多維度餅圖是餅圖的一種,與基本餅圖相比,多維度餅圖支持自定義各系列的內外半徑,使數據展示更富有層次感,能夠更加清晰靈活地展示更多維度的數據占比情況。本文介紹多維度餅圖各配置項的含義。
配置
本文介紹v3.0以下版本的多維度餅圖的配置項,如需查看v3.0及以上版本,請參見多維度餅圖(v3.0及以上版本)。
搜索配置:單擊配置面板右上角的搜索配置,可在搜索配置面板中輸入您需要搜索的配置項名稱,快速定位到該配置項,系統支持模糊匹配。詳情請參見搜索資產配置。
- 圖表尺寸:包括組件的寬度和高度,單位為px。可單擊
 圖標鎖定組件的寬高比,等比例修改組件的寬高。再次單擊進行解鎖,解鎖后寬高比不受限制。
圖標鎖定組件的寬高比,等比例修改組件的寬高。再次單擊進行解鎖,解鎖后寬高比不受限制。 - 圖表位置:包括組件的橫坐標和縱坐標,單位為px。橫坐標為組件左上角距離頁面左邊界的像素距離,縱坐標為組件左上角距離頁面上邊界的像素距離。
- 旋轉角度:以組件的中心為中心點,進行旋轉,單位為度(°)。
- 手動輸入角度值,控制組件的旋轉角度。
- 拖動
 圖標內的黑點,控制組件的旋轉角度。
圖標內的黑點,控制組件的旋轉角度。 - 單擊
 圖標,控制組件左右翻轉樣式。
圖標,控制組件左右翻轉樣式。 - 單擊
 圖標,控制組件上下翻轉樣式。
圖標,控制組件上下翻轉樣式。
- 不透明度:取值范圍為0~1。為0時,圖表隱藏;為1時,圖表全部顯示。默認為1。
字體:餅圖中所有文本的字體系列,默認為微軟雅黑。
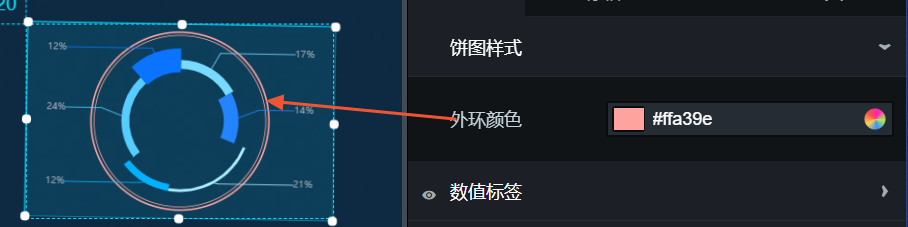
外環顏色:餅圖中最外側圓環的顏色,請參見顏色選擇器說明進行修改。

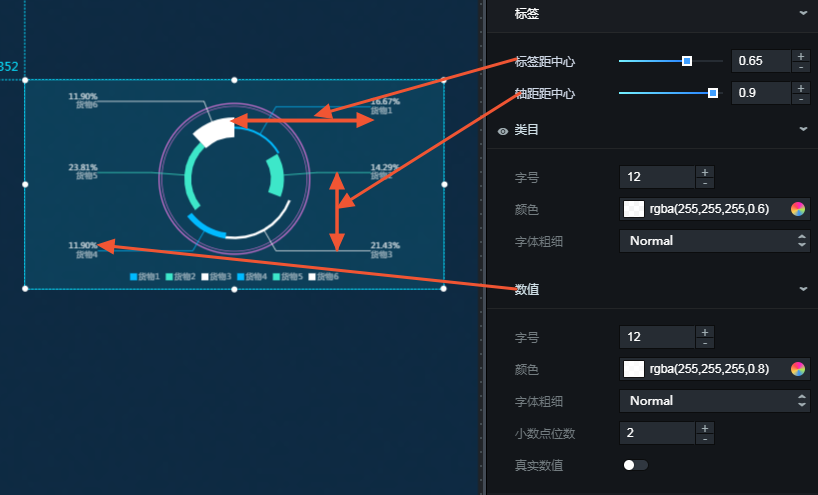
標簽:餅圖中的標簽樣式。
標簽距中心:標簽與餅圖中心的橫向距離,取值范圍為0~1。
軸距距中心:標簽與餅圖中心的縱向距離,取值范圍為0~1。若設置過小會圍到圓心處。
類目:標簽中類目的樣式,可單擊
 圖標控制類目的顯隱。
圖標控制類目的顯隱。 字號:類目文本的大小。
顏色:類目文本的顏色。
字體粗細:類目文本的字體粗細。
數值:標簽中數值的樣式,可單擊
 圖標控制數值的顯隱。
圖標控制數值的顯隱。 字號:數值文本的大小。
