組件
您可在移動可視化編輯頁面添加各種組件,配置組件數據源、樣式或交互動作,完成應用的多樣化設計和功能需求開發。
添加組件
在移動應用編輯器中,單擊最左側的組件圖標
 。
。在畫布左側組件列表上方,輸入組件名稱,找到該組件,然后將組件拖拽到中間畫布。
您也可直接在基礎組件列表中,找到目標組件,進行添加。
說明您也可展開組件下拉列表,選擇其他類型組件,展開組件列表,添加其他組件。

配置組件
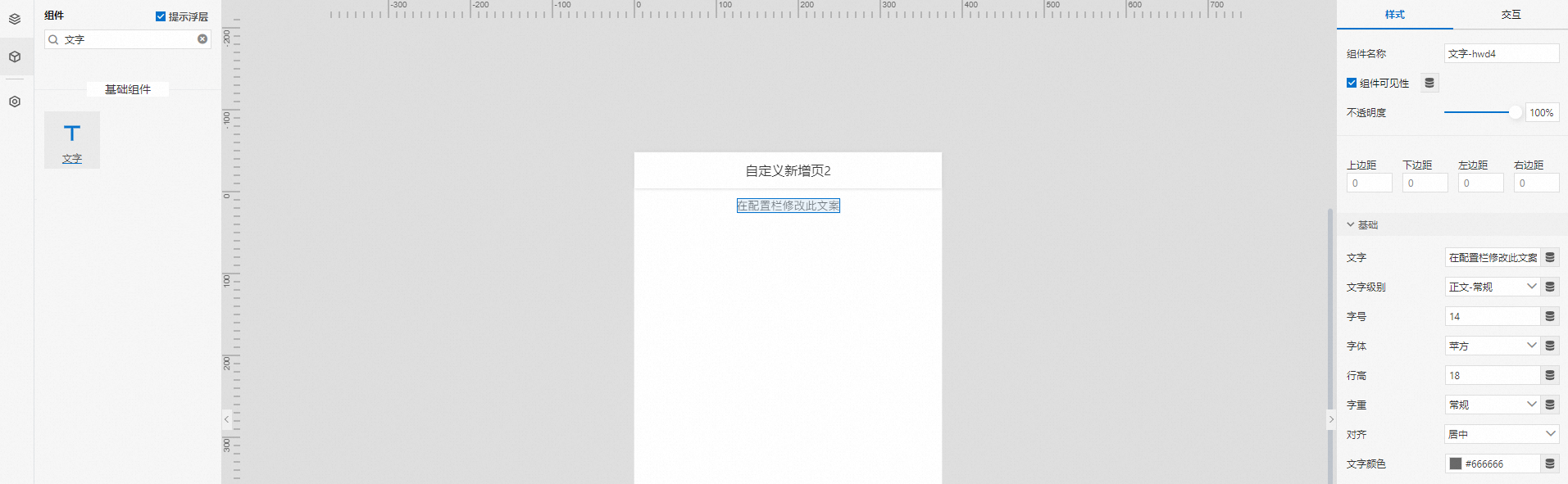
在移動應用編輯器中,選中并配置組件,相關功能項說明如下。
功能項 | 說明 |
數據源 | |
樣式 |
|
交互 | 與Web開發組件支持的交互動作相同。具體操作,請參見交互配置。 |
通用操作
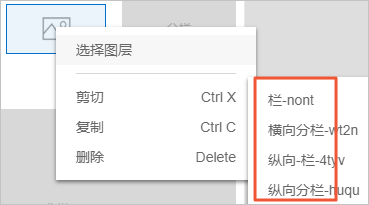
在畫布中,選中組件,單擊鼠標右鍵,可執行如下操作:
選擇圖層:從當前組件所屬欄開始,以從上至下的圖層順序顯示圖層名稱。
例如:在某縱向分欄的某欄嵌套橫向分欄,然后在橫向分欄的某欄添加一個圖片組件,則圖層列表如下圖所示。

剪切:支持在同一應用下,跨頁面粘貼剪切的組件。
復制:支持在同一賬號下,跨頁面和跨應用粘貼復制的組件。
通用樣式
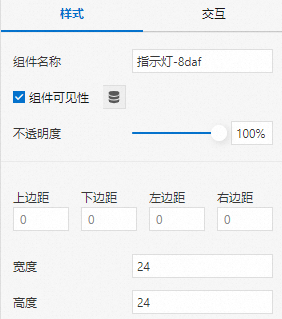
下圖橙色框中為組件通用樣式的配置項。

配置項 | 說明 |
組件名稱 | 設置組件名稱,名稱需在應用內具有唯一性。 |
組件可見性 | 設置組件是否在頁面上顯示。若設置為不可見,可配合交互,設置組件功能的使用。 如果是文字、指示燈、圖片和矩形組件,配置數據源為設備,僅支持選擇屬性,根據屬性值設置組件可見性。此時,支持設置設備離線時組件是否可見。設備數據源支持數據格式為單精度數字、雙精度數字、整數、布爾型和枚舉型。若數據源的數據格式為數值型,需要轉換整數型為布爾值或轉換數字為枚舉型后設置對應的可見性。 說明 在重復列表組件中使用文字、指示燈、圖片和矩形組件時,若需要根據設備物模型屬性設置組件可見性及對應設備離線時組件可見性,該組件數據源配置需關聯設備,配置方法如下:
|
不透明度 | 設置組件顯示的透明度。0%為完全透明,100%為完全不透明。 |
寬度 | 設置組件在頁面中展示的寬度和高度。 說明 僅文字、按鈕和開關組件不支持此配置。 |
高度 | |
上邊距 | 設置當前組件與相鄰組件或所屬欄邊界的距離。 說明 組件與所屬欄上或下邊界的實際距離=所屬欄上或下內邊距+該組件的上或下外邊距。 |
下邊距 | |
左邊距 | |
右邊距 |
配置項的數據源
組件樣式的部分配置項支持設置動態數據源設備、接口、應用推送、頁面變量。組件會根據配置項的數據源,實時更新組件的顯示效果。
不同配置項支持的數據格式不同,數據源返回數據需與要求的數據格式保持一致。
配置項 | 數據格式 |
文字級別 | 字符串。對應的映射關系如下:
|
字號 | 單精度數字、雙精度數字、整數。 |
行高 | |
字重 | 數值。對應的映射關系如下:
|
邊框粗細 | 整數,取值范圍為0~100。 |
邊框樣式 | 整數,取值范圍為0~2。對應線樣式的映射關系為(同下拉列表順序):
|
顏色 | RGB顏色的JSON格式。 說明 其中a表示顏色透明度,取值范圍為0~1。 如果是文字、矩形(填充顏色)組件的顏色,數據源返回數據格式需為布爾型或枚舉型。此時,如果配置數據源為設備,僅支持選擇屬性,支持數據格式為單精度數字、雙精度數字、整數、布爾型和枚舉型;支持設置設備離線時組件內容的顯示顏色。若數據格式為數值型,需要轉換整數型為布爾值或轉換數字為枚舉型后設置不同值顯示的顏色。 說明 在重復列表中使用文字和矩形組件時,若需要根據設備物模型屬性設置文字顏色和矩形填充顏色,及對應設備離線時組件顯示顏色,該組件數據源配置需關聯設備,配置方法如下:
|