本文介紹Echarts 標注氣泡柱狀圖的圖表樣式和配置面板的功能。
圖表樣式
Echarts 標注氣泡柱狀圖是柱狀圖的一種,該圖表將柱形圖和氣泡圖進行組合,可以在可視化應用內對進行直接比較和占比大小比較。

配置面板
搜索配置:單擊配置面板右上角的搜索配置,可在搜索配置面板中輸入您需要搜索的配置項名稱,快速定位到該配置項,系統支持模糊匹配。詳情請參見搜索資產配置。
- 圖表尺寸:包括組件的寬度和高度,單位為px。可單擊
 圖標鎖定組件的寬高比,等比例修改組件的寬高。再次單擊進行解鎖,解鎖后寬高比不受限制。
圖標鎖定組件的寬高比,等比例修改組件的寬高。再次單擊進行解鎖,解鎖后寬高比不受限制。 - 圖表位置:包括組件的橫坐標和縱坐標,單位為px。橫坐標為組件左上角距離頁面左邊界的像素距離,縱坐標為組件左上角距離頁面上邊界的像素距離。
- 旋轉角度:以組件的中心為中心點,進行旋轉,單位為度(°)。
- 手動輸入角度值,控制組件的旋轉角度。
- 拖動
 圖標內的黑點,控制組件的旋轉角度。
圖標內的黑點,控制組件的旋轉角度。 - 單擊
 圖標,控制組件左右翻轉樣式。
圖標,控制組件左右翻轉樣式。 - 單擊
 圖標,控制組件上下翻轉樣式。
圖標,控制組件上下翻轉樣式。
- 不透明度:取值范圍為0~1。為0時,圖表隱藏;為1時,圖表全部顯示。默認為1。
圖例:單擊右側的眼睛圖標顯示圖例樣式。

左側:圖例與組件左側邊界的距離,默認為 auto。支持以下幾種輸入:
具體像素值,例如 20。
相對于容器高寬的百分比,例如 20%。
left,center 或 right,組件會根據相應的位置自動對齊。
頂部:圖例與組件上側邊界的距離,默認為 auto。支持以下幾種輸入:
具體像素值,例如 20。
相對于容器高寬的百分比,例如 20%。
left,center 或 right,組件會根據相應的位置自動對齊。
右側:圖例與組件右側邊界的距離,默認為 auto。支持以下幾種輸入:
具體像素值,例如 20。
相對于容器高寬的百分比,例如 20%。
left,center 或 right,組件會根據相應的位置自動對齊。
底部:圖例與組件下側邊界的距離,默認為 auto。支持以下幾種輸入:
具體像素值,例如 20。
相對于容器高寬的百分比,例如 20%。
left,center 或 right,組件會根據相應的位置自動對齊。
寬度:手動輸入數值,調整圖例的寬度。默認值為auto,自適應圖例的寬度。
高度:手動輸入數值,調整圖例的高度,默認值為auto,自適應圖例的高度。
朝向:單擊下拉列表,選擇圖例的布局朝向。
水平:圖例水平分布。
垂直:圖例垂直分布。
對齊:單擊下拉列表,選擇圖例標記和文本的對齊方式。
自動:默認自動,根據組件的位置和朝向決定。
左對齊:當圖形在文字左邊時,為左對齊。
居中對齊:當圖例的圖形與文字重疊時,為居中對齊。
右對齊:當圖形在文字右邊時,為右對齊。
內邊距:單擊+或-號,或手動輸入數值,調整圖例內邊距,單位px,默認各方向內邊距為5。
元素間距:單擊+或-號,或手動輸入數值,調整圖例每項之間的距離。橫向布局時為水平間隔,縱向布局時為縱向間隔。
圖形寬度:單擊+或-號,或手動輸入數值,調整圖例標記的圖形寬度。
