本文介紹斑馬柱狀圖全量選擇時各配置項的含義。
圖表樣式
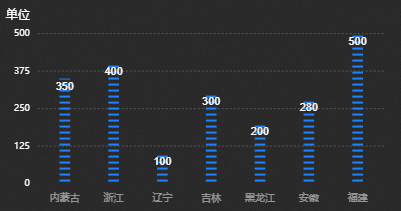
斑馬柱狀圖是柱狀圖的一種,與基本柱圖相比,斑馬柱狀圖中的柱子是由不連續的可配置的線條組成,能夠更加智能美觀地展示多維的數據差異,但在可視化應用中占的空間較大。
樣式面板
搜索配置:單擊樣式面板右上角的搜索配置項圖標
 ,可在搜索配置面板中輸入您需要搜索的配置項名稱,快速定位到該配置項,系統支持模糊匹配。詳情請參見搜索配置項。
,可在搜索配置面板中輸入您需要搜索的配置項名稱,快速定位到該配置項,系統支持模糊匹配。詳情請參見搜索配置項。
尺寸:包括組件的寬度和高度,單位為px。
定位:包括組件的橫坐標和縱坐標,單位為px。橫坐標為組件左上角距離頁面左邊界的像素距離,縱坐標為組件左上角距離頁面上邊界的像素距離。
旋轉:以組件的中心為中心點,進行旋轉,單位為度(°)。
手動輸入角度值,控制組件的旋轉角度。
單擊
 圖標,控制組件左右翻轉樣式。
圖標,控制組件左右翻轉樣式。單擊
 圖標,控制組件上下翻轉樣式。
圖標,控制組件上下翻轉樣式。
不透明度:取值范圍為0~1。為0時,圖表隱藏;為1時,圖表全部顯示。默認為1。
圖表
邊距:柱圖區域與組件上下左右四個邊界之間的距離,單位默認px。
最多加載:自定義輸入數據加載限制數量,系統最多加載您輸入的數據記錄條數進行布局、繪制與計算,以保證可視化應用展示效果。
柱圖樣式:柱圖中每個柱子的樣式。
線條:每個小橫線(斑馬紋)的粗細和線之間的距離。
值標簽:每個柱子值標簽的樣式,可單擊
 圖標控制值標簽的顯隱。
圖標控制值標簽的顯隱。 參數
說明
文本
值標簽文本的字體樣式、文字粗細、字號和顏色。
位置
值標簽文本的顯示位置,可選頂部、中間和底部三種樣式。
空值數據
打開開關,值標簽數據為空時候依舊顯示在組件柱體中;關閉開關,值標簽數據為空時候不顯示在組件柱體中。
圖例:柱圖的圖例樣式,可單擊
 圖標控制圖例的顯隱。
圖標控制圖例的顯隱。 參數
說明
文本
圖例文本的字體樣式、文字粗細、字號和顏色。
布局
各圖例之間的位置關系。
間距
左右間距:相鄰圖例之間左右兩側的距離,僅當有多個系列時該配置項才有效。
上下間距:圖例與組件和柱圖上下邊界的距離。
位置:圖例相對于組件起始坐標的位置,可選頂部居左、頂部居中、頂部居右、底部居左、底部居中和底部居右。
坐標軸:組件坐標軸包括x軸和y軸兩種。
x軸
x軸可見:打開開關,組件內x軸樣式顯示可見;關閉開關,組件內x軸樣式不可見。
兩邊留白:x軸左右兩邊留下空白的距離,取值范圍為0~1。
分割間隔:x軸上柱子與柱子之間的間隔距離,數值越大柱子越細,間隔更大,取值范圍為0~0.95。
軸標簽:柱圖的x軸的軸標簽樣式,可單擊
 圖標控制x軸軸標簽的顯隱。
圖標控制x軸軸標簽的顯隱。 參數
說明
文本
x軸軸標簽文本的字體樣式、文字粗細、字號和顏色。
軸標簽展示
x軸軸標簽的角度樣式,可選水平、斜角和垂直三種。x軸軸標簽的數量和單位。
軸線:柱圖的x軸軸線的樣式,可單擊
 圖標控制x軸軸線的顯隱。
