百分比條形圖
本文介紹百分比條形圖的圖表樣式和配置面板的功能。
在畫布編輯器中添加BI分析組件時,圖層欄內(nèi)會自動在當(dāng)前BI組件上方對應(yīng)生成一個分析器,且需要提前創(chuàng)建數(shù)據(jù)集以供BI分析組件選擇并配置使用,創(chuàng)建數(shù)據(jù)集和分析器交互使用說明詳情,請參見添加數(shù)據(jù)集和BI分析器交互使用說明。
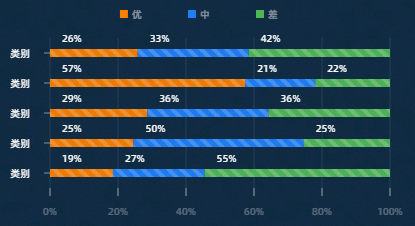
圖表樣式
百分比條形圖通過水平柱子長短對比數(shù)值大小,適用于對比一組或者多組分類數(shù)據(jù)。支持自定義選擇數(shù)據(jù)集字段數(shù)據(jù),以及配置數(shù)據(jù)各映射樣式。

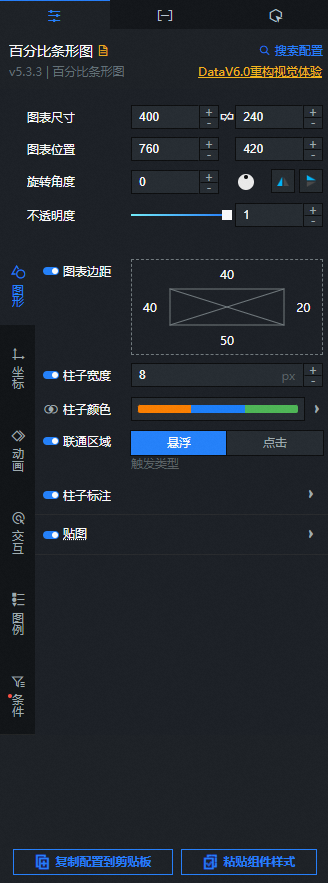
配置面板

- 搜索配置:單擊配置面板右上角的搜索配置,可在搜索配置面板中輸入您需要搜索的配置項名稱,快速定位到該配置項,系統(tǒng)支持模糊匹配。詳情請參見搜索資產(chǎn)配置。
- 圖表尺寸:包括組件的寬度和高度,單位為px。可單擊
 圖標(biāo)鎖定組件的寬高比,等比例修改組件的寬高。再次單擊進行解鎖,解鎖后寬高比不受限制。
圖標(biāo)鎖定組件的寬高比,等比例修改組件的寬高。再次單擊進行解鎖,解鎖后寬高比不受限制。 - 圖表位置:包括組件的橫坐標(biāo)和縱坐標(biāo),單位為px。橫坐標(biāo)為組件左上角距離頁面左邊界的像素距離,縱坐標(biāo)為組件左上角距離頁面上邊界的像素距離。
- 旋轉(zhuǎn)角度:以組件的中心為中心點,進行旋轉(zhuǎn),單位為度(°)。
- 手動輸入角度值,控制組件的旋轉(zhuǎn)角度。
- 拖動
 圖標(biāo)內(nèi)的黑點,控制組件的旋轉(zhuǎn)角度。
圖標(biāo)內(nèi)的黑點,控制組件的旋轉(zhuǎn)角度。 - 單擊
 圖標(biāo),控制組件左右翻轉(zhuǎn)樣式。
圖標(biāo),控制組件左右翻轉(zhuǎn)樣式。 - 單擊
 圖標(biāo),控制組件上下翻轉(zhuǎn)樣式。
圖標(biāo),控制組件上下翻轉(zhuǎn)樣式。
- 不透明度:取值范圍為0~1。為0時,圖表隱藏;為1時,圖表全部顯示。默認(rèn)為1。
圖形

參數(shù)
說明
圖表邊距
單擊
 圖標(biāo),控制圖表邊距的顯隱。打開開關(guān)后,可配置柱圖區(qū)域與組件上下左右四個邊界之間的距離,單位默認(rèn)px。
圖標(biāo),控制圖表邊距的顯隱。打開開關(guān)后,可配置柱圖區(qū)域與組件上下左右四個邊界之間的距離,單位默認(rèn)px。柱子寬度
柱子的寬度值,單位px,單擊
 圖標(biāo),控制柱子寬度配置項的顯隱。
圖標(biāo),控制柱子寬度配置項的顯隱。柱子顏色
柱子的顏色,請參見顏色映射器使用說明,配置不同柱子的映射顏色樣式。
聯(lián)通區(qū)域
柱子不同類目同一個系列數(shù)據(jù)之間聯(lián)通區(qū)域的樣式,通過懸浮和點擊這兩種類型觸發(fā),單擊
 圖標(biāo),控制聯(lián)通區(qū)域配置項的顯隱。