圖形高度:單擊+或-號,或手動輸入數值,調整圖例標記的圖形高度。
選擇模式:單擊右側的眼睛圖標顯示選擇模式。
關閉顏色:參考顏色選擇器說明,修改圖例關閉時的顏色。僅在預覽或發布頁面,單擊圖例元素時,可看到效果。
文本樣式
顏色:參考顏色選擇器說明,修改圖例文本的顏色。
字體樣式:圖例文本的字體風格。
字體粗細:圖例文本的字體粗細。
字體:圖例文本的字體系列。
字號:單擊+或-號,或手動輸入數值,改變圖例字體的大小。
背景色:參考顏色選擇器說明,修改圖例的背景顏色。
邊框色:參考顏色選擇器說明,修改圖例的邊框顏色。
邊框粗細:單擊+或-號,或手動輸入數值,調整圖例邊框的粗細。
網格:單擊右側的眼睛圖標顯示網格樣式。

左側:網格與組件左側邊界的距離,默認為 3%。支持以下幾種輸入:
具體像素值,例如 20。
相對于容器高寬的百分比,例如 20%。
left,center 或 right,組件會根據相應的位置自動對齊。
頂部:網格與組件上側邊界的距離,默認為 60。支持以下幾種輸入:
具體像素值,例如 20。
相對于容器高寬的百分比,例如 20%。
left,center 或 right,組件會根據相應的位置自動對齊。
右側:網格與組件右側邊界的距離,默認為 4%。支持以下幾種輸入:
具體像素值,例如 20。
相對于容器高寬的百分比,例如 20%。
left,center 或 right,組件會根據相應的位置自動對齊。
底部:網格與組件下側邊界的距離,默認為 3%。支持以下幾種輸入:
具體像素值,例如 20。
相對于容器高寬的百分比,例如 20%。
left,center 或 right,組件會根據相應的位置自動對齊。
寬度:網格的寬度,值默認值為 auto,寬度自適應。
高度:網格的高度,值默認值為 auto,高度自適應。
自適應布局:勾選后,柱狀圖進行自適應布局;去勾選,柱狀圖根據您配置的樣式進行布局。
背景色:參考顏色選擇器說明,修改網格的背景顏色,默認透明。
邊框色:參考顏色選擇器說明,修改網格的邊框顏色,默認透明。
邊框粗細:單擊+或-號,或手動輸入數值,調整網格邊框粗細。
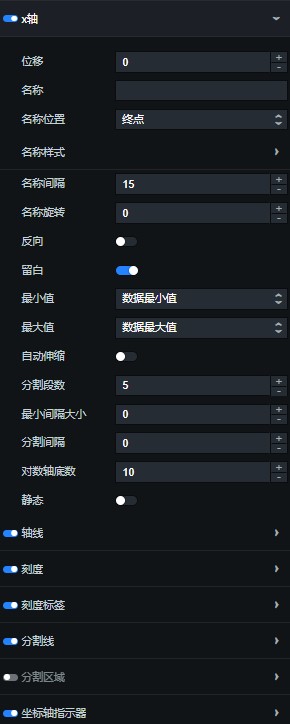
x軸:單擊右側的眼睛圖標顯示x軸樣式。

位移:x軸相對于默認位置的偏移,默認為0。
名稱:自定義x軸名稱。
名稱位置:x軸名稱的位置,可選,包括起點、居中或終點,默認值為 終點。
名稱樣式
顏色:參考顏色選擇器說明,修改x軸名稱文本的顏色。
字體樣式:x軸名稱的字體風格。
字體粗細:x軸名稱的字體粗細。
字體:x軸名稱的字體系列。
字號:單擊+或-號,或手動輸入數值,修改x軸名稱的字體大小。
名稱間隔:單擊+或-號,或手動輸入數值,修改坐標軸名稱與軸線之間的距離。
名稱旋轉:單擊+或-號,或手動輸入數值,修改坐標軸名稱旋轉的角度值。
反向:勾選后,坐標軸反向顯示;去勾選,坐標軸正向顯示。
留白:勾選后,坐標軸兩側留白;去勾選,坐標軸兩側不留白。
最小值:坐標軸刻度最小值,默認值為數據最小值,表示取數據在該軸上的最小值作為最小刻度。不設置時會自動計算最小值保證坐標軸刻度的均勻分布。
最大值:坐標軸刻度最大值,默認值為數據最大值,表示取數據在該軸上的最大值作為最大刻度。不設置時會自動計算最大值保證坐標軸刻度的均勻分布。
