本文介紹百分比條形圖各配置項的含義。
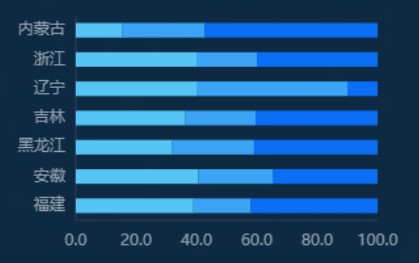
圖表樣式
百分比條形圖是柱狀圖的一種,支持根據數據類目的多個系列自動顯示其百分比占比情況,能夠更加清晰智能地展示各數據占比值的差異。
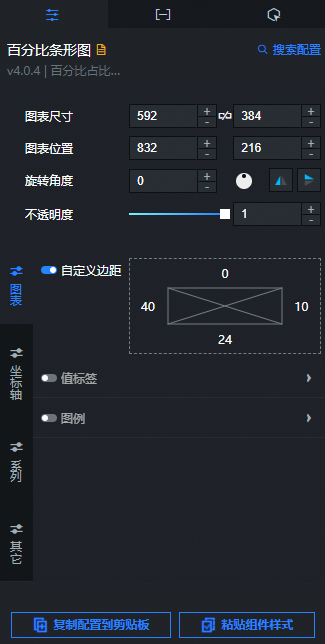
配置面板
本文介紹v4.0及以上版本的百分比條形圖的配置項,如需查看v5.x版本,請參見百分比條形圖。
搜索配置:單擊配置面板右上角的搜索配置,可在搜索配置面板中輸入您需要搜索的配置項名稱,快速定位到該配置項,系統支持模糊匹配。詳情請參見搜索資產配置。
- 圖表尺寸:包括組件的寬度和高度,單位為px。可單擊
 圖標鎖定組件的寬高比,等比例修改組件的寬高。再次單擊進行解鎖,解鎖后寬高比不受限制。
圖標鎖定組件的寬高比,等比例修改組件的寬高。再次單擊進行解鎖,解鎖后寬高比不受限制。 - 圖表位置:包括組件的橫坐標和縱坐標,單位為px。橫坐標為組件左上角距離頁面左邊界的像素距離,縱坐標為組件左上角距離頁面上邊界的像素距離。
- 旋轉角度:以組件的中心為中心點,進行旋轉,單位為度(°)。
- 手動輸入角度值,控制組件的旋轉角度。
- 拖動
 圖標內的黑點,控制組件的旋轉角度。
圖標內的黑點,控制組件的旋轉角度。 - 單擊
 圖標,控制組件左右翻轉樣式。
圖標,控制組件左右翻轉樣式。 - 單擊
 圖標,控制組件上下翻轉樣式。
圖標,控制組件上下翻轉樣式。
- 不透明度:取值范圍為0~1。為0時,圖表隱藏;為1時,圖表全部顯示。默認為1。
圖表
自定義邊距:單擊
 圖標控制自定義邊距的顯隱。圖表區域與組件上下左右四個邊界之間的距離,單位默認px。
圖標控制自定義邊距的顯隱。圖表區域與組件上下左右四個邊界之間的距離,單位默認px。自定義柱寬:柱子的寬度,自定義設置寬度過大時,同一分組下不同的柱子會重疊,請謹慎設置寬度值。單擊
 圖標控制自定義柱寬的顯隱。
圖標控制自定義柱寬的顯隱。 值標簽:每個柱子值標簽的樣式,可單擊
 圖標控制值標簽的顯隱。
圖標控制值標簽的顯隱。 參數
說明
位置
值標簽文本的顯示位置,可選左側、中間和右側三種樣式。
文本樣式
值標簽文本的字體樣式、文字粗細、字號和顏色。
偏移量
值標簽在水平和垂直方向的偏移量值。
小數位
值標簽中數據的小數位的值。
圖例:柱圖的圖例樣式,當數據面板內有s系列字段數據時,圖例樣式生效。可單擊
 圖標控制圖例的顯隱。
圖標控制圖例的顯隱。 參數
說明
允許翻頁
打開開關,圖例數量較多排列不下時可以允許翻頁顯;關閉開關,不允許翻頁。
布局
圖例相對于組件起始坐標的位置,可選頂部居左、頂部居中、頂部居右、底部居左、底部居中和底部居右。
圖例標記
圖例標記的樣式,包括圖例的形狀樣式和圖例大小。
圖例文本
圖例文本樣式,包括圖例的字體樣式、文字粗細、字號和顏色。
坐標軸:組件坐標軸包括x軸和y軸兩種。
x軸
x軸可見:打開開關,組件內x軸樣式顯示可見;關閉開關,組件內x軸樣式不可見。
軸標簽:柱圖的x軸軸標簽的樣式。可單擊
 圖標控制x軸軸標簽的顯隱。
圖標控制x軸軸標簽的顯隱。 參數
說明
文本樣式
x軸軸標簽文本的字體樣式、文字粗細、字號和顏色。
自定義數量
x軸軸標簽顯示的數量值。可單擊
 圖標控制x軸標簽自定義數量的顯隱。
圖標控制x軸標簽自定義數量的顯隱。軸標題:柱圖的x軸軸標題的樣式,可單擊
 圖標控制x軸軸標題的顯隱。
圖標控制x軸軸標題的顯隱。 參數
說明
標題內容
x軸軸標題的文本內容。
偏移量
x軸軸標題的偏移量值,單位為px。
文本樣式
