本文介紹如何將 H5 容器和離線包組件接入到 iOS 客戶端。H5 容器和離線包支持 基于 mPaaS 框架接入、基于已有工程且使用 mPaaS 插件接入 和 基于已有工程且使用 CocoaPods 接入 三種接入方式。通過使用 H5 容器和離線包可以實現初始化容器、喚起容器、實現 H5 與 Native 的雙向通信、加載和使用離線包、集成 Nebula 容器自動化埋點能力及查看埋點數據等功能。
前置條件
您已經接入工程到 mPaaS。更多信息,請參見以下內容:
添加 SDK
根據您采用的接入方式,請選擇相應的添加方式。
使用 mPaaS Xcode Extension。此方式適用于采用了 基于 mPaaS 框架接入 或 基于已有工程且使用 mPaaS 插件接入 的接入方式。
點擊 Xcode 菜單項 Editor > mPaaS > 編輯工程,打開編輯工程頁面。
選擇 H5 容器&離線包,保存后點擊 開始編輯,即可完成添加。
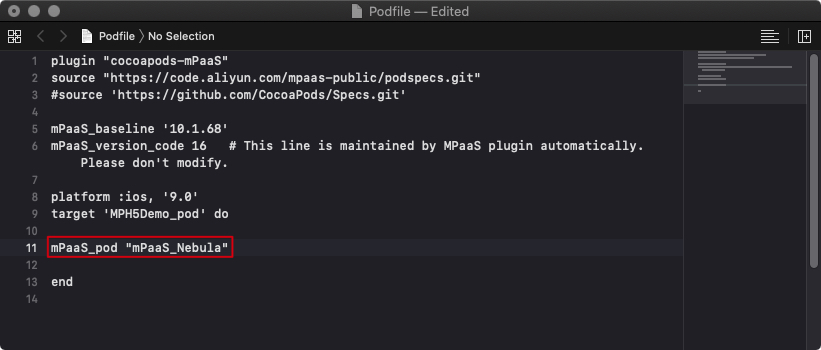
使用 cocoapods-mPaaS 插件。此方式適用于采用了 基于已有工程且使用 CocoaPods 接入 的接入方式。
在 Podfile 文件中,使用
mPaaS_pod "mPaaS_Nebula"添加 H5 容器組件依賴。
執行
pod install即可完成接入。
使用 SDK
本文將結合 H5 容器和離線包 官方 Demo 介紹如何在 10.1.60 及以上版本的基線中使用 H5 容器 SDK。
H5 容器 SDK 的整個使用過程主要分為以下 5 步:
1 初始化配置
1.1 初始化容器
為了使用 Nebula 容器,您需要在程序啟動完成后調用 SDK 接口,對容器進行初始化。初始化必須在
DTFrameworkInterface的- (void)application:(UIApplication *)application beforeDidFinishLaunchingWithOptions:(NSDictionary *)launchOptions中進行。在 mPaaS 框架提供的分類DTFrameworkInterface +(項目工程名)中重寫此方法。- (void)application:(UIApplication *)application beforeDidFinishLaunchingWithOptions:(NSDictionary *)launchOptions { // 初始化容器 [MPNebulaAdapterInterface initNebula]; }若您需要使用 預置離線包、自定義 JSAPI 和 Plugin 等功能,請將上方代碼中的
