本文介紹藍圖資源下的功能和節點類型。
前提條件
已登錄DataV-TwinFabric控制臺。
已進入精修模式下的場景編輯器頁面。
相關名詞
節點
在藍圖中添加的相應函數表示節點,是具備執行邏輯功能的功能模塊,研發人員可以通過提供新的節點來支持新的功能模塊。
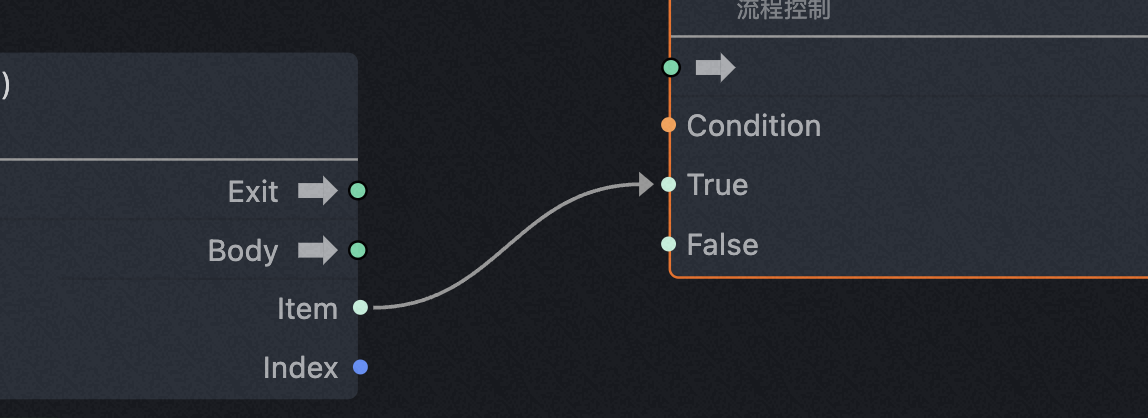
線段
線段可用于連接流程端口或變量端口,但必須是同類型(同顏色)的端口才能夠相互連接。連線所表示的是數據或者流程流轉的順序。
流程端口
表示要執行的具體函數節點,通過流程入口來決定節點是否需要被流轉,通過流程出口來決定下一個節點。
變量端口
表示函數節點需要輸入的變量值,根據對應的端口顏色來決定變量類型。
默認值
節點中對應端口,可以填寫的內容,表示默認的值,如果同時在有默認值和連線變量的情況下,連線變量優先級會高于默認值。
上傳藍圖
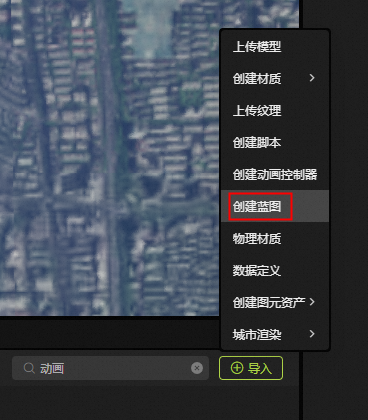
在資源管理窗口右上角,單擊導入>創建藍圖。

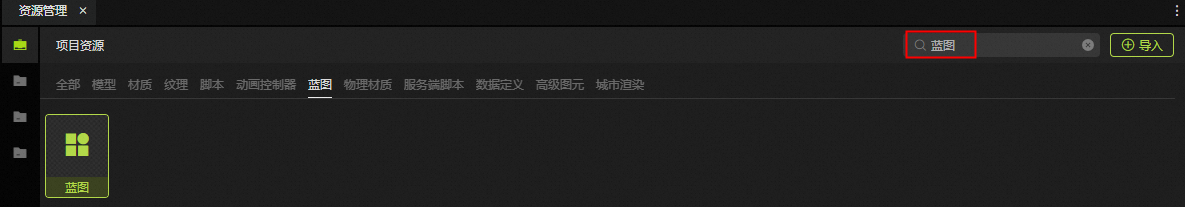
在資源管理窗口,查看已導入的資源。

搜索藍圖
在資源搜索框中輸入需要查找的資源名稱,按Enter鍵,快速查找所需資源。
查看藍圖
在資源管理窗口,選中需要查看的藍圖。
