本文介紹Echarts 瀑布圖的圖表樣式和配置面板的功能。
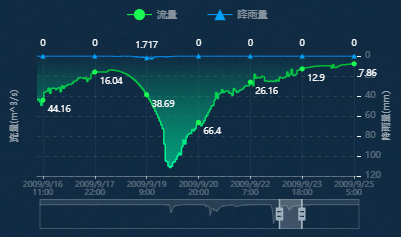
圖表樣式

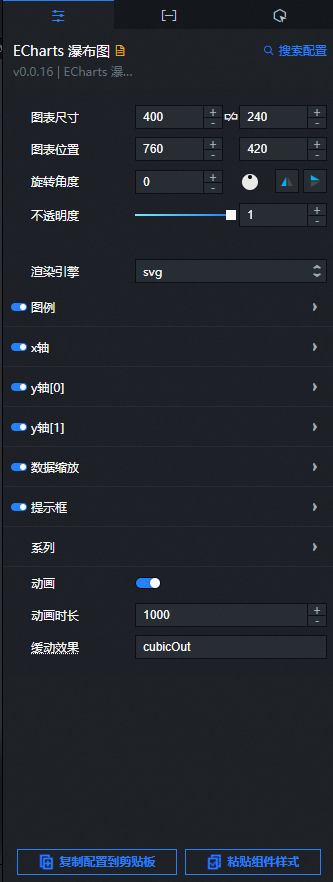
配置面板
搜索配置:單擊配置面板右上角的搜索配置,可在搜索配置面板中輸入您需要搜索的配置項名稱,快速定位到該配置項,系統支持模糊匹配。詳情請參見搜索資產配置。
- 圖表尺寸:包括組件的寬度和高度,單位為px。可單擊
 圖標鎖定組件的寬高比,等比例修改組件的寬高。再次單擊進行解鎖,解鎖后寬高比不受限制。
圖標鎖定組件的寬高比,等比例修改組件的寬高。再次單擊進行解鎖,解鎖后寬高比不受限制。 - 圖表位置:包括組件的橫坐標和縱坐標,單位為px。橫坐標為組件左上角距離頁面左邊界的像素距離,縱坐標為組件左上角距離頁面上邊界的像素距離。
- 旋轉角度:以組件的中心為中心點,進行旋轉,單位為度(°)。
- 手動輸入角度值,控制組件的旋轉角度。
- 拖動
 圖標內的黑點,控制組件的旋轉角度。
圖標內的黑點,控制組件的旋轉角度。 - 單擊
 圖標,控制組件左右翻轉樣式。
圖標,控制組件左右翻轉樣式。 - 單擊
 圖標,控制組件上下翻轉樣式。
圖標,控制組件上下翻轉樣式。
- 不透明度:取值范圍為0~1。為0時,圖表隱藏;為1時,圖表全部顯示。默認為1。
渲染引擎:設置瀑布圖的渲染引擎。包括canvas和svg。
圖例:單擊右側的眼睛圖標顯示圖例樣式。

水平位置:單擊下拉列表,選擇圖例標記和文本的對齊方式。
自動:默認自動,根據組件的位置和朝向決定。
左對齊:當圖形在文字左邊時,為左對齊。
居中對齊:當圖例的圖形與文字重疊時,為居中對齊。
右對齊:當圖形在文字右邊時,為右對齊。
垂直位置:單擊下拉列表,選擇圖例標記和文本的對齊方式。
自動:默認自動,根據組件的位置和朝向決定。
頂部對齊:當圖形在窗口上方時,為頂部對齊。
居中對齊:當圖形在窗口中間時,為居中對齊。
底部對齊:當圖形在窗口下方時,為底部對齊。
朝向:單擊下拉列表,選擇圖例的布局朝向。
水平:圖例水平分布。
垂直:圖例垂直分布。
內邊距:單擊+或-號,或手動輸入數值,調整圖例內邊距,單位px,默認各方向內邊距為5。
元素間距:單擊+或-號,或手動輸入數值,調整圖例每項之間的距離。橫向布局時為水平間隔,縱向布局時為縱向間隔。
文本樣式
顏色:參考顏色選擇器說明,修改圖例文本的顏色。
字體樣式:圖例文本的字體風格。
字體粗細:圖例文本的字體粗細。
字體:圖例文本的字體系列。
字號:單擊+或-號,或手動輸入數值,改變圖例字體的大小。
x軸:單擊右側的眼睛圖標顯示x軸樣式。

位置:設置x軸在窗口的位置。
底部:x軸在窗口的底部位置。
頂部:x軸在窗口的頂部位置。
名稱:自定義x軸名稱。
名稱位置:x軸名稱的位置,可選,包括起點、終點或居中,默認值為終點。
名稱樣式
顏色:參考顏色選擇器說明,修改x軸名稱文本的顏色。
字體樣式:x軸名稱的字體風格。
字體粗細:x軸名稱的字體粗細。
字體:x軸名稱的字體系列。
字號:單擊+或-號,或手動輸入數值,修改x軸名稱的字體大小。
名稱間隔:單擊+或-號,或手動輸入數值,修改坐標軸名稱與軸線之間的距離。
名稱旋轉:單擊+或-號,或手動輸入數值,修改坐標軸名稱旋轉的角度值。
反向:勾選后,坐標軸反向顯示;去勾選,坐標軸正向顯示。
留白:勾選后,坐標軸兩側留白;去勾選,坐標軸兩側不留白。
靜態:勾選后,坐標軸為靜態無法交互。
軸線:單擊右側的眼睛圖標顯示x軸軸線。
在零上:x 軸或者 y 軸的軸線是否在另一個軸的 0 刻度上,只有在另一個軸為數值軸且包含 0 刻度時有效。
