在Quick BI 中, 除了系統內置的圖表組件之外, 您還可以開發自己的自定義組件,供您或您的組織使用。
在開始之前,推薦先學習 ES2015。官方指南假設你已了解關于 HTML、CSS 和 JavaScript 的中級知識。如果你剛開始學習前端,將 Quick BI 自定義組件作為你的第一步可能不是最好的主意。開發自定義組件有在線編輯和專業模式兩種模式, 以下將分別進行說明。
模式一. 在線編輯
Quick BI 支持在線編輯模式。在該模式下, 自定義組件的開發和調試將在頁面中進行, 無需安裝開發環境, 調試的難易度更低、便捷性更強。在開始之前, 你需要使用組織管理員賬號登錄Quick BI。
目前只有組織管理員有權限訪問自定義組件管理平臺。
一. 注冊組件
首先需要注冊一個自定義組件。
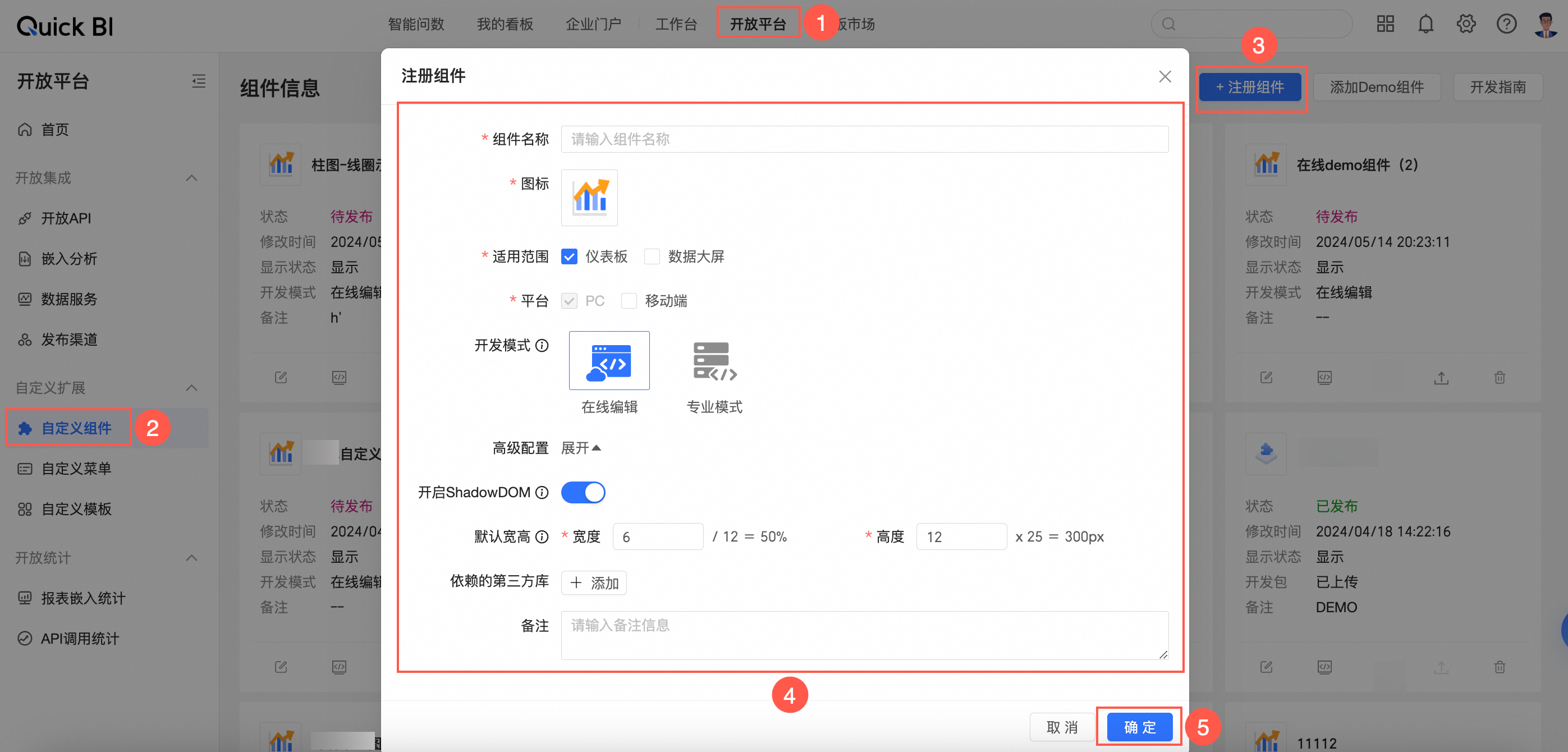
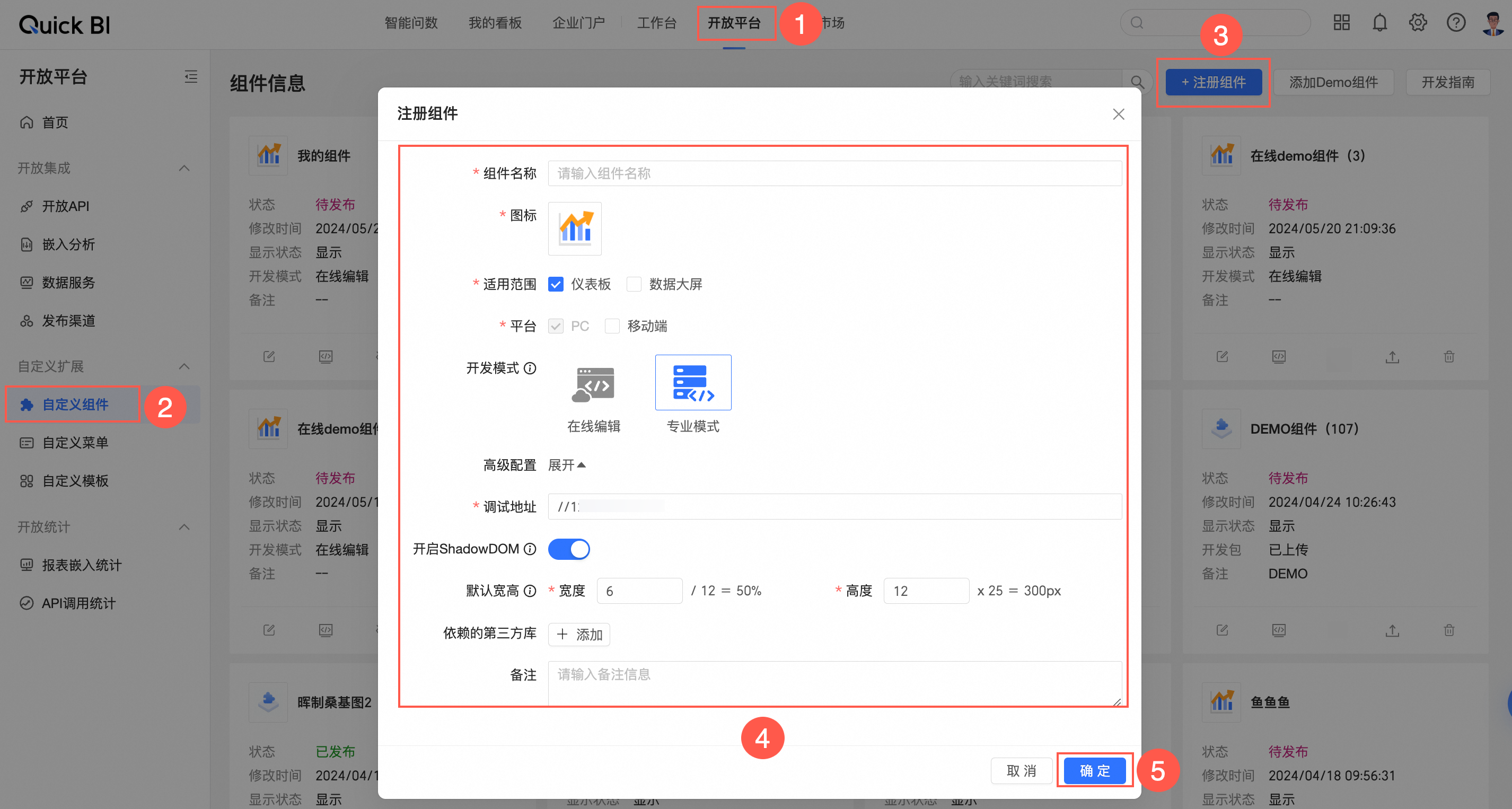
訪問開放平臺 > 自定義組件 > 注冊組件, 開發模式選擇在線編輯, 填好信息后點擊確認。

在注冊組件對話框中,配置以下參數。
界面參數說明
參數
說明
組件名稱
您可以自定義組件名稱。
圖標
支持從本地上傳圖片作為組件的圖標。
說明圖片分辨率大于60×60像素,且小于180×60像素。
單張圖片大小不超過100 KB。
組件類型
支持添加圖表類型、圖表卡片菜單類型、電子表格菜單類型的組件。
適用范圍
添加組件的應用范圍,支持在儀表板、數據大屏和電子表格中添加圖表類型的自定義組件。
開發模式
在線編輯:在頁面中編輯調試,難易度更低、便捷性更強。
專業模式:使用SDK本地調試,適合復雜組件的開發場景。