x軸軸標題文本的字體樣式、文字粗細、字號和顏色。
軸線:柱圖的x軸軸線的樣式,可單擊
 圖標控制x軸軸線的顯隱。
圖標控制x軸軸線的顯隱。 顏色:x軸軸線的顏色。
刻度線:柱圖的X軸刻度線樣式,包括刻度線的長度值、粗細值和顏色,可單擊
 圖標控制X軸刻度線樣式的顯隱。
圖標控制X軸刻度線樣式的顯隱。網格線:柱圖的x軸網格線的樣式,可單擊
 圖標控制x軸網格線的顯隱。
圖標控制x軸網格線的顯隱。 顏色:x軸網格線的顏色。
y軸
y軸可見:打開開關,組件內y軸樣式顯示可見;關閉開關,組件內y軸樣式不可見。
數據類型:y軸數據的類型。
參數
說明
數值型
支持整數、浮點數等數值類型的數據。
類目型
支持字符、字符串等類目類型的數據。
時間型
時間類型的數據,需要配置數據格式。
軸標簽:柱圖的y軸軸標簽的樣式,可單擊
 圖標控制y軸軸標簽的顯隱。
圖標控制y軸軸標簽的顯隱。 參數
說明
顯示格式
期望顯示的數據格式,僅對時間型和數值型的數據有效。時間請參照
YYYY/MM/DD HH:mm:ss,整數參照d,浮點參照.1f。文本樣式
y軸標簽文本的字體樣式、文字粗細、字號和顏色。
自定義數量
y軸軸標簽顯示的數量值。可單擊
 圖標控制y軸軸標簽自定義數量的顯隱。
圖標控制y軸軸標簽自定義數量的顯隱。軸標題:柱圖的y軸軸標題的樣式,可單擊
 圖標控制y軸軸標題的顯隱。
圖標控制y軸軸標題的顯隱。 參數
說明
標題內容
y軸軸標題的文本內容。
偏移量
y軸軸標題的偏移量值,單位為px。
文本樣式
y軸軸標題文本的字體樣式、文字粗細、字號和顏色。
軸線:柱圖的y軸軸線的樣式,可單擊
 圖標控制y軸軸線的顯隱。
圖標控制y軸軸線的顯隱。 顏色:y軸軸線的顏色。
刻度線:柱圖的y軸刻度線的樣式,可單擊
 圖標控制y軸刻度線的顯隱。
圖標控制y軸刻度線的顯隱。 顏色:y軸刻度線的顏色。
網格線:柱圖的y軸網格線的樣式,可單擊
 圖標控制y軸網格線的顯隱。
圖標控制y軸網格線的顯隱。 顏色:y軸網格線的顏色。
系列
CSV數據:打開開關,可以直接使用CSV數據文件中的列映射和數據系列;關閉開關,系列映射配置項生效。可單擊
 圖標控制CSV數據開關的顯隱。
圖標控制CSV數據開關的顯隱。 參數
說明
自動解析字段
打開開關,組件使用CSV數據會自動解析字段并顯示;關閉開關,字段不自動解析。
僅數值型字段
打開開關,CSV數據只解析數據類型的字段;關閉開關,CSV數據會自動解析所有字段。
數據系列:單擊右側的
 或
或 圖標,添加或刪除一個數據系列。 單擊
圖標,添加或刪除一個數據系列。 單擊 或
或 圖標配置多個數據系列的排列樣式。 單擊
圖標配置多個數據系列的排列樣式。 單擊 圖標,即可復制當前選中數據系列配置內容并新增一個同樣配置的數據系列。
圖標,即可復制當前選中數據系列配置內容并新增一個同樣配置的數據系列。參數
說明
映射字段
列名/字段名和系列名配置項,僅在開啟CSV數據并關閉自動解析字段配置項開關時生效。
列名/字段名:數據系列的字段值,可自定義。字段為空時,系統會將組件數據中的s字段值作為系列字段值進行顯示。
系列名:數據系列的系列顯示名稱,可自定義。
系列s值和系列顯示配置項,僅在隱藏CSV數據并打開系列映射配置項開關時生效。
系列s值:數據系列的映射數值,可自定義。為空時,系統會將組件數據中的s字段值作為系列字段映射值進行顯示。
系列顯示:數據系列的顯示名稱,可自定義。
填充色
此系列下柱圖的填充顏色。
系列映射:打開開關,數據中包含系列s值時生效,可以通過映射字段設置特定系列的顏色和名稱;關閉開關,關閉映射字段配置項。
其它