線樣式
顏色:參考顏色選擇器說明,修改x軸軸線的顏色。
寬度:單擊+或-號,或手動輸入數值,修改x軸軸線的寬度。
類型:坐標軸軸線的類型。可選,包括實線、虛線和點線。
透明度:單擊+或-號,或手動輸入數值,修改x軸軸線的透明度。范圍為 [0,1]。
刻度線:單擊右側的眼睛圖標顯示x軸刻度。
和標簽對齊:勾選后,刻度線和標簽對齊。類目軸中在勾選了留白后有效。
內部:勾選后,坐標軸刻度朝內;去勾選,坐標軸刻度朝外。
長度:單擊+或-號,或手動輸入數值,修改坐標軸刻度的長度。
線樣式
顏色:參考顏色選擇器說明,修改刻度線的顏色。
寬度:單擊+或-號,或手動輸入數值,修改刻度線的寬度。
類型:坐標軸軸線的類型。可選,包括實線、虛線和點線。
透明度:單擊+或-號,或手動輸入數值,修改刻度線的透明度。范圍為 [0,1]。
刻度標簽:單擊右側的眼睛圖標顯示x軸刻度標簽。
內部:勾選后,坐標軸刻度標簽朝內;去勾選,坐標軸刻度標簽朝外。
旋轉:刻度標簽旋轉的角度,在類目軸的類目標簽顯示不下的時候可以通過旋轉防止標簽之間重疊。旋轉的角度從 -90 度到 90 度。
外間距:刻度標簽與軸線之間的距離。
顯示最小標簽:勾選后,顯示最小的刻度標簽。默認自動判定,即如果標簽重疊,不會顯示最小的刻度標簽。
顯示最大標簽:勾選后,顯示最大的刻度標簽。默認自動判定,即如果標簽重疊,不會顯示最大的刻度標簽。
顏色:參考顏色選擇器說明,修改坐標軸刻度標簽的顏色。
字體樣式:坐標軸刻度標簽文字的字體風格。
字體粗細:坐標軸刻度標簽文字的字體粗細。
字體:坐標軸刻度標簽文字的字體系列。
字號:坐標軸刻度標簽文字的字體大小。
分割線:單擊右側的眼睛圖標顯示分割線。
線樣式
顏色:參考顏色選擇器說明,修改x軸分割線的顏色。
寬度:單擊+或-號,或手動輸入數值,修改x軸分割線的線寬。
類型:x軸分割線的類型。可選,包括實線、虛線和點線。
透明度:單擊+或-號,或手動輸入數值,修改x軸分割線的透明度,范圍為 [0,1]。
y軸:請參考x軸樣式進行配置。
數據縮放:單擊右側的眼睛圖標顯示數據縮放。

背景色:參考顏色選擇器說明,修改數據背景的顏色。
數據陰影
線樣式
顏色:參考顏色選擇器說明,修改線的顏色。
寬度:單擊+或-號,或手動輸入數值,修改線的寬度。
類型:坐標軸軸線的類型。包括實線、虛線和點線。
透明度:單擊+或-號,或手動輸入數值,修改線的透明度。范圍為 [0,1]。
區域樣式
顏色:參考顏色選擇器說明,修改區域的顏色。
透明度:單擊+或-號,或手動輸入數值,修改分割區域的透明度,范圍為 [0,1]。
選中顏色:參考顏色選擇器說明,修改鼠標選中時的顏色。
邊框色:參考顏色選擇器說明,修改邊框顏色。
手柄樣式
顏色:參考顏色選擇器說明,修改手柄元素的背景顏色。
透明度:單擊+或-號,或手動輸入數值,修改手柄元素的透明度,范圍為 [0,1]。
實時:單擊右側的眼睛圖標顯示或關閉實時效果。
文本樣式
顏色:參考顏色選擇器說明,修改文本的顏色。
字體樣式:文本的字體風格。
字體粗細:文本的字體粗細。
字體:文本的字體系列。
字號:單擊+或-號,或手動輸入數值,修改文本的字體大小。
過濾模式:設置數據的過濾模式,包括但不限于強過濾、弱過濾、空過濾和不過濾。
起始百分比:瀑布圖數據窗口范圍的起始百分比。
結束百分比:瀑布圖數據窗口范圍的結束百分比。
朝向:單擊下拉列表,選擇數據縮放的布局朝向。
自動選擇自動時,數據縮放水平分布
水平:數據縮放水平分布。
豎直:數據縮放豎直分布。
提示框:單擊右側的眼睛圖標顯示提示框。

觸發類型:自定義觸發類型,可選,默認為坐標軸。
