Echarts 雷達(dá)圖
本文介紹Echarts 雷達(dá)圖的圖表樣式和配置面板的功能。
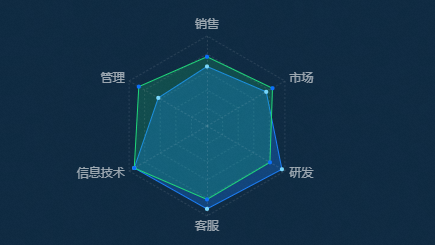
圖表樣式

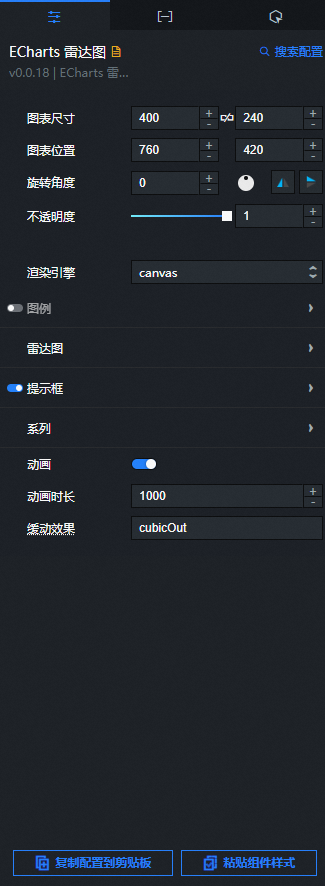
配置面板
搜索配置:?jiǎn)螕?b data-tag="uicontrol" id="uicontrol-siu-g4m-0i6" class="uicontrol">配置面板右上角的搜索配置,可在搜索配置面板中輸入您需要搜索的配置項(xiàng)名稱,快速定位到該配置項(xiàng),系統(tǒng)支持模糊匹配。詳情請(qǐng)參見搜索資產(chǎn)配置。
- 圖表尺寸:包括組件的寬度和高度,單位為px。可單擊
 圖標(biāo)鎖定組件的寬高比,等比例修改組件的寬高。再次單擊進(jìn)行解鎖,解鎖后寬高比不受限制。
圖標(biāo)鎖定組件的寬高比,等比例修改組件的寬高。再次單擊進(jìn)行解鎖,解鎖后寬高比不受限制。 - 圖表位置:包括組件的橫坐標(biāo)和縱坐標(biāo),單位為px。橫坐標(biāo)為組件左上角距離頁(yè)面左邊界的像素距離,縱坐標(biāo)為組件左上角距離頁(yè)面上邊界的像素距離。
- 旋轉(zhuǎn)角度:以組件的中心為中心點(diǎn),進(jìn)行旋轉(zhuǎn),單位為度(°)。
- 手動(dòng)輸入角度值,控制組件的旋轉(zhuǎn)角度。
- 拖動(dòng)
 圖標(biāo)內(nèi)的黑點(diǎn),控制組件的旋轉(zhuǎn)角度。
圖標(biāo)內(nèi)的黑點(diǎn),控制組件的旋轉(zhuǎn)角度。 - 單擊
 圖標(biāo),控制組件左右翻轉(zhuǎn)樣式。
圖標(biāo),控制組件左右翻轉(zhuǎn)樣式。 - 單擊
 圖標(biāo),控制組件上下翻轉(zhuǎn)樣式。
圖標(biāo),控制組件上下翻轉(zhuǎn)樣式。
- 不透明度:取值范圍為0~1。為0時(shí),圖表隱藏;為1時(shí),圖表全部顯示。默認(rèn)為1。
渲染引擎:設(shè)置雷達(dá)圖的渲染引擎。包括canvas和svg。
圖例:?jiǎn)螕粲覀?cè)的眼睛圖標(biāo)顯示圖例樣式。

水平位置:?jiǎn)螕粝吕斜恚x擇圖例標(biāo)記和文本的對(duì)齊方式。
自動(dòng):默認(rèn)自動(dòng),根據(jù)組件的位置和朝向決定。
左對(duì)齊:當(dāng)圖形在文字左邊時(shí),為左對(duì)齊。
居中對(duì)齊:當(dāng)圖例的圖形與文字重疊時(shí),為居中對(duì)齊。
右對(duì)齊:當(dāng)圖形在文字右邊時(shí),為右對(duì)齊。
垂直位置:?jiǎn)螕粝吕斜恚x擇圖例標(biāo)記和文本的對(duì)齊方式。
自動(dòng):默認(rèn)自動(dòng),根據(jù)組件的位置和朝向決定。
頂部對(duì)齊:當(dāng)圖形在窗口上方時(shí),為頂部對(duì)齊。
居中對(duì)齊:當(dāng)圖形在窗口中間時(shí),為居中對(duì)齊。
底部對(duì)齊:當(dāng)圖形在窗口下方時(shí),為底部對(duì)齊。
朝向:?jiǎn)螕粝吕斜恚x擇圖例的布局朝向。
水平:圖例水平分布。
垂直:圖例垂直分布。
內(nèi)邊距:?jiǎn)螕?b data-tag="uicontrol" id="uicontrol-ivg-rzp-vrp" class="uicontrol">+或-號(hào),或手動(dòng)輸入數(shù)值,調(diào)整圖例內(nèi)邊距,單位px,默認(rèn)各方向內(nèi)邊距為5。
元素間距:?jiǎn)螕?b data-tag="uicontrol" id="uicontrol-tcf-tfc-u9t" class="uicontrol">+或-號(hào),或手動(dòng)輸入數(shù)值,調(diào)整圖例每項(xiàng)之間的距離。橫向布局時(shí)為水平間隔,縱向布局時(shí)為縱向間隔。
