地圖容器(v1.x版本)
地圖容器是基礎(chǔ)平面地圖中用于承載地圖本身和各子組件的容器,支持添加區(qū)域熱力層、點熱力層等子組件,支持配置地圖的位置、顏色、鼠標(biāo)交互事件等,能夠多角度、多形式地渲染全國各城市地理位置的實時數(shù)據(jù)。本文介紹基礎(chǔ)平面地圖容器各配置項的含義。
當(dāng)前為v1.x版本的地圖容器組件指導(dǎo)文檔,如需查看該組件v2.x版本的文檔內(nèi)容詳情,請參見地圖容器(v2.x版本)。
配置
子組件管理
添加子組件
在控制臺中單擊基礎(chǔ)平面地圖組件,進(jìn)入右側(cè)的配置頁面。
單擊子組件管理左側(cè)的+號。
選擇一個或多個子組件,單擊添加子組件。添加成功后,子組件會顯示在子組件管理中。
單擊已經(jīng)添加的子組件,配置子組件參數(shù)。
配置完成后,單擊返回圖標(biāo),返回到基礎(chǔ)平面地圖配置面板,配置其他子組件。
復(fù)制、編輯、刪除子組件:鼠標(biāo)移至已經(jīng)添加的子組件上,單擊右側(cè)的
 圖標(biāo),復(fù)制子組件。單擊
圖標(biāo),復(fù)制子組件。單擊 圖標(biāo),修改子組件名稱。單擊
圖標(biāo),修改子組件名稱。單擊 圖標(biāo),刪除子組件。 說明
圖標(biāo),刪除子組件。 說明更多子組件的相關(guān)操作請參見管理地圖子組件。
搜索配置:單擊配置面板右上角的搜索配置,可在搜索配置面板中輸入您需要搜索的配置項名稱,快速定位到該配置項,系統(tǒng)支持模糊匹配。詳情請參見搜索資產(chǎn)配置。
- 圖表尺寸:包括組件的寬度和高度,單位為px。可單擊
 圖標(biāo)鎖定組件的寬高比,等比例修改組件的寬高。再次單擊進(jìn)行解鎖,解鎖后寬高比不受限制。
圖標(biāo)鎖定組件的寬高比,等比例修改組件的寬高。再次單擊進(jìn)行解鎖,解鎖后寬高比不受限制。 - 圖表位置:包括組件的橫坐標(biāo)和縱坐標(biāo),單位為px。橫坐標(biāo)為組件左上角距離頁面左邊界的像素距離,縱坐標(biāo)為組件左上角距離頁面上邊界的像素距離。
- 旋轉(zhuǎn)角度:以組件的中心為中心點,進(jìn)行旋轉(zhuǎn),單位為度(°)。
- 手動輸入角度值,控制組件的旋轉(zhuǎn)角度。
- 拖動
 圖標(biāo)內(nèi)的黑點,控制組件的旋轉(zhuǎn)角度。
圖標(biāo)內(nèi)的黑點,控制組件的旋轉(zhuǎn)角度。 - 單擊
 圖標(biāo),控制組件左右翻轉(zhuǎn)樣式。
圖標(biāo),控制組件左右翻轉(zhuǎn)樣式。 - 單擊
 圖標(biāo),控制組件上下翻轉(zhuǎn)樣式。
圖標(biāo),控制組件上下翻轉(zhuǎn)樣式。
- 不透明度:取值范圍為0~1。為0時,圖表隱藏;為1時,圖表全部顯示。默認(rèn)為1。
全局設(shè)置:設(shè)置地圖背景色、地圖縮放級別、地圖中心經(jīng)緯度、控制比例尺控件顯隱等參數(shù)。
地圖背景:地圖的背景顏色,請參見顏色選擇器說明進(jìn)行修改。
地圖縮放:地圖的縮放級別。
說明地圖縮放支持分?jǐn)?shù)級縮放。
地圖中心:地圖中心的經(jīng)緯度。
比例尺控件:單擊比例尺控件右側(cè)的眼睛圖標(biāo),可在地圖上顯示比例尺控件。開啟后,可調(diào)整比例尺控件的字體顏色和邊框顏色。
開啟拖拽:打開開關(guān),開啟地圖拖拽功能。在預(yù)覽或發(fā)布頁面下,可單擊鼠標(biāo)拖拽地圖。
開啟縮放:打開開關(guān),開啟地圖縮放功能。在預(yù)覽或發(fā)布頁面下,可滾動鼠標(biāo)滾輪,對地圖進(jìn)行縮放。
