區(qū)塊編輯器概覽
本文為您介紹區(qū)塊編輯器的結(jié)構(gòu)和功能,幫助您快速了解區(qū)塊編輯器開發(fā)區(qū)塊。
進(jìn)入到區(qū)塊編輯器頁(yè)面后,您可以使用系統(tǒng)提供的畫布配置和組件配置工具,實(shí)現(xiàn)區(qū)塊編輯器的各個(gè)功能。
區(qū)塊編輯器的整體樣式及功能使用方法,與畫布編輯器保持一致,具體區(qū)塊編輯器的功能及組件的使用說明請(qǐng)參見PC端畫布編輯器概覽和圖層管理。
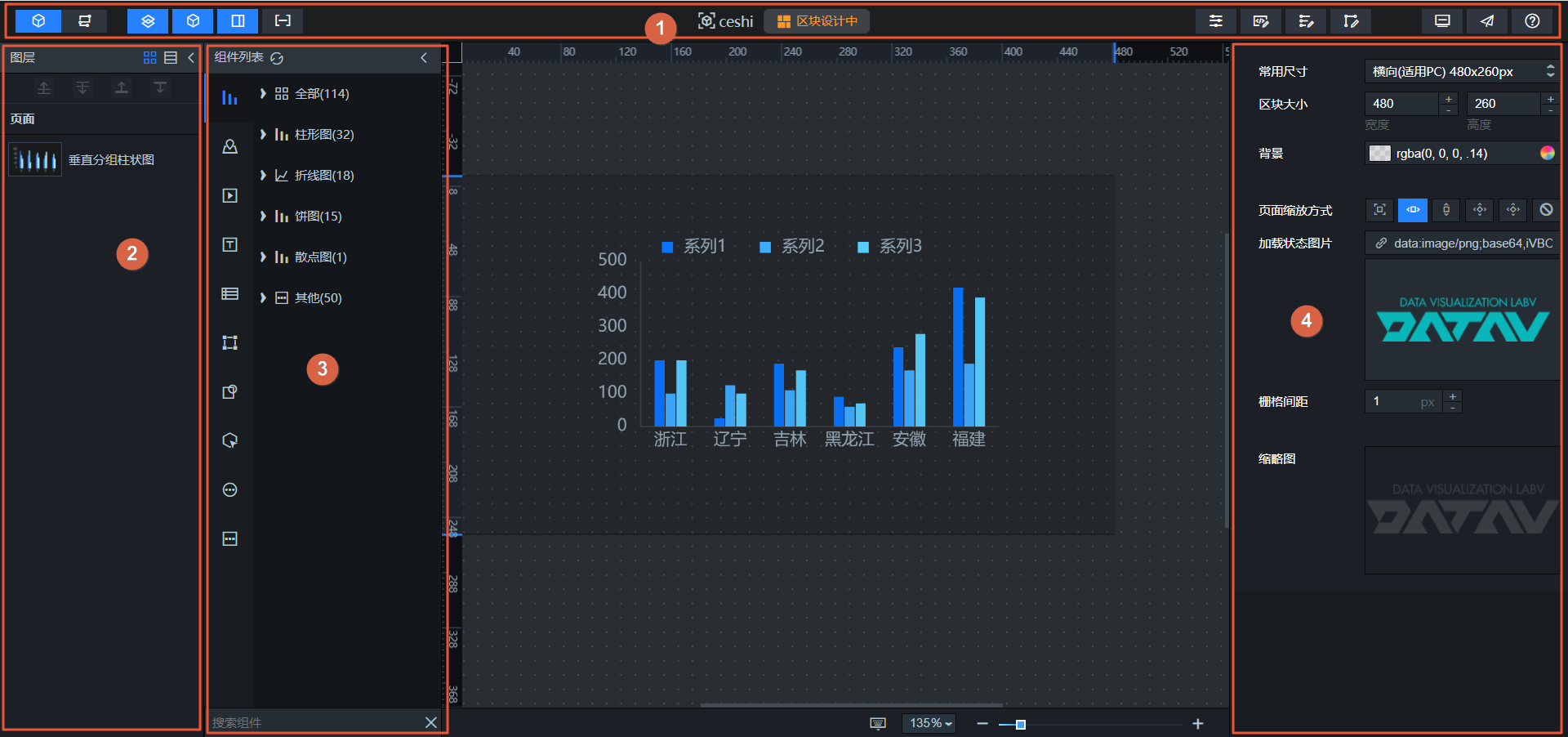
區(qū)塊編輯器頁(yè)面概覽 區(qū)塊內(nèi)組件配置
區(qū)塊內(nèi)組件配置 區(qū)塊內(nèi)組件數(shù)據(jù)源配置
區(qū)塊內(nèi)組件數(shù)據(jù)源配置
序號(hào) | 名稱 | 說明 |
1 | 工具欄 | 工具欄位于編輯器頁(yè)面的最上方,您可以通過工具欄所提供的功能,切換編輯器頁(yè)面、控制頁(yè)面內(nèi)模塊顯隱、配置區(qū)塊設(shè)置以及預(yù)覽或者發(fā)布制作好的區(qū)塊。 |
2 | 圖層 | 在圖層列表中,可以看到畫布中各個(gè)組件的圖層位置,您可以根據(jù)區(qū)塊需要,手動(dòng)調(diào)整每個(gè)組件圖層的上下位置關(guān)系和圖層組件的縮略圖樣式,區(qū)塊編輯器中的圖層功能與可視化應(yīng)用內(nèi)的畫布編輯器功能基本一致,具體功能詳情請(qǐng)參見圖層管理。 |
3 | 組件列表 | 在組件列表中,可以查看并搜索各種類型的組件,可以將組件拖動(dòng)到區(qū)塊畫布中進(jìn)行配置,完成區(qū)塊的開發(fā)。 |