圖標控制x軸軸線的顯隱。 顏色:x軸軸線的顏色。
網格線:柱圖的x軸網格線的樣式,可單擊
 圖標控制x軸網格線的顯隱。
圖標控制x軸網格線的顯隱。 顏色:x軸網格線的顏色。
y軸
y軸可見:打開開關,組件內y軸樣式顯示可見;關閉開關,組件內y軸樣式不可見。
范圍:y軸的最小值與最大值的范圍值。
參數
說明
最大值
y軸的最大值,支持自定義輸入,也支持系統選擇:
自動取整:系統根據數據中的最大值、最小值和指標點的個數自動計算。
數據最大值:取數據中的最大值。
最小值
y軸的最小值,支持自定義輸入,也支持系統選擇:
自動取整:系統根據數據中的最大值、最小值和指標點的個數自動計算。
數據最小值:取數據中的最小值。
0:系統默認y軸范圍最小值為0。
軸標簽:柱圖的y軸的軸標簽樣式,可單擊
 圖標控制軸的軸標簽的顯隱 。
圖標控制軸的軸標簽的顯隱 。 參數
說明
顯示格式
y軸軸標簽數值顯示格式的樣式,可選默認、11(整數)、11.1(浮點數)、11.11(浮點數)、11%(百分比)、11.1%(百分比)和11.11%(百分比)。更多數據顯示格式請參見數據顯示格式說明。
文本
軸標簽文本的字體樣式、文字粗細、字號和顏色。
軸標簽展示
y軸軸標簽的數量和單位。
軸線:柱圖的y軸軸線的樣式,可單擊
 圖標控制y軸軸線的顯隱。
圖標控制y軸軸線的顯隱。 顏色:y軸軸線的顏色。
網格線:柱圖的y軸網格線的樣式,可單擊
 圖標控制y軸網格線的顯隱。
圖標控制y軸網格線的顯隱。 顏色:y軸網格線的顏色。
系列
數據系列:單擊右側的
 或
或 圖標,添加或刪除一個數據系列。 單擊
圖標,添加或刪除一個數據系列。 單擊 或
或 圖標配置多個數據系列的排列樣式。單擊
圖標配置多個數據系列的排列樣式。單擊 圖標,即可復制當前選中數據系列配置內容并新增一個同樣配置的數據系列。
圖標,即可復制當前選中數據系列配置內容并新增一個同樣配置的數據系列。 參數
說明
系列名
數據系列的命名,可自定義。為空時,系統會將組件數據中的s字段值作為系列名進行顯示。如果不為空,您需要保證數據返回的順序。
顏色
此系列下柱圖的顏色。
其它
緩動動畫:柱狀圖的動畫效果樣式,單擊
 圖標可開啟或關閉動畫效果。
圖標可開啟或關閉動畫效果。 參數
說明
動畫設置
緩動效果:動畫的緩動效果,系統提供多種常見的動畫緩動效果供您選擇。
各系列依次動畫:打開開關,各系列柱圖依次按順序播放動畫;關閉開關,全部柱形一起播放動畫。
入場動畫
組件第一次渲染動畫的時長,單位為ms。
更新動畫
更新動畫時長:組件數據更新時動畫持續的時間,單位為ms。
是否從之前位置開始:打開開關,組件數據更新時從上一個數據的位置開始播放動畫;關閉開關,組件數據更新時從初始位置開始播放動畫。
提示框:在預覽或發布頁面,鼠標懸浮或單擊柱圖時出現的提示框的樣式,單擊
 圖標可開啟或關閉提示框。
圖標可開啟或關閉提示框。參數
說明
消失延遲時間
當不滿足觸發條件時,提示框就會消失,此配置項設置提示框消失前延遲的時間,單位為ms。
觸發方式
觸發類型:提示框被觸發的目標類型,可選,包括數據項和坐標軸。