文本樣式
顏色:參考顏色選擇器說明,修改圖例文本的顏色。
字體樣式:圖例文本的字體風(fēng)格。
字體粗細(xì):圖例文本的字體粗細(xì)。
字體:圖例文本的字體系列。
字號(hào):?jiǎn)螕?b data-tag="uicontrol" id="uicontrol-j55-5bu-gyf" class="uicontrol">+或-號(hào),或手動(dòng)輸入數(shù)值,改變圖例字體的大小。
雷達(dá)圖

半徑:雷達(dá)圖與組件邊界的距離。支持以下幾種輸入:
具體像素值,例如 20。
相對(duì)于容器高寬的百分比,例如 20%。
起始角度:雷達(dá)圖逆時(shí)針旋轉(zhuǎn)的起始角度,單位為弧度。
名稱
顏色:參考顏色選擇器說明,修改名稱的顏色。
字體樣式:名稱的字體風(fēng)格。
字體粗細(xì):名稱的字體粗細(xì)。
字體:名稱的字體系列。
字號(hào):?jiǎn)螕?b data-tag="uicontrol" id="uicontrol-wy4-slr-o9a" class="uicontrol">+或-號(hào),或手動(dòng)輸入數(shù)值,改變名稱字體的大小。
名稱間隔:?jiǎn)螕?b data-tag="uicontrol" id="uicontrol-jh4-oqe-ipu" class="uicontrol">+或-號(hào),或手動(dòng)輸入數(shù)值,修改雷達(dá)圖名稱與軸線之間的距離。
分割段數(shù):?jiǎn)螕?或-號(hào),或手動(dòng)輸入數(shù)值,設(shè)置坐標(biāo)軸的分割段數(shù)。
形狀:設(shè)置雷達(dá)圖的形狀,包括多邊形和圓形。
自動(dòng)伸縮:勾選后,雷達(dá)圖可顯示自動(dòng)伸縮;去勾選,雷達(dá)圖關(guān)閉自動(dòng)伸縮。
靜態(tài):勾選后,坐標(biāo)軸為靜態(tài)無(wú)法交互。
軸線:?jiǎn)螕粲覀?cè)的眼睛圖標(biāo)顯示雷達(dá)圖軸線。
線樣式
顏色:參考顏色選擇器說明,修改軸線的顏色。
寬度:?jiǎn)螕?b data-tag="uicontrol" id="uicontrol-csi-mwt-691" class="uicontrol">+或-號(hào),或手動(dòng)輸入數(shù)值,修改軸線的寬度。
類型:坐標(biāo)軸軸線的類型。可選,包括實(shí)線、虛線和點(diǎn)線。
透明度:?jiǎn)螕?b data-tag="uicontrol" id="uicontrol-khz-v4d-uvx" class="uicontrol">+或-號(hào),或手動(dòng)輸入數(shù)值,修改軸線的透明度。范圍為 [0,1]。
刻度線:?jiǎn)螕粲覀?cè)的眼睛圖標(biāo)顯示坐標(biāo)軸刻度。
內(nèi)部:勾選后,坐標(biāo)軸刻度朝內(nèi);去勾選,坐標(biāo)軸刻度朝外。
長(zhǎng)度:?jiǎn)螕?b data-tag="uicontrol" id="uicontrol-yf7-j8a-cov" class="uicontrol">+或-號(hào),或手動(dòng)輸入數(shù)值,修改坐標(biāo)軸刻度的長(zhǎng)度。
線樣式
顏色:參考顏色選擇器說明,修改刻度線的顏色。
寬度:?jiǎn)螕?b data-tag="uicontrol" id="uicontrol-ppu-436-uoy" class="uicontrol">+或-號(hào),或手動(dòng)輸入數(shù)值,修改刻度線的寬度。
類型:坐標(biāo)軸軸線的類型。可選,包括實(shí)線、虛線和點(diǎn)線。
透明度:?jiǎn)螕?b data-tag="uicontrol" id="uicontrol-xup-2ny-jun" class="uicontrol">+或-號(hào),或手動(dòng)輸入數(shù)值,修改刻度線的透明度。范圍為 [0,1]。