圖標(biāo),控制聯(lián)通區(qū)域配置項的顯隱。柱子標(biāo)注
柱子的標(biāo)注樣式,單擊
 圖標(biāo),控制柱子標(biāo)注配置項的顯隱。
圖標(biāo),控制柱子標(biāo)注配置項的顯隱。標(biāo)注字段:標(biāo)注的內(nèi)容需要和數(shù)據(jù)面板中字段的內(nèi)容對應(yīng),默認(rèn)獲取x字段內(nèi)容。
前后綴:設(shè)置柱子標(biāo)注的前后綴內(nèi)容。
標(biāo)注位置:選擇標(biāo)注內(nèi)容的顯示位置,可選頂部、中間和底部。
相對偏移:柱子標(biāo)注相對柱子在垂直和水平方向偏移量,單位為px。
文本樣式:柱子標(biāo)注的文本樣式,包括文本的字體樣式、文字粗細(xì)、字號和顏色。
文本描邊:柱子標(biāo)注的文本描邊樣式,包括描邊線的粗細(xì)值和顏色。
貼圖
柱子的貼圖樣式,單擊
 圖標(biāo),控制貼圖配置項的顯隱。
圖標(biāo),控制貼圖配置項的顯隱。坐標(biāo):組件坐標(biāo)軸包括X軸和Y軸兩種。
X軸

X軸顯示:打開開關(guān),組件內(nèi)X軸樣式顯示可見;關(guān)閉開關(guān),組件內(nèi)X軸樣式不可見。
軸線:柱圖的X軸軸線樣式,包括線的形狀、線的粗細(xì)和線的顏色,可單擊
 圖標(biāo)控制X軸軸線樣式的顯隱。說明
圖標(biāo)控制X軸軸線樣式的顯隱。說明當(dāng)線的類型選擇虛線或點線時,還可以配置線的間斷長度值和每一個間斷線之間的距離。
軸標(biāo)題:柱圖的X軸軸標(biāo)題樣式,可單擊
 圖標(biāo)控制X軸軸標(biāo)題的顯隱。
圖標(biāo)控制X軸軸標(biāo)題的顯隱。參數(shù)
說明
標(biāo)題顯示
X軸軸標(biāo)題顯示的文字內(nèi)容。
展示方式
X軸軸標(biāo)題的展示方式,包括標(biāo)題的角度值和標(biāo)題的偏移值。
文本樣式
X軸軸標(biāo)題文本的字體樣式、文字粗細(xì)、字號和顏色。
刻度線:柱圖的X軸刻度線樣式,包括刻度線的長度值、粗細(xì)值和顏色,可單擊
 圖標(biāo)控制X軸刻度線樣式的顯隱。
圖標(biāo)控制X軸刻度線樣式的顯隱。 軸標(biāo)簽:柱圖的X軸軸標(biāo)簽樣式,可單擊
 圖標(biāo)控制X軸軸標(biāo)簽的顯隱。
圖標(biāo)控制X軸軸標(biāo)簽的顯隱。 參數(shù)
說明
顯示格式
X軸標(biāo)簽數(shù)值顯示格式的樣式,可選默認(rèn)、11(整數(shù))、11.1(浮點數(shù))、11.11(浮點數(shù))、11%(百分比)、11.1%(百分比)、1,111(千分位)和1,111.1(千分位)。更多數(shù)據(jù)顯示格式請參見數(shù)據(jù)顯示格式說明。
兩端間距
X軸標(biāo)簽距離軸線兩端之間的距離,單位%。
標(biāo)簽展示
標(biāo)簽的展示樣式,包括:X軸軸標(biāo)簽的期望的刻度數(shù)量、標(biāo)簽的前后綴內(nèi)容、標(biāo)簽的角度值、偏移量和標(biāo)簽展示時候的對齊方式。
文本樣式
X軸軸標(biāo)簽文本的字體樣式、文字粗細(xì)、字號和顏色。
