創建Web應用
Web可視化開發工具通過Web應用編輯器,幫助您開發一個基于網頁的控制界面,無需編寫代碼,十分的方便快捷。
操作步驟
創建項目。具體操作,請參見普通項目。
在項目主頁頁面的項目開發下,選擇Web應用。
單擊應用列表上方的新建。
在新建Web應用對話框中,填入應用名稱和描述,單擊確認。

參數
描述
應用名稱
設置應用名稱。支持中文漢字、英文大小寫字母、數字、下劃線(_)、短劃線(-)和英文圓括號(());必須以中文漢字、英文字母或數字開頭;長度不超過30個字符(一個中文漢字算一個字符)。
描述
描述該應用。長度不超過100字符(一個中文漢字算一個字符)。
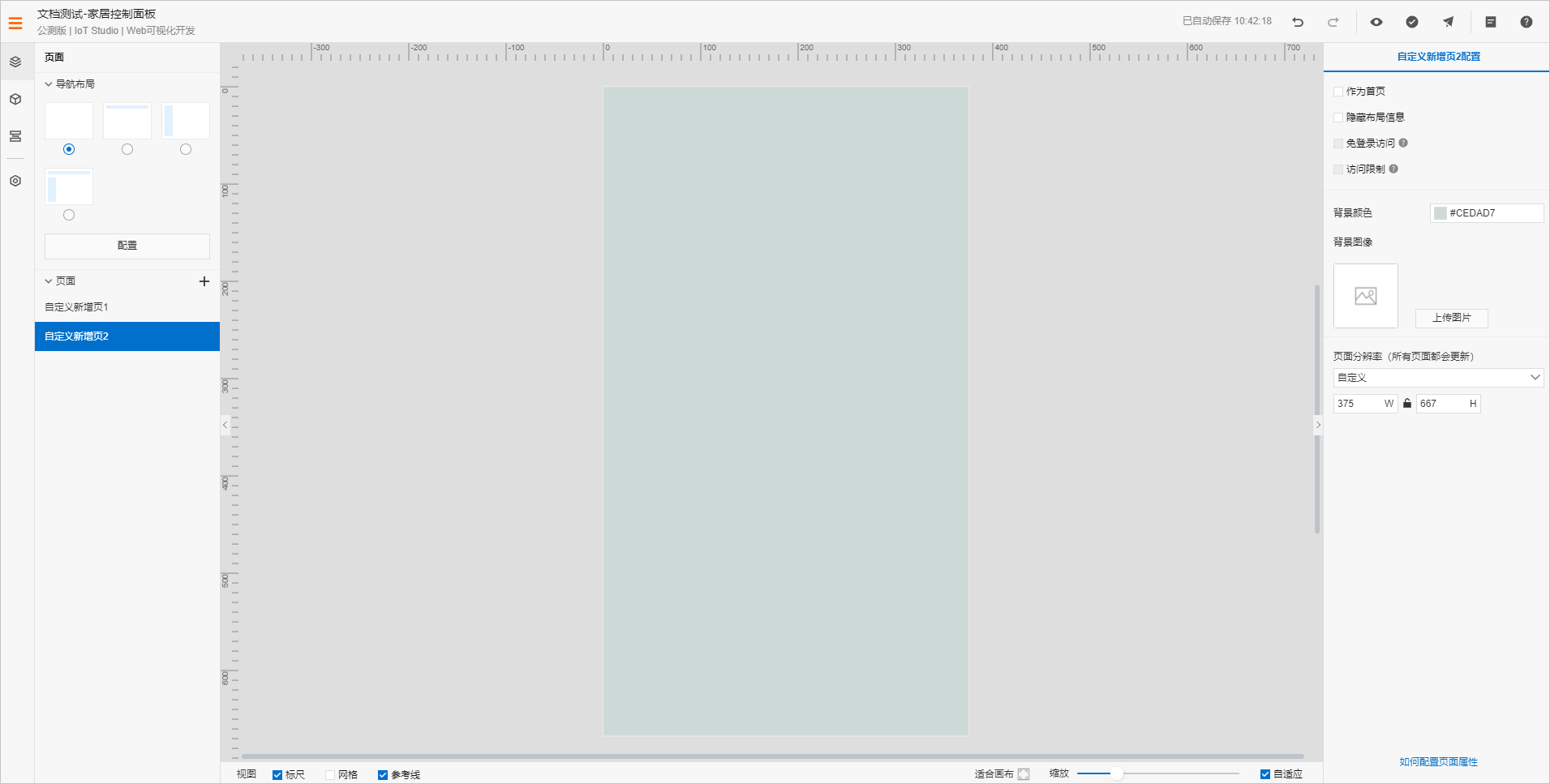
創建應用完成后,會自動打開Web應用編輯器。各功能區說明可參見下文的描述。
左側導航欄
功能 | 說明 |
 | 頁面。當前應用所包含的導航布局和頁面列表。 導航布局:
選擇頁面布局后,單擊配置,開啟并配置應用的頁面導航菜單欄。具體操作,請參見導航菜單。 在頁面列表選擇頁面后,可自定義頁面名稱、新增或刪除頁面。具體操作,請參見頁面。 |
 | 組件。展示Web可視化開發可使用的組件列表。拖拽組件到中間畫布上,便可在應用編輯中使用該組件。組件介紹和組件配置,更多信息,請參見組件。 |
 | 設備綁定管理。在應用綁定設備頁,為當前應用中,數據源為設備數據的組件批量綁定設備。具體操作,請參見批量綁定設備。 |
 | 應用設置。可在此頁更新應用名稱和描述,開啟賬號和Token鑒權;查看應用發布歷史;管理應用綁定的域名。具體操作,請參見賬號鑒權、Token鑒權和域名管理。 |
畫布
編輯器中間是畫布區域。
在畫布下方,從左到右支持操作依次如下。
功能 | 說明 |
標尺 | 選中復選框,畫布邊緣顯示尺寸刻度,便于您查看當前頁面的尺寸信息。 |