調試地址
用于調試自定義組件的地址。
說明僅專業模式需要調試地址。
平臺
支持添加自定義組件的平臺,支持PC端和移動端。
開啟ShadowDOM
開啟后,組件dom會開啟ShadowDOM模式。
默認寬高
設置自定義組件的寬度和高度。
依賴的第三方庫
可選項,填寫CDN地址,用于提升組件性能。
備注
給自定義組件添加備注。
單擊確定。
此時,您可以在組件管理頁面,看到您新注冊的組件。

添加Demo組件。
您也可以直接點擊“添加Demo組件”來快速創建一個自定義組件。

該Demo自定義組件預置的配置信息如下:

該自定義組件通過在線編輯方式開發了一個基于 echarts 的圓角環形圖自定義組件,相關的代碼已經通過注冊Demo組件寫入在qbi內,展示效果如下所示:

您可以直接管理使用該Demo自定義組件,或改造該Demo組件成自己需要的組件。
二. 調試組件
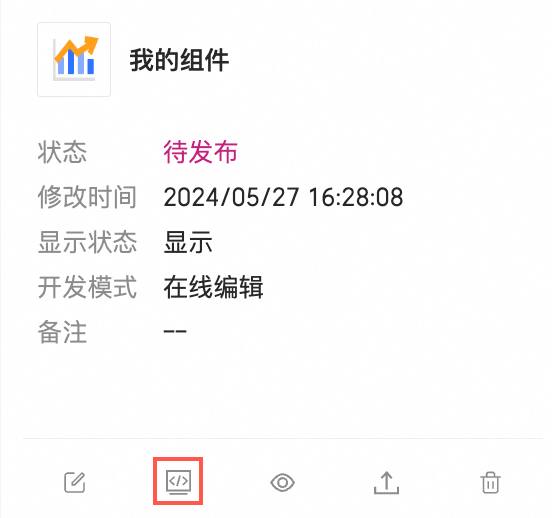
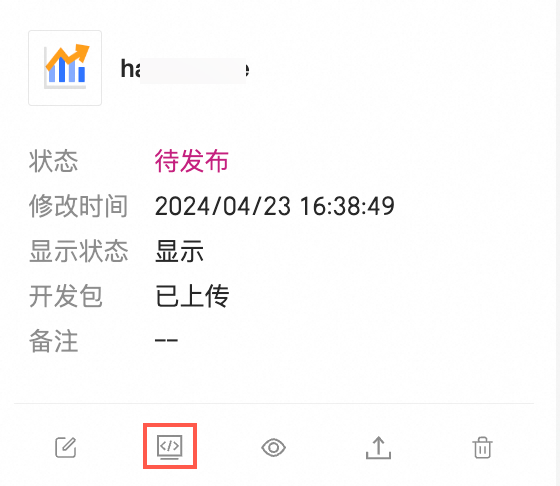
注冊好組件后, 點擊組件卡片上的調試組件圖標進行調試。

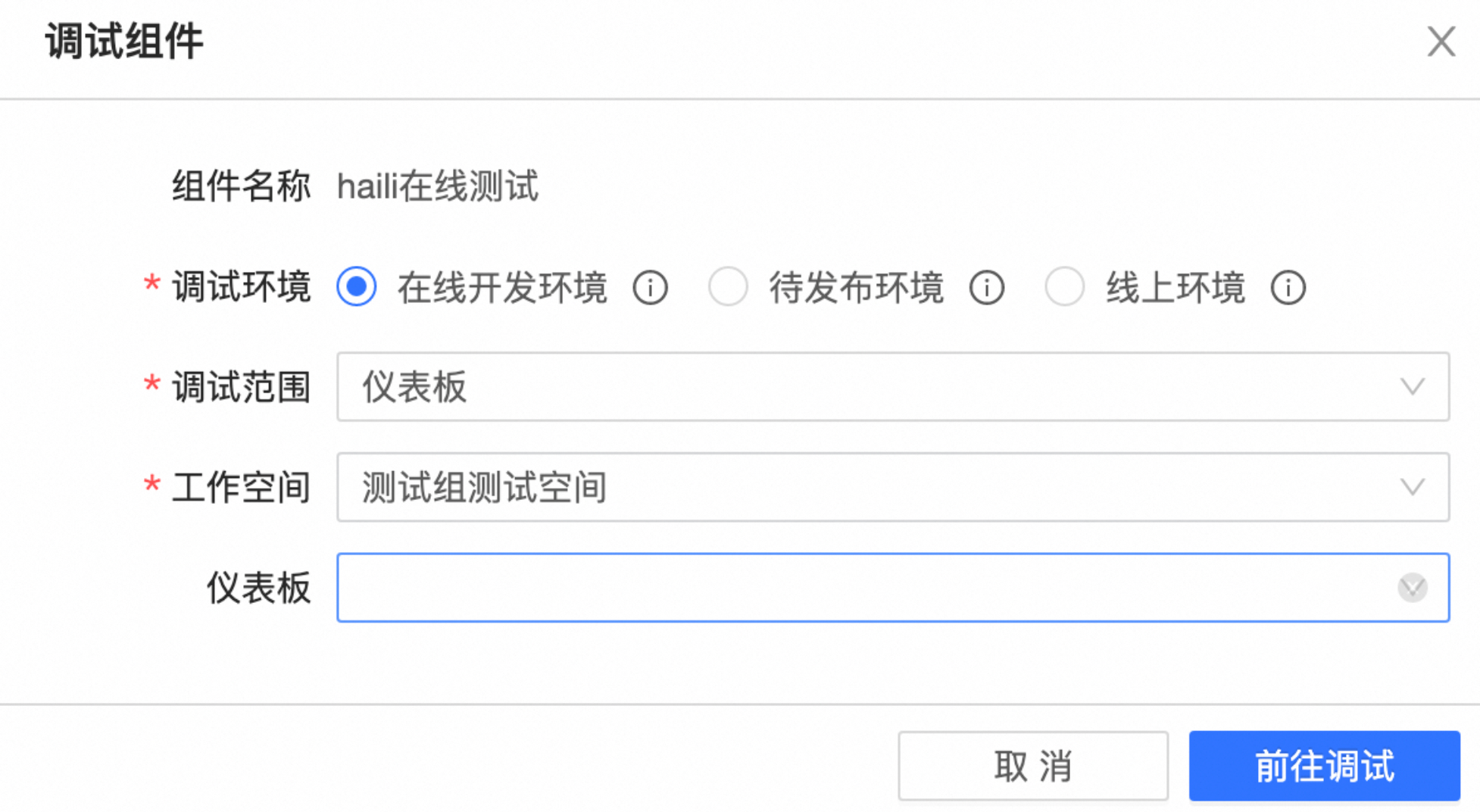
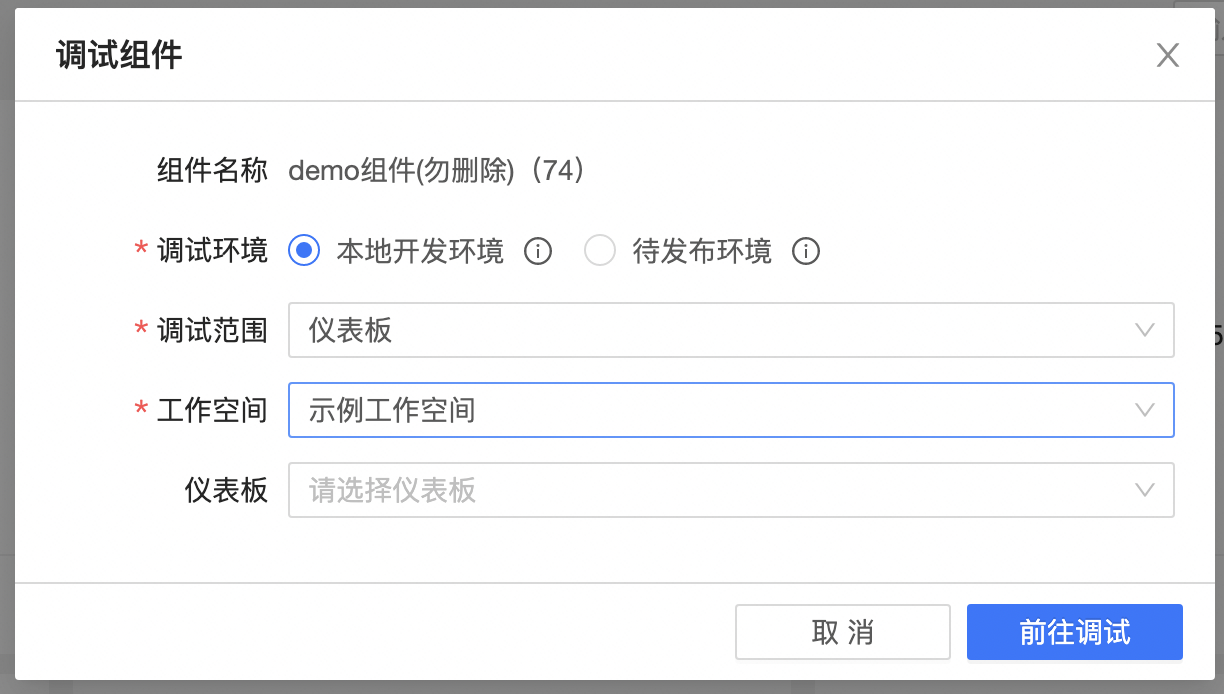
在彈出的對話框中, 選擇您想要調試的調試范圍、工作空間和對應的儀表板, 單擊前往調試。

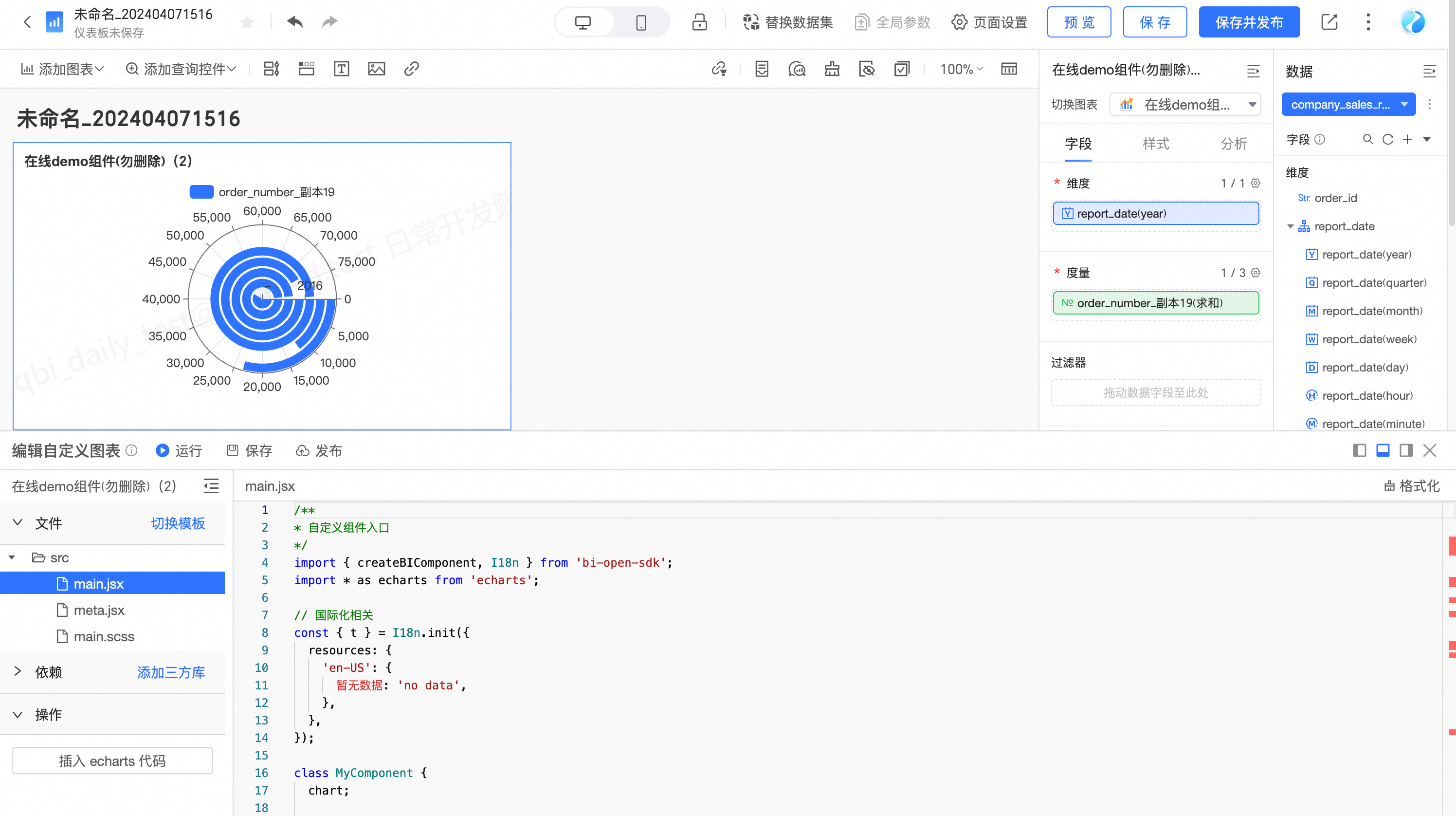
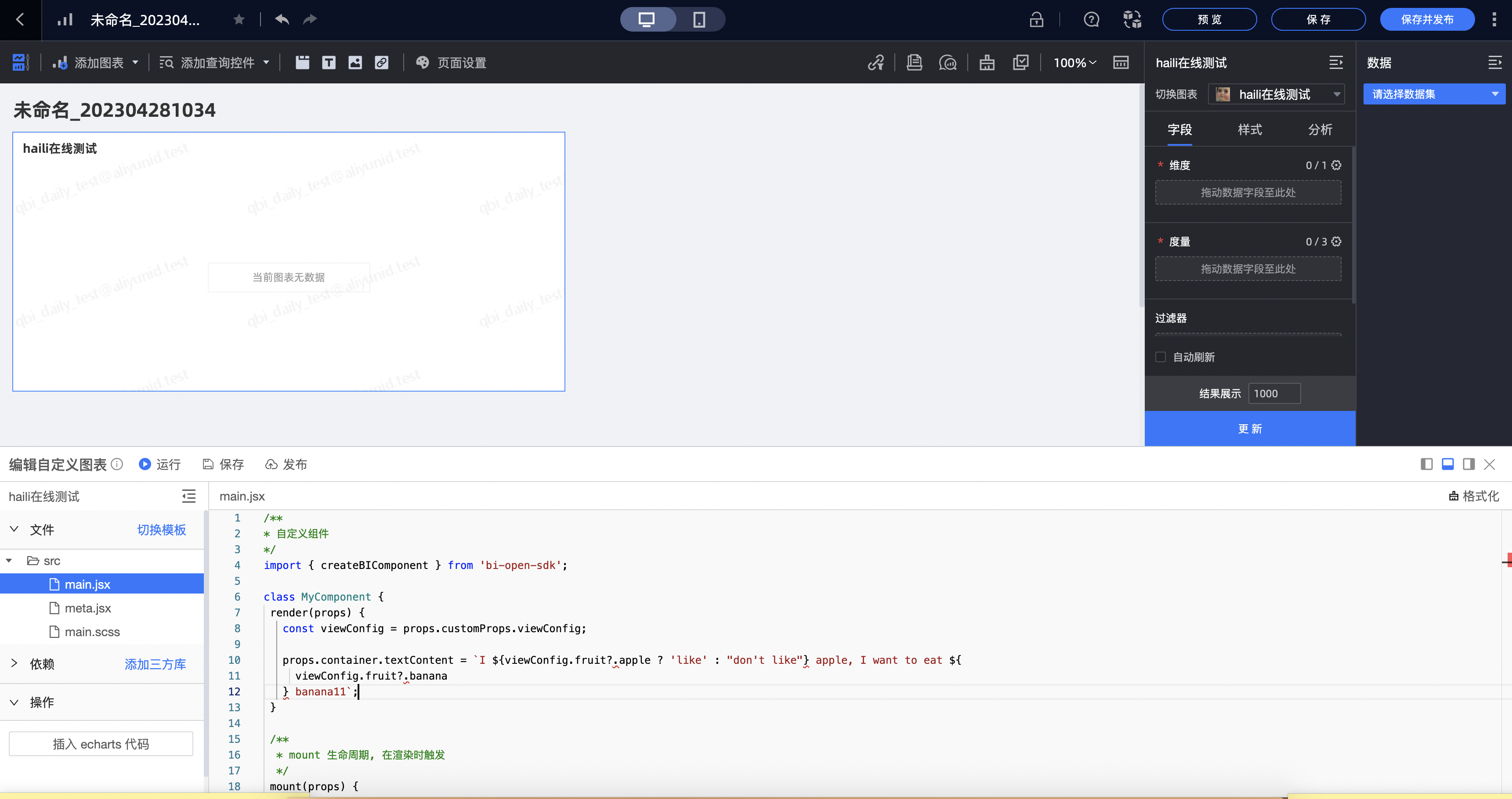
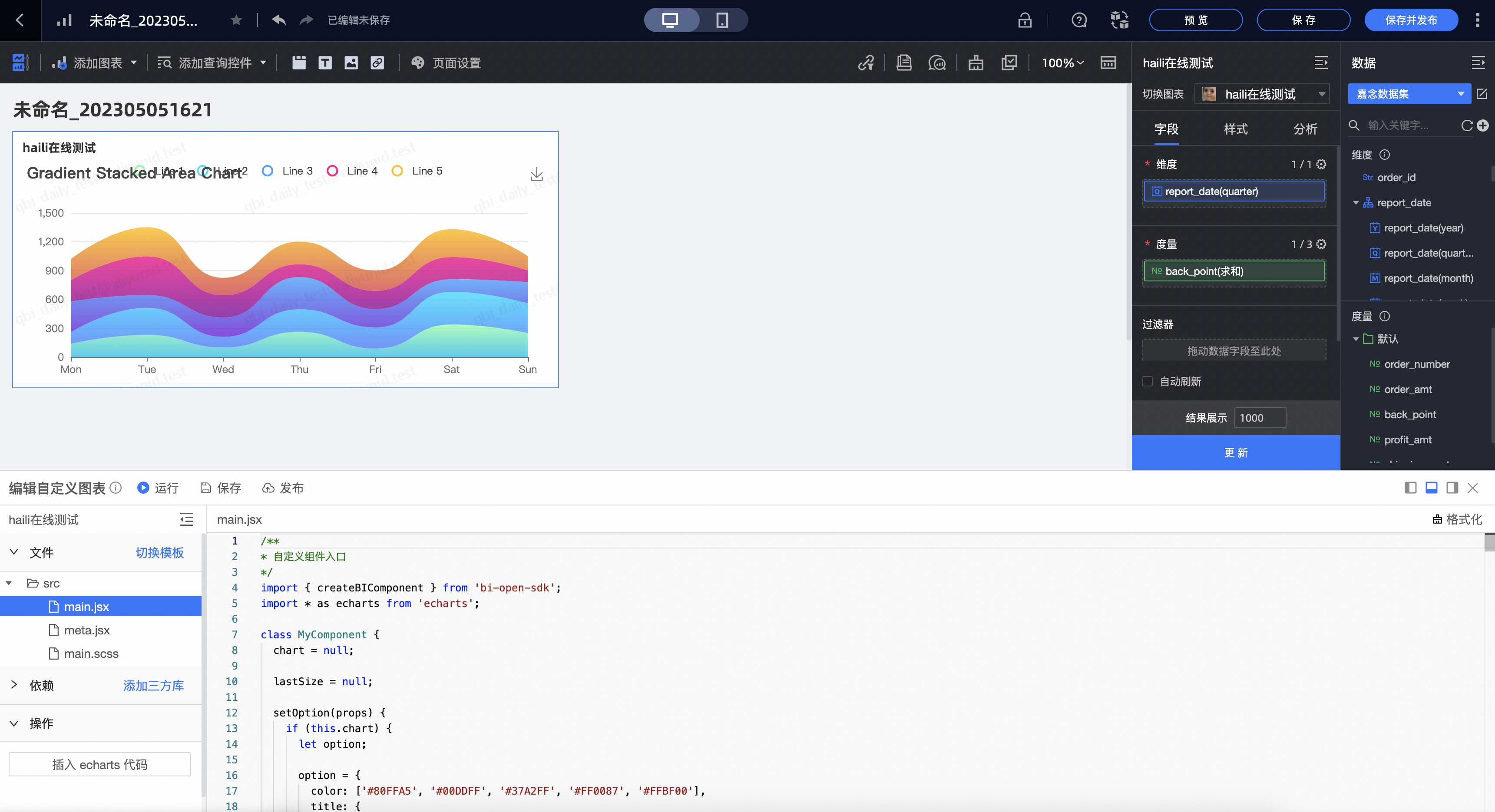