網(wǎng)格線:柱圖的X軸網(wǎng)格線的樣式,包括網(wǎng)格線的線型樣式、粗細(xì)、顏色、長度和網(wǎng)格線之間的間距值,可單擊
 圖標(biāo)控制X軸網(wǎng)格線的顯隱。說明
圖標(biāo)控制X軸網(wǎng)格線的顯隱。說明當(dāng)線的類型選擇虛線或點線時,還可以配置線的間斷長度值和每一個間斷線之間的距離。
Y軸

Y軸顯示:打開開關(guān),組件內(nèi)Y軸樣式顯示可見;關(guān)閉開關(guān),組件內(nèi)Y軸樣式不可見。
數(shù)據(jù)類型:Y軸數(shù)據(jù)的類型,可選數(shù)值型、類目型和時間型。
顯示范圍:Y軸的數(shù)據(jù)最小值和最大值的顯示范圍,僅在數(shù)據(jù)類型配置項選擇數(shù)值型時可配置。
參數(shù)
說明
最小值
Y軸的最小值,支持自定義輸入,也支持系統(tǒng)選擇數(shù)據(jù)最小值,取數(shù)據(jù)中的最小值。
最大值
Y軸的最大值,支持自定義輸入,也支持系統(tǒng)選擇數(shù)據(jù)最大值,取數(shù)據(jù)中的最大值。
軸線:柱圖的Y軸軸線樣式,包括線的形狀、線的粗細(xì)和線的樣式,可單擊
 圖標(biāo)控制Y軸軸線樣式的顯隱。說明
圖標(biāo)控制Y軸軸線樣式的顯隱。說明當(dāng)線的類型選擇虛線或點線時,還可以配置線的間斷長度值和每一個間斷線之間的距離。
軸標(biāo)題:柱圖的Y軸軸標(biāo)題樣式,可單擊
 圖標(biāo)控制Y軸軸標(biāo)題的顯隱。
圖標(biāo)控制Y軸軸標(biāo)題的顯隱。參數(shù)
說明
標(biāo)題顯示
Y軸軸標(biāo)題顯示的文字內(nèi)容。
展示方式
Y軸軸標(biāo)題的展示方式,包括標(biāo)題的角度值和標(biāo)題的偏移值。
文本樣式
Y軸軸標(biāo)題文本的字體樣式、文字粗細(xì)、字號和顏色。
刻度線:柱圖的Y軸刻度線樣式,包括刻度線的長度值、粗細(xì)值和顏色,可單擊
 圖標(biāo)控制Y軸刻度線樣式的顯隱。
圖標(biāo)控制Y軸刻度線樣式的顯隱。 軸標(biāo)簽:柱圖的Y軸軸標(biāo)簽樣式,可單擊
 圖標(biāo)控制Y軸軸標(biāo)簽的顯隱。
圖標(biāo)控制Y軸軸標(biāo)簽的顯隱。 參數(shù)
說明
顯示格式
Y軸標(biāo)簽數(shù)值顯示格式的樣式,可選默認(rèn)、11(整數(shù))、11.1(浮點數(shù))、11.11(浮點數(shù))、11%(百分比)、11.1%(百分比)、1,111(千分位)和1,111.1(千分位)。更多數(shù)據(jù)顯示格式請參見數(shù)據(jù)顯示格式說明。僅在Y軸數(shù)據(jù)類型選擇數(shù)值型時可配置。
兩端間距
Y軸標(biāo)簽距離軸線兩端之間的距離,單位%。
標(biāo)簽展示
標(biāo)簽的展示樣式,包括:Y軸軸標(biāo)簽的數(shù)量、標(biāo)簽的前后綴內(nèi)容、標(biāo)簽的角度值、偏移量和標(biāo)簽展示時候的對齊方式。
文本樣式
Y軸軸標(biāo)簽文本的字體樣式、文字粗細(xì)、字號和顏色。
