您可開發(fā)一個Web可視化應(yīng)用來監(jiān)控茶園,通過可視化的監(jiān)控大屏實時展示和查詢指定時間段中,茶園設(shè)備上報的每小時內(nèi)的最高溫度,實時掌握茶園溫度的變化。
操作步驟
- 登錄物聯(lián)網(wǎng)應(yīng)用開發(fā)控制臺,在頁面左上角選擇對應(yīng)實例后,在左側(cè)導(dǎo)航欄單擊應(yīng)用開發(fā)。您也可登錄物聯(lián)網(wǎng)平臺控制臺,在左側(cè)導(dǎo)航欄選擇增值服務(wù),單擊選購增值服務(wù)中的前往查看服務(wù),在增值服務(wù)中心,單擊IoT Studio區(qū)域的立即試用,進(jìn)入IoT Studio控制臺。
- 在開發(fā)工具模塊,單擊Web可視化開發(fā)。

- 創(chuàng)建可視化Web應(yīng)用。
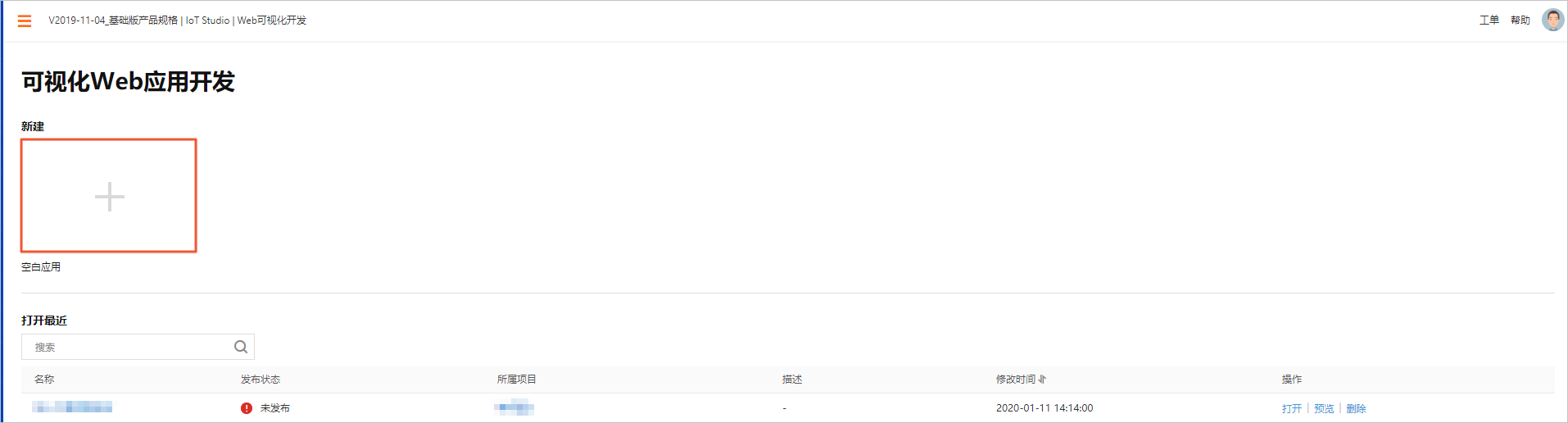
- 在可視化Web應(yīng)用開發(fā)頁面,單擊空白應(yīng)用區(qū)域。

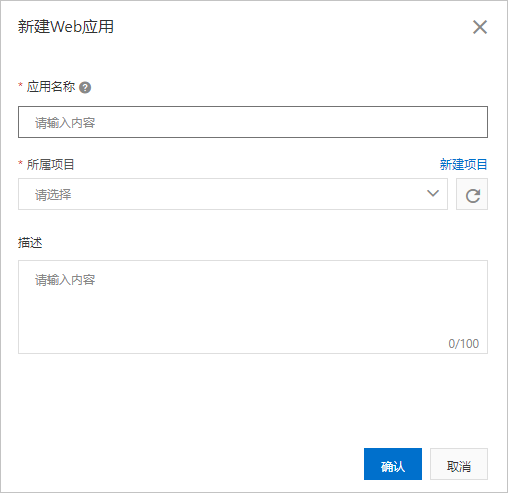
- 在新建Web應(yīng)用對話框中,設(shè)置應(yīng)用基本信息,單擊確認(rèn)。

參數(shù) 描述 應(yīng)用名稱 設(shè)置應(yīng)用名稱(例如:茶園監(jiān)控大屏)。支持中文、英文大小寫字母、數(shù)字、下劃線(_)、連接號(-)和英文圓括號(());必須以中文、英文字母或數(shù)字開頭;長度不超過30個字符(一個中文算一個字符)。 