地圖交互:打開開關(guān),開啟地圖交互功能。在預(yù)覽或發(fā)布頁面下,可單擊聚焦到某個區(qū)域,并查看該區(qū)域的數(shù)據(jù)配置信息。
您也可以通過配置數(shù)據(jù)源來更改地圖中心點和縮放等級。
 說明
說明如需定位到其他省份的地圖區(qū)域,需要使用區(qū)域熱力層(v1.x版本)或區(qū)域下鉆熱力層(v1.x版本)來實現(xiàn)。
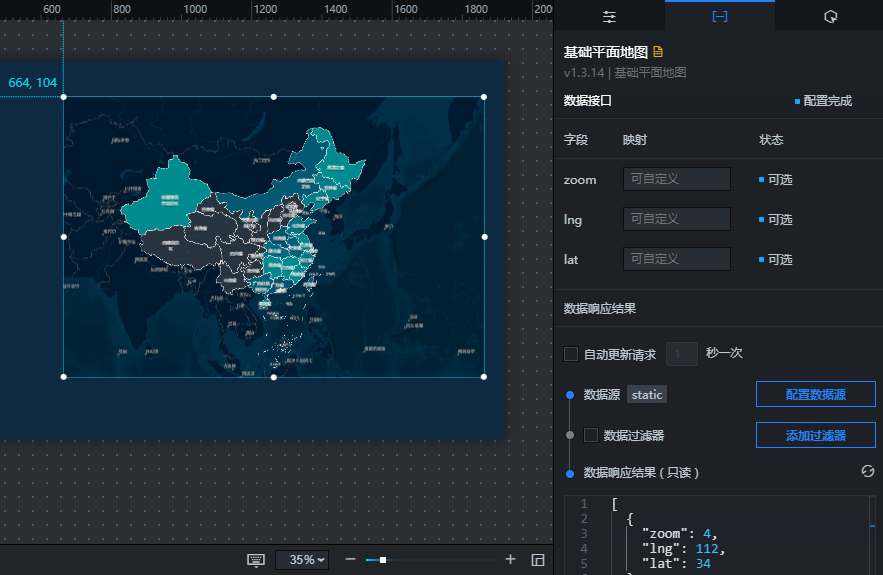
數(shù)據(jù)
字段 | 說明 |
zoom | (可選)地圖的縮放等級,對應(yīng)配置面板中的地圖縮放。如果兩者都進(jìn)行了配置,DataV優(yōu)先使用數(shù)據(jù)中的配置。 |
lng | (可選)地圖中心位置的經(jīng)度,對應(yīng)配置面板中的。如果兩者都進(jìn)行了配置,DataV優(yōu)先使用數(shù)據(jù)中的配置。 |
lat | (可選)地圖中心位置的緯度,對應(yīng)配置面板中的。如果兩者都進(jìn)行了配置,DataV優(yōu)先使用數(shù)據(jù)中的配置。 |
配置項 | 說明 |
受控模式 | 打開開關(guān),資產(chǎn)初始化狀態(tài)下不請求數(shù)據(jù),僅通過回調(diào)ID或藍(lán)圖編輯器配置的方法發(fā)起請求數(shù)據(jù);關(guān)閉開關(guān),可以使用自動更新請求數(shù)據(jù)。開關(guān)默認(rèn)為關(guān)閉狀態(tài)。 |
自動更新請求 | 選中后可以設(shè)置動態(tài)輪詢,還可以手動輸入輪詢的時間頻次。取消選中后則不會自動更新,需要手動刷新頁面,或通過藍(lán)圖編輯器和回調(diào)ID事件來觸發(fā)請求更新數(shù)據(jù)。 |
數(shù)據(jù)源 | 單擊配置數(shù)據(jù)源,可在設(shè)置數(shù)據(jù)源面板中修改數(shù)據(jù)源類型和數(shù)據(jù)查詢代碼、預(yù)覽數(shù)據(jù)源返回結(jié)果以及查看數(shù)據(jù)響應(yīng)結(jié)果,詳情請參見配置資產(chǎn)數(shù)據(jù)。 |
數(shù)據(jù)過濾器 | 數(shù)據(jù)過濾器提供數(shù)據(jù)結(jié)構(gòu)轉(zhuǎn)換、篩選和一些簡單的計算功能。單擊添加過濾器,可在設(shè)置數(shù)據(jù)源面板配置數(shù)據(jù)過濾器腳本,詳情請參見過濾器使用說明。 |
數(shù)據(jù)響應(yīng)結(jié)果 | 展示數(shù)據(jù)請求的響應(yīng)結(jié)果。當(dāng)數(shù)據(jù)源發(fā)生改變時,可單擊右側(cè)的 |
交互
選中啟用,開啟組件交互功能。當(dāng)地圖移動時和地圖移動結(jié)束時,會拋出您自定義的變量值。具體配置請參見組件回調(diào)ID配置。它的部分子組件支持交互配置,即回調(diào)ID,例如:區(qū)域熱力層、線熱力層、散點層。通過回調(diào)ID,可以實現(xiàn)地圖的交互功能,具體請參見 配置組件交互和組件回調(diào)ID配置。
藍(lán)圖編輯器交互配置
- 在畫布編輯器頁面,右鍵單擊組件,選擇導(dǎo)出到藍(lán)圖編輯器。
- 單擊頁面左上角的
 圖標(biāo)。
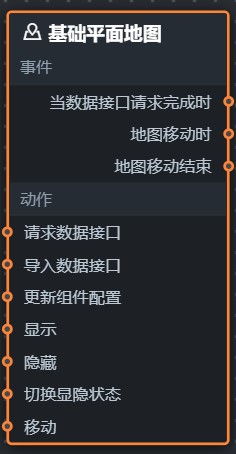
圖標(biāo)。 在藍(lán)圖編輯器配置頁面,單擊導(dǎo)入節(jié)點欄內(nèi)的基礎(chǔ)平面地圖組件,在畫布中可以看到如下圖所示的基礎(chǔ)平面地圖的藍(lán)圖編輯器配置參數(shù)。

