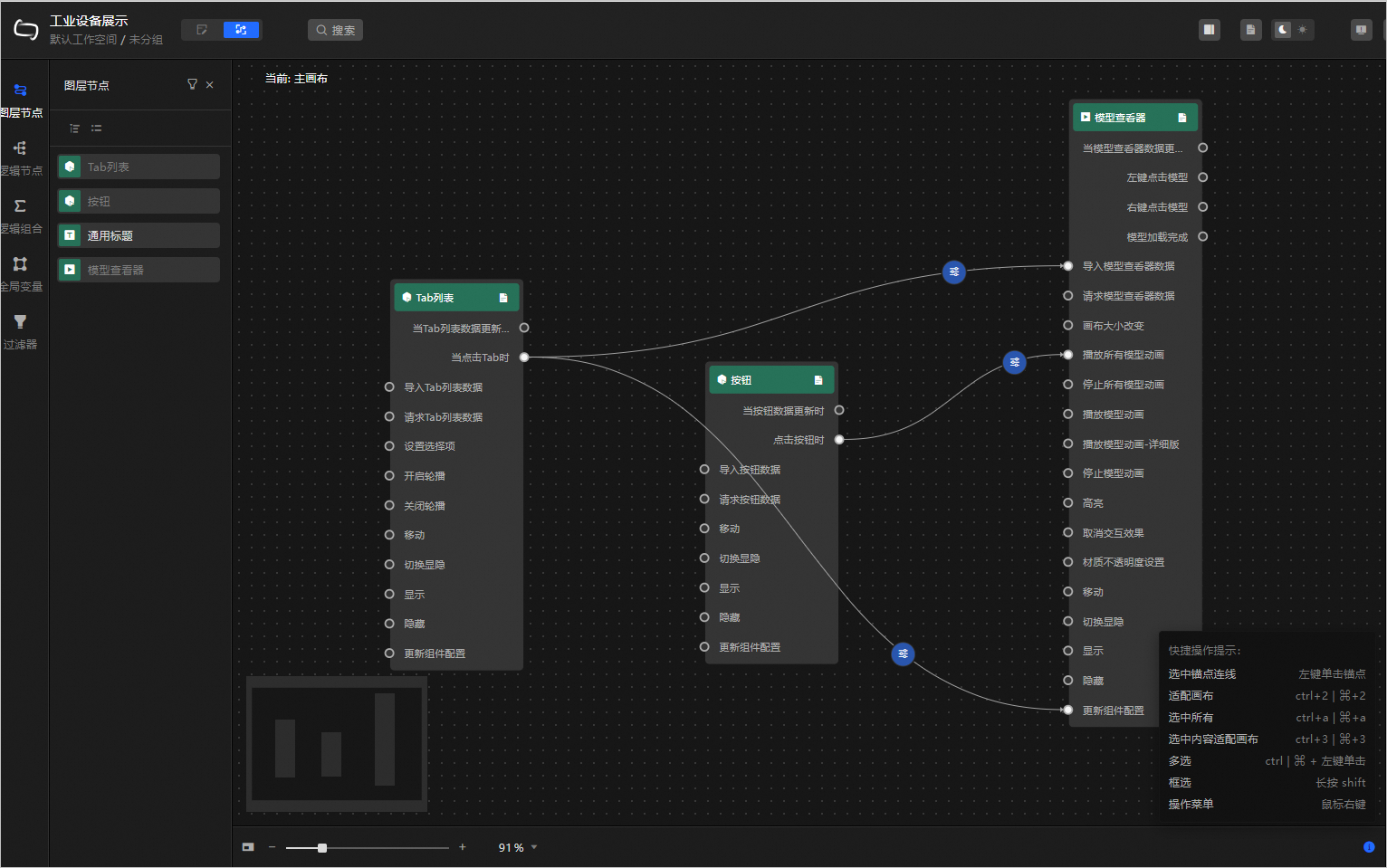
步驟六:使用藍(lán)圖實現(xiàn)組件交互
DataV-Board提供藍(lán)圖編輯功能,支持三維模型與表單的交互,實現(xiàn)數(shù)據(jù)互動和交互觸發(fā)。下面將通過藍(lán)圖編輯實現(xiàn)Tab列表組件切換顯示模型資源和單擊按鈕組件播放模型動畫功能。
在編輯器頁面左上方單擊