分割線:?jiǎn)螕粲覀?cè)的眼睛圖標(biāo)顯示分割線。
線樣式
顏色:參考顏色選擇器說明,修改分割線的顏色。
寬度:?jiǎn)螕?b data-tag="uicontrol" id="uicontrol-sep-zlm-0zy" class="uicontrol">+或-號(hào),或手動(dòng)輸入數(shù)值,修改分割線的線寬。
類型:坐標(biāo)軸軸線的類型。可選,包括實(shí)線、虛線和點(diǎn)線。
透明度:?jiǎn)螕?b data-tag="uicontrol" id="uicontrol-0tm-r86-rcw" class="uicontrol">+或-號(hào),或手動(dòng)輸入數(shù)值,修改分割線的透明度,范圍為 [0,1]。
分割區(qū)域:?jiǎn)螕粲覀?cè)的眼睛圖標(biāo)顯示分割區(qū)域。
區(qū)域樣式
顏色:?jiǎn)螕粲覀?cè)的
 或
或 圖標(biāo),添加或刪除一個(gè)顏色樣式。 單擊
圖標(biāo),添加或刪除一個(gè)顏色樣式。 單擊 或
或 圖標(biāo)配置多個(gè)顏色樣式的排列樣式。單擊
圖標(biāo)配置多個(gè)顏色樣式的排列樣式。單擊 圖標(biāo),即可復(fù)制當(dāng)前選中的顏色樣式配置并新增一個(gè)同樣配置的顏色樣式。參考顏色選擇器說明,修改分割線的顏色。
圖標(biāo),即可復(fù)制當(dāng)前選中的顏色樣式配置并新增一個(gè)同樣配置的顏色樣式。參考顏色選擇器說明,修改分割線的顏色。透明度:?jiǎn)螕?b data-tag="uicontrol" id="uicontrol-uxu-vv5-ugg" class="uicontrol">+或-號(hào),或手動(dòng)輸入數(shù)值,修改分割區(qū)域的透明度,范圍為 [0,1]。
維度:?jiǎn)螕粲覀?cè)的
 或
或 圖標(biāo),添加或刪除一個(gè)維度樣式。 單擊
圖標(biāo),添加或刪除一個(gè)維度樣式。 單擊 或
或 圖標(biāo)配置多個(gè)維度色樣式的排列樣式。單擊
圖標(biāo)配置多個(gè)維度色樣式的排列樣式。單擊 圖標(biāo),即可復(fù)制當(dāng)前選中的維度樣式配置并新增一個(gè)同樣配置的維度色樣式。
圖標(biāo),即可復(fù)制當(dāng)前選中的維度樣式配置并新增一個(gè)同樣配置的維度色樣式。
提示框:?jiǎn)螕粲覀?cè)的眼睛圖標(biāo)顯示提示框。

系列:?jiǎn)螕粲覀?cè)的
 或
或 圖標(biāo),添加或刪除一個(gè)條件樣式。 單擊
圖標(biāo),添加或刪除一個(gè)條件樣式。 單擊 或
或 圖標(biāo)配置多個(gè)條件樣式的排列樣式。單擊
圖標(biāo)配置多個(gè)條件樣式的排列樣式。單擊 圖標(biāo),即可復(fù)制當(dāng)前選中的條件樣式配置并新增一個(gè)同樣配置的條件樣式。
圖標(biāo),即可復(fù)制當(dāng)前選中的條件樣式配置并新增一個(gè)同樣配置的條件樣式。
名稱:自定義系列名稱,需要與數(shù)據(jù)中的s字段值配合使用。
標(biāo)記圖形:自定義標(biāo)記圖形,默認(rèn)值為圓形。標(biāo)記類型包括 無(wú),圓形,矩形,圓角矩形,三角形,菱形, 圖釘和箭頭 ,詳情請(qǐng)參考ECharts官網(wǎng)。
標(biāo)記尺寸:?jiǎn)螕?b data-tag="uicontrol" id="uicontrol-caq-nln-gyj" class="uicontrol">+或-號(hào),或手動(dòng)輸入數(shù)值,修改標(biāo)記圖形的尺寸。
標(biāo)簽
位置:設(shè)置標(biāo)簽相當(dāng)對(duì)于雷達(dá)圖的位置,包括但不限于top、left和inside。
