靜態(tài)數(shù)據(jù)
靜態(tài)數(shù)據(jù)是作為參考或者控制用途,數(shù)據(jù)一般不隨運(yùn)行而變化,主要用于將數(shù)據(jù)錄入系統(tǒng)后進(jìn)行固化展示。

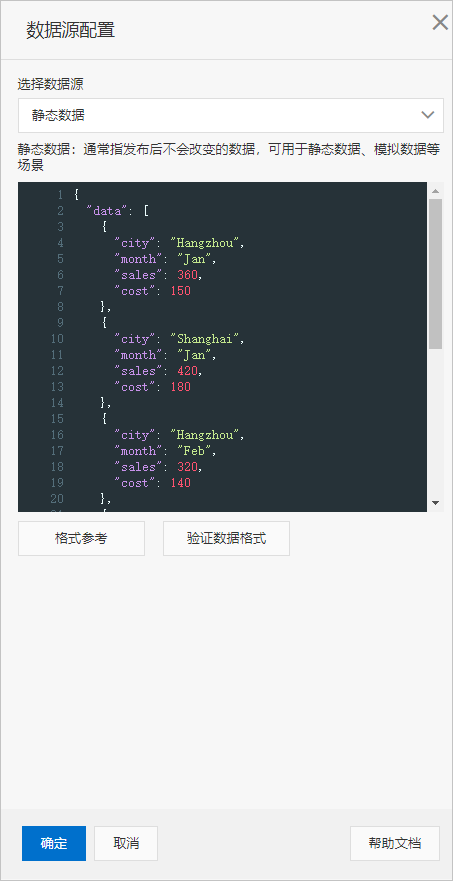
組件數(shù)據(jù)源可選擇為靜態(tài)數(shù)據(jù),系統(tǒng)提供了默認(rèn)的靜態(tài)數(shù)據(jù)源供您使用。您也可以導(dǎo)入自定義靜態(tài)數(shù)據(jù),不同的組件,數(shù)據(jù)源格式要求不同。
指示燈、開關(guān)組件
數(shù)據(jù)格式必須為布爾型。
true表示開啟,false表示關(guān)閉。圖標(biāo)組件
數(shù)據(jù)格式必須為字符串,作為圖標(biāo)的標(biāo)識符。字符串必須在圖標(biāo)列表的Fusion圖標(biāo)庫范圍內(nèi)。
例如:
 的標(biāo)識符為
的標(biāo)識符為"smile"。進(jìn)度指示器組件
數(shù)據(jù)格式必須為單精度數(shù)字、雙精度數(shù)字、整數(shù)。
輪播圖組件
數(shù)據(jù)格式必須是各圖片的URL組成的一維數(shù)組。
[ "https://img.***01.png", "https://img.***02.jpg", "https://img.***03.jpg" ]天氣組件
必須使用以下字段載入數(shù)據(jù):
city:對應(yīng)值表示城市。
district:對應(yīng)值表示區(qū)域。
province:對應(yīng)值表示省份。
例如:
{ "city": "北京城區(qū)", "district": "東城區(qū)", "province": "北京市" }重復(fù)列表和部分圖表組件(表格、折線圖、迷你線圖、柱狀圖、雷達(dá)圖、矩形分箱圖、散點(diǎn)圖、玫瑰圖、漏斗圖、雙Y軸柱線圖、條形圖、餅圖和交叉表)
必須使用以下格式載入數(shù)據(jù):
{ "data": [ { "名稱1": "值", "名稱2": "值", "名稱3": "值", "名稱4": "值" }, { "名稱1": "值", "名稱2": "值", "名稱3": "值", "名稱4": "值" } ] }數(shù)據(jù)格式為表格數(shù)據(jù),由多個(gè)數(shù)組組成,對應(yīng)的值不帶上英文雙引號,表示數(shù)據(jù)為數(shù)值型。
每一組的數(shù)據(jù)個(gè)數(shù)必須相同。如果沒有數(shù)據(jù),需使用英文雙引號占位。