顏色:數值文本的顏色。
小數點位數:數值顯示的小數點位數。
字體粗細:數值文本的字體粗細。

真實數值:打開開關,顯示數據的真實值;關閉開關,顯示數據所占的百分比值。

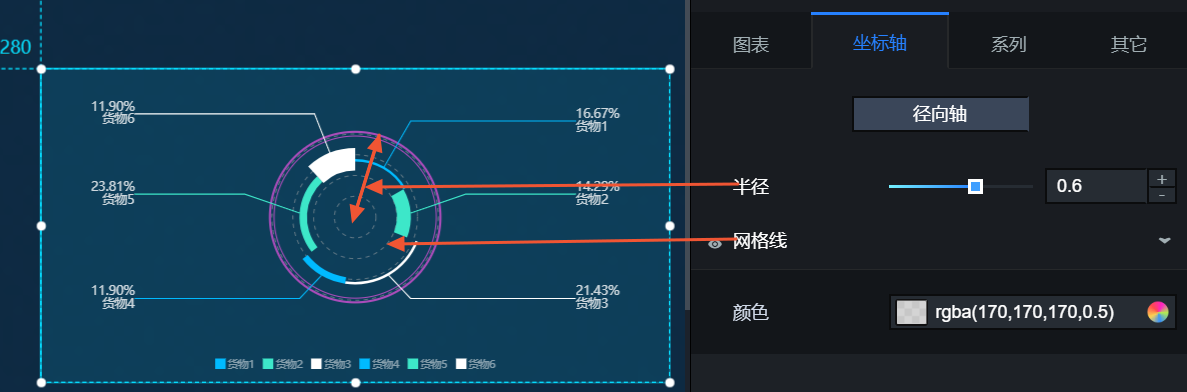
極軸:餅圖的極坐標軸樣式。

半徑:極坐標軸的半徑,取值為所占組件高度的比例,取值范圍為0~1。
網絡線:極坐標軸的網格線樣式,可單擊
 圖標控制網格線的顯隱。
圖標控制網格線的顯隱。 顏色:網絡線的顏色。
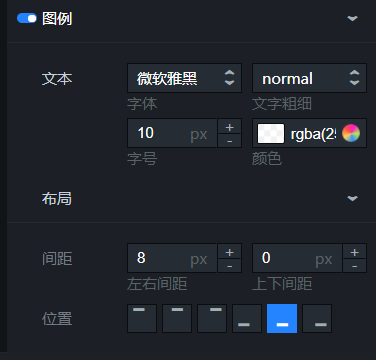
圖例:圖表的圖例樣式,可單擊
 圖標控制圖例的顯隱。
圖標控制圖例的顯隱。
文本
字號:圖例文本的大小。
顏色:圖例文本的顏色。
字體粗細:圖例文本的字體粗細。
布局
左右間距:相鄰圖例之間左右兩側的距離,僅當有多個系列時該配置項才有效。
上下間距:圖例與組件上下邊界的距離。
位置:圖例相對于組件起始坐標的位置,可選頂部居左、頂部居中、頂部居右、底部居左、底部居中和底部居右。
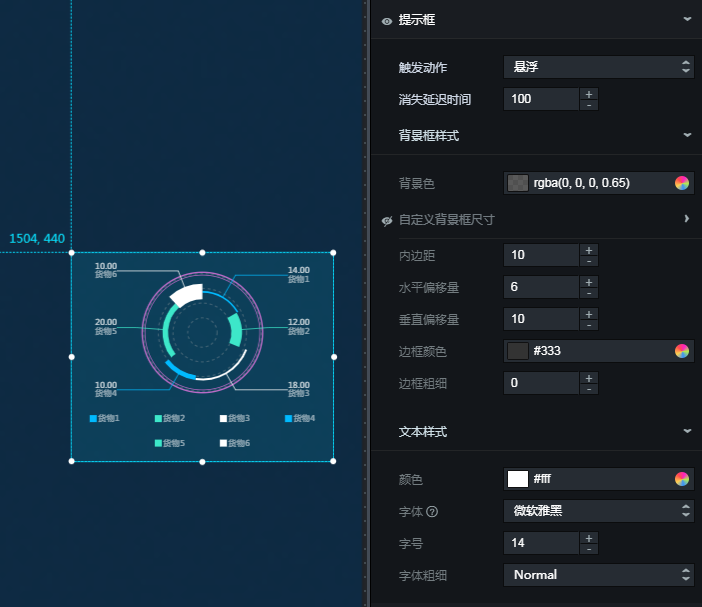
提示框:在預覽或發布頁面,鼠標懸浮或單擊扇形時出現的提示框的樣式。單擊
 圖標控制提示框的顯隱。
圖標控制提示框的顯隱。 圖 1. 提示框面板

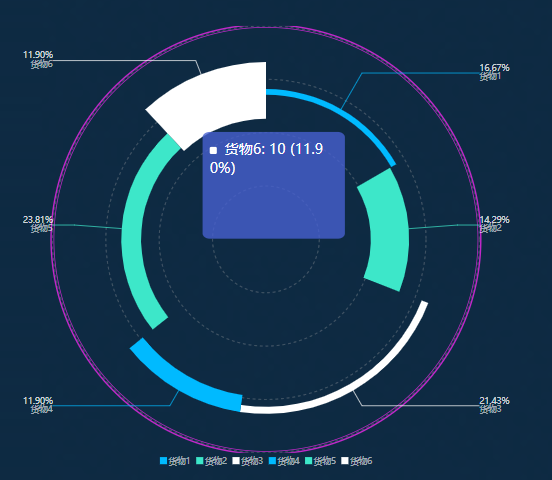
圖 2. 提示框示例

觸發動作:提示框被觸發的動作,可選,包括懸浮和點擊。
消失延遲時間:當不滿足觸發條件時,提示框就會消失,此配置項設置提示框消失前延遲的時間,單位為ms。
背景框樣式:提示框的背景框樣式。
背景色:提示框的背景顏色。
自定義背景框尺寸:提示框的寬度和高度,單位為px。
內邊距:提示框的內部邊距,單位為px。
水平偏移量:提示框相對鼠標箭頭位置的水平偏移量,單位為px。
垂直偏移量:提示框相對鼠標箭頭位置的垂直偏移量,單位為px。
邊框顏色:提示框的邊框顏色。
邊框粗細:提示框邊框的粗細,單位為px。
文本樣式:提示框中文本的樣式。
顏色:提示框文本的顏色。
字體:提示框文本的字體系列。
字號:提示框文本的大小。
字體粗細:提示框文本的字體粗細。
數據系列:單擊
 或