在檢查器窗口查看并編輯UUID和名稱。
參數
說明
基礎信息
UUID
當前藍圖資源的固定ID。
名稱
設置當前藍圖資源的名稱。
進入藍圖
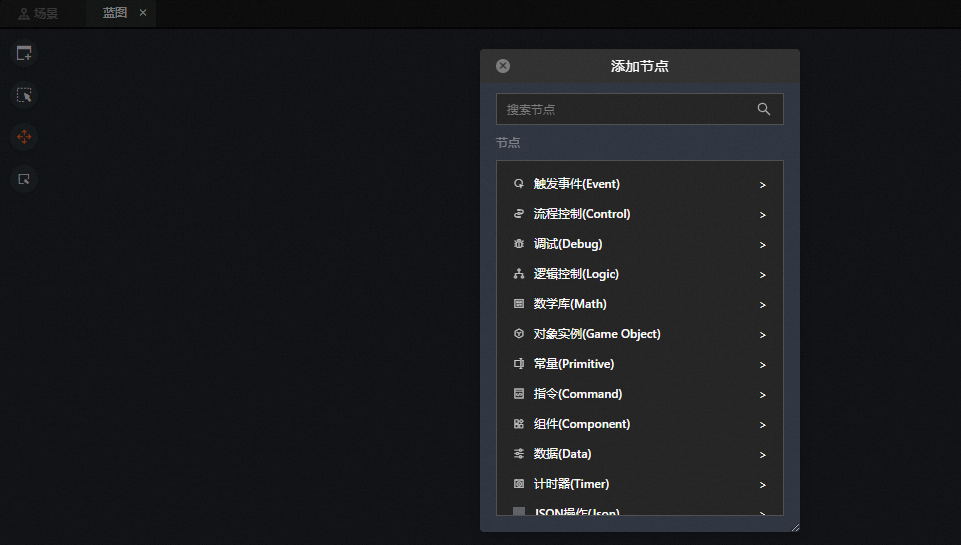
在資源管理窗口,雙擊藍圖資源,打開藍圖編輯器。
功能介紹
單擊
 圖標或者右鍵單擊空白處,新建一個藍圖節點。您可以在節點列表中選擇需要添加的節點。
圖標或者右鍵單擊空白處,新建一個藍圖節點。您可以在節點列表中選擇需要添加的節點。單擊
 圖標,框選需要框選的節點。
圖標,框選需要框選的節點。單擊
 圖標,移動藍圖中的節點。
圖標,移動藍圖中的節點。單擊
 圖標,框選需要成組的節點后,自動將已框選的節點成組。
圖標,框選需要成組的節點后,自動將已框選的節點成組。選中節點后,右鍵單擊刪除節點,即可刪除當前節點。
選中節點后,右鍵單擊復制節點,可以復制當前節點。
節點類型
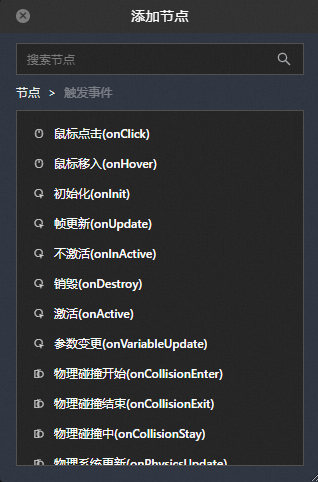
觸發事件
這個類型是藍圖的核心部分,所有的調度觸發起始點都源于這里,這個類型的節點都有比較明顯的特征,為綠色的節點。
該類型中節點不能重復,例如click,只能觸發其中一個,但可以同時觸發多個不同的節點,例如click+collisionStart。

