本文以Tab列表控制數字翻牌器組件樣式更新為例,實現組件樣式的動態變化。
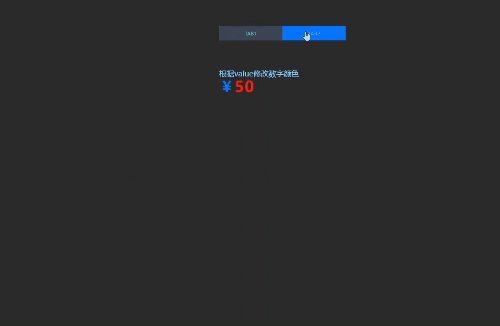
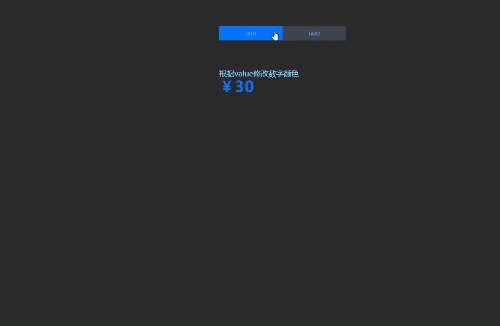
效果展示
操作步驟
登錄DataV控制臺。
選擇任一數據看板,單擊編輯,進入畫布編輯器頁面。
添加Tab列表組件和數字翻牌器組件到畫布中。
選擇Tab列表組件,單擊數據源面板,修改數據內容。
[ { "id": 1, "content": "TAB1" }, { "id": 2, "content": "TAB2" } ]選擇數字翻牌器組件,單擊樣式面板,修改標題為
根據value修改數字顏色。切換到藍圖編輯器。
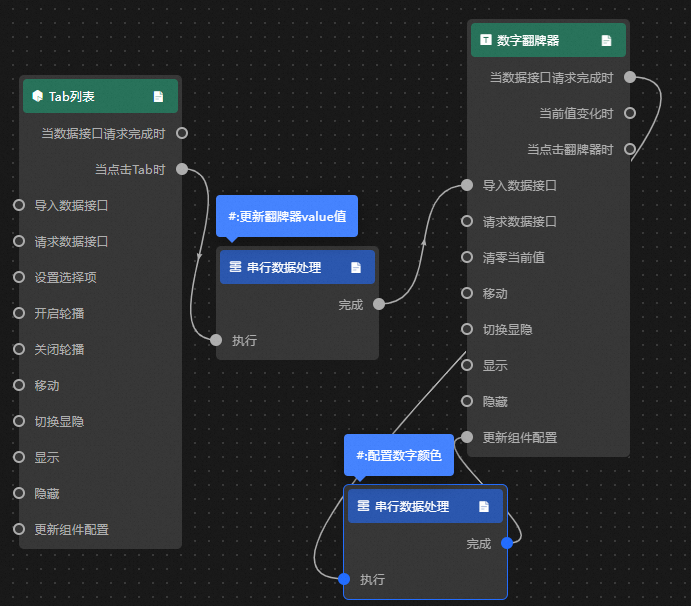
將圖層節點添加到藍圖主畫布中。
單擊邏輯節點,添加2個串行數據處理節點到藍圖主畫布中。
連接組件,為串行數據處理節點增加說明。

配置串行數據處理節點處理方法。
更新翻牌器value值
return [{value: data.id == 1 ? 30 : 50}];配置數字顏色
返回畫布編輯器頁面。單擊數字翻牌器組件,在右側的樣式面板中,單擊下方的復制配置到剪貼板。
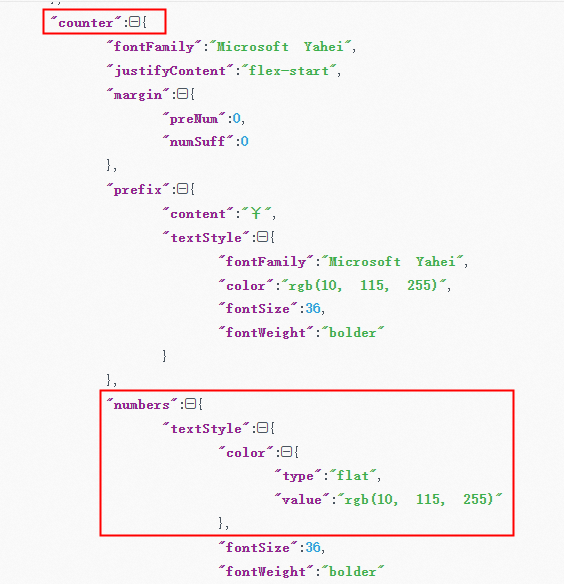
將復制的內容粘貼到任意的代碼編輯器中,觀察數據層級關系,并找到需要更新的配置字段。

根據上圖的數據結構,編寫要傳入數字翻牌器的樣式配置腳本。
return data[0].value - 40 >= 0 ? { "counter": { "numbers": { "textStyle": { "color": { "type":"flat", "value":"red"http://將要修改的數據顏色 } } } } } : { "counter": { "numbers": { "textStyle": { "color": { "type":"flat", "value":"rgb(10,115,255)"http://初始顏色 } } } } }
單擊頁面右上角的預覽圖標,預覽展示結果。

文檔內容是否對您有幫助?