本文介紹Tab列表組件的圖表樣式和各配置項的含義。
圖表樣式
Tab列表可以通過交互配置,與其他組件配合使用,在可視化應用中展示所選擇Tab的標簽內容。Tab列表支持自定義Tab的顏色、數量、類型以及標簽樣式等。
本文介紹v3.0及以上版本的Tab列表的配置項,如需查看v3.0以下版本,請參見Tab列表(v3.0以下版本)。
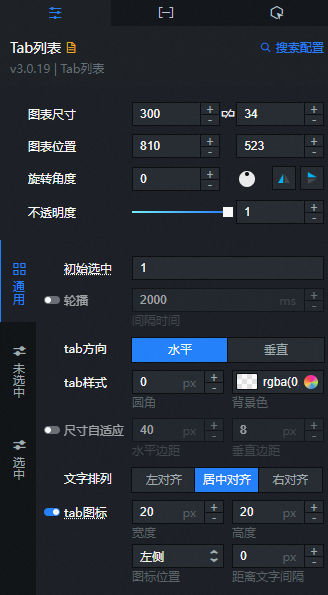
配置面板

- 搜索配置:單擊配置面板右上角的搜索配置,可在搜索配置面板中輸入您需要搜索的配置項名稱,快速定位到該配置項,系統支持模糊匹配。詳情請參見搜索資產配置。
- 圖表尺寸:包括組件的寬度和高度,單位為px。可單擊
 圖標鎖定組件的寬高比,等比例修改組件的寬高。再次單擊進行解鎖,解鎖后寬高比不受限制。
圖標鎖定組件的寬高比,等比例修改組件的寬高。再次單擊進行解鎖,解鎖后寬高比不受限制。 - 圖表位置:包括組件的橫坐標和縱坐標,單位為px。橫坐標為組件左上角距離頁面左邊界的像素距離,縱坐標為組件左上角距離頁面上邊界的像素距離。
- 旋轉角度:以組件的中心為中心點,進行旋轉,單位為度(°)。
- 手動輸入角度值,控制組件的旋轉角度。
- 拖動
 圖標內的黑點,控制組件的旋轉角度。
圖標內的黑點,控制組件的旋轉角度。 - 單擊
 圖標,控制組件左右翻轉樣式。
圖標,控制組件左右翻轉樣式。 - 單擊
 圖標,控制組件上下翻轉樣式。
圖標,控制組件上下翻轉樣式。
- 不透明度:取值范圍為0~1。為0時,圖表隱藏;為1時,圖表全部顯示。默認為1。
通用

參數
說明
初始選中
自定義輸入期望的初始化選中的標簽ID值。
輪播
Tab列表的輪播間隔時間,單位為ms。單擊左側
 可以選擇開啟或關閉輪播效果。
可以選擇開啟或關閉輪播效果。tab方向
Tab列表的排列方式,可選:垂直和水平。
tab樣式
Tab列表的樣式配置,包括Tab列表的邊框圓角大小樣式和tab列表的背景顏色。
