Echarts 堆疊折線圖
本文介紹Echarts 堆疊折線圖的圖表樣式和配置面板的功能。
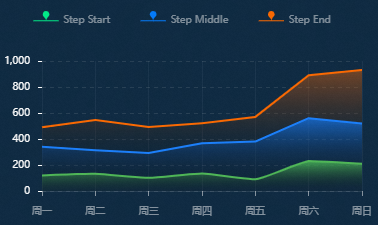
圖表樣式

配置面板
搜索配置:單擊配置面板右上角的搜索配置,可在搜索配置面板中輸入您需要搜索的配置項名稱,快速定位到該配置項,系統(tǒng)支持模糊匹配。詳情請參見搜索資產(chǎn)配置。
- 圖表尺寸:包括組件的寬度和高度,單位為px。可單擊
 圖標(biāo)鎖定組件的寬高比,等比例修改組件的寬高。再次單擊進(jìn)行解鎖,解鎖后寬高比不受限制。
圖標(biāo)鎖定組件的寬高比,等比例修改組件的寬高。再次單擊進(jìn)行解鎖,解鎖后寬高比不受限制。 - 圖表位置:包括組件的橫坐標(biāo)和縱坐標(biāo),單位為px。橫坐標(biāo)為組件左上角距離頁面左邊界的像素距離,縱坐標(biāo)為組件左上角距離頁面上邊界的像素距離。
- 旋轉(zhuǎn)角度:以組件的中心為中心點,進(jìn)行旋轉(zhuǎn),單位為度(°)。
- 手動輸入角度值,控制組件的旋轉(zhuǎn)角度。
- 拖動
 圖標(biāo)內(nèi)的黑點,控制組件的旋轉(zhuǎn)角度。
圖標(biāo)內(nèi)的黑點,控制組件的旋轉(zhuǎn)角度。 - 單擊
 圖標(biāo),控制組件左右翻轉(zhuǎn)樣式。
圖標(biāo),控制組件左右翻轉(zhuǎn)樣式。 - 單擊
 圖標(biāo),控制組件上下翻轉(zhuǎn)樣式。
圖標(biāo),控制組件上下翻轉(zhuǎn)樣式。
- 不透明度:取值范圍為0~1。為0時,圖表隱藏;為1時,圖表全部顯示。默認(rèn)為1。
渲染引擎:設(shè)置折線圖的渲染引擎。包括canvas和svg。
圖例:單擊右側(cè)的眼睛圖標(biāo)顯示圖例樣式。

水平位置:單擊下拉列表,選擇圖例標(biāo)記和文本的對齊方式。
自動:默認(rèn)自動,根據(jù)組件的位置和朝向決定。
左對齊:當(dāng)圖形在文字左邊時,為左對齊。
居中對齊:當(dāng)圖例的圖形與文字重疊時,為居中對齊。
右對齊:當(dāng)圖形在文字右邊時,為右對齊。
垂直位置:單擊下拉列表,選擇圖例標(biāo)記和文本的對齊方式。
自動:默認(rèn)自動,根據(jù)組件的位置和朝向決定。
頂部對齊:當(dāng)圖形在窗口上方時,為頂部對齊。
居中對齊:當(dāng)圖形在窗口中間時,為居中對齊。
底部對齊:當(dāng)圖形在窗口下方時,為底部對齊。
朝向:單擊下拉列表,選擇圖例的布局朝向。
水平:圖例水平分布。
垂直:圖例垂直分布。
內(nèi)邊距:單擊+或-號,或手動輸入數(shù)值,調(diào)整圖例內(nèi)邊距,單位px,默認(rèn)各方向內(nèi)邊距為5。
元素間距:單擊+或-號,或手動輸入數(shù)值,調(diào)整圖例每項之間的距離。橫向布局時為水平間隔,縱向布局時為縱向間隔。
文本樣式
顏色:參考顏色選擇器說明,修改圖例文本的顏色。
字體樣式:圖例文本的字體風(fēng)格。
字體粗細(xì):圖例文本的字體粗細(xì)。
字體:圖例文本的字體系列。
字號:單擊+或-號,或手動輸入數(shù)值,改變圖例字體的大小。
網(wǎng)格:單擊右側(cè)的
 圖標(biāo)顯示網(wǎng)格樣式。
圖標(biāo)顯示網(wǎng)格樣式。左邊距:單擊+或-號,或手動輸入數(shù)值,調(diào)整網(wǎng)格左邊距,單位px。
上邊距:單擊+或-號,或手動輸入數(shù)值,調(diào)整網(wǎng)格上邊距,單位px。
右邊距:單擊+或-號,或手動輸入數(shù)值,調(diào)整網(wǎng)格右邊距,單位px。
下邊距:單擊+或-號,或手動輸入數(shù)值,調(diào)整網(wǎng)格下邊距,單位px。
