基本概念
本文將介紹 Quick BI 自定義組件的基本概念。
自定義組件
在 Quick BI 中,自定義組件 (CustomComponent) 定義是一個包含了bootstrap、mount、unmount、update屬性的對象,包含了自定義組件具體的實(shí)現(xiàn)的邏輯。詳細(xì)信息請參考Lifecycle。
舉例
// 這是一個自定義組件
const CustomComponent = {
bootstrap: (props) => {},
mount: (props) => {},
unmount: (props) => {},
update: (props) => {},
}在大多數(shù)情況下,您無需關(guān)心自定義組件的生命周期,bi-open-sdk和bi-open-react-sdk提供了創(chuàng)建自定義組件的createBIComponent函數(shù),直接調(diào)用即可。
自定義組件元信息
自定義組件元信息(ComponentMeta) 是一個包含了propsSchema等屬性的對象。通過元信息可以定制 Quick BI 自定義組件的數(shù)據(jù)面板/樣式面板/高級面板等功能,詳細(xì)信息請參考ComponentMeta。
舉例
const meta = {
propsSchema: {
dataSchema: {
schema: {}
},
styleSchema: {
schema: {}
},
}
}項(xiàng)目結(jié)構(gòu)
創(chuàng)建Quick BI自定義組件的最佳方式是使用create-qbi-app命令創(chuàng)建種子項(xiàng)目。通過npm init qbi-app <project name>命令創(chuàng)建,請參見快速開始。
文件目錄
生成好種子項(xiàng)目后,文件目錄結(jié)構(gòu)如下:
├── build # 構(gòu)建產(chǎn)出目錄 ├── node_modules # 項(xiàng)目相關(guān)包依賴 ├── public # 本地調(diào)試入口 │ └──index.html ├── src # 源碼 │ ├──index.tsx # 組件入口 │ ├──index.scss # 組件樣式文件 │ └──meta.ts # 組件屬性配置,包括數(shù)據(jù)、樣式以及數(shù)據(jù)到視圖的映射關(guān)系等。 ├── .eslintrc # eslint插件的配置文件 ├── config-overrides.js # webpack配置文件 ├── package.json # 依賴包管理 ├── README.md # 項(xiàng)目說明文檔 └── tsconfig.json # typescript配置文件相關(guān)命令
npm run start:啟動本地調(diào)試npm run build:構(gòu)建項(xiàng)目npm run pack:將構(gòu)建結(jié)果打包為Quick BI開發(fā)包,會默認(rèn)先執(zhí)行npm run build。
src目錄
該文件夾包含自定義組件的源代碼。包含:
meta.ts:自定義組件元信息, 用于配置數(shù)據(jù)面板和樣式面板。index.tsx:自定義組件。index.scss:自定義組件樣式文件。
public目錄
該文件夾包含了
devserver的html模板和mock數(shù)據(jù)。build目錄
該文件夾包含了構(gòu)建產(chǎn)出以及打包的結(jié)果。
執(zhí)行
npm run build后,會產(chǎn)出如下模塊:文件名
模塊類型
模塊名稱
main.js
umd
BIComponent
meta.js
umd
BIComponentMeta
main.css
-
-
說明為了確保產(chǎn)出結(jié)果的正確性,請不要隨意更改webpack的配置。
自定義組件狀態(tài)
Quick BI 自定義組件有運(yùn)行狀態(tài)和顯隱狀態(tài)兩種維度的狀態(tài)。
運(yùn)行狀態(tài)
運(yùn)行狀態(tài)是描述自定義組件從創(chuàng)建到銷毀的一系列狀態(tài), 根據(jù)組件的開發(fā)模式的不同而有所不同。通過自定義組件管理平臺可以維護(hù)組件的運(yùn)行狀態(tài), 其路徑為開放平臺>自定義組件。
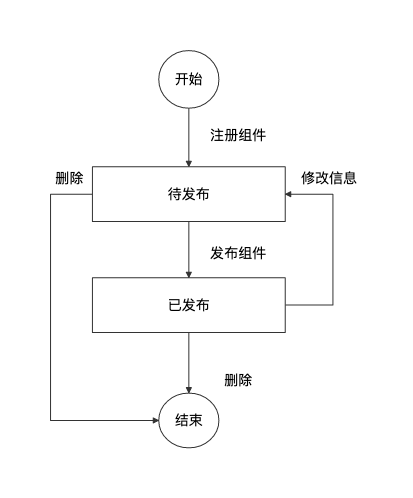
在線編輯
待發(fā)布 - 剛注冊, 或已發(fā)布且信息有修改, 但未同步到線上的狀態(tài)。
已發(fā)布 - 線上運(yùn)行中的狀態(tài)。

