Echarts 儀表盤
本文介紹Echarts 儀表盤的圖表樣式和配置面板的功能。
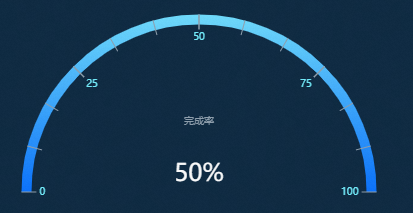
圖表樣式

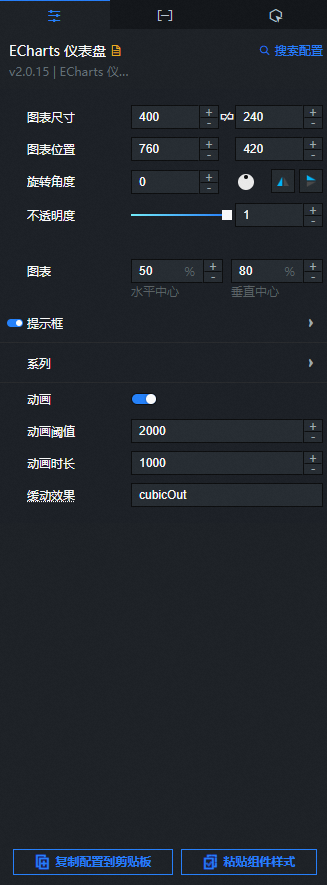
配置面板
- 搜索配置:單擊配置面板右上角的搜索配置,可在搜索配置面板中輸入您需要搜索的配置項(xiàng)名稱,快速定位到該配置項(xiàng),系統(tǒng)支持模糊匹配。詳情請參見搜索資產(chǎn)配置。
- 圖表尺寸:包括組件的寬度和高度,單位為px。可單擊
 圖標(biāo)鎖定組件的寬高比,等比例修改組件的寬高。再次單擊進(jìn)行解鎖,解鎖后寬高比不受限制。
圖標(biāo)鎖定組件的寬高比,等比例修改組件的寬高。再次單擊進(jìn)行解鎖,解鎖后寬高比不受限制。 - 圖表位置:包括組件的橫坐標(biāo)和縱坐標(biāo),單位為px。橫坐標(biāo)為組件左上角距離頁面左邊界的像素距離,縱坐標(biāo)為組件左上角距離頁面上邊界的像素距離。
- 旋轉(zhuǎn)角度:以組件的中心為中心點(diǎn),進(jìn)行旋轉(zhuǎn),單位為度(°)。
- 手動輸入角度值,控制組件的旋轉(zhuǎn)角度。
- 拖動
 圖標(biāo)內(nèi)的黑點(diǎn),控制組件的旋轉(zhuǎn)角度。
圖標(biāo)內(nèi)的黑點(diǎn),控制組件的旋轉(zhuǎn)角度。 - 單擊
 圖標(biāo),控制組件左右翻轉(zhuǎn)樣式。
圖標(biāo),控制組件左右翻轉(zhuǎn)樣式。 - 單擊
 圖標(biāo),控制組件上下翻轉(zhuǎn)樣式。
圖標(biāo),控制組件上下翻轉(zhuǎn)樣式。
- 不透明度:取值范圍為0~1。為0時(shí),圖表隱藏;為1時(shí),圖表全部顯示。默認(rèn)為1。
圖表:單擊+或-號,或手動輸入數(shù)值,調(diào)整儀表盤的水平中心和垂直中心,單位為%。
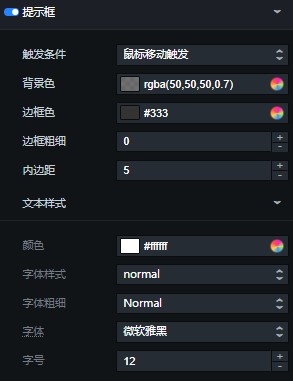
提示框:單擊右側(cè)的眼睛圖標(biāo)顯示提示框。

觸發(fā)條件:自定義觸發(fā)類型,可選,包括鼠標(biāo)移動觸發(fā)、鼠標(biāo)點(diǎn)擊觸發(fā)和鼠標(biāo)移動點(diǎn)擊同時(shí)觸發(fā)
背景色:參考顏色選擇器說明,修改提示框的背景顏色。
邊框色:參考顏色選擇器說明,修改提示框的邊框顏色。
邊框粗細(xì):單擊+或-號,或手動輸入數(shù)值,修改背景框的邊框粗細(xì)。
內(nèi)邊距:單擊+或-號,或手動輸入數(shù)值,修改背景框的內(nèi)邊距,單位px,默認(rèn)各方向內(nèi)邊距為5。
文本樣式
顏色:參考顏色選擇器說明,修改提示框文本的顏色。
字體樣式:提示框文本的字體風(fēng)格。
字體粗細(xì):提示框文本的字體粗細(xì)。
字體:提示框文本的字體系列。
字號:提示框文本的字體大小。
系列

名稱:設(shè)置儀表盤的名稱。
半徑:設(shè)置儀表盤的半徑,即相對于容器高寬中較小一項(xiàng)的百分比。
起始角度:單擊+或-號,或手動輸入數(shù)值,修改儀表盤的起始角度。
終點(diǎn)角度:單擊+或-號,或手動輸入數(shù)值,修改儀表盤的終點(diǎn)角度。
順時(shí)針:勾選中,儀表盤按照順時(shí)針方向升序展示。
最小值:單擊+或-號,或手動輸入數(shù)值,修改儀表盤的最小值。
最大值:單擊+或-號,或手動輸入數(shù)值,修改儀表盤的最大值。
分割段數(shù):單擊+或-號,或手動輸入數(shù)值,修改儀表盤的分割段數(shù)。
