在定制 H5 頁面的導航欄樣式前,您需要確保已經了解以下框架導航欄和 H5 容器相關知識。
前置條件
設置所有 H5 頁面導航欄默認樣式
在應用主題的基礎上,若您需要指定所有 H5 頁面統一的樣式,可以通過監聽 Nebula 容器提供的事件機制進行定制。
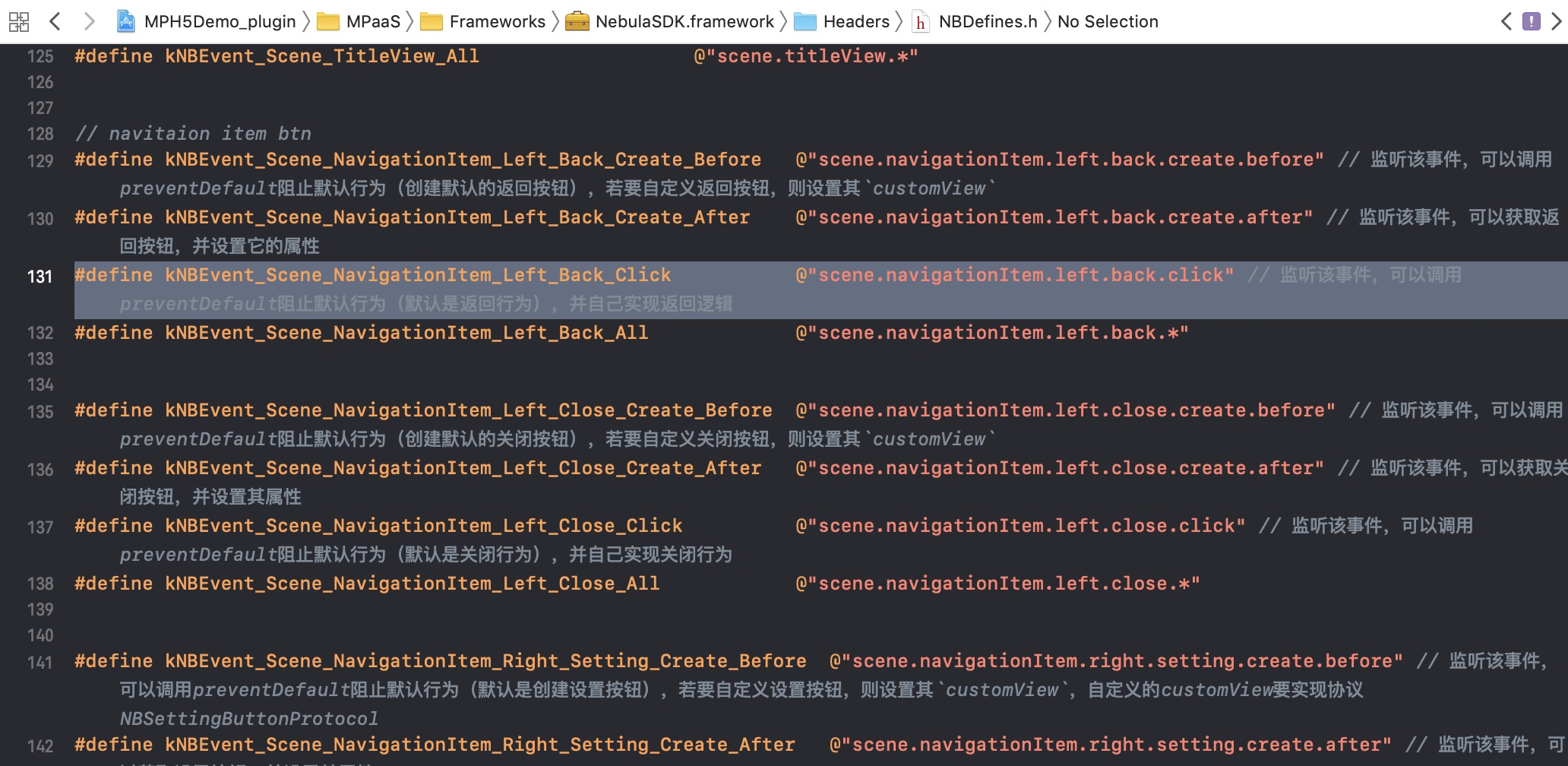
容器支持的事件,參見頭文件
NebulaSDK/NBDefine.h:
自定義插件 監聽事件需要進行定制:
@implementation MPPlugin4TitleView - (void)pluginDidLoad { self.scope = kPSDScope_Scene; // -- 返回區域 [self.target addEventListener:kNBEvent_Scene_NavigationItem_Left_Back_Create_Before withListener:self useCapture:NO]; [self.target addEventListener:kNBEvent_Scene_NavigationItem_Left_Back_Create_After withListener:self useCapture:NO]; [self.target addEventListener:kNBEvent_Scene_NavigationItem_Left_Close_Create_Before withListener:self useCapture:NO]; [self.target addEventListener:kNBEvent_Scene_NavigationItem_Left_Close_Create_After withListener:self useCapture:NO]; // -- 標題區域 [self.target addEventListener:kNBEvent_Scene_TitleView_Create_Before withListener:self useCapture:NO]; [self.target addEventListener:kNBEvent_Scene_TitleView_Create_After withListener:self useCapture:NO]; // -- 控制按鈕區域 [self.target addEventListener:kNBEvent_Scene_NavigationItem_Right_Setting_Create_Before withListener:self useCapture:NO]; [self.target addEventListener:kNBEvent_Scene_NavigationItem_Right_Setting_Create_After withListener:self useCapture:NO]; [self.target addEventListener:kNBEvent_Scene_NavigationItem_Right_SubSetting_Create_After withListener:self useCapture:NO]; [self.target addEventListener:kNBEvent_Scene_NavigationItem_Right_Setting_Change withListener:self useCapture:NO]; // -- 進度條 [self.target addEventListener:kNBEvent_Scene_ProgressView_Create_Before withListener:self useCapture:NO]; [self.target addEventListener:kNBEvent_Scene_ProgressView_Create_After withListener:self useCapture:NO]; [super pluginDidLoad]; }設置返回區域中返回按鈕和關閉按鈕的樣式:
- (void)handleEvent:(PSDEvent *)event { [super handleEvent:event]; if ([kNBEvent_Scene_NavigationItem_Left_Back_Create_Before isEqualToString:event.eventType]) { [event preventDefault]; event.context.currentViewController.navigationItem.leftBarButtonItem = [[UIBarButtonItem alloc] initWithTitle:@"取消" style:UIBarButtonItemStylePlain target:self action:@selector(onClickBack)]; }else if ([kNBEvent_Scene_NavigationItem_Left_Back_Create_After isEqualToString:event.eventType]){ // 修改返回按鈕樣式 NSArray *leftBarButtonItems = event.context.currentViewController.navigationItem.leftBarButtonItems; if ([leftBarButtonItems count] == 1) { if (leftBarButtonItems[0] && [leftBarButtonItems[0] isKindOfClass:[AUBarButtonItem class]]) { // 在默認返回按鈕基礎上,修改返回箭頭和文案顏色 AUBarButtonItem *backItem = leftBarButtonItems[0]; backItem.backButtonColor = [UIColor greenColor]; backItem.titleColor = [UIColor colorFromHexString:@"#00ff00"]; // 隱藏返回箭頭 // backItem.hideBackButtonImage = YES; // 隱藏返回文案:文案設置為透明,保留返回按鈕 s 點擊區域 // backItem.titleColor = [UIColor clearColor]; } } }else if ([kNBEvent_Scene_NavigationItem_Left_Close_Create_Before isEqualToString:event.eventType]){ // // 隱藏關閉按鈕 // [event preventDefault]; // NBNavigationItemLeftCloseEvent *itemEvent = (NBNavigationItemLeftCloseEvent *)event; // UIButton *button = [UIButton buttonWithType:UIButtonTypeCustom]; // button.frame = CGRectMake(0, 0, 44, 44); // button.backgroundColor = [UIColor greenColor]; // [button setTitle:@"Close" forState:UIControlStateNormal]; // itemEvent.customView = button; }else if ([kNBEvent_Scene_NavigationItem_Left_Close_Create_After isEqualToString:event.eventType]){ // // 修改關閉按鈕樣式 // [event preventDefault]; // NBNavigationItemLeftCloseEvent *itemEvent = (NBNavigationItemLeftCloseEvent *)event; // UIButton *closeButton = (UIButton *)itemEvent.customView; // [closeButton setTitle:@"Close" forState:UIControlStateNormal]; // [closeButton setTitleColor:[UIColor greenColor] forState:UIControlStateNormal]; } }設置 H5 頁面標題樣式:
if ([kNBEvent_Scene_TitleView_Create_Before isEqualToString:event.eventType]) { // 重寫 TitleView 的樣式 NBNavigationTitleViewEvent *e = (id)event; [e preventDefault]; }else if ([kNBEvent_Scene_TitleView_Create_After isEqualToString:event.eventType]) { // 更改已創建 TitleView 的樣式 NBNavigationTitleViewEvent *e = (id)event; [[e.titleView mainTitleLabel] setFont:[UIFont systemFontOfSize:16]]; [[e.titleView mainTitleLabel] setTextColor:[UIColor greenColor]]; [e.titleView mainTitleLabel].lineBreakMode = NSLineBreakByTruncatingMiddle; }設置 OptionMebu 控制按鈕的樣式:
if ([kNBEvent_Scene_NavigationItem_Right_Setting_Create_After isEqualToString:event.eventType] || [kNBEvent_Scene_NavigationItem_Right_SubSetting_Create_After isEqualToString:event.eventType]) { // 更改已創建 RightBarItem 的樣式 NBNavigationItemRightSettingEvent *settingEvent = (id)event; settingEvent.adjustsWidthToFitText = YES; settingEvent.maxWidth = [UIScreen mainScreen].bounds.size.width / 3.0f; UIButton *button = settingEvent.customView; button.titleLabel.font = [UIFont systemFontOfSize:14.0f]; CGRect frame = CGRectMake(0, 0, 22, 22); button.frame = frame; [button setTitleColor:[UIColor blackColor] forState:UIControlStateNormal]; if (!CGSizeEqualToSize(button.bounds.size, frame.size)) { button.frame = frame; } }設置 H5 頁面加載時進度條的樣式:
if([kNBEvent_Scene_ProgressView_Create_After isEqualToString:event.eventType]){ NBProgressViewEvent *progressEvent = (NBProgressViewEvent *)event; id<NBProgressViewProtocol> progressView = progressEvent.progressView; [progressView setProgressTintColor:[UIColor greenColor]]; }
定制某個 H5 頁面導航欄樣式
若您需要定制某個 H5 頁面導航欄的樣式,根據修改時機不同,提供的方法也分為兩類:頁面加載前 與 頁面打開后。
頁面加載前,在默認導航欄樣式基礎上定制導航欄,主要分為以下兩步:
自定義啟動參數,當前 H5 頁面加載時自定義啟動參數,指定定制方式:
從 H5 頁面進入另一個 H5 頁面,傳遞自定義啟動參數的方法參見 pushWindow 打開新頁面 和 startApp 啟動其他應用。
從 Native 頁面進入一個 H5 頁面,傳遞自定義啟動參數的方法參考如下代碼:
#pragma mark 進入頁面時修改,H5 需通過啟動參數設置 - (void)gotoHideNavigator { // 打開 H5 頁面,隱藏導航欄 [[MPNebulaAdapterInterface shareInstance] startH5ViewControllerWithParams:@{@"url": @"https://tech.antfin.com", @"showTitleBar":@NO,@"transparentTitle":@"auto"}]; } - (void)gotoShowNavigator { // 打開 H5 頁面,顯示導航欄 [[MPNebulaAdapterInterface shareInstance] startH5ViewControllerWithParams:@{@"url": @"https://tech.antfin.com", @"showTitleBar":@YES}]; } - (void)gotoTransparency { // 打開 H5 頁面,設置透明導航欄 [[MPNebulaAdapterInterface shareInstance] startH5ViewControllerWithParams:@{@"url": @"https://tech.antfin.com", @"transparentTitle":@"auto"}]; } - (void)gotoUpdateBackgroundColor { // 修改導航欄背景顏色 [[MPNebulaAdapterInterface shareInstance] startH5ViewControllerWithParams:@{@"url": @"https://tech.antfin.com", @"titleBarColor":@"16775138"}]; } - (void)gotoUpdateStatusBarStyle { // 修改狀態欄顏色 [[UIApplication sharedApplication] setStatusBarStyle:UIStatusBarStyleLightContent]; } - (void)gotoUpdateBackTitleColor { // 修改默認返回按鈕文案顏色 [[MPNebulaAdapterInterface shareInstance] startH5ViewControllerWithParams:@{@"url": @"https://tech.antfin.com", @"backButtonColor":@"ff0000"}]; } - (void)gotoUpdateTitleColor { // 修改標題顏色 [[MPNebulaAdapterInterface shareInstance] startH5ViewControllerWithParams:@{@"url": @"https://tech.antfin.com", @"titleColor":@"ff0000"}]; }
處理 H5 基類,在基類的
viewWillAppear方法中,根據傳入的啟動參數調用 native 接口方法對導航欄樣式進行修改如下:- (void)viewWillAppear:(BOOL)animated { [super viewWillAppear:animated]; // 當前頁面的 WebView UIWebView *currentWebView = (UIWebView *)self.psdContentView; NSLog(@"[mpaas] webView: %@", currentWebView); // 當前頁面的啟動參數 NSDictionary *expandParams = self.psdScene.createParam.expandParams; NSLog(@"[mpaas] expandParams: %@", expandParams); if ([expandParams count] > 0) { [self customNavigationBarWithParams:expandParams]; } WKWebView *webView = (WKWebView *)[self psdContentView]; if (@available(iOS 11.0, *)) { webView.scrollView.contentInsetAdjustmentBehavior = UIScrollViewContentInsetAdjustmentNever; } else { self.automaticallyAdjustsScrollViewInsets = NO; } webView.scrollView.contentInset = UIEdgeInsetsMake(200, 0, 0, 0); webView.scrollView.scrollIndicatorInsets = webView.scrollView.contentInset; } - (void)customNavigationBarWithParams:(NSDictionary *)expandParams { // 定制導航欄背景 NSString *titleBarColorString = expandParams[@"titleBarColor"]; if ([titleBarColorString isKindOfClass:[NSString class]] && [titleBarColorString length] > 0) { UIColor *titleBarColor = [UIColor colorFromHexString:titleBarColorString]; [self.navigationController.navigationBar setNavigationBarStyleWithColor:titleBarColor translucent:NO]; [self.navigationController.navigationBar setNavigationBarBottomLineColor:titleBarColor]; } //導航欄是否隱藏,默認不隱藏。