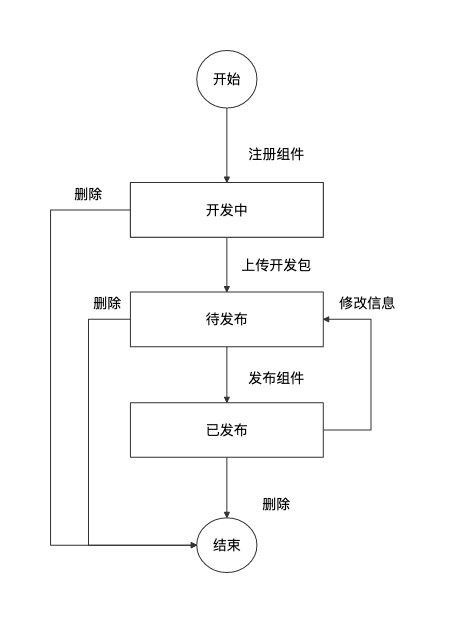
專業(yè)模式
開發(fā)中 - 剛注冊但未上傳開發(fā)包的狀態(tài)。
待發(fā)布 - 上傳了開發(fā)包, 或已發(fā)布且信息有調(diào)整, 但未同步到線上的狀態(tài)。
已發(fā)布 - 線上運(yùn)行中的狀態(tài)。

注冊組件
點(diǎn)擊注冊組件, 填好信息后點(diǎn)擊確定按鈕。

提示注冊組件成功后, 會在頁面中顯示該組件的卡片。

開發(fā)模式會影響自定義組件后續(xù)的開發(fā)流程且不可修改, 請按需選擇。
在線編輯:在頁面中編輯調(diào)試, 難易度更低、便捷性更強(qiáng)。具體請參見模式一. 在線開發(fā)。
專業(yè)模式:使用 SDK 本地調(diào)試,適合復(fù)雜組件的開發(fā)場景。具體請參見模式二. 本地開發(fā)。

