本文介紹全量選擇時百分比柱狀圖各配置項的含義。
圖表樣式
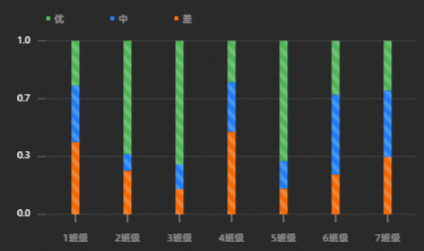
百分比柱狀圖支持根據數據類目的多個系列自動顯示其百分比占比情況,能夠更加清晰智能地展示各數據占比值的差異。
樣式面板
搜索配置:單擊樣式面板右上角的搜索配置項圖標
 ,可在搜索配置面板中輸入您需要搜索的配置項名稱,快速定位到該配置項,系統支持模糊匹配。詳情請參見搜索配置項。
,可在搜索配置面板中輸入您需要搜索的配置項名稱,快速定位到該配置項,系統支持模糊匹配。詳情請參見搜索配置項。
尺寸:包括組件的寬度和高度,單位為px。
定位:包括組件的橫坐標和縱坐標,單位為px。橫坐標為組件左上角距離頁面左邊界的像素距離,縱坐標為組件左上角距離頁面上邊界的像素距離。
旋轉:以組件的中心為中心點,進行旋轉,單位為度(°)。
手動輸入角度值,控制組件的旋轉角度。
單擊
 圖標,控制組件左右翻轉樣式。
圖標,控制組件左右翻轉樣式。單擊
 圖標,控制組件上下翻轉樣式。
圖標,控制組件上下翻轉樣式。
不透明度:取值范圍為0~1。為0時,圖表隱藏;為1時,圖表全部顯示。默認為1。
圖形
參數
說明
圖表邊距
單擊
 圖標,控制圖表邊距的顯隱。打開開關后,可配置柱圖區域與組件上下左右四個邊界之間的距離,單位默認px。
圖標,控制圖表邊距的顯隱。打開開關后,可配置柱圖區域與組件上下左右四個邊界之間的距離,單位默認px。柱子寬度
柱子的寬度值,單位px。
柱子顏色
柱子的顏色,請參見顏色映射器使用說明,配置不同柱子的映射顏色樣式。
柱子發光
柱子的發光樣式,單擊
 圖標,控制柱子發光配置項的顯隱。
圖標,控制柱子發光配置項的顯隱。發光顏色:包括同步柱子開關和不透明度。當關閉同步柱子開關后,可以單獨設置發光顏色。
模糊系數:設置柱子發光的模糊系數,范圍0~50,數值越大柱子間的發光范圍越模糊。
陰影偏移:設置柱子發光的水平和垂直陰影偏移,單位默認px。
柱子標簽
柱子的標簽樣式,單擊
 圖標,控制柱子標簽配置項的顯隱。
圖標,控制柱子標簽配置項的顯隱。標簽字段:標簽的內容需要和數據面板中字段的內容對應,默認獲取
y字段內容。前后綴:設置柱子標簽的前后綴內容。
標簽位置:選擇標簽內容的顯示位置,可選頂部、中間和底部。
相對偏移:柱子標簽相對柱子在垂直和水平方向的偏移量,單位為px。
文本樣式:柱子標簽的文本樣式,包括文本的字體樣式、文字粗細、字號和顏色。
文本描邊:柱子標簽的文本描邊樣式,包括描邊線的粗細值和顏色。
貼圖
柱子的貼圖樣式,單擊
 圖標,控制貼圖配置項的顯隱。說明
圖標,控制貼圖配置項的顯隱。說明貼圖背景不支持漸變色。
坐標:組件坐標軸包括X軸和Y軸兩種。
X軸
X軸顯示:打開開關,組件內X軸樣式顯示可見;關閉開關,組件內X軸樣式不可見。
數據類型:X軸數據的類型,可選數值型、類目型和時間型。
顯示范圍:X軸的數據最小值和最大值的顯示范圍,僅在數據類型配置項選擇數值型時可配置。
參數
說明
最小值
X軸的最小值,支持自定義輸入,也支持系統選擇數據最小值,取數據中的最小值。
最大值
X軸的最大值,支持自定義輸入,也支持系統選擇數據最大值,取數據中的最大值。
軸線:柱圖的X軸軸線樣式,包括線的形狀、線的粗細和線的樣式,可單擊