圖表組件至少有一個(gè)維度(布爾型、字符型、時(shí)間型)和度量(數(shù)值型)字段的數(shù)據(jù),以保證數(shù)據(jù)可以設(shè)置為二維數(shù)據(jù)格式。
例如
{ "data": [ { "city": "Hangzhou", "month": "Jan", "sales": 360, "cost": 150 }, { "city": "Shanghai", "month": "Jan", "sales": 420, "cost": 180 }, { "city": "Hangzhou", "month": "Feb", "sales": 320, "cost": 140 }, { "city": "Shanghai", "month": "Feb", "sales": 400, "cost": 170 }, { "city": "Hangzhou", "month": "Mar", "sales": 380, "cost": 120 }, { "city": "Shanghai", "month": "Mar", "sales": 450, "cost": 140 } ] }步驟組件
數(shù)據(jù)格式必須為正整數(shù)。數(shù)字代表了組件切換顯示的步驟,即1代表步驟1,2代表步驟2,3代表步驟3,以此類推。
說明當(dāng)返回?cái)?shù)據(jù)大于組件所配置的步驟數(shù)量時(shí),會切換到組件的最后一個(gè)步驟。
樹形控件、穿梭框、樹型選擇、級聯(lián)選擇組件
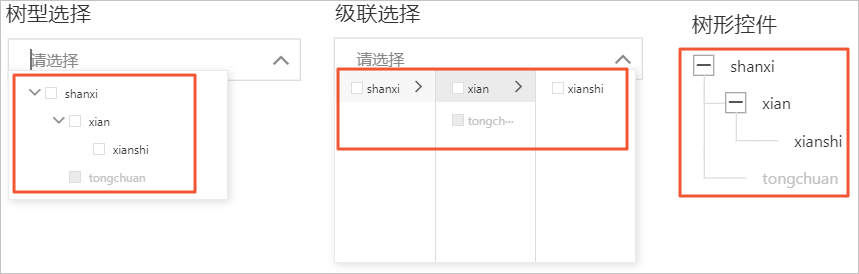
以上組件的數(shù)據(jù)格式相同,展示形式不同,如下圖所示。
其中穿梭框組件支持最多展示兩個(gè)層級的樹型數(shù)據(jù),而其他組件對展示的數(shù)據(jù)層級沒有限制。
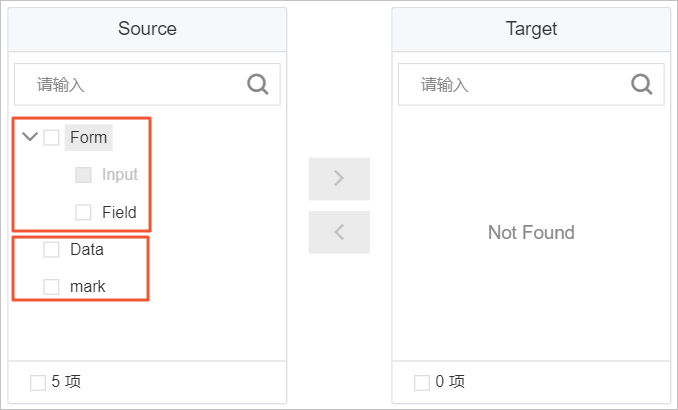
穿梭框

[ { "children": [ { "label": "Input", "value": "4", "disabled":true }, { "label": "Field", "value": "7" } ], "label": "Form", "value": "2" }, { "label": "Data", "value": "8" }, { "label": "mark", "value": "a" } ]樹型選擇、級聯(lián)選擇和樹形控件

[ { "value": "2973", "label": "shanxi", "children": [ { "value": "2974", "label": "xian", "children": [ { "value": "2975", "label": "xianshi" } ] }, { "value": "2980", "label": "tongchuan", "disabled":true } ] } ]