網(wǎng)格線:柱圖的Y軸網(wǎng)格線的樣式,包括網(wǎng)格線的線型樣式、粗細(xì)、顏色、長度和網(wǎng)格線之間的間距值,可單擊
 圖標(biāo)控制Y軸網(wǎng)格線的顯隱。說明
圖標(biāo)控制Y軸網(wǎng)格線的顯隱。說明當(dāng)線的類型選擇虛線或點線時,還可以配置線的間斷長度值和每一個間斷線之間的距離。
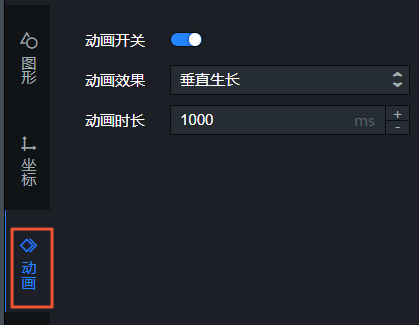
動畫:百分比條形圖的動畫效果樣式。

參數(shù)
說明
動畫開關(guān)
打開開關(guān),可配置百分比條形圖的動畫效果。
動畫效果
動畫的效果類型,系統(tǒng)提供多種常見的動畫效果供您選擇,包括水平生長、垂直生長、縮放漸入和劃動進入,僅在打開動畫開關(guān)后可配置。
動畫時長
組件動畫效果的持續(xù)時間,單位為ms,僅在打開動畫開關(guān)后可配置。
交互:百分比條形圖組件的交互效果樣式。
提示框:在預(yù)覽或發(fā)布頁面,鼠標(biāo)懸浮或單擊柱圖時出現(xiàn)的提示框的樣式,單擊
 圖標(biāo)可開啟或關(guān)閉提示框。
圖標(biāo)可開啟或關(guān)閉提示框。
參數(shù)
說明
觸發(fā)方式
提示框被觸發(fā)的方式,可選,包括懸浮和點擊。
顯示位置
提示框顯示的位置樣式,可選,包括上、下、左和右。
標(biāo)題間距
提示框中標(biāo)題之間的間距,單位px。
標(biāo)題文本
提示框中標(biāo)題文本的樣式,包括文字字體樣式、文字粗細(xì)、字號和顏色。
內(nèi)容間距
提示框內(nèi)容文本之間的間距,單位px。
內(nèi)容文本
提示框中內(nèi)容文本的樣式,包括文字字體樣式、文字粗細(xì)、字號和顏色。
彈窗背景
提示框的彈窗背景樣式。
背景邊距:提示框彈窗背景在水平和垂直方向的邊距值。
背景顏色:提示框的背景顏色。
邊框樣式:提示框邊框的樣式,包括邊框線的類型、圓角大小、線寬大小和邊框線的顏色。
軸指示器
提示框的軸指示器的樣式,包括軸指示器的類型、粗細(xì)值和軸指示器顏色。單擊
 圖標(biāo)可開啟或關(guān)閉軸指示器 。說明
圖標(biāo)可開啟或關(guān)閉軸指示器 。說明當(dāng)線的類型選擇虛線或點線時,還可以配置線的間斷長度值和每一個間斷線之間的距離。
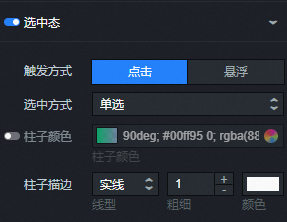
選中態(tài):當(dāng)柱子被選中時候的狀態(tài)樣式,單擊
 圖標(biāo)可開啟或關(guān)閉選中態(tài)樣式。
圖標(biāo)可開啟或關(guān)閉選中態(tài)樣式。
參數(shù)
說明
觸發(fā)方式
柱子被選中觸發(fā)的方式,可選,包括懸浮和點擊。
選中方式
選中柱子的方式,可選,包括單選和多選。當(dāng)選擇單選時,單擊事件只拋出一條數(shù)據(jù),數(shù)據(jù)格式為對象,只能高亮一個柱子;當(dāng)選擇多選時,單擊事件可拋出多條數(shù)據(jù),數(shù)據(jù)格式為數(shù)組,可高亮多個柱子。
柱子顏色
柱子被選中狀態(tài)下的顏色。
柱子描邊
柱子描邊線的樣式,包括描邊線條的類型、線條的粗細(xì)和描邊線的顏色。
說明當(dāng)線的類型選擇虛線或點線時,還可以配置線的間斷長度值和每一個間斷線之間的距離。
