點(diǎn)聚合層(v2.x版本)
點(diǎn)聚合層是基礎(chǔ)平面地圖的子組件,支持獨(dú)立的樣式、數(shù)據(jù)和交互配置,包括聚合樣式、默認(rèn)散點(diǎn)圖標(biāo)樣式、系列配置、彈框樣式以及交互配置等,點(diǎn)聚合縮放到單個(gè)散點(diǎn)的時(shí)候,能夠以散點(diǎn)的形式表現(xiàn)地理位置上的點(diǎn)數(shù)據(jù)信息。本文介紹點(diǎn)聚合層各配置項(xiàng)的含義。
當(dāng)前為v2.x版本的點(diǎn)聚合層子組件指導(dǎo)文檔,如需查看該子組件v1.x版本的文檔內(nèi)容詳情,請(qǐng)參見(jiàn)點(diǎn)聚合層(v1.x版本)。
單擊子組件管理下方的點(diǎn)聚合層,進(jìn)入配置面板配置點(diǎn)聚合層的樣式和數(shù)據(jù)。
如果子組件管理中沒(méi)有點(diǎn)聚合層,說(shuō)明您還未添加點(diǎn)聚合層子組件,請(qǐng)參見(jiàn)地圖容器(v2.x版本)進(jìn)行添加。
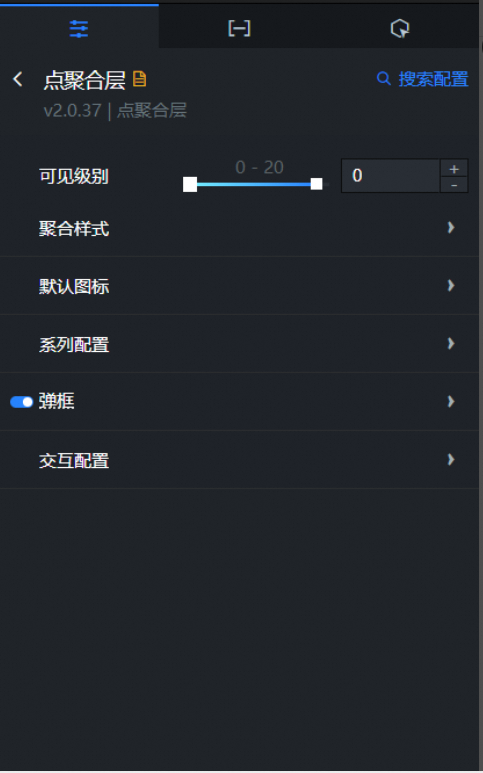
配置

搜索配置:?jiǎn)螕?b data-tag="uicontrol" id="uicontrol-siu-g4m-0i6" class="uicontrol">配置面板右上角的搜索配置,可在搜索配置面板中輸入您需要搜索的配置項(xiàng)名稱,快速定位到該配置項(xiàng),系統(tǒng)支持模糊匹配。詳情請(qǐng)參見(jiàn)搜索資產(chǎn)配置。
可見(jiàn)級(jí)別:設(shè)置點(diǎn)聚合層的可見(jiàn)級(jí)別值,在設(shè)定的級(jí)別范圍內(nèi)點(diǎn)聚合層可見(jiàn),級(jí)別之外不可見(jiàn)。
聚合樣式:設(shè)置散點(diǎn)聚合后的樣式。
參數(shù)
說(shuō)明
聚合圖形
設(shè)置聚合時(shí)候的圖形樣式,可選圓形和六邊形。
半徑映射
打開(kāi)開(kāi)關(guān),聚合時(shí)候圖形的半徑根據(jù)聚合范圍內(nèi)散點(diǎn)的數(shù)量多少映射對(duì)應(yīng)的半徑值,并且可在下方半徑范圍配置項(xiàng)中,設(shè)置圖形半徑映射的大小取值范圍;關(guān)閉開(kāi)關(guān),可在下方半徑配置項(xiàng)中,自定義設(shè)置一個(gè)固定的聚合圖型半徑值。
半徑
聚合時(shí)候圖形的半徑值,取值范圍5~100,單位px。一個(gè)聚合點(diǎn)的半徑越大,范圍內(nèi)包括的散點(diǎn)越多。僅在關(guān)閉半徑映射配置項(xiàng)時(shí),可配置半徑值。
半徑范圍
拖動(dòng)左側(cè)和右側(cè)的滑塊,調(diào)整聚合時(shí)候圖形的半徑最大和最小范圍值,取值范圍5~100,單位px。一個(gè)聚合點(diǎn)的半徑越大,范圍內(nèi)包括的散點(diǎn)越多。僅在打開(kāi)半徑映射配置項(xiàng)時(shí),可配置半徑范圍值。
填充顏色
聚合圖形的填充顏色,包括最小值和最大值。