 圖標控制X軸軸線樣式的顯隱。
圖標控制X軸軸線樣式的顯隱。軸標題:柱圖的X軸軸標題樣式,可單擊
 圖標控制X軸軸標題的顯隱。
圖標控制X軸軸標題的顯隱。參數
說明
標題顯示
軸標題顯示的文字內容。
展示方式
軸標題的展示方式,包括標題的角度值和標題的偏移值。
文本樣式
軸標題文本的字體樣式、文字粗細、字號和顏色。
軸標簽:柱圖的X軸軸標簽樣式,可單擊
 圖標控制X軸軸標簽的顯隱。
圖標控制X軸軸標簽的顯隱。 參數
說明
顯示格式
X軸標簽數值顯示格式的樣式,可選默認、11(整數)、11.1(浮點數)、11.11(浮點數)、11%(百分比)、11.1%(百分比)、1,111(千分位)和1,111.1(千分位)。更多數據顯示格式請參見數據顯示格式說明。僅在數據類型選擇數值型時可配置。
兩端間距
X軸標簽距離軸線兩端之間的距離,單位%。
標簽展示
標簽的展示樣式,包括:軸標簽的數量、標簽的前后綴內容、標簽的角度值、偏移量和標簽展示時候的對齊方式。
文本樣式
軸標簽文本的字體樣式、文字粗細、字號和顏色。
刻度線:柱圖的X軸刻度線樣式,包括刻度線的長度值、粗細值和顏色,可單擊
 圖標控制X軸刻度線樣式的顯隱。
圖標控制X軸刻度線樣式的顯隱。 網格線:柱圖的X軸網格線的樣式,包括網格線的線型樣式、粗細、顏色、長度和網格線之間的間距值,可單擊
 圖標控制X軸網格線的顯隱。
圖標控制X軸網格線的顯隱。
Y軸
Y軸顯示:打開開關,組件內Y軸樣式顯示可見;關閉開關,組件內Y軸樣式不可見。
軸線:柱圖的Y軸軸線樣式,包括線的形狀、線的粗細和線的樣式,可單擊
 圖標控制Y軸軸線樣式的顯隱。
圖標控制Y軸軸線樣式的顯隱。軸標題:柱圖的Y軸軸標題樣式,可單擊
 圖標控制Y軸軸標題的顯隱。
圖標控制Y軸軸標題的顯隱。參數
說明
標題顯示
軸標題顯示的文字內容。
展示方式
軸標題的展示方式,包括標題的角度值和標題的偏移值。
文本樣式
軸標題文本的字體樣式、文字粗細、字號和顏色。
軸標簽:柱圖的Y軸軸標簽樣式,可單擊
 圖標控制Y軸軸標簽的顯隱。
圖標控制Y軸軸標簽的顯隱。 參數
說明
顯示格式
Y軸標簽數值顯示格式的樣式,可選默認、11(整數)、11.1(浮點數)、11.11(浮點數)、11%(百分比)、11.1%(百分比)、1,111(千分位)和1,111.1(千分位)。更多數據顯示格式請參見數據顯示格式說明。
兩端間距
Y軸標簽距離軸線兩端之間的距離,單位%。
標簽展示
標簽的展示樣式,包括:軸標簽的數量、標簽的前后綴內容、標簽的角度值、偏移量和標簽展示時候的對齊方式。
文本樣式
軸標簽文本的字體樣式、文字粗細、字號和顏色。
刻度線:柱圖的Y軸刻度線樣式,包括刻度線的長度值、粗細值和顏色,可單擊
 圖標控制Y軸刻度線樣式的顯隱。
圖標控制Y軸刻度線樣式的顯隱。 網格線:柱圖的Y軸網格線的樣式,包括網格線的線型樣式、粗細、顏色、長度和網格線之間的間距值,可單擊
 圖標控制Y軸網格線的顯隱。
圖標控制Y軸網格線的顯隱。
動畫:柱狀圖的動畫效果樣式。
入場動畫:設置當前圖表的入場動畫樣式,單擊
 圖標控制入場動畫的顯隱。
圖標控制入場動畫的顯隱。動畫效果:動畫的效果類型,系統提供多種常見的動畫效果供您選擇,包括縮放漸入、劃動進入、水平生長和垂直生長。