交互增強:百分比條形圖的數(shù)據(jù)過多時可設(shè)置數(shù)據(jù)交互增強的樣式,單擊
 圖標(biāo)可開啟或關(guān)閉交互增強效果。
圖標(biāo)可開啟或關(guān)閉交互增強效果。
參數(shù)
說明
交互方式
數(shù)據(jù)交互方式,可選縮略軸和滾動條兩種方式,時間型數(shù)據(jù)類型,暫不支持海量數(shù)據(jù)交互功能。
默認(rèn)范圍
縮略軸顯示的數(shù)據(jù)范圍,范圍值可選0~1。只有開啟了縮略軸樣式時,此選項才顯示。
滑軌樣式
縮略軸滑軌的樣式,包括滑軌的高度值、滑軌前景顏色和背景顏色。只有開啟了縮略軸樣式時,此選項才顯示。
文本樣式
縮略軸上文本的樣式,包括字體內(nèi)容、文字粗細(xì)、字號大小和文字顏色。只有開啟了縮略軸樣式時,此選項才顯示。
手柄樣式
縮略軸兩端的手柄樣式,包括手柄的尺寸寬度和高度值、手柄的背景默認(rèn)顏色和高亮色顏色、手柄邊線的圓角值和邊線顏色。只有開啟了縮略軸樣式時,此選項才顯示。
滾條寬度
滾動條的寬度值,單位px。只有開啟了滾動條樣式時,此選項才顯示。
滾條顏色
滾動條的顏色,包括滾動條的前景色和背景色。只有開啟了滾動條樣式時,此選項才顯示。
圖例:百分比條形圖的圖例樣式。

參數(shù)
說明
圖例開關(guān)
打開開關(guān),可配置圖例樣式;關(guān)閉開關(guān),無法配置圖例樣式。
圖例位置
圖例相對于組件起始坐標(biāo)的位置,可選頂部居左、頂部居中、頂部居右、底部居左、底部居中、底部居右、左側(cè)居頂、左側(cè)居中、左側(cè)居底、右側(cè)居頂、右側(cè)居中和右側(cè)居底。
文本樣式
圖例文本的字體樣式、文字粗細(xì)、字號和顏色。
圖表間距
圖例和圖表之間的水平間距和垂直間距。
分類圖例
分類型圖例的樣式。只有當(dāng)組件樣式面板中的圖形柱子顏色映射類型配置為名詞分類時,圖例才展示成分類型圖例。
圖例標(biāo)記:圖例標(biāo)記的形狀和尺寸之大小。
圖例間距:不同分類圖例之間在橫向和縱向的距離。
最大寬度:設(shè)置圖例的最大寬度,單位為px。
允許翻頁:打開開關(guān),開啟圖例翻頁功能,可配置圖例數(shù)量過多需要翻頁顯示時的頁碼樣式和箭頭樣式;關(guān)閉開關(guān),圖例內(nèi)容全部展示在一頁中,無法翻頁顯示。
頁碼樣式:翻頁頁碼的樣式,包括頁碼的字體、文字的粗細(xì)、字號的大小和顏色。
箭頭樣式:翻頁樣式內(nèi)箭頭的尺寸大小、箭頭默認(rèn)顏色及禁用顏色。
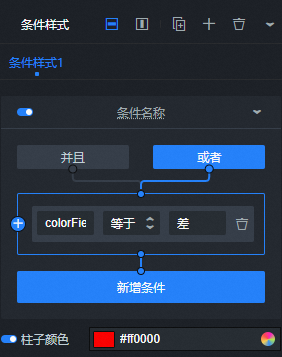
條件:條件樣式說明。

條件樣式:單擊右側(cè)的
 或
或 圖標(biāo),添加或刪除一個條件樣式。 單擊
圖標(biāo),添加或刪除一個條件樣式。 單擊 或
或 圖標(biāo)配置多個條件樣式的排列樣式。單擊
圖標(biāo)配置多個條件樣式的排列樣式。單擊 圖標(biāo),即可復(fù)制當(dāng)前選中數(shù)據(jù)系列配置內(nèi)容并新增一個同樣配置的條件樣式。具體配置請參見條件樹使用說明。
