實時曲線(舊)
實時曲線組件以時間作為X軸,展示單個或多個設備屬性的實時或歷史數據變化趨勢。本文介紹實時曲線組件的詳細配置方法。
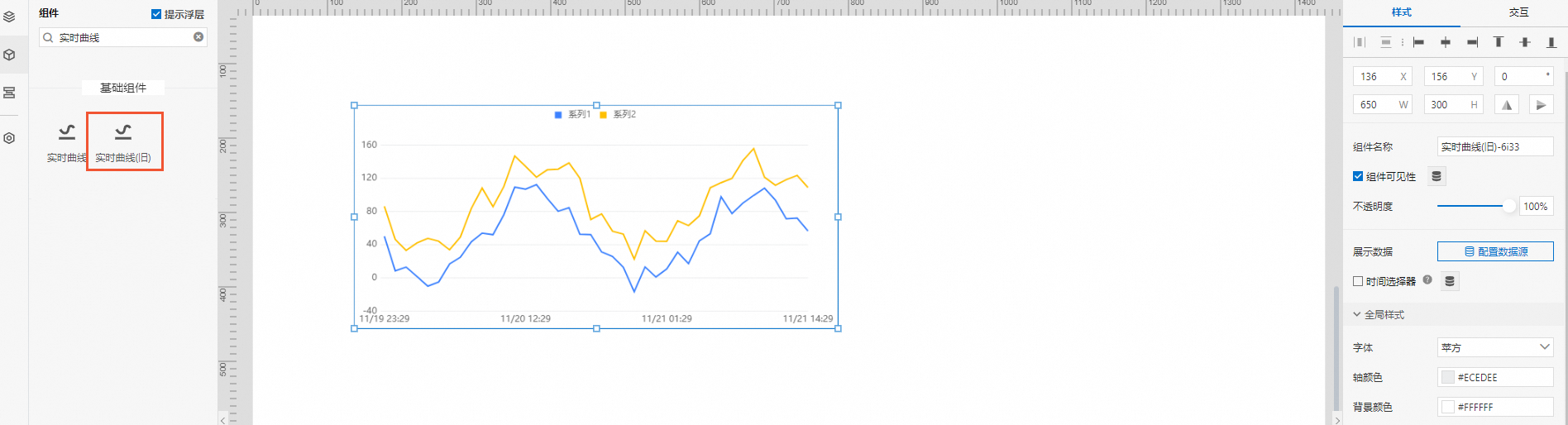
步驟一:添加組件
步驟二:配置數據源
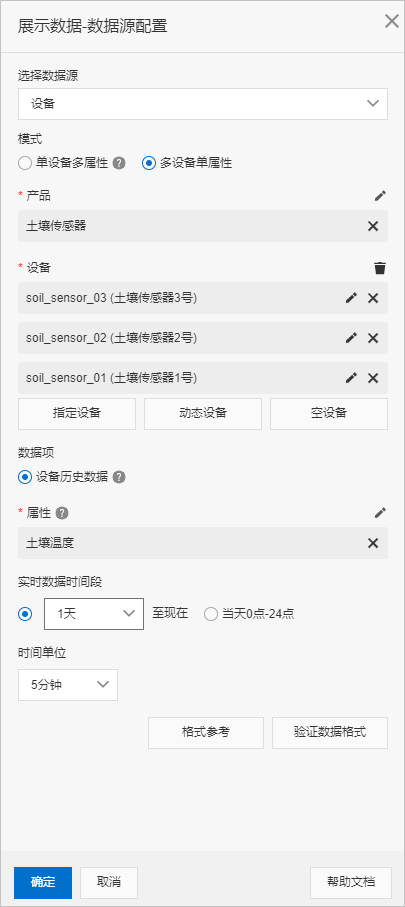
在Web應用編輯器右側樣式中,單擊展示數據后的配置數據源。
配置設備數據源參數項。

配置項
說明
選擇數據源
默認為設備。不支持修改。
模式
選擇待展示的曲線:
單設備多屬性:最多支持15個屬性。
多設備單屬性:最多支持5個設備。
產品
單擊選擇產品,在選擇產品對話框選擇目標產品。
選擇產品對話框展示了當前應用所屬項目下已導入的產品。 如果沒有相應產品,單擊對話框左下角的產品管理,前往項目詳情的產品頁,創建或導入產品。
設備
選擇待綁定的設備。
指定設備:如果已有真實設備連接到物聯網平臺,則選擇真實設備。如果真實設備未連接到物聯網平臺,沒有上報數據,則需使用設備模擬器功能,在線模擬上報數據進行數據格式驗證。具體操作,請參見設備模擬器。
動態設備:可選頁面變量、組件值、URL參數和來自交互動作四種類型的動態設備。
空設備:若選擇為空,可在設備模擬數據框中,輸入模擬數據,進行數據格式驗證。
數據項
默認選擇設備歷史數據。不支持修改。
使用屬性的歷史數據作為數據項,例如,可獲取過去7天的溫度展示。
屬性
選擇設備屬性。該組件支持以下類型的設備屬性:單精度數字,雙精度數字,整數。
實時數據時間段
支持以下兩種選擇:
某個時間點至現在:可選時間點為1小時、0.5天、1天、2天、3天、4天、5天、6天、7天、15天和自定義(可選8天、9天、10天、11天、12天、13天、14天)。
當天0點-24點。
時間單位
選擇時間單位,即以某個時間段為一個單位。實時數據時間段不同,可選時間單位不同:
1小時至現在、0.5天至現在、1天至現在或當天0點-24點時,可選:5分鐘、10分鐘、1小時。
2天至現在、3天至現在時,可選30分鐘、1小時。
其他時間段,可選:6小時、1天。
單擊確定。
組件默認展示所配數據源的實時數據曲線。
步驟三:配置樣式
在Web應用編輯器右側樣式中,完成組件展示的配置。
配置項
說明
時間選擇器
選中對應復選框,支持篩查歷史數據。組件左上角顯示可篩選的查詢項。
全局樣式
設置實時曲線的全局字體、軸顏色和背景顏色。
X軸
直接選中顯示軸標簽復選框,即為顯示X、Y軸刻度值。您也可通過配置數據源設備、接口、靜態數據、應用推送,通過返回的布爾值設置是(True)否(False)顯示X、Y軸刻度值。
顯示軸刻度值后,可設置顯示樣式。
說明Y軸刻度數量從最小值所在刻度算起,例如最小值為0,最大值為500,間隔為50,刻度數量為11。
Y軸
邊框
設置是否顯示邊框,及可顯示的效果。
輔助線1
默認不顯示輔助線。打開輔助線開關后,會在實時曲線中顯示輔助線,并可設置輔助線的顯示樣式。
輔助線2
是否顯示系列名稱
默認選中該復選框,在實時曲線上方顯示系列名稱。支持添加系列,并設置各系列的名稱和對應曲線顯示顏色。
說明您可在預覽頁,單擊實時曲線上方顯示的系列名稱,隱藏對應的曲線。
調整組件在頁面中的最終位置。有關組件通用樣式配置的更多信息,請參見樣式配置。
步驟四:配置交互動作
在Web應用編輯器右側交互中,單擊新增交互,設置事件和動作。
該組件支持鼠標移入事件。例如,鼠標移入,執行動作展示隱藏,顯示某個隱藏的組件,展示組件數據更多的說明信息。
具體操作,請參見交互配置。
單擊頁面右上方的預覽,預覽和調試組件展示的數據和樣式。
 。
。