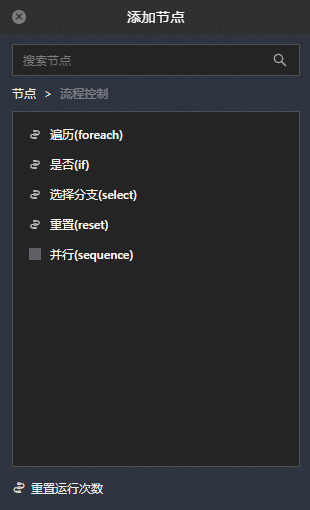
流程控制
藍圖中進行流程控制的節點,包括但不限于遍歷、是否、選擇分支和重置。
調試
藍圖中進行日志調試的節點。
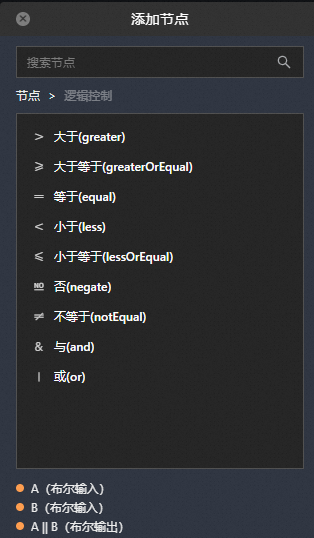
邏輯控制
藍圖中進行判斷大小、等于、與、或等邏輯節點。
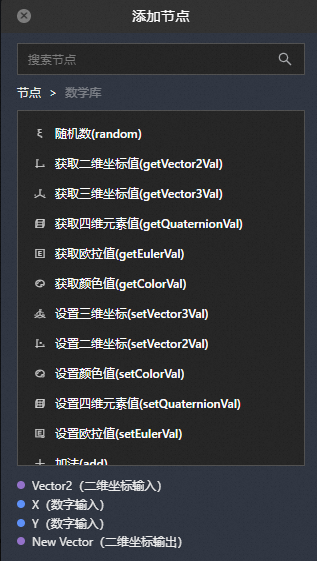
數學庫
藍圖中引用數學庫的節點,包括但不限于隨機數、獲取二維坐標值、加減乘除等。
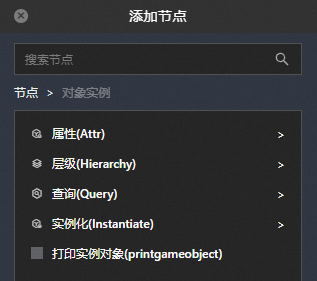
對象實例
藍圖中進行對象控制的節點,包括但不限于屬性、層級、查詢和實例化等。
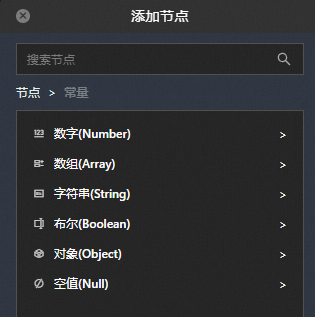
常量
藍圖中關于基礎數據類型的節點,包括但不限于數字、數組、字符串、布爾、對象和空值。
指令
調用指令系統,觸發對應的效果(指令系統會統一控制執行時機),藍圖中對對象、組件、數據進行指令控制的節點,包括但不限于組件、對象實例和數據。
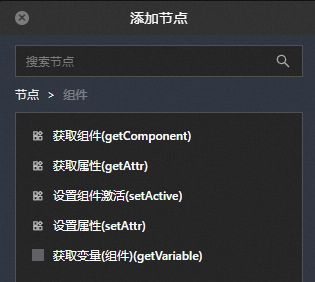
組件
藍圖中關于組件控制的節點,包括但不限于獲取組件、獲取屬性、設置組件激活和設置屬性等。