自動伸縮:勾選后,坐標刻度不會強制包含零刻度。只在數值軸中有效,設置了最大值和最小值后該配置項無效。
分割段數:單擊+或-號,或手動輸入數值,設置坐標軸的分割段數。不設置時會自動計算最小值保證坐標軸刻度的均勻分布。需要注意的是這個分割段數只是個預估值,最后實際顯示的段數會在這個基礎上根據分割后坐標軸刻度顯示的易讀程度作調整。在類目軸中無效。
最小間隔大小:單擊+或-號,或手動輸入數值,設置坐標軸最小間隔大小。例如可以設置成1保證坐標軸分割刻度顯示成整數。只在數值軸或時間軸中有效。
分割間隔:單擊+或-號,或手動輸入數值,修改坐標軸刻度的顯示間隔,在類目軸中有效。
對數軸底數:對數軸的底數,只在對數軸中有效。
靜態:勾選后,坐標軸為靜態無法交互。
軸線:單擊右側的眼睛圖標顯示x軸軸線。
在零上:x 軸或者 y 軸的軸線是否在另一個軸的 0 刻度上,只有在另一個軸為數值軸且包含 0 刻度時有效。
軸線樣式
顏色:參考顏色選擇器說明,修改x軸軸線的顏色。
寬度:單擊+或-號,或手動輸入數值,修改x軸軸線的寬度。
類型:x軸分割線軸線的類型。可選,包括實線和虛線。
透明度:單擊+或-號,或手動輸入數值,修改x軸軸線的透明度。范圍為 [0,1]。
刻度:單擊右側的眼睛圖標顯示x軸刻度。
和標簽對齊:勾選后,刻度線和標簽對齊。類目軸中在勾選了留白后有效。
分割間隔:單擊+或-號,或手動輸入數值,修改坐標軸刻度的顯示間隔,在類目軸中有效。
內部:勾選后,坐標軸刻度朝內;去勾選,坐標軸刻度朝外。
長度:單擊+或-號,或手動輸入數值,修改坐標軸刻度的長度。
軸線樣式
顏色:參考顏色選擇器說明,修改刻度線的顏色。
寬度:單擊+或-號,或手動輸入數值,修改刻度線的寬度。
類型:坐標軸軸線的類型。可選,包括實線和虛線。
透明度:單擊+或-號,或手動輸入數值,修改刻度線的透明度。范圍為 [0,1]。
刻度標簽:單擊右側的眼睛圖標顯示x軸刻度標簽。
分割間隔:坐標軸刻度標簽的顯示間隔,在類目軸中有效,默認會采用標簽不重疊的策略間隔顯示標簽。可以設置成 0 強制顯示所有標簽。如果設置為 1,表示隔一個標簽顯示一個標簽,如果值為 2,表示隔兩個標簽顯示一個標簽,以此類推。
內部:勾選后,坐標軸刻度標簽朝內;去勾選,坐標軸刻度標簽朝外。
旋轉:刻度標簽旋轉的角度,在類目軸的類目標簽顯示不下的時候可以通過旋轉防止標簽之間重疊。旋轉的角度從 -90 度到 90 度。
外間距:刻度標簽與軸線之間的距離。
顯示最小標簽:勾選后,顯示最小的刻度標簽。默認自動判定,即如果標簽重疊,不會顯示最小的刻度標簽。
顯示最大標簽:勾選后,顯示最大的刻度標簽。默認自動判定,即如果標簽重疊,不會顯示最大的刻度標簽。
文本樣式
顏色:參考顏色選擇器說明,修改坐標軸刻度標簽的顏色。
字體樣式:坐標軸刻度標簽文字的字體風格。
字體粗細:坐標軸刻度標簽文字的字體粗細。
字體:坐標軸刻度標簽文字的字體系列。
字號:坐標軸刻度標簽文字的字體大小。
對齊:坐標軸刻度標簽文字水平對齊方式,默認為自動,可選:
自動
左對齊
居中對齊
右對齊
對齊方式:可選,支持頂部對齊、居中對齊和底部對齊。
分割區域:單擊右側的眼睛圖標顯示分割區域。
