本文介紹水平膠囊柱狀圖的圖表樣式和配置面板的功能。
本文介紹v3.0及以上版本的水平膠囊柱狀圖的配置項,如需查看v3.0以下版本,請參見水平膠囊柱圖(v3.0以下版本)。
圖表樣式
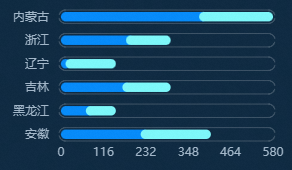
水平膠囊柱狀圖是柱狀圖的一種,可以在較小的可視化應用空間內,智能地展示多維的數據差異。支持自定義x軸區間、多系列數據配置以及堆疊式的數據展示。

配置面板
- 搜索配置:單擊配置面板右上角的搜索配置,可在搜索配置面板中輸入您需要搜索的配置項名稱,快速定位到該配置項,系統支持模糊匹配。詳情請參見搜索資產配置。
- 圖表尺寸:包括組件的寬度和高度,單位為px。可單擊
 圖標鎖定組件的寬高比,等比例修改組件的寬高。再次單擊進行解鎖,解鎖后寬高比不受限制。
圖標鎖定組件的寬高比,等比例修改組件的寬高。再次單擊進行解鎖,解鎖后寬高比不受限制。 - 圖表位置:包括組件的橫坐標和縱坐標,單位為px。橫坐標為組件左上角距離頁面左邊界的像素距離,縱坐標為組件左上角距離頁面上邊界的像素距離。
- 旋轉角度:以組件的中心為中心點,進行旋轉,單位為度(°)。
- 手動輸入角度值,控制組件的旋轉角度。
- 拖動
 圖標內的黑點,控制組件的旋轉角度。
圖標內的黑點,控制組件的旋轉角度。 - 單擊
 圖標,控制組件左右翻轉樣式。
圖標,控制組件左右翻轉樣式。 - 單擊
 圖標,控制組件上下翻轉樣式。
圖標,控制組件上下翻轉樣式。
- 不透明度:取值范圍為0~1。為0時,圖表隱藏;為1時,圖表全部顯示。默認為1。
圖表

邊距:柱圖區域與組件上下左右四個邊界之間的距離,單位默認px。
最多加載:自定義輸入數據加載限制數量,系統最多加載您輸入的數據記錄條數進行布局、繪制與計算,以保證可視化應用展示效果。
柱圖樣式:柱圖中每個柱子的樣式。
參數
說明
柱內間距
柱子到膠囊殼的距離,取值范圍為0~10,單位為px。
描邊顏色
膠囊柱子描邊的顏色。
外框顏色
膠囊外部邊框的顏色,請參見顏色選擇器說明進行修改。
外框粗細
膠囊外部邊框的粗細。
值標簽:每個柱子值標簽的樣式,可單擊
 圖標控制值標簽的顯隱。
圖標控制值標簽的顯隱。 參數
說明
文本
值標簽文本的字體樣式、文字粗細、字號和顏色。
位置
值標簽文本的顯示位置,可選左側、中間、右側和右側外部四種樣式。
空值數據
打開開關,值標簽數據為空時候依舊顯示在組件柱體中;關閉開關,值標簽數據為空時候不顯示在組件柱體中。
圖例:柱圖的圖例樣式,可單擊
 圖標控制圖例的顯隱。
圖標控制圖例的顯隱。 參數
說明
文本
圖例文本的字體樣式、文字粗細、字號和顏色。
布局
各圖例之間的位置關系。
間距
左右間距:相鄰圖例之間左右兩側的距離,僅當有多個系列時該配置項才有效。
上下間距:圖例與組件和柱圖上下邊界的距離。
位置:圖例相對于組件起始坐標的位置,可選頂部居左、頂部居中、頂部居右、底部居左、底部居中和底部居右。
坐標軸:組件坐標軸包括x軸和y軸兩種。
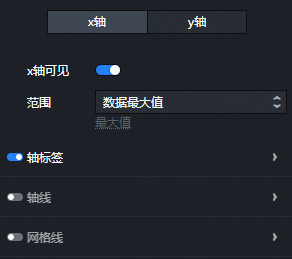
x軸