最小值:包含散點(diǎn)數(shù)量最少的聚合點(diǎn)的顏色,請(qǐng)參見(jiàn)顏色選擇器說(shuō)明進(jìn)行修改。DataV會(huì)根據(jù)數(shù)據(jù)中點(diǎn)的經(jīng)度緯度值,計(jì)算出聚合點(diǎn)半徑范圍內(nèi)所在的散點(diǎn)數(shù)量,其中包含散點(diǎn)個(gè)數(shù)最少的聚合點(diǎn)就為最小值顏色聚合點(diǎn)。
最大值:包含散點(diǎn)數(shù)量最多的聚合點(diǎn)的顏色,請(qǐng)參見(jiàn)顏色選擇器說(shuō)明進(jìn)行修改。DataV會(huì)根據(jù)數(shù)據(jù)中點(diǎn)的經(jīng)度緯度值,計(jì)算出聚合點(diǎn)半徑范圍內(nèi)所在的散點(diǎn)數(shù)量,其中包含散點(diǎn)個(gè)數(shù)最多的聚合點(diǎn)就為最大值顏色聚合點(diǎn)。
邊線樣式
聚合圖形邊線的顏色和粗細(xì),單位為px。
文本樣式
聚合圖形內(nèi)文本的字體、文字粗細(xì)、字號(hào)、顏色和陰影色。請(qǐng)參見(jiàn)顏色選擇器說(shuō)明進(jìn)行修改顏色。
默認(rèn)圖標(biāo):設(shè)置散點(diǎn)默認(rèn)情況下的圖片路徑、圖片尺寸和相對(duì)位置等參數(shù)。
參數(shù)
說(shuō)明
圖片路徑
在圖片路徑區(qū)域
鼠標(biāo)移動(dòng)到圖片位置,單擊刪除可刪除當(dāng)前圖片,然后單擊圖片區(qū)域或者拖動(dòng)本地圖片到區(qū)域內(nèi)即可添加一個(gè)默認(rèn)圖標(biāo)樣式圖。
鼠標(biāo)移動(dòng)到圖片位置,單擊更改可重新上傳本地圖片。
您也可以輸入圖片的URL地址,將遠(yuǎn)程服務(wù)器上的圖片作為默認(rèn)圖標(biāo)。
圖片尺寸
設(shè)置默認(rèn)圖標(biāo)的寬度和高度來(lái)控制圖片尺寸大小。
相對(duì)位置
設(shè)置默認(rèn)圖標(biāo)對(duì)于散點(diǎn)的相對(duì)位置樣式,可選擇底部或中心。
偏移量
設(shè)置默認(rèn)圖標(biāo)從水平方向或者垂直方向的偏移量值。
系列配置:?jiǎn)螕粲覀?cè)的
 或
或 圖標(biāo),添加或刪除一個(gè)系列配置。 單擊
圖標(biāo),添加或刪除一個(gè)系列配置。 單擊 或
或 圖標(biāo)配置多個(gè)系列的排列樣式。單擊
圖標(biāo)配置多個(gè)系列的排列樣式。單擊 圖標(biāo),即可復(fù)制當(dāng)前選中數(shù)據(jù)系列配置內(nèi)容并新增一個(gè)同樣配置的數(shù)據(jù)系列。
圖標(biāo),即可復(fù)制當(dāng)前選中數(shù)據(jù)系列配置內(nèi)容并新增一個(gè)同樣配置的數(shù)據(jù)系列。 類型過(guò)濾值:與數(shù)據(jù)源中的type字段對(duì)應(yīng),配置您所設(shè)置的type值對(duì)應(yīng)散點(diǎn)的類型樣式。
設(shè)置每一個(gè)系列類型的圖標(biāo)樣式,具體請(qǐng)參見(jiàn)配置下的默認(rèn)圖標(biāo)參數(shù)來(lái)配置對(duì)應(yīng)系列的圖標(biāo)樣式。
彈框:在預(yù)覽或發(fā)布頁(yè)面,單擊散點(diǎn)的圖標(biāo)出現(xiàn)的彈框樣式。單擊彈框左側(cè)的