所屬項目 選擇已創(chuàng)建項目:茶園監(jiān)控方案。 描述 描述該應(yīng)用。長度不超過100字符(一個中文算一個字符)。
- 在可視化Web應(yīng)用開發(fā)頁面,單擊空白應(yīng)用區(qū)域。
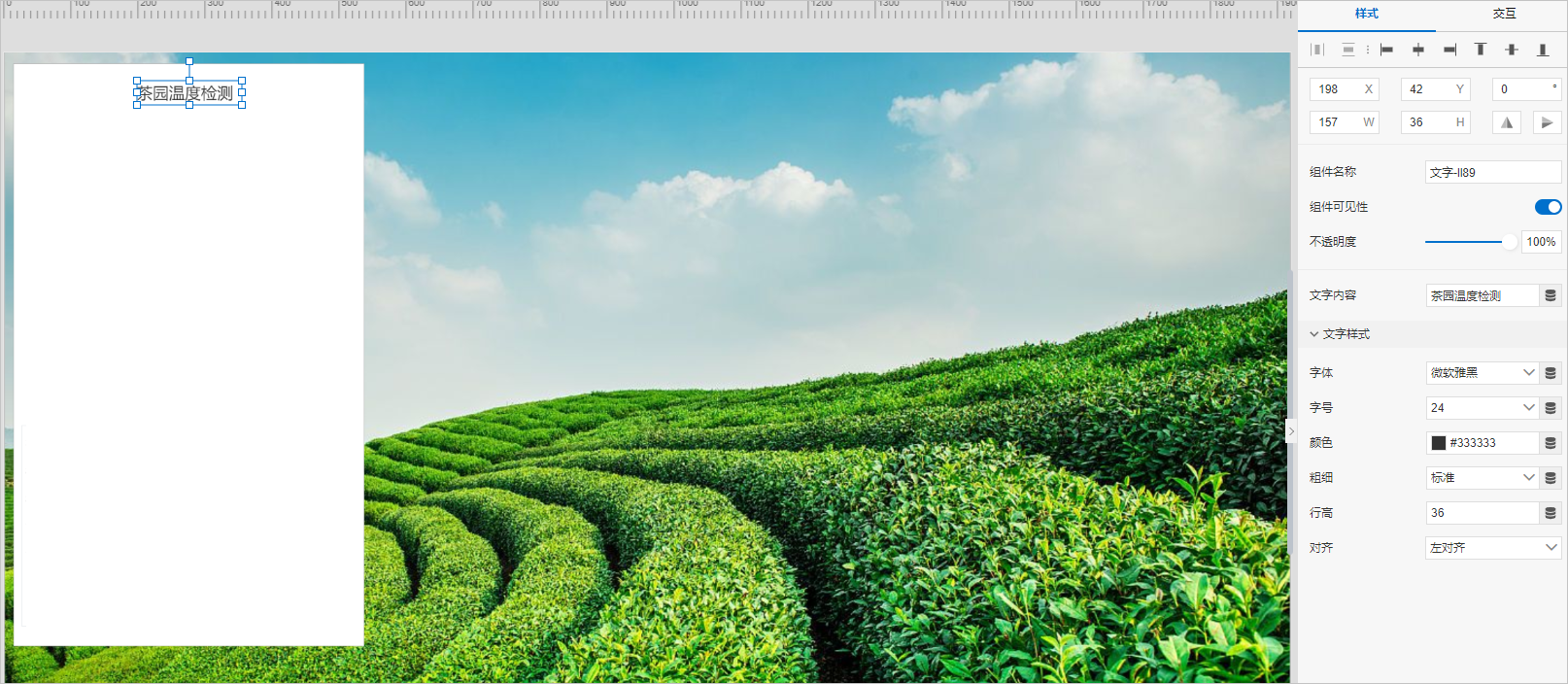
- 配置應(yīng)用頁面和標(biāo)題。
- 配置選擇設(shè)備的下拉框。
- 配置一個文字組件,作為下拉框的標(biāo)題。
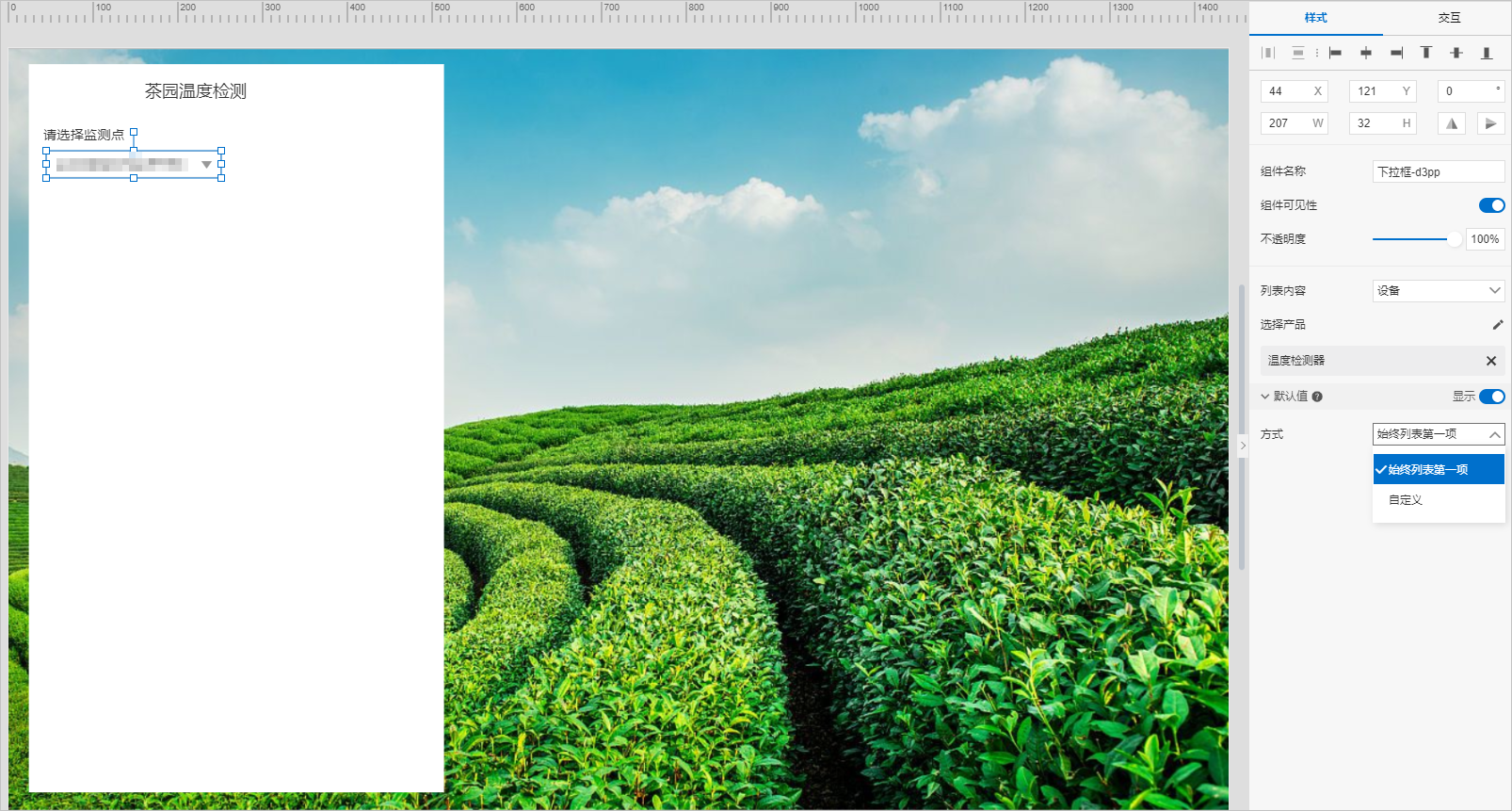
- 添加一個下拉框組件,配置其樣式。下拉框中,顯示設(shè)備名稱。詳細(xì)配置,請參見下拉框。
