本文介紹三維折線圖全量選擇時各配置項的含義。
圖表樣式
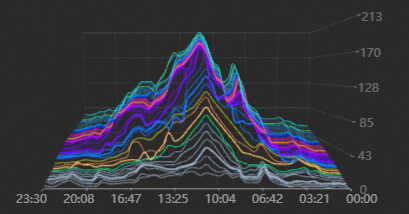
三維折線圖是折線圖的一種,與傳統二維折線圖相比,三維折線圖主要以3D空間展示的方式,查看同一類目下不同數據的變化,智能地展示三維效果下的數據變化趨勢。
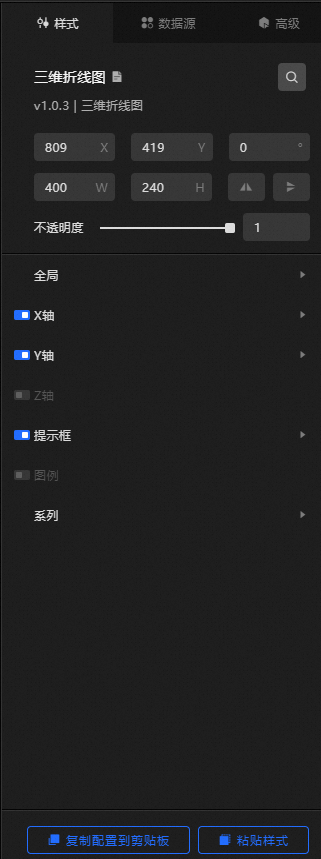
樣式面板
搜索配置:單擊樣式面板右上角的搜索配置項圖標
 ,可在搜索配置面板中輸入您需要搜索的配置項名稱,快速定位到該配置項,系統支持模糊匹配。詳情請參見搜索配置項。
,可在搜索配置面板中輸入您需要搜索的配置項名稱,快速定位到該配置項,系統支持模糊匹配。詳情請參見搜索配置項。
尺寸:包括組件的寬度和高度,單位為px。
定位:包括組件的橫坐標和縱坐標,單位為px。橫坐標為組件左上角距離頁面左邊界的像素距離,縱坐標為組件左上角距離頁面上邊界的像素距離。
旋轉:以組件的中心為中心點,進行旋轉,單位為度(°)。
手動輸入角度值,控制組件的旋轉角度。
單擊
 圖標,控制組件左右翻轉樣式。
圖標,控制組件左右翻轉樣式。單擊
 圖標,控制組件上下翻轉樣式。
圖標,控制組件上下翻轉樣式。
不透明度:取值范圍為0~1。為0時,圖表隱藏;為1時,圖表全部顯示。默認為1。
全局
參數
說明
場景寬度
組件3D立體效果下的寬度值。
場景高度
組件3D立體效果下的高度值。
場景深度
組件3D立體效果下的深度值。
相機位置
相機位置包含了垂直方向、水平方向和距離三個參數,您可以根據攝像機原理調整這些參數,使三維折線圖按照您期望的大小和方向展示在可視化應用上。
垂直方向:相機垂直方向的旋轉角度,取值范圍為-90~90。
水平方向:相機水平方向的旋轉角度,取值范圍為-180~180。
距離:指相機距離三維折線圖的距離,距離越大折線圖顯示越小。
投影方式
三維場景的投影方式,包括透視投影和正交投影。
自動旋轉
打開開關,組件開啟自動旋轉樣式;關閉開關,關閉自動旋轉。
旋轉速度
設置組件自動旋轉的速度,只有在開啟自動旋轉功能后生效。
性能監測
打開開關,組件右上角開啟性能監測功能;關閉開關,關閉性能監測功能。
x軸:單擊
 圖標控制x軸樣式的顯隱。
圖標控制x軸樣式的顯隱。 文本:x軸上文本的樣式。
參數
說明
字號
x軸文本字號大小。
顏色
x軸文本的顏色。
字體粗細
x軸文本字體粗細。
軸標簽:x軸軸標簽的樣式。 單擊
 圖標控制x軸軸標簽樣式顯隱。 說明
圖標控制x軸軸標簽樣式顯隱。 說明數據格式與設置格式不統一會導致組件顯示異常。
參數
說明
數據格式
時間型數據格式請參照
%m/%d%Y%H:%M:%S。顯示格式
期望顯示的數據格式,時間請參照
%m/%d%Y%H:%M:%S,整數參照d,浮點參照.1f。數量
x軸軸標簽的數量。
標簽偏移值
x軸軸標簽的上下位移距離,單位為px。
軸線:x軸軸線的樣式,可單擊
 圖標控制x軸軸線的顯隱。
圖標控制x軸軸線的顯隱。 參數
說明
顏色
x軸軸線的顏色。
透明度
x軸軸線的透明度。
寬度
x軸軸線的寬度。
刻度線:x軸刻度線的樣式,可單擊
 圖標控制x軸刻度線的顯隱。
圖標控制x軸刻度線的顯隱。 參數
說明
長度
x軸刻度線的長度值。
顏色
x軸刻度線的顏色。
透明度
x軸刻度線的透明度。
寬度
x軸刻度線的寬度。
網格線:x軸網格線的樣式,可單擊