調(diào)試組件
在組件列表中, 點(diǎn)擊組件卡片的調(diào)試按鈕。

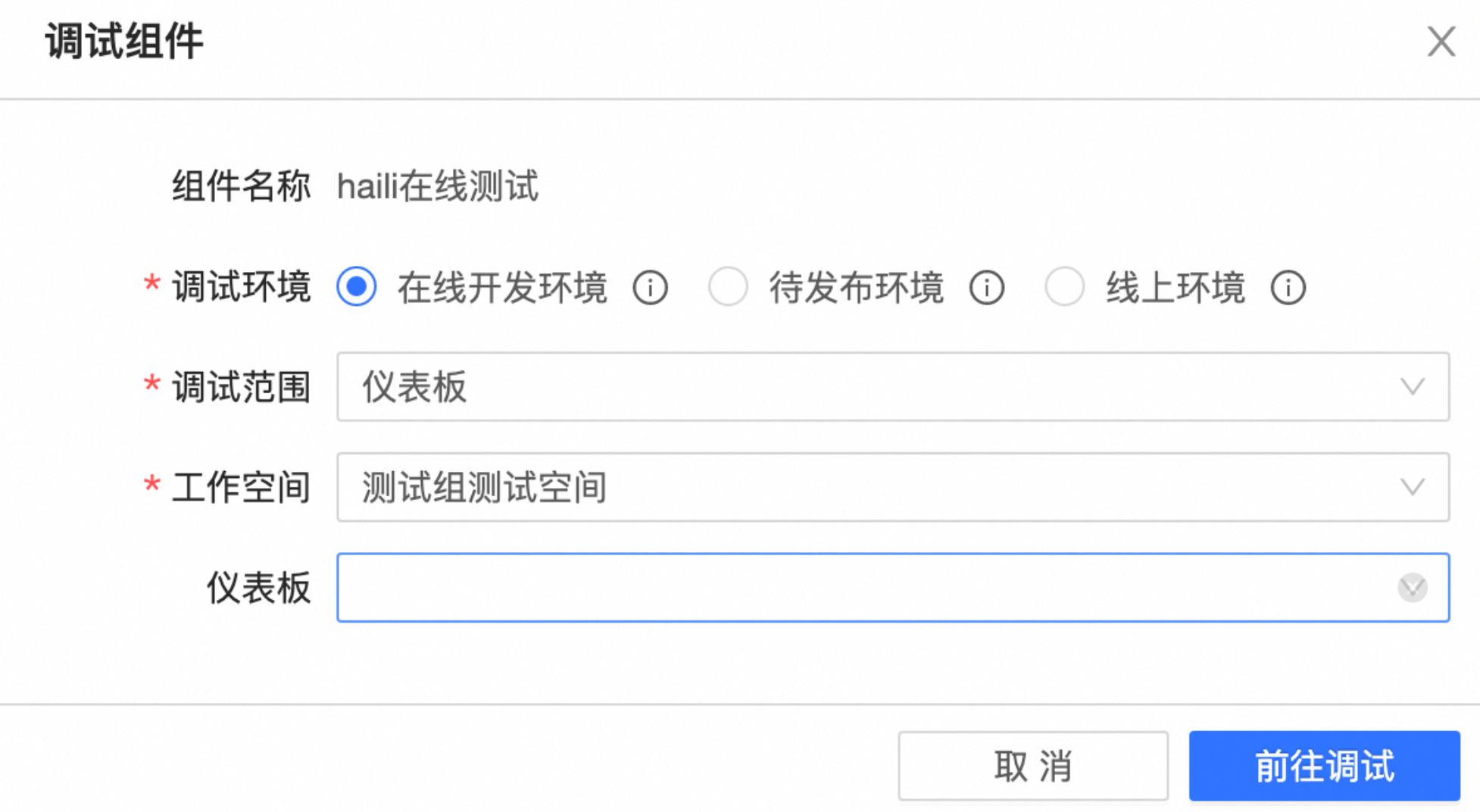
會彈出調(diào)試組件的對話框。

在線編輯下, 組件調(diào)試環(huán)境有3種:
在線開發(fā)環(huán)境 - 組件源碼可以在線編輯,其他配置使用待發(fā)布包配置。
待發(fā)布環(huán)境 - 組件資源會從待發(fā)布包讀取,其他配置使用待發(fā)布配置。
線上環(huán)境 - 組件資源會從已發(fā)布包讀取,其他配置使用已發(fā)布配置。