x軸:單擊右側(cè)的眼睛圖標(biāo)顯示x軸樣式。

位置:設(shè)置x軸在窗口的位置。
底部:x軸在窗口的底部位置。
頂部:x軸在窗口的頂部位置。
名稱:自定義x軸名稱。
名稱位置:x軸名稱的位置,可選,包括起點、終點或居中,默認(rèn)值為終點。
名稱樣式
顏色:參考顏色選擇器說明,修改x軸名稱文本的顏色。
字體樣式:x軸名稱的字體風(fēng)格。
字體粗細(xì):x軸名稱的字體粗細(xì)。
字體:x軸名稱的字體系列。
字號:單擊+或-號,或手動輸入數(shù)值,修改x軸名稱的字體大小。
名稱間隔:單擊+或-號,或手動輸入數(shù)值,修改坐標(biāo)軸名稱與軸線之間的距離。
名稱旋轉(zhuǎn):單擊+或-號,或手動輸入數(shù)值,修改坐標(biāo)軸名稱旋轉(zhuǎn)的角度值。
反向:勾選后,坐標(biāo)軸反向顯示;去勾選,坐標(biāo)軸正向顯示。
留白:勾選后,坐標(biāo)軸兩側(cè)留白;去勾選,坐標(biāo)軸兩側(cè)不留白。
靜態(tài):勾選后,坐標(biāo)軸為靜態(tài)無法交互。
軸線:單擊右側(cè)的眼睛圖標(biāo)顯示x軸軸線。
在零上:x 軸或者 y 軸的軸線是否在另一個軸的 0 刻度上,只有在另一個軸為數(shù)值軸且包含 0 刻度時有效。
線樣式
顏色:參考顏色選擇器說明,修改x軸軸線的顏色。
寬度:單擊+或-號,或手動輸入數(shù)值,修改x軸軸線的寬度。
類型:坐標(biāo)軸軸線的類型。可選,包括實線、虛線和點線。
透明度:單擊+或-號,或手動輸入數(shù)值,修改x軸軸線的透明度。范圍為 [0,1]。
刻度線:單擊右側(cè)的眼睛圖標(biāo)顯示x軸刻度。
和標(biāo)簽對齊:勾選后,刻度線和標(biāo)簽對齊。類目軸中在勾選了留白后有效。
內(nèi)部:勾選后,坐標(biāo)軸刻度朝內(nèi);去勾選,坐標(biāo)軸刻度朝外。
長度:單擊+或-號,或手動輸入數(shù)值,修改坐標(biāo)軸刻度的長度。
線樣式
顏色:參考顏色選擇器說明,修改刻度線的顏色。
寬度:單擊+或-號,或手動輸入數(shù)值,修改刻度線的寬度。
類型:坐標(biāo)軸軸線的類型。可選,包括實線、虛線和點線。
透明度:單擊+或-號,或手動輸入數(shù)值,修改刻度線的透明度。范圍為 [0,1]。
刻度標(biāo)簽:單擊右側(cè)的眼睛圖標(biāo)顯示x軸刻度標(biāo)簽。
分割間隔:坐標(biāo)軸刻度標(biāo)簽的顯示間隔,在類目軸中有效,默認(rèn)會采用標(biāo)簽不重疊的策略間隔顯示標(biāo)簽。可以設(shè)置成 0 強制顯示所有標(biāo)簽。如果設(shè)置為 1,表示隔一個標(biāo)簽顯示一個標(biāo)簽,如果值為 2,表示隔兩個標(biāo)簽顯示一個標(biāo)簽,以此類推。
內(nèi)部:勾選后,坐標(biāo)軸刻度標(biāo)簽朝內(nèi);去勾選,坐標(biāo)軸刻度標(biāo)簽朝外。
旋轉(zhuǎn):刻度標(biāo)簽旋轉(zhuǎn)的角度,在類目軸的類目標(biāo)簽顯示不下的時候可以通過旋轉(zhuǎn)防止標(biāo)簽之間重疊。旋轉(zhuǎn)的角度從 -90 度到 90 度。
外間距:刻度標(biāo)簽與軸線之間的距離。
顯示最小標(biāo)簽:勾選后,顯示最小的刻度標(biāo)簽。默認(rèn)自動判定,即如果標(biāo)簽重疊,不會顯示最小的刻度標(biāo)簽。
顯示最大標(biāo)簽:勾選后,顯示最大的刻度標(biāo)簽。默認(rèn)自動判定,即如果標(biāo)簽重疊,不會顯示最大的刻度標(biāo)簽。
顏色:參考顏色選擇器說明,修改坐標(biāo)軸刻度標(biāo)簽的顏色。