網格 | 選中復選框,頁面會出現4px*4px的柵格點,以供您調整組件位置時參考。 頁面中,所有組件的位置,都將自動按照柵格位置進行吸附和對齊。 |
參考線 | 選中復選框,頁面會出現紅色參考線,幫助您調整組件位置。 |
適合畫布 | 單擊 |
縮放 | 拖動滑動條,可以放大和縮小展示當前頁面。 |
自適應 | 選中復選框,應用頁面會根據瀏覽器分辨率,自動調整顯示尺寸。預覽和發布后,可以查看頁面自適應結果。 |
右側配置欄
單擊已拖拽到畫布上組件,右側將顯示該組件的配置欄。
類目 | 說明 |
樣式 | 配置組件在應用頁面的顯示效果。具體操作,請參見樣式配置。 各組件樣式配置請參見組件目錄下各組件文檔。 |
配置組件的數據源。不同組件可配置的數據源不同。一個組件支持配置多個數據源。 | |
交互 | 配置交互動作,即根據當前組件的事件,如單擊、雙擊、值改變、聚焦、失焦、鼠標移入、移出等,進行相應的交互動作,如單擊該組件,則發起服務端請求。具體操作,請參見交互配置。 |
頂部操作欄

Web應用編輯器的頂部欄,從左到右依次功能說明。
類目 | 說明 |
 | 鼠標指針移到該圖標上,可展開項目概覽框。您可以查看、更新該項目下的應用、產品、設備等。
該圖標右側顯示的是當前服務名稱和所屬項目名稱:項目名稱-應用名稱。 |
已自動保存 | 展示應用配置的自動保存時間。 |
 | 撤銷上一步操作。 |
 | 恢復已被撤銷的操作。 |
 | 應用編輯過程中或編輯完成后,您可以隨時單擊此按鈕,預覽當前已配置的應用。 |
 | 系統每分鐘會自動保存配置,您也可以單擊此按鈕,手動保存當前配置。 |
 | 單擊此按鈕,將已配置完成的應用發布到云端。 |
單擊此按鈕,可選我的工單和創建工單。 | |
 | 查看可視化應用的開發幫助文檔。 |
 ,當前編輯界面會自適應到最佳的展示方式,盡可能完全顯示頁面中的內容。
,當前編輯界面會自適應到最佳的展示方式,盡可能完全顯示頁面中的內容。