分割間隔:單擊+或-號,或手動輸入數值,修改坐標軸分隔區域的顯示間隔,在類目軸中有效,默認會采用分割區域不重疊的策略間隔顯示分割區域。可以設置成 0 強制顯示所有分割區域。如果設置為 1,表示隔一個分割區域顯示一個分割區域,如果值為 2,表示隔兩個分割區域顯示一個分割區域,以此類推。
區域樣式
透明度:單擊+或-號,或手動輸入數值,修改分割區域的透明度,范圍為 [0,1]。
坐標軸指示器:單擊右側的眼睛圖標顯示坐標軸指示器。
類型:指示器類型,包括直線指示器和陰影指示器。
自動吸附:勾選后,坐標軸指示器自動吸附到點上。這個功能在數值軸和時間軸上比較有意義,可以自動尋找細小的數值點。
初始值:坐標軸指示器的初始位置,默認為0。
狀態:坐標軸指示器當前的狀態,勾選后顯示,去勾選后隱藏。
標簽:單擊右側的眼睛圖標顯示坐標軸指示器的標簽。
小數精度:文本標簽中數值的小數點精度,默認根據當前軸的值自動判斷,也可以指定一個整數值,如 2,表示保留兩位小數。
外間距:勾選后,坐標軸指示器標簽與坐標軸之間有一定間距。去勾選,坐標軸指示器標簽與坐標軸之間沒有間距。
文本樣式
顏色:參考顏色選擇器說明,修改坐標軸指示器標簽文本的顏色。
字體樣式:坐標軸指示器標簽文本的字體風格。
字體粗細:坐標軸指示器標簽文本的字體粗細。
字體:坐標軸指示器標簽文本的字體系列。
字號:坐標軸指示器標簽文本的字體大小。
背景色:坐標軸指示器文本標簽的背景顏色。
邊框色:坐標軸指示器文本標簽的邊框顏色。
邊框粗細:坐標軸指示器文本標簽的邊框粗細。
軸線樣式
顏色:參考顏色選擇器說明,修改坐標軸軸線的顏色。
寬度:單擊+或-號,或手動輸入數值,修改坐標軸軸線的寬度。
類型:坐標軸軸線的類型。可選,包括實線和虛線。
透明度:單擊+或-號,或手動輸入數值,修改坐標軸軸線的透明度。范圍為 [0,1]。
拖拽手柄:單擊右側的眼睛圖標顯示拖拽手柄。
大小:單擊+或-號,或手動輸入數值,修改拖拽手柄的大小。
外間距:單擊+或-號,或手動輸入數值,修改拖拽手柄中心點和軸的距離。
顏色:拖拽手柄的顏色。
刷新頻率:手柄拖拽時觸發大屏更新周期,單位為毫秒,調大這個數值可以改善性能,但是降低體驗。
y軸:請參考x軸樣式進行配置。
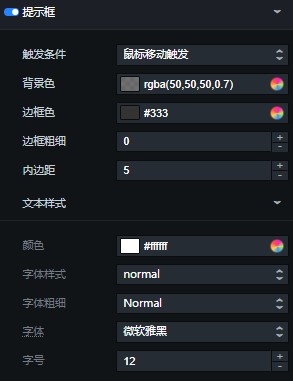
提示框:單擊右側的眼睛圖標顯示提示框。

系列:單擊右側的
 或
或 圖標,添加或刪除一個條件樣式。 單擊
圖標,添加或刪除一個條件樣式。 單擊 或
或 圖標配置多個條件樣式的排列樣式。單擊
圖標配置多個條件樣式的排列樣式。單擊 圖標,即可復制當前選中的條件樣式配置并新增一個同樣配置的條件樣式。
圖標,即可復制當前選中的條件樣式配置并新增一個同樣配置的條件樣式。
名稱:自定義系列名稱,需要與數據中的s字段值配合使用。
圖例聯動高亮:勾選后,啟動圖例hover時的聯動高亮。
坐標系:該系列使用的坐標系,可選,默認為cartesian2d。
cartesian2d:使用二維的直角坐標系(也稱笛卡爾坐標系)。
polar:使用極坐標系。
堆疊圖:數據堆疊,同個類目軸上系列配置相同的 stack 值可以堆疊放置。
柱子寬度:柱子的寬度,不設時自適應。支持設置成相對于類目寬度的百分比,默認為15%。