 圖標(biāo),可控制彈框的顯隱。 說(shuō)明
圖標(biāo),可控制彈框的顯隱。 說(shuō)明開(kāi)啟彈窗功能需要先設(shè)置info字段。
info字段:?jiǎn)螕糸_(kāi)關(guān),開(kāi)啟info字段,設(shè)置info字段作為彈窗內(nèi)容,該字段支持配置html標(biāo)簽;如果關(guān)閉info字段開(kāi)關(guān),則兼容name和value字段內(nèi)容作為彈窗內(nèi)容。
事件類型:選擇通過(guò)點(diǎn)擊或鼠標(biāo)移入事件作為彈框顯示的類型。
配置選項(xiàng):彈框樣式的配置項(xiàng)內(nèi)容,可選擇父容器默認(rèn)或自定義配置。
父容器默認(rèn):系統(tǒng)自帶的默認(rèn)樣式。
自定義配置:自定義配置彈框的文本樣式、行高比例和圓角半徑等參數(shù)。
參數(shù)
說(shuō)明
文本樣式
設(shè)置彈框內(nèi)文本的字體、文字粗細(xì)、字號(hào)、顏色和陰影色,請(qǐng)參見(jiàn)顏色選擇器說(shuō)明進(jìn)行顏色修改。
行高比例
設(shè)置彈框格式的行高比例值。
圓角半徑
設(shè)置彈框的圓角半徑值,數(shù)值越大圓角越圓。
外邊距
設(shè)置彈框內(nèi)文本與彈框四邊的距離。
背景色
設(shè)置彈框的背景色。
關(guān)閉按鈕
設(shè)置關(guān)閉彈框按鈕的顏色、大小、按鈕離頂部的距離和離右側(cè)的距離。
交互配置
參數(shù)
說(shuō)明
懸停樣式
單擊懸停樣式左側(cè)
 圖標(biāo),可控制懸停交互功能的開(kāi)啟或關(guān)閉。開(kāi)啟后可設(shè)置鼠標(biāo)懸停聚合圖標(biāo)時(shí)的填充顏色和圖標(biāo)懸停大小相對(duì)原始大小的比例值,僅在預(yù)覽或發(fā)布時(shí)才能看到效果。
圖標(biāo),可控制懸停交互功能的開(kāi)啟或關(guān)閉。開(kāi)啟后可設(shè)置鼠標(biāo)懸停聚合圖標(biāo)時(shí)的填充顏色和圖標(biāo)懸停大小相對(duì)原始大小的比例值,僅在預(yù)覽或發(fā)布時(shí)才能看到效果。點(diǎn)擊聚焦
拖動(dòng)滑塊根據(jù)聚合圖標(biāo)的位置進(jìn)行一定范圍比例的聚焦,僅在預(yù)覽或發(fā)布時(shí)才能看到效果。
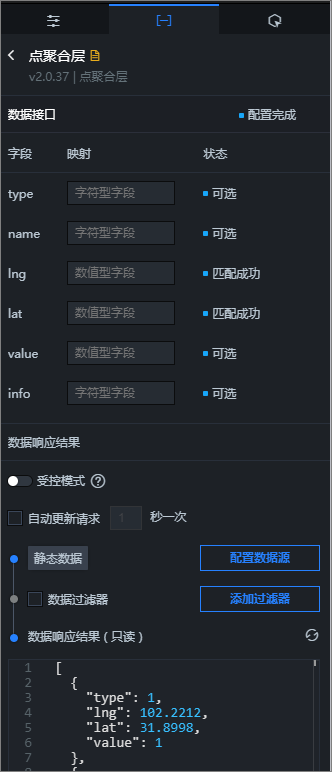
數(shù)據(jù)

表 1. 字段說(shuō)明
字段 | 說(shuō)明 |
lng | 散點(diǎn)的經(jīng)度。 |
lat | 散點(diǎn)的緯度。 |
type | (可選)多系列配置,與配置面板的系列配置配合使用,來(lái)配置散點(diǎn)的圖標(biāo)樣式。 說(shuō)明 沒(méi)有配置系列值或者不在系列值之內(nèi)的散點(diǎn)圖標(biāo)樣式,會(huì)使用配置面板中的默認(rèn)圖標(biāo)進(jìn)行配置。 |
value | 可在數(shù)據(jù)面板內(nèi),自定義配置value、name或info字段,用于表示點(diǎn)的彈窗標(biāo)注信息。 |
