雙11消費屏柱圖
本文介紹雙11消費屏柱圖的圖表樣式和配置面板的功能。
圖表樣式
雙11消費屏柱圖是柱狀圖的一種,可展示多條內(nèi)容信息,適用于雙11期間各商品信息消費指數(shù)的展示。

配置面板
- 搜索配置:單擊配置面板右上角的搜索配置,可在搜索配置面板中輸入您需要搜索的配置項名稱,快速定位到該配置項,系統(tǒng)支持模糊匹配。詳情請參見搜索資產(chǎn)配置。
- 圖表尺寸:包括組件的寬度和高度,單位為px。可單擊
 圖標鎖定組件的寬高比,等比例修改組件的寬高。再次單擊進行解鎖,解鎖后寬高比不受限制。
圖標鎖定組件的寬高比,等比例修改組件的寬高。再次單擊進行解鎖,解鎖后寬高比不受限制。 - 圖表位置:包括組件的橫坐標和縱坐標,單位為px。橫坐標為組件左上角距離頁面左邊界的像素距離,縱坐標為組件左上角距離頁面上邊界的像素距離。
- 旋轉(zhuǎn)角度:以組件的中心為中心點,進行旋轉(zhuǎn),單位為度(°)。
- 手動輸入角度值,控制組件的旋轉(zhuǎn)角度。
- 拖動
 圖標內(nèi)的黑點,控制組件的旋轉(zhuǎn)角度。
圖標內(nèi)的黑點,控制組件的旋轉(zhuǎn)角度。 - 單擊
 圖標,控制組件左右翻轉(zhuǎn)樣式。
圖標,控制組件左右翻轉(zhuǎn)樣式。 - 單擊
 圖標,控制組件上下翻轉(zhuǎn)樣式。
圖標,控制組件上下翻轉(zhuǎn)樣式。
- 不透明度:取值范圍為0~1。為0時,圖表隱藏;為1時,圖表全部顯示。默認為1。
全局樣式

參數(shù)
說明
字體
組件中所有文本的字體系列,默認為微軟雅黑。
行間距
柱狀圖中各柱子之間的間距,單位為px。
高度
柱狀圖中各柱子的高度,單位為px。
顯示數(shù)量
組件頁面內(nèi)顯示的柱子數(shù)量,由此配置項和數(shù)據(jù)項共同決定。例如設置數(shù)量為5,當數(shù)據(jù)面板中的數(shù)據(jù)項≤5時,組件內(nèi)顯示的柱子數(shù)量=數(shù)據(jù)項的數(shù)量;當數(shù)據(jù)面板中的數(shù)據(jù)項≥5時,組件內(nèi)顯示的柱子數(shù)量=配置項的數(shù)量。
序列號:柱狀圖中每個柱子的序列號,單擊
 圖標可控制序列號的顯隱。
圖標可控制序列號的顯隱。 
文本:序列號的文本樣式。
參數(shù)
說明
字號
序列號文本的字號大小。
顏色
序列號文本的顏色,請參見顏色選擇器說明進行修改。
間隔
序列號背景塊與輪播內(nèi)容之間的距離,單位為px。
寬度
序列號背景塊的寬度,單位為px。
圓角
序列號背景塊的圓角大小,單位為px。數(shù)值為0的時候沒有圓角,序列號背景塊為方形,設置值越大,圓角弧度值越大。
背景色:序列號背景塊的顏色。
內(nèi)容:柱狀圖每個柱子中的文本樣式。

文本:內(nèi)容文本的字體大小和顏色。
百分比值:柱狀圖每個柱子中的百分比數(shù)值的樣式。

參數(shù)
說明
文本
百分比數(shù)值文本的字體大小和顏色。
小數(shù)點位數(shù)
設置百分比數(shù)值的小數(shù)點位數(shù)。
柱狀圖:柱狀圖中柱子的樣式,單擊
 圖標可控制柱狀圖樣式的顯隱。
圖標可控制柱狀圖樣式的顯隱。
參數(shù)
說明
顏色
柱狀圖的顏色。
圓角
柱子的圓角大小,單位為px。數(shù)值為0的時候沒有圓角,柱子為方形,設置值越大,圓角弧度值越大。
背景:柱狀圖的背景樣式。

參數(shù)
說明
顏色
內(nèi)容柱狀圖的背景顏色。
說明當數(shù)據(jù)中的value值比最大的value值小時,兩者之差所占柱圖的比例會使用該顏色填充。
圓角
柱狀圖背景的圓角大小,單位為px。數(shù)值為0的時候沒有圓角,柱狀圖背景為方形,設置值越大,圓角弧度值越大。
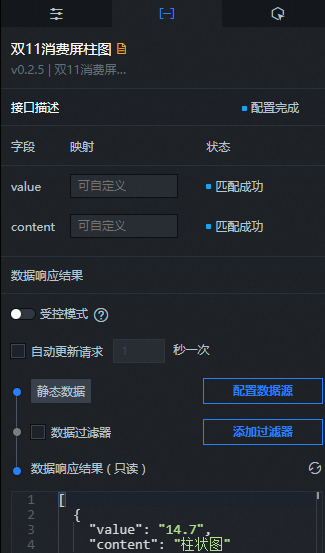
數(shù)據(jù)面板

