本文介紹進度環圖組件的圖表樣式和各配置項的含義。
圖表樣式
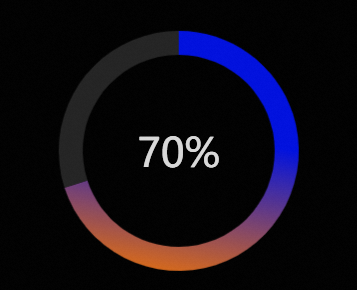
進度環圖以旋轉柱型條的填充方式用于在數字大屏中直觀地展示工作任務的進度情況。
配置面板
- 搜索配置:單擊配置面板右上角的搜索配置,可在搜索配置面板中輸入您需要搜索的配置項名稱,快速定位到該配置項,系統支持模糊匹配。詳情請參見搜索資產配置。
- 圖表尺寸:包括組件的寬度和高度,單位為px。可單擊
 圖標鎖定組件的寬高比,等比例修改組件的寬高。再次單擊進行解鎖,解鎖后寬高比不受限制。
圖標鎖定組件的寬高比,等比例修改組件的寬高。再次單擊進行解鎖,解鎖后寬高比不受限制。 - 圖表位置:包括組件的橫坐標和縱坐標,單位為px。橫坐標為組件左上角距離頁面左邊界的像素距離,縱坐標為組件左上角距離頁面上邊界的像素距離。
- 旋轉角度:以組件的中心為中心點,進行旋轉,單位為度(°)。
- 手動輸入角度值,控制組件的旋轉角度。
- 拖動
 圖標內的黑點,控制組件的旋轉角度。
圖標內的黑點,控制組件的旋轉角度。 - 單擊
 圖標,控制組件左右翻轉樣式。
圖標,控制組件左右翻轉樣式。 - 單擊
 圖標,控制組件上下翻轉樣式。
圖標,控制組件上下翻轉樣式。
- 不透明度:取值范圍為0~1。為0時,圖表隱藏;為1時,圖表全部顯示。默認為1。
- 圖表尺寸:包括組件的寬度和高度,單位為px。可單擊
圖形
參數
說明
圖表邊距
單擊
 圖標,控制圖表邊距的顯隱。打開開關后,可配置進度環圖區域與組件上下左右四個邊界之間的距離,單位默認px。
圖標,控制圖表邊距的顯隱。打開開關后,可配置進度環圖區域與組件上下左右四個邊界之間的距離,單位默認px。半徑尺寸
設置進度環圖的內徑尺寸和外徑尺寸,單位%。
環形顏色
設置進度環圖存在進度時的背景色和無進度時的背景色,請參見顏色選擇器說明進行修改。
環形描邊
設置進度環圖的環形描邊的描邊樣式,包括描邊的線型、描邊粗細和描邊顏色。
投影樣式