圖標(biāo),即可復(fù)制當(dāng)前選中數(shù)據(jù)系列配置內(nèi)容并新增一個同樣配置的條件樣式。具體配置請參見條件樹使用說明。柱子顏色:打開開關(guān),配置該系列條件樣式中的柱子顏色;關(guān)閉開關(guān),無法配置該系列條件下的柱子顏色。
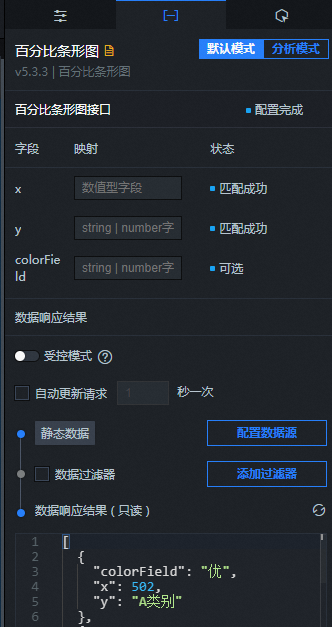
數(shù)據(jù)面板(默認(rèn)模式)

配置字段說明
字段 | 說明 |
| 用于配置百分比條形圖中每個柱子的類目,即x軸的值。 |
| 用于配置百分比條形圖中每個柱子的值。 |
| 顏色映射字段,用于設(shè)置柱子的各種顏色的映射配置樣式。 |
表 1. 配置項說明
| 配置項 | 說明 |
| 受控模式 | 打開開關(guān),資產(chǎn)初始化狀態(tài)下不請求數(shù)據(jù),僅通過回調(diào)ID或藍(lán)圖編輯器配置的方法發(fā)起請求數(shù)據(jù);關(guān)閉開關(guān),可以使用自動更新請求數(shù)據(jù)。開關(guān)默認(rèn)為關(guān)閉狀態(tài)。 |
| 自動更新請求 | 選中后可以設(shè)置動態(tài)輪詢,還可以手動輸入輪詢的時間頻次。取消選中后則不會自動更新,需要手動刷新頁面,或通過藍(lán)圖編輯器和回調(diào)ID事件來觸發(fā)請求更新數(shù)據(jù)。 |
| 數(shù)據(jù)源 | 單擊配置數(shù)據(jù)源,可在設(shè)置數(shù)據(jù)源面板中修改數(shù)據(jù)源類型和數(shù)據(jù)查詢代碼、預(yù)覽數(shù)據(jù)源返回結(jié)果以及查看數(shù)據(jù)響應(yīng)結(jié)果,詳情請參見配置資產(chǎn)數(shù)據(jù)。 |
| 數(shù)據(jù)過濾器 | 數(shù)據(jù)過濾器提供數(shù)據(jù)結(jié)構(gòu)轉(zhuǎn)換、篩選和一些簡單的計算功能。單擊添加過濾器,可在設(shè)置數(shù)據(jù)源面板配置數(shù)據(jù)過濾器腳本,詳情請參見過濾器使用說明。 |
| 數(shù)據(jù)響應(yīng)結(jié)果 | 展示數(shù)據(jù)請求的響應(yīng)結(jié)果。當(dāng)數(shù)據(jù)源發(fā)生改變時,可單擊右側(cè)的 |
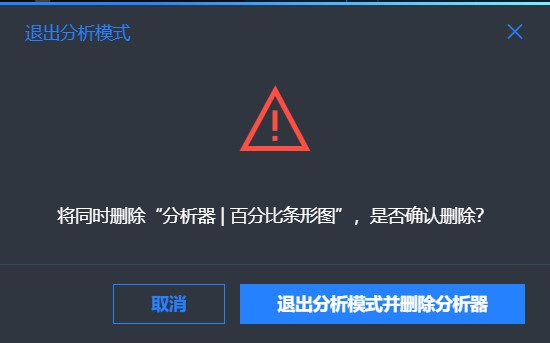
數(shù)據(jù)面板(分析模式)
在使用DataV數(shù)據(jù)集提供的BI分析功能之前,系統(tǒng)會對百分比條形圖進行以下變更。
數(shù)據(jù)源百分比條形圖接口由靜態(tài)數(shù)據(jù)切換至DataV數(shù)據(jù)集。
更新DataV數(shù)據(jù)集配置(此操作不會使字段配置丟失)。

BI分析數(shù)據(jù)配置面板中的詳細(xì)操作說明,請參見BI分析模式數(shù)據(jù)面板功能介紹。
配置字段說明
字段 | 說明 |
| 用于配置百分比條形圖中每個柱子的類目,即x軸的值。 |
| 用于配置百分比條形圖中每個柱子的值。 |
| 顏色映射字段,用于設(shè)置柱子的各種顏色的映射配置樣式。 |