參數(shù) 說明 列表內(nèi)容 選擇為設(shè)備,表示下拉框中展示設(shè)備名稱。 選擇產(chǎn)品 選擇設(shè)備所屬的產(chǎn)品。本案例選擇:溫度檢測器。下拉框中,展示該產(chǎn)品下的設(shè)備名稱。 默認(rèn)值 可選設(shè)置。指定選項或始終選擇列表第一項為默認(rèn)項。 
- 選擇配置欄中的交互,單擊新增交互。
- 選擇事件為值改變,動作為賦值給頁面變量,單擊管理頁面變量。
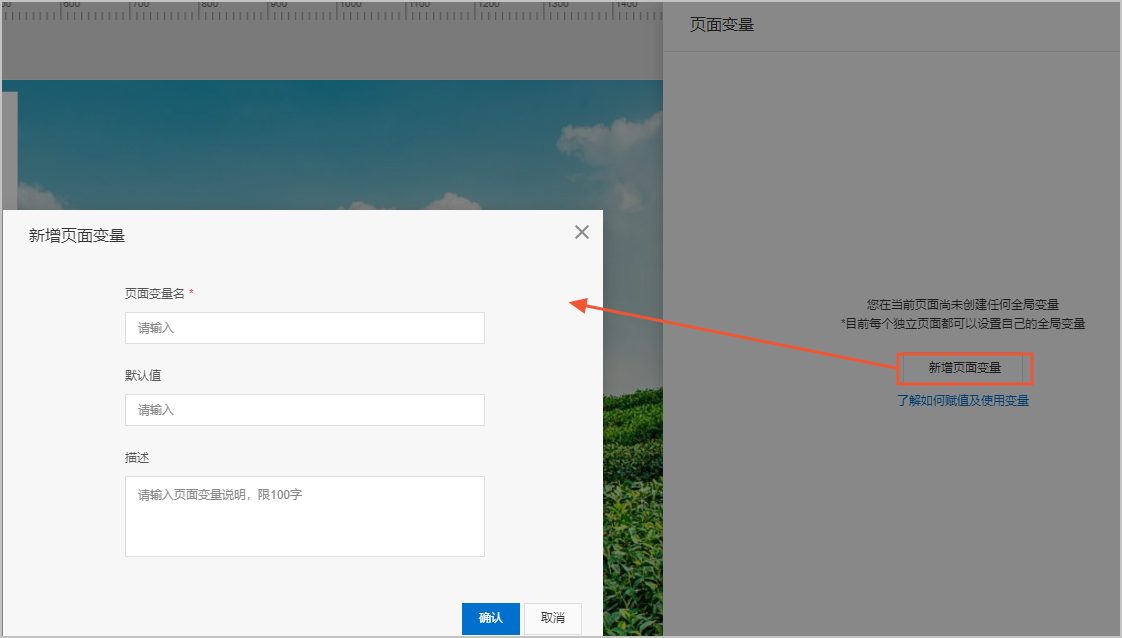
- 單擊新增頁面變量,新增一個名稱為DeviceName的頁面變量。

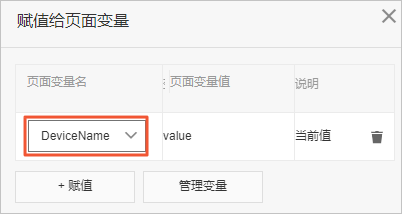
- 返回交互頁面,單擊配置 > 賦值,選擇value,賦值給頁面變量DeviceName。