表 1. 參數(shù)說明 參數(shù)
類型
說明
label
字符串
組件列表展示的數(shù)據(jù)項(xiàng)。
value
字符串或數(shù)字
label數(shù)據(jù)的對應(yīng)值。
disabled
布爾型
可選參數(shù),如果配置
"disabled": true,數(shù)據(jù)項(xiàng)顯灰色,表示該項(xiàng)不可選。children
一維JSON數(shù)組
數(shù)組格式如下,必須使用label和value載入數(shù)據(jù),可添加disabled參數(shù),配置數(shù)據(jù)項(xiàng)不可選。
"children": [ { "label": "子數(shù)據(jù)1", "value": "子值1" }, { "label": "子數(shù)據(jù)2", "value": "子值2" }, ... { "label": "子數(shù)據(jù)n", "value": "子值n" } ]下拉框、單選、多選和面包屑組件
必須使用以下字段載入數(shù)據(jù):
label:對應(yīng)值表示組件選項(xiàng)的內(nèi)容。
value:對應(yīng)值使用數(shù)字或字符串,是label內(nèi)容對應(yīng)的值和唯一標(biāo)識。
重要面包屑組件數(shù)據(jù)源中的value值必須是正確有效的地址。
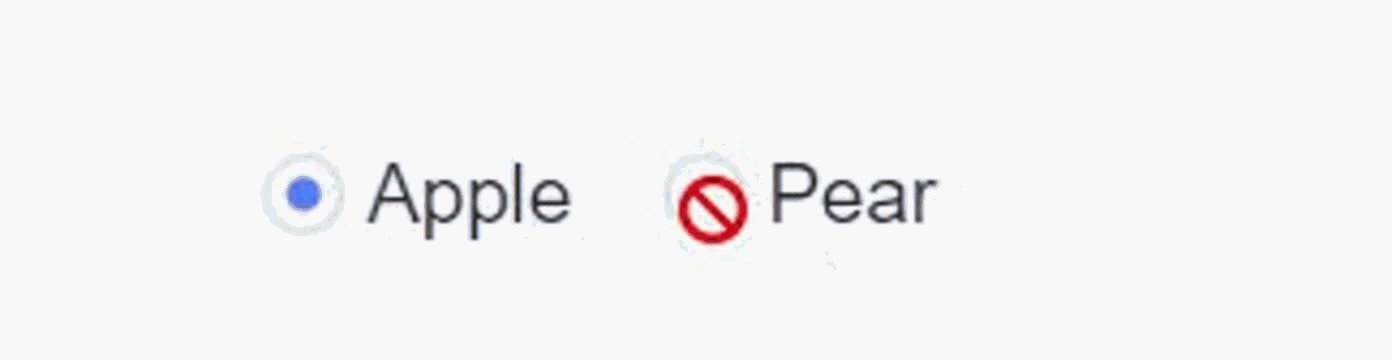
單選或多選組件的數(shù)據(jù)中,如果為某項(xiàng)內(nèi)容配置字段
"disabled": true,會使該選項(xiàng)不可選。例如
[ { "label": "Apple", "value": "apple" }, { "label": "Pear", "value": "pear", "disabled":true } ]
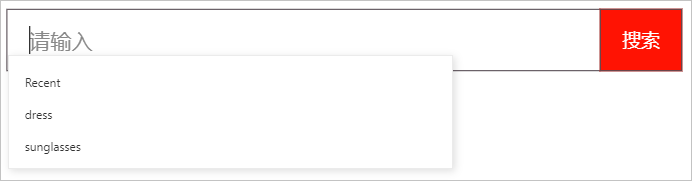
搜索框組件
數(shù)據(jù)格式為一維數(shù)組,例如
["Recent", "dress", "sunglasses"]。當(dāng)開始在搜索框輸入內(nèi)容時(shí),顯示數(shù)據(jù)源提示框。
操作 | 說明 |
格式參考 | 單擊格式參考,查看組件支持的數(shù)據(jù)格式。 |
驗(yàn)證數(shù)據(jù)格式 | 單擊驗(yàn)證數(shù)據(jù)格式,驗(yàn)證當(dāng)前數(shù)據(jù)格式是否滿足組件的格式要求。滿足要求,則提示“驗(yàn)證成功”;不滿足,則會提示詳細(xì)的錯(cuò)誤信息。 |