通過BI分析模塊添加的組件,數(shù)據(jù)面板默認(rèn)是分析模式,非BI分析下v5.x版本的組件,數(shù)據(jù)面板默認(rèn)是默認(rèn)模式。當(dāng)組件是以分析模式添加后,您可以單擊切換數(shù)據(jù)面板左上角的默認(rèn)模式,即可在彈窗對話框內(nèi)確認(rèn)退出分析模式并刪除該BI分析組件對應(yīng)的分析器。退出分析模式后,當(dāng)前BI分析組件會轉(zhuǎn)換成v5.x版本組件,組件數(shù)據(jù)面板為默認(rèn)模式。
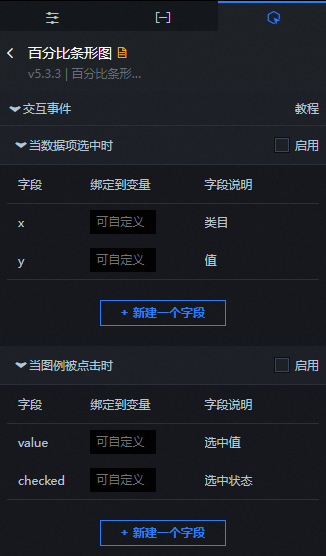
交互面板

交互說明
交互 | 說明 |
當(dāng)數(shù)據(jù)項選中時 | 選中啟用,開啟組件交互功能。百分比條形圖組件擁有交互配置,當(dāng)單擊選中某個數(shù)據(jù)項時拋出回調(diào)值,默認(rèn)拋出數(shù)據(jù)中的x和y字段。具體配置請參見如何配置數(shù)字翻牌器組件的回調(diào)ID。 |
當(dāng)圖例被點擊時 | 選中啟用,開啟組件交互功能。百分比條形圖組件擁有交互配置,當(dāng)單擊某個圖例時拋出回調(diào)值,默認(rèn)拋出數(shù)據(jù)中的value和checked字段。具體配置請參見如何配置數(shù)字翻牌器組件的回調(diào)ID。 |
藍(lán)圖編輯器交互配置
BI分析模式下的百分比條形圖組件無法配置藍(lán)圖編輯器交互,僅在默認(rèn)模式下可配置藍(lán)圖。
- 在畫布編輯器頁面,右鍵單擊組件,選擇導(dǎo)出到藍(lán)圖編輯器。
- 單擊頁面左上角的
 圖標(biāo)。
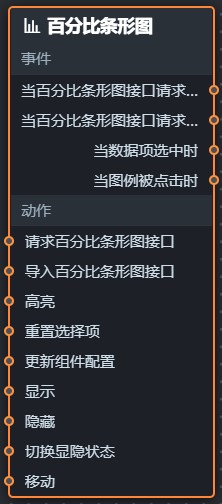
圖標(biāo)。 在藍(lán)圖編輯器配置頁面,單擊導(dǎo)入節(jié)點欄內(nèi)的百分比條形圖組件,在畫布中可以看到如下圖所示的百分比條形圖的藍(lán)圖編輯器配置參數(shù)。

事件
事件
說明
當(dāng)百分比條形圖接口請求完成時
數(shù)據(jù)接口請求返回并經(jīng)過過濾器處理后拋出的事件,同時拋出處理后的JSON格式的數(shù)據(jù)。具體數(shù)據(jù)示例請參見畫布編輯器中組件右側(cè)配置面板數(shù)據(jù)頁簽的數(shù)據(jù)響應(yīng)結(jié)果區(qū)域。
當(dāng)百分比條形圖接口請求失敗時
數(shù)據(jù)接口請求失敗時(請求失敗的情況可能是:網(wǎng)絡(luò)問題或接口報錯等)返回并經(jīng)過過濾器處理后拋出的事件,同時拋出處理后的JSON格式的數(shù)據(jù)。具體數(shù)據(jù)示例請參見畫布編輯器中組件右側(cè)配置面板數(shù)據(jù)頁簽的數(shù)據(jù)響應(yīng)結(jié)果區(qū)域。
當(dāng)數(shù)據(jù)項選中時
當(dāng)單擊百分比條形圖的柱子時拋出的事件,同時拋出該柱子對應(yīng)的數(shù)據(jù)項。
當(dāng)圖例被點擊時
當(dāng)單擊百分比條形圖的圖例時拋出的事件,同時拋出該柱子對應(yīng)的數(shù)據(jù)項。
動作
動作
說明
請求百分比條形圖接口
