RTMP視頻流播放器
本文介紹RTMP視頻流播放器組件的圖表樣式和各配置項(xiàng)的含義。
RTMP視頻流播放器組件暫時(shí)不支持在谷歌瀏覽器中播放視頻,RTMP是依賴flash的,谷歌瀏覽器不支持flash ,您可以轉(zhuǎn)換成hls格式,用阿里云流播放器組件播放視頻,詳情請(qǐng)參見阿里云流播放器。
圖表樣式
RTMP視頻流播放器是媒體組件的一種,支持自定義視頻的URL地址和類型,能夠在可視化應(yīng)用中添加視頻播放器來播放您的視頻。RTMP視頻流播放器組件只支持RTMP協(xié)議的視頻流。
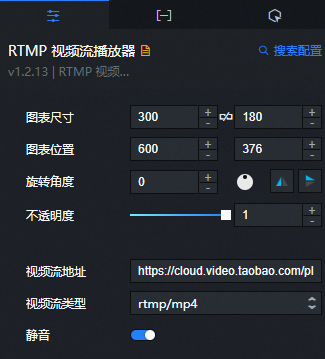
配置面板

- 搜索配置:?jiǎn)螕?b data-tag="uicontrol" id="uicontrol-siu-g4m-0i6" class="uicontrol">配置面板右上角的搜索配置,可在搜索配置面板中輸入您需要搜索的配置項(xiàng)名稱,快速定位到該配置項(xiàng),系統(tǒng)支持模糊匹配。詳情請(qǐng)參見搜索資產(chǎn)配置。
- 圖表尺寸:包括組件的寬度和高度,單位為px。可單擊
 圖標(biāo)鎖定組件的寬高比,等比例修改組件的寬高。再次單擊進(jìn)行解鎖,解鎖后寬高比不受限制。
圖標(biāo)鎖定組件的寬高比,等比例修改組件的寬高。再次單擊進(jìn)行解鎖,解鎖后寬高比不受限制。 - 圖表位置:包括組件的橫坐標(biāo)和縱坐標(biāo),單位為px。橫坐標(biāo)為組件左上角距離頁(yè)面左邊界的像素距離,縱坐標(biāo)為組件左上角距離頁(yè)面上邊界的像素距離。
- 旋轉(zhuǎn)角度:以組件的中心為中心點(diǎn),進(jìn)行旋轉(zhuǎn),單位為度(°)。
- 手動(dòng)輸入角度值,控制組件的旋轉(zhuǎn)角度。
- 拖動(dòng)
 圖標(biāo)內(nèi)的黑點(diǎn),控制組件的旋轉(zhuǎn)角度。
圖標(biāo)內(nèi)的黑點(diǎn),控制組件的旋轉(zhuǎn)角度。 - 單擊
 圖標(biāo),控制組件左右翻轉(zhuǎn)樣式。
圖標(biāo),控制組件左右翻轉(zhuǎn)樣式。 - 單擊
 圖標(biāo),控制組件上下翻轉(zhuǎn)樣式。
圖標(biāo),控制組件上下翻轉(zhuǎn)樣式。
- 不透明度:取值范圍為0~1。為0時(shí),圖表隱藏;為1時(shí),圖表全部顯示。默認(rèn)為1。
視頻流地址:視頻流的URL地址。
重要只支持RTMP協(xié)議的視頻流。
配置和數(shù)據(jù)中均可配置視頻流的地址和類型,DataV優(yōu)先使用數(shù)據(jù)中的配置。
視頻流類型:播放的視頻流格式類型,可選rtmp/mp4和rtmp/flv。
靜音:打開開關(guān),在預(yù)覽或發(fā)布頁(yè)面視頻可靜音播放;關(guān)閉開關(guān),視頻正常播放聲音。
數(shù)據(jù)面板(默認(rèn)模式)
組件數(shù)據(jù)面板默認(rèn)是默認(rèn)模式,您可以單擊切換數(shù)據(jù)面板右上角的分析模式,即可在彈窗對(duì)話框內(nèi),確認(rèn)將組件轉(zhuǎn)為分析模式并創(chuàng)建分析器,并單擊確認(rèn)變更,使用DataV數(shù)據(jù)集提供的分析模式功能后,當(dāng)前組件會(huì)轉(zhuǎn)換成BI分析模式組件,組件數(shù)據(jù)面板變?yōu)?b data-tag="uicontrol" id="e4798c50c3xsp" class="uicontrol">分析模式。

配置字段說明
字段 | 說明 |
| (可選) 視頻流地址,與視頻流地址配置項(xiàng)功能相同。如果同時(shí)配置,則以 |
| (可選) 視頻流類型,與視頻流類型配置項(xiàng)功能相同。如果同時(shí)配置,則以 |
| 配置項(xiàng) | 說明 |