尺寸自適應
Tab列表中的內容在水平和垂直方向的邊距值,單位px。單擊左側
 可以選擇開啟或關閉尺寸自適應效果。
可以選擇開啟或關閉尺寸自適應效果。文字排列
文字的對齊排列方式,包括左對齊、居中對齊和右對齊。
tab圖標
Tab列表的圖標配置樣式。單擊左側
 可以選擇開啟或關閉圖標配置樣式。圖片配置如果是在數據面板中配置,與數據面板內的imgSrc字段內容相匹配。
可以選擇開啟或關閉圖標配置樣式。圖片配置如果是在數據面板中配置,與數據面板內的imgSrc字段內容相匹配。寬度:設置圖標的寬度值,單位為px。
高度:設置圖標的高度值,單位為px。
圖標位置:設置圖標的位置,可選上方、下方、左側和右側。
距離文字間隔:設置圖標和文字之間的間隔,單位為px。
箭頭按鈕配置
tab列表左右兩側的箭頭按鈕配置,僅在開啟了尺寸自適應后可配置。
按鈕寬度:箭頭按鈕的寬度值,單位px。
默認樣式:箭頭按鈕的默認樣式,包括箭頭的粗細樣式、箭頭的大小值、箭頭的顏色和箭頭的背景顏色。
懸浮樣式:鼠標懸浮移動到箭頭按鈕時的樣式,包括懸浮時箭頭的粗細樣式、箭頭的大小值、箭頭的顏色和箭頭的背景顏色。
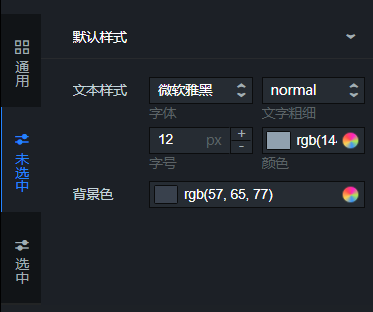
未選中:Tab列表未被選中時的默認樣式。

參數
說明
文本樣式
Tab列表中列表項未被選中時的文本樣式,包括設置文本的字體樣式、文字的粗細、字號的大小和文本的顏色。
背景色
Tab列表中列表項未被選中時的背景顏色。
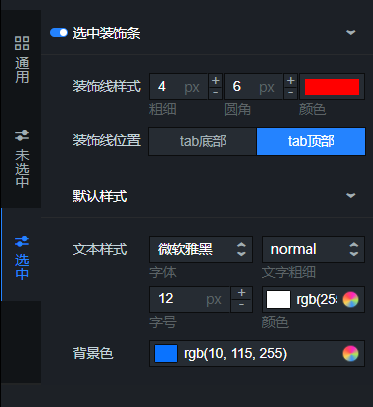
選中:Tab列表內列表項被選中時的樣式。

參數
說明
選中裝飾條
Tab列表被選中列表項的裝飾線樣式,包括裝飾線的粗細值、圓角的值、裝飾線的顏色和裝飾線所在的位置,可選tab底部或tab頂部兩位置。單擊左側
 可以選擇開啟或關閉選中裝飾條樣式。
可以選擇開啟或關閉選中裝飾條樣式。默認樣式