或 圖標,添加或刪除一個數據系列。
圖標,添加或刪除一個數據系列。 
顏色:此系列下扇形的顏色,支持顏色填充和漸變填充。
內半徑:此系列下扇形的內半徑,取值為所占餅圖半徑的比例,取值范圍為0~1。
外半徑:此系列下扇形的外半徑,取值為所占餅圖半徑的比例,取值范圍為0~1。
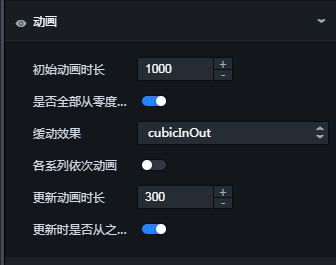
動畫:餅圖的動畫效果樣式,可單擊
 圖標控制動畫效果的開啟或關閉。
圖標控制動畫效果的開啟或關閉。 
初始動畫時長:組件第一次渲染動畫的時長,單位為ms。
是否全部從零度開始:打開開關,組件第一次渲染動畫時,從零度按順序播放各扇形;關閉開關,組件第一次渲染動畫時,從各扇形的起點同時播放動畫。
緩動效果:動畫的緩動效果,系統提供多種常見的動畫緩動效果供您選擇。
各系列依次動畫:打開開關,各系列扇形依次按順序播放動畫;關閉開關,全部扇形同時播放動畫。
更新動畫時長:組件數據更新時的動畫時長,單位為ms。
更新時是否從之前位置開始:打開開關,組件有數據更新的時候,從上一個數據的位置開始;關閉開關,組件有數據更新的時候,從0的位置開始。
數據
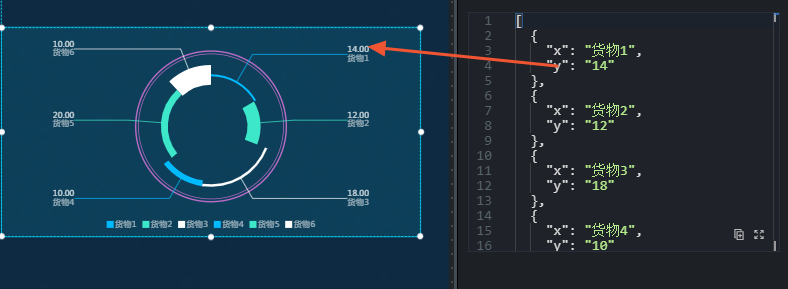
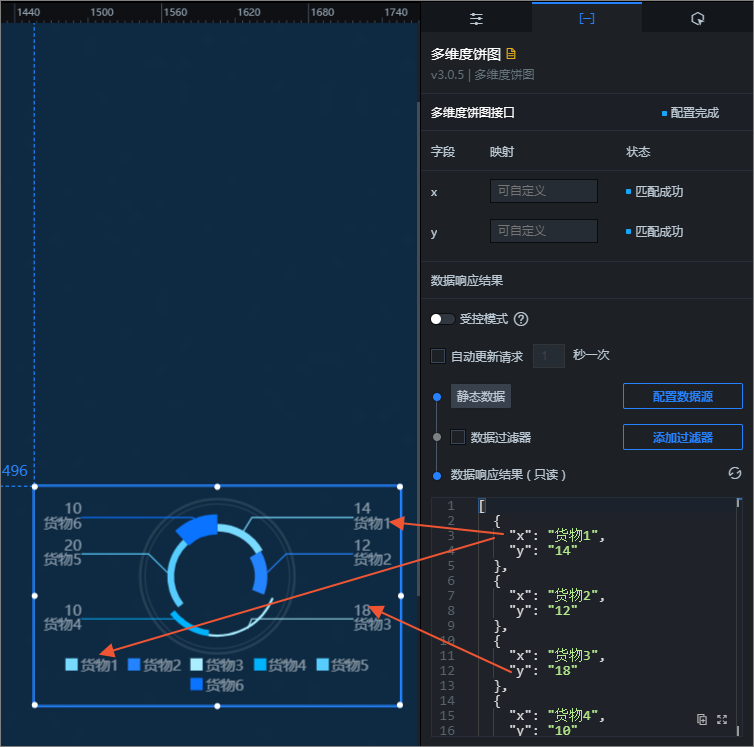
 上圖中的示例JSON代碼如下。
上圖中的示例JSON代碼如下。
[
{
"x": "貨物1",
"y": "14"
},
{
"x": "貨物2",
"y": "12"
},
{
"x": "貨物3",
"y": "18"
},
{
"x": "貨物4",
"y": "10"
},
{
"x": "貨物5",
"y": "20"
},
{
"x": "貨物6",
"y": "10"
}
]x:各扇形的類目,對應系列的名稱。
y:各扇形的值,決定各扇形占整個餅圖的百分比。
配置項 | 說明 |
受控模式 | 打開開關,資產初始化狀態下不請求數據,僅通過回調ID或藍圖編輯器配置的方法發起請求數據;關閉開關,可以使用自動更新請求數據。開關默認為關閉狀態。 |
自動更新請求 | 選中后可以設置動態輪詢,還可以手動輸入輪詢的時間頻次。取消選中后則不會自動更新,需要手動刷新頁面,或通過藍圖編輯器和回調ID事件來觸發請求更新數據。 |