定位距離:?jiǎn)螕?b data-tag="uicontrol" id="uicontrol-vt9-8e6-3se" class="uicontrol">+或-號(hào),或手動(dòng)輸入數(shù)值,修改標(biāo)簽相當(dāng)對(duì)于雷達(dá)圖的距離。
旋轉(zhuǎn):?jiǎn)螕?b data-tag="uicontrol" id="uicontrol-ie1-3x2-fjl" class="uicontrol">+號(hào)或者-號(hào),或者手動(dòng)輸入數(shù)字,調(diào)整雷達(dá)圖的旋轉(zhuǎn)角度。
顏色:參考顏色選擇器說明,修改標(biāo)簽的顏色。
字體樣式:普通項(xiàng)標(biāo)簽文本的字體風(fēng)格。
字體粗細(xì):普通項(xiàng)標(biāo)簽文本的字體粗細(xì)。
字體:普通項(xiàng)標(biāo)簽文本的字體系列。
字號(hào):普通項(xiàng)標(biāo)簽文本的字體大小。
元素樣式
顏色:參考顏色選擇器說明,修改元素的顏色。
透明度:?jiǎn)螕?b data-tag="uicontrol" id="uicontrol-sho-iwu-beo" class="uicontrol">+或-號(hào),或手動(dòng)輸入數(shù)值,修改元素的透明度,范圍為 [0,1]。
線樣式
顏色:參考顏色選擇器說明,修改線的顏色。
寬度:?jiǎn)螕?b data-tag="uicontrol" id="uicontrol-eax-hz2-9gu" class="uicontrol">+或-號(hào),或手動(dòng)輸入數(shù)值,修改線的寬度。
類型:線的描邊類型,可選,包括實(shí)線和虛線。
透明度:?jiǎn)螕?b data-tag="uicontrol" id="uicontrol-bqp-luq-uue" class="uicontrol">+或-號(hào),或手動(dòng)輸入數(shù)值,修改線的透明度。范圍為 [0,1]。
區(qū)域樣式
顏色:參考顏色選擇器說明,修改區(qū)域樣式的顏色。
透明度:?jiǎn)螕?b data-tag="uicontrol" id="uicontrol-11f-ike-2ga" class="uicontrol">+或-號(hào),或手動(dòng)輸入數(shù)值,修改區(qū)域交叉的透明度,范圍為 [0,1]。
動(dòng)畫:勾選后,開啟動(dòng)畫效果。
動(dòng)畫時(shí)長(zhǎng):?jiǎn)螕?b data-tag="uicontrol" id="uicontrol-0km-54e-88v" class="uicontrol">+或-號(hào),或手動(dòng)輸入數(shù)值,修改初始動(dòng)畫的時(shí)長(zhǎng),單位為毫秒。
緩動(dòng)效果:?jiǎn)螕粝吕颍x擇數(shù)據(jù)更新動(dòng)畫的緩動(dòng)效果,默認(rèn)為cubicOut。
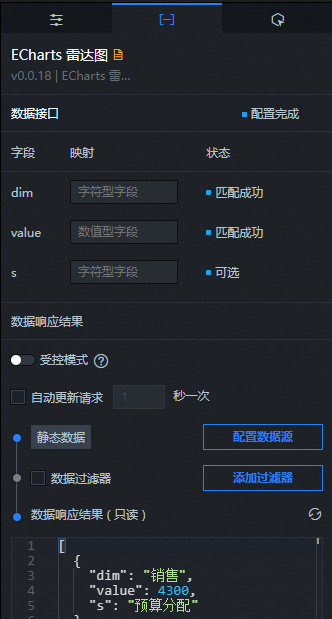
數(shù)據(jù)面板

配置字段說明
字段 | 說明 |
| 用于配置雷達(dá)圖中每個(gè)維度的類目,即維度的名稱。 |
| 用于配置雷達(dá)圖中每個(gè)維度的值。 |
| (可選) 系列值,與樣式面板中的系列配置項(xiàng)配合使用。 |
交互面板

交互說明
交互 | 說明 |
當(dāng)點(diǎn)擊數(shù)據(jù)項(xiàng)時(shí) | 選中啟用,開啟組件交互功能。雷達(dá)圖組件擁有交互配置,當(dāng)單擊選中某個(gè)數(shù)據(jù)項(xiàng)時(shí)拋出回調(diào)值,默認(rèn)拋出數(shù)據(jù)中的value和dim字段。具體配置請(qǐng)參見組件回調(diào)ID配置。 |