 圖標(biāo)進(jìn)入藍(lán)圖編輯器頁面。
圖標(biāo)進(jìn)入藍(lán)圖編輯器頁面。單擊左側(cè)導(dǎo)航欄的圖層節(jié)點,鼠標(biāo)懸浮在圖層節(jié)點名稱上,單擊
 圖標(biāo)依次添加Tab列表、按鈕、模型查看器圖層節(jié)點到藍(lán)圖編輯畫布中。
圖標(biāo)依次添加Tab列表、按鈕、模型查看器圖層節(jié)點到藍(lán)圖編輯畫布中。為圖層節(jié)點添加模型的切換和模型動畫開啟功能相關(guān)邏輯。

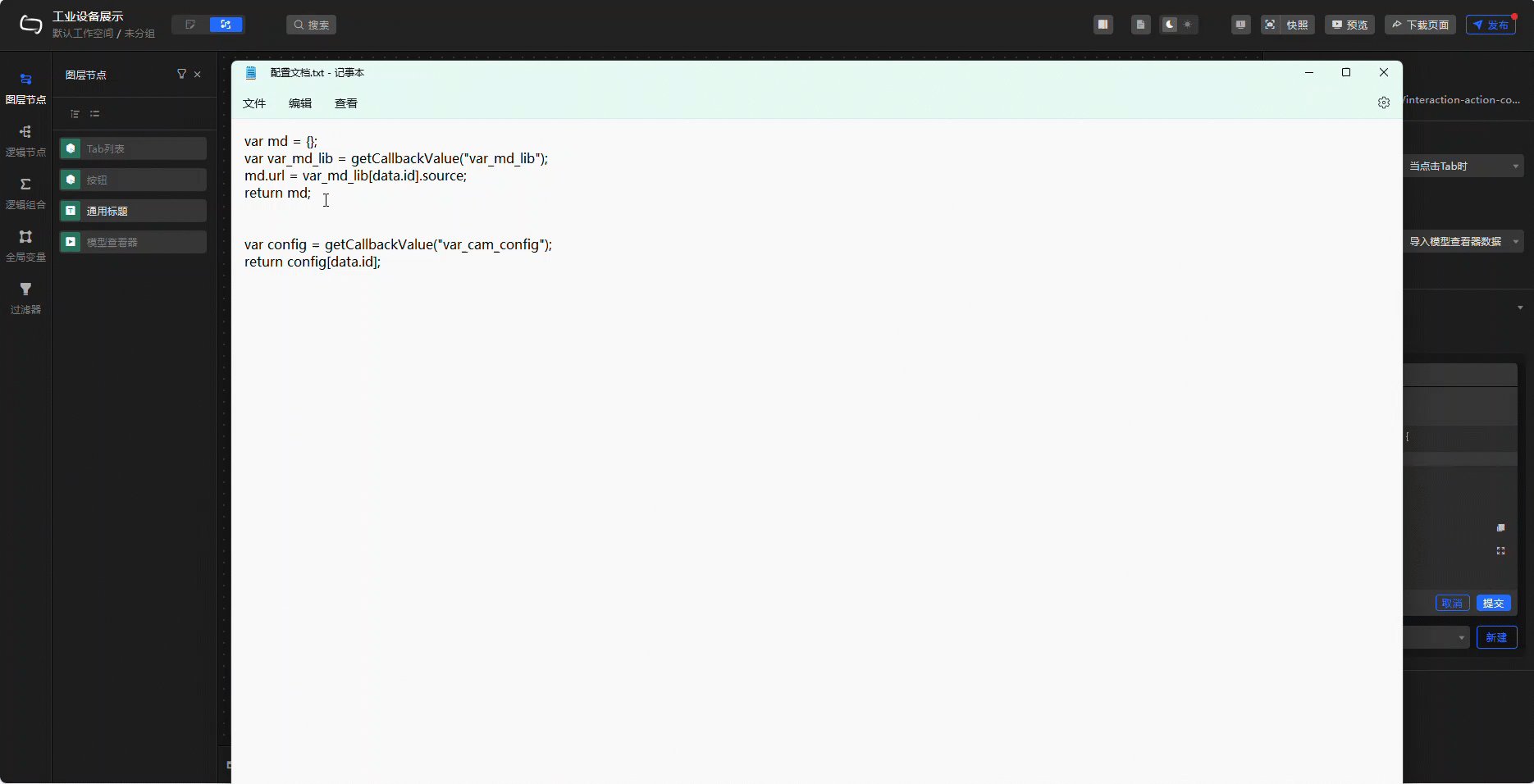
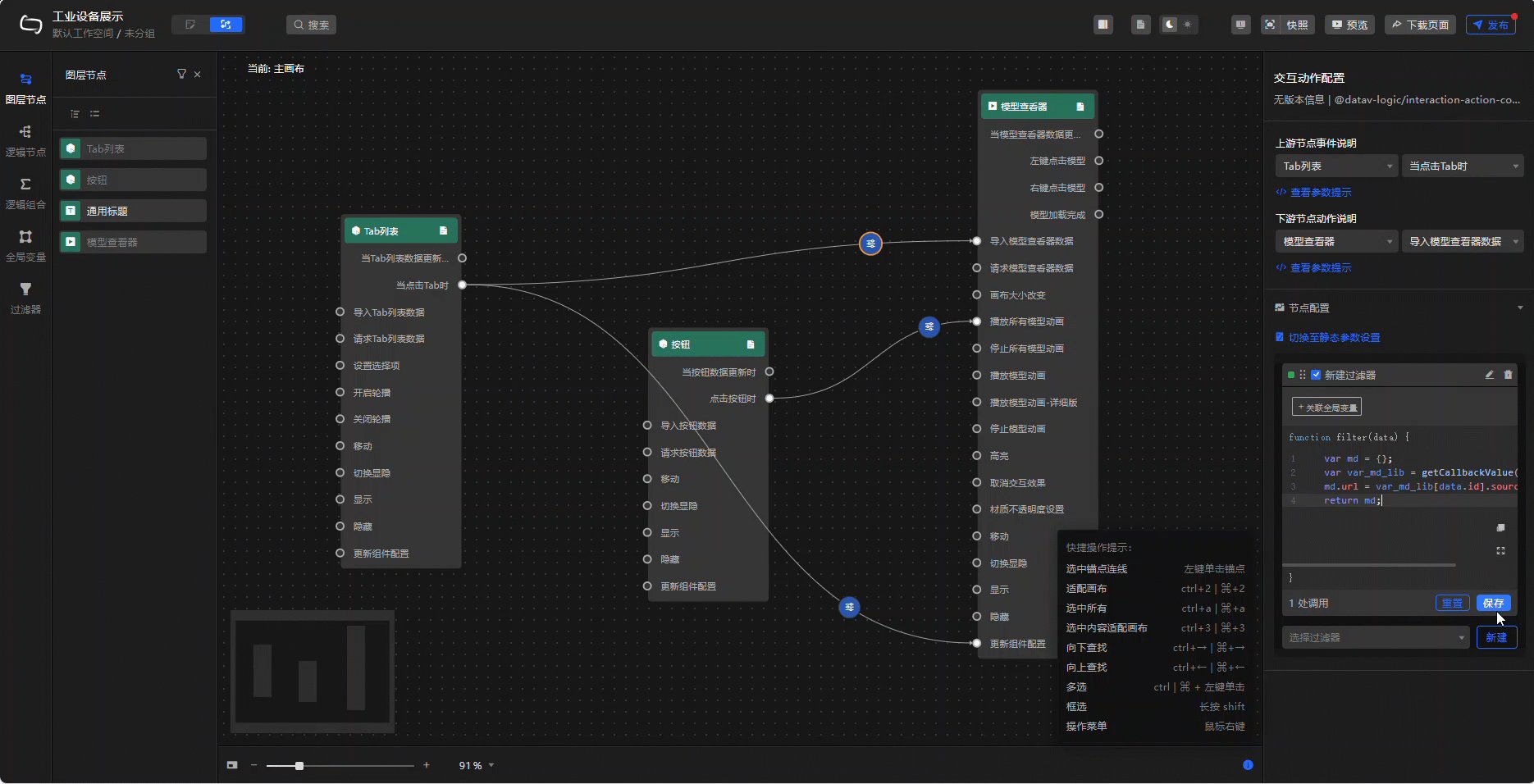
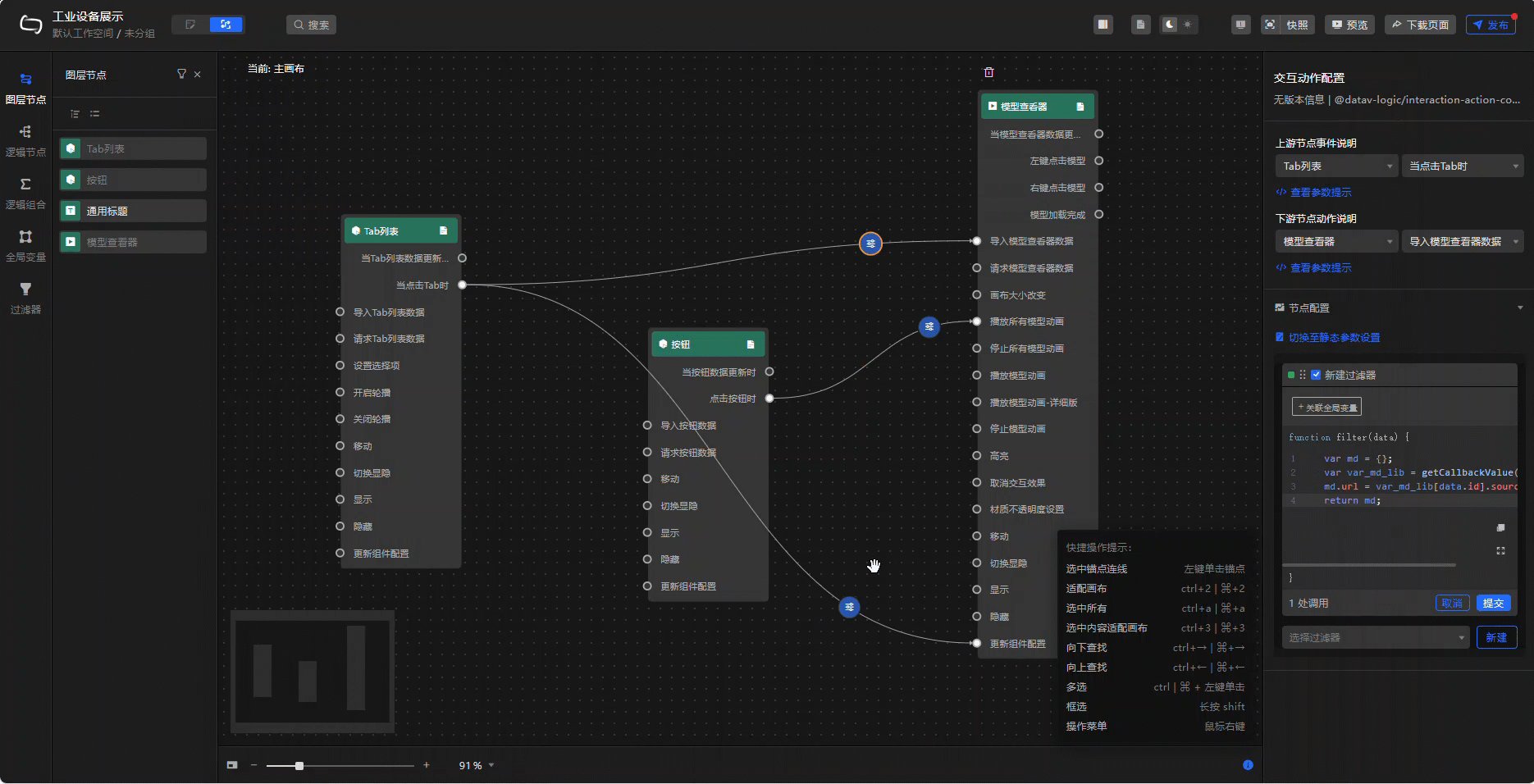
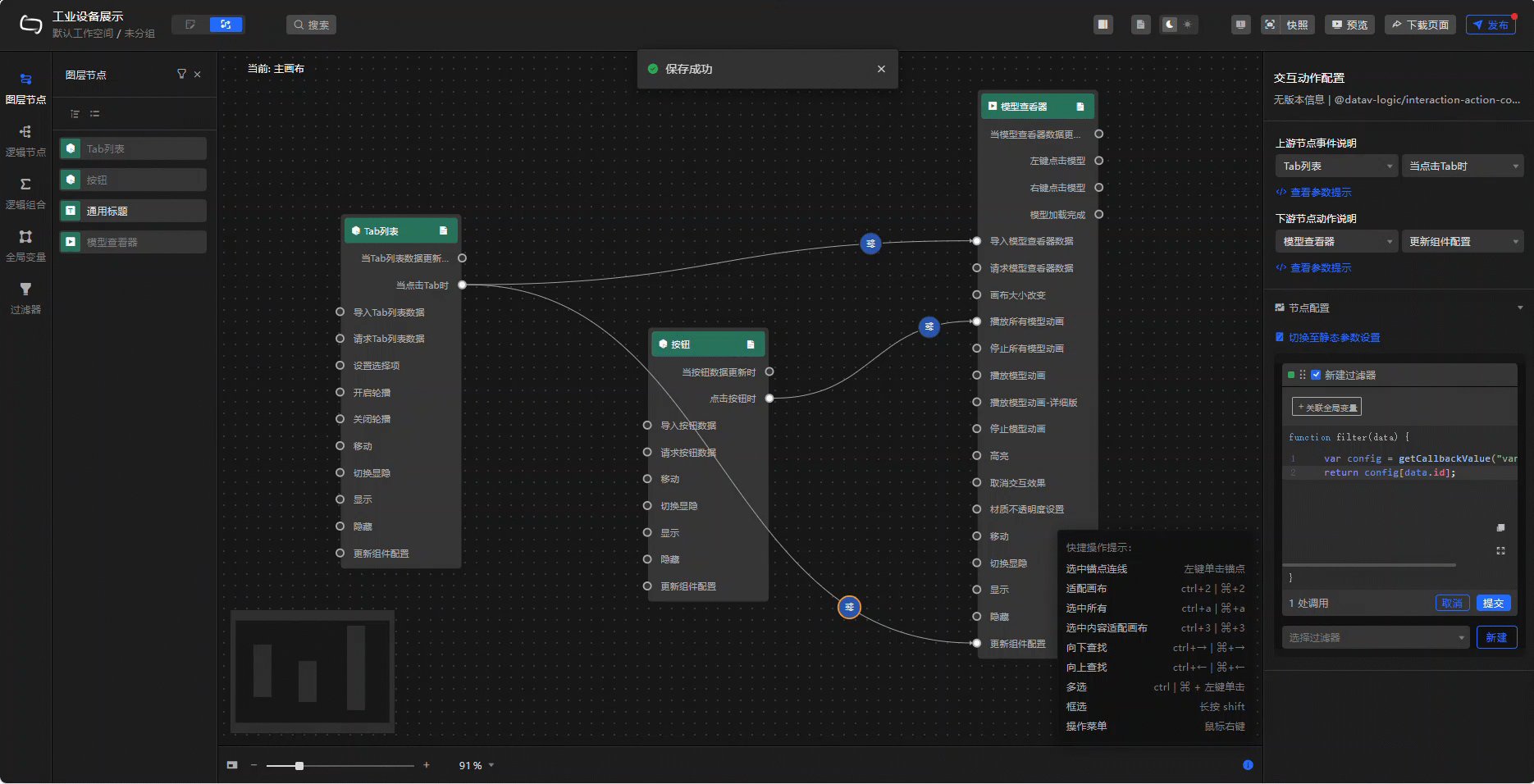
為了實現(xiàn)模型和組件交互功能,在Tab列表切換時導(dǎo)入模型資源并更新配置信息。