數據源 | 單擊配置數據源,可在設置數據源面板中修改數據源類型和數據查詢代碼、預覽數據源返回結果以及查看數據響應結果,詳情請參見配置資產數據。 |
數據過濾器 | 數據過濾器提供數據結構轉換、篩選和一些簡單的計算功能。單擊添加過濾器,可在設置數據源面板配置數據過濾器腳本,詳情請參見過濾器使用說明。 |
數據響應結果 | 展示數據請求的響應結果。當數據源發生改變時,可單擊右側的 |
交互
選中啟用,開啟組件交互功能。當單擊多維度餅圖的扇形時,會觸發數據請求,拋出回調值,動態加載不同扇形的數據。默認拋出數據中的x和y值,具體配置請參見組件回調ID配置。
藍圖編輯器交互配置
- 在畫布編輯器頁面,右鍵單擊組件,選擇導出到藍圖編輯器。
- 單擊頁面左上角的
 圖標。
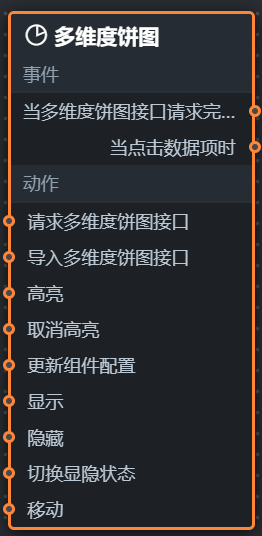
圖標。 在藍圖編輯器配置頁面,單擊導入節點欄內的多維度餅圖組件,在畫布中可以看到如下圖所示的多維度餅圖的藍圖編輯器配置參數。

事件
事件
說明
當多維度餅圖接口請求完成時
數據接口請求返回并經過過濾器處理后拋出的事件,同時拋出處理后的JSON格式的數據。具體數據請參見上文的數據示例。
當點擊數據項時
當單擊多維度餅圖的扇形時拋出的事件,同時拋出該扇形對應的數據項。
動作
動作
說明
請求多維度餅圖接口
重新請求服務端數據,上游數據處理節點或圖層節點拋出的數據將作為參數。例如多維度餅圖配置了API數據源為
http://api.test,傳到請求多維度餅圖接口動作的數據為{ id: '1'},則最終請求接口為http://api.test?id=1。導入多維度餅圖接口
按組件繪制格式處理數據后,導入組件,重新繪制。不需要重新請求服務端數據。具體數據請參見上文的數據示例。
高亮
高亮數據項對應的元素。參考數據示例如下。
{ data: { x: '2010/01/01' //可列舉多個高亮條件,類似filter。 }, options: { style: { fill: 'red' }, selectMode: 'single', cancelHighlightFirst: true } }取消高亮
取消數據項對應元素的高亮。參考數據示例如下。
