地圖容器是基礎平面地圖中用于承載地圖本身和各子組件的容器,支持添加區域熱力層、點熱力層等子組件,支持配置地圖的位置、顏色、鼠標交互事件等,能夠多角度、多形式地渲染全國各城市地理位置的實時數據。本文介紹基礎平面地圖容器各配置項的含義。
當前為v2.x版本的地圖容器組件指導文檔,如需查看該組件v1.x版本的文檔內容詳情,請參見地圖容器(v1.x版本)。
配置

子組件管理
添加子組件
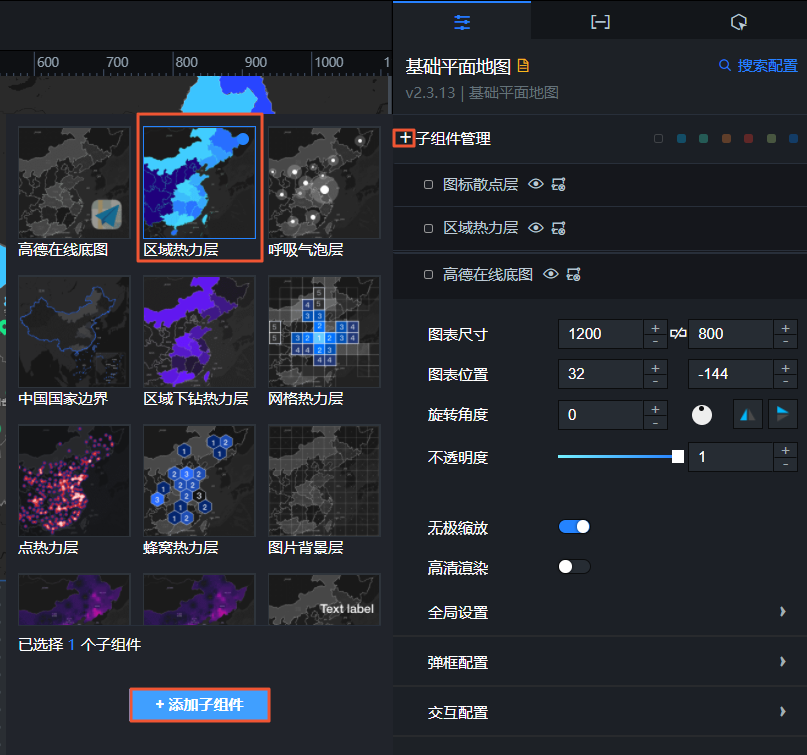
在控制臺中單擊基礎平面地圖組件,進入右側的配置頁面。
單擊子組件管理左側的
 圖標。
圖標。選擇一個或多個子組件,單擊添加子組件。添加成功后,子組件會顯示在子組件管理中。

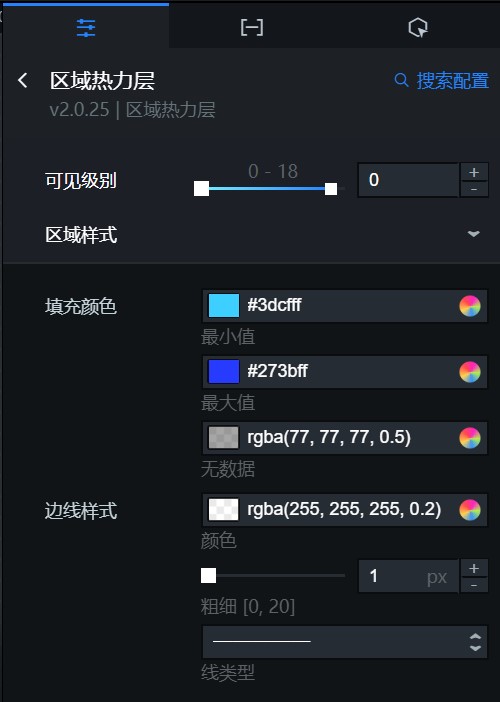
單擊已經添加的子組件,配置子組件參數,如下圖所示。

配置完成后,單擊
 圖標,返回到基礎平面地圖配置面板,配置其他子組件。
圖標,返回到基礎平面地圖配置面板,配置其他子組件。
復制、重命名、刪除子組件:鼠標移至已經添加的子組件上,單擊右側的
 圖標,復制子組件。單擊
圖標,復制子組件。單擊 圖標,修改子組件名稱。單擊
圖標,修改子組件名稱。單擊 圖標,刪除子組件。 說明
圖標,刪除子組件。 說明更多子組件的相關操作請參見管理地圖子組件。
- 搜索配置:單擊配置面板右上角的搜索配置,可在搜索配置面板中輸入您需要搜索的配置項名稱,快速定位到該配置項,系統支持模糊匹配。詳情請參見搜索資產配置。
- 圖表尺寸:包括組件的寬度和高度,單位為px。可單擊
 圖標鎖定組件的寬高比,等比例修改組件的寬高。再次單擊進行解鎖,解鎖后寬高比不受限制。
圖標鎖定組件的寬高比,等比例修改組件的寬高。再次單擊進行解鎖,解鎖后寬高比不受限制。 - 圖表位置:包括組件的橫坐標和縱坐標,單位為px。橫坐標為組件左上角距離頁面左邊界的像素距離,縱坐標為組件左上角距離頁面上邊界的像素距離。
- 旋轉角度:以組件的中心為中心點,進行旋轉,單位為度(°)。
- 手動輸入角度值,控制組件的旋轉角度。
- 拖動
 圖標內的黑點,控制組件的旋轉角度。
圖標內的黑點,控制組件的旋轉角度。 - 單擊
 圖標,控制組件左右翻轉樣式。
圖標,控制組件左右翻轉樣式。 - 單擊
 圖標,控制組件上下翻轉樣式。
圖標,控制組件上下翻轉樣式。
- 不透明度:取值范圍為0~1。為0時,圖表隱藏;為1時,圖表全部顯示。默認為1。
無極縮放:開啟無極縮放功能,地圖縮放效果更加平滑;關閉該功能,地圖縮放性能更高。