靜態(tài):勾選后,儀表盤為靜態(tài)無法交互。
軸線
軸線樣式
軸線分段:單擊右側(cè)的
 或
或 圖標(biāo),添加或刪除一個(gè)分段樣式。 單擊
圖標(biāo),添加或刪除一個(gè)分段樣式。 單擊 或
或 圖標(biāo)配置多個(gè)分段樣式的排列樣式。單擊
圖標(biāo)配置多個(gè)分段樣式的排列樣式。單擊 圖標(biāo),即可復(fù)制當(dāng)前選中的分段樣式配置并新增一個(gè)同樣配置的分段樣式。
圖標(biāo),即可復(fù)制當(dāng)前選中的分段樣式配置并新增一個(gè)同樣配置的分段樣式。位置:單擊+或-號,滑動或手動輸入數(shù)值,修改儀表盤的分段顯示位置。
顏色:參考顏色選擇器說明,修改分段的顏色。
寬度:單擊+或-號,或手動輸入數(shù)值,修改分段的寬度。
透明度:單擊+或-號,或手動輸入數(shù)值,修改分段的透明度。范圍為 [0,1]。
分割線:單擊右側(cè)的眼睛圖標(biāo)顯示分割線。
長度:單擊+或-號,或手動輸入數(shù)值,修改分割線的長度。
軸線樣式
顏色:參考顏色選擇器說明,修改分割線的顏色。
寬度:單擊+或-號,或手動輸入數(shù)值,修改分割線的線寬。
類型:分割線軸線的類型。可選,包括實(shí)線和虛線。
透明度:單擊+或-號,或手動輸入數(shù)值,修改分割線的透明度,范圍為 [0,1]。
刻度:單擊右側(cè)的眼睛圖標(biāo)顯示刻度。
分割段數(shù):單擊+或-號,或手動輸入數(shù)值,修改坐標(biāo)軸刻度的顯示間隔,在類目軸中有效。
長度:單擊+或-號,或手動輸入數(shù)值,修改坐標(biāo)軸刻度的長度。
軸線樣式
顏色:參考顏色選擇器說明,修改刻度線的顏色。
寬度:單擊+或-號,或手動輸入數(shù)值,修改刻度線的寬度。
類型:刻度線的類型。可選,包括實(shí)線和虛線。
透明度:單擊+或-號,或手動輸入數(shù)值,修改刻度線的透明度。范圍為 [0,1]。
刻度標(biāo)簽:單擊右側(cè)的眼睛圖標(biāo)顯示刻度標(biāo)簽。
距離:刻度標(biāo)簽與軸線之間的距離。
文本樣式
顏色:參考顏色選擇器說明,修改刻度標(biāo)簽的顏色。
字體樣式:刻度標(biāo)簽文字的字體風(fēng)格。
字體粗細(xì):刻度標(biāo)簽文字的字體粗細(xì)。
字體:刻度標(biāo)簽文字的字體系列。
字號:刻度標(biāo)簽文字的字體大小。
儀表盤指針:單擊右側(cè)的眼睛圖標(biāo)顯示儀表盤指針。
長度:設(shè)置儀表盤指針的長度。
寬度:設(shè)置儀表盤指針的寬度。
元素樣式
普通項(xiàng)
重點(diǎn)項(xiàng)
標(biāo)題:單擊右側(cè)的眼睛圖標(biāo)顯示標(biāo)題。
水平偏移:單擊+或-號,或手動輸入數(shù)值,修改標(biāo)題的水平偏移,范圍為[-200~200]。
垂直偏移:單擊+或-號,或手動輸入數(shù)值,修改標(biāo)題的垂直偏移,范圍為[-200~200]。
文本樣式
顏色:參考顏色選擇器說明,修改標(biāo)題文本的顏色。
字體樣式:標(biāo)題文本的字體風(fēng)格。
字體粗細(xì):標(biāo)題文本的字體粗細(xì)。
字體:標(biāo)題文本的字體系列。
字號:標(biāo)題文本的字體大小。
詳情:單擊右側(cè)的眼睛圖標(biāo)顯示標(biāo)題。
單位:設(shè)置詳情信息的單位。
寬度:單擊+或-號,或手動輸入數(shù)值,修改詳情的寬度。
高度:單擊+或-號,或手動輸入數(shù)值,修改詳情的高度。
水平偏移:單擊+或-號,或手動輸入數(shù)值,修改詳情的水平偏移,范圍為[-200~200]。
