餅圖
餅圖組件以餅形或環(huán)形展示分類數(shù)據(jù)的占比。本文介紹組件的詳細配置方法。
應(yīng)用示例
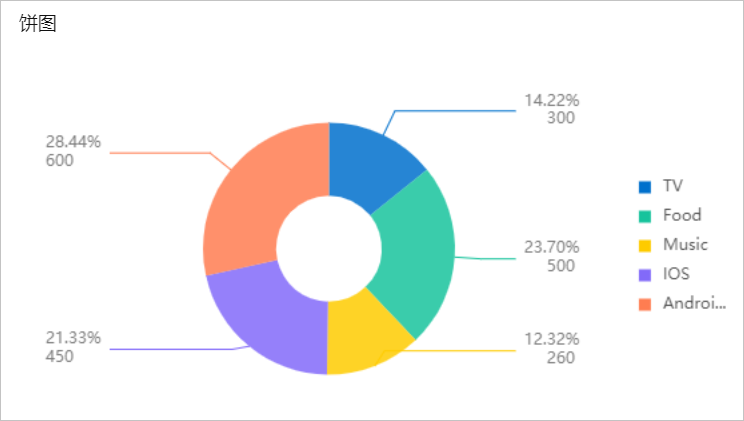
使用餅圖的環(huán)形樣式展示某調(diào)查小組采集的數(shù)據(jù)。

步驟一:添加組件
創(chuàng)建Web應(yīng)用。具體操作,請參見創(chuàng)建Web應(yīng)用。
在Web應(yīng)用編輯器中,單擊最左側(cè)的組件圖標
 。
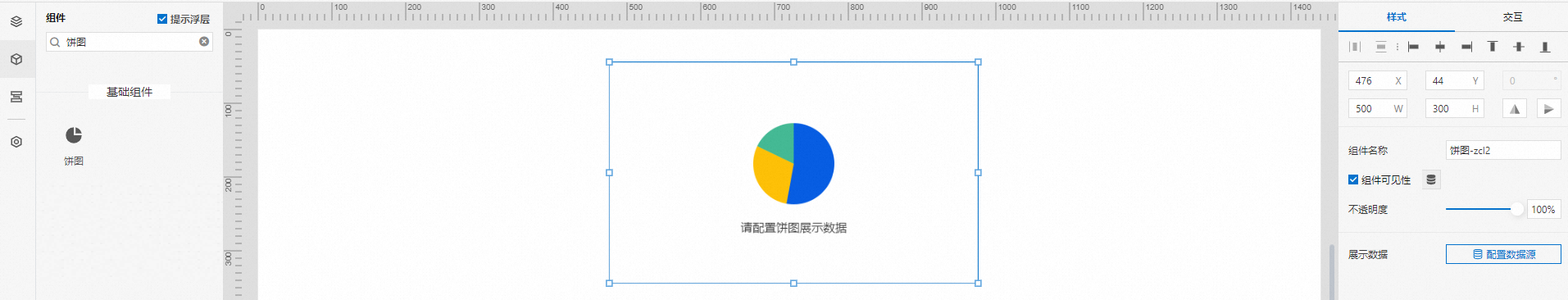
。在畫布左側(cè)組件列表上方,輸入餅圖,找到該組件,然后將組件拖拽到中間畫布。
有關(guān)組件添加的更多信息,請參見添加組件。