initNebula接口替換為下方代碼中的initNebulaWith接口,傳入對應參數對容器進行初始化。presetApplistPath:自定義的預置離線包的包信息路徑。
appPackagePath:自定義的預置離線包的包路徑。
pluginsJsapisPath:自定義 JSAPI 和 Plugin 文件的存儲路徑。
- (void)application:(UIApplication *)application beforeDidFinishLaunchingWithOptions:(NSDictionary *)launchOptions { // 初始化容器 NSString *presetApplistPath = [[NSBundle mainBundle] pathForResource:[NSString stringWithFormat:@"MPCustomPresetApps.bundle/h5_json.json"] ofType:nil]; NSString *appPackagePath = [[NSBundle mainBundle] pathForResource:[NSString stringWithFormat:@"MPCustomPresetApps.bundle"] ofType:nil]; NSString *pluginsJsapisPath = [[NSBundle mainBundle] pathForResource:[NSString stringWithFormat:@"Poseidon-UserDefine-Extra-Config.plist"] ofType:nil]; [MPNebulaAdapterInterface initNebulaWithCustomPresetApplistPath:presetApplistPath customPresetAppPackagePath:appPackagePath customPluginsJsapisPath:pluginsJsapisPath]; }說明initNebula和initNebulaWithCustomPresetApplistPath是兩個并列的方法,不支持同時調用。
配置小程序包請求時間間隔,mPaaS 支持配置小程序包的請求時間間隔,可全局配置或單個配置。
全局配置:您可以在初始化容器時通過如下代碼設置離線包或?程序的更新頻率。