var md = {}; var var_md_lib = getCallbackValue("var_md_lib");//獲取存儲的模型資源的地址信息 md.url = var_md_lib[data.id].source; return md;var config = getCallbackValue("var_cam_config");//獲取存儲的模型資源的配置信息 return config[data.id];說明getCallbackValue是DataV-Board中提供的過濾器獲取全局變量數(shù)據(jù)的方法。詳情請參見使用全局變量。
步驟七:預(yù)覽和發(fā)布數(shù)據(jù)看板
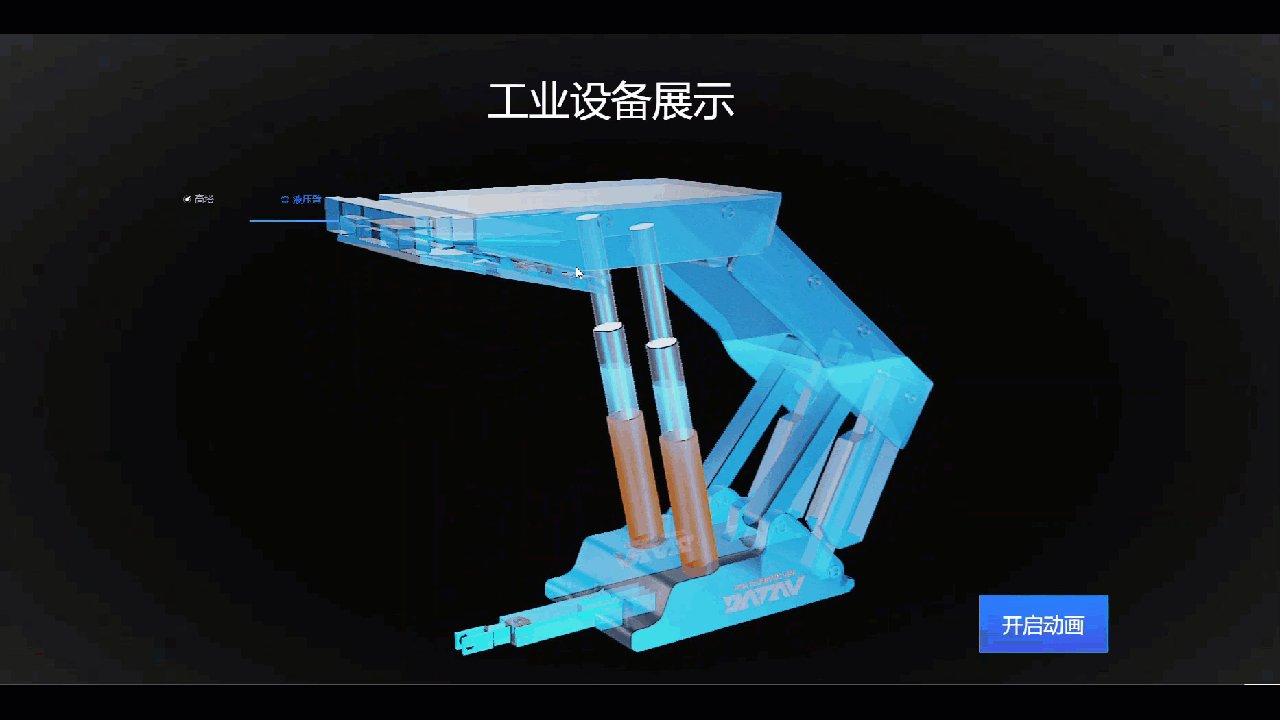
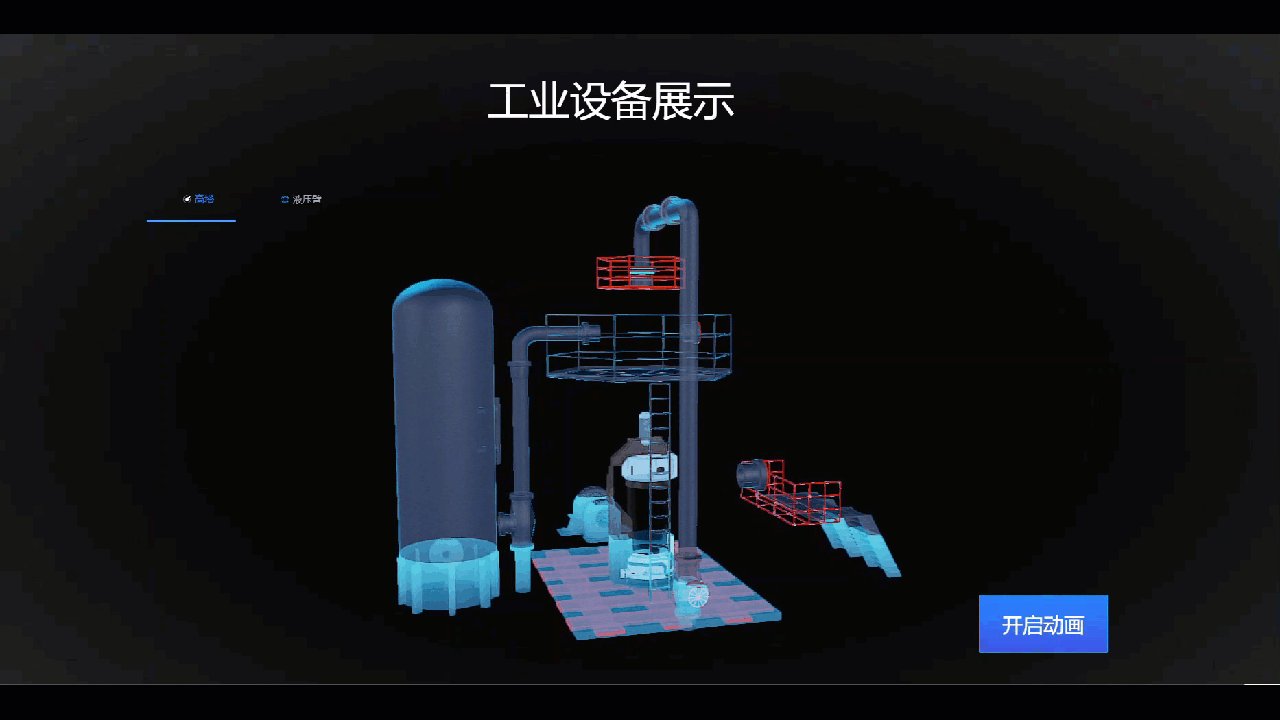