4 | 區(qū)塊設(shè)置 | 單擊區(qū)塊畫布的空白處,頁(yè)面右側(cè)會(huì)顯示區(qū)塊編輯器的基本配置參數(shù)。 在區(qū)塊配置參數(shù)處,您可以調(diào)整區(qū)塊的常用尺寸及區(qū)塊大小、設(shè)置區(qū)塊的背景顏色和圖片、選擇區(qū)塊適配縮放方式調(diào)整柵格間距。詳情請(qǐng)參見區(qū)塊設(shè)置。 |
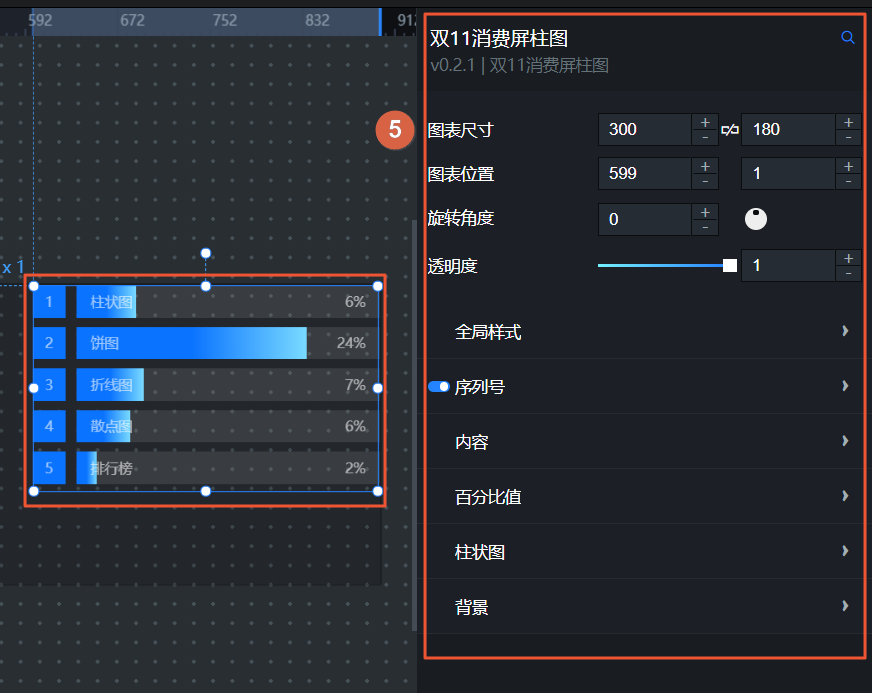
5 | 組件配置項(xiàng) | 單擊區(qū)塊畫布中任意一個(gè)組件,區(qū)塊編輯器頁(yè)面右側(cè)會(huì)自動(dòng)彈出組件配置項(xiàng)參數(shù)頁(yè)面。區(qū)塊編輯器內(nèi)的組件配置項(xiàng)方法和可視化應(yīng)用中的畫布編輯器配置參數(shù)方法一致,具體配置方法請(qǐng)參見配置項(xiàng)說明。 |
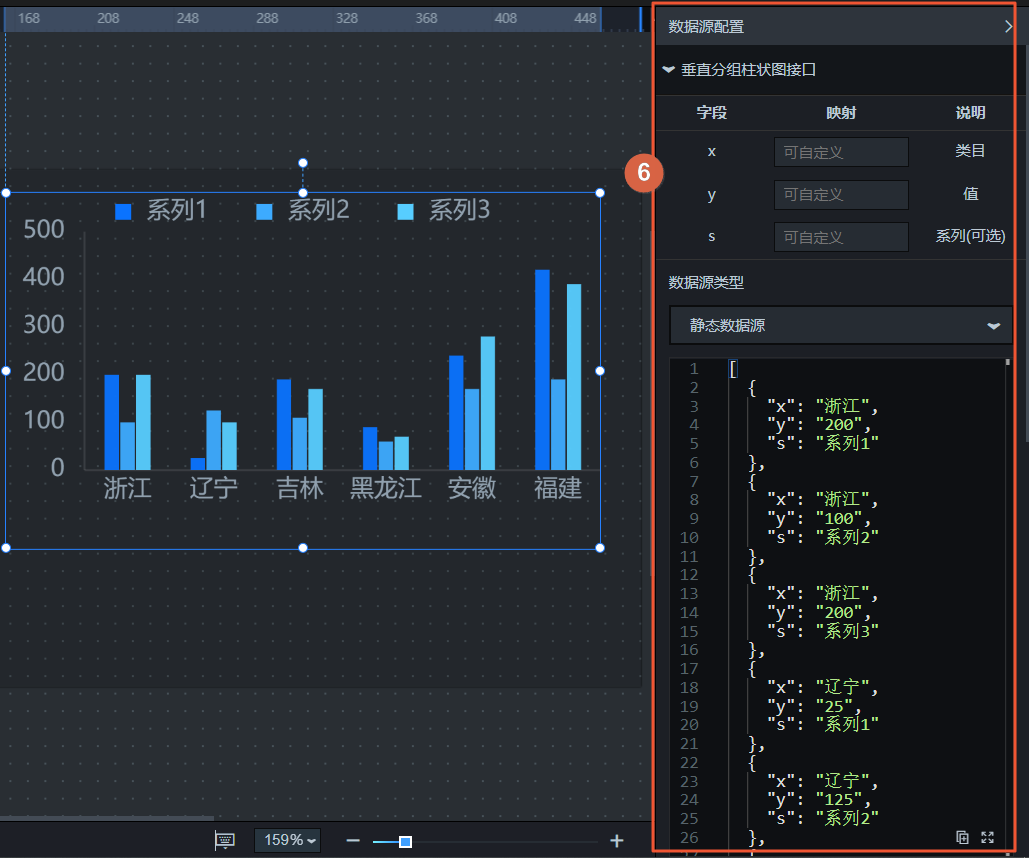
6 | 組件數(shù)據(jù)源 | 單擊區(qū)塊畫布中任意一個(gè)組件,區(qū)塊編輯器頁(yè)面右側(cè)會(huì)自動(dòng)彈出組件數(shù)據(jù)源配置頁(yè)面。區(qū)塊編輯器內(nèi)的組件數(shù)據(jù)源支持的類型,包括靜態(tài)數(shù)據(jù)源和API兩種類型。在區(qū)塊數(shù)據(jù)源面板中支持自動(dòng)更新數(shù)據(jù)源內(nèi)容,且API類型數(shù)據(jù)支持GET、POST和PUT三種請(qǐng)求方式,數(shù)據(jù)源配置面板支持使用數(shù)據(jù)過濾器,同時(shí)支持通過藍(lán)圖重新發(fā)起請(qǐng)求。 |
