本文將向您介紹在 10.1.32 基線下 H5 容器 SDK 的使用。
重要 自 2020 年 6 月 28 日起,mPaaS 停止維護 10.1.32 基線。請參考 使用 SDK(版本 ≥ 10.1.60)使用 10.1.60 或 10.1.68 基線。 |
初始化容器
啟動容器
為了使用 Nebula 容器,您需要在程序啟動完成后調用 SDK 接口并對容器進行初始化。初始化必須在
DTFrameworkInterface的- (void)application:(UIApplication *)application afterDidFinishLaunchingWithOptions:(NSDictionary *)launchOptions中進行。- (void)application:(UIApplication *)application beforeDidFinishLaunchingWithOptions:(NSDictionary *)launchOptions { // 初始化容器 [MPNebulaAdapterInterface initNebula]; }若您需要使用 預置離線包、自定義 JSAPI 和 Plugin 等功能,需將上述功能的相關信息分別存儲在以下默認的 bundle 中,否則功能將無法生效。
名稱
含義
MPCustomPlugins.bundle
自定義的 JSAPI 和 Plugin 路徑。
MPCustomPresetApps.bundle
預置的離線包和包信息路徑。
定制容器
如有需要,您可以通過設置
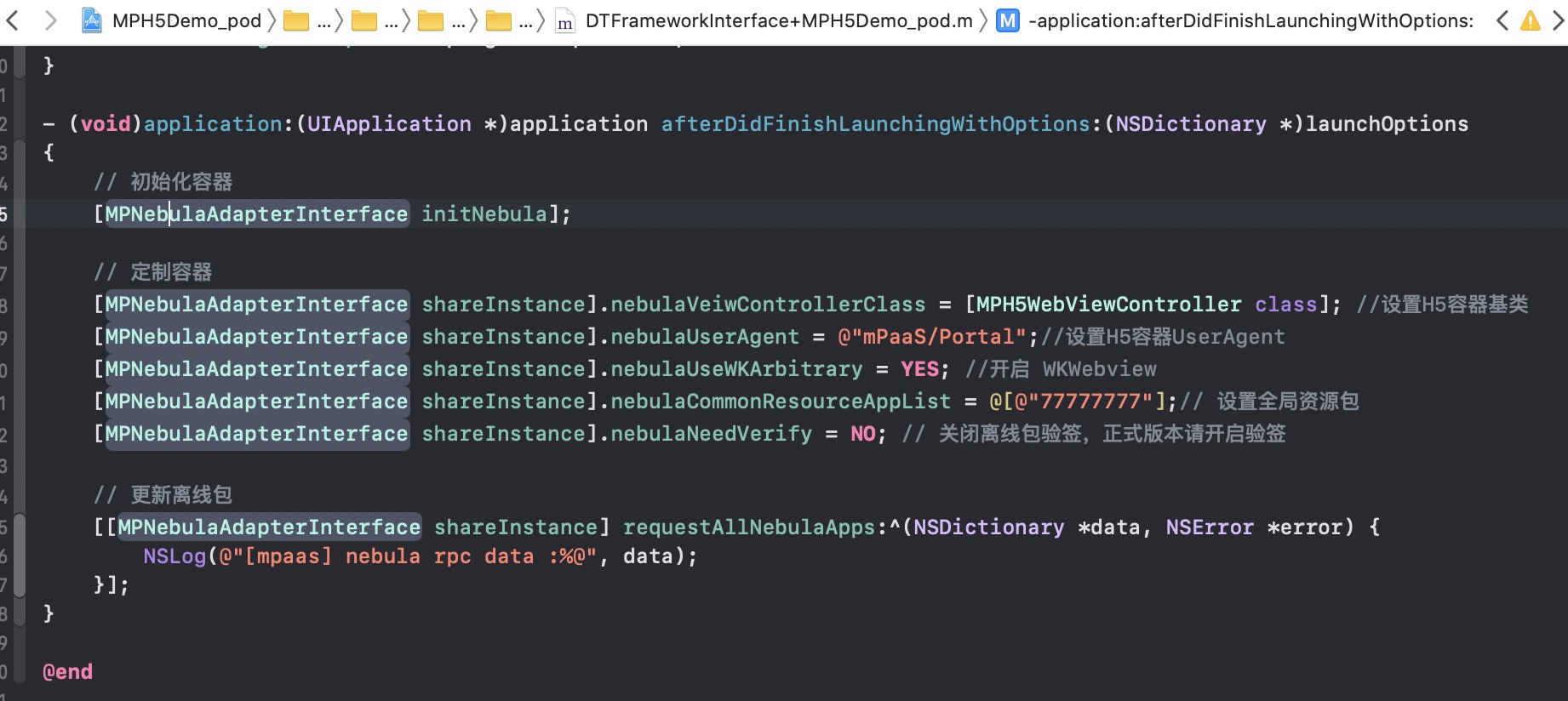
MPNebulaAdapterInterface的屬性值來定制容器配置。必須在DTFrameworkInterface的- (void)application:(UIApplication *)application afterDidFinishLaunchingWithOptions:(NSDictionary *)launchOptions中設置,否則會被容器默認配置覆蓋。- (void)application:(UIApplication *)application afterDidFinishLaunchingWithOptions:(NSDictionary *)launchOptions { // 初始化容器 [MPNebulaAdapterInterface initNebula]; // 定制容器 [MPNebulaAdapterInterface shareInstance].nebulaVeiwControllerClass = [MPH5WebViewController class]; [MPNebulaAdapterInterface shareInstance].nebulaNeedVerify = NO; [MPNebulaAdapterInterface shareInstance].nebulaUserAgent = @"mPaaS/Portal"; [MPNebulaAdapterInterface shareInstance].nebulaCommonResourceAppList = @[@"77777777"]; }屬性含義如下:
名稱
含義
備注
nebulaVeiwControllerClass
H5 頁面的基類
默認為 UIViewController。若需指定所有 H5 頁面的基類,可直接設置此接口。
nebulaUserAgent
設置應用的 UserAgent
設置的 UserAgent 會作為后綴添加到容器默認的 UA 上。
nebulaNeedVerify
是否驗簽,默認為 YES
若 配置離線包 時未上傳私鑰文件,此值需設為 NO,否則離線包加載失敗。
nebulaPublicKeyPath
離線包驗簽的公鑰路徑
與 配置離線包 時上傳的私鑰相對應的公鑰路徑。
nebulaCommonResourceAppList
公共資源包的 appId 列表
-
errorHtmlPath