 圖標控制x軸網格線的顯隱。
圖標控制x軸網格線的顯隱。 參數
說明
顏色
x軸網格線的顏色。
透明度
x軸刻度網格線的透明度。
寬度
x軸網格線的寬度。
y軸:配置與x軸相近,詳見x軸章節。
z軸:配置與x軸相近,詳見x軸章節。
提示框:在預覽或發布頁面,鼠標懸浮或單擊折線時出現的提示框的樣式。 可單擊
 圖標控制提示框的顯隱。
圖標控制提示框的顯隱。 背景框樣式
參數
說明
寬度
提示框的寬度。
高度
提示框的高度。
背景色
提示框的背景顏色。
內邊距
提示框的內部邊距,單位為px。
水平偏移量
提示框相對鼠標箭頭位置的水平偏移量,單位為px。
垂直偏移量
提示框相對鼠標箭頭位置的垂直偏移量,單位為px。
邊框顏色
提示框的邊框顏色。
邊框粗細
提示框邊框的粗細,單位為px。
文本樣式:提示框中文本的樣式,包括文字字體樣式、文字粗細、字號和顏色。
圖例:圖表的圖例樣式,可單擊
 圖標控制圖例的顯隱。
圖標控制圖例的顯隱。 文本:設置圖例文本的樣式,包括文本字號大小、字體顏色和字體粗細,參見顏色選擇器說明,修改文本顏色。
布局
參數
說明
左側間距
圖例與組件左側的距離。
頂部間距
圖例與組件頂端的距離。
內間距
相鄰圖例之間左右兩側的距離,僅當有多個系列時該配置項才有效。
系列
單擊右側的
 或
或 圖標,添加或刪除一個數據系列。 單擊
圖標,添加或刪除一個數據系列。 單擊 或
或 圖配置多個數據系列的排列樣式。單擊
圖配置多個數據系列的排列樣式。單擊 圖標,即可復制當前選中數據系列配置并新增一個同樣配置的數據系列。
圖標,即可復制當前選中數據系列配置并新增一個同樣配置的數據系列。參數
說明
系列名
數據系列的命名,可自定義。為空時,系統會將組件數據中的s字段值作為系列名進行顯示。如果不為空,您需要保證數據返回的順序。
顏色
此數據系列的顏色。
透明度
此數據系列的透明度。
近似曲線
打開開關,開啟此系列下折線的樣式為近似曲線;關閉開關,關閉近似曲線樣式。
插值倍數
此數據系列下插值是數量,插值越多,折線越平滑。僅在開啟近似曲線后生效。
寬度
此數據系列折線的線寬。
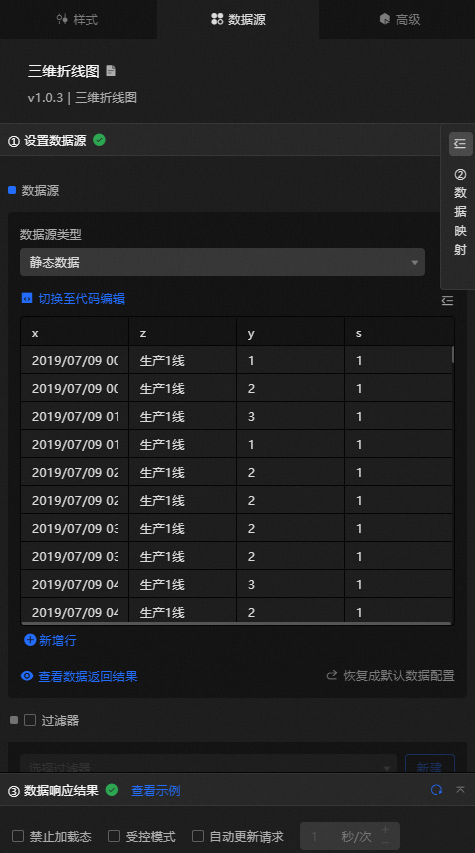
數據源面板
字段 | 說明 |
| 折線圖中x軸的值。該字段類型與格式須與配置項中x軸的標簽數據種類與格式保持一致。 |
| 折線圖中z軸的值。該字段類型與格式須與配置項中z軸的標簽數據種類與格式保持一致。 |
| 折線圖中y軸的值。 |
| 系列值,當配置項系列中系列名的內容為空時,采用該字段值。 |
數據項配置 | 說明 |
數據源 | 組件的數據源中通過代碼編輯或可視化編輯展示了組件所包含的數據字段。也可以修改數據類型,靈活配置組件數據。 |
數據映射 | 當您需要自定義圖表字段配置時,可以在數據映射模塊設置不同的字段映射內容,將這些字段映射到組件對應的字段上。無需修改數據源中的字段,就可以實現數據的實時匹配。也可以單擊 |
過濾器 | 打開過濾器,選擇已創建的數據過濾器或新建數據過濾器,并配置數據過濾器腳本,實現數據的篩選功能。詳情請參見管理數據過濾器。 |
數據響應結果 | 實時展示了組件所使用的數據。當組件數據源發生變化時,數據響應結果會對應展示最新的數據。如果系統反應延遲,您可以單擊右側的 |
禁止加載態 | 勾選復選框,在組件更新和預覽數據看板時,將看不到組件初始化時的加載內容,去勾選則相反。默認為去勾選狀態。 |