海量數據交互增強:柱狀圖的數據過多時可設置數據交互增強的樣式,單擊
 圖標可開啟或關閉交互增強效果。
圖標可開啟或關閉交互增強效果。 參數
說明
交互方式
數據交互方式,默認滾動條方式。
方向
滾動條樣式的排列方向,包括水平方向和垂直方向。
類型寬度
數據類目柱子的寬度。
提示框:在預覽或發布頁面,鼠標懸浮或單擊柱圖時出現的提示框的樣式,單擊
 圖標可開啟或關閉提示框 。
圖標可開啟或關閉提示框 。 圖 1. 提示框面板

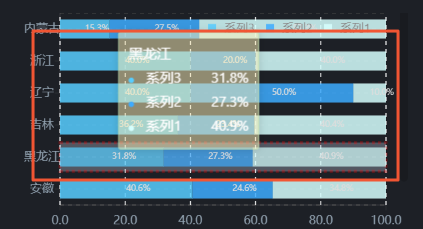
圖 2. 提示框示例

參數
說明
文本樣式
提示框中文本的樣式,包括文字字體樣式、文字粗細、字號和顏色。
指示器
提示指示器的樣式,包括指示器的寬度、線條類型和顏色。單擊
 圖標可開啟或關閉指示器。
圖標可開啟或關閉指示器。背景框樣式
提示框的背景框樣式。
背景色:提示框的背景顏色。
內邊距:提示框的內部邊距,單位為px。
邊框
邊框粗細:提示框邊框的粗細,單位為px。
邊框顏色:提示框的邊框顏色。
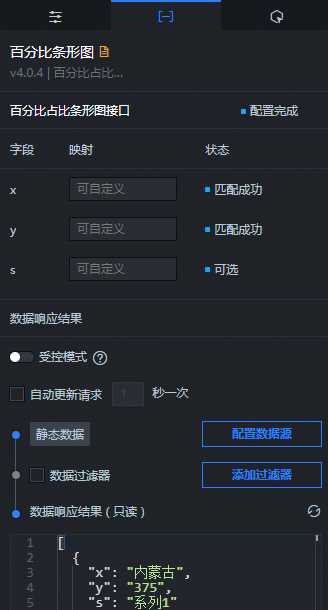
數據面板
配置字段說明
字段 | 說明 |
x | 柱圖中每個柱子的類目。 |
y | 柱圖中每個柱子的值。 |
s | (可選)對應系列數據。 |
配置項 | 說明 |
受控模式 | 打開開關,資產初始化狀態下不請求數據,僅通過回調ID或藍圖編輯器配置的方法發起請求數據;關閉開關,可以使用自動更新請求數據。開關默認為關閉狀態。 |
自動更新請求 | 選中后可以設置動態輪詢,還可以手動輸入輪詢的時間頻次。取消選中后則不會自動更新,需要手動刷新頁面,或通過藍圖編輯器和回調ID事件來觸發請求更新數據。 |
數據源 | 單擊配置數據源,可在設置數據源面板中修改數據源類型和數據查詢代碼、預覽數據源返回結果以及查看數據響應結果,詳情請參見配置資產數據。 |
數據過濾器 | 數據過濾器提供數據結構轉換、篩選和一些簡單的計算功能。單擊添加過濾器,可在設置數據源面板配置數據過濾器腳本,詳情請參見使用方法。 |
數據響應結果 | 展示數據請求的響應結果。當數據源發生改變時,可單擊右側的 |
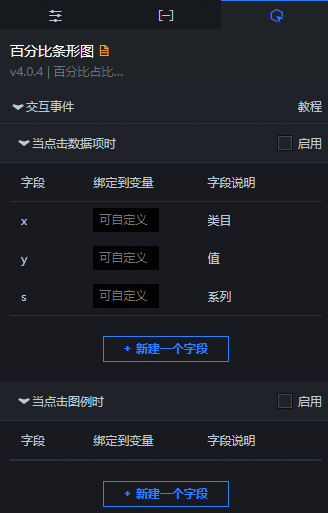
交互面板
交互事件 | 說明 |
當點擊數據項時 | 選中啟用,開啟組件交互功能。當單擊百分比條形圖的柱子時,會觸發數據請求,拋出回調值,動態加載不同柱子的數據。默認拋出數據中的x、y和s值,具體配置請參見如何配置數字翻牌器組件的回調ID。 |
當點擊圖例時 | 選中啟用,開啟組件交互功能。當單擊百分比條形圖的圖例時,會觸發數據請求,拋出回調值,動態加載不同柱子的數據。默認拋出數據中的x、y和s值,具體配置請參見如何配置數字翻牌器組件的回調ID。 |
藍圖編輯器交互配置
- 在畫布編輯器頁面,右鍵單擊組件,選擇導出到藍圖編輯器。
- 單擊頁面左上角的
 圖標。
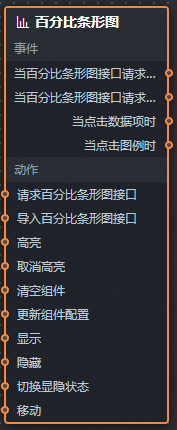
圖標。 在藍圖編輯器配置頁面,單擊導入節點欄內的百分比條形圖組件,在畫布中可以看到如下圖所示的百分比條形圖的藍圖編輯器配置參數。

事件
事件
說明
當百分比條形圖接口請求完成時
數據接口請求返回并經過過濾器處理后拋出的事件,同時拋出處理后的JSON格式的數據。具體數據示例請參見畫布編輯器中組件右側配置面板數據頁簽的數據響應結果區域。
當百分比條形圖接口請求失敗時