設置進度環圖組件的平面投影樣式,包括模糊顏色、模糊半徑以及環圖圓心相對于組件邊框中心的X軸和Y軸上的偏移量。
中心內容
設置進度環圖的中心內容的文本樣式和圖形樣式。
文本
標題:設置中心內容文本的標題名稱。
標題樣式:設置中心內容文本的標題的標題樣式,包括字體、文字粗細、字號和顏色。
位置:設置中心內容文本相對于組件中心點的X軸偏移量和Y軸偏移量。
數字:設置數字內容的前綴樣式和后綴樣式。
數字樣式:設置數字內容的數字樣式,包括字體、文字粗細、字號和顏色。
位置:設置數字內容文本相對于組件中心點的X軸偏移量和Y軸偏移量。
圖形
圖片鏈接:設置進度環圖中心的圖片鏈接。如果您需要使用遠程服務器上的圖片,請在上方的輸入框中輸入圖片的URL地址;單擊圖片輸入框下方的更改或刪除,更改或刪除圖片。其他設計資產詳細功能請參見使用界面功能說明。
圖片樣式:設置進度環圖中心的圖片樣式。包括圖片的寬度、高度、透明度和圓角樣式。
偏移量:設置進度環圖中心的圖片相對于組件圖表邊界的水平位置、垂直位置、水平偏移量和垂直偏移量。
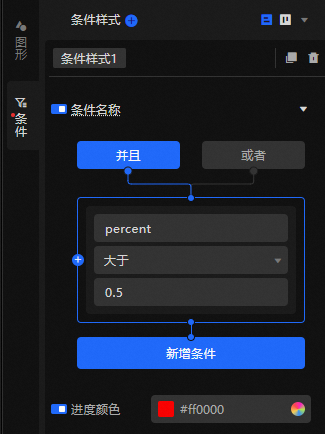
條件:條件系列樣式說明。

條件樣式:單擊右側的
 或
或 圖標,添加或刪除一個條件樣式。 單擊
圖標,添加或刪除一個條件樣式。 單擊 或
或 圖標配置多個條件樣式的排列樣式。單擊
圖標配置多個條件樣式的排列樣式。單擊 圖標,即可復制當前選中條件樣式配置內容并新增一個同樣配置的條件樣式。具體的條件樣式配置說明,請參見條件樹使用說明。
圖標,即可復制當前選中條件樣式配置內容并新增一個同樣配置的條件樣式。具體的條件樣式配置說明,請參見條件樹使用說明。進度顏色:打開開關,配置該系列條件樣式中的進度顏色;關閉開關,無法配置該系列條件下的顏色。
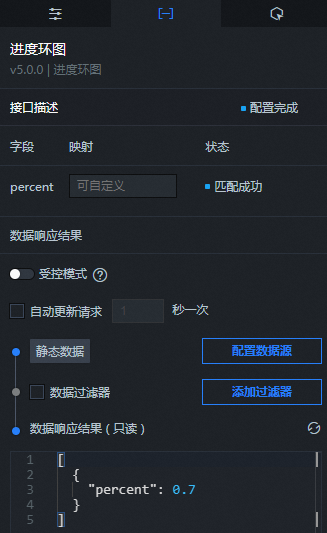
數據面板
percent:展示進度環圖相對于整個環圖的百分比,值為小數,1表示100%。
| 配置項 | 說明 |
