該組件主要用于在頁面中展示圖片資源。本文介紹組件的詳細配置方法。
步驟一:添加組件
創建移動應用。具體操作,請參見創建移動應用。
在移動應用編輯器中,單擊最左側的組件圖標 。
。
(可選)添加分欄組件,進行應用頁面布局設置。具體操作,請參見橫向分欄和縱向分欄。
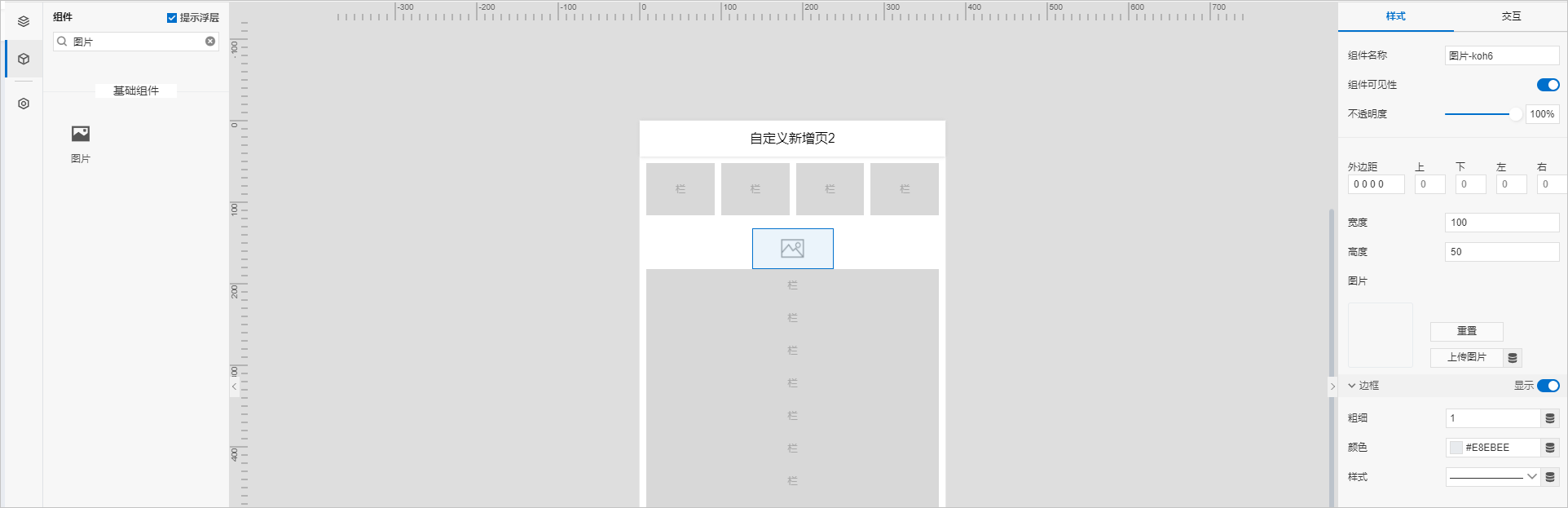
在畫布左側組件列表上方,輸入圖片,找到該組件,然后將組件拖拽到中間畫布。
有關組件添加的更多信息,請參見添加組件。

步驟二:配置數據源
在移動應用編輯頁面右側樣式中選擇以下方式配置圖片數據源。
單擊上傳圖片,上傳本地圖片,或從已有的圖片庫中選擇圖片。
單擊上傳圖片右側的配置數據源按鈕 ,選擇數據源類型,將返回的數據作為圖片URL。
,選擇數據源類型,將返回的數據作為圖片URL。
可選數據類型為設備、接口、應用推送、頁面變量。返回數據的格式必須為字符串。
單擊確定。
組件將基于關聯的數據源實時更新展示圖片。
步驟三:配置樣式
在右側樣式中,設置圖片是否顯示邊框及其樣式。
邊框樣式的配置項支持關聯動態數據源。詳細說明,請參見配置項的數據源。
調整組件在頁面中的布局位置。具體操作,請參見通用樣式。
步驟四:配置交互動作
在移動應用編輯器右側交互中,單擊新增交互,設置事件和動作。
支持單擊或雙擊事件。例如,單擊組件,執行動作刷新組件,指定刷新某組件展示的內容。
具體操作,請參見交互配置。
預覽和調試組件展示的數據和效果。具體操作,請參見預覽與調試。