name | |
info |
配置項(xiàng) | 說(shuō)明 |
受控模式 | 打開(kāi)開(kāi)關(guān),資產(chǎn)初始化狀態(tài)下不請(qǐng)求數(shù)據(jù),僅通過(guò)回調(diào)ID或藍(lán)圖編輯器配置的方法發(fā)起請(qǐng)求數(shù)據(jù);關(guān)閉開(kāi)關(guān),可以使用自動(dòng)更新請(qǐng)求數(shù)據(jù)。開(kāi)關(guān)默認(rèn)為關(guān)閉狀態(tài)。 |
自動(dòng)更新請(qǐng)求 | 選中后可以設(shè)置動(dòng)態(tài)輪詢,還可以手動(dòng)輸入輪詢的時(shí)間頻次。取消選中后則不會(huì)自動(dòng)更新,需要手動(dòng)刷新頁(yè)面,或通過(guò)藍(lán)圖編輯器和回調(diào)ID事件來(lái)觸發(fā)請(qǐng)求更新數(shù)據(jù)。 |
數(shù)據(jù)源 | 單擊配置數(shù)據(jù)源,可在設(shè)置數(shù)據(jù)源面板中修改數(shù)據(jù)源類型和數(shù)據(jù)查詢代碼、預(yù)覽數(shù)據(jù)源返回結(jié)果以及查看數(shù)據(jù)響應(yīng)結(jié)果,詳情請(qǐng)參見(jiàn)配置資產(chǎn)數(shù)據(jù)。 |
數(shù)據(jù)過(guò)濾器 | 數(shù)據(jù)過(guò)濾器提供數(shù)據(jù)結(jié)構(gòu)轉(zhuǎn)換、篩選和一些簡(jiǎn)單的計(jì)算功能。單擊添加過(guò)濾器,可在設(shè)置數(shù)據(jù)源面板配置數(shù)據(jù)過(guò)濾器腳本,詳情請(qǐng)參見(jiàn)過(guò)濾器使用說(shuō)明。 |
數(shù)據(jù)響應(yīng)結(jié)果 | 展示數(shù)據(jù)請(qǐng)求的響應(yīng)結(jié)果。當(dāng)數(shù)據(jù)源發(fā)生改變時(shí),可單擊右側(cè)的 |
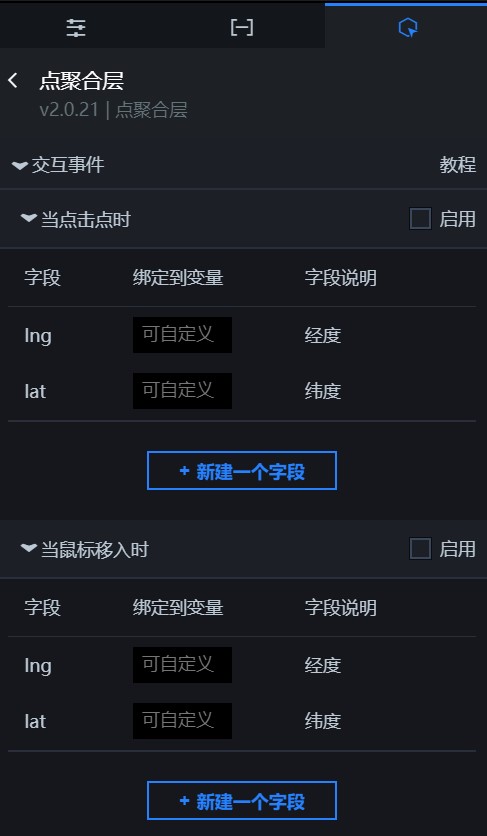
交互

表 2. 交互說(shuō)明
交互 | 說(shuō)明 |
當(dāng)點(diǎn)擊點(diǎn)時(shí) | 選中啟用,開(kāi)啟組件交互功能。點(diǎn)聚合層子組件擁有交互配置,當(dāng)單擊某個(gè)散點(diǎn)時(shí)拋出回調(diào)值,默認(rèn)拋出數(shù)據(jù)中的lng和lat字段。具體配置請(qǐng)參見(jiàn)組件回調(diào)ID配置。 |
當(dāng)鼠標(biāo)移入時(shí) | 選中啟用,開(kāi)啟組件交互功能。點(diǎn)聚合層子組件擁有交互配置,當(dāng)鼠標(biāo)移入到散點(diǎn)位置時(shí)拋出回調(diào)值,默認(rèn)拋出數(shù)據(jù)中的lng和lat字段。具體配置請(qǐng)參見(jiàn)組件回調(diào)ID配置。 |
藍(lán)圖編輯器交互配置
在畫(huà)布編輯器頁(yè)面,單擊基礎(chǔ)平面地圖子組件管理列表中點(diǎn)聚合層右側(cè)的
 圖標(biāo)。
圖標(biāo)。單擊頁(yè)面左上角的