在打開的儀表板編輯頁面中,您可以開發自定義組件。

調試后的圖表效果如下:

模式二. 專業模式
在該模式下, 自定義組件的開發和調試將在本地環境中進行, 需要先安裝和配置好本地環境, 適合復雜組件的開發場景。
一.安裝環境
在開發前, 您將需要安裝以下軟件:
node.js
進入nodeJS官網,下載并安裝Node環境(建議安裝node16版本)。安裝完成后可以通過以下命令驗證是否安裝成功。
node -vgit
進入Git官網,下載并安裝git。安裝完成后可以通過以下命令驗證是否安裝成功。
git --versionyarn
Quick BI推薦使用yarn安裝依賴。安裝方式如下:
npm i -g yarn3.1 yarn 鏡像
國內 yarn 默認鏡像下載速度可能會比較慢, 推薦使用淘寶鏡像。
yarn config set registry https://registry.npm.taobao.org/vscode
Quick BI推薦使用Visual Studio Code 作為IDE,Quick BI 種子項目使用了
TypeScript特性,為了獲得更好的開發體驗,推薦您使用vscode完成開發。
二.創建開發項目
首先打開terminal或者powerShell,導航到要在其中創建項目的文件夾。
執行以下命令創建項目:
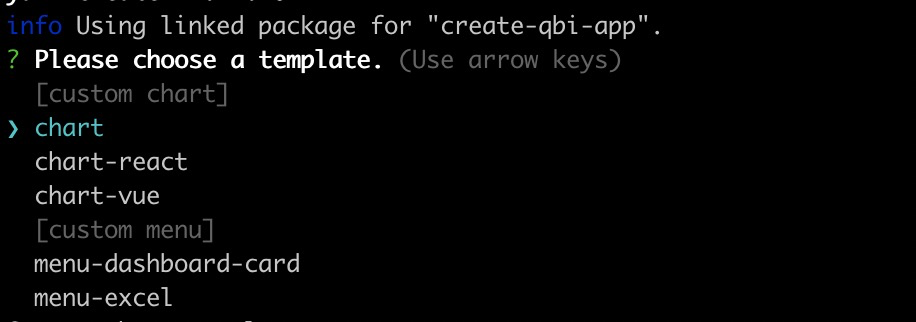
npm init qbi-app test執行之后會提示選擇一個模板,如下圖。

chart開頭的為自定義圖表模板。menu開頭的為自定義菜單模板。
可以添加參數