當 H5 頁面加載失敗時展示的 HTML 錯誤頁路徑
默認讀取
MPNebulaAdapter.bundle/error.html。
更新離線包
啟動完成后,全量請求所有離線包信息,檢查服務端是否有更新包。為了不影響應用啟動速度,建議在 (void)application:(UIApplication \*)application afterDidFinishLaunchingWithOptions:(NSDictionary \*)launchOptions 之后調用。
- (void)application:(UIApplication *)application afterDidFinishLaunchingWithOptions:(NSDictionary *)launchOptions
{
// 初始化容器
[MPNebulaAdapterInterface initNebula];
// 定制容器
[MPNebulaAdapterInterface shareInstance].nebulaVeiwControllerClass = [MPH5WebViewController class];
[MPNebulaAdapterInterface shareInstance].nebulaNeedVerify = NO;
[MPNebulaAdapterInterface shareInstance].nebulaUserAgent = @"mPaaS/Portal";
[MPNebulaAdapterInterface shareInstance].nebulaCommonResourceAppList = @[@"77777777"];
// 全量更新離線包
[[MPNebulaAdapterInterface shareInstance] requestAllNebulaApps:^(NSDictionary *data, NSError *error) {
NSLog(@"");
}];
}初始化完成后,效果如下:

喚起容器
容器初始化完成后,就可以喚起一個 H5 容器。分為以下三種情況:
基于在線 URL 或本地 HTML 文件,創建一個 H5 容器。 示例代碼如下:
// 打開在線 URL [[MPNebulaAdapterInterface shareInstance] startH5ViewControllerWithParams:@{@"url": @"https://tech.antfin.com/products/MPAAS"}]; // 打開本地 HTML 頁面 NSString *path = [[NSBundle mainBundle].bundlePath stringByAppendingFormat:@"/%@/%@", @"MPH5Demo.bundle", @"H52Native.html"]; if ([path length] > 0) { [[MPNebulaAdapterInterface shareInstance] startH5ViewControllerWithParams:@{@"url": path}]; }基于傳入的離線包信息,創建一個 H5 容器,并自動 push 打開。示例代碼如下:
[[MPNebulaAdapterInterface shareInstance] startH5ViewControllerWithNebulaApp:@{@"appId":@"90000000"}];基于傳入的離線包信息,創建一個 H5 容器,并返回創建的 H5 容器實例(一般用在首頁 tab 頁面)。示例代碼如下:
[[MPNebulaAdapterInterface shareInstance] createH5ViewControllerWithNebulaApp:@{@"appId":@"90000000"}];
實現 H5 與 Native 雙向通信
您可以通過調用 JSAPI 和監聽特定事件來實現 H5 與 Native 雙向通信。
在 H5 頁面調用 Native 功能