高清渲染:retina屏可以在開啟該功能的情況下獲得超高分辨率適配,但是性能會下降,根據機器配置情況酌情開啟該功能。
全局設置:設置地圖背景色、地圖縮放級別、地圖中心經緯度、控制比例尺控件顯隱等參數。
參數
說明
地圖背景
地圖的背景顏色,請參見顏色選擇器說明進行修改。
地圖縮放
控制地圖父容器的縮放范圍及默認級別。
縮放范圍:縮放范圍控制父容器只能在縮放范圍內操作,取值范圍0~20。
默認級別:默認級別設置父容器默認顯示級別,需要設置在縮放范圍內,取值范圍0~20。
說明地圖縮放支持分數級縮放。縮放級別控制父容器只能在縮放范圍內操作;默認級別設置父容器默認顯示級別,需要設置在縮放范圍內。
地圖中心
地圖中心的經緯度。
坐標系
地圖的坐標系類型,可選通用坐標或自定義兩個類型。
通用坐標:通用坐標包括EPSG3857、EPSG4326和BD09,系統默認設置為EPSG3857坐標系,如果切換成別的類型的通用坐標,底圖層對應的瓦片URL需要重新設置。
自定義:您可以自定義設置坐標系,包括配置坐標系的EPSG、proj參數、經度原點、緯度原點和分辨率。自定義坐標系詳情請參見自定義坐標系的地圖。
比例尺控件
單擊比例尺控件右側的
 圖標,可在地圖上顯示比例尺控件。開啟后,可調整比例尺控件的字體的顏色、邊框的顏色、比例尺控件在水平和垂直方向的偏移值。
圖標,可在地圖上顯示比例尺控件。開啟后,可調整比例尺控件的字體的顏色、邊框的顏色、比例尺控件在水平和垂直方向的偏移值。您也可以通過配置數據源來更改地圖中心點和縮放等級。

示例數據如下。
[ { "zoom": 4, "lng": 112, "lat": 34 } ]說明如需定位到其他省份的地圖區域,需要使用區域熱力層(v1.x版本)或區域下鉆熱力層(v1.x版本)來實現。
彈框配置:設置地圖彈框的文本樣式、行高比例、圓角半徑等參數。
參數
說明
文本樣式
設置彈框內文本的字體、文字粗細、字號和顏色,請參見顏色選擇器說明進行顏色修改。
行高比例
設置彈框格式的行高比例值,取值范圍為0.5~5。
圓角半徑
設置彈框的圓角半徑值,數值越大圓角弧度越大,取值范圍為0~20。
外邊距
設置彈框內文本與彈框四邊的距離。
背景色
設置彈框的背景色。
關閉按鈕
設置關閉彈框的按鈕顏色、按鈕的大小、按鈕與組件框的頂部距離和與組件框右側的距離值,取值范圍為0~100。
交互配置:設置地圖交互功能的參數。
參數
說明
開啟拖拽
打開開關,開啟地圖拖拽功能。在預覽或發布頁面下,可單擊鼠標拖拽地圖。