數據
藍圖中關于數據控制的節點,包括但不限于獲取參數、設置參數。
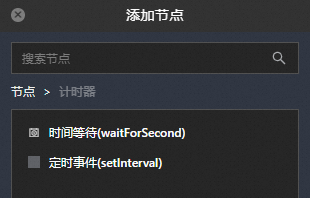
計時器
設置節點調度的時間,包括但不限于時間等待、定時事件。
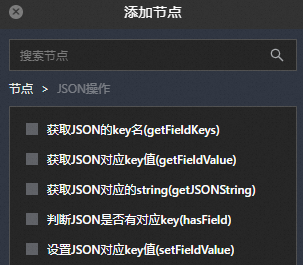
JSON操作
藍圖中關于JSON文件操作的節點,包括但不限于獲取JSON的key名、獲取JSON對應key值。
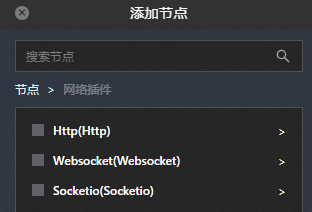
網絡插件
藍圖中關于網絡插件的節點,包括但不限于Http、Websocket。
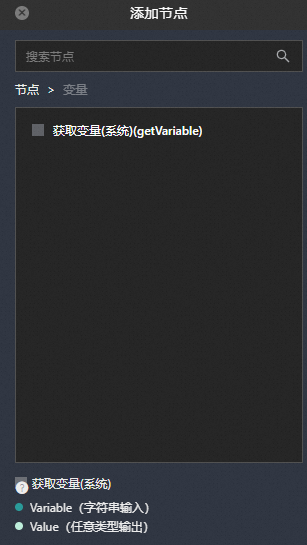
變量
藍圖中關于變量的節點,包括但不限于獲取變量(系統)。
動畫系統
藍圖中動畫系統操作相關的功能。
相機系統
藍圖中相機系統操作相關的功能。
曲線動畫系統
藍圖中曲線動畫系統操作相關的功能。
變量類型
變量是用于保存函數中對應的屬性,這些屬性可以通過節點內部定義默認值,也可以通過外部節點獲取(或者輸出),以便實施人員可以在藍圖中修改它們的值。
變量類型 | 顏色 | 范例 | 說明 |
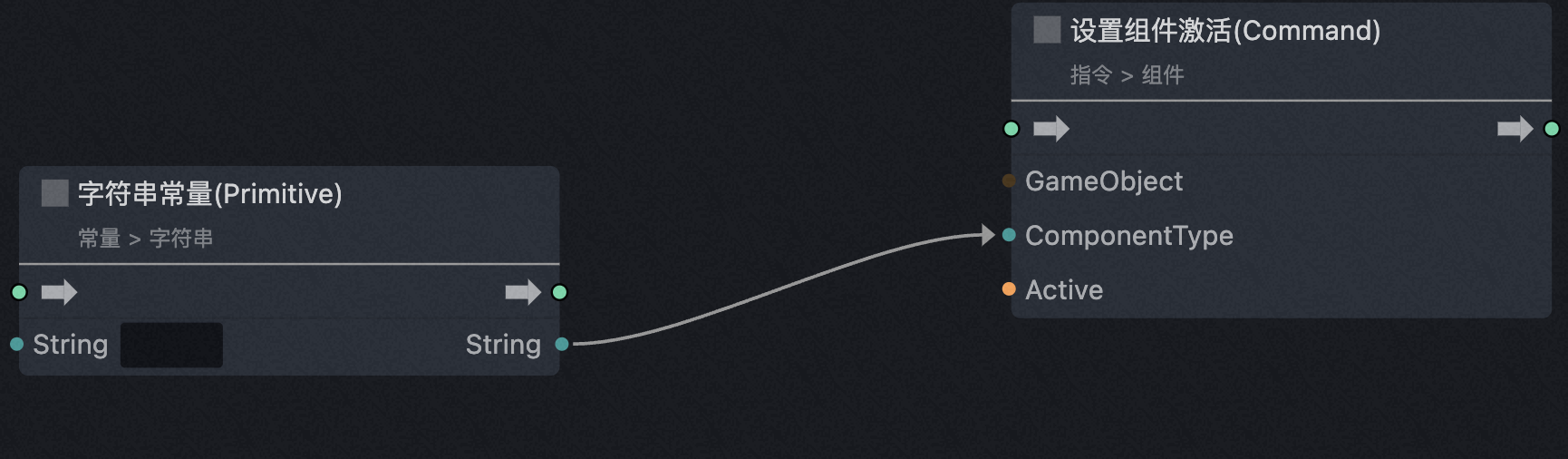
字符串 (String) | 深綠 |