-t來選擇模板創建。# 創建一個 "自定義圖表" 模板 npm init qbi-app test -t chart進入目錄并安裝依賴。
cd test yarn啟動本地服務。
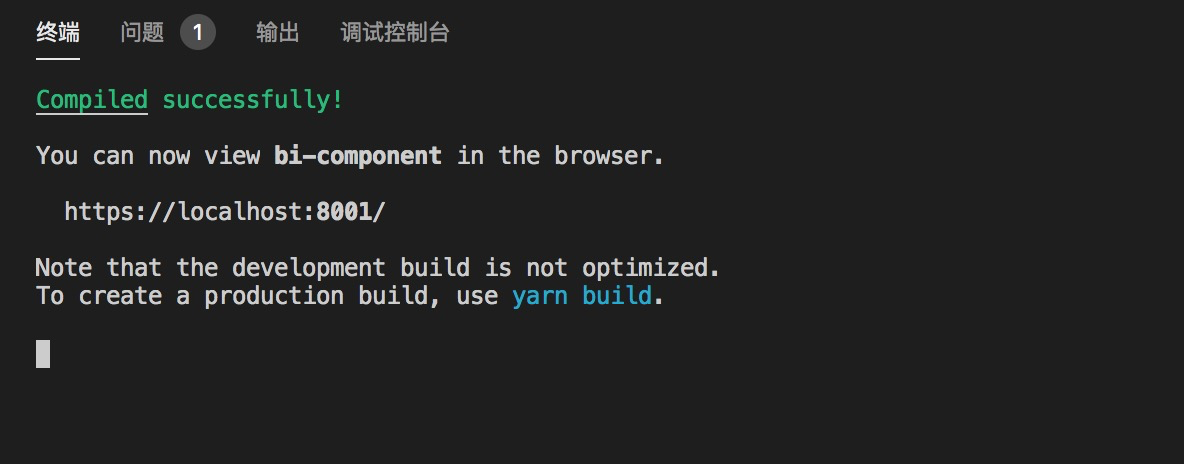
yarn run start啟動成功后,可以看到如下提示。

如果瀏覽器沒有自動打開,可能是您未安裝Chrome瀏覽器。建議安裝Chrome,完成后用Chrome瀏覽器手動打開localhost:8001/。
如果您看到端口占用沖突,可能是您的8001端口被別的應用程序占用了。
如果瀏覽器打開localhost:8001/,顯示并沒有此服務,可能是您的電腦并未配置hosts localhost指向127.0.0.1,可以在Chrome瀏覽器中訪問127.0.0.1:8001/來預覽組件。
第一次打開時可能會遇到
https證書問題,請參見常見問題。