專業(yè)模式下, 組件調(diào)試環(huán)境有3種:
本地開發(fā)環(huán)境 - 組件資源會從本地服務(wù)中讀取,其他配置使用待發(fā)布包配置。
待發(fā)布環(huán)境 - 組件資源會從待發(fā)布包讀取,其他配置使用待發(fā)布配置。
線上環(huán)境 - 組件資源會從已發(fā)布包讀取,其他配置使用已發(fā)布配置。
在調(diào)試組件的對話框中, 選擇要調(diào)試的調(diào)試范圍、工作空間和對應(yīng)的儀表板,單擊前往調(diào)試, 會跳轉(zhuǎn)到對應(yīng)的儀表板頁面。
在線編輯
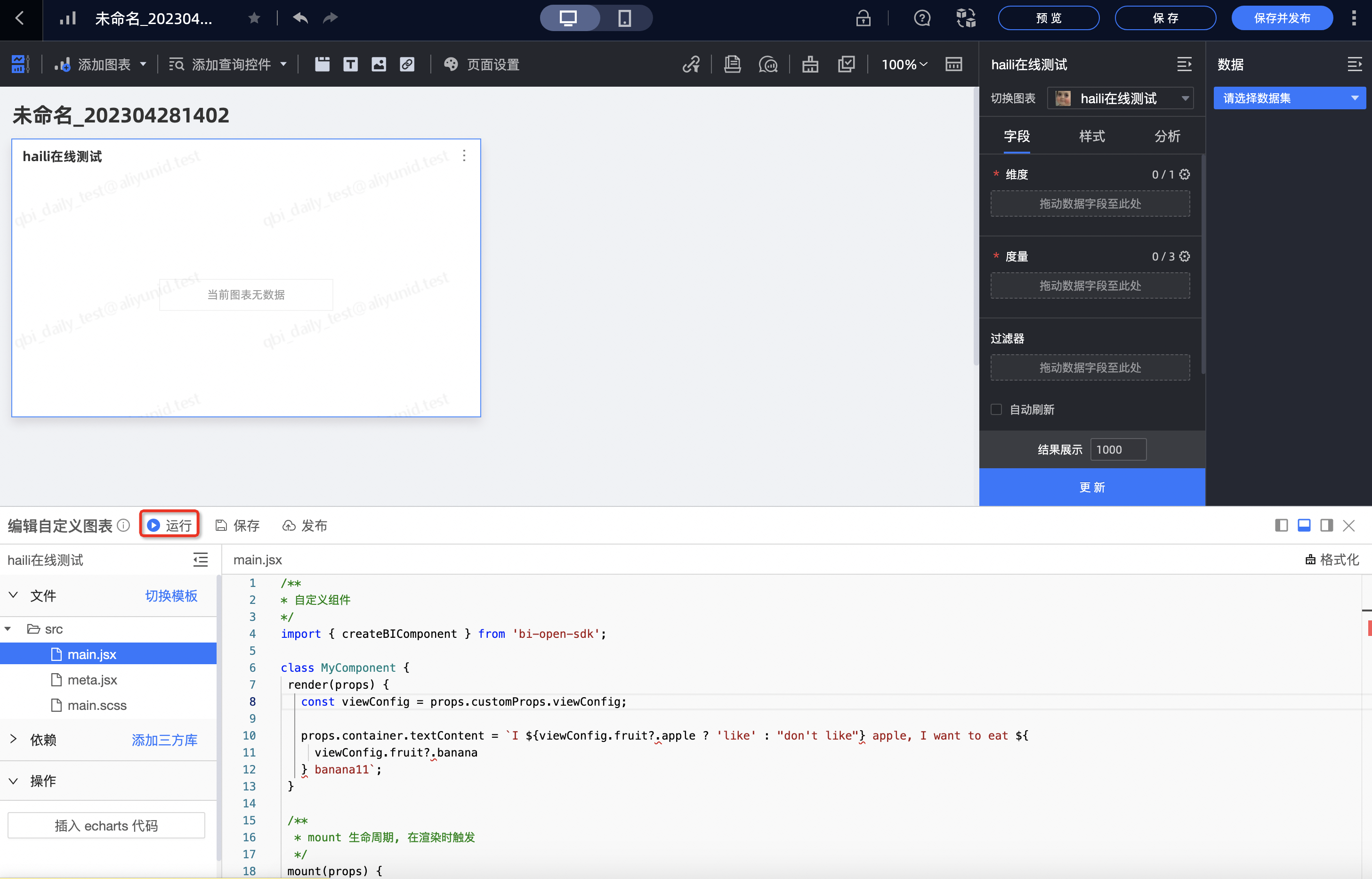
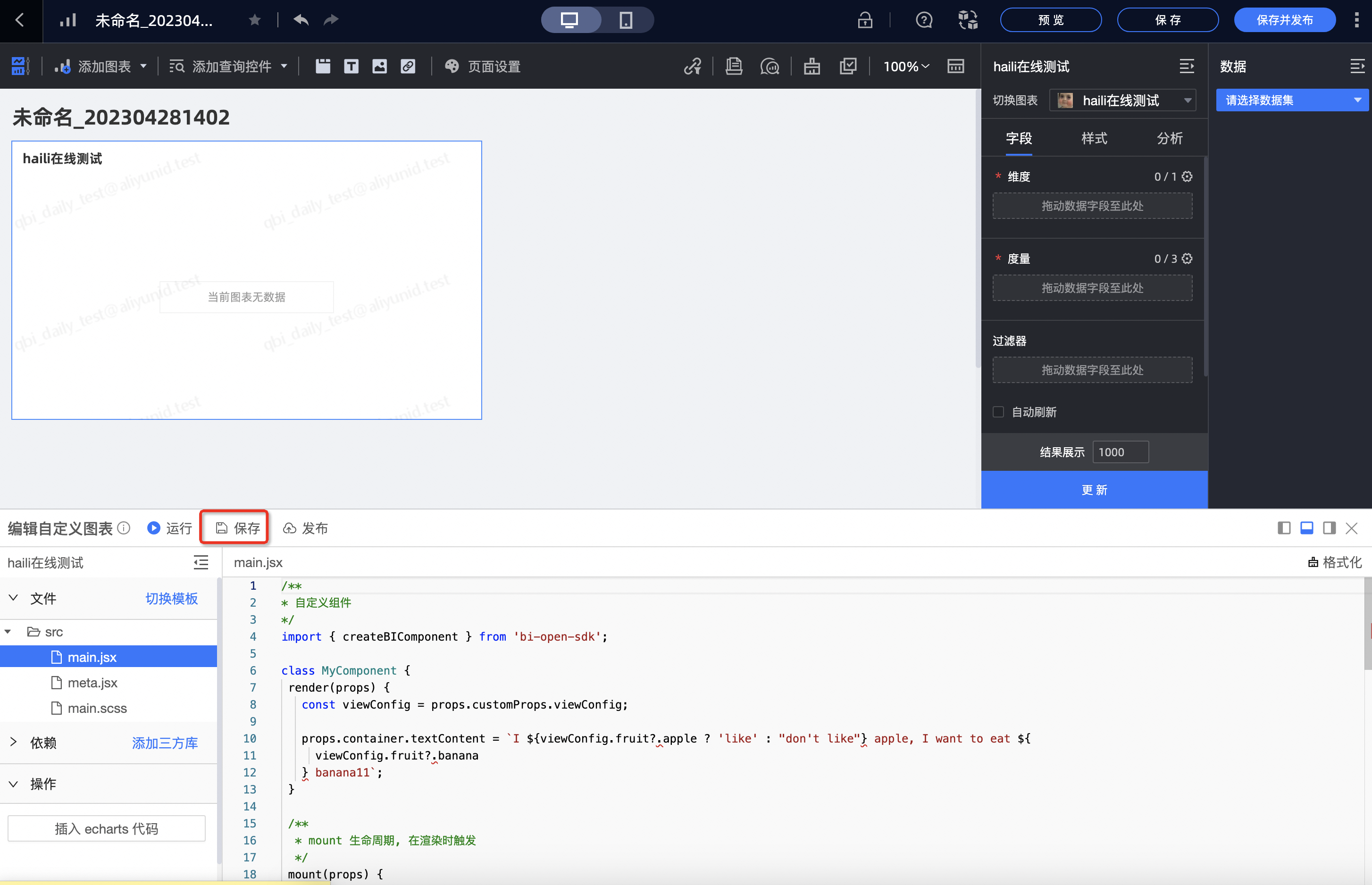
在在線編輯模式下, 頁面物料欄中會顯示組件的icon, 頁面下方會出現(xiàn)代碼編輯器, 可以選擇左側(cè)src下的文件進(jìn)行編輯, 修改代碼后, 點(diǎn)擊運(yùn)行按鈕可以實(shí)時運(yùn)行代碼。