x軸可見:打開開關,組件內x軸樣式顯示可見;關閉開關,組件內x軸樣式不可見。
范圍:x軸的最大值的范圍值。
最大值:x軸的最大值,支持自定義輸入,也支持系統選擇:
數據最大值:取數據中的最大值。
自動取整:系統根據數據中的最大值、最小值和指標點的個數自動計算。
軸標簽:柱圖的x軸的軸標簽樣式,可單擊
 圖標控制軸標簽的顯隱。
圖標控制軸標簽的顯隱。參數
說明
顯示格式
x軸軸標簽數值顯示格式的樣式,可選默認、11(整數)、11.1(浮點數)、11.11(浮點數)、11%、11.1%和11.11%。
文本
x軸軸標簽文本的字體樣式、文字粗細、字號和顏色。
軸標簽展示
x軸軸標簽的數量和單位。
軸線:柱圖的x軸軸線的樣式,可單擊
 圖標控制x軸軸線的顯隱。
圖標控制x軸軸線的顯隱。 顏色:x軸軸線的顏色。
網格線:柱圖的x軸網格線的樣式,可單擊
 圖標控制x軸網格線的顯隱。
圖標控制x軸網格線的顯隱。 顏色:x軸網格線的顏色。
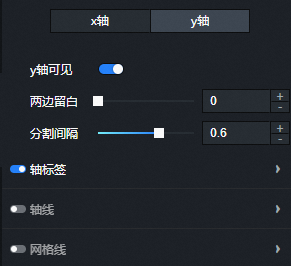
y軸

y軸可見:打開開關,組件內y軸樣式顯示可見;關閉開關,組件內y軸樣式不可見。
兩邊留白:y軸上下兩邊留下空白的距離,取值范圍為0~1。
分割間隔:y軸上柱子與柱子之間的間隔距離,數值越大柱子越細,間隔更大,取值范圍為0~0.95。
軸標簽:柱圖的y軸的軸標簽樣式,可單擊
 圖標控制y軸軸標簽的顯隱。
圖標控制y軸軸標簽的顯隱。 參數
說明
文本
y軸軸標簽文本的字體樣式、文字粗細、字號和顏色。
軸標簽展示
y軸軸標簽的角度樣式,可選水平、傾斜和垂直三種。y軸軸標簽的數量和單位。
軸線:柱圖的y軸軸線的樣式,可單擊
 圖標控制y軸軸線的顯隱。
圖標控制y軸軸線的顯隱。 顏色:y軸軸線的顏色。
網格線:柱圖的y軸網格線的樣式,可單擊
 圖標控制y軸網格線的顯隱。
圖標控制y軸網格線的顯隱。 顏色:y軸網格線的顏色。
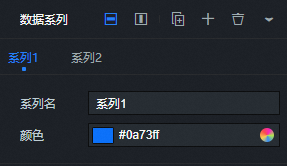
系列