添加完藍(lán)圖編輯后,單擊看板編輯頁面右上角的預(yù)覽,即可預(yù)覽數(shù)據(jù)看板的效果。您可以在看板上調(diào)整三維模型的視角、切換三維模型、開啟模型動畫。
示例生成的看板如下。

單擊看板編輯頁面右上角的發(fā)布,選擇發(fā)布大屏。
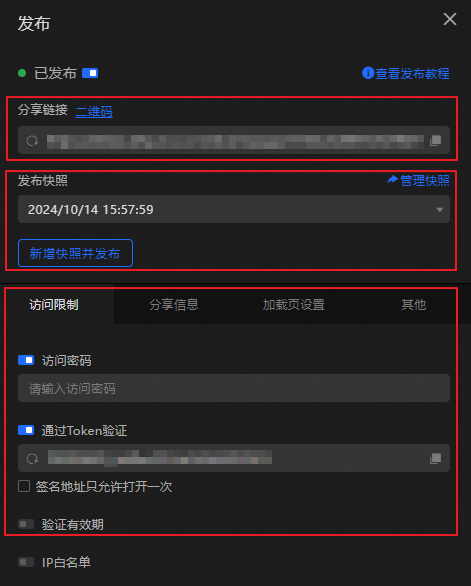
獲取看板訪問信息并配置訪問限制。
發(fā)布后,您可在看板編輯頁面右上角單擊已發(fā)布,獲取訪問信息并配置訪問權(quán)限。

獲取看板訪問地址后,您可將其投放至渲染主機、PC、手機等設(shè)備進(jìn)行訪問。
相關(guān)文檔
更多看板的創(chuàng)建方式,請參見使用模板創(chuàng)建PC端看板、使用模板創(chuàng)建移動端看板、使用AI智能生成PC端看板。
更多看板的配置操作(例如,組件配置、藍(lán)圖應(yīng)用、全局變量),請參見可視化工作臺、進(jìn)階教程。