折線圖
折線圖組件以折線或曲線形式展示多條數(shù)據(jù)變動趨勢,方便您分析比較數(shù)據(jù)的變動情況。本文介紹組件的詳細配置方法。
應(yīng)用示例
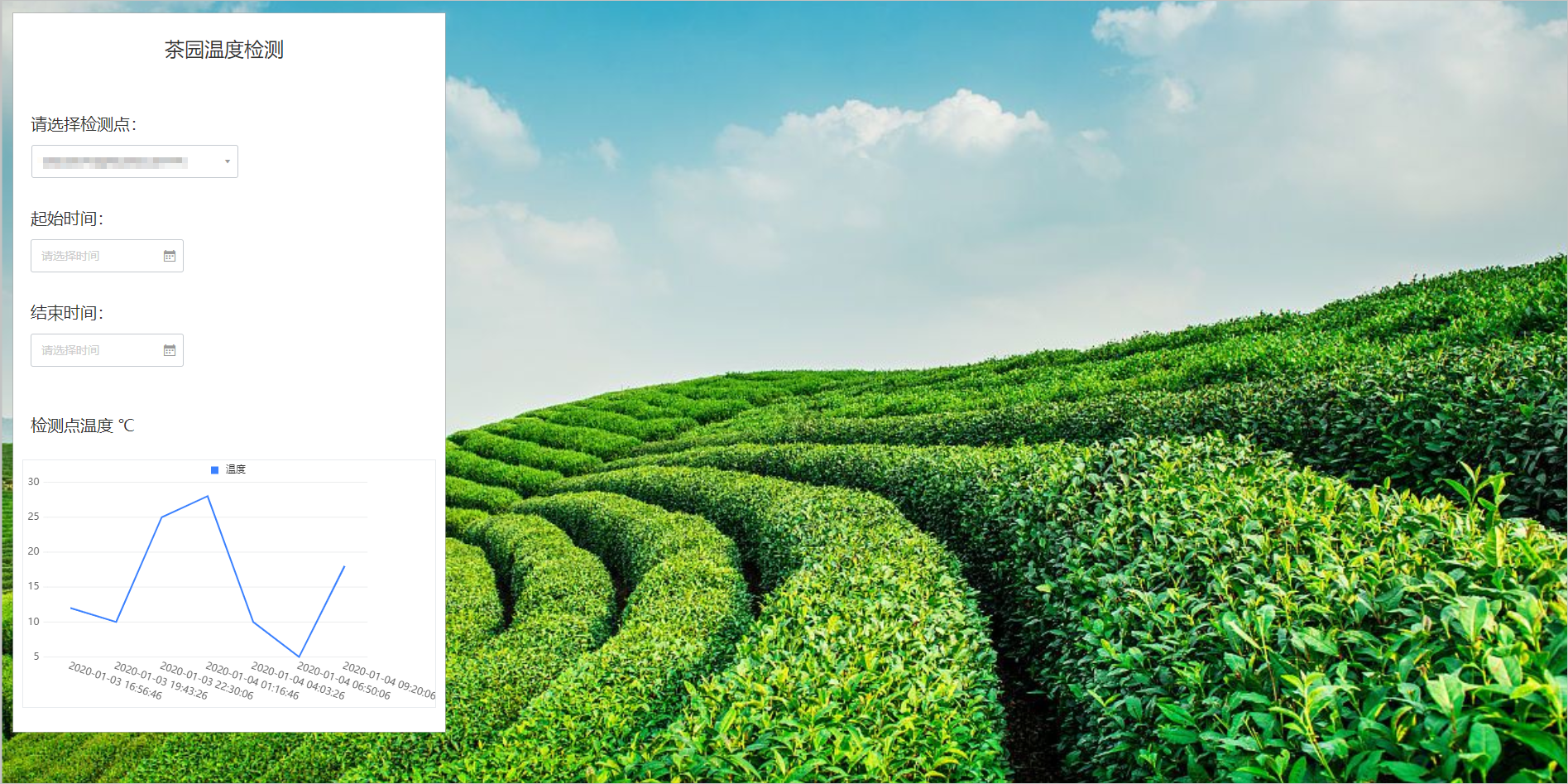
在茶園的環(huán)境監(jiān)控大屏中,使用折線圖組件展示每小時的最高溫度數(shù)據(jù)。

步驟一:添加組件
創(chuàng)建Web應(yīng)用。具體操作,請參見創(chuàng)建Web應(yīng)用。
在Web應(yīng)用編輯器中,單擊最左側(cè)的組件圖標
 。
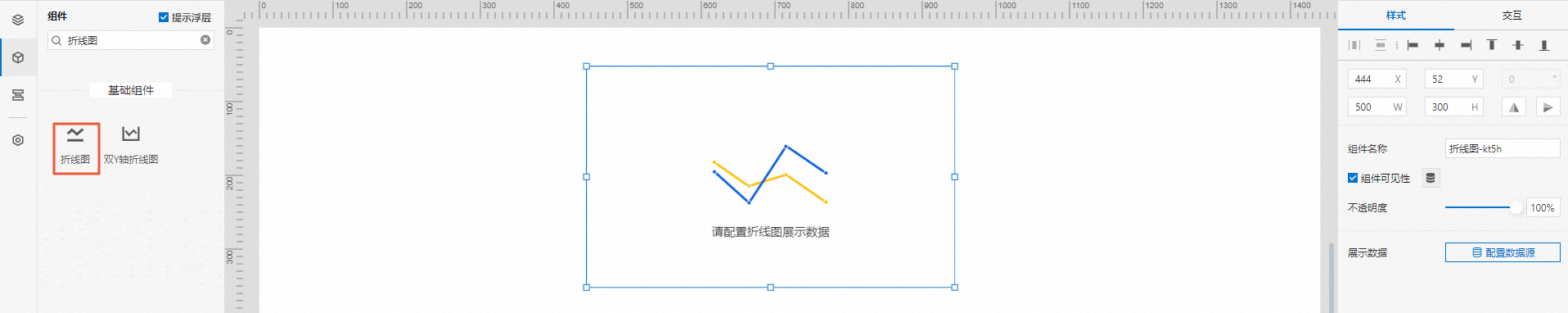
。在畫布左側(cè)組件列表上方,輸入折線圖,找到該組件,然后將組件拖拽到中間畫布。
有關(guān)組件添加的更多信息,請參見添加組件。

步驟二:配置數(shù)據(jù)源
在Web編輯器中,選中組件,在右側(cè)樣式中單擊配置數(shù)據(jù)源。
在數(shù)據(jù)源配置頁面,選擇數(shù)據(jù)源類型,完成配置。
可選數(shù)據(jù)類型有接口、數(shù)據(jù)表資源、靜態(tài)數(shù)據(jù)、應(yīng)用推送。
單擊確定。
數(shù)據(jù)展示頁簽左側(cè)數(shù)據(jù)源顯示已配置的數(shù)據(jù)源名稱,維度和度量顯示從數(shù)據(jù)源中自動解析的屬性字段。
說明數(shù)據(jù)源屬性字段匹配規(guī)則:
維度:布爾型、字符型、時間型字段。
度量:數(shù)值型字段。
可選:單擊左上角數(shù)據(jù)表,查看已配置數(shù)據(jù)源的所有數(shù)據(jù)信息。