代碼編輯面板可以手動關(guān)閉, 如果想再次進(jìn)入編輯, 可以點(diǎn)擊自定義組件卡片右上角的下拉菜單, 點(diǎn)擊編輯自定義組件喚出代碼編輯面板。

需要注意:
調(diào)試模式下, 儀表板自定義組件總是會在物料欄中顯示, 即組件的顯隱狀態(tài)失效。
調(diào)試模式下, 儀表板可以保存但無法發(fā)布。
在線編輯下組件開發(fā)完成后, 點(diǎn)擊保存按鈕即可保存自定義組件代碼, 組件會進(jìn)入待發(fā)布狀態(tài)。

專業(yè)模式
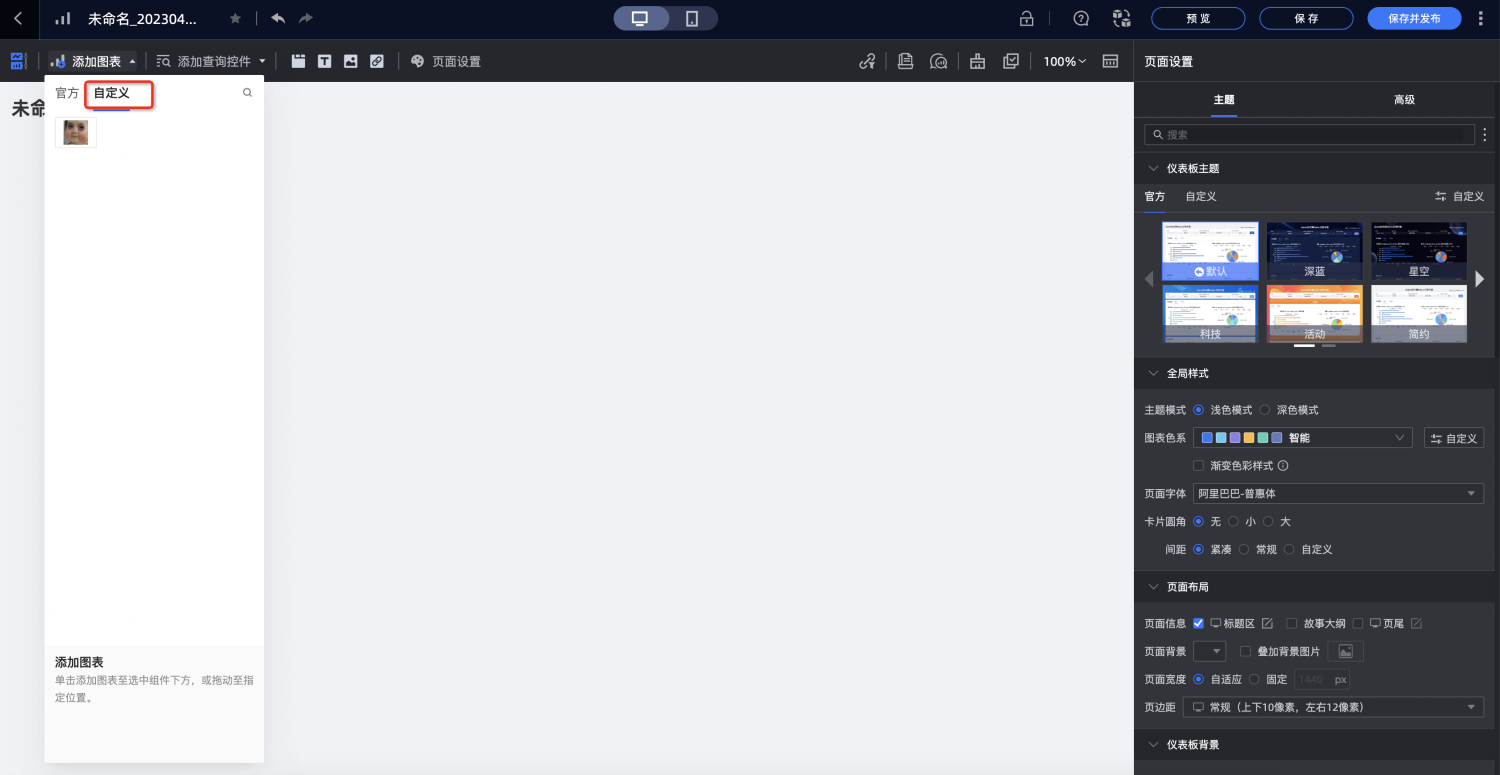
在專業(yè)模式下, 儀表板頁面點(diǎn)擊添加圖表->自定義,會顯示組件的icon, 將其拖動到儀表板中, 配置好數(shù)據(jù)面板并進(jìn)行取數(shù), 本地修改代碼后, 通過刷新頁面的方式進(jìn)行開發(fā)調(diào)試。