 圖標(biāo)。
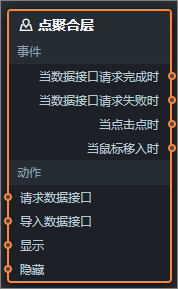
圖標(biāo)。在藍(lán)圖編輯器配置頁(yè)面,單擊導(dǎo)入節(jié)點(diǎn)欄內(nèi)的點(diǎn)聚合層組件,在畫(huà)布中可以看到如下圖所示的點(diǎn)聚合層的藍(lán)圖編輯器配置參數(shù)。

事件
事件
說(shuō)明
當(dāng)數(shù)據(jù)接口請(qǐng)求完成時(shí)
數(shù)據(jù)接口請(qǐng)求返回并經(jīng)過(guò)過(guò)濾器處理后拋出的事件,同時(shí)拋出處理后的JSON格式的數(shù)據(jù)。具體數(shù)據(jù)示例請(qǐng)參見(jiàn)畫(huà)布編輯器中組件右側(cè)配置面板數(shù)據(jù)頁(yè)簽的數(shù)據(jù)響應(yīng)結(jié)果區(qū)域。
當(dāng)數(shù)據(jù)接口請(qǐng)求失敗時(shí)
數(shù)據(jù)接口請(qǐng)求失敗時(shí)(請(qǐng)求失敗的情況可能是:網(wǎng)絡(luò)問(wèn)題或接口報(bào)錯(cuò)等)返回并經(jīng)過(guò)過(guò)濾器處理后拋出的事件,同時(shí)拋出處理后的JSON格式的數(shù)據(jù)。具體數(shù)據(jù)示例請(qǐng)參見(jiàn)畫(huà)布編輯器中組件右側(cè)配置面板數(shù)據(jù)頁(yè)簽的數(shù)據(jù)響應(yīng)結(jié)果區(qū)域。
當(dāng)點(diǎn)擊點(diǎn)時(shí)
當(dāng)單擊點(diǎn)聚合層的散點(diǎn)時(shí)拋出的事件,同時(shí)拋出該散點(diǎn)對(duì)應(yīng)的經(jīng)緯度數(shù)據(jù)項(xiàng)。
當(dāng)鼠標(biāo)移入時(shí)
當(dāng)鼠標(biāo)移入點(diǎn)聚合層的散點(diǎn)時(shí)拋出的事件,同時(shí)拋出該散點(diǎn)對(duì)應(yīng)的經(jīng)緯度數(shù)據(jù)項(xiàng)。
動(dòng)作
動(dòng)作
說(shuō)明
請(qǐng)求數(shù)據(jù)接口
重新請(qǐng)求服務(wù)端數(shù)據(jù),上游數(shù)據(jù)處理節(jié)點(diǎn)或圖層節(jié)點(diǎn)拋出的數(shù)據(jù)將作為參數(shù)。例如點(diǎn)聚合層配置了API數(shù)據(jù)源為
http://api.test,傳到請(qǐng)求數(shù)據(jù)接口動(dòng)作的數(shù)據(jù)為{ id: '1'},則最終請(qǐng)求接口為http://api.test?id=1。導(dǎo)入數(shù)據(jù)接口
按組件繪制格式處理數(shù)據(jù)后,導(dǎo)入組件,重新繪制。不需要重新請(qǐng)求服務(wù)端數(shù)據(jù)。具體數(shù)據(jù)示例請(qǐng)參見(jiàn)畫(huà)布編輯器中組件右側(cè)配置面板數(shù)據(jù)頁(yè)簽的數(shù)據(jù)響應(yīng)結(jié)果區(qū)域。
顯示
顯示組件,不需要參數(shù)。
隱藏
隱藏組件,不需要參數(shù)。