步驟三:配置數(shù)據(jù)展示
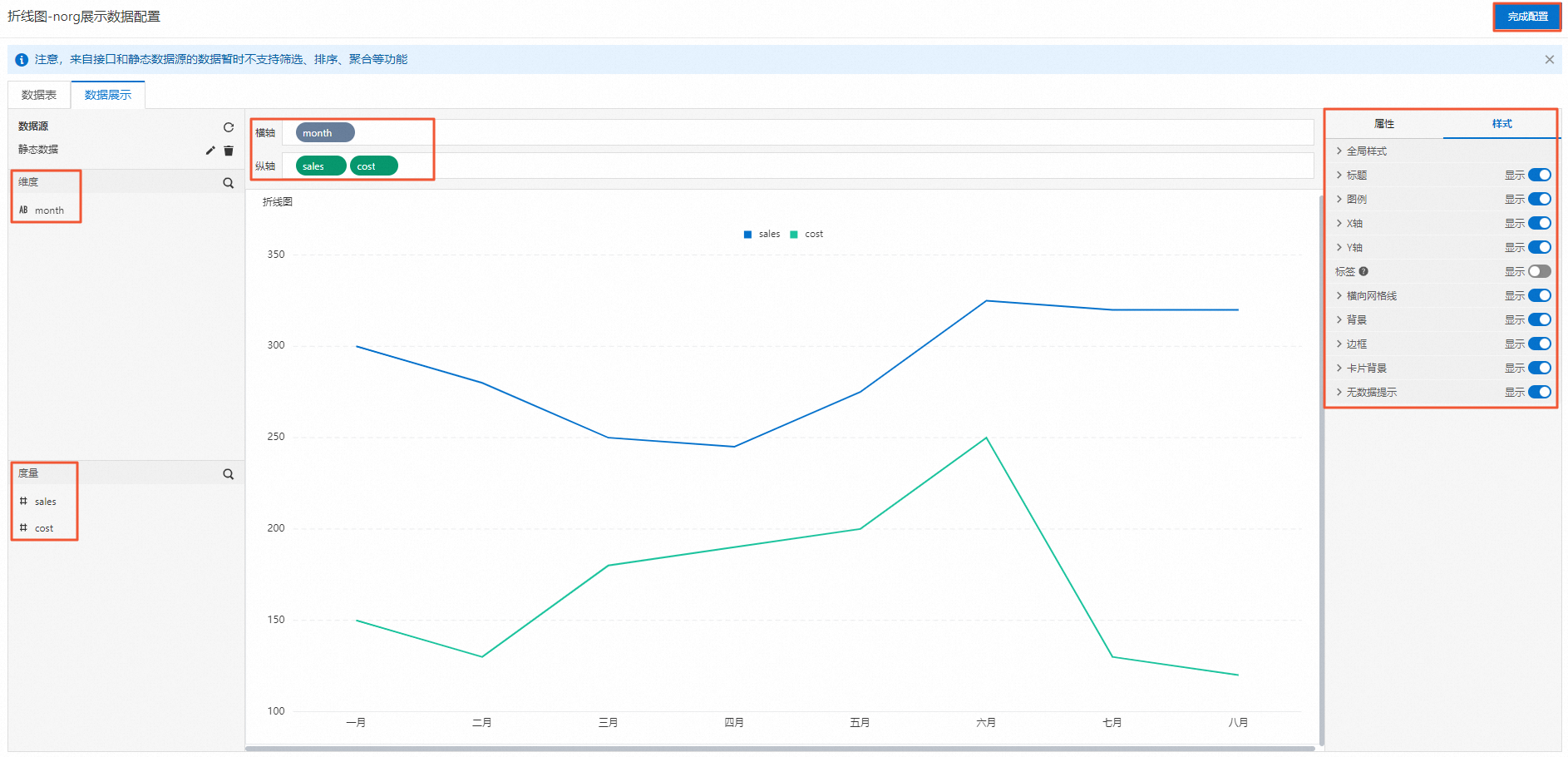
在數(shù)據(jù)展示頁簽,設(shè)置折線圖展示數(shù)據(jù)和樣式,如圖所示。

根據(jù)實際需求,分別拖拽一個維度字段和多個度量字段到橫軸和縱軸。
說明系統(tǒng)默認顏色請在數(shù)據(jù)展示頁面右側(cè)屬性頁簽或樣式頁簽下進行修改。
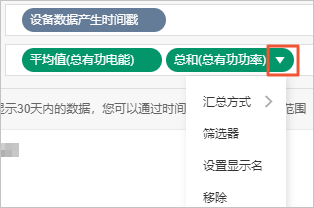
可選:在橫軸和縱軸框,單擊字段三角入口,執(zhí)行以下操作。

操作項
說明
匯總方式
可選:總和(默認值)、平均值、最大值、最小值、計數(shù)。
僅度量字段支持該功能。字段前會顯示已設(shè)置的匯總方式。
設(shè)置度量字段匯總方式后,支持再次配置過濾篩選條件,展示特定數(shù)據(jù)。
說明只有當組件數(shù)據(jù)源類型為數(shù)據(jù)表資源時,才支持該功能。
篩選器
添加字段到篩選器,作為篩選項根據(jù)該字段配置條件過濾展示數(shù)據(jù)。最多支持添加10個篩選器。
您也可從左側(cè)維度或度量中,單擊字段三角入口,添加字段到篩選器。
說明只有當組件數(shù)據(jù)源類型為數(shù)據(jù)表資源時,才支持該功能。 更多信息,請參見篩選器配置。
設(shè)置顯示名
編輯字段的顯示名稱。
在數(shù)據(jù)展示頁簽右側(cè),單擊樣式,設(shè)置組件展示樣式。
配置項
說明
全局樣式
設(shè)置全局樣式效果:字體、是否顯示數(shù)據(jù)點、是否使用平滑曲線、是否設(shè)置面積填充,是否使用斷點連線。