| 受控模式 | 打開開關,資產初始化狀態下不請求數據,僅通過回調ID或藍圖編輯器配置的方法發起請求數據;關閉開關,可以使用自動更新請求數據。開關默認為關閉狀態。 |
| 自動更新請求 | 選中后可以設置動態輪詢,還可以手動輸入輪詢的時間頻次。取消選中后則不會自動更新,需要手動刷新頁面,或通過藍圖編輯器和回調ID事件來觸發請求更新數據。 |
| 數據源 | 單擊配置數據源,可在設置數據源面板中修改數據源類型和數據查詢代碼、預覽數據源返回結果以及查看數據響應結果,詳情請參見配置資產數據。 |
| 數據過濾器 | 數據過濾器提供數據結構轉換、篩選和一些簡單的計算功能。單擊添加過濾器,可在設置數據源面板配置數據過濾器腳本,詳情請參見過濾器使用說明。 |
| 數據響應結果 | 展示數據請求的響應結果。當數據源發生改變時,可單擊右側的 |
交互面板
此組件沒有交互事件。
藍圖編輯器交互配置
在畫布編輯器頁面,右鍵單擊組件,選擇導出到藍圖編輯器。
單擊頁面左上角的
 圖標。
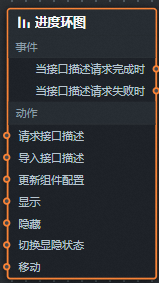
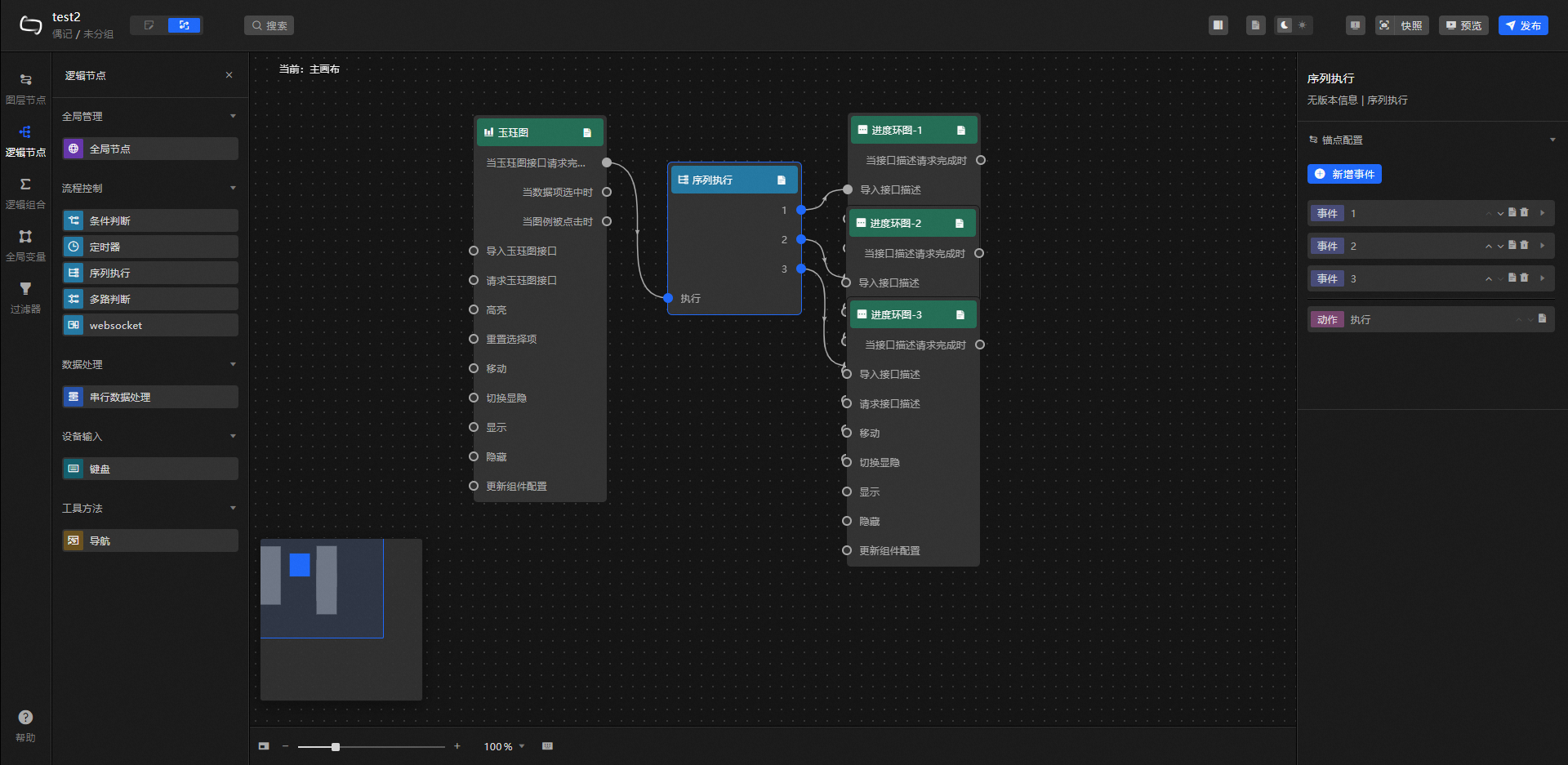
圖標。在藍圖編輯器配置頁面,單擊導入節點欄內的進度環圖組件,在畫布中可以看到如下圖所示的進度環圖的藍圖編輯器配置參數。

事件
事件
說明
當接口描述請求完成時
數據接口請求返回并經過過濾器處理后拋出的事件,同時拋出處理后的JSON格式的數據。具體數據示例請參見畫布編輯器中組件右側配置面板數據源頁簽的數據響應結果區域。
當接口描述發起請求時
數據接口發起請求時拋出的事件,同時拋出處理后的JSON格式的數據。具體數據示例請參見畫布編輯器中組件右側配置面板數據源頁簽的數據響應結果區域。
當接口描述請求失敗時
數據接口請求失敗時(請求失敗的情況可能是:網絡問題或接口報錯等)返回并經過過濾器處理后拋出的事件,同時拋出處理后的JSON格式的數據。具體數據示例請參見畫布編輯器中組件右側配置面板數據源頁簽的數據響應結果區域。
動作
動作
說明
導入接口描述