當(dāng)點(diǎn)擊坐標(biāo)軸標(biāo)簽時(shí) | 選中啟用,開啟組件交互功能。雷達(dá)圖組件擁有交互配置,當(dāng)單擊某個(gè)坐標(biāo)軸標(biāo)簽時(shí)拋出回調(diào)值,默認(rèn)拋出數(shù)據(jù)中的value和dim字段。具體配置請(qǐng)參見組件回調(diào)ID配置。 |
當(dāng)圖例點(diǎn)擊時(shí) | 選中啟用,開啟組件交互功能。雷達(dá)圖組件擁有交互配置,當(dāng)單擊某個(gè)圖例時(shí)拋出回調(diào)值,默認(rèn)拋出數(shù)據(jù)中的selected字段。具體配置請(qǐng)參見組件回調(diào)ID配置。 |
藍(lán)圖編輯器交互配置
在畫布編輯器頁(yè)面,右鍵單擊組件,選擇導(dǎo)出到藍(lán)圖編輯器。
單擊頁(yè)面左上角的
 圖標(biāo)。
圖標(biāo)。在藍(lán)圖編輯器配置頁(yè)面,單擊導(dǎo)入節(jié)點(diǎn)欄內(nèi)的雷達(dá)圖組件,在畫布中可以看到如下圖所示的雷達(dá)圖的藍(lán)圖編輯器配置參數(shù)。

事件
事件
說明
當(dāng)數(shù)據(jù)接口請(qǐng)求完成時(shí)
數(shù)據(jù)接口請(qǐng)求返回并經(jīng)過過濾器處理后拋出的事件,同時(shí)拋出處理后的JSON格式的數(shù)據(jù)。具體數(shù)據(jù)示例請(qǐng)參見畫布編輯器中組件右側(cè)配置面板數(shù)據(jù)頁(yè)簽的數(shù)據(jù)響應(yīng)結(jié)果區(qū)域。
當(dāng)數(shù)據(jù)接口請(qǐng)求失敗時(shí)
數(shù)據(jù)接口請(qǐng)求失敗時(shí)(請(qǐng)求失敗的情況可能是:網(wǎng)絡(luò)問題或接口報(bào)錯(cuò)等)返回并經(jīng)過過濾器處理后拋出的事件,同時(shí)拋出處理后的JSON格式的數(shù)據(jù)。具體數(shù)據(jù)示例請(qǐng)參見畫布編輯器中組件右側(cè)配置面板數(shù)據(jù)頁(yè)簽的數(shù)據(jù)響應(yīng)結(jié)果區(qū)域。
當(dāng)點(diǎn)擊數(shù)據(jù)項(xiàng)時(shí)
當(dāng)單擊雷達(dá)圖的扇區(qū)時(shí)拋出的事件,同時(shí)拋出該扇區(qū)對(duì)應(yīng)的數(shù)據(jù)項(xiàng)。
當(dāng)點(diǎn)擊坐標(biāo)軸標(biāo)簽時(shí)
當(dāng)單擊雷達(dá)圖的坐標(biāo)軸標(biāo)簽時(shí)拋出的事件,同時(shí)拋出該標(biāo)簽對(duì)應(yīng)的數(shù)據(jù)項(xiàng)。
當(dāng)圖例點(diǎn)擊時(shí)
當(dāng)單擊雷達(dá)圖的圖例時(shí)拋出的事件,同時(shí)拋出該柱子對(duì)應(yīng)的數(shù)據(jù)項(xiàng)。
動(dòng)作
動(dòng)作
說明
請(qǐng)求數(shù)據(jù)接口
重新請(qǐng)求服務(wù)端數(shù)據(jù),上游數(shù)據(jù)處理節(jié)點(diǎn)或圖層節(jié)點(diǎn)拋出的數(shù)據(jù)將作為參數(shù)。例如雷達(dá)圖配置了API數(shù)據(jù)源為
https://api.test,傳到請(qǐng)求數(shù)據(jù)接口動(dòng)作的數(shù)據(jù)為{ id: '1'},則最終請(qǐng)求接口為https://api.test?id=1。導(dǎo)入數(shù)據(jù)接口
按組件繪制格式處理數(shù)據(jù)后,導(dǎo)入組件,重新繪制。不需要重新請(qǐng)求服務(wù)端數(shù)據(jù)。具體數(shù)據(jù)示例請(qǐng)參見畫布編輯器中組件右側(cè)配置面板數(shù)據(jù)頁(yè)簽的數(shù)據(jù)響應(yīng)結(jié)果區(qū)域。