事件
事件
說明
當(dāng)數(shù)據(jù)接口請求完成時
數(shù)據(jù)接口請求返回并經(jīng)過過濾器處理后拋出的事件,同時拋出處理后的JSON格式的數(shù)據(jù)。
地圖移動時
地圖中心點發(fā)生移動時拋出的事件,參數(shù)說明如下。
{ // 緯度 lat: 38.5714 // 經(jīng)度 lng: 106.5306 // 縮放等級 zoom: 4.3 // 觸發(fā)移動的類型 type: "move_mouse" }地圖移動結(jié)束
地圖中心點移動結(jié)束時拋出的事件,參數(shù)說明如下。
{ // 緯度 lat: 38.5714 // 經(jīng)度 lng: 106.5306 // 縮放等級 zoom: 4.3 // 觸發(fā)移動的類型 type: "moveend_mouse" }動作
動作
說明
請求數(shù)據(jù)接口
重新請求服務(wù)端數(shù)據(jù),上游數(shù)據(jù)處理節(jié)點或圖層節(jié)點拋出的數(shù)據(jù)將作為參數(shù)。例如基礎(chǔ)平面地圖配置了API數(shù)據(jù)源為
http://api.test,傳到請求數(shù)據(jù)接口動作的數(shù)據(jù)為{ id: '1'},則最終請求接口為http://api.test?id=1。導(dǎo)入數(shù)據(jù)接口
按組件繪制格式處理數(shù)據(jù)后,導(dǎo)入組件,重新繪制。不需要重新請求服務(wù)端數(shù)據(jù)。
更新組件配置
動態(tài)更新組件的樣式配置。需要先在組件的配置面板中,單擊復(fù)制配置到剪貼板,獲取組件配置數(shù)據(jù)。再根據(jù)需要在藍(lán)圖編輯器配置頁面的數(shù)據(jù)處理節(jié)點中更改對應(yīng)樣式的字段值。
顯示
顯示組件,不需要參數(shù)。
隱藏
隱藏組件,不需要參數(shù)。
切換顯隱狀態(tài)
切換組件顯示或者隱藏,參數(shù)說明如下。
{ // 顯示為true,隱藏為false。 "status": true, // 顯示動畫。 "animationIn": { // 動畫方式,可選fade,不填無動畫。 "animationType": "fade", // 顯示延時,單位為ms。 "animationDuration": 1000, // 顯示動畫函數(shù),可選linear|easeInOutQuad|easeInOutExpo。 "animationEasing": "linear" }, // 隱藏動畫。 "animationOut": { // 動畫方式,可選fade,不填無動畫。 "animationType": "fade", // 隱藏延時,單位為ms。 "animationDuration": 1000, // 隱藏動畫函數(shù),可選linear|easeInOutQuad|easeInOutExpo。 "animationEasing": "linear" } }移動
將組件移動到指定位置,參數(shù)說明如下。
{ // 移動方式。絕對定位:to,相對定位:by。默認(rèn)值:to。 "positionType": "to", // 指定位置。x坐標(biāo),y坐標(biāo)。 "attr": { "x": 0, "y": 0 }, // 動畫方式。 "animation": { "enable": false, // 動畫延時。 "animationDuration": 1000, // 動畫曲線。可選值為:linear|easeInOutQuad|easeInOutExpo。 "animationEasing": "linear" } }