基本柱圖是柱狀圖的一種,相比弧形柱圖,基本柱圖組件支持自定義y軸區間和多個系列的數據配置,能夠更加智能地展示多維的數據差異基本柱圖,但在可視化應用中占的空間較大。本文介紹基本柱圖各配置項的含義件。
配置
本文介紹v3.0以下版本的基本柱圖的配置項,如需查看v3.0及以上版本,請參見基本柱狀圖(v3.0及以上版本)。
搜索配置:單擊配置面板右上角的搜索配置,可在搜索配置面板中輸入您需要搜索的配置項名稱,快速定位到該配置項,系統支持模糊匹配。詳情請參見搜索資產配置。
- 圖表尺寸:包括組件的寬度和高度,單位為px。可單擊
 鎖定組件的寬高比,等比例修改組件的寬高。再次單擊進行解鎖,解鎖后寬高比不受限制。
鎖定組件的寬高比,等比例修改組件的寬高。再次單擊進行解鎖,解鎖后寬高比不受限制。 - 圖表位置:包括組件的橫坐標和縱坐標,單位為px。橫坐標為組件左上角距離頁面左邊界的像素距離,縱坐標為組件左上角距離頁面上邊界的像素距離。
- 旋轉角度:以組件的中心為中心點,進行旋轉,單位為度(°)。
- 手動輸入角度值,控制組件的旋轉角度。
- 拖動
 圖標內的黑點,控制組件的旋轉角度。
圖標內的黑點,控制組件的旋轉角度。 - 單擊
 圖標,控制組件左右翻轉樣式。
圖標,控制組件左右翻轉樣式。 - 單擊
 圖標,控制組件上下翻轉樣式。
圖標,控制組件上下翻轉樣式。
- 透明度:取值范圍為[0,1]。為0時,圖表隱藏;為1時,圖表全部顯示。默認為1。
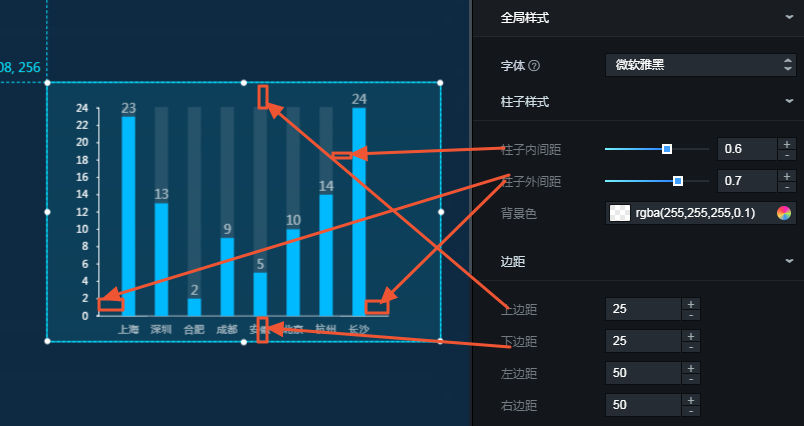
全局樣式

字體:柱圖中所有文本的字體系列,默認為微軟雅黑。
柱子樣式:柱圖中每個柱子的樣式。
柱子內間距:柱子之間的距離,取值范圍為0~1。
柱子外間距:左右兩側的柱子與組件左右兩側邊界的距離,取值范圍為0~1。
背景色:柱子的背景顏色,請參見顏色選擇器說明進行修改。
邊距:柱圖區域與組件上下左右邊界之間的距離。
上邊距:柱子最上端與組件上邊界之間的距離。
下邊距:柱子最下端與組件下邊界之間的距離。
左邊距:最左邊的柱子與組件左邊界之間的距離。
右邊距:最右邊的柱子與組件右邊界之間的距離。
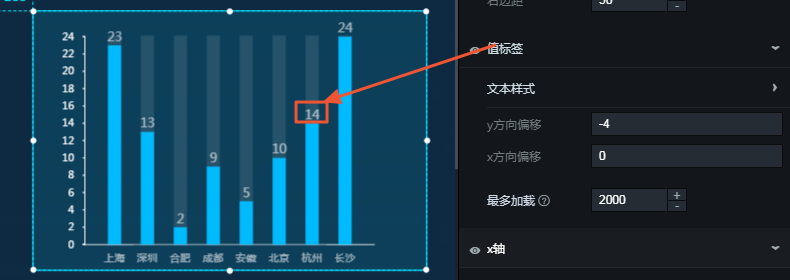
值標簽:每個柱子值標簽的樣式,可單擊