[MPNebulaAdapterInterface shareInstance].nebulaUpdateReqRate = 7200;其中 7200 是設置全局更新間隔的值,7200 為默認值,代表間隔時長,單位為秒,您可修改此值來設置您的全局離線包請求間隔,范圍為 0 ~ 86400 秒(即 0 ~ 24 小時,0 代表無請求間隔限制)。
單個配置:即只對當前小程序包配置。可在控制臺中前往 單個配置 > 添加離線包 > 擴展信息 中填入
{"asyncReqRate":"1800"}來設置請求時間間隔。詳情參見 創建 H5 離線包 中的 擴展信息。
1.2 定制容器
如有需要,您可以通過設置
MPNebulaAdapterInterface的屬性值來定制容器配置。必須在DTFrameworkInterface的- (void)application:(UIApplication *)application afterDidFinishLaunchingWithOptions:(NSDictionary *)launchOptions中設置,否則會被容器默認配置覆蓋。- (void)application:(UIApplication *)application afterDidFinishLaunchingWithOptions:(NSDictionary *)launchOptions { // 定制容器 [MPNebulaAdapterInterface shareInstance].nebulaVeiwControllerClass = [MPH5WebViewController class]; [MPNebulaAdapterInterface shareInstance].nebulaNeedVerify = NO; [MPNebulaAdapterInterface shareInstance].nebulaUserAgent = @"mPaaS/Portal"; [MPNebulaAdapterInterface shareInstance].nebulaCommonResourceAppList = @[@"77777777"]; }屬性含義如下:
屬性
含義
備注
nebulaVeiwControllerClass
H5 頁面的基類
默認為 H5WebViewController。若需指定所有 H5 頁面的基類,可直接設置此接口。
重要基類必須繼承自 H5WebViewController。
nebulaWebViewClass
設置 WebView 的基類