垂直偏移:單擊+或-號,或手動輸入數(shù)值,修改詳情的垂直偏移,范圍為[-200~200]。
背景色:參考顏色選擇器說明,修改詳情的背景顏色,默認(rèn)透明。
邊框粗細(xì):單擊+或-號,或手動輸入數(shù)值,調(diào)整詳情邊框粗細(xì)。
邊框色:參考顏色選擇器說明,修改詳情的邊框顏色,默認(rèn)透明。
文本樣式
顏色:參考顏色選擇器說明,修改詳情文本的顏色。
字體樣式:詳情文本的字體風(fēng)格。
字體粗細(xì):詳情文本的字體粗細(xì)。
字體:詳情文本的字體系列。
字號:詳情文本的字體大小。
動畫:勾選后,開啟動畫效果。
動畫閾值:單擊+或-號,或手動輸入數(shù)值,修改動畫的閾值,單位為毫秒。當(dāng)單個(gè)系列顯示的圖形數(shù)量大于您設(shè)置的閾值后,系統(tǒng)會關(guān)閉動畫效果,防止組件崩潰。
動畫時(shí)長:單擊+或-號,或手動輸入數(shù)值,修改初始動畫的時(shí)長,單位為毫秒。
緩動效果:單擊下拉框,選擇數(shù)據(jù)更新動畫的緩動效果,默認(rèn)為cubicOut。
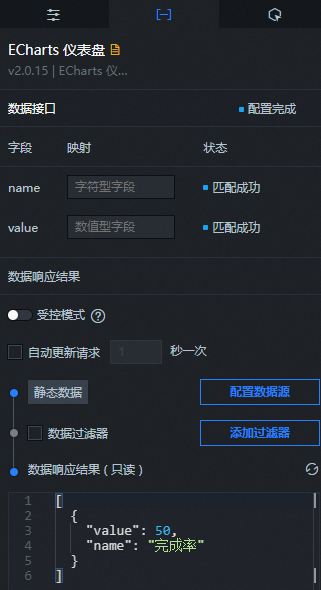
數(shù)據(jù)面板

配置字段說明
字段 | 說明 |
| 用于配置儀表盤中每部分的名稱。 |
| 用于配置儀表盤中每部分的值。 |
| 配置項(xiàng) | 說明 |
| 受控模式 | 打開開關(guān),資產(chǎn)初始化狀態(tài)下不請求數(shù)據(jù),僅通過回調(diào)ID或藍(lán)圖編輯器配置的方法發(fā)起請求數(shù)據(jù);關(guān)閉開關(guān),可以使用自動更新請求數(shù)據(jù)。開關(guān)默認(rèn)為關(guān)閉狀態(tài)。 |
| 自動更新請求 | 選中后可以設(shè)置動態(tài)輪詢,還可以手動輸入輪詢的時(shí)間頻次。取消選中后則不會自動更新,需要手動刷新頁面,或通過藍(lán)圖編輯器和回調(diào)ID事件來觸發(fā)請求更新數(shù)據(jù)。 |
| 數(shù)據(jù)源 | 單擊配置數(shù)據(jù)源,可在設(shè)置數(shù)據(jù)源面板中修改數(shù)據(jù)源類型和數(shù)據(jù)查詢代碼、預(yù)覽數(shù)據(jù)源返回結(jié)果以及查看數(shù)據(jù)響應(yīng)結(jié)果,詳情請參見配置資產(chǎn)數(shù)據(jù)。 |
| 數(shù)據(jù)過濾器 | 數(shù)據(jù)過濾器提供數(shù)據(jù)結(jié)構(gòu)轉(zhuǎn)換、篩選和一些簡單的計(jì)算功能。單擊添加過濾器,可在設(shè)置數(shù)據(jù)源面板配置數(shù)據(jù)過濾器腳本,詳情請參見過濾器使用說明。 |
| 數(shù)據(jù)響應(yīng)結(jié)果 | 展示數(shù)據(jù)請求的響應(yīng)結(jié)果。當(dāng)數(shù)據(jù)源發(fā)生改變時(shí),可單擊右側(cè)的 |
交互面板
該組件沒有交互事件。
藍(lán)圖編輯器交互配置
在畫布編輯器頁面,右鍵單擊組件,選擇導(dǎo)出到藍(lán)圖編輯器。
單擊頁面左上角的
 圖標(biāo)。
圖標(biāo)。在藍(lán)圖編輯器配置頁面,單擊導(dǎo)入節(jié)點(diǎn)欄內(nèi)的儀表盤組件,在畫布中可以看到如下圖所示的儀表盤的藍(lán)圖編輯器配置參數(shù)。

事件
事件
說明
當(dāng)數(shù)據(jù)接口請求完成時(shí)