柱狀圖間隔:不同系列的柱間距離,為百分比(如 30%,表示柱子寬度的 30%)。如果想要兩個系列的柱子重疊,可以設置柱狀圖間隔為 -100%,這在用柱子做背景的時候有用。
類目間柱子間距:同一系列的柱間距離,默認為類目間距的 20%,可設固定值。
靜態:勾選后,坐標軸為靜態無法交互。
標簽
元素樣式
普通項
重點項
圖表平均線
顏色:參考顏色選擇器說明,修改圖表平均線的顏色。
樣式:自定義圖表平均線的描邊類型,包括實線和虛線。默認值為虛線。
圖表標記
動畫:勾選后,開啟動畫效果。
動畫閾值:單擊+或-號,或手動輸入數值,修改動畫的閾值,單位為毫秒。當單個系列顯示的圖形數量大于您設置的閾值后,系統會關閉動畫效果,防止組件崩潰。
動畫時長:單擊+或-號,或手動輸入數值,修改初始動畫的時長,單位為毫秒。
緩動效果:單擊下拉框,選擇數據更新動畫的緩動效果,默認為cubicOut。
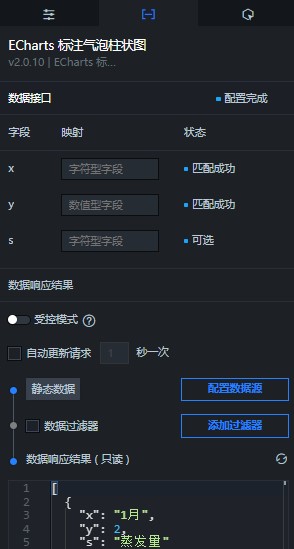
數據面板

配置字段說明
字段 | 說明 |
| 用于配置柱狀圖中每個x軸的類目,即x軸的值。 |
| 用于配置柱狀圖中每個點的值。 |
| (可選) 系列值,與樣式面板中的系列配置項配合使用。 |
配置項 | 說明 |
受控模式 | 打開開關,資產初始化狀態下不請求數據,僅通過回調ID或藍圖編輯器配置的方法發起請求數據;關閉開關,可以使用自動更新請求數據。開關默認為關閉狀態。 |
自動更新請求 | 選中后可以設置動態輪詢,還可以手動輸入輪詢的時間頻次。取消選中后則不會自動更新,需要手動刷新頁面,或通過藍圖編輯器和回調ID事件來觸發請求更新數據。 |
數據源 | 單擊配置數據源,可在設置數據源面板中修改數據源類型和數據查詢代碼、預覽數據源返回結果以及查看數據響應結果,詳情請參見配置資產數據。 |
數據過濾器 | 數據過濾器提供數據結構轉換、篩選和一些簡單的計算功能。單擊添加過濾器,可在設置數據源面板配置數據過濾器腳本,詳情請參見過濾器使用說明。 |
數據響應結果 | 展示數據請求的響應結果。當數據源發生改變時,可單擊右側的 |
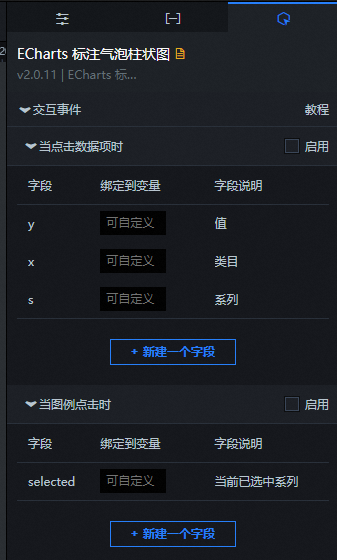
交互面板

交互說明
交互 | 說明 |
當點擊數據項時 | 選中啟用,開啟組件交互功能。標注氣泡柱狀圖組件擁有交互配置,當單擊選中某個數據項時拋出回調值,默認拋出數據中的x和y字段。具體配置請參見如何配置數字翻牌器組件的回調ID。 |
當圖例點擊時 | 選中啟用,開啟組件交互功能。標注氣泡柱狀圖組件擁有交互配置,當單擊某個圖例時拋出回調值,默認拋出數據中的selected字段。具體配置請參見如何配置數字翻牌器組件的回調ID。 |
藍圖編輯器交互配置
在畫布編輯器頁面,右鍵單擊組件,選擇導出到藍圖編輯器。
單擊頁面左上角的
 圖標。
圖標。在藍圖編輯器配置頁面,單擊導入節點欄內的標注氣泡柱狀圖組件,在畫布中可以看到如下圖所示的標注氣泡柱狀圖的藍圖編輯器配置參數。

事件
事件
說明
當數據接口請求完成時
數據接口請求返回并經過過濾器處理后拋出的事件,同時拋出處理后的JSON格式的數據。具體數據示例請參見畫布編輯器中組件右側配置面板數據頁簽的數據響應結果區域。
當數據接口請求失敗時