| 受控模式 | 打開開關(guān),資產(chǎn)初始化狀態(tài)下不請(qǐng)求數(shù)據(jù),僅通過回調(diào)ID或藍(lán)圖編輯器配置的方法發(fā)起請(qǐng)求數(shù)據(jù);關(guān)閉開關(guān),可以使用自動(dòng)更新請(qǐng)求數(shù)據(jù)。開關(guān)默認(rèn)為關(guān)閉狀態(tài)。 |
| 自動(dòng)更新請(qǐng)求 | 選中后可以設(shè)置動(dòng)態(tài)輪詢,還可以手動(dòng)輸入輪詢的時(shí)間頻次。取消選中后則不會(huì)自動(dòng)更新,需要手動(dòng)刷新頁(yè)面,或通過藍(lán)圖編輯器和回調(diào)ID事件來觸發(fā)請(qǐng)求更新數(shù)據(jù)。 |
| 數(shù)據(jù)源 | 單擊配置數(shù)據(jù)源,可在設(shè)置數(shù)據(jù)源面板中修改數(shù)據(jù)源類型和數(shù)據(jù)查詢代碼、預(yù)覽數(shù)據(jù)源返回結(jié)果以及查看數(shù)據(jù)響應(yīng)結(jié)果,詳情請(qǐng)參見配置資產(chǎn)數(shù)據(jù)。 |
| 數(shù)據(jù)過濾器 | 數(shù)據(jù)過濾器提供數(shù)據(jù)結(jié)構(gòu)轉(zhuǎn)換、篩選和一些簡(jiǎn)單的計(jì)算功能。單擊添加過濾器,可在設(shè)置數(shù)據(jù)源面板配置數(shù)據(jù)過濾器腳本,詳情請(qǐng)參見過濾器使用說明。 |
| 數(shù)據(jù)響應(yīng)結(jié)果 | 展示數(shù)據(jù)請(qǐng)求的響應(yīng)結(jié)果。當(dāng)數(shù)據(jù)源發(fā)生改變時(shí),可單擊右側(cè)的 |
數(shù)據(jù)面板(分析模式)
在使用DataV數(shù)據(jù)集提供的BI分析功能之前,系統(tǒng)會(huì)對(duì)RTMP視頻流播放器進(jìn)行以下變更。
數(shù)據(jù)源RTMP視頻流播放器數(shù)據(jù)接口由靜態(tài)數(shù)據(jù)切換至DataV數(shù)據(jù)集。
更新DataV數(shù)據(jù)集配置(此操作不會(huì)使字段配置丟失)。

BI分析數(shù)據(jù)配置面板中的詳細(xì)操作說明,請(qǐng)參見BI分析模式數(shù)據(jù)面板功能介紹。
配置字段說明
字段 | 說明 |
| 視頻流地址,與視頻流地址配置項(xiàng)功能相同。如果同時(shí)配置,則以 |
| 視頻流類型,與視頻流類型配置項(xiàng)功能相同。如果同時(shí)配置,則以 |
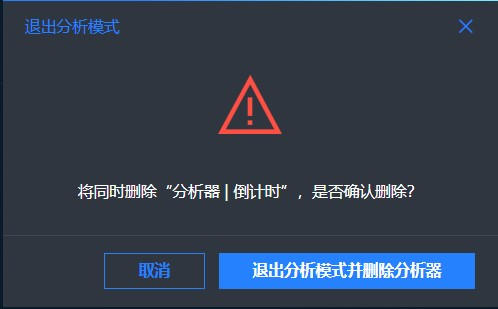
當(dāng)組件是以分析模式添加后,您可以單擊切換數(shù)據(jù)面板右上角的默認(rèn)模式,即可在彈窗對(duì)話框內(nèi)確認(rèn)退出分析模式并刪除該BI分析組件對(duì)應(yīng)的分析器。退出分析模式后,組件數(shù)據(jù)面板為默認(rèn)模式。
交互面板
此組件沒有交互事件。
藍(lán)圖編輯器交互配置
- 在畫布編輯器頁(yè)面,右鍵單擊組件,選擇導(dǎo)出到藍(lán)圖編輯器。
- 單擊頁(yè)面左上角的
 圖標(biāo)。
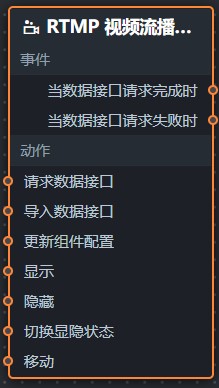
圖標(biāo)。 在藍(lán)圖編輯器配置頁(yè)面,單擊導(dǎo)入節(jié)點(diǎn)欄內(nèi)的RTMP視頻流播放器組件,在畫布中可以看到如下圖所示的RTMP視頻流播放器的藍(lán)圖編輯器配置參數(shù)。

事件
事件
說明
當(dāng)數(shù)據(jù)接口請(qǐng)求完成時(shí)