數據接口請求失敗時(請求失敗的情況可能是:網絡問題或接口報錯等)返回并經過過濾器處理后拋出的事件,同時拋出處理后的JSON格式的數據。具體數據示例請參見畫布編輯器中組件右側配置面板數據頁簽的數據響應結果區域。
當點擊數據項時
當單擊百分比條形圖的柱子時拋出的事件,同時拋出該柱子對應的數據項。
當點擊圖例時
當單擊百分比條形圖的圖例時拋出的事件,同時拋出該圖例對應的數據項。
動作
動作
說明
請求百分比條形圖接口
重新請求服務端數據,上游數據處理節點或圖層節點拋出的數據將作為參數。例如百分比條形圖配置了API數據源為
https://api.test,傳到請求百分比條形圖接口動作的數據為{ id: '1'},則最終請求接口為https://api.test?id=1。導入百分比條形圖接口
按組件繪制格式處理數據后,導入組件,重新繪制。不需要重新請求服務端數據。具體數據示例請參見畫布編輯器中組件右側配置面板數據頁簽的數據響應結果區域。
高亮
高亮數據項對應的元素。參考數據示例如下。
{ data: { x: '上海' //可列舉多個高亮條件,類似filter。 }, options: { style: { fill: 'red' }, selectMode: 'single', cancelHighlightFirst: true } }取消高亮
取消數據項對應元素的高亮。參考數據示例如下。
{ data: { x: '上海' }, options: { mode: 'single' // 當為single時,多個數據項命中時,只取消一個高亮;當為multiple時,多個數據項命中時,取消所有高亮。 } }清空組件
清空組件數據,不需要參數。
更新組件配置
動態更新組件的樣式配置。需要先在組件的配置面板中,單擊復制配置到剪貼板,獲取組件配置數據。再根據需要在藍圖編輯器配置頁面的數據處理節點中更改對應樣式的字段值。
顯示
顯示組件,不需要參數。
隱藏
隱藏組件,不需要參數。
切換顯隱狀態
切換組件顯示或者隱藏。參考數據示例如下。
{ // 顯示為true,隱藏為false。 "status": true, // 顯示動畫。 "animationIn": { // 動畫方式,可選fade,不填無動畫。 "animationType": "fade", // 顯示延時,單位為ms。 "animationDuration": 1000, // 顯示動畫函數,可選linear|easeInOutQuad|easeInOutExpo。 "animationEasing": "linear" }, // 隱藏動畫。 "animationOut": { // 動畫方式,可選fade,不填無動畫。 "animationType": "fade", // 隱藏延時,單位為ms。 "animationDuration": 1000, // 隱藏動畫函數,可選linear|easeInOutQuad|easeInOutExpo。 "animationEasing": "linear" } }移動
將組件移動到指定位置。參考數據示例如下。
{ // 移動方式。絕對定位:to,相對定位:by。默認值:to。 "positionType": "to", // 指定位置。x坐標,y坐標。 "attr": { "x": 0, "y": 0 }, // 動畫方式。 "animation": { "enable": false, // 動畫延時。 "animationDuration": 1000, // 動畫曲線。可選值為:linear|easeInOutQuad|easeInOutExpo。 "animationEasing": "linear" } }