{ data: { x: '2010/01/01' }, options: { mode: 'single' // 當為single時,多個數據項命中時,只取消一個高亮;當為multiple時,多個數據項命中時,取消所有高亮。 } }更新組件配置
動態更新組件的樣式配置。需要先在組件的配置面板中,單擊復制配置到剪貼板,獲取組件配置數據。再根據需要在藍圖編輯器配置頁面的數據處理節點中更改對應樣式的字段值。
顯示
顯示組件,不需要參數。
隱藏
隱藏組件,不需要參數。
切換顯隱狀態
切換組件顯示或者隱藏。參考數據示例如下。
{ // 顯示為true,隱藏為false。 "status": true, // 顯示動畫。 "animationIn": { // 動畫方式,可選fade,不填無動畫。 "animationType": "fade", // 顯示延時,單位為ms。 "animationDuration": 1000, // 顯示動畫函數,可選linear|easeInOutQuad|easeInOutExpo。 "animationEasing": "linear" }, // 隱藏動畫。 "animationOut": { // 動畫方式,可選fade,不填無動畫。 "animationType": "fade", // 隱藏延時,單位為ms。 "animationDuration": 1000, // 隱藏動畫函數,可選linear|easeInOutQuad|easeInOutExpo。 "animationEasing": "linear" } }移動
將組件移動到指定位置。參考數據示例如下。
{ // 移動方式。絕對定位:to,相對定位:by。默認值:to。 "positionType": "to", // 指定位置。x坐標,y坐標。 "attr": { "x": 0, "y": 0 }, // 動畫方式。 "animation": { "enable": false, // 動畫延時。 "animationDuration": 1000, // 動畫曲線。可選值為:linear|easeInOutQuad|easeInOutExpo。 "animationEasing": "linear" } }