- 單擊確定,完成交互動作配置。
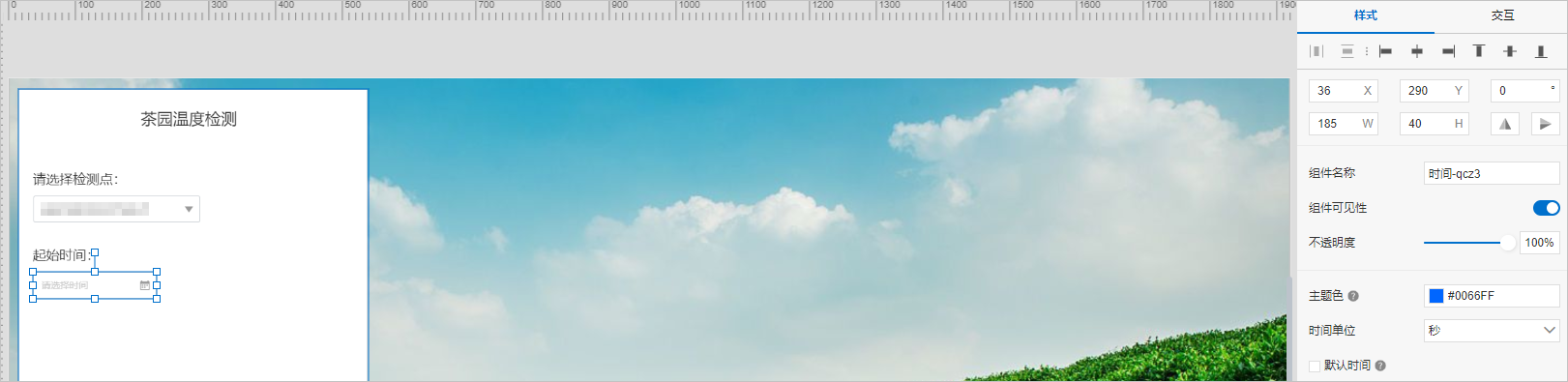
- 配置時間組件,用于設(shè)置待查詢數(shù)據(jù)所屬的起始時間。
- 配置一個文字組件,作為時間組件的標(biāo)題。
- 配置時間組件樣式。時間單位選擇為秒。詳細(xì)配置,請參見時間。

- 配置交互動作。創(chuàng)建一個頁面變量startTime,并配置通過值改變事件,觸發(fā)交互動作,賦值給頁面變量。詳細(xì)操作指導(dǎo),請參見配置選擇設(shè)備的下拉框。
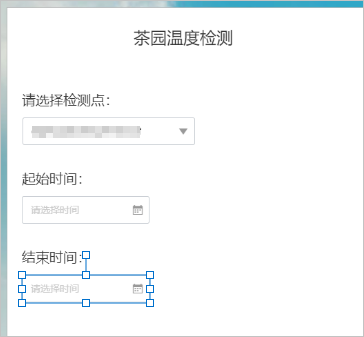