開啟縮放
打開開關,開啟地圖縮放功能。在預覽或發布頁面下,可滾動鼠標滾輪,對地圖進行縮放。
地圖交互
打開開關,開啟地圖交互功能。在預覽或發布頁面下,可單擊聚焦到某個區域,并查看該區域的數據配置信息。
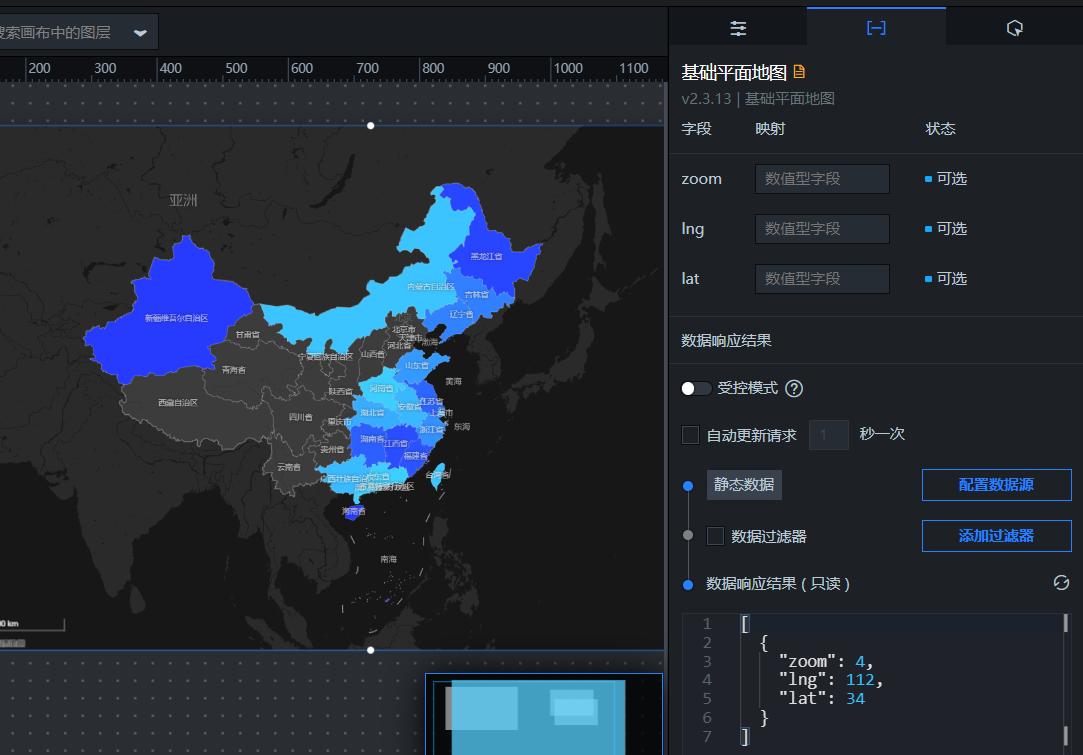
數據

字段 | 說明 |
zoom | (可選)地圖的縮放等級,對應配置面板中的地圖縮放。如果兩者都進行了配置,DataV優先使用數據中的配置。 |
lng | (可選)地圖中心位置的經度,對應配置面板中的。如果兩者都進行了配置,DataV優先使用數據中的配置。 |
lat | (可選)地圖中心位置的緯度,對應配置面板中的。如果兩者都進行了配置,DataV優先使用數據中的配置。 |
| 配置項 | 說明 |
| 受控模式 | 打開開關,資產初始化狀態下不請求數據,僅通過回調ID或藍圖編輯器配置的方法發起請求數據;關閉開關,可以使用自動更新請求數據。開關默認為關閉狀態。 |
| 自動更新請求 | 選中后可以設置動態輪詢,還可以手動輸入輪詢的時間頻次。取消選中后則不會自動更新,需要手動刷新頁面,或通過藍圖編輯器和回調ID事件來觸發請求更新數據。 |
| 數據源 | 單擊配置數據源,可在設置數據源面板中修改數據源類型和數據查詢代碼、預覽數據源返回結果以及查看數據響應結果,詳情請參見配置資產數據。 |
| 數據過濾器 | 數據過濾器提供數據結構轉換、篩選和一些簡單的計算功能。單擊添加過濾器,可在設置數據源面板配置數據過濾器腳本,詳情請參見過濾器使用說明。 |
| 數據響應結果 | 展示數據請求的響應結果。當數據源發生改變時,可單擊右側的 |
交互
選中啟用,開啟組件交互功能。當地圖移動時和地圖移動結束時,會拋出您自定義的變量值。具體配置請參見組件回調ID配置。
它的部分子組件支持交互配置,即回調ID,例如:區域熱力層、區域下鉆熱力層、線熱力層、散點層。通過回調ID,可以實現地圖的交互功能,具體請參見 配置組件交互和組件回調ID配置。
藍圖編輯器交互配置
- 在畫布編輯器頁面,右鍵單擊組件,選擇導出到藍圖編輯器。
- 單擊頁面左上角的
 圖標。
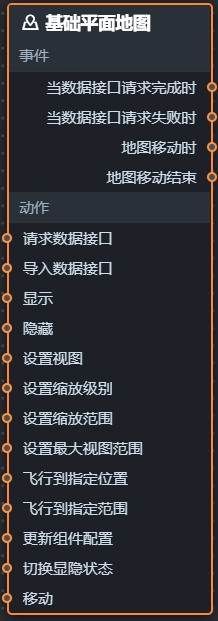
圖標。 在藍圖編輯器配置頁面,單擊導入節點欄內的基礎平面地圖組件,在畫布中可以看到如下圖所示的基礎平面地圖的藍圖編輯器配置參數。

事件
事件
說明
當數據接口請求完成時