Tab列表被選中時的默認樣式。
文本樣式:Tab列表內被選中的列表項文本樣式,包括設置文本字體的樣式、文字的粗細值、文字的字號大小和文本的顏色。
背景色:Tab列表被選中列表項的背景顏色。
背景色
Tab列表中被選中列表項的背景色。
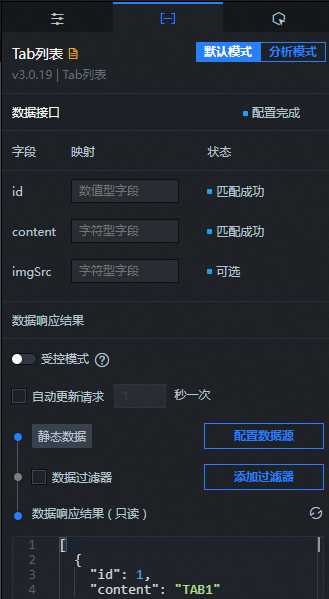
數據面板(默認模式)
組件數據面板默認是默認模式,您可以單擊切換數據面板右上角的分析模式,即可在彈窗對話框內,確認將組件轉為分析模式并創建分析器,并單擊確認變更,使用DataV數據集提供的分析模式功能后,當前組件會轉換成BI分析模式組件,組件數據面板變為分析模式。

配置字段說明
字段 | 說明 |
| Tab選項卡的標簽ID,配置面板中初始化值配置項需要使用此變量的值,來定義初始化選中的Tab標簽。 |
| Tab選項卡的標簽名稱。 |
| Tab選項卡內的圖標URL地址,當在數據面板內配置完成后的圖標,可在配置面板內的圖標配置中修改圖片的大小和放置位置等參數內容。 |
| 配置項 | 說明 |
| 受控模式 | 打開開關,資產初始化狀態下不請求數據,僅通過回調ID或藍圖編輯器配置的方法發起請求數據;關閉開關,可以使用自動更新請求數據。開關默認為關閉狀態。 |
| 自動更新請求 | 選中后可以設置動態輪詢,還可以手動輸入輪詢的時間頻次。取消選中后則不會自動更新,需要手動刷新頁面,或通過藍圖編輯器和回調ID事件來觸發請求更新數據。 |
| 數據源 | 單擊配置數據源,可在設置數據源面板中修改數據源類型和數據查詢代碼、預覽數據源返回結果以及查看數據響應結果,詳情請參見配置資產數據。 |
| 數據過濾器 | 數據過濾器提供數據結構轉換、篩選和一些簡單的計算功能。單擊添加過濾器,可在設置數據源面板配置數據過濾器腳本,詳情請參見過濾器使用說明。 |
| 數據響應結果 | 展示數據請求的響應結果。當數據源發生改變時,可單擊右側的 |