字體樣式:坐標(biāo)軸刻度標(biāo)簽文字的字體風(fēng)格。
字體粗細(xì):坐標(biāo)軸刻度標(biāo)簽文字的字體粗細(xì)。
字體:坐標(biāo)軸刻度標(biāo)簽文字的字體系列。
字號:坐標(biāo)軸刻度標(biāo)簽文字的字體大小。
分割線:單擊右側(cè)的眼睛圖標(biāo)顯示分割線。
線樣式
顏色:參考顏色選擇器說明,修改x軸分割線的顏色。
寬度:單擊+或-號,或手動輸入數(shù)值,修改x軸分割線的線寬。
類型:x軸分割線的類型。可選,包括實線、虛線和點線。
透明度:單擊+或-號,或手動輸入數(shù)值,修改x軸分割線的透明度,范圍為 [0,1]。
y軸:請參考x軸樣式進(jìn)行配置。
提示框:單擊右側(cè)的眼睛圖標(biāo)顯示提示框。

觸發(fā)類型:自定義觸發(fā)類型,可選,默認(rèn)為坐標(biāo)軸。
數(shù)據(jù)項:數(shù)據(jù)項圖形觸發(fā),主要在散點圖,餅圖等無類目軸的圖表中使用。
坐標(biāo)軸:坐標(biāo)軸觸發(fā),主要在柱狀圖,折線圖等會使用類目軸的圖表中使用。
不觸發(fā):什么都不觸發(fā)。
坐標(biāo)軸指示器:單擊右側(cè)的眼睛圖標(biāo)顯示坐標(biāo)軸指示器。
類型:指示器類型,包括直線指示器、陰影指示器和交叉指示器。
自動吸附:勾選后,坐標(biāo)軸指示器自動吸附到點上。這個功能在數(shù)值軸和時間軸上比較有意義,可以自動尋找細(xì)小的數(shù)值點。
指示線樣式
顏色:參考顏色選擇器說明,修改指示線的顏色。
寬度:單擊+或-號,或手動輸入數(shù)值,修改指示線的線寬。
類型:指示線的類型。可選,包括實線、虛線和點線。
透明度:單擊+或-號,或手動輸入數(shù)值,修改指示線的透明度,范圍為 [0,1]。
指示陰影樣式
顏色:參考顏色選擇器說明,修改指示陰影的顏色。
透明度:單擊+或-號,或手動輸入數(shù)值,修改指示陰影的透明度,范圍為 [0,1]。
指示交叉樣式
顏色:參考顏色選擇器說明,修改指示交叉的顏色。
寬度:單擊+或-號,或手動輸入數(shù)值,修改指示交叉的線寬。
類型:指示交叉的類型。可選,包括實線、虛線和點線。
透明度:單擊+或-號,或手動輸入數(shù)值,修改指示交叉的透明度,范圍為 [0,1]。
背景色:提示框文本標(biāo)簽的背景顏色。
文本樣式
顏色:參考顏色選擇器說明,修改提示框標(biāo)簽文本的顏色。
字體樣式:提示框文本的字體風(fēng)格。
字體粗細(xì):提示框標(biāo)簽文本的字體粗細(xì)。
字體:提示框標(biāo)簽文本的字體系列。
字號:提示框標(biāo)簽文本的字體大小。
系列:單擊右側(cè)的
 或
或 圖標(biāo),添加或刪除一個條件樣式。 單擊
圖標(biāo),添加或刪除一個條件樣式。 單擊 或
或 圖標(biāo)配置多個條件樣式的排列樣式。單擊
圖標(biāo)配置多個條件樣式的排列樣式。單擊 圖標(biāo),即可復(fù)制當(dāng)前選中的條件樣式配置并新增一個同樣配置的條件樣式。
圖標(biāo),即可復(fù)制當(dāng)前選中的條件樣式配置并新增一個同樣配置的條件樣式。
名稱:自定義系列名稱,需要與數(shù)據(jù)中的s字段值配合使用。
標(biāo)記圖形:自定義標(biāo)記圖形,默認(rèn)值為圓形。標(biāo)記類型包括 無,圓形,矩形,圓角矩形,三角形,菱形, 圖釘和箭頭 ,詳情請參考ECharts官網(wǎng)。
標(biāo)記尺寸:單擊+或-號,或手動輸入數(shù)值,修改標(biāo)記尺寸大小,單位為px。
標(biāo)記旋轉(zhuǎn)角度:單擊+或-號,或手動輸入數(shù)值,修改標(biāo)記旋轉(zhuǎn)角度,單位為度。