動畫時長:組件動畫效果的持續時間,單位為ms。
掃光動畫:設置當前圖表的掃光動畫樣式,單擊
 圖標控制掃光動畫的顯隱。重要
圖標控制掃光動畫的顯隱。重要當前動畫開啟后將導致選中態等交互功能失效。
高光樣式:設置掃光動畫的高光高度和高光強度。
動效:設置掃光動畫的動畫時長和間隔時間,單位為ms。
交互:柱狀圖組件的交互效果樣式。
輪播效果:開啟輪播后,將應用提示框配置,且提示框不再通過交互觸發。單擊
 圖標控制輪播效果的顯隱。
圖標控制輪播效果的顯隱。提示框:在預覽或發布頁面,鼠標懸浮或單擊柱圖時出現的提示框的樣式,單擊
 圖標可開啟或關閉提示框 。
圖標可開啟或關閉提示框 。參數
說明
觸發方式
提示框被觸發的方式,可選,包括懸浮和點擊。
顯示位置
提示框顯示的位置樣式,可選,包括上、下、左和右。
標題間距
提示框中標題之間的間距,單位px。
標題文本
提示框中標題文本的樣式,包括字體樣式、文字粗細、字號和顏色。
內容間距
提示框內容文本之間的間距,單位px。
內容文本
提示框中內容文本的樣式,包括文字字體樣式、文字粗細、字號和顏色。
彈窗背景
提示框的彈窗背景樣式。
背景邊距:提示框彈窗背景在水平和垂直方向的邊距值。
背景顏色:提示框的背景顏色。
邊框樣式:提示框邊框的樣式,包括邊框線的類型、圓角大小、線寬大小和邊框線的顏色。
軸指示器
提示框的軸指示線的樣式,包括軸指示線的類型、粗細值和軸指示線顏色。單擊
 圖標可開啟或關閉軸指示器 。說明
圖標可開啟或關閉軸指示器 。說明當線的類型選擇虛線或點線時,還可以配置線的間斷長度值和每一個間斷線之間的距離。
激活區域
提示框的激活區域的樣式,包括區域樣式的填充色、透明度和寬度調整的附加值。
聯通區域:柱子不同類目同一個系列數據之間聯通區域的樣式,通過懸浮和點擊這兩種類型觸發,單擊
 圖標,控制聯通區域配置項的顯隱。
圖標,控制聯通區域配置項的顯隱。選中態:當柱子被選中時候的狀態樣式,單擊
 圖標可開啟或關閉選中態樣式 。重要
圖標可開啟或關閉選中態樣式 。重要掃光動畫開啟時,選中態功能失效。
參數
說明
觸發方式
柱子被選中觸發的方式,可選,包括懸浮和點擊。
選中方式
選中柱子的方式,可選,包括單選和多選。
柱子顏色
柱子被選中狀態下的顏色。
柱子描邊
柱子描邊線的樣式,包括描邊線條的類型、線條的粗細和描邊線的顏色。
說明當線的類型選擇虛線或點線時,還可以配置線的間斷長度值和每一個間斷線之間的距離。
交互增強:區間柱狀圖的數據過多時可設置數據交互增強的樣式,單擊
 圖標可開啟或關閉交互增強效果。重要
圖標可開啟或關閉交互增強效果。重要掃光動畫開啟時,交互增強功能失效。
參數
說明
交互方式
數據交互方式,可選縮略軸和滾動條兩種方式。
說明時間型數據類型,暫不支持海量數據交互功能。
默認范圍
縮略軸顯示的數據范圍,范圍值可選0~1。只有開啟了縮略軸樣式時,此選項才顯示。
滑軌樣式
縮略軸滑軌的樣式,包括滑軌的高度值、滑軌前景顏色和背景顏色。只有開啟了縮略軸樣式時,此選項才顯示。
文本樣式
縮略軸上文本的樣式,包括字體內容、文字粗細、字號大小和文字顏色。只有開啟了縮略軸樣式時,此選項才顯示。
手柄樣式
縮略軸兩端的手柄樣式,包括手柄的寬度和高度值、手柄的背景默認顏色和高亮色顏色、手柄邊線的圓角值和邊線顏色。