數據面板(分析模式)
在使用DataV數據集提供的BI分析功能之前,系統會對Tab列表進行以下變更。
數據源Tab列表數據接口由靜態數據切換至DataV數據集。
更新DataV數據集配置(此操作不會使字段配置丟失)。

BI分析數據配置面板中的詳細操作說明,請參見BI分析模式數據面板功能介紹。
配置字段說明
字段 | 說明 |
| Tab選項卡的標簽ID,配置面板中初始化值配置項需要使用此變量的值,來定義初始化選中的Tab標簽。 |
| Tab選項卡的標簽名稱。 |
| (可選)Tab選項卡內的圖標URL地址,當在數據面板內配置完成后的圖標,可在配置面板內的圖標配置中修改圖片的大小和放置位置等參數內容。 |
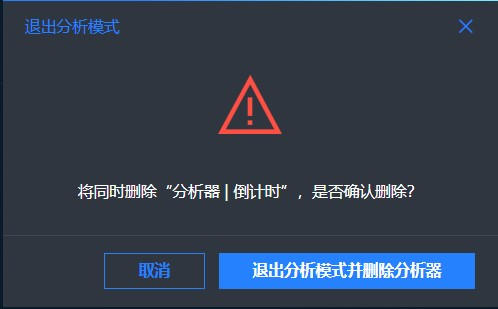
當組件是以分析模式添加后,您可以單擊切換數據面板右上角的默認模式,即可在彈窗對話框內確認退出分析模式并刪除該BI分析組件對應的分析器。退出分析模式后,組件數據面板為默認模式。
交互面板
選中啟用,開啟組件交互功能。當單擊Tab標簽時,會觸發數據請求,拋出回調值,動態加載標簽的內容。默認拋出數據中的id和content值,具體配置請參見如何配置數字翻牌器組件的回調ID。
藍圖編輯器交互配置
- 在畫布編輯器頁面,右鍵單擊組件,選擇導出到藍圖編輯器。
- 單擊頁面左上角的
 圖標。
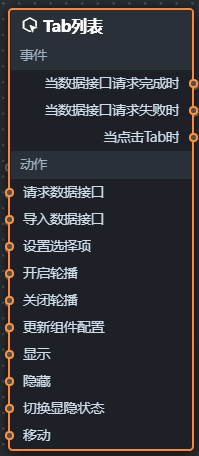
圖標。 在藍圖編輯器配置頁面,單擊導入節點欄內的Tab列表組件,在畫布中可以看到如下圖所示的Tab列表的藍圖編輯器配置參數。

事件
事件
說明
當數據接口請求完成時
數據接口請求返回并經過過濾器處理后拋出的事件,同時拋出處理后的JSON格式的數據。具體數據示例請參見畫布編輯器中組件右側配置面板數據頁簽的數據響應結果區域。
當數據接口請求失敗時