數(shù)據(jù)接口請求返回并經(jīng)過過濾器處理后拋出的事件,同時(shí)拋出處理后的JSON格式的數(shù)據(jù)。具體數(shù)據(jù)示例請參見畫布編輯器中組件右側(cè)配置面板數(shù)據(jù)頁簽的數(shù)據(jù)響應(yīng)結(jié)果區(qū)域。
當(dāng)數(shù)據(jù)接口請求失敗時(shí)
數(shù)據(jù)接口請求失敗時(shí)(請求失敗的情況可能是:網(wǎng)絡(luò)問題或接口報(bào)錯(cuò)等)返回并經(jīng)過過濾器處理后拋出的事件,同時(shí)拋出處理后的JSON格式的數(shù)據(jù)。具體數(shù)據(jù)示例請參見畫布編輯器中組件右側(cè)配置面板數(shù)據(jù)頁簽的數(shù)據(jù)響應(yīng)結(jié)果區(qū)域。
動作
動作
說明
請求數(shù)據(jù)接口
重新請求服務(wù)端數(shù)據(jù),上游數(shù)據(jù)處理節(jié)點(diǎn)或圖層節(jié)點(diǎn)拋出的數(shù)據(jù)將作為參數(shù)。例如儀表盤配置了API數(shù)據(jù)源為
https://api.test,傳到請求數(shù)據(jù)接口動作的數(shù)據(jù)為{ id: '1'},則最終請求接口為https://api.test?id=1。導(dǎo)入數(shù)據(jù)接口
按組件繪制格式處理數(shù)據(jù)后,導(dǎo)入組件,重新繪制。不需要重新請求服務(wù)端數(shù)據(jù)。具體數(shù)據(jù)示例請參見畫布編輯器中組件右側(cè)配置面板數(shù)據(jù)頁簽的數(shù)據(jù)響應(yīng)結(jié)果區(qū)域。
更新組件配置
動態(tài)更新組件的樣式配置。需要先在組件的配置面板中,單擊復(fù)制配置到剪貼板,獲取組件配置數(shù)據(jù)。再根據(jù)需要在藍(lán)圖編輯器配置頁面的數(shù)據(jù)處理節(jié)點(diǎn)中更改對應(yīng)樣式的字段值。
顯示
顯示組件,參考數(shù)據(jù)示例如下。
return{ "animationType": "", "animationDuration": 1000, "animationEasing": "linear" }隱藏
隱藏組件,參考數(shù)據(jù)示例如下。
return{ "animationType": "", "animationDuration": 1000, "animationEasing": "linear" }切換顯隱狀態(tài)
切換組件顯示或者隱藏,參考數(shù)據(jù)示例如下。
return { "animationIn": { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" }, "animationOut": { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" } }移動
將組件移動到指定位置,參考數(shù)據(jù)示例如下。
return{ // 移動方式。絕對定位:to,相對定位:by。默認(rèn)值:to。 "positionType": "to", // 指定位置。x坐標(biāo),y坐標(biāo)。 "attr": { "x": 0, "y": 0 }, // 動畫方式。 "animation": { "enable": false, // 動畫延時(shí)。 "animationDuration": 1000, // 動畫曲線。可選值為:linear|easeInOutQuad|easeInOutExpo。 "animationEasing": "linear" } }