顯示圖標(biāo):單擊右側(cè)的眼睛圖標(biāo)顯示圖標(biāo)樣式。
懸浮動畫:勾選后,開啟鼠標(biāo)hover時的動畫效果。
圖例聯(lián)動高亮:勾選后,啟動圖例hover時的聯(lián)動高亮。
堆疊圖:數(shù)據(jù)堆疊,同個類目軸上相同的 stack 值可以堆疊放置。例如:總量。
階梯線圖:設(shè)置折線圖的階梯樣式,包括關(guān)閉、當(dāng)前點拐彎、中間點拐彎和下一點拐彎。
標(biāo)簽:單擊右側(cè)的眼睛圖標(biāo)顯示標(biāo)簽樣式。
位置:設(shè)置標(biāo)簽相當(dāng)對于折線圖的位置,包括但不限于top、left和inside。
定位距離:設(shè)置標(biāo)簽相對于折線圖上邊框線的距離。
旋轉(zhuǎn):標(biāo)簽旋轉(zhuǎn)的角度,在類目軸的類目標(biāo)簽顯示不下的時候可以通過旋轉(zhuǎn)防止標(biāo)簽之間重疊。旋轉(zhuǎn)的角度從 -90 度到 90 度。
顏色:參考顏色選擇器說明,修改標(biāo)簽文本的顏色。
字體樣式:標(biāo)簽文本的字體風(fēng)格。
字體粗細(xì):標(biāo)簽文本的字體粗細(xì)。
字體:標(biāo)簽文本的字體系列。
字號:標(biāo)簽文本的字體大小。
元素樣式
顏色:參考顏色選擇器說明,修改元素樣式的顏色。
透明度:單擊+或-號,或手動輸入數(shù)值,修改指示交叉的透明度,范圍為 [0,1]。
線樣式
顏色:參考顏色選擇器說明,修改線的顏色。
寬度:單擊+或-號,或手動輸入數(shù)值,修改線的線寬。
類型:線的類型。可選,包括實線、虛線和點線。
透明度:單擊+或-號,或手動輸入數(shù)值,修改線的透明度,范圍為 [0,1]。
區(qū)域樣式
顏色:參考顏色選擇器說明,修改區(qū)域樣式的顏色。
透明度:單擊+或-號,或手動輸入數(shù)值,修改區(qū)域交叉的透明度,范圍為 [0,1]。
平滑曲線:單擊+或-號,或手動輸入數(shù)值,修改折線的平滑程度,單位為%,范圍為 [0,1]。
動畫:勾選后,開啟動畫效果。
動畫時長:單擊+或-號,或手動輸入數(shù)值,修改初始動畫的時長,單位為毫秒。
緩動效果:單擊下拉框,選擇數(shù)據(jù)更新動畫的緩動效果,默認(rèn)為cubicOut。
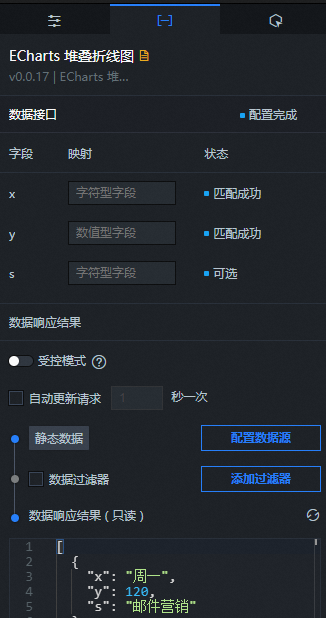
數(shù)據(jù)面板

配置字段說明
字段 | 說明 |
| 用于配置折線圖中每個x軸的類目,即x軸的值。 |
| 用于配置折線圖中每個點的值。 |
| (可選) 系列值,與樣式面板中的系列配置項配合使用。 |
配置項 | 說明 |
受控模式 | 打開開關(guān),資產(chǎn)初始化狀態(tài)下不請求數(shù)據(jù),僅通過回調(diào)ID或藍(lán)圖編輯器配置的方法發(fā)起請求數(shù)據(jù);關(guān)閉開關(guān),可以使用自動更新請求數(shù)據(jù)。開關(guān)默認(rèn)為關(guān)閉狀態(tài)。 |
自動更新請求 | 選中后可以設(shè)置動態(tài)輪詢,還可以手動輸入輪詢的時間頻次。取消選中后則不會自動更新,需要手動刷新頁面,或通過藍(lán)圖編輯器和回調(diào)ID事件來觸發(fā)請求更新數(shù)據(jù)。 |
數(shù)據(jù)源 | 單擊配置數(shù)據(jù)源,可在設(shè)置數(shù)據(jù)源面板中修改數(shù)據(jù)源類型和數(shù)據(jù)查詢代碼、預(yù)覽數(shù)據(jù)源返回結(jié)果以及查看數(shù)據(jù)響應(yīng)結(jié)果,詳情請參見配置資產(chǎn)數(shù)據(jù)。 |