說明只有開啟了縮略軸樣式時,此選項才顯示。
滾條寬度
滾動條的寬度值,單位px。
說明只有開啟了滾動條樣式時,此選項才顯示。
滾條顏色
滾動條的顏色,包括滾動條的前景色和背景色。
說明只有開啟了滾動條樣式時,此選項才顯示。
圖例:柱狀圖的圖例樣式。
參數
說明
圖例開關
打開開關,可配置圖例樣式;關閉開關,無法配置圖例樣式。
圖例位置
圖例相對于組件起始坐標的位置,可選頂部居左、頂部居中、頂部居右、底部居左、底部居中、底部居右、左側居頂、左側居中、左側居底、右側居頂、右側居中和右側居底。
文本樣式
圖例文本的字體樣式、文字粗細、字號和顏色。
分類圖例
分類型圖例的樣式。
圖例標記:圖例標記的形狀和尺寸之大小。
圖例間距:不同分類圖例之間在橫向和縱向的距離。
最大寬度:設置圖例的最大寬度,單位為px。
允許翻頁:打開開關,開啟圖例翻頁功能,可配置圖例數量過多需要翻頁顯示時的頁碼樣式和箭頭樣式;關閉開關,圖例內容全部展示在一頁中,無法翻頁顯示。
頁碼樣式:翻頁頁碼的樣式,包括頁碼的字體、文字的粗細、字號的大小和顏色。
箭頭樣式:翻頁樣式內箭頭的尺寸大小、箭頭默認顏色及禁用顏色。
標注:標注樣式說明。
輔助線:單擊右側的
 或
或 圖標,添加或刪除一個輔助線系列。 單擊
圖標,添加或刪除一個輔助線系列。 單擊 或
或 圖標配置多個輔助線系列的排列樣式。單擊
圖標配置多個輔助線系列的排列樣式。單擊 圖標,即可復制當前選中輔助線系列配置內容并新增一個同樣配置的輔助線系列。
圖標,即可復制當前選中輔助線系列配置內容并新增一個同樣配置的輔助線系列。 類型:設置輔助線的類型,包括橫線和斜線。
數據值:設置輔助線的數據值,包括平均線、中位線、最大值線和最小值線。
線型樣式:設置輔助線的線型樣式,包括輔助線的線型、粗細、長度、間距和顏色。
文本內容:設置輔助線的內容樣式,包括文本、數據顯示開關、旋轉角度、水平和垂直偏移和對齊位置。
文本背景:設置輔助線的文本背景,包括背景的填充色、圓角半徑。
文本樣式:設置輔助線的文本內容的文本樣式。
輔助框:單擊右側的
 或
或 圖標,添加或刪除一個輔助框系列。 單擊
圖標,添加或刪除一個輔助框系列。 單擊 或
或 圖標配置多個輔助框系列的排列樣式。單擊
圖標配置多個輔助框系列的排列樣式。單擊 圖標,即可復制當前選中輔助框系列配置內容并新增一個同樣配置的輔助框系列。
圖標,即可復制當前選中輔助框系列配置內容并新增一個同樣配置的輔助框系列。 端點位置:設置輔助框的起始點橫/縱坐標和終止點的橫/縱坐標。
背景填充:設置輔助框的背景顏色。
線型樣式:設置輔助框的線型樣式,包括輔助框的線型、粗細、長度、間距和顏色。
區域著色:設置輔助框系列的區域著色顏色值,掃光動畫或柱子背景色開啟時失效。
文本內容:設置輔助框的內容樣式,包括文本、水平和垂直偏移、旋轉角度和顯示位置。
文本背景:設置輔助框的文本背景,包括背景的填充色、圓角半徑。
文本樣式:設置輔助框的文本內容的文本樣式。
柱子樣式:單擊右側的
 或
或 圖標,添加或刪除一個條件樣式。 單擊
圖標,添加或刪除一個條件樣式。 單擊 或
或 圖標配置多個條件樣式的排列樣式。單擊
圖標配置多個條件樣式的排列樣式。單擊 圖標,即可復制當前選中條件樣式配置并新增一個同樣配置的條件樣式。具體的條件樣式配置說明,請參見條件樹使用說明。