 圖標控制值標簽的顯隱。
圖標控制值標簽的顯隱。 
文本樣式
字號:值標簽文本的字號。
顏色:值標簽文本的顏色。
字體粗細:值標簽文本的字體粗細。
y方向偏移:值標簽距柱子頂部的偏移量,為負數時向上偏移,為正數時向下偏移。
x方向偏移:值標簽距柱子左側的偏移量,為負數時向左側偏移,為正數時向右側偏移。
最多加載:系統最多加載您輸入的數據記錄條數進行布局、繪制與計算,以保證可視化應用展示效果。
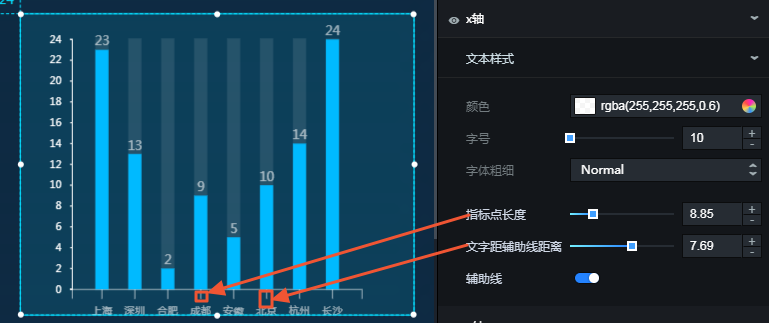
x軸:柱圖的x軸樣式,可單擊
 圖標控制x軸的顯隱。
圖標控制x軸的顯隱。
文本樣式
顏色:x軸文本的顏色。
字號:x軸文本的字體大小,取值范圍為10~100。
字體粗細:x軸文本字體的粗細。
指標點長度:x軸指標點的長度,取值范圍為0~40。
文字距輔線距離:x軸文本和輔助線的距離,取值范圍為-40~40。
輔助線:開啟后可顯示x軸輔助線。
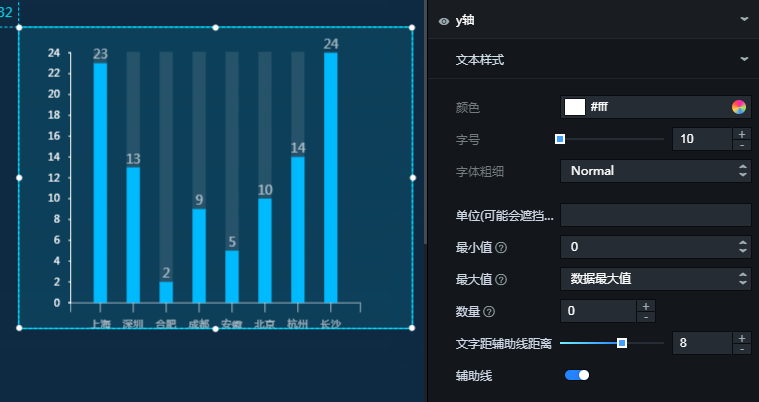
y軸:柱圖的y軸樣式,可單擊
 圖標控制y軸的顯隱。
圖標控制y軸的顯隱。 
文本樣式
顏色:y軸文本的顏色。
字號:y軸文本的字體大小,取值范圍為10~100。
字體粗細:y軸文本字體的粗細。
單位:y軸數值的單位。
最小值:y軸的最小值,支持自定義輸入,也支持系統選擇:
0
數據最小值:取數據中的最小值。
自動取整:系統根據數據中的最大值、最小值和指標點的個數自動計算。
最大值:y軸的最大值,支持自定義輸入,也支持系統選擇:
數據最大值:取數據中的最大值。
自動取整:系統根據數據中的最大值、最小值和指標點的個數自動計算。
數量:坐標軸指標點的個數。
文字距輔線距離:y軸文本和輔助線的距離,取值范圍為-40~40。
輔助線:打開開關,可顯示y軸輔助線。
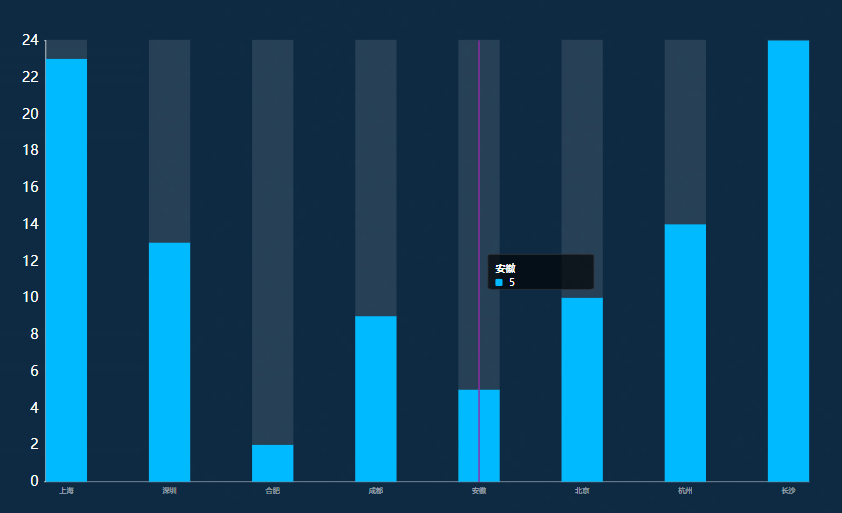
提示框:在預覽或發布頁面,鼠標懸浮或單擊柱圖時出現的提示框的樣式。
圖 1. 提示框面板

圖 2. 提示框示例

觸發類型:提示框被觸發的目標類型,可選,包括數據項和坐標軸。
觸發動作:提示框被觸發的動作,可選,包括懸浮和點擊。
消失延遲時間:當不滿足觸發條件時,提示框就會消失,此配置項設置提示框消失前延遲的時間,單位為ms。