您可以通過調用 JSAPI 來實現 H5 到 Native 的通信。
Nebula 容器支持的 JSAPI 及相關參數說明,請參見 內置 JSAPI。
示例
例如,您可以調用 JSAPI 接口 pushWindow,以實現“在 H5 頁面單擊某個按鈕時,加載一個新頁面”的需求:
AlipayJSBridge.call('pushWindow', {
url: 'https://tech.antfin.com',
param: {
readTitle: true,
defaultTitle: true,
// ...
}
}, function(data) {alert('調用結果'+JSON.stringify(data)); });AlipayJSBridge 說明
AlipayJSBridge 是 Nebula 容器自動注入的 JSBridge。在 Window.onload 以后,容器會生成一個全局變量 AlipayJSBridge,然后觸發 AlipayJSBridgeReady 事件。AlipayJSBridge 注入是一個異步過程,因此需要先監聽 AlipayJSBridgeReady 事件再調用接口。
示例代碼如下:
<h1>bridge 使用方法</h1>
<script>
function ready(callback) {
if (window.AlipayJSBridge) {
callback && callback();
} else {
document.addEventListener('AlipayJSBridgeReady', callback, false);
}
}
ready(function(){
alert('bridge ready');
});
</script>在 Native 頁面調用 H5 功能
您可以通過監聽特定事件來實現 Native 到 H5 的通信。Nebula 容器支持的事件列表,參見 事件擴展。
document.addEventListener('back', function (e) {
if(confirm('back已攔截,是否確定返回?')) {
// do something;
}
}, false);除了 Nebula 容器默認支持的事件外,您還可以在 Native 端通過以下方式自定義事件讓前端來監聽:
// self: 當前 H5 頁面所在的 VC
// data:native 傳遞給前端的參數
// callBack:前端收到事件后的回調
[self callHandler:@"customEvent" data:@{@"key":@"value"} responseCallback:^(id responseData) {
NSLog(@"前端收到事件后的回調: %@", responseData);
}];擴展 Nebula 容器能力
如果 Nebula 容器提供的基礎 H5 頁面雙向通信能力無法滿足需求,您可以對 Nebula 進行擴展開發:
JSAPI:如果要從 H5 頁面發起 Native 功能調用(如顯示一個 ActionSheet 或顯示聯系人對話框),那么需要擴展 JSAPI。JSAPI 可以通過 handler 方法,很方便地增加 H5 頁面的 Native 功能調用來實現特定功能。具體的自定義方法,請參見 自定義 JSAPI。
Plugin:如果您需要在某個時機(如進入頁面、收到請求等)做某些事情(如記錄埋點、修改返回數據等),那么需要開發一個插件 (Plugin)。在插件中訂閱相應的事件后,即可在 handler 中對事件所攜帶的數據進行加工處理。具體的自定義方法參見 自定義插件。
加載離線包
傳統的在線 H5 技術容易受到網絡環境影響,從而影響 H5 頁面的性能。為了最大程度擺脫網絡對 H5 頁面加載的影響,您可以將不同的業務封裝打包成為一個離線包,通過發布平臺下發到客戶端,對客戶端資源進行更新。更多信息,參見 離線包簡介 和 使用離線包。
H5 容器埋點
在 H5 頁面加載時,Nebula 容器會自動監控加載性能,并捕獲相關的行為數據和異常報錯數據。更多信息,參見 H5 容器埋點。