數據接口請求失敗時(請求失敗的情況可能是:網絡問題或接口報錯等)返回并經過過濾器處理后拋出的事件,同時拋出處理后的JSON格式的數據。具體數據示例請參見畫布編輯器中組件右側配置面板數據頁簽的數據響應結果區域。
當點擊數據項時
當單擊標注氣泡柱狀圖的柱子時拋出的事件,同時拋出該柱子對應的數據項。
當圖例點擊時
當單擊標注氣泡柱狀圖的圖例時拋出的事件,同時拋出該柱子對應的數據項。
動作
動作
說明
請求數據接口
重新請求服務端數據,上游數據處理節點或圖層節點拋出的數據將作為參數。例如標注氣泡柱狀圖配置了API數據源為
https://api.test,傳到請求數據接口動作的數據為{ id: '1'},則最終請求接口為https://api.test?id=1。導入數據接口
按組件繪制格式處理數據后,導入組件,重新繪制。不需要重新請求服務端數據。具體數據示例請參見畫布編輯器中組件右側配置面板數據頁簽的數據響應結果區域。
顯示提示框
動作傳入數據為object類型,參數包括
dataindex(數據索引)、name(數據名)、x(橫坐標位置)和y(縱坐標位置)。數據示例:{ "dataIndex": 1, "name": "", "x": 1, "y": 1 }隱藏提示框
隱藏提示框,不需要參數。
圖例控制
動作傳入數據為object類型,參數包括
type(圖例動作類型)和name(圖例名稱)。數據示例:{ "type": "legendToggleSelect", "name": "" }更新組件配置
動態更新組件的樣式配置。需要先在組件的配置面板中,單擊復制配置到剪貼板,獲取組件配置數據。再根據需要在藍圖編輯器配置頁面的數據處理節點中更改對應樣式的字段值。
顯示
顯示組件,參考數據示例如下。
return{ "animationType": "", "animationDuration": 1000, "animationEasing": "linear" }隱藏
隱藏組件,參考數據示例如下。
return{ "animationType": "", "animationDuration": 1000, "animationEasing": "linear" }切換顯隱狀態
切換組件顯示或者隱藏,參考數據示例如下。
return { "animationIn": { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" }, "animationOut": { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" } }移動
將組件移動到指定位置,參考數據示例如下。
return{ // 移動方式。絕對定位:to,相對定位:by。默認值:to。 "positionType": "to", // 指定位置。x坐標,y坐標。 "attr": { "x": 0, "y": 0 }, // 動畫方式。 "animation": { "enable": false, // 動畫延時。 "animationDuration": 1000, // 動畫曲線。可選值為:linear|easeInOutQuad|easeInOutExpo。 "animationEasing": "linear" } }