數(shù)據(jù)過濾器 | 數(shù)據(jù)過濾器提供數(shù)據(jù)結(jié)構(gòu)轉(zhuǎn)換、篩選和一些簡單的計算功能。單擊添加過濾器,可在設(shè)置數(shù)據(jù)源面板配置數(shù)據(jù)過濾器腳本,詳情請參見過濾器使用說明。 |
數(shù)據(jù)響應(yīng)結(jié)果 | 展示數(shù)據(jù)請求的響應(yīng)結(jié)果。當(dāng)數(shù)據(jù)源發(fā)生改變時,可單擊右側(cè)的 |
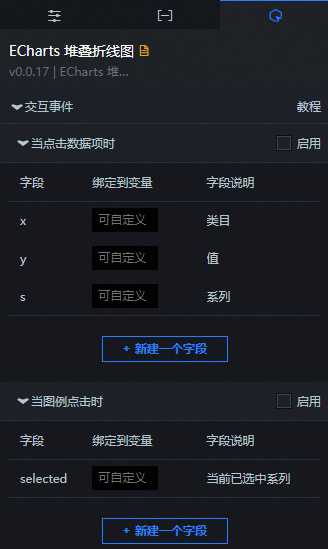
交互面板

交互說明
交互 | 說明 |
當(dāng)點擊數(shù)據(jù)項時 | 選中啟用,開啟組件交互功能。堆疊折線圖組件擁有交互配置,當(dāng)單擊選中某個數(shù)據(jù)項時拋出回調(diào)值,默認(rèn)拋出數(shù)據(jù)中的x和y字段。具體配置請參見組件回調(diào)ID配置。 |
當(dāng)圖例點擊時 | 選中啟用,開啟組件交互功能。堆疊折線圖組件擁有交互配置,當(dāng)單擊某個圖例時拋出回調(diào)值,默認(rèn)拋出數(shù)據(jù)中的selected字段。具體配置請參見組件回調(diào)ID配置。 |
藍(lán)圖編輯器交互配置
在畫布編輯器頁面,右鍵單擊組件,選擇導(dǎo)出到藍(lán)圖編輯器。
單擊頁面左上角的
 圖標(biāo)。
圖標(biāo)。在藍(lán)圖編輯器配置頁面,單擊導(dǎo)入節(jié)點欄內(nèi)的堆疊折線圖組件,在畫布中可以看到如下圖所示的堆疊折線圖的藍(lán)圖編輯器配置參數(shù)。

事件
事件
說明
當(dāng)數(shù)據(jù)接口請求完成時
數(shù)據(jù)接口請求返回并經(jīng)過過濾器處理后拋出的事件,同時拋出處理后的JSON格式的數(shù)據(jù)。具體數(shù)據(jù)示例請參見畫布編輯器中組件右側(cè)配置面板數(shù)據(jù)頁簽的數(shù)據(jù)響應(yīng)結(jié)果區(qū)域。
當(dāng)數(shù)據(jù)接口請求失敗時
數(shù)據(jù)接口請求失敗時(請求失敗的情況可能是:網(wǎng)絡(luò)問題或接口報錯等)返回并經(jīng)過過濾器處理后拋出的事件,同時拋出處理后的JSON格式的數(shù)據(jù)。具體數(shù)據(jù)示例請參見畫布編輯器中組件右側(cè)配置面板數(shù)據(jù)頁簽的數(shù)據(jù)響應(yīng)結(jié)果區(qū)域。
當(dāng)點擊數(shù)據(jù)項時
當(dāng)單擊堆疊折線圖的柱子時拋出的事件,同時拋出該柱子對應(yīng)的數(shù)據(jù)項。
當(dāng)圖例點擊時
當(dāng)單擊堆疊折線圖的圖例時拋出的事件,同時拋出該柱子對應(yīng)的數(shù)據(jù)項。
動作
動作
說明
請求數(shù)據(jù)接口
重新請求服務(wù)端數(shù)據(jù),上游數(shù)據(jù)處理節(jié)點或圖層節(jié)點拋出的數(shù)據(jù)將作為參數(shù)。例如堆疊折線圖配置了API數(shù)據(jù)源為
https://api.test,傳到請求數(shù)據(jù)接口動作的數(shù)據(jù)為{ id: '1'},則最終請求接口為https://api.test?id=1。導(dǎo)入數(shù)據(jù)接口
按組件繪制格式處理數(shù)據(jù)后,導(dǎo)入組件,重新繪制。不需要重新請求服務(wù)端數(shù)據(jù)。具體數(shù)據(jù)示例請參見畫布編輯器中組件右側(cè)配置面板數(shù)據(jù)頁簽的數(shù)據(jù)響應(yīng)結(jié)果區(qū)域。