> 10.1.60:默認為 H5WKWebView。自定義的 WebView 必須繼承 H5WKWebView。
= 10.1.60:不支持自定義。
nebulaUseWKArbitrary
設置是否使用 WKWebView 加載離線包頁面
> 10.1.60:默認為 YES。
= 10.1.60:默認為 NO。
nebulaUserAgent
設置應用的 UserAgent
設置的 UserAgent 會作為后綴添加到容器默認的 UA 上。
nebulaNeedVerify
是否驗簽,默認為 YES
若 配置離線包 時未上傳私鑰文件,此值需設為 NO,否則離線包加載失敗。
nebulaPublicKeyPath
離線包驗簽的公鑰路徑
與 配置離線包 時上傳的私鑰對應的公鑰路徑。
nebulaCommonResourceAppList
公共資源包的 appId 列表
-
errorHtmlPath
當 H5 頁面加載失敗時展示的 HTML 錯誤頁路徑
默認讀取
MPNebulaAdapter.bundle/error.html。configDelegate
設置自定義開關 delegate
提供全局修改容器默認開關值的能力。
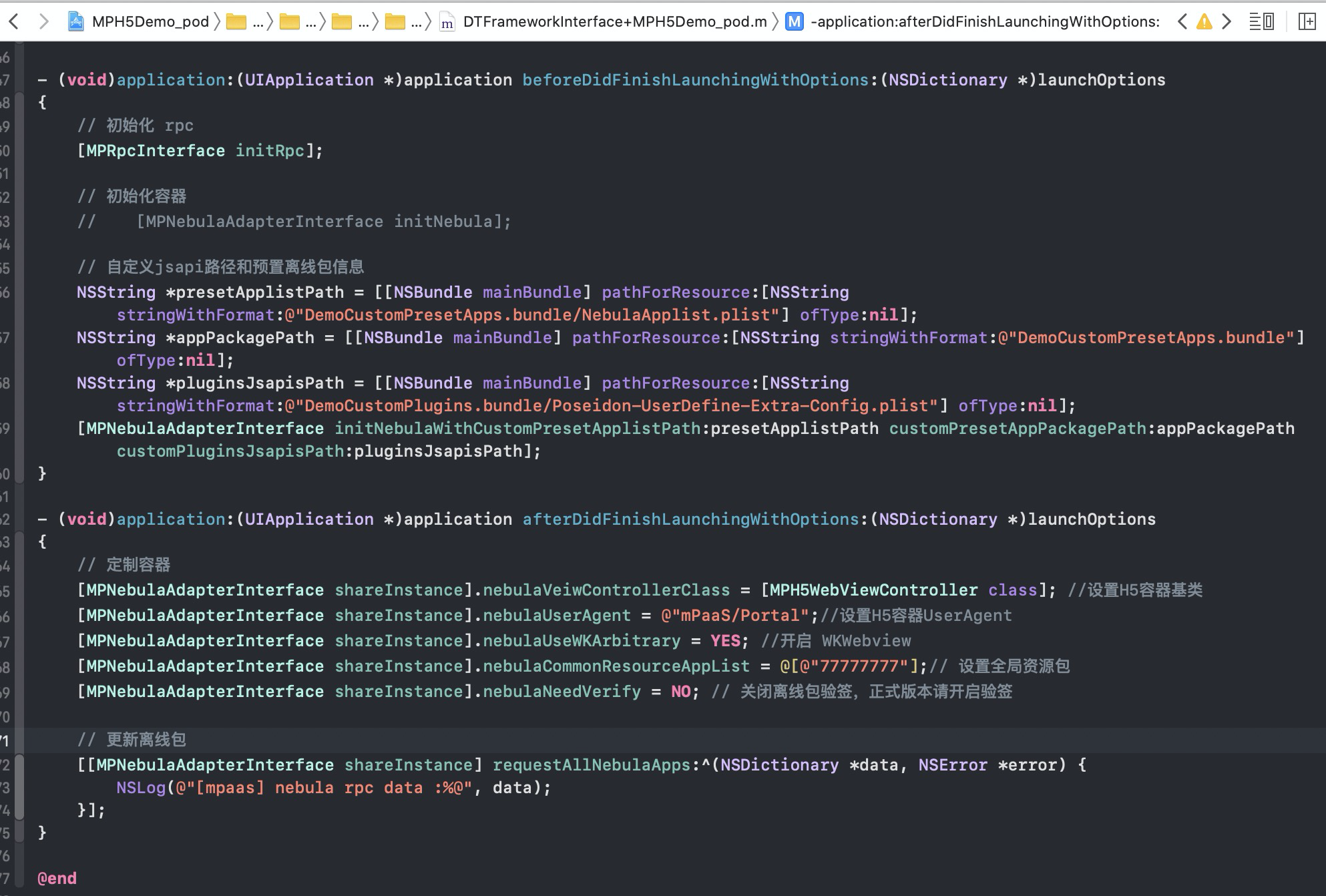
1.3 更新離線包
啟動完成后,全量請求所有離線包信息,檢查服務端是否有更新包。為了不影響應用啟動速度,建議在
(void)application:(UIApplication \*)application afterDidFinishLaunchingWithOptions:(NSDictionary \*)launchOptions 之后調用。
- (void)application:(UIApplication *)application afterDidFinishLaunchingWithOptions:(NSDictionary *)launchOptions
{
// 定制容器
[MPNebulaAdapterInterface shareInstance].nebulaVeiwControllerClass = [MPH5WebViewController class];
[MPNebulaAdapterInterface shareInstance].nebulaNeedVerify = NO;
[MPNebulaAdapterInterface shareInstance].nebulaUserAgent = @"mPaaS/Portal";