步驟二:配置數(shù)據(jù)源
在Web編輯器中,選中組件,在右側(cè)樣式中單擊配置數(shù)據(jù)源。
在數(shù)據(jù)源配置頁面,選擇數(shù)據(jù)源類型,完成配置。
可選數(shù)據(jù)類型有接口、數(shù)據(jù)表資源、靜態(tài)數(shù)據(jù)、應(yīng)用推送。
單擊確定。
數(shù)據(jù)展示頁簽左側(cè)數(shù)據(jù)源顯示已配置的數(shù)據(jù)源名稱,維度和度量顯示從數(shù)據(jù)源中自動解析的屬性字段。
說明數(shù)據(jù)源屬性字段匹配規(guī)則:
維度:布爾型、字符型、時間型字段。
度量:數(shù)值型字段。
可選:單擊左上角數(shù)據(jù)表,查看已配置數(shù)據(jù)源的所有數(shù)據(jù)信息。
步驟三:配置數(shù)據(jù)展示
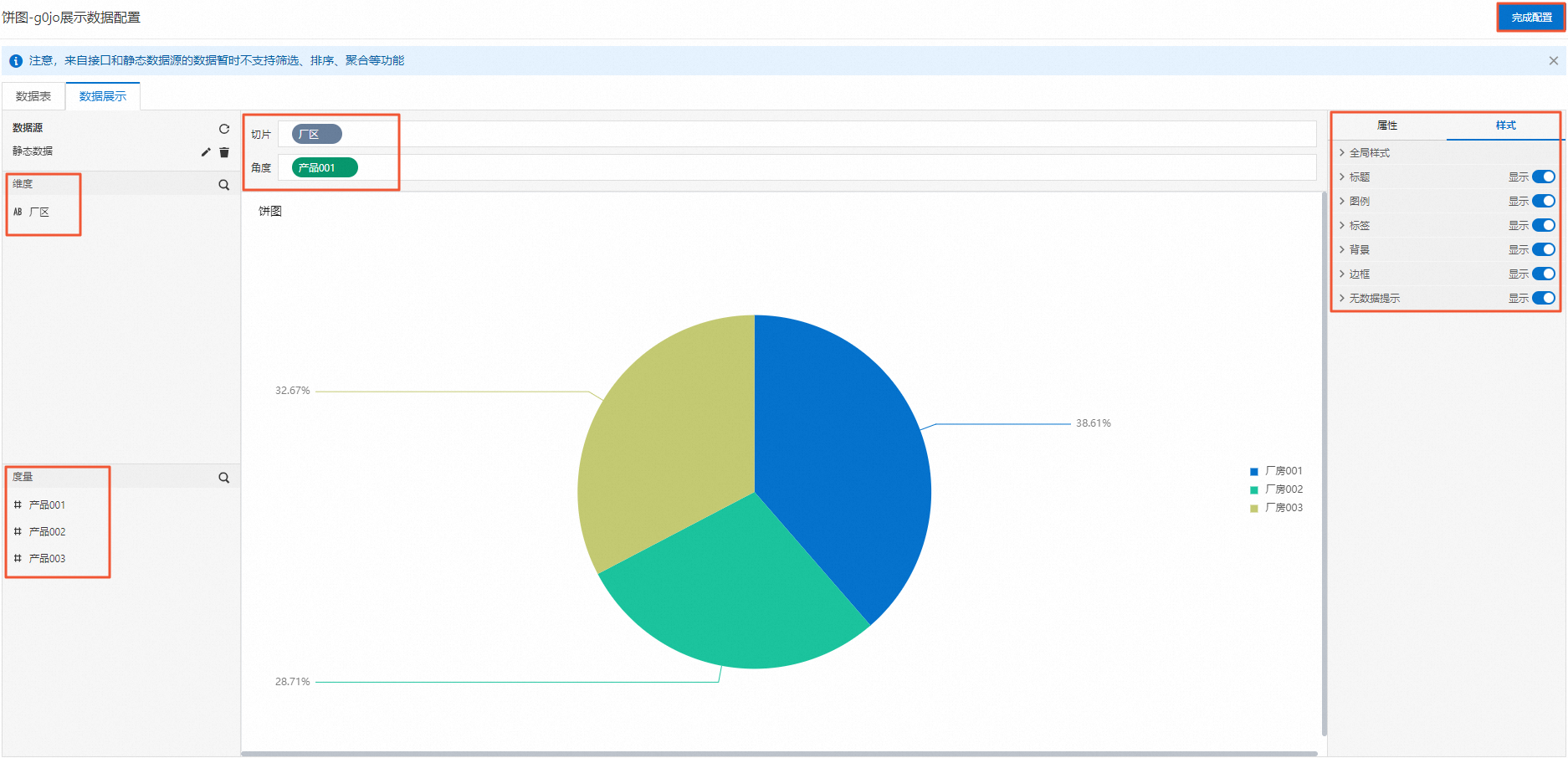
在數(shù)據(jù)展示頁簽,設(shè)置餅圖數(shù)據(jù)展示和樣式,如圖所示。

根據(jù)實際需求,拖拽維度下的一個字段到切片框中,作為餅圖中數(shù)據(jù)分類的數(shù)據(jù)源。拖拽度量下的一個字段到角度框中,作為餅圖中數(shù)據(jù)占比的數(shù)據(jù)源。
說明系統(tǒng)默認已添加維度字段的不同值自動分配一個顏色,支持在頁面右側(cè)屬性頁簽下的顏色中進行修改。不支持在顏色中新增或者刪除字段值。
可選:在切片和角度框,單擊字段三角入口,執(zhí)行以下操作。

操作項
說明
匯總方式
可選:總和(默認值)、平均值、最大值、最小值、計數(shù)。
僅度量字段支持該功能。字段前會顯示已設(shè)置的匯總方式。
設(shè)置度量字段匯總方式后,支持再次配置過濾篩選條件,展示特定數(shù)據(jù)。
說明只有當組件數(shù)據(jù)源類型為數(shù)據(jù)表資源時,才支持該功能。
篩選器
添加字段到篩選器,作為篩選項根據(jù)該字段配置條件過濾展示數(shù)據(jù)。最多支持添加10個篩選器。
您也可從左側(cè)維度或度量中,單擊字段三角入口,添加字段到篩選器。
說明只有當組件數(shù)據(jù)源類型為數(shù)據(jù)表資源時,才支持該功能。 更多信息,請參見篩選器配置。
設(shè)置顯示名
編輯字段的顯示名稱。
在數(shù)據(jù)展示頁簽右側(cè),單擊樣式,設(shè)置組件展示樣式。
配置項
說明
全局樣式
設(shè)置全局字體和內(nèi)徑占比。
調(diào)節(jié)內(nèi)徑占比可形成環(huán)形圖。默認內(nèi)徑占比為0,即為餅圖。
標題
設(shè)置是否顯示標題或圖例標志。如果顯示,可設(shè)置相應(yīng)的顯示樣式。
圖例
標簽
設(shè)置標簽顯示樣式,及是否顯示百分比、數(shù)值或維度項名稱。
背景
設(shè)置是否顯示對應(yīng)配置項。如果顯示,可設(shè)置相應(yīng)的顯示樣式。
邊框
無數(shù)據(jù)提示
單擊完成配置,返回Web應(yīng)用編輯器,查看已配置的組件數(shù)據(jù)。
調(diào)整組件在頁面中的最終位置。有關(guān)組件通用樣式配置的更多信息,請參見樣式配置。
步驟四:配置交互動作
在Web應(yīng)用編輯器右側(cè)交互中,單擊新增交互,設(shè)置事件和動作。
該組件支持鼠標移入事件。例如,鼠標移入,執(zhí)行動作展示隱藏,顯示某個隱藏的組件,展示組件數(shù)據(jù)更多的說明信息。
具體操作,請參見交互配置。
單擊頁面右上方的預覽,預覽和調(diào)試組件展示的數(shù)據(jù)和樣式。