- 參照上一步驟,再配置一個時間組件,用于設(shè)置待查詢數(shù)據(jù)所屬的結(jié)束時間,并配置交互動作。交互動作:值改變事件,觸發(fā)交互動作,賦值給頁面變量endTime。

- 配置一個折線圖組件,用于展示溫度數(shù)據(jù)。下文有關(guān)折線圖組件的詳細(xì)配置,請參見折線圖。
- 配置一個文字組件,作為折線圖組件的標(biāo)題。
- 添加折線圖組件,調(diào)整組件在頁面的位置。
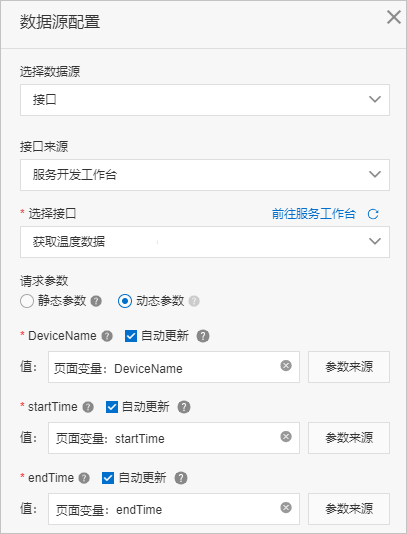
- 配置折線圖組件的數(shù)據(jù)源為已創(chuàng)建的HTTP接口(例如:獲取溫度數(shù)據(jù)),請求參數(shù)值設(shè)置為前面創(chuàng)建的頁面變量。接口詳情,請參見開發(fā)獲取溫度數(shù)據(jù)的服務(wù)。