背景框樣式:提示框的背景框樣式。
背景色:提示框的背景顏色。
自定義背景框尺寸:提示框的寬度和高度,單位為px。
內邊距:提示框的內部邊距,單位為px。
水平偏移量:提示框相對鼠標箭頭位置的水平偏移量,單位為px。
垂直偏移量:提示框相對鼠標箭頭位置的垂直偏移量,單位為px。
邊框顏色:提示框的邊框顏色。
邊框粗細:提示框邊框的粗細,單位為px。
文本樣式:提示框中文本的樣式。
顏色:提示框文本的顏色。
字體:提示框文本的字體系列。
字號:提示框文本的大小。
字體粗細:提示框文本的字體粗細。
坐標軸指示器:當提示框的觸發類型為坐標軸,且執行觸發動作時,展示的坐標軸指示器的樣式。
類型:坐標軸指示器的類型,目前只支持直線指示器。
指示線樣式:指示線顏色、寬度和類型(類型可選,包括實線、虛線和點線)。
數據系列:單擊右側的
 或
或 圖標,添加或刪除一個數據系列。
圖標,添加或刪除一個數據系列。 系列顏色:該系列下柱子的顏色。
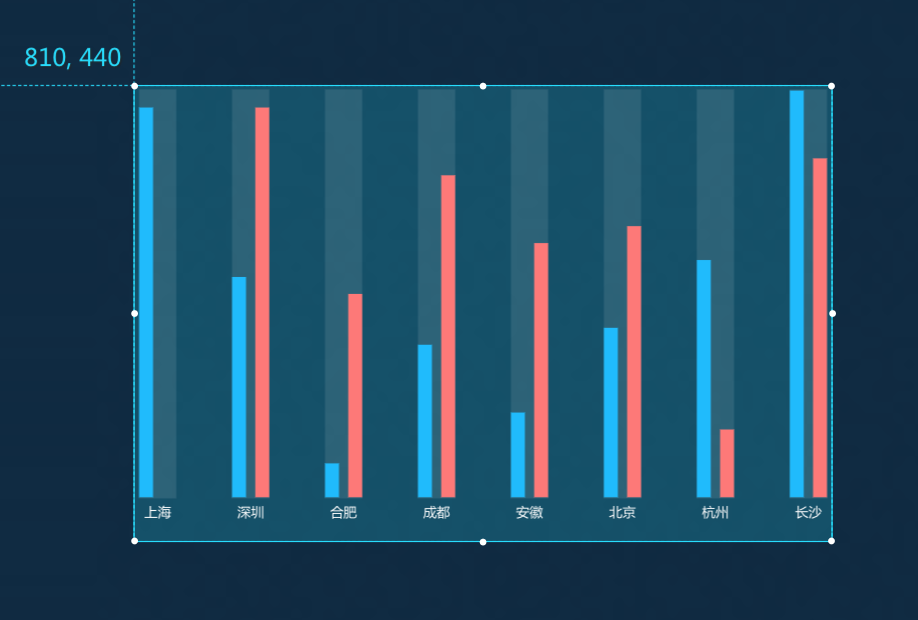
系列轉類型
開啟后,數據系列模式轉成類型模式 。需要與數據中的s字段配合使用,s字段定義柱子的類型,與數據系列對應。每個柱子顯示的樣式必須是多種類型中的一種,且一個類目只能表示一種類型。

關閉后,顯示為數據系列模式。需要與數據中的s字段配合使用,s字段定義柱子的類型,與數據系列對應。例如您配置了2個系列,每個類目下都會顯示2個柱子的樣式,即使某個柱子的值為0,也是會占一個柱子的位置。

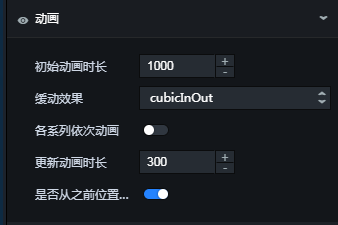
動畫:柱狀圖的動畫效果樣式,單擊
 圖標可開啟或關閉動畫效果。
圖標可開啟或關閉動畫效果。 
初始動畫時長:組件第一次渲染動畫的時長,單位為ms。
緩動效果:動畫的緩動效果,系統提供多種常見的動畫緩動效果供您選擇。
各系列依次動畫:打開開關,各系列柱圖依次按順序播放動畫;關閉開關,全部柱形一起播放動畫。
更新動畫時長:組件數據更新時動畫持續的時間,單位為ms。
是否從之前位置開始:打開開關,組件數據更新時從上一個數據的位置開始播放動畫;關閉開關,組件數據更新時從初始位置開始播放動畫。
數據
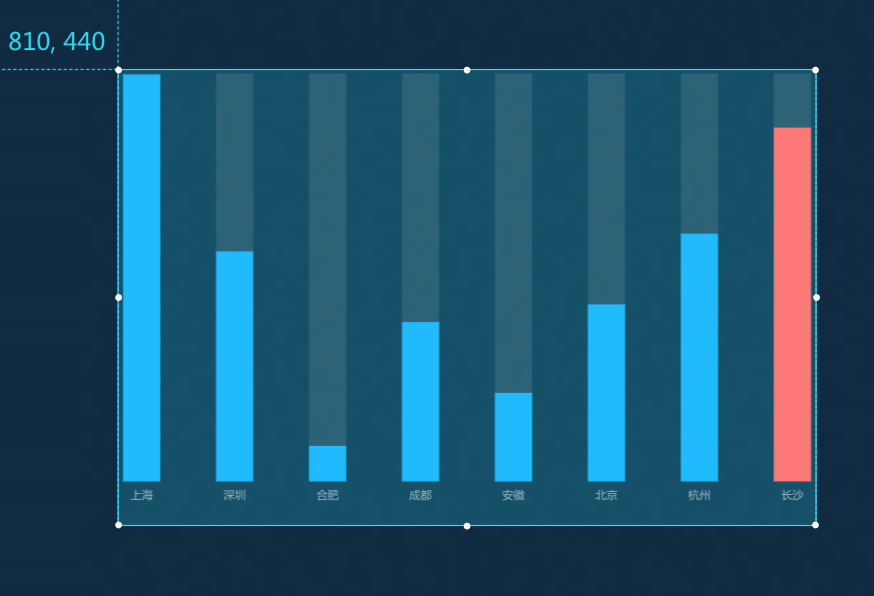