觸發動作:提示框被觸發的動作,可選,包括懸浮和點擊。
文本樣式
提示框中文本的樣式,包括文字字體樣式、文字粗細、字號和顏色。
坐標軸指示器
當提示框的觸發類型為坐標軸,且執行觸發動作時,展示的坐標軸指示器的樣式。
類型:坐標軸指示器的類型,目前只支持直線指示器。
指示線樣式:指示線顏色、寬度和類型(類型可選,包括實線、虛線和點線)。
背景框樣式
提示框的背景框樣式。
背景色:提示框的背景顏色。
自定義:提示框的寬度和高度,單位為px。單擊
 圖標可開啟或關閉自義定提示框。
圖標可開啟或關閉自義定提示框。內邊距:提示框的內部邊距,單位為px。
偏移量
水平偏移量:提示框相對鼠標箭頭位置的水平偏移量,單位為px。
垂直偏移量:提示框相對鼠標箭頭位置的垂直偏移量,單位為px。
邊框
邊框粗細:提示框邊框的粗細,單位為px。
邊框顏色:提示框的邊框顏色。
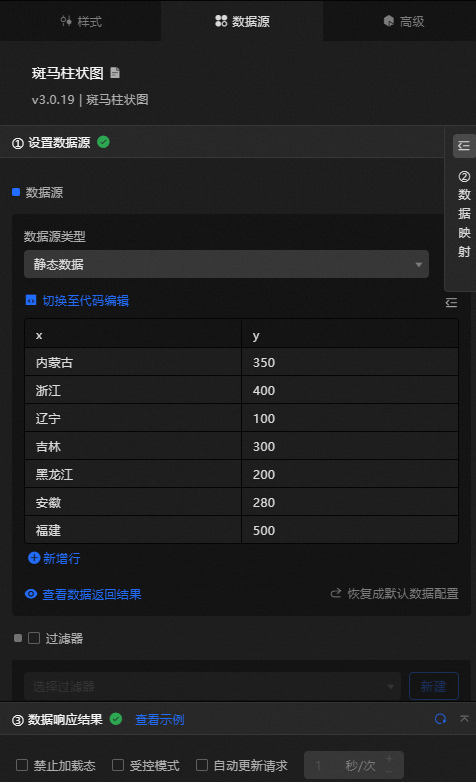
數據源面板
字段 | 說明 |
| 柱圖中每個柱子的類目,即x軸的值。 |
| 柱圖中每個柱子的值,即y軸的值。 |
數據項配置 | 說明 |
數據源 | 組件的數據源中通過代碼編輯或可視化編輯展示了組件所包含的數據字段。也可以修改數據類型,靈活配置組件數據。 |
數據映射 | 當您需要自定義圖表字段配置時,可以在數據映射模塊設置不同的字段映射內容,將這些字段映射到組件對應的字段上。無需修改數據源中的字段,就可以實現數據的實時匹配。也可以單擊 |
過濾器 | 打開過濾器,選擇已創建的數據過濾器或新建數據過濾器,并配置數據過濾器腳本,實現數據的篩選功能。詳情請參見管理數據過濾器。 |
數據響應結果 | 實時展示了組件所使用的數據。當組件數據源發生變化時,數據響應結果會對應展示最新的數據。如果系統反應延遲,您可以單擊右側的 |
禁止加載態 | 勾選復選框,在組件更新和預覽數據看板時,將看不到組件初始化時的加載內容,去勾選則相反。默認為去勾選狀態。 |
受控模式 | 勾選復選框,組件初始化狀態下不請求數據,僅通過全局變量或藍圖編輯器配置的方法發起請求數據;去勾選復選框,可以使用自動更新請求數據。默認為去勾選狀態。 |
自動更新請求 | 勾選復選框,可以手動輸入輪詢的時間頻次設置動態輪詢。清除后則不會自動更新,需要手動刷新頁面,或通過藍圖編輯器和全局變量事件來觸發請求更新數據。 |
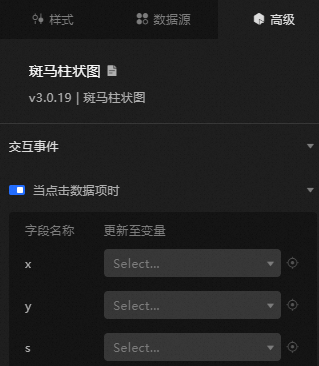
高級面板
當點擊數據項時:打開開關,開啟組件交互功能。當單擊斑馬柱狀圖的柱子時,會觸發數據請求拋出變量,動態加載不同柱子的數據。默認拋出數據中的x、y和s值,具體配置請參見組件交互配置。
藍圖交互
單擊頁面左上角的
 圖標,進入藍圖頁面。
圖標,進入藍圖頁面。在圖層節點頁簽下,添加當前組件至主畫布中。
查看藍圖配置參數。

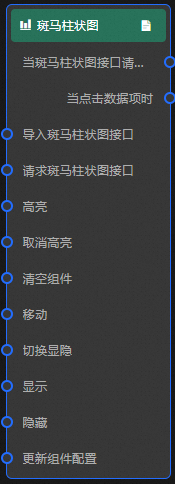
事件
事件
說明
當斑馬柱狀圖接口請求完成時