數據項:數據項圖形觸發,主要在散點圖,餅圖等無類目軸的圖表中使用。
坐標軸:坐標軸觸發,主要在柱狀圖,折線圖等會使用類目軸的圖表中使用。
不觸發:什么都不觸發。
坐標軸指示器:單擊右側的眼睛圖標顯示坐標軸指示器。
類型:指示器類型,包括直線指示器、陰影指示器和交叉指示器。
自動吸附:勾選后,坐標軸指示器自動吸附到點上。這個功能在數值軸和時間軸上比較有意義,可以自動尋找細小的數值點。
指示線樣式
顏色:參考顏色選擇器說明,修改指示線的顏色。
寬度:單擊+或-號,或手動輸入數值,修改指示線的線寬。
類型:指示線的類型。可選,包括實線、虛線和點線。
透明度:單擊+或-號,或手動輸入數值,修改指示線的透明度,范圍為 [0,1]。
指示陰影樣式
顏色:參考顏色選擇器說明,修改指示陰影的顏色。
透明度:單擊+或-號,或手動輸入數值,修改指示陰影的透明度,范圍為 [0,1]。
指示交叉樣式
顏色:參考顏色選擇器說明,修改指示交叉的顏色。
寬度:單擊+或-號,或手動輸入數值,修改指示交叉的線寬。
類型:指示交叉的類型。可選,包括實線、虛線和點線。
透明度:單擊+或-號,或手動輸入數值,修改指示交叉的透明度,范圍為 [0,1]。
背景色:提示框文本標簽的背景顏色。
文本樣式
顏色:參考顏色選擇器說明,修改提示框標簽文本的顏色。
字體樣式:提示框文本的字體風格。
字體粗細:提示框標簽文本的字體粗細。
字體:提示框標簽文本的字體系列。
字號:提示框標簽文本的字體大小。
系列:單擊右側的
 或
或 圖標,添加或刪除一個條件樣式。 單擊
圖標,添加或刪除一個條件樣式。 單擊 或
或 圖標配置多個條件樣式的排列樣式。單擊
圖標配置多個條件樣式的排列樣式。單擊 圖標,即可復制當前選中的條件樣式配置并新增一個同樣配置的條件樣式。
圖標,即可復制當前選中的條件樣式配置并新增一個同樣配置的條件樣式。
名稱:自定義系列名稱,需要與數據中的s字段值配合使用。
標記圖形:自定義標記圖形,默認值為圓形。標記類型包括 無,圓,矩形,圓角矩形,三角形,菱形, 圖釘和箭頭 ,詳細請參考ECharts官網。
標記尺寸:單擊+或-號,或手動輸入數值,修改標記尺寸大小,單位為px。
顯示圖標:單擊右側的眼睛圖標顯示圖標樣式。
懸浮動畫:勾選后,開啟鼠標hover時的動畫效果。
圖例聯動高亮:勾選后,啟動圖例hover時的聯動高亮。
階梯線圖:設置瀑布圖的階梯樣式,包括關閉、當前點拐彎、中間點拐彎和下一點拐彎。
標簽:單擊右側的眼睛圖標顯示標簽樣式。
位置:設置標簽相當對于瀑布圖的位置,包括但不限于top、left和inside。
定位距離:設置標簽相對于瀑布圖上邊框線的距離。
旋轉:標簽旋轉的角度,在類目軸的類目標簽顯示不下的時候可以通過旋轉防止標簽之間重疊。旋轉的角度從 -90 度到 90 度。
顏色:參考顏色選擇器說明,修改標簽文本的顏色。
字體樣式:標簽文本的字體風格。
字體粗細:標簽文本的字體粗細。
字體:標簽文本的字體系列。
字號:標簽文本的字體大小。
元素樣式
顏色:參考顏色選擇器說明,修改元素樣式的顏色。
透明度:單擊+或-號,或手動輸入數值,修改指示交叉的透明度,范圍為 [0,1]。
線樣式
顏色:參考顏色選擇器說明,修改線的顏色。
寬度:單擊+或-號,或手動輸入數值,修改線的線寬。
類型:線的類型。可選,包括實線、虛線和點線。
透明度:單擊+或-號,或手動輸入數值,修改線的透明度,范圍為 [0,1]。
區域樣式
顏色:參考顏色選擇器說明,修改區域樣式的顏色。
透明度:單擊+或-號,或手動輸入數值,修改區域交叉的透明度,范圍為 [0,1]。
平滑曲線:單擊+或-號,或手動輸入數值,修改瀑布的平滑程度,單位為%,范圍為 [0,1]。