數據接口請求失敗時(請求失敗的情況可能是:網絡問題或接口報錯等)返回并經過過濾器處理后拋出的事件,同時拋出處理后的JSON格式的數據。具體數據示例請參見畫布編輯器中組件右側配置面板數據頁簽的數據響應結果區域。
當點擊Tab時
當單擊Tab時拋出的事件,同時拋出該Tab對應的數據項。
動作
動作
說明
請求數據接口
重新請求服務端數據,上游轉換器或圖層節點拋出的數據將作為參數。例如Tab列表配置了API數據源為
https://api.test,傳到請求數據接口動作的數據為{ id: '1'},則最終請求接口為https://api.test?id=1。導入數據接口
按組件繪制格式處理數據后,導入組件,重新繪制。不需要重新請求服務端數據。具體數據示例請參見畫布編輯器中組件右側配置面板數據頁簽的數據響應結果區域。
設置選擇項
表示選擇某一個或者多個Tab選項,可為數組或單個對象。
開啟輪播
Tab列表開啟輪播樣式。
關閉輪播
Tab列表關閉輪播樣式。
更新組件配置
動態更新組件的樣式配置。需要先在組件的配置面板中,單擊復制配置到剪貼板,獲取組件配置數據。再根據需要在節點編程配置頁面的轉換器中更改對應樣式的字段值。
顯示
顯示組件,參考數據示例如下。
return { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" };隱藏
隱藏組件,參考數據示例如下。
return { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" };切換顯隱狀態
切換組件顯示或者隱藏,參考數據示例如下。
return { "animationIn": { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" }, "animationOut": { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" } };移動
