傳統的 H5 技術容易受到網絡環境影響,因而降低 H5 頁面的性能。通過使用離線包,可以解決該問題,同時保留 H5 的優點。
離線包 是將包括 HTML、JavaScript、CSS 等頁面內靜態資源打包到一個壓縮包內。預先下載該離線包到本地,然后通過客戶端打開,直接從本地加載離線包,從而最大程度地擺脫網絡環境對 H5 頁面的影響。
使用 H5 離線包可以給您帶來以下優勢:
提升用戶體驗:通過離線包的方式把頁面內靜態資源嵌入到應用中并發布,當用戶第一次開啟應用的時候,就無需依賴網絡環境下載該資源,而是馬上開始使用該應用。
實現動態更新:在推出新版本或是緊急發布的時候,您可以把修改的資源放入離線包,通過更新配置讓應用自動下載更新。因此,您無需通過應用商店審核,就能讓用戶及早接收更新。
離線包原理
您將從以下方面了解離線包原理:
離線包結構
離線包是一個 .amr 格式的壓縮文件,將后綴 amr 改成 zip 解壓縮后,可以看到其中包含了 HTML 資源和 JavaScript 代碼等。待 H5 容器加載后,這些資源和代碼能在 WebView 內渲染。
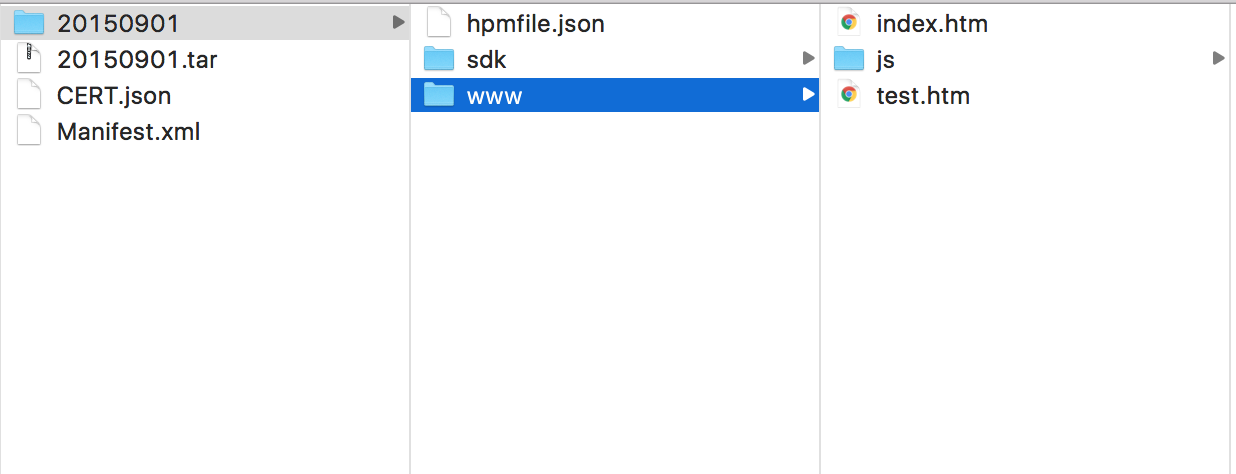
以 iOS 系統為例,下圖顯示了一般資源包的目錄結構:
一級目錄:一般資源包的 ID,如
20150901。二級目錄及子目錄即為業務自定義的資源文件。建議所有的前端文件最好保存在一個統一的目錄下,目錄名可自定義,如
/www,并設定當前離線包默認打開的主入口文件,如/www/index.html。
離線包類型
通常,在 H5 的開發過程中,會存在使用一些基礎通用庫的情況,比如 zepto,fastclick 等。在 App 中的 WebView,有時候緩存不可靠,曾經發現有機型在退出后,緩存自動失效。為了進一步提升 H5 頁面性能,使用全局離線包,將一系列的通用資源打成一個特殊的 App 包,下發到客戶端。
離線包可以分為以下類型:
全局離線包:包含公共的資源,可供多個應用共同使用。
私有離線包:只可以被某個應用單獨使用。
使用全局離線包后,在訪問 H5 的時候,都會嘗試在這個包嘗試讀取。如果該離線包里有對應資源的時候,直接從該離線包里取,而不通過網絡。因此,全局離線包的機制主要是為了解決對于通用庫的使用。
由于要保證離線包的客戶端覆蓋率以及足夠的通用性,此包一般的更新周期至少為 1 個月,并且嚴格控制離線包的大小。