高亮顯示
動作傳入數(shù)據(jù)為object類型,參數(shù)包括
seriesName(系列名)、seriesIndex(系列索引)、dataIndex(數(shù)據(jù)索引)和name(數(shù)據(jù)名)。數(shù)據(jù)示例:{ "seriesName": "", "seriesIndex": 1, "dataIndex": 1, "name": "" }取消高亮
動作傳入數(shù)據(jù)為object類型,參數(shù)包括
seriesName(系列名)、seriesIndex(系列索引)、dataIndex(數(shù)據(jù)索引)和name(數(shù)據(jù)名)。數(shù)據(jù)示例:{ "seriesName": "", "seriesIndex": 1, "dataIndex": 1, "name": "" }顯示提示框
動作傳入數(shù)據(jù)為object類型,參數(shù)包括
dataindex(數(shù)據(jù)索引)、name(數(shù)據(jù)名)、x(橫坐標(biāo)位置)和y(縱坐標(biāo)位置)。數(shù)據(jù)示例:{ "dataIndex": 1, "name": "", "x": 1, "y": 1 }隱藏提示框
隱藏提示框,不需要參數(shù)。
圖例控制
動作傳入數(shù)據(jù)為object類型,參數(shù)包括
type(圖例動作類型)和name(圖例名稱)。數(shù)據(jù)示例:{ "type": "legendToggleSelect", "name": "" }更新組件配置
動態(tài)更新組件的樣式配置。需要先在組件的配置面板中,單擊復(fù)制配置到剪貼板,獲取組件配置數(shù)據(jù)。再根據(jù)需要在藍(lán)圖編輯器配置頁面的數(shù)據(jù)處理節(jié)點中更改對應(yīng)樣式的字段值。
顯示
顯示組件,參考數(shù)據(jù)示例如下。
return{ "animationType": "", "animationDuration": 1000, "animationEasing": "linear" }隱藏
隱藏組件,參考數(shù)據(jù)示例如下。
return{ "animationType": "", "animationDuration": 1000, "animationEasing": "linear" }切換顯隱狀態(tài)
切換組件顯示或者隱藏,參考數(shù)據(jù)示例如下。
return { "animationIn": { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" }, "animationOut": { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" } }移動
將組件移動到指定位置,參考數(shù)據(jù)示例如下。
return{ // 移動方式。絕對定位:to,相對定位:by。默認(rèn)值:to。 "positionType": "to", // 指定位置。x坐標(biāo),y坐標(biāo)。 "attr": { "x": 0, "y": 0 }, // 動畫方式。 "animation": { "enable": false, // 動畫延時。 "animationDuration": 1000, // 動畫曲線。可選值為:linear|easeInOutQuad|easeInOutExpo。 "animationEasing": "linear" } }