數據接口請求返回并經過過濾器處理后拋出的事件,同時拋出處理后的JSON格式的數據。具體數據示例請參見畫布編輯器中組件右側配置面板數據頁簽的數據響應結果區域。
當數據接口請求失敗時
數據接口請求失敗時(請求失敗的情況可能是:網絡問題或接口報錯等)返回并經過過濾器處理后拋出的事件,同時拋出處理后的JSON格式的數據。具體數據示例請參見畫布編輯器中組件右側配置面板數據頁簽的數據響應結果區域。
地圖移動時
地圖中心點發生移動時拋出的事件,參考數據示例如下。
{ // 緯度 lat: 38.5714 // 經度 lng: 106.5306 // 縮放等級 zoom: 4.3 // 觸發移動的類型 type: "move_mouse" }地圖移動結束
地圖中心點移動結束時拋出的事件,參考數據示例如下。
{ // 緯度 lat: 38.5714 // 經度 lng: 106.5306 // 縮放等級 zoom: 4.3 // 觸發移動的類型 type: "moveend_mouse" }動作
動作
說明
請求數據接口
重新請求服務端數據,上游數據處理節點或圖層節點拋出的數據將作為參數。例如基礎平面地圖配置了API數據源為
http://api.test,傳到請求數據接口動作的數據為{ id: '1'},則最終請求接口為http://api.test?id=1。導入數據接口
按組件繪制格式處理數據后,導入組件,重新繪制。不需要重新請求服務端數據。具體數據示例請參見畫布編輯器中組件右側配置面板數據頁簽的數據響應結果區域。
顯示
顯示組件,不需要參數。
隱藏
隱藏組件,不需要參數。
設置視圖
設置地圖視圖的地圖中心點和縮放級別。參考數據示例如下。
{ //縮放級別,需要在設置的縮放級別范圍內。 "zoom":4.5, //經度范圍:[-180,180] "lng":108, //緯度范圍:[-180,180] "lat":38 }設置縮放級別
設置地圖的縮放級別。參考數據示例如下。
{ //縮放級別,需要在設置的縮放級別范圍內。 "zoom":4.5 }設置縮放范圍
設置地圖的級別縮放范圍。參考數據示例如下。
{ //縮放級別范圍:[最小級別,最大級別]。 "range":[ 3, 18 ] }設置最大視圖范圍
設置地圖最大視圖的坐標范圍。參考數據示例如下。
{ //坐標范圍:[[最小緯度,最小經度],[最大緯度,最大經度]] "bounds": [ [ 0, 72 ], [ 53, 138 ] ] }飛行到指定位置
設置飛行到指定位置點的經緯度和縮放級別和飛線的時間間隔。參考數據示例如下。