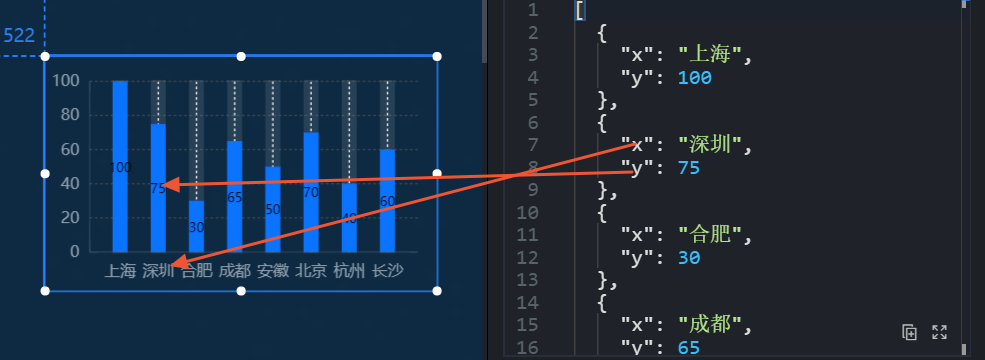
 上圖中的示例JSON代碼如下。
上圖中的示例JSON代碼如下。
[
{
"x": "上海",
"y": 23
},
{
"x": "深圳",
"y": 13
},
{
"x": "合肥",
"y": 2
},
{
"x": "成都",
"y": 9
},
{
"x": "安徽",
"y": 5
},
{
"x": "北京",
"y": 10
},
{
"x": "杭州",
"y": 14
},
{
"x": "長沙",
"y": 24
}
]x: 柱圖中每個柱子的類目,即x軸的值。
y:柱圖中每個柱子的值,即y軸的值。
s:(可選) 數據系列值。
配置項 | 說明 |
受控模式 | 打開開關,資產初始化狀態下不請求數據,僅通過回調ID或藍圖編輯器配置的方法發起請求數據;關閉開關,可以使用自動更新請求數據。開關默認為關閉狀態。 |
自動更新請求 | 選中后可以設置動態輪詢,還可以手動輸入輪詢的時間頻次。取消選中后則不會自動更新,需要手動刷新頁面,或通過藍圖編輯器和回調ID事件來觸發請求更新數據。 |
數據源 | 單擊配置數據源,可在設置數據源面板中修改數據源類型和數據查詢代碼、預覽數據源返回結果以及查看數據響應結果,詳情請參見配置資產數據。 |
數據過濾器 | 數據過濾器提供數據結構轉換、篩選和一些簡單的計算功能。單擊添加過濾器,可在設置數據源面板配置數據過濾器腳本,詳情請參見過濾器使用說明。 |
數據響應結果 | 展示數據請求的響應結果。當數據源發生改變時,可單擊右側的 |
交互
選中啟用,開啟組件交互功能。當單擊基本柱圖的柱子時,會觸發數據請求,拋出回調值,動態加載不同柱子的數據。默認拋出數據中的x、y和s值,具體配置請參見組件回調ID配置。
藍圖編輯器交互配置
在畫布編輯器頁面,右鍵單擊組件,選擇導出到藍圖編輯器。
單擊頁面左上角的
 圖標。
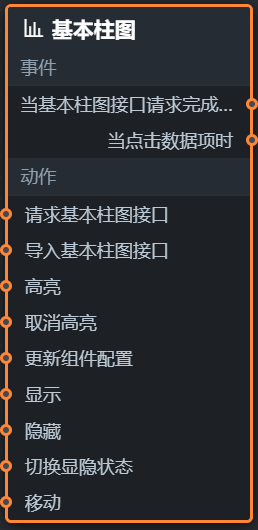
圖標。在藍圖編輯器配置頁面,單擊導入節點欄內的基本柱圖組件,在畫布中可以看到如下圖所示的基本柱圖的藍圖編輯器配置參數。

事件
事件
說明
當基本柱圖接口請求完成時