將組件移動到指定位置,參考數據示例如下。
return { // 移動方式。絕對定位:to,相對定位:by。默認值:to。 "positionType": "to", // 指定位置。x坐標,y坐標。 "attr": { "x": 0, "y": 0 }, // 動畫方式。 "animation": { "enable": false, // 動畫延時。 "animationDuration": 1000, // 動畫曲線。可選值為:linear|easeInOutQuad|easeInOutExpo。 "animationEasing": "linear" } };
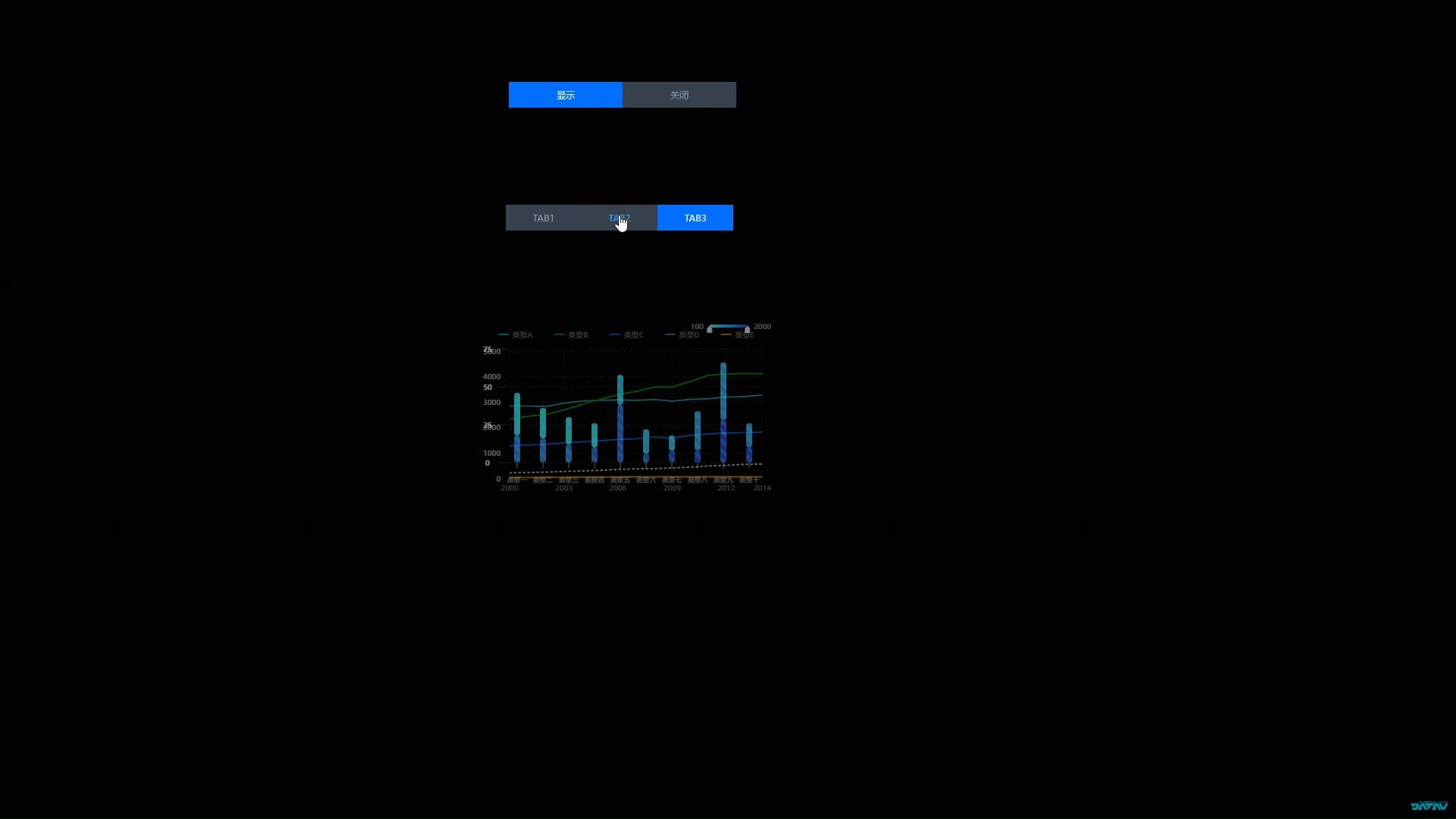
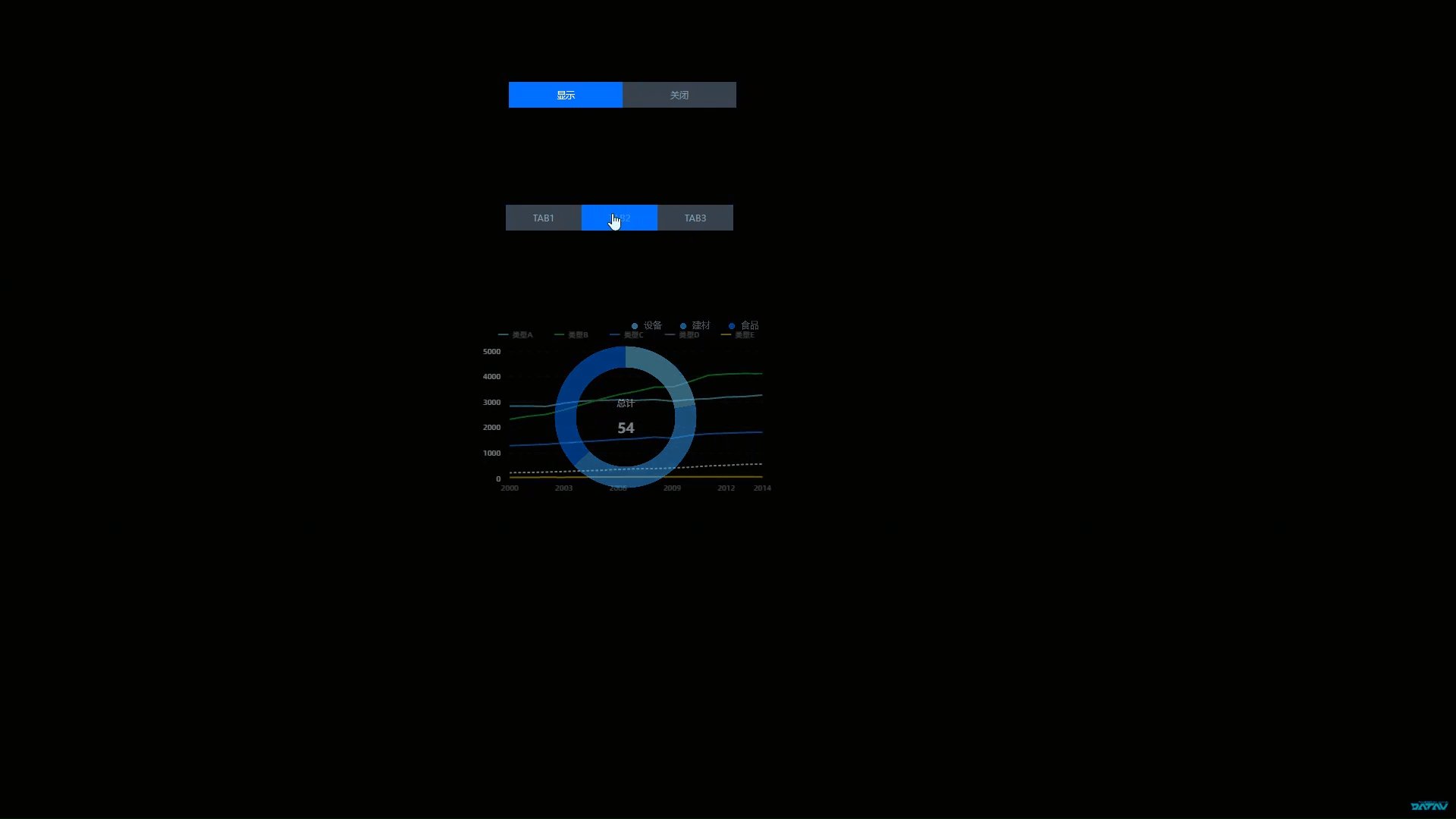
案例演示
本案例通過Tab列表控制組內輪播和組的顯示隱藏,實現組件的動態展示效果。
- 登錄DataV控制臺。
選擇任一可視化應用,單擊編輯,進入畫布編輯器頁面。
添加柱狀圖、折線圖、環圖和兩個Tab列表組件到畫布中。
將柱狀圖、折線圖和環圖成組,設置組內輪播觸發方式為事件觸發。

單擊任意一個Tab列表組件,選中數據面板,修改靜態數據,同步修改名稱為顯示/關閉。
[ { "id": 1, "content": "顯示" }, { "id": 2, "content": "關閉" } ]單擊另一個Tab列表,修改名稱為輪播控制。

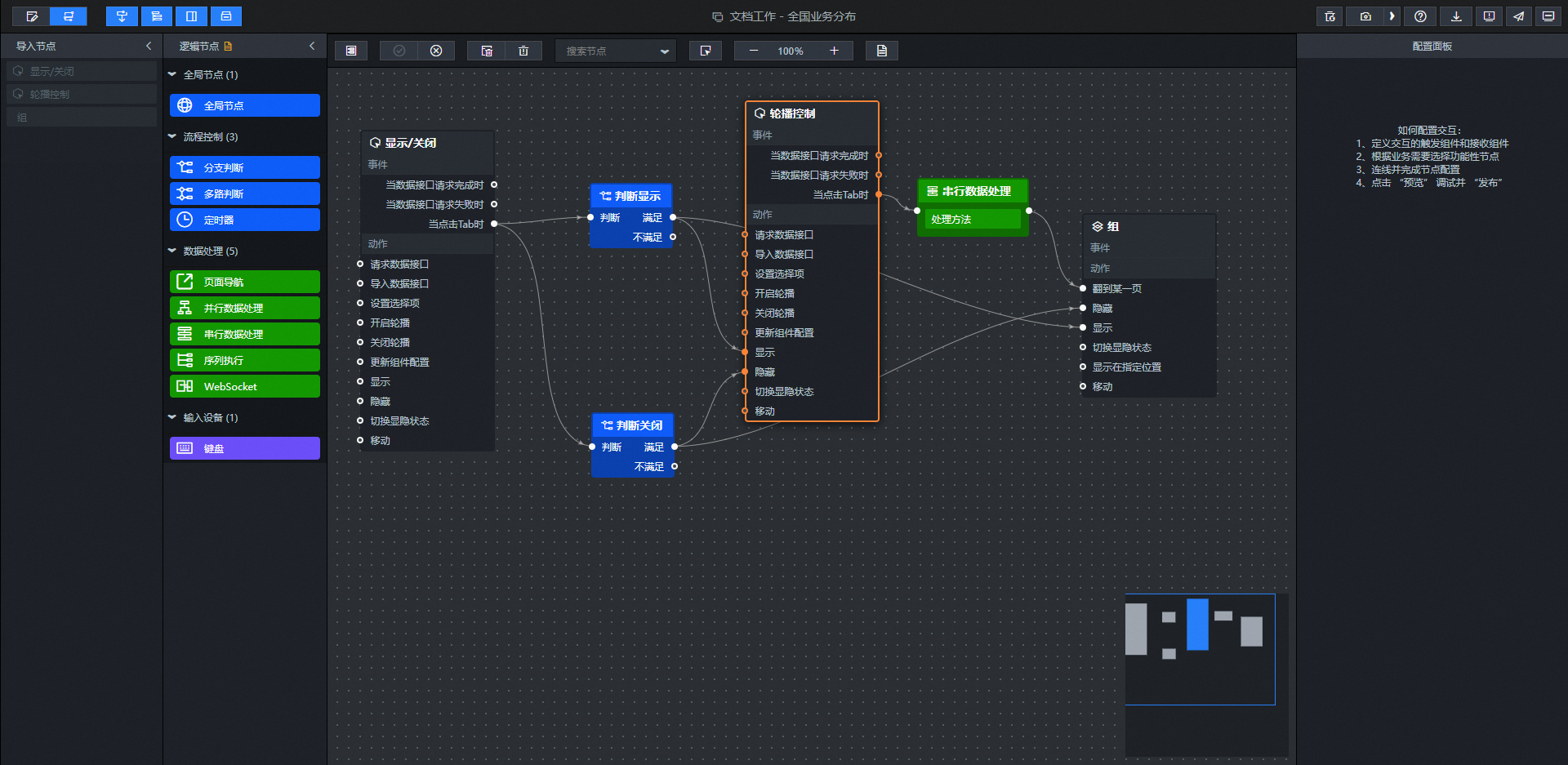
將輪播控制、顯示/關閉和組,三個組件導入藍圖編輯器中。
連接組件。

配置邏輯節點處理方法。
判斷顯示
return data.id == 1;判斷關閉
return data.id == 2;串行數據處理
return { index: data.id - 1 };
單擊頁面右上角的
 圖標,預覽展示結果。
圖標,預覽展示結果。