| 像常見的“hello world”,則為字符串(string) |
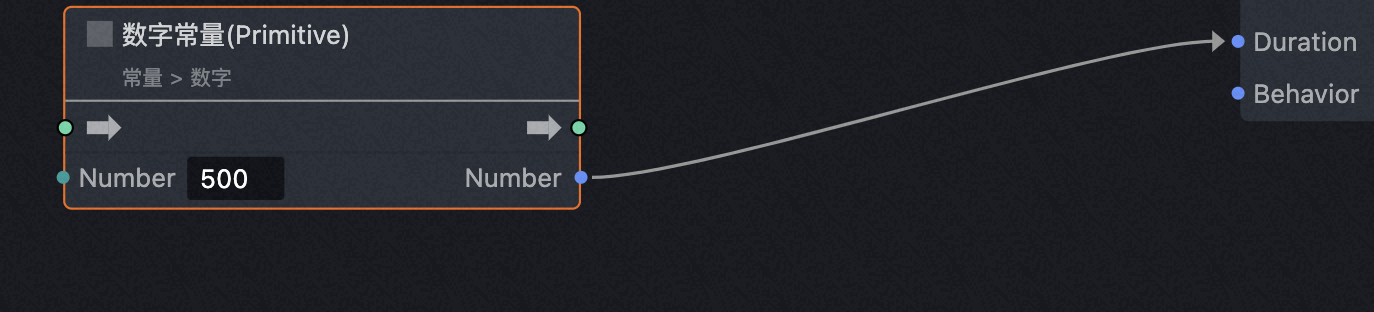
數字 (Number) | 藍色 |
| ?2,147,483,648與2,147,483,647之間的整數值(int) |
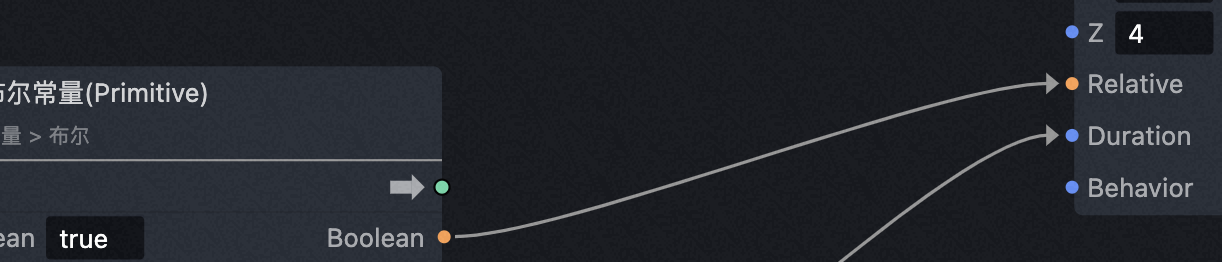
布爾 (Boolean) | 橙色 |
| true或者false(bool) |
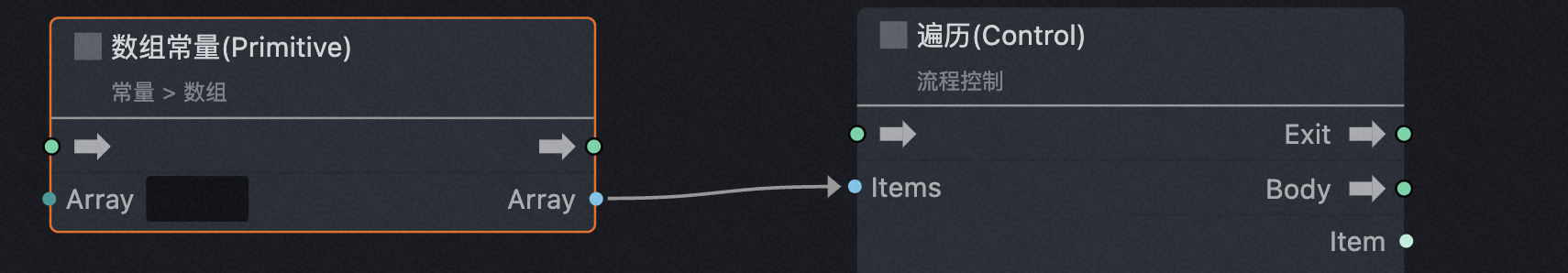
數組 (Array) | 淺藍色 |
| 多個相同類型數據按一定順序排列的集合,并以編號進行管理,如[1,2,3]表示數組有三項(array) |
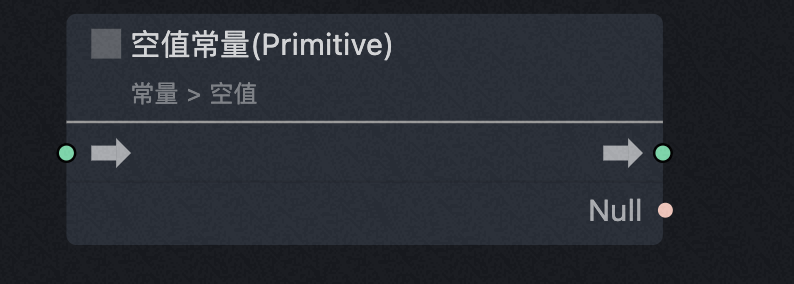
空值 (Null) | 橘色 |
| 表示變量未設置值(null) |
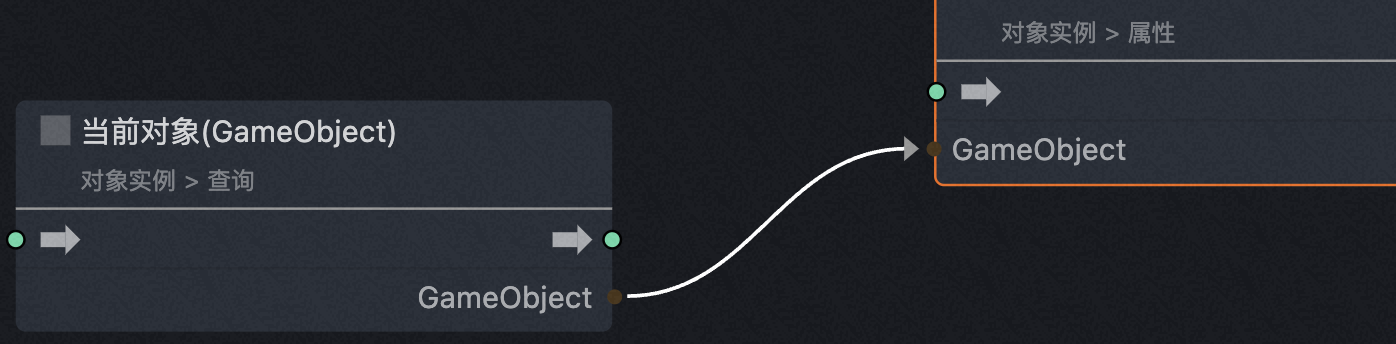
三維對象(GameObject) | 棕色 |
| 表示項目中具體的三維物體(GameObject) |
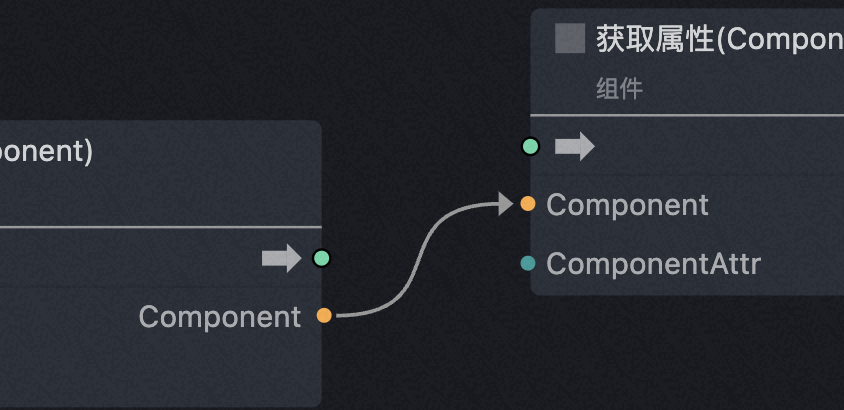
組件(Component) | 淡橙色 |