高亮顯示
動(dòng)作傳入數(shù)據(jù)為object類型,參數(shù)包括
seriesName(系列名)、seriesIndex(系列索引)、dataIndex(數(shù)據(jù)索引)和name(數(shù)據(jù)名)。數(shù)據(jù)示例:{ "seriesName": "", "seriesIndex": 1, "dataIndex": 1, "name": "" }取消高亮
動(dòng)作傳入數(shù)據(jù)為object類型,參數(shù)包括
seriesName(系列名)、seriesIndex(系列索引)、dataIndex(數(shù)據(jù)索引)和name(數(shù)據(jù)名)。數(shù)據(jù)示例:{ "seriesName": "", "seriesIndex": 1, "dataIndex": 1, "name": "" }顯示提示框
動(dòng)作傳入數(shù)據(jù)為object類型,參數(shù)包括
dataindex(數(shù)據(jù)索引)、name(數(shù)據(jù)名)、x(橫坐標(biāo)位置)和y(縱坐標(biāo)位置)。數(shù)據(jù)示例:{ "dataIndex": 1, "name": "", "x": 1, "y": 1 }隱藏提示框
隱藏提示框,不需要參數(shù)。
圖例控制
動(dòng)作傳入數(shù)據(jù)為object類型,參數(shù)包括
type(圖例動(dòng)作類型)和name(圖例名稱)。數(shù)據(jù)示例:{ "type": "legendToggleSelect", "name": "" }更新組件配置
動(dòng)態(tài)更新組件的樣式配置。需要先在組件的配置面板中,單擊復(fù)制配置到剪貼板,獲取組件配置數(shù)據(jù)。再根據(jù)需要在藍(lán)圖編輯器配置頁(yè)面的數(shù)據(jù)處理節(jié)點(diǎn)中更改對(duì)應(yīng)樣式的字段值。
顯示
顯示組件,參考數(shù)據(jù)示例如下。
return{ "animationType": "", "animationDuration": 1000, "animationEasing": "linear" }隱藏
隱藏組件,參考數(shù)據(jù)示例如下。
return{ "animationType": "", "animationDuration": 1000, "animationEasing": "linear" }切換顯隱狀態(tài)
切換組件顯示或者隱藏,參考數(shù)據(jù)示例如下。
return { "animationIn": { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" }, "animationOut": { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" } }移動(dòng)
將組件移動(dòng)到指定位置,參考數(shù)據(jù)示例如下。
return{ // 移動(dòng)方式。絕對(duì)定位:to,相對(duì)定位:by。默認(rèn)值:to。 "positionType": "to", // 指定位置。x坐標(biāo),y坐標(biāo)。 "attr": { "x": 0, "y": 0 }, // 動(dòng)畫方式。 "animation": { "enable": false, // 動(dòng)畫延時(shí)。 "animationDuration": 1000, // 動(dòng)畫曲線。可選值為:linear|easeInOutQuad|easeInOutExpo。 "animationEasing": "linear" } }