區(qū)塊設(shè)置
單擊區(qū)塊畫布外的空白處,頁(yè)面右側(cè)會(huì)顯示區(qū)塊配置項(xiàng)面板。
名稱 | 描述 |
常用尺寸 | 設(shè)置畫布中的區(qū)塊常用尺寸類型,可選橫向(適用PC)480×260px、橫向(適用PC)900×260px、縱向布局(適用大屏)260×940px、縱向布局(適用大屏)380×940px、縱向布局(適用大屏)480×940px和自定義尺寸。 |
區(qū)塊大小 | 設(shè)置區(qū)塊的寬度和高度值,默認(rèn)為選擇的橫向(適用PC)480×260px值,單位為px。 |
背景 | 調(diào)整區(qū)塊的背景顏色。 |
頁(yè)面縮放方式 | 根據(jù)區(qū)塊展示的尺寸,選擇合適的縮放方式,可選全屏鋪滿、等比縮放寬度鋪滿、等比縮放高度鋪滿、等比縮放高度鋪滿(可滾動(dòng))、等比居中鋪滿和不縮放。 |
加載狀態(tài)圖片 | 設(shè)置區(qū)塊處于加載狀態(tài)時(shí)的加載圖片內(nèi)容,您可以通過輸入加載圖片URL鏈接上傳;也可單擊圖片框內(nèi)的更改按鍵或拖拽本地電腦中的一張圖片到框內(nèi)即可完成圖片的上傳。 |
柵格間距 | 柵格間距是組件在區(qū)塊頁(yè)面中的最小移動(dòng)單位,組件的邊界會(huì)自動(dòng)吸附到以柵格間距為網(wǎng)格的邊緣上。最小為1px,此時(shí)組件的移動(dòng)為平滑移動(dòng)。 |
縮略圖 | 單擊縮略圖右側(cè)圖框內(nèi)的點(diǎn)擊截圖按鍵,即可為當(dāng)前區(qū)塊截取一張封面縮略圖。 |