| 表示三維物體中的組件(Component) |
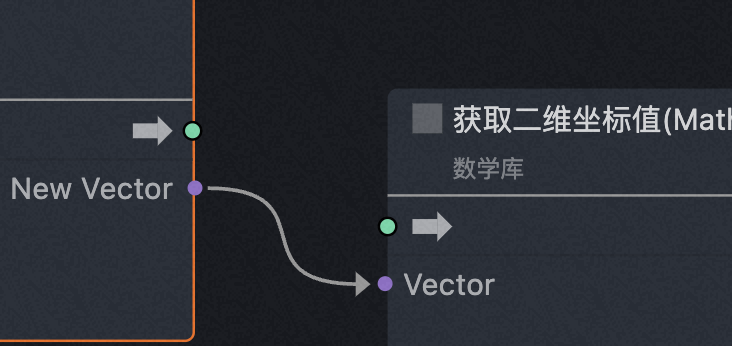
二維坐標(Vector2) | 紫色 |
| 兩個數字組成的集(X、Y)。此類型表示2D坐標 |
三維坐標(Vector3) | 粉紅色 |
| 三個數字組成的集(X、Y、Z)。此類型表示3D坐標 |
歐拉 (Euler) | 黃色 |
| 三個數字組成的集(X、Y、Z)。此類型表示歐拉坐標 |
顏色 (Color) | 淺綠 |
| 三個數字組成的集(X、Y、Z)。此類型表示顏色值 |
四元素(Quaternion) | 灰色 |
| 四個數字組成的集(X、Y、Z、W)。此類型表示四元素 |
任意值 (Any) | 綠色 |
| 表示任意類型的值,該類型比較特別,可以跟任意數據端口連接,但在技術實現新節點過程中盡量少用,可以減少類型異常帶來的問題 |
執行流
當前整個藍圖的觸發節點是這種只有輸出流程端口的節點(不關注是否有數據端口,關注流程端口),才會被設置為整個圖的初始節點。當前這些節點主要都在“觸發事件”節點中,底色會標志成綠色來高亮顯示。
復制藍圖
在資源管理窗口,在選中資源上右鍵單擊復制,可以復制當前藍圖。
刪除藍圖
在資源管理窗口,在選中資源上右鍵單擊刪除,可以刪除當前藍圖。