[MPNebulaAdapterInterface shareInstance].nebulaCommonResourceAppList = @[@"77777777"];
// 全量更新離線包
[[MPNebulaAdapterInterface shareInstance] requestAllNebulaApps:^(NSDictionary *data, NSError *error) {
NSLog(@"");
}];
}初始化完成后,效果如下:
1.4 非框架托管配置
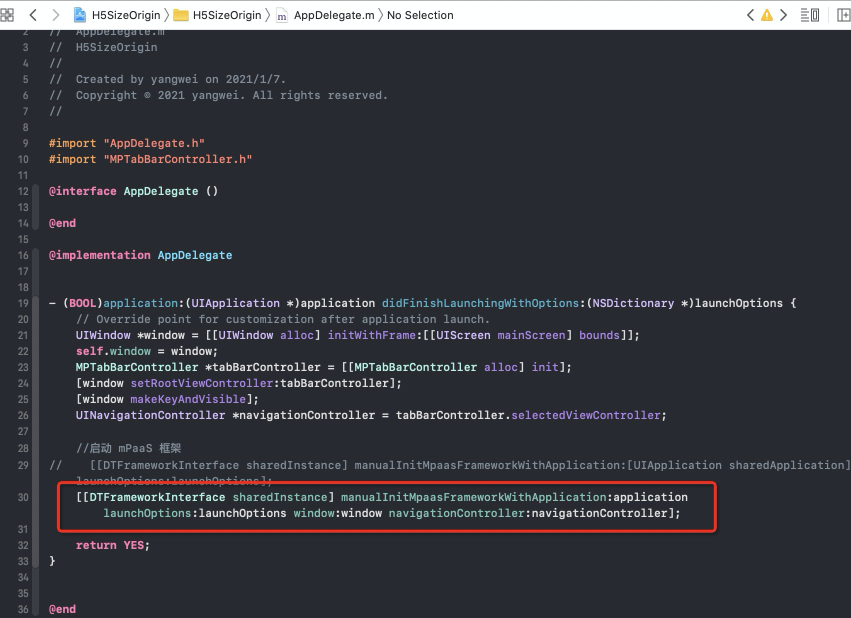
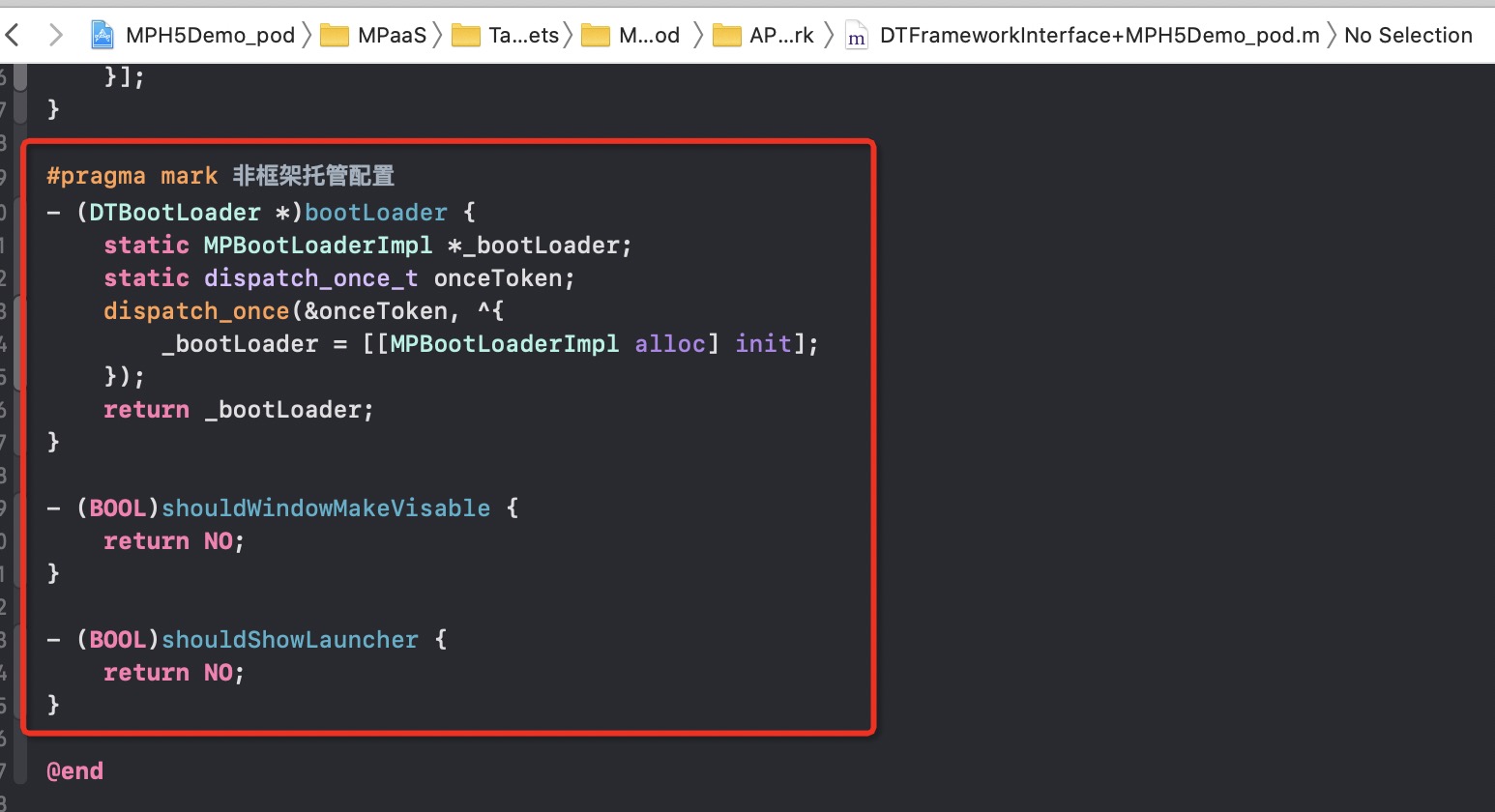
非框架托管是指 App 的生命周期并沒有交給 mPaaS 框架托管,而是指定為自定義的 delegate。如果采用了非框架托管的方式(如下圖所示),則需進行額外配置,請參照本文提供的方法初始化 mPaaS 框架。如果采用了 mPaaS 框架托管 App 的生命周期,則無需進行額外配置。
如果您的基線版本 <10.1.68.25,建議您升級、選用新版本基線。
只需在應用的 window 及 navigationController 創建完成后,調用以下方法即可,不再需要創建 bootloader、隱藏框架 window 等操作。

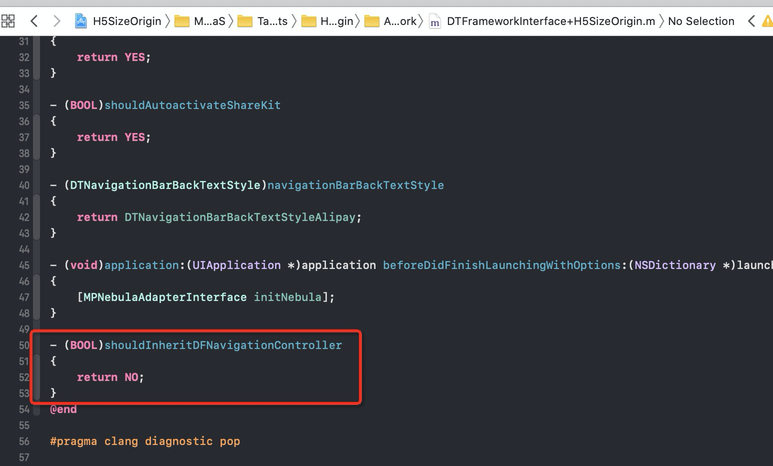
支持不繼承 DFNavigationController。

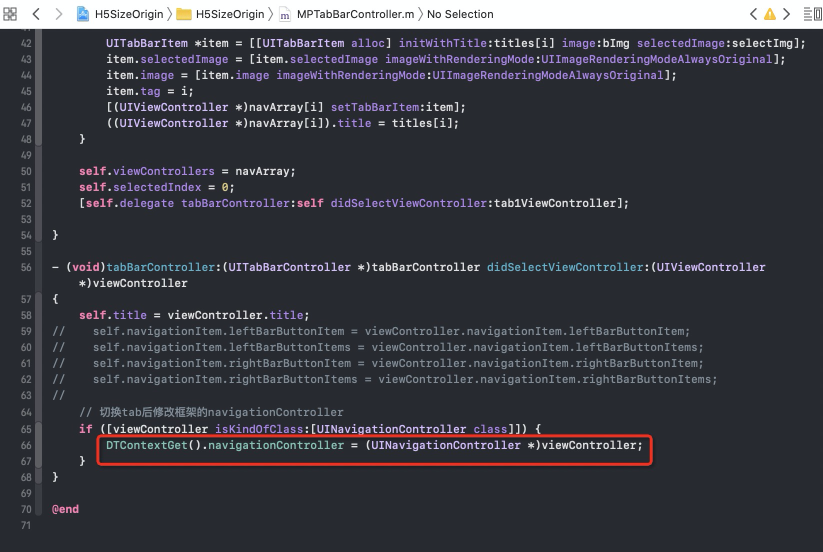
若 App 有多個導航欄,且需要在不同導航欄中打開不同離線包,在切換導航欄后需重新設置容器的導航欄。

1.5 非框架托管配置(10.1.68.25 以下版本)
非框架托管是指 App 的生命周期并沒有交給 mPaaS 框架托管,而是指定為自定義的 delegate。如果采用了非框架托管 App 生命周期的方式(如下圖所示),需進行額外配置,請參照本文提供的方法初始化 mPaaS 框架。如果采用了 mPaaS 框架托管 App 的生命周期,則無需進行額外配置。
如果您的基線版本 ≥10.1.68.25,請參考 1.4 非框架托管配置 進行配置。對于 10.1.68.25 及以上版本的基線,1.4 非框架托管配置 提供了快速、簡潔的初始化框架方法,如果您使用的基線版本仍低于 10.1.68.25,建議您升級、選用 10.1.68.25 或以上版本基線。

1.5.1 啟動 mPaaS 框架
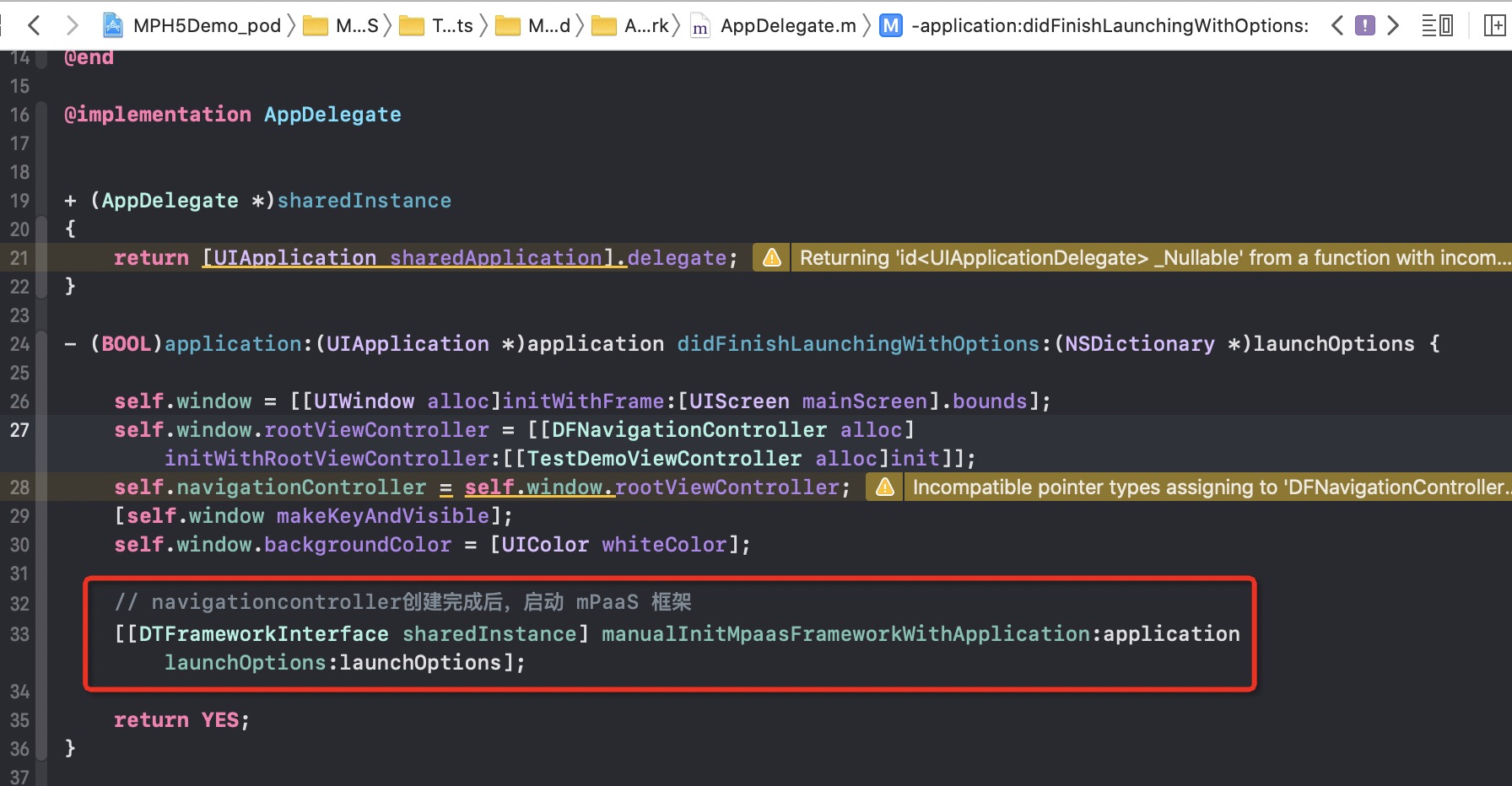