{ //縮放級別,需要在設置的縮放級別范圍內。 "zoom": 4.5, //經度范圍:[-180,180] "lng": 108, //緯度范圍:[-90,90] "lat": 38, //間隔時間,單位:秒 "duration": 0.25 }飛行到指定范圍
設置飛行到指定范圍的坐標范圍和飛行間隔時間。參考數據示例如下。
{ //坐標范圍:[[最小緯度,最小經度],[最大緯度,最大經度]] "bounds": [ [ 0, 72 ], [ 53, 138 ] ], //時間間隔,單位:秒 "duration": 0.25 }更新組件配置
動態更新組件的樣式配置。需要先在組件的配置面板中,單擊復制配置到剪貼板,獲取組件配置數據。再根據需要在藍圖編輯器配置頁面的數據處理節點中更改對應樣式的字段值。
切換顯隱狀態
切換組件顯示或者隱藏。參考數據示例如下。
{ // 顯示為true,隱藏為false。 "status": true, // 顯示動畫。 "animationIn": { // 動畫方式,可選fade,不填無動畫。 "animationType": "fade", // 顯示延時,單位為ms。 "animationDuration": 1000, // 顯示動畫函數,可選linear|easeInOutQuad|easeInOutExpo。 "animationEasing": "linear" }, // 隱藏動畫。 "animationOut": { // 動畫方式,可選fade,不填無動畫。 "animationType": "fade", // 隱藏延時,單位為ms。 "animationDuration": 1000, // 隱藏動畫函數,可選linear|easeInOutQuad|easeInOutExpo。 "animationEasing": "linear" } }移動
將組件移動到指定位置。參考數據示例如下。
{ // 移動方式。絕對定位:to,相對定位:by。默認值:to。 "positionType": "to", // 指定位置。x坐標,y坐標。 "attr": { "x": 0, "y": 0 }, // 動畫方式。 "animation": { "enable": false, // 動畫延時。 "animationDuration": 1000, // 動畫曲線。可選值為:linear|easeInOutQuad|easeInOutExpo。 "animationEasing": "linear" } }