標題
設(shè)置是否顯示標題或圖例標志。如果顯示,可設(shè)置相應(yīng)的顯示樣式。
圖例
X軸
設(shè)置是否顯示X或Y軸刻度值。如果顯示,可設(shè)置相應(yīng)的顯示樣式。
說明Y軸刻度數(shù)量從最小值所在刻度算起,例如最小值為0,最大值為500,間隔為50,刻度數(shù)量為11。
Y軸
標簽
設(shè)置是否顯示組件的Y軸數(shù)據(jù)點具體數(shù)值、背景網(wǎng)格線、背景顏色和邊框 。如果顯示,可設(shè)置相應(yīng)的顯示樣式。
橫向網(wǎng)格線
背景
邊框
卡片背景
設(shè)置鼠標指針懸浮到圖表上時,顯示的數(shù)據(jù)卡片是否有背景樣式。
如果不顯示,數(shù)據(jù)卡片使用默認樣式。
如果顯示,可設(shè)置數(shù)據(jù)卡片背景的樣式。
無數(shù)據(jù)提示
設(shè)置是否顯示無數(shù)據(jù)提示。如果顯示,可設(shè)置顯示的樣式。
單擊完成配置,返回Web應(yīng)用編輯器,查看已配置的組件數(shù)據(jù)。
調(diào)整組件在頁面中的最終位置。有關(guān)組件通用樣式配置的更多信息,請參見樣式配置。
步驟四:配置交互動作
在Web應(yīng)用編輯器右側(cè)交互中,單擊新增交互,設(shè)置事件和動作。
該組件支持鼠標移入事件。例如,鼠標移入,執(zhí)行動作展示隱藏,顯示某個隱藏的組件,展示組件數(shù)據(jù)更多的說明信息。
具體操作,請參見交互配置。
單擊頁面右上方的預覽,預覽和調(diào)試組件展示的數(shù)據(jù)和樣式。