在當前應用的 didFinishLaunchingWithOptions 方法中調用 [[DTFrameworkInterface sharedInstance] manualInitMpaasFrameworkWithApplication:application launchOptions:launchOptions]; 來啟動 mPaaS 框架。

啟動框架必須在當前應用 window 和 navigation 初始化完成后調用,否則無法生效。
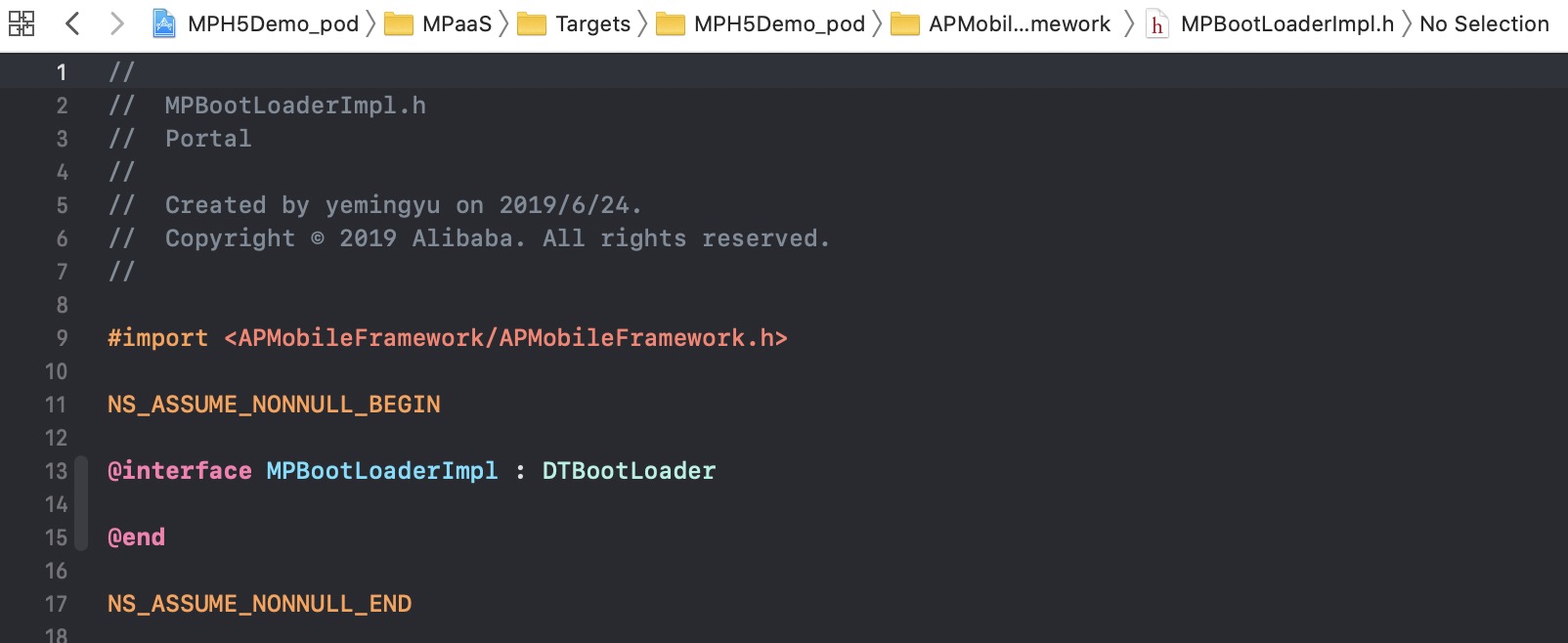
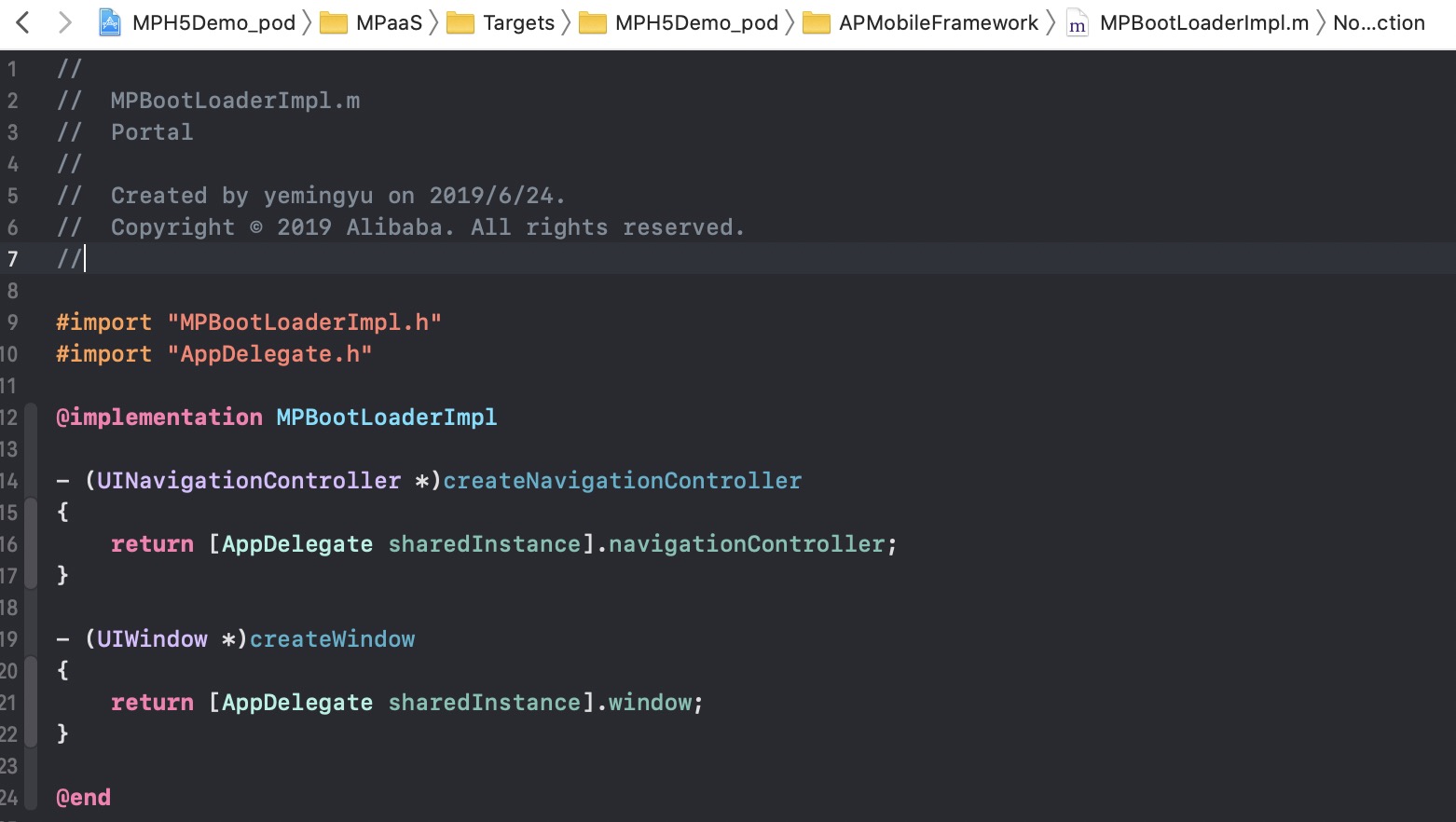
1.5.2 創建應用啟動器
創建繼承 DTBootLoader 的子類,重寫 createWindow 和 createNavigationController 方法,返回當前應用自己的 window 和 navigationControlle。
設置 window:當前應用的 keyWindow。
設置 navigationController:當前應用 keyWindow 的 rootviewcontroller,必須繼承 DFNavigationController。


1.5.3 指定應用啟動器
在 DTFrameworkInterface 的 category 中重寫方法,指定當前應用自己的 bootloader,并隱藏 mPaaS 框架默認的 window 和 launcher 應用。
2 喚起容器
容器初始化完成后,就可以喚起一個 H5 容器。分為以下三種情況。
基于在線 URL 或本地 HTML 文件,創建一個 H5 容器。 示例代碼如下:
// 打開在線 URL [[MPNebulaAdapterInterface shareInstance] startH5ViewControllerWithParams:@{@"url": @"https://tech.antfin.com/products/MPAAS"}]; // 打開本地 HTML 頁面 NSString *path = [[NSBundle mainBundle].bundlePath stringByAppendingFormat:@"/%@/%@", @"MPH5Demo.bundle", @"H52Native.html"]; if ([path length] > 0) { [[MPNebulaAdapterInterface shareInstance] startH5ViewControllerWithParams:@{@"url": path}]; }基于傳入的離線包信息,創建一個 H5 容器,并自動 push 打開。示例代碼如下:
[[MPNebulaAdapterInterface shareInstance] startH5ViewControllerWithNebulaApp:@{@"appId":@"90000000"}];基于傳入的離線包信息,創建一個 H5 容器,并返回創建的 H5 容器實例(一般用在首頁 tab 頁面)。 示例代碼如下:
[[MPNebulaAdapterInterface shareInstance] createH5ViewControllerWithNebulaApp:@{@"appId":@"90000000"}];
3 實現 H5 與 Native 雙向通信
您可以通過調用 JSAPI 和監聽特定事件來實現 H5 與 Native 雙向通信。
3.1 在 H5 頁面調用 Native 功能
您可以通過調用 JSAPI 來實現 H5 到 Native 的通信。
Nebula 容器支持的 JSAPI 及相關參數說明,請參見 內置 JSAPI。
示例
調用 JSAPI 接口 pushWindow,實現“在 H5 頁面點擊某個按鈕時,加載一個新頁面”的需求:
AlipayJSBridge.call('pushWindow', {
url: 'https://tech.antfin.com',
param: {
readTitle: true,
defaultTitle: true,
// ...
}
}, function(data) {alert('調用結果'+JSON.stringify(data)); });AlipayJSBridge 說明
AlipayJSBridge 是 Nebula 容器自動注入的 JSBridge。在 Window.onload 以后,容器會生成一個全局變量 AlipayJSBridge,然后觸發 AlipayJSBridgeReady 事件。AlipayJSBridge 注入是一個異步過程,因此需要先監聽 AlipayJSBridgeReady 事件再調用接口。
示例代碼如下:
<h1>bridge 使用方法</h1>
<script>
function ready(callback) {
if (window.AlipayJSBridge) {
callback && callback();
} else {
document.addEventListener('AlipayJSBridgeReady', callback, false);