標注曲線
線樣式
顏色:參考顏色選擇器說明,修改線的顏色。
寬度:單擊+或-號,或手動輸入數值,修改線的線寬。
類型:線的類型。可選,包括實線、虛線和點線。
透明度:單擊+或-號,或手動輸入數值,修改線的透明度,范圍為 [0,1]。
曲度:單擊+或-號,或手動輸入數值,修改線的曲度。
動畫:設置系列的動畫,單擊右側的眼睛圖標顯示或關閉動畫樣式。
動畫:勾選后,開啟動畫效果。
動畫時長:單擊+或-號,或手動輸入數值,修改初始動畫的時長,單位為毫秒。
緩動效果:單擊下拉框,選擇數據更新動畫的緩動效果,默認為cubicOut。
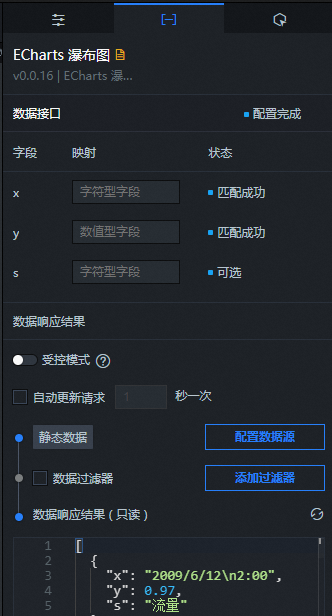
數據面板

配置字段說明
字段 | 說明 |
| 用于配置瀑布圖中每個x軸的類目,即x軸的值。 |
| 用于配置瀑布圖中每個點的值。 |
| (可選) 系列值,與樣式面板中的系列配置項配合使用。 |
配置項 | 說明 |
受控模式 | 打開開關,資產初始化狀態下不請求數據,僅通過回調ID或藍圖編輯器配置的方法發起請求數據;關閉開關,可以使用自動更新請求數據。開關默認為關閉狀態。 |
自動更新請求 | 選中后可以設置動態輪詢,還可以手動輸入輪詢的時間頻次。取消選中后則不會自動更新,需要手動刷新頁面,或通過藍圖編輯器和回調ID事件來觸發請求更新數據。 |
數據源 | 單擊配置數據源,可在設置數據源面板中修改數據源類型和數據查詢代碼、預覽數據源返回結果以及查看數據響應結果,詳情請參見配置資產數據。 |
數據過濾器 | 數據過濾器提供數據結構轉換、篩選和一些簡單的計算功能。單擊添加過濾器,可在設置數據源面板配置數據過濾器腳本,詳情請參見過濾器使用說明。 |
數據響應結果 | 展示數據請求的響應結果。當數據源發生改變時,可單擊右側的 |
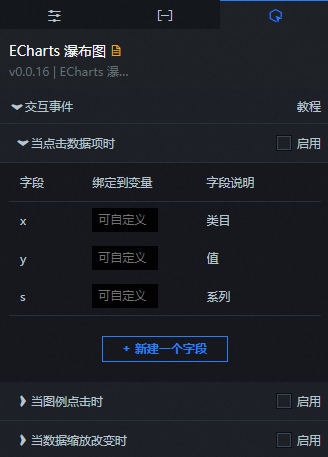
交互面板

交互說明
交互 | 說明 |
當點擊數據項時 | 選中啟用,開啟組件交互功能。瀑布圖組件擁有交互配置,當單擊選中某個數據項時拋出回調值,默認拋出數據中的x和y字段。具體配置請參見組件回調ID配置。 |
當圖例點擊時 | 選中啟用,開啟組件交互功能。瀑布圖組件擁有交互配置,當單擊某個圖例時拋出回調值,默認拋出數據中的selected字段。具體配置請參見組件回調ID配置。 |
當數據縮放改變時 | 選中啟用,開啟組件交互功能。瀑布圖組件擁有交互配置,當數據縮放改變時拋出回調值,默認拋出數據中的start和end字段。具體配置請參見組件回調ID配置。 |
藍圖編輯器交互配置
在畫布編輯器頁面,右鍵單擊組件,選擇導出到藍圖編輯器。
單擊頁面左上角的
 圖標。
圖標。在藍圖編輯器配置頁面,單擊導入節點欄內的瀑布圖組件,在畫布中可以看到如下圖所示的瀑布圖的藍圖編輯器配置參數。

事件
事件
說明
當數據接口請求完成時
數據接口請求返回并經過過濾器處理后拋出的事件,同時拋出處理后的JSON格式的數據。具體數據示例請參見畫布編輯器中組件右側配置面板數據頁簽的數據響應結果區域。
當數據接口請求失敗時
數據接口請求失敗時(請求失敗的情況可能是:網絡問題或接口報錯等)返回并經過過濾器處理后拋出的事件,同時拋出處理后的JSON格式的數據。具體數據示例請參見畫布編輯器中組件右側配置面板數據頁簽的數據響應結果區域。
當點擊數據項時
當單擊瀑布圖的柱子時拋出的事件,同時拋出該柱子對應的數據項。
當圖例點擊時
當單擊瀑布圖的圖例時拋出的事件,同時拋出該柱子對應的數據項。
當數據縮放改變時
當數據縮放改變時拋出的事件,同時拋出該柱子對應的數據項。