配置字段說明
字段 | 說明 |
| 對應柱圖的權重。權重越高,柱子長度占比越大。 |
| 對應每個柱狀圖實際顯示的文本內(nèi)容說明。 |
| 配置項 | 說明 |
| 受控模式 | 打開開關,資產(chǎn)初始化狀態(tài)下不請求數(shù)據(jù),僅通過回調(diào)ID或藍圖編輯器配置的方法發(fā)起請求數(shù)據(jù);關閉開關,可以使用自動更新請求數(shù)據(jù)。開關默認為關閉狀態(tài)。 |
| 自動更新請求 | 選中后可以設置動態(tài)輪詢,還可以手動輸入輪詢的時間頻次。取消選中后則不會自動更新,需要手動刷新頁面,或通過藍圖編輯器和回調(diào)ID事件來觸發(fā)請求更新數(shù)據(jù)。 |
| 數(shù)據(jù)源 | 單擊配置數(shù)據(jù)源,可在設置數(shù)據(jù)源面板中修改數(shù)據(jù)源類型和數(shù)據(jù)查詢代碼、預覽數(shù)據(jù)源返回結(jié)果以及查看數(shù)據(jù)響應結(jié)果,詳情請參見配置資產(chǎn)數(shù)據(jù)。 |
| 數(shù)據(jù)過濾器 | 數(shù)據(jù)過濾器提供數(shù)據(jù)結(jié)構轉(zhuǎn)換、篩選和一些簡單的計算功能。單擊添加過濾器,可在設置數(shù)據(jù)源面板配置數(shù)據(jù)過濾器腳本,詳情請參見過濾器使用說明。 |
| 數(shù)據(jù)響應結(jié)果 | 展示數(shù)據(jù)請求的響應結(jié)果。當數(shù)據(jù)源發(fā)生改變時,可單擊右側(cè)的 |
交互面板
此組件沒有交互事件。
藍圖編輯器交互配置
- 在畫布編輯器頁面,右鍵單擊組件,選擇導出到藍圖編輯器。
- 單擊頁面左上角的
 圖標。
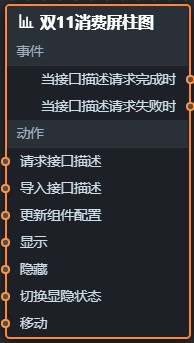
圖標。 在藍圖編輯器配置頁面,單擊導入節(jié)點欄內(nèi)的雙11消費屏柱圖組件,在畫布中可以看到如下圖所示的雙11消費屏柱圖的藍圖編輯器配置參數(shù)。

事件
事件
說明
當接口描述請求完成時
數(shù)據(jù)接口請求返回并經(jīng)過過濾器處理后拋出的事件,同時拋出處理后的JSON格式的數(shù)據(jù)。具體數(shù)據(jù)示例請參見畫布編輯器中組件右側(cè)配置面板數(shù)據(jù)頁簽的數(shù)據(jù)響應結(jié)果區(qū)域。
當接口描述請求失敗時
數(shù)據(jù)接口請求失敗時(請求失敗的情況可能是:網(wǎng)絡問題或接口報錯等)返回并經(jīng)過過濾器處理后拋出的事件,同時拋出處理后的JSON格式的數(shù)據(jù)。具體數(shù)據(jù)示例請參見畫布編輯器中組件右側(cè)配置面板數(shù)據(jù)頁簽的數(shù)據(jù)響應結(jié)果區(qū)域。
動作
動作
說明
請求接口描述
重新請求服務端數(shù)據(jù),上游數(shù)據(jù)處理節(jié)點或圖層節(jié)點拋出的數(shù)據(jù)將作為參數(shù)。例如雙11消費屏柱圖配置了API數(shù)據(jù)源為
https://api.test,傳到請求接口描述動作的數(shù)據(jù)為{ id: '1'},則最終請求接口為https://api.test?id=1。導入接口描述
按組件繪制格式處理數(shù)據(jù)后,導入組件,重新繪制。不需要重新請求服務端數(shù)據(jù)。具體數(shù)據(jù)示例請參見畫布編輯器中組件右側(cè)配置面板數(shù)據(jù)頁簽的數(shù)據(jù)響應結(jié)果區(qū)域。
更新組件配置
動態(tài)更新組件的樣式配置。需要先在組件的配置面板中,單擊復制配置到剪貼板,獲取組件配置數(shù)據(jù)。再根據(jù)需要在藍圖編輯器配置頁面的數(shù)據(jù)處理節(jié)點中更改對應樣式的字段值。
顯示
顯示組件,參考數(shù)據(jù)示例如下。
return{ "animationType": "", "animationDuration": 1000, "animationEasing": "linear" }隱藏
隱藏組件,參考數(shù)據(jù)示例如下。
return{ "animationType": "", "animationDuration": 1000, "animationEasing": "linear" }切換顯隱狀態(tài)
切換組件顯示或者隱藏,參考數(shù)據(jù)示例如下。
return { "animationIn": { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" }, "animationOut": { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" } }移動
將組件移動到指定位置,參考數(shù)據(jù)示例如下。
return{ // 移動方式。絕對定位:to,相對定位:by。默認值:to。 "positionType": "to", // 指定位置。x坐標,y坐標。 "attr": { "x": 0, "y": 0 }, // 動畫方式。 "animation": { "enable": false, // 動畫延時。 "animationDuration": 1000, // 動畫曲線。可選值為:linear|easeInOutQuad|easeInOutExpo。 "animationEasing": "linear" } }