}
}
ready(function(){
alert('bridge ready');
});
</script>3.2 在 Native 頁面調用 H5 功能
您可以通過監聽特定事件來實現 Native 到 H5 的通信。Nebula 容器支持的事件,參見 事件擴展列表。
document.addEventListener('back', function (e) {
if(confirm('back已攔截,是否確定返回?')) {
// do something;
}
}, false);除了 Nebula 容器默認支持的事件外,您還可以在 Native 端通過以下方式自定義事件讓前端來監聽。
// self: 當前 H5 頁面所在的 VC
// data:native 傳遞給前端的參數
// callBack:前端收到事件后的回調
[self callHandler:@"customEvent" data:@{@"key":@"value"} responseCallback:^(id responseData) {
NSLog(@"前端收到事件后的回調: %@", responseData);
}];3.3 擴展 Nebula 容器能力
如果 Nebula 容器提供的基礎 H5 頁面雙向通信能力無法滿足需求,您可以對 Nebula 進行擴展開發:
JSAPI:如果您要從 H5 頁面發起 Native 功能調用(如顯示一個 ActionSheet,或顯示聯系人對話框),那么您需要擴展 JSAPI。JSAPI 可以通過 handler 方法,讓您很方便地增加 H5 頁面的 Native 功能調用來實現特定功能。具體的自定義方法,請參見 自定義 JSAPI。
Plugin:如果您需要在某個時機(如進入頁面、收到請求等)做某些事情(如記錄埋點、修改返回數據等),那么您需要開發一個插件 (Plugin)。在插件中訂閱相應的事件后,就可以在 handler 中對事件所攜帶的數據進行加工處理。具體的自定義方法,請參見 自定義插件。
4 加載離線包
傳統的在線 H5 技術容易受到網絡環境影響,從而影響 H5 頁面的性能。為了最大程度擺脫網絡對 H5 頁面加載的影響,您可以將不同的業務封裝打包成為一個離線包,通過發布平臺下發到客戶端,對客戶端資源進行更新。更多信息,請參見 離線包簡介 和 使用離線包。
5 H5 容器埋點
在 H5 頁面加載時,Nebula 容器會自動監控加載性能,并捕獲相關的行為數據和異常報錯數據。更多信息,請參見 H5 容器埋點。