說明 如果接口返回數(shù)據(jù)不滿足組件的數(shù)據(jù)格式要求,需將其轉(zhuǎn)換為組件需要的數(shù)據(jù)格式。轉(zhuǎn)換方法請參見數(shù)據(jù)過濾器。

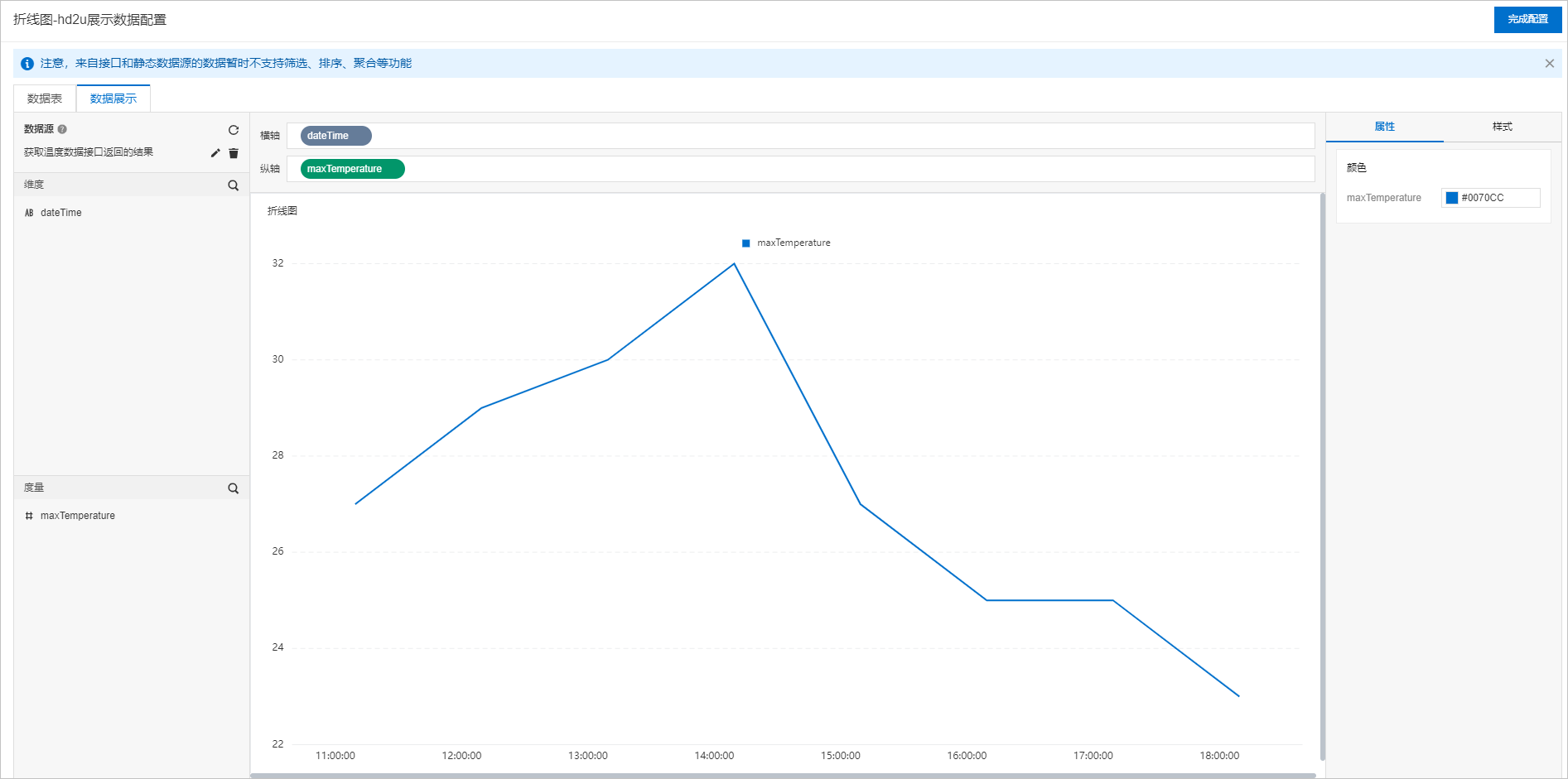
- 為折線圖配置展示數(shù)據(jù),完成配置。您可根據(jù)實際需要配置折線圖的展示樣式。

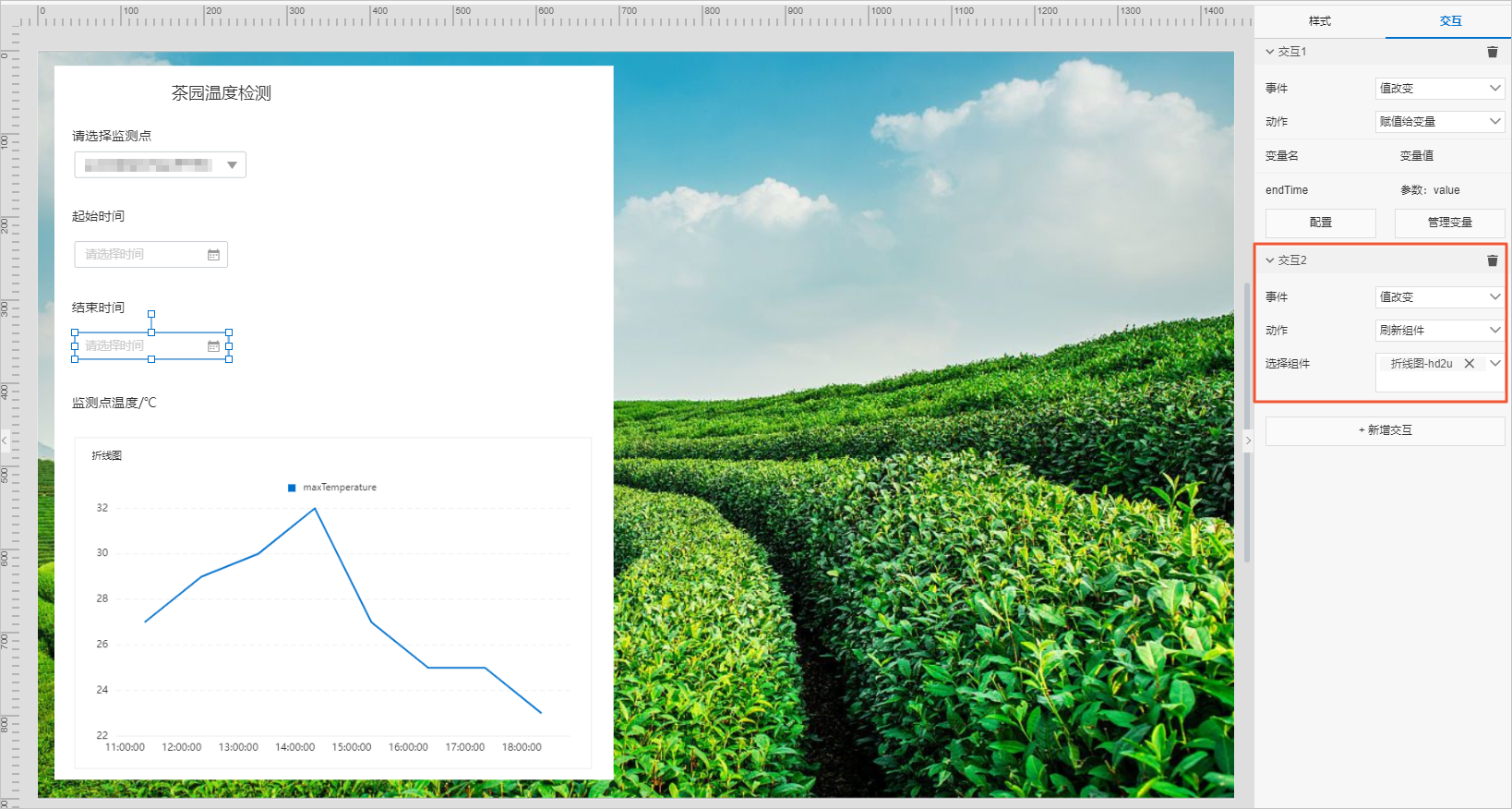
- 為結(jié)束時間的組件,配置交互動作2:值改變事件,觸發(fā)交互動作,刷新折線圖組件。

- 依次單擊頂部欄中的保存、預(yù)覽、發(fā)布按鈕,查看并發(fā)布應(yīng)用。