按組件繪制格式處理數據后,導入組件,重新繪制。不需要重新請求服務端數據。具體數據示例請參見畫布編輯器中組件右側配置面板數據源頁簽的數據響應結果區域。
請求接口描述
重新請求服務端數據,上游數據處理節點或圖層節點拋出的數據將作為參數。例如進度環圖配置了API數據源為
https://api.test,傳到請求接口描述動作的數據為{ id: '1'},則最終請求接口為https://api.test?id=1。更新組件配置
動態更新組件的樣式配置。需要先在組件的樣式面板中,單擊復制配置到剪貼板,獲取組件配置數據。再根據需要在藍圖編輯器配置頁面的數據處理節點中更改對應樣式的字段值。
顯示
顯示組件,參考數據示例如下。
return { "animationType": "", "animationDuration": 1000, "animationEasing": "" }隱藏
隱藏組件,參考數據示例如下。
return { "animationType": "", "animationDuration": 1000, "animationEasing": "" }切換顯隱狀態
切換組件顯示或者隱藏,參考數據示例如下。
return { "animationIn": { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" }, "animationOut": { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" } };移動
將組件移動到指定位置,參考數據示例如下。
return { // 移動方式。絕對定位:to,相對定位:by。默認值:to。 "positionType": "to", // 指定位置。x坐標,y坐標。 "attr": { "x": 0, "y": 0 }, // 動畫方式。 "animation": { "enable": false, // 動畫延時。 "animationDuration": 1000, // 動畫曲線。可選值為:linear|easeInOutQuad|easeInOutExpo。 "animationEasing": "linear" } }