打開本地瀏覽器輸入127.0.0.1:8001/。
當您看到如下界面,表示本地服務啟動成功。
 說明
說明調試過程中請保持本地服務持續正常啟動。
三.在Quick BI儀表板中調試組件
注冊組件
首先需要注冊一個自定義組件。
訪問開放平臺> 自定義組件> 注冊組件, 開發模式選擇專業模式, 填好信息后點擊確認。
 說明
說明依賴第三方庫:選填,若組件無性能問題可不填。
調試組件
點擊組件卡片上的調試組件圖標

在彈出的對話框中, 選擇您想要調試的調試范圍, 工作空間和對應的儀表板頁面, 單擊前往調試。

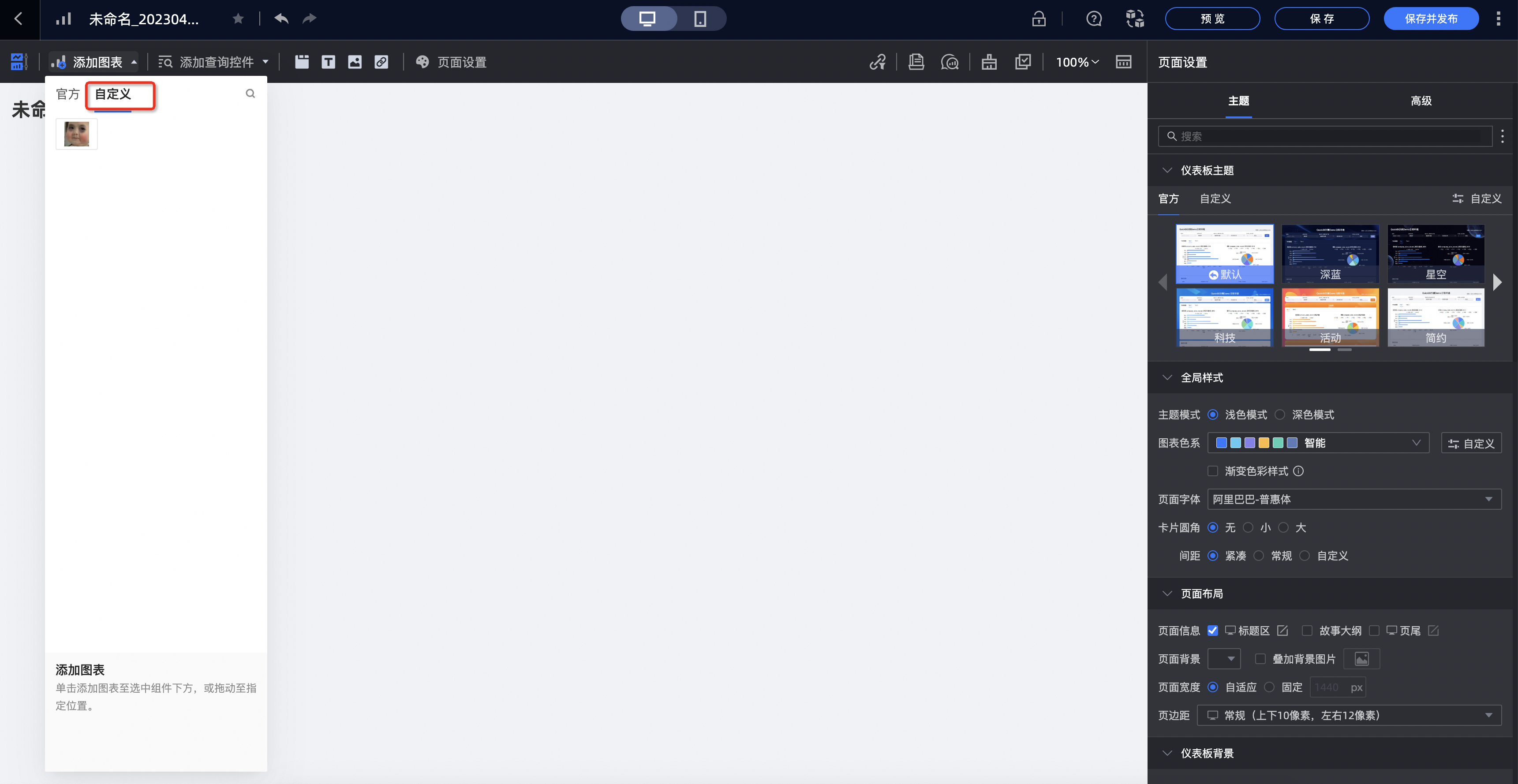
在打開的儀表板編輯頁面中,單擊添加圖表>自定義,可以看到您創建的自定義組件。

現在, 您就可以根據自己的需求開發和調試自定義組件了。