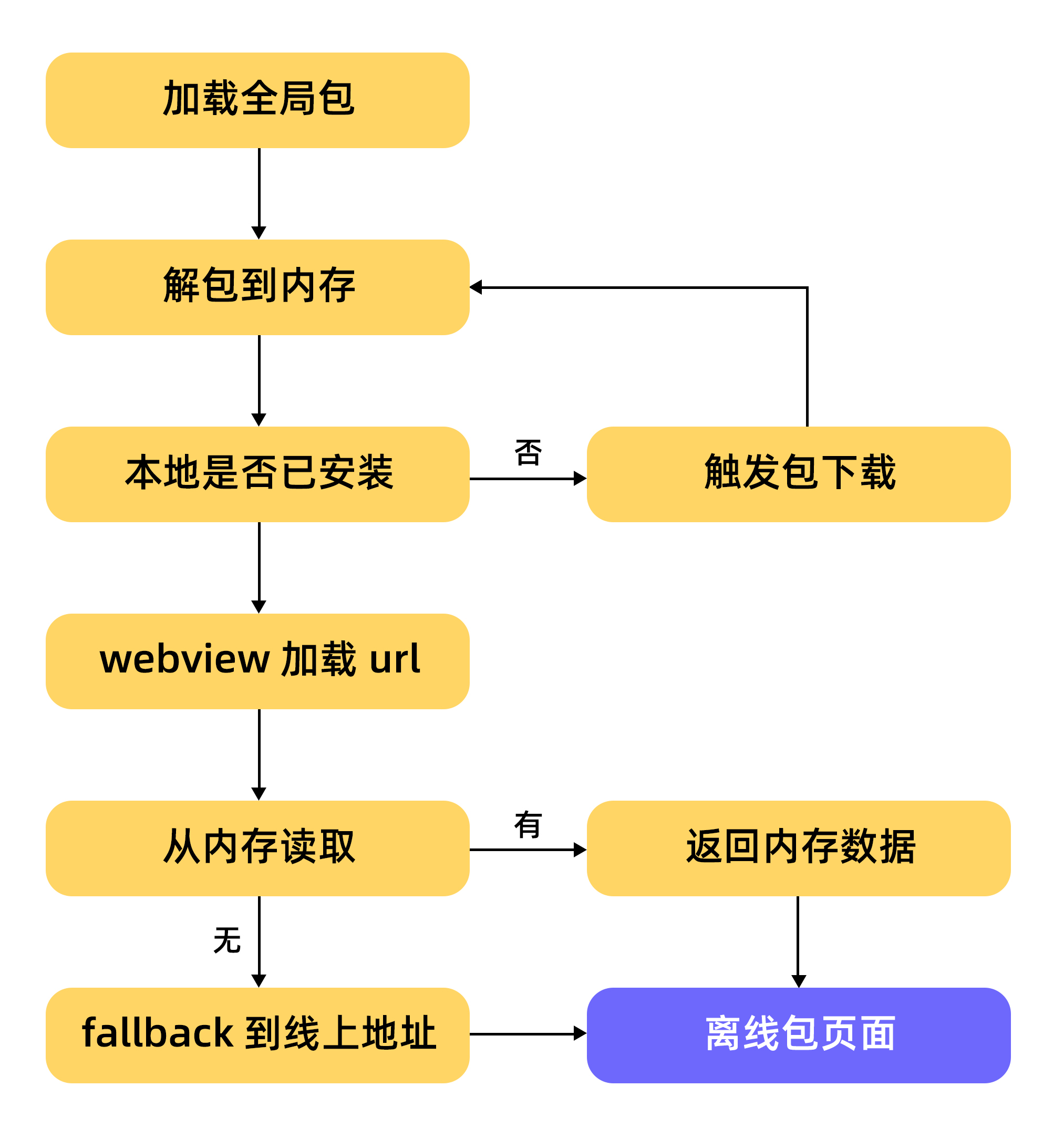
渲染過程
當 H5 容器發出資源請求時,其訪問本地資源或線上資源所使用的 URL 是一致的。
H5 容器會先截獲該請求,截獲請求后,發生如下情況:
如果本地有資源可以滿足該請求的話,H5 容器會使用本地資源。
如果沒有可以滿足請求的本地資源,H5 容器會使用線上資源。
因此,無論資源是在本地或者是線上,WebView 都是無感知的。
離線包的下載取決于創建離線包時的配置:
如果 下載時機 配置為 僅 WiFi,則只有在 WiFi 網絡時會在后臺自動下載離線包。
如果 下載時機 配置為 所有網絡都下載,則在非 WiFi 網絡時會消耗用戶流量自動下載,請謹慎使用。
如果當前用戶點擊 App 時,離線包尚未下載完畢,則會跳轉至 fallback 地址,顯示在線頁面。fallback 技術用于應對離線包未下載完畢的場景。每個離線包發布時,都會同步在 CDN 發布一個對應的線上版本,目錄結構和離線包結構一致。fallback 地址會隨離線包信息下發到本地。在離線包未下載完畢的場景下,客戶端會攔截頁面請求,轉向對應的 CDN 地址,實現在線頁面和離線頁面隨時切換。

離線包運行模式
要打開離線包,您需要完成以下步驟:
請求包信息:從服務端請求離線包信息存儲到本地數據庫的過程。離線包信息包括離線包的下載地址、離線包版本號等。
下載離線包:把離線包從服務端下載到手機。
安裝離線包:下載目錄,拷貝到手機安裝目錄。
虛擬域名
虛擬域名是容器的獨特機制,僅對離線應用有效。當頁面保存在客戶端之后,WebView 是通過 file Schema 從本地加載訪問的。然而,用戶就能在地址欄里直接看到 file 的路徑,這就會導致以下問題:
用戶體驗問題:當用戶看到了 file 地址,會對暴露的地址產生不安全感和不自在。
安全性問題:由于 file 協議上直接帶上了本地路徑,任何用戶都可以看到這個文件所在的文件路徑,會存在一定的安全隱患。
基于如上問題的考慮,推薦采用虛擬域名的機制而不直接使用 file 路徑來訪問。虛擬域名是一個符合 URL Scheme 規范的 HTTPS 域名地址,例如 https://xxxxxxx.h5app.example.com,虛擬域名的 父域名 example.com 一定得使用自己注冊的域名。
現在標準的虛擬域名的格式如下:
https://{appid}.h5app.example.com。