動作
動作
說明
請求數據接口
重新請求服務端數據,上游數據處理節點或圖層節點拋出的數據將作為參數。例如瀑布圖配置了API數據源為
https://api.test,傳到請求數據接口動作的數據為{ id: '1'},則最終請求接口為https://api.test?id=1。導入數據接口
按組件繪制格式處理數據后,導入組件,重新繪制。不需要重新請求服務端數據。具體數據示例請參見畫布編輯器中組件右側配置面板數據頁簽的數據響應結果區域。
高亮顯示
動作傳入數據為object類型,參數包括
seriesName(系列名)、seriesIndex(系列索引)、dataIndex(數據索引)和name(數據名)。數據示例:{ "seriesName": "", "seriesIndex": 1, "dataIndex": 1, "name": "" }取消高亮
動作傳入數據為object類型,參數包括
seriesName(系列名)、seriesIndex(系列索引)、dataIndex(數據索引)和name(數據名)。數據示例:{ "seriesName": "", "seriesIndex": 1, "dataIndex": 1, "name": "" }顯示提示框
動作傳入數據為object類型,參數包括
dataindex(數據索引)、name(數據名)、x(橫坐標位置)和y(縱坐標位置)。數據示例:{ "dataIndex": 1, "name": "", "x": 1, "y": 1 }隱藏提示框
隱藏提示框,不需要參數。
圖例控制
動作傳入數據為object類型,參數包括
type(圖例動作類型)和name(圖例名稱)。數據示例:{ "type": "legendToggleSelect", "name": "" }更新組件配置
動態更新組件的樣式配置。需要先在組件的配置面板中,單擊復制配置到剪貼板,獲取組件配置數據。再根據需要在藍圖編輯器配置頁面的數據處理節點中更改對應樣式的字段值。
顯示
顯示組件,參考數據示例如下。
return{ "animationType": "", "animationDuration": 1000, "animationEasing": "linear" }隱藏
顯示組件,參考數據示例如下。
return{ "animationType": "", "animationDuration": 1000, "animationEasing": "linear" }切換顯隱狀態
切換組件顯示或者隱藏,參考數據示例如下。
return { "animationIn": { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" }, "animationOut": { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" } }移動
將組件移動到指定位置,參考數據示例如下。
return{ // 移動方式。絕對定位:to,相對定位:by。默認值:to。 "positionType": "to", // 指定位置。x坐標,y坐標。 "attr": { "x": 0, "y": 0 }, // 動畫方式。 "animation": { "enable": false, // 動畫延時。 "animationDuration": 1000, // 動畫曲線。可選值為:linear|easeInOutQuad|easeInOutExpo。 "animationEasing": "linear" } }