圖標,即可復制當前選中條件樣式配置并新增一個同樣配置的條件樣式。具體的條件樣式配置說明,請參見條件樹使用說明。 柱子顏色:打開開關,配置該系列條件樣式中的柱子顏色;關閉開關,無法配置該系列條件下的柱子顏色。
文本標注:當前條件下的文本標注樣式。
文本內容:設置文本標注內容。
偏移:設置文本標注的水平和垂直偏移,單位為px。
朝向:設置文本標注相對于文本標注點的朝向,包括上、右、下、左。
文本背景:設置文本標注的文本背景,包括背景的填充色、圓角半徑。
文本樣式:設置文字標注的文本內容的文本樣式。
文本連線:設置文本標注的文本連線樣式,包括線型、顏色、粗細和長度。
文本標注點:設置文本標注點的填充顏色、半徑和需要描邊的開關。
說明描邊樣式和連線樣式相同。
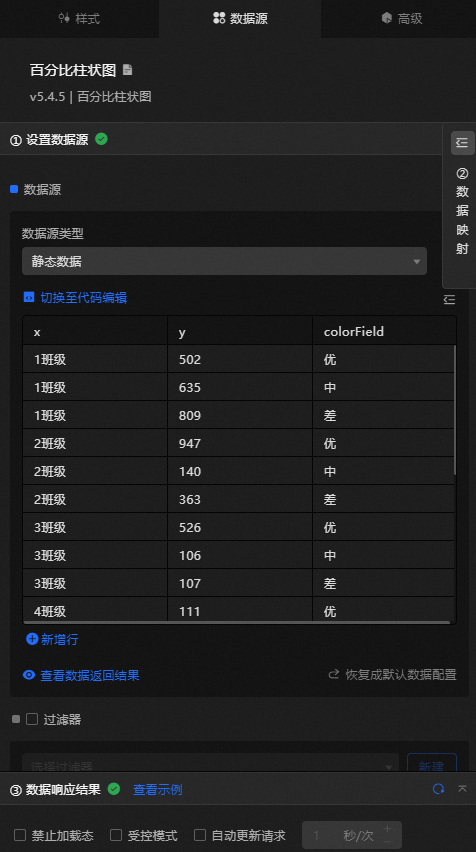
數據源面板
字段 | 說明 |
| 用于配置柱狀圖中每個柱子的類目,即x軸的值。 |
| 用于配置柱狀圖中每個柱子的值,即y軸的值。 |
| (可選)顏色映射字段,用于設置柱子的各種顏色和數據數值之間的映射配置樣式。 |
數據項配置 | 說明 |
數據源 | 組件的數據源中通過代碼編輯或可視化編輯展示了組件所包含的數據字段。也可以修改數據類型,靈活配置組件數據。 |
數據映射 | 當您需要自定義圖表字段配置時,可以在數據映射模塊設置不同的字段映射內容,將這些字段映射到組件對應的字段上。無需修改數據源中的字段,就可以實現數據的實時匹配。也可以單擊 |
過濾器 | 打開過濾器,選擇已創建的數據過濾器或新建數據過濾器,并配置數據過濾器腳本,實現數據的篩選功能。詳情請參見管理數據過濾器。 |
數據響應結果 | 實時展示了組件所使用的數據。當組件數據源發生變化時,數據響應結果會對應展示最新的數據。如果系統反應延遲,您可以單擊右側的 |
禁止加載態 | 勾選復選框,在組件更新和預覽數據看板時,將看不到組件初始化時的加載內容,去勾選則相反。默認為去勾選狀態。 |
受控模式 | 勾選復選框,組件初始化狀態下不請求數據,僅通過全局變量或藍圖編輯器配置的方法發起請求數據;去勾選復選框,可以使用自動更新請求數據。默認為去勾選狀態。 |
自動更新請求 | 勾選復選框,可以手動輸入輪詢的時間頻次設置動態輪詢。清除后則不會自動更新,需要手動刷新頁面,或通過藍圖編輯器和全局變量事件來觸發請求更新數據。 |
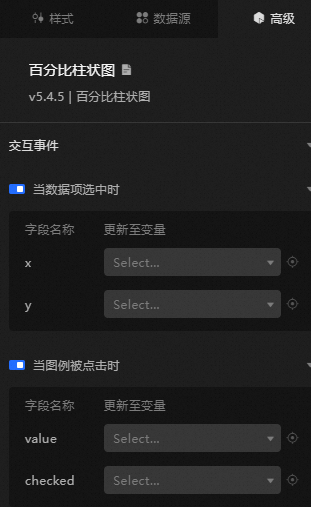
高級面板
交互 | 說明 |
當數據項選中時 | 打開開關,開啟組件交互功能。百分比柱狀圖組件擁有交互配置,當單擊選中某個數據項時拋出臨時變量,默認拋出數據中的 |
當圖例被點擊時 | 打開開關,開啟組件交互功能。百分比柱狀圖組件擁有交互配置,當單擊某個圖例時拋出臨時變量,默認拋出數據中的 |
藍圖交互
單擊頁面左上角的
 圖標,進入藍圖頁面。
圖標,進入藍圖頁面。在圖層節點頁簽下,添加當前組件至主畫布中。
查看藍圖配置參數。

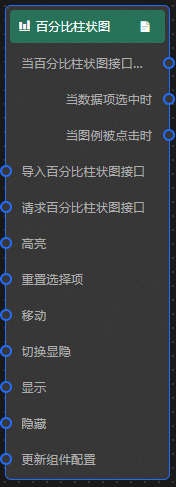
事件
事件
說明
當百分比柱狀圖接口請求完成時