數據系列:單擊右側的
 或
或 圖標,添加或刪除一個數據系列。 單擊
圖標,添加或刪除一個數據系列。 單擊 或
或 圖標配置多個數據系列的排列樣式。單擊
圖標配置多個數據系列的排列樣式。單擊 圖標,即可復制當前選中數據系列配置內容并新增一個同樣配置的數據系列。
圖標,即可復制當前選中數據系列配置內容并新增一個同樣配置的數據系列。 參數
說明
系列名
數據系列的命名,可自定義。為空時,系統會將組件數據中的s字段值作為系列名進行顯示。如果不為空,您需要保證數據返回的順序。
顏色
此系列下柱圖的顏色。
其它
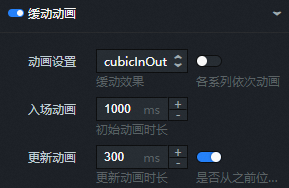
緩動動畫:柱狀圖的動畫效果樣式,單擊
 圖標可開啟或關閉動畫效果。
圖標可開啟或關閉動畫效果。 
參數
說明
動畫設置
緩動效果:動畫的緩動效果,系統提供多種常見的動畫緩動效果供您選擇。
各系列依次動畫:打開開關,各系列柱圖依次按順序播放動畫;關閉開關,全部柱形一起播放動畫。
入場動畫
組件第一次渲染動畫的時長,單位為ms。
更新動畫
更新動畫時長:組件數據更新時動畫持續的時間,單位為ms。
是否從之前位置開始:打開開關,組件數據更新時從上一個數據的位置開始播放動畫;關閉開關,組件數據更新時從初始位置開始播放動畫。
提示框:在預覽或發布頁面,鼠標懸浮或單擊柱圖時出現的提示框的樣式,單擊
 圖標可開啟或關閉提示框。
圖標可開啟或關閉提示框。
參數
說明
消失延遲時間
當不滿足觸發條件時,提示框就會消失,此配置項設置提示框消失前延遲的時間,單位為ms。
觸發方式
觸發類型:提示框被觸發的目標類型,可選,包括數據項和坐標軸。
觸發動作:提示框被觸發的動作,可選,包括懸浮和點擊。
文本樣式
提示框中文本的樣式,包括文字字體樣式、文字粗細、字號和顏色。
背景框樣式
提示框的背景框樣式。
背景色:提示框的背景顏色。
自定義:提示框的寬度和高度,單位為px。單擊
 圖標可開啟或關閉自義定提示框。
圖標可開啟或關閉自義定提示框。內邊距:提示框的內部邊距,單位為px。
偏移量
水平偏移量:提示框相對鼠標箭頭位置的水平偏移量,單位為px。
垂直偏移量:提示框相對鼠標箭頭位置的垂直偏移量,單位為px。
邊框
邊框粗細:提示框邊框的粗細,單位為px。
邊框顏色:提示框的邊框顏色。
數據面板

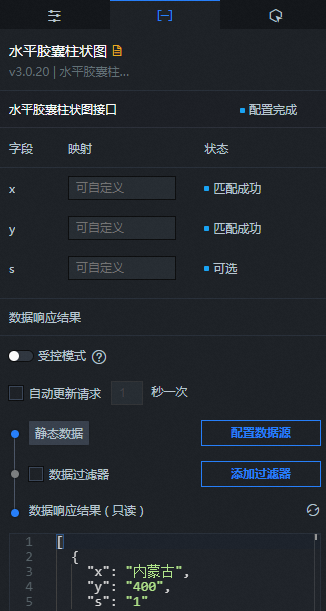
配置字段說明
字段 | 說明 |
| 柱圖中每個柱子的類目。 |
| 柱圖中每個柱子的值。 |
| (可選)對應系列數據。 |
| 配置項 | 說明 |
| 受控模式 | 打開開關,資產初始化狀態下不請求數據,僅通過回調ID或藍圖編輯器配置的方法發起請求數據;關閉開關,可以使用自動更新請求數據。開關默認為關閉狀態。 |
| 自動更新請求 | 選中后可以設置動態輪詢,還可以手動輸入輪詢的時間頻次。取消選中后則不會自動更新,需要手動刷新頁面,或通過藍圖編輯器和回調ID事件來觸發請求更新數據。 |
| 數據源 | 單擊配置數據源,可在設置數據源面板中修改數據源類型和數據查詢代碼、預覽數據源返回結果以及查看數據響應結果,詳情請參見配置資產數據。 |
| 數據過濾器 | 數據過濾器提供數據結構轉換、篩選和一些簡單的計算功能。單擊添加過濾器,可在設置數據源面板配置數據過濾器腳本,詳情請參見過濾器使用說明。 |
| 數據響應結果 | 展示數據請求的響應結果。當數據源發生改變時,可單擊右側的 |
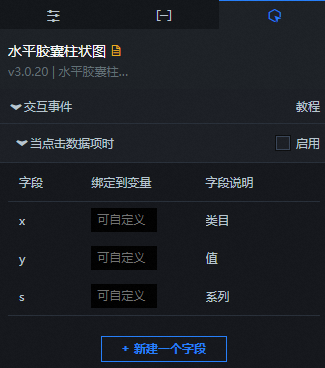
交互面板
選中啟用,開啟組件交互功能。當單擊水平膠囊柱狀圖的柱子時,會觸發數據請求,拋出回調值,動態加載不同柱子的數據。默認拋出數據中的x、y和s值,具體配置請參見如何配置數字翻牌器組件的回調ID。
藍圖編輯器交互配置
- 在畫布編輯器頁面,右鍵單擊組件,選擇導出到藍圖編輯器。
- 單擊頁面左上角的
 圖標。
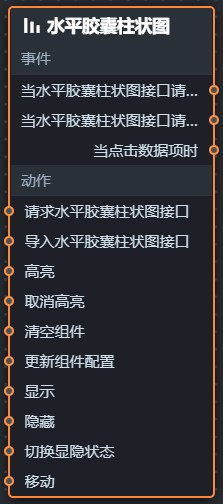
圖標。 在藍圖編輯器配置頁面,單擊導入節點欄內的水平膠囊柱狀圖組件,在畫布中可以看到如下圖所示的水平膠囊柱狀圖的藍圖編輯器配置參數。