數據接口請求返回并經過過濾器處理后拋出的事件,同時拋出處理后的JSON格式的數據。具體數據示例請參見畫布編輯器中組件右側配置面板數據源頁簽的數據響應結果區域。
當點擊數據項時
當選中斑馬柱狀圖的柱子時拋出的事件,同時拋出該柱子對應的數據項。
動作
動作
說明
導入斑馬柱狀圖接口
按組件繪制格式處理數據后,導入組件,重新繪制。不需要重新請求服務端數據。具體數據示例請參見畫布編輯器中組件右側配置面板數據源頁簽的數據響應結果區域。
請求斑馬柱狀圖接口
重新請求服務端數據,上游數據處理節點或圖層節點拋出的數據將作為參數。例如斑馬柱狀圖配置了API數據源為
https://api.test,傳到請求斑馬柱狀圖接口動作的數據為{ id: '1'},則最終請求接口為https://api.test?id=1。高亮
data:需要高亮的數據項。
{ x: '內蒙古' }參考數據示例
{ "data": {}, "options": {} }取消高亮
data:需要取消高亮的數據項,當
data字段缺省時,取消全部高亮數據{ x: '內蒙古' }參考數據示例
{ "data": {}, "options": {} }清空組件
清空組件數據,不需要參數。
移動
將組件移動到指定位置,參考數據示例。
{ // 移動方式。絕對定位:to,相對定位:by。默認值:to。 "positionType": "to", // 指定位置。x坐標,y坐標。 "attr": { "x": 0, "y": 0 }, // 動畫方式。 "animation": { "enable": false, // 動畫延時,單位ms。 "animationDuration": 1000, // 動畫曲線。可選值為:linear|easeInOutQuad|easeInOutExpo。 "animationEasing": "linear" } }切換顯隱
切換組件顯示或者隱藏,不需要參數。
顯示
顯示組件,參考數據示例。
{ "animationType": "",//動畫方式,可選值:fade,不填無動畫。 "animationDuration": 1000,//動畫延遲,單位ms。 "animationEasing": ""http://動畫曲線 }隱藏
隱藏組件,參考數據示例。
{ "animationType": "",//動畫方式,可選值:fade,不填無動畫。 "animationDuration": 1000,//動畫延遲,單位ms。 "animationEasing": ""http://動畫曲線 }更新組件配置
動態更新組件的樣式配置。需要先在組件的樣式面板中,單擊復制配置到剪貼板,獲取組件配置數據。再根據需要在藍圖編輯器配置頁面的數據處理節點中更改對應樣式的字段值。
 圖標對字段分別樣式配置。
圖標對字段分別樣式配置。 圖標,查看數據響應結果,也可以單擊右側的
圖標,查看數據響應結果,也可以單擊右側的 圖標,獲取組件的最新數據。您也可以單擊查看示例,查看當前組件的響應結果示例。
圖標,獲取組件的最新數據。您也可以單擊查看示例,查看當前組件的響應結果示例。