數據接口請求返回并經過過濾器處理后拋出的事件,同時拋出處理后的JSON格式的數據。具體數據請參見上文的數據示例。
當點擊數據項時
當單擊基本柱圖的柱子時拋出的事件,同時拋出該柱子對應的數據項。
動作
動作
說明
請求基本柱圖接口
重新請求服務端數據,上游數據處理節點或圖層節點拋出的數據將作為參數。例如基本柱圖配置了API數據源為
http://api.test,傳到請求基本柱圖接口動作的數據為{ id: '1'},則最終請求接口為http://api.test?id=1。導入基本柱圖接口
按組件繪制格式處理數據后,導入組件,重新繪制。不需要重新請求服務端數據。具體數據請參見上文的數據示例。
高亮
高亮數據項對應的元素。參數示例如下。
{ data: { x: '上海' //可列舉多個高亮條件,類似filter。 }, options: { style: { fill: 'red' }, selectMode: 'single', cancelHighlightFirst: true } }取消高亮
取消數據項對應元素的高亮。參數示例如下。
{ data: { x: '上海' }, options: { mode: 'single' // 當為single時,多個數據項命中時,只取消一個高亮;當為multiple時,多個數據項命中時,取消所有高亮。 } }更新組件配置
動態更新組件的樣式配置。需要先在組件的配置面板中,單擊復制配置到剪貼板,獲取組件配置數據。再根據需要在藍圖編輯器配置頁面的數據處理節點中更改對應樣式的字段值。
顯示
顯示組件,不需要參數。
隱藏
隱藏組件,不需要參數。
切換顯隱狀態
切換組件顯示或者隱藏。
移動
將組件移動到指定位置。
{ // 移動方式。絕對定位:to,相對定位:by。默認值:to。 "positionType": "to", // 指定位置。x坐標,y坐標。 "attr": { "x": 0, "y": 0 }, // 動畫方式。 "animation": { "enable": false, // 動畫延時。 "animationDuration": 1000, // 動畫曲線。可選值為:linear|easeInOutQuad|easeInOutExpo。 "animationEasing": "linear" } }