事件
事件
說明
當水平膠囊柱狀圖接口請求完成時
數據接口請求返回并經過過濾器處理后拋出的事件,同時拋出處理后的JSON格式的數據。具體數據示例請參見畫布編輯器中組件右側配置面板數據頁簽的數據響應結果區域。具體數據示例請參見畫布編輯器中組件右側配置面板數據頁簽的數據響應結果區域。
當水平膠囊柱狀圖接口請求失敗時
數據接口請求失敗時(請求失敗的情況可能是:網絡問題或接口報錯等)返回并經過過濾器處理后拋出的事件,同時拋出處理后的JSON格式的數據。具體數據示例請參見畫布編輯器中組件右側配置面板數據頁簽的數據響應結果區域。
當點擊數據項時
當單擊水平膠囊柱狀圖的柱子時拋出的事件,同時拋出該柱子對應的數據項。
動作
動作
說明
請求水平膠囊柱狀圖接口
重新請求服務端數據,上游數據處理節點或圖層節點拋出的數據將作為參數。例如水平膠囊柱狀圖配置了API數據源為
https://api.test,傳到請求水平膠囊柱狀圖接口動作的數據為{ id: '1'},則最終請求接口為https://api.test?id=1。導入水平膠囊柱狀圖接口
按組件繪制格式處理數據后,導入組件,重新繪制。不需要重新請求服務端數據。具體數據示例請參見畫布編輯器中組件右側配置面板數據頁簽的數據響應結果區域。
高亮
高亮數據項對應的元素,參考數據示例如下。
return { "data": {}, "options": { "style": { "stroke": "#f00", "fill": "" }, "selectMode": "single", "cancelHighlightFirst": false } }取消高亮
取消數據項對應元素的高亮,參考數據示例如下。
return { "data": {}, "options": { "mode": "single" } }清空組件
清空組件數據,不需要參數。
更新組件配置
動態更新組件的樣式配置。需要先在組件的配置面板中,單擊復制配置到剪貼板,獲取組件配置數據。再根據需要在藍圖編輯器配置頁面的數據處理節點中更改對應樣式的字段值。
顯示
顯示組件,參考數據示例如下。
return{ "animationType": "", "animationDuration": 1000, "animationEasing": "linear" }隱藏
顯示組件,參考數據示例如下。
return{ "animationType": "", "animationDuration": 1000, "animationEasing": "linear" }切換顯隱狀態
切換組件顯示或者隱藏。參考數據示例如下。
return { "animationIn": { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" }, "animationOut": { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" } }移動
將組件移動到指定位置。參考數據示例如下。
return{ // 移動方式。絕對定位:to,相對定位:by。默認值:to。 "positionType": "to", // 指定位置。x坐標,y坐標。 "attr": { "x": 0, "y": 0 }, // 動畫方式。 "animation": { "enable": false, // 動畫延時。 "animationDuration": 1000, // 動畫曲線。可選值為:linear|easeInOutQuad|easeInOutExpo。 "animationEasing": "linear" } }