數據接口請求返回并經過過濾器處理后拋出的事件,同時拋出處理后的JSON格式的數據。具體數據示例請參見畫布編輯器中組件右側配置面板數據源頁簽的數據響應結果區域。
當數據項選中時
當單擊百分比柱狀圖的柱子時拋出的事件,同時拋出該柱子對應的數據項。
當圖例被點擊時
當單擊百分比柱狀圖的圖例時拋出的事件,同時拋出該柱子對應的數據項。
動作
動作
說明
導入百分比柱狀圖接口
按組件繪制格式處理數據后,導入組件,重新繪制。不需要重新請求服務端數據。具體數據示例請參見畫布編輯器中組件右側配置面板數據源頁簽的數據響應結果區域。
請求百分比柱狀圖接口
重新請求服務端數據,上游數據處理節點或圖層節點拋出的數據將作為參數。例如百分比柱狀圖配置了API數據源為
https://api.test,傳到請求百分比柱狀圖接口動作的數據為{ id: '1'},則最終請求接口為https://api.test?id=1。高亮
data:需要高亮的數據項。
單個高亮
{ x: '上海', y: 100 }批量高亮
[ { x: '上海', y: 100}, { x: '深圳', y: 75 } ]
style:選中樣式。如:fillStyle、stroke、opacity等;高亮樣式不傳入時,使用默認樣式(配置中選中態的樣式)。
參考數據示例
{ "data": {}, "style": {} }重置選擇項
清空重置組件選擇項數據,不需要參數。
移動
將組件移動到指定位置,參考數據示例。
{ // 移動方式。絕對定位:to,相對定位:by。默認值:to。 "positionType": "to", // 指定位置。x坐標,y坐標。 "attr": { "x": 0, "y": 0 }, // 動畫方式。 "animation": { "enable": false, // 動畫延時,單位ms。 "animationDuration": 1000, // 動畫曲線。可選值為:linear|easeInOutQuad|easeInOutExpo。 "animationEasing": "linear" } }切換顯隱
切換組件顯示或者隱藏,不需要參數。
顯示
顯示組件,參考數據示例。
{ "animationType": "",//動畫方式,可選值:fade,不填無動畫。 "animationDuration": 1000,//動畫延遲,單位ms。 "animationEasing": ""http://動畫曲線 }隱藏
隱藏組件,參考數據示例。
{ "animationType": "",//動畫方式,可選值:fade,不填無動畫。 "animationDuration": 1000,//動畫延遲,單位ms。 "animationEasing": ""http://動畫曲線 }更新組件配置
動態更新組件的樣式配置。需要先在組件的樣式面板中,單擊復制配置到剪貼板,獲取組件配置數據。再根據需要在藍圖編輯器配置頁面的數據處理節點中更改對應樣式的字段值。
 圖標對字段分別樣式配置。
圖標對字段分別樣式配置。 圖標,查看數據響應結果,也可以單擊右側的
圖標,查看數據響應結果,也可以單擊右側的 圖標,獲取組件的最新數據。您也可以單擊查看示例,查看當前組件的響應結果示例。
圖標,獲取組件的最新數據。您也可以單擊查看示例,查看當前組件的響應結果示例。