需要注意:
專業(yè)模式下請確保組件本地服務(wù)已經(jīng)啟動。
調(diào)試模式下, 儀表板自定義組件總是會在物料欄中顯示, 即組件的顯隱狀態(tài)失效。
調(diào)試模式下, 儀表板可以保存但無法發(fā)布。
專業(yè)模式下組件開發(fā)完成后, 需要將組件打包并上傳, 路徑是 開放平臺 > 自定義組件。

點(diǎn)擊修改按鈕, 會彈出修改組件信息的對話框。

修改好相應(yīng)信息后, 點(diǎn)擊確定按鈕。完成修改后, 組件會進(jìn)入待發(fā)布狀態(tài)。
開發(fā)可以通過種子項(xiàng)目中執(zhí)行 yarn run pack 產(chǎn)出。
發(fā)布組件
當(dāng)組件處于待發(fā)布狀態(tài)時, 組件卡片上的發(fā)布按鈕會變成可點(diǎn)擊狀態(tài)。

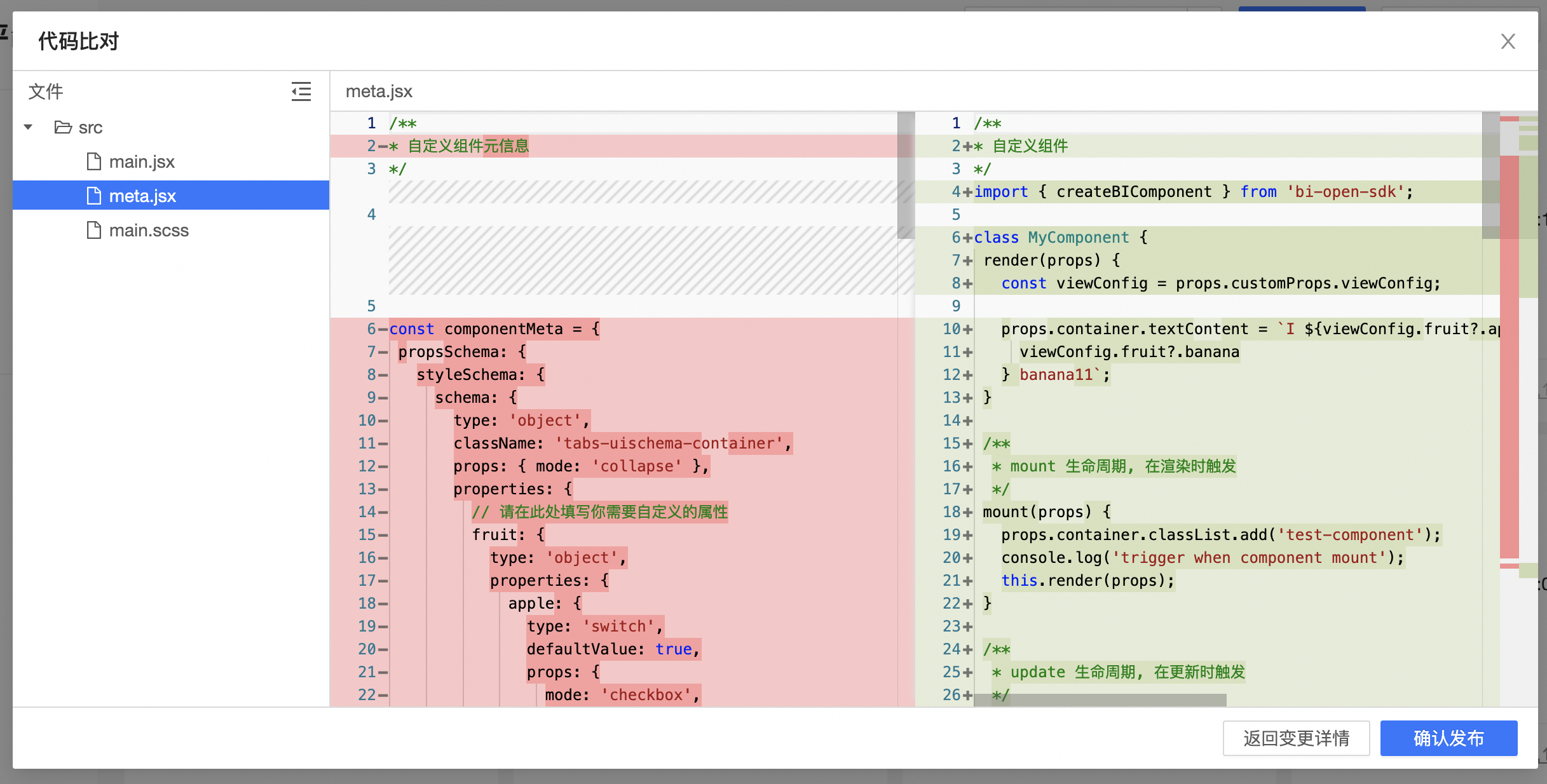
點(diǎn)擊發(fā)布按鈕, 會彈出組件變更詳情, 有變更的屬性會標(biāo)紅。

如果是在線編輯模式, 點(diǎn)擊查看代碼比對查看具體的代碼變動。