數(shù)據(jù)接口請(qǐng)求返回并經(jīng)過過濾器處理后拋出的事件,同時(shí)拋出處理后的JSON格式的數(shù)據(jù)。具體數(shù)據(jù)示例請(qǐng)參見畫布編輯器中組件右側(cè)配置面板數(shù)據(jù)頁(yè)簽的數(shù)據(jù)響應(yīng)結(jié)果區(qū)域。
當(dāng)數(shù)據(jù)接口請(qǐng)求失敗時(shí)
數(shù)據(jù)接口請(qǐng)求失敗時(shí)(請(qǐng)求失敗的情況可能是:網(wǎng)絡(luò)問題或接口報(bào)錯(cuò)等)返回并經(jīng)過過濾器處理后拋出的事件,同時(shí)拋出處理后的JSON格式的數(shù)據(jù)。具體數(shù)據(jù)示例請(qǐng)參見畫布編輯器中組件右側(cè)配置面板數(shù)據(jù)頁(yè)簽的數(shù)據(jù)響應(yīng)結(jié)果區(qū)域。
動(dòng)作
動(dòng)作
說明
請(qǐng)求數(shù)據(jù)接口
重新請(qǐng)求服務(wù)端數(shù)據(jù),上游數(shù)據(jù)處理節(jié)點(diǎn)或圖層節(jié)點(diǎn)拋出的數(shù)據(jù)將作為參數(shù)。例如RTMP視頻流播放器配置了API數(shù)據(jù)源為
https://api.test,傳到請(qǐng)求數(shù)據(jù)接口動(dòng)作的數(shù)據(jù)為{ id: '1'},則最終請(qǐng)求接口為https://api.test?id=1。導(dǎo)入數(shù)據(jù)接口
按組件繪制格式處理數(shù)據(jù)后,導(dǎo)入組件,重新繪制。不需要重新請(qǐng)求服務(wù)端數(shù)據(jù)。具體數(shù)據(jù)示例請(qǐng)參見畫布編輯器中組件右側(cè)配置面板數(shù)據(jù)頁(yè)簽的數(shù)據(jù)響應(yīng)結(jié)果區(qū)域。
更新組件配置
動(dòng)態(tài)更新組件的樣式配置。需要先在組件的配置面板中,單擊復(fù)制配置到剪貼板,獲取組件配置數(shù)據(jù)。再根據(jù)需要在藍(lán)圖編輯器配置頁(yè)面的數(shù)據(jù)處理節(jié)點(diǎn)中更改對(duì)應(yīng)樣式的字段值。
顯示
顯示組件,參考數(shù)據(jù)示例如下。
return { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" };隱藏
隱藏組件,參考數(shù)據(jù)示例如下。
return { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" };切換顯隱狀態(tài)
切換組件顯示或者隱藏,參考數(shù)據(jù)示例如下。
return { "animationIn": { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" }, "animationOut": { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" } };移動(dòng)
將組件移動(dòng)到指定位置,參考數(shù)據(jù)示例如下。
return { // 移動(dòng)方式。絕對(duì)定位:to,相對(duì)定位:by。默認(rèn)值:to。 "positionType": "to", // 指定位置。x坐標(biāo),y坐標(biāo)。 "attr": { "x": 0, "y": 0 }, // 動(dòng)畫方式。 "animation": { "enable": false, // 動(dòng)畫延時(shí)。 "animationDuration": 1000, // 動(dòng)畫曲線。可選值為:linear|easeInOutQuad|easeInOutExpo。 "animationEasing": "linear" } };