受控模式 | 勾選復選框,組件初始化狀態下不請求數據,僅通過全局變量或藍圖編輯器配置的方法發起請求數據;去勾選復選框,可以使用自動更新請求數據。默認為去勾選狀態。 |
自動更新請求 | 勾選復選框,可以手動輸入輪詢的時間頻次設置動態輪詢。清除后則不會自動更新,需要手動刷新頁面,或通過藍圖編輯器和全局變量事件來觸發請求更新數據。 |
高級面板
該組件沒有交互事件。
藍圖交互
單擊頁面左上角的
 圖標,進入藍圖頁面。
圖標,進入藍圖頁面。在圖層節點頁簽下,添加當前組件至主畫布中。
查看藍圖配置參數。

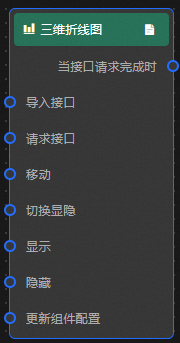
事件
事件
說明
當接口描述請求完成時
數據接口請求返回并經過過濾器處理后拋出的事件,同時拋出處理后的JSON格式的數據。具體數據示例請參見畫布編輯器中組件右側配置面板數據源頁簽的數據響應結果區域。
動作
動作
說明
導入接口
按組件繪制格式處理數據后,導入組件,重新繪制。不需要重新請求服務端數據。具體數據示例請參見畫布編輯器中組件右側配置面板數據源頁簽的數據響應結果區域。
請求接口
重新請求服務端數據,上游數據處理節點或圖層節點拋出的數據將作為參數。例如三維折線圖配置了API數據源為
https://api.test,傳到請求接口描述動作的數據為{ id: '1'},則最終請求接口為https://api.test?id=1。移動
將組件移動到指定位置,參考數據示例。
{ // 移動方式。絕對定位:to,相對定位:by。默認值:to。 "positionType": "to", // 指定位置。x坐標,y坐標。 "attr": { "x": 0, "y": 0 }, // 動畫方式。 "animation": { "enable": false, // 動畫延時,單位ms。 "animationDuration": 1000, // 動畫曲線。可選值為:linear|easeInOutQuad|easeInOutExpo。 "animationEasing": "linear" } }切換顯隱
切換組件顯示或者隱藏,不需要參數。
顯示
顯示組件,參考數據示例。
{ "animationType": "",//動畫方式,可選值:fade,不填無動畫。 "animationDuration": 1000,//動畫延遲,單位ms。 "animationEasing": ""http://動畫曲線 }隱藏
隱藏組件,參考數據示例。
{ "animationType": "",//動畫方式,可選值:fade,不填無動畫。 "animationDuration": 1000,//動畫延遲,單位ms。 "animationEasing": ""http://動畫曲線 }更新組件配置
動態更新組件的樣式配置。需要先在組件的樣式面板中,單擊復制配置到剪貼板,獲取組件配置數據。再根據需要在藍圖編輯器配置頁面的數據處理節點中更改對應樣式的字段值。
 圖標對字段分別樣式配置。
圖標對字段分別樣式配置。 圖標,查看數據響應結果,也可以單擊右側的
圖標,查看數據響應結果,也可以單擊右側的 圖標,獲取組件的最新數據。您也可以單擊查看示例,查看當前組件的響應結果示例。
圖標,獲取組件的最新數據。您也可以單擊查看示例,查看當前組件的響應結果示例。