重新請求服務(wù)端數(shù)據(jù),上游數(shù)據(jù)處理節(jié)點或圖層節(jié)點拋出的數(shù)據(jù)將作為參數(shù)。例如百分比條形圖配置了API數(shù)據(jù)源為
https://api.test,傳到請求百分比條形圖接口動作的數(shù)據(jù)為{ id: '1'},則最終請求接口為https://api.test?id=1。導(dǎo)入百分比條形圖接口
按組件繪制格式處理數(shù)據(jù)后,導(dǎo)入組件,重新繪制。不需要重新請求服務(wù)端數(shù)據(jù)。具體數(shù)據(jù)示例請參見畫布編輯器中組件右側(cè)配置面板數(shù)據(jù)頁簽的數(shù)據(jù)響應(yīng)結(jié)果區(qū)域。
高亮
高亮數(shù)據(jù)項對應(yīng)的元素。參考數(shù)據(jù)示例如下。
return { "data": { "x": data.x,//高亮的數(shù)據(jù)項 "colorField": data.colorField }, "style": { "fillStyle": "#f00"http://填充顏色 } }重置選擇項
清空重置組件選擇項數(shù)據(jù),不需要參數(shù)。
更新組件配置
動態(tài)更新組件的樣式配置。需要先在組件的配置面板中,單擊復(fù)制配置到剪貼板,獲取組件配置數(shù)據(jù)。再根據(jù)需要在藍(lán)圖編輯器配置頁面的數(shù)據(jù)處理節(jié)點中更改對應(yīng)樣式的字段值。
顯示
顯示組件,參考數(shù)據(jù)示例如下。
return{ "animationType": "", "animationDuration": 1000, "animationEasing": "linear" }隱藏
隱藏組件,參考數(shù)據(jù)示例如下。
return{ "animationType": "", "animationDuration": 1000, "animationEasing": "linear" }切換顯隱狀態(tài)
切換組件顯示或者隱藏,參考數(shù)據(jù)示例如下。
return { "animationIn": { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" }, "animationOut": { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" } }移動
將組件移動到指定位置。參考數(shù)據(jù)示例如下。
return{ // 移動方式。絕對定位:to,相對定位:by。默認(rèn)值:to。 "positionType": "to", // 指定位置。x坐標(biāo),y坐標(biāo)。 "attr": { "x": 0, "y": 0 }, // 動畫方式。 "animation": { "enable": false, // 動畫延時。 "animationDuration": 1000, // 動畫曲線。可選值為:linear|easeInOutQuad|easeInOutExpo。 "animationEasing": "linear" } }