點(diǎn)擊確認(rèn)發(fā)布, 組件就正式發(fā)布到生產(chǎn)環(huán)境, 并進(jìn)入已發(fā)布狀態(tài)。
刪除組件
在組件列表中, 點(diǎn)擊組件卡片的刪除按鈕, 可以刪除自定義組件。

刪除后:
自定義組件將無法新增
先前已經(jīng)保存過該自定義組件的圖表也將不能顯示改組件, 并在原來的該組件的位置提示 "該圖表元信息異常或已被刪除"。

顯隱狀態(tài)
顯隱狀態(tài)描述自定義組件是否在儀表板中展示出來,共有兩種:
隱藏:隱藏狀態(tài)下,自定義組件不展示在儀表板編輯頁的添加圖表->自定義中, 也無法切換圖表, 但可以顯示之前保存過的圖表。
顯示:顯示狀態(tài)下,自定義組件展示在儀表板編輯頁的添加圖表->自定義中,支持切換圖表。
需要注意:
修改組件顯示狀態(tài)不會讓組件進(jìn)入待發(fā)布狀態(tài), 而是直接線上生效。
在開發(fā)模式下, 組件將會一直顯示。
在自定義組件平臺中點(diǎn)擊隱藏或顯示按鈕即可修改組件顯示狀態(tài)。

體現(xiàn)在儀表板上則是該組件的入口顯示或者隱藏。