設置隱藏后,webview 需全屏 NSString *showTitleBar = expandParams[@"showTitleBar"]; if (showTitleBar && ![showTitleBar boolValue]) { self.options.showTitleBar = NO; [self.navigationController setNavigationBarHidden:YES]; // 調整 webview 的位置 UIWebView *webView = (UIWebView *)[self psdContentView]; CGRect frame = webView.frame; frame.origin.y = [[UIApplication sharedApplication] statusBarFrame].size.height; frame.size.height -= [[UIApplication sharedApplication] statusBarFrame].size.height; webView.frame = frame; self.automaticallyAdjustsScrollViewInsets = NO; } //導航欄是否透明,默認不透明。設置透明后,webview 需全屏 NSString *transparentTitle = expandParams[@"transparentTitle"]; if ([transparentTitle isEqualToString:@"always"] || [transparentTitle isEqualToString:@"auto"]) { // 導航欄和底部橫線變為透明 UIColor *clearColor = [UIColor clearColor] ; [self.navigationController.navigationBar setNavigationBarTranslucentStyle]; [self.navigationController.navigationBar setNavigationBarStyleWithColor:clearColor translucent:YES]; // 調整 webview 的位置 self.edgesForExtendedLayout = UIRectEdgeAll; if (@available(iOS 11.0, *)) { UIWebView *wb = (UIWebView *)[self psdContentView]; wb.scrollView.contentInsetAdjustmentBehavior = UIScrollViewContentInsetAdjustmentNever; }else{ self.automaticallyAdjustsScrollViewInsets = NO; } } // 修改默認返回按鈕文案顏色 NSString *backButtonColorString = expandParams[@"backButtonColor"]; if ([backButtonColorString isKindOfClass:[NSString class]] && [backButtonColorString length] > 0) { UIColor *backButtonColor = [UIColor colorFromHexString:backButtonColorString]; NSArray *leftBarButtonItems = self.navigationItem.leftBarButtonItems; if ([leftBarButtonItems count] == 1) { if (leftBarButtonItems[0] && [leftBarButtonItems[0] isKindOfClass:[AUBarButtonItem class]]) { AUBarButtonItem *backItem = leftBarButtonItems[0]; backItem.titleColor = backButtonColor; backItem.backButtonColor = backButtonColor; } } } // 設置標題顏色 NSString *titleColorString = expandParams[@"titleColor"]; if ([titleColorString isKindOfClass:[NSString class]] && [titleColorString length] > 0) { UIColor *titleColor = [UIColor colorFromHexString:titleColorString]; id<NBNavigationTitleViewProtocol> titleView = self.navigationItem.titleView; [[titleView mainTitleLabel] setFont:[UIFont systemFontOfSize:16]]; [[titleView mainTitleLabel] setTextColor:titleColor]; } }
頁面打開后,在用戶操作的過程中動態修改導航欄樣式。主要通過自定義 JSAPI 的方式,調用 Native 接口方法進行修改。
自定義 JSAPI 對當前頁面導航欄樣式進行處理。
參考 定制某一個頁面導航欄樣式 提供的接口,在 JSAPI 中對原生導航欄進行處理:
- (void)handler:(NSDictionary *)data context:(PSDContext *)context callback:(PSDJsApiResponseCallbackBlock)callback { [super handler:data context:context callback:callback]; UIViewController *currentVC = context.currentViewController; currentVC.navigationItem.titleView = [[AUDoubleTitleView alloc] initWithTitle:@"主標題" detailTitle:@"副標題"]; callback(@{@"success":@YES}); }
文檔內容是否對您有幫助?