案例演示
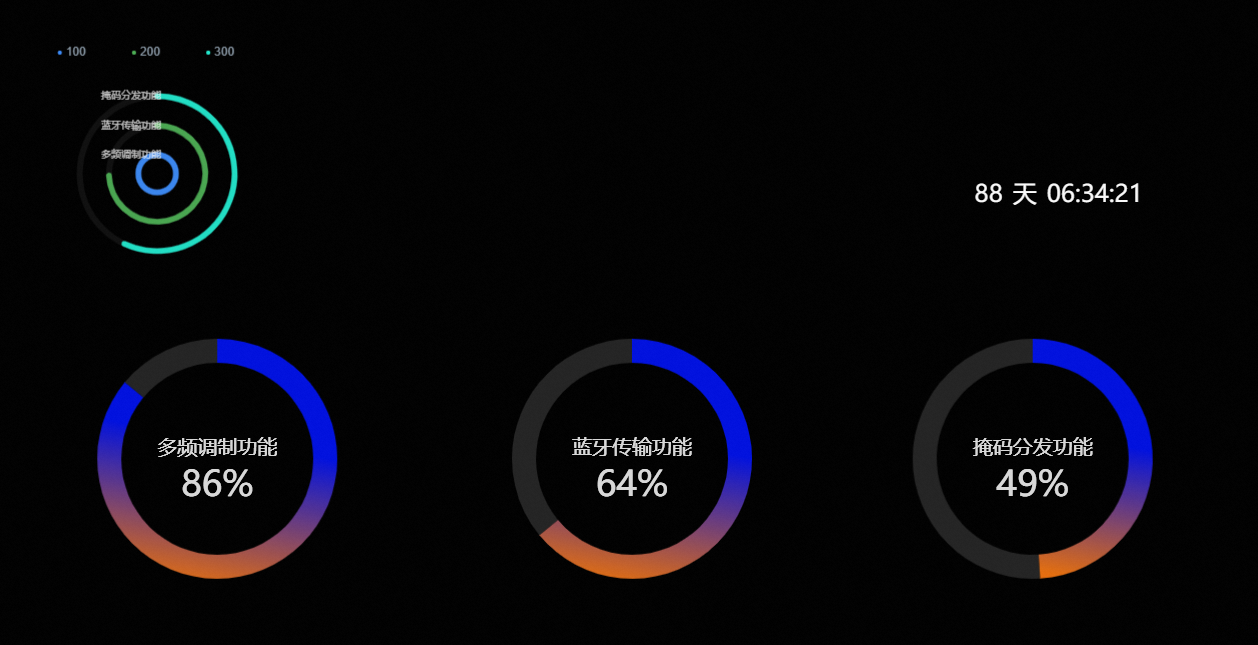
本案例通過多個進度環圖組件展示一個項目中三個功能的同步研發進度和截止時間。
- 登錄DataV控制臺。
選擇任一可視化應用,單擊編輯,進入畫布編輯器頁面。
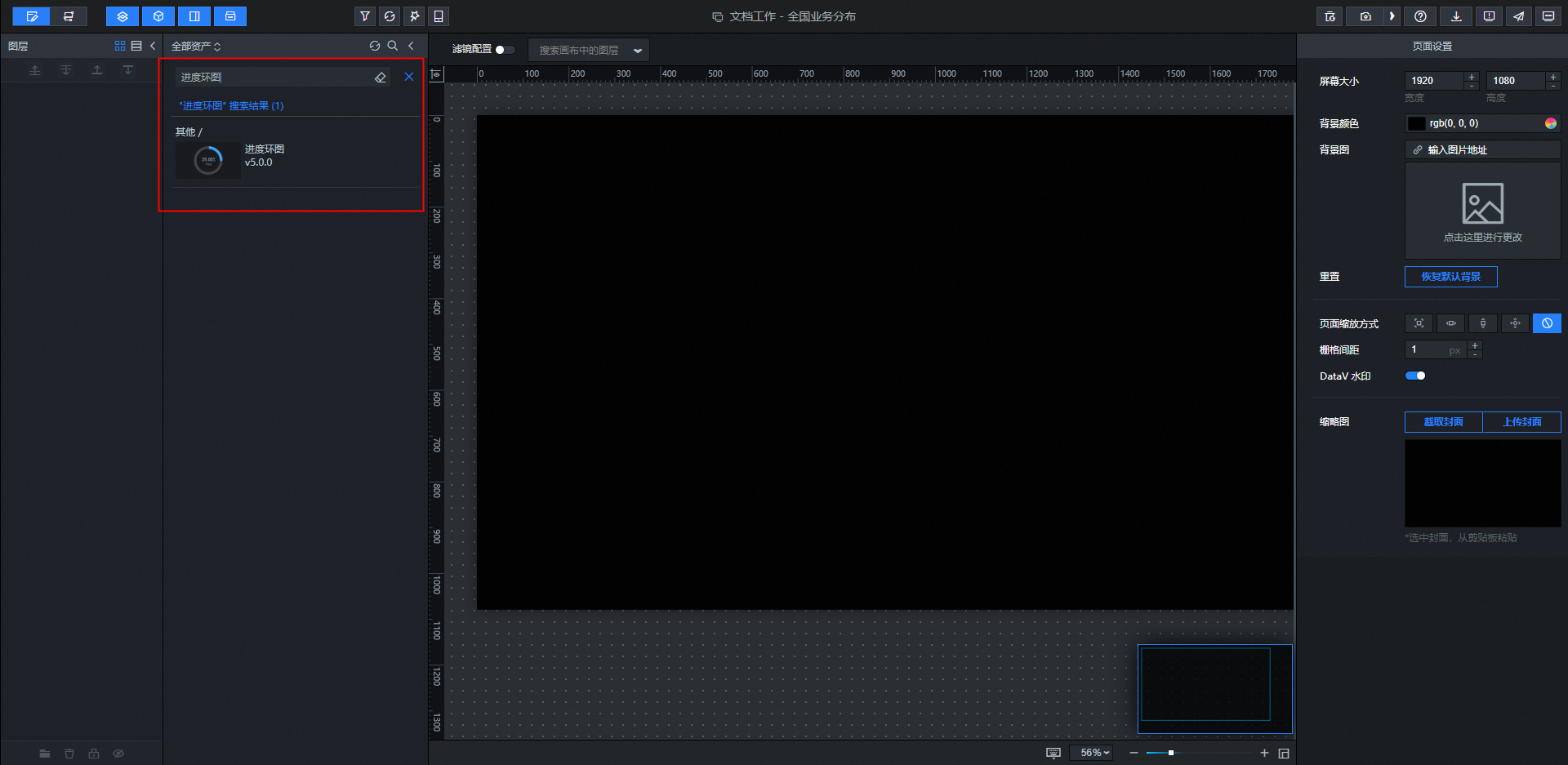
在上方工具欄單擊搜索,輸入進度環圖,單擊添加到畫布中。

重復上述操作,再次添加2個進度環圖組件、1個玉玨圖組件和1個倒計時組件。
單擊玉玨圖,選擇數據面板,修改靜態數據。
[ { "r": "多頻調制功能", "t": 0.86, "colorField": 100 }, { "r": "藍牙傳輸功能", "t": 0.64, "colorField": 200 }, { "r": "掩碼分發功能", "t": 0.49, "colorField": 300 } ]單擊進度環圖,修改圖形 > 中心內容 > 文本下的標題為多頻調制功能,修改組件名稱為進度環圖-1。重復操作完成其他2個進度環圖中心內容文本和名稱的設置。

單擊倒計時組件,選擇數據面板,修改靜態數據。
[ { "endTime": "2023-06-20 00:00:00" } ]單擊
 圖標,切換至藍圖中。
圖標,切換至藍圖中。在導入節點頁簽下,拖拽除倒計時外其他所有組件到主畫布中。
單擊邏輯節點頁簽,添加序列執行節點到主畫布中,并連接組件。

配置序列執行節點處理方法。
//進度環圖-1 return [{ "percent": data[0].t }] //進度環圖-2 return [{ "percent": data[1].t }] //進度環圖-3 return [{ "percent": data[2].t }]單擊頁面右上角的預覽。查看展示結果。

(可選)調整全部